AXEmojiView is an advanced Android Library
which adds emoji,sticker,... support to your Android application
DemoAPK • Releases
 [](http://developer.android.com/index.html)
[](https://android-arsenal.com/api?level=16)
[](https://search.maven.org/artifact/io.github.aghajari/AXEmojiView/1.5.2/aar)
[](https://gitter.im/Aghajari/community?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge&utm_content=badge)
[](http://developer.android.com/index.html)
[](https://android-arsenal.com/api?level=16)
[](https://search.maven.org/artifact/io.github.aghajari/AXEmojiView/1.5.2/aar)
[](https://gitter.im/Aghajari/community?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge&utm_content=badge)

 ## Table of Contents
- [Installation](#installation)
- [Microsoft Fluent 3D Emoji](#microsoft-fluent-3d-emoji)
- [Usage](#usage)
- [Install Emoji Provider](#install-emoji-provider)
- [Custom Emoji Provider](#custom-emoji-provider)
- [Basic Usage](#basic-usage)
- [EmojiView](#basic-usage)
- [EmojiPopup](#basic-usage)
- [EmojiPopupLayout](#axemojipopuplayout)
- [SingleEmojiView](#single-emoji-view)
- [StickerView](#stickerview)
- [EmojiPager (Use Multiple Pages Together!)](#axemojipager---use-multiple-pages-together)
- [Create Your Custom Pages](#create-your-custom-pages)
- [AXEmojiSearchView](#axemojisearchview)
- [Popup Animation](#popup-animation)
- [Customization](#customization)
- [Custom Theme](#customization)
- [Custom Footer](#custom-footer)
- [Dark Mode](#darkmode)
- [Views](#views)
- [Listeners](#listeners)
- [Replace String With Emojis](#replace-string-with-emojis)
- [RecentManager And VariantManager](#recentmanager-and-variantmanager)
- [Variant View](#variant-view)
- [Emoji Loader](#emoji-loader)
- [AnimatedStickers (AXrLottie)](#animatedstickers-axrlottie)
- [AXMemojiView](#axmemojiview)
- [Download APK](#download-apk)
- [Author](#author)
- [License](#license)
## Changelogs
1.5.2:
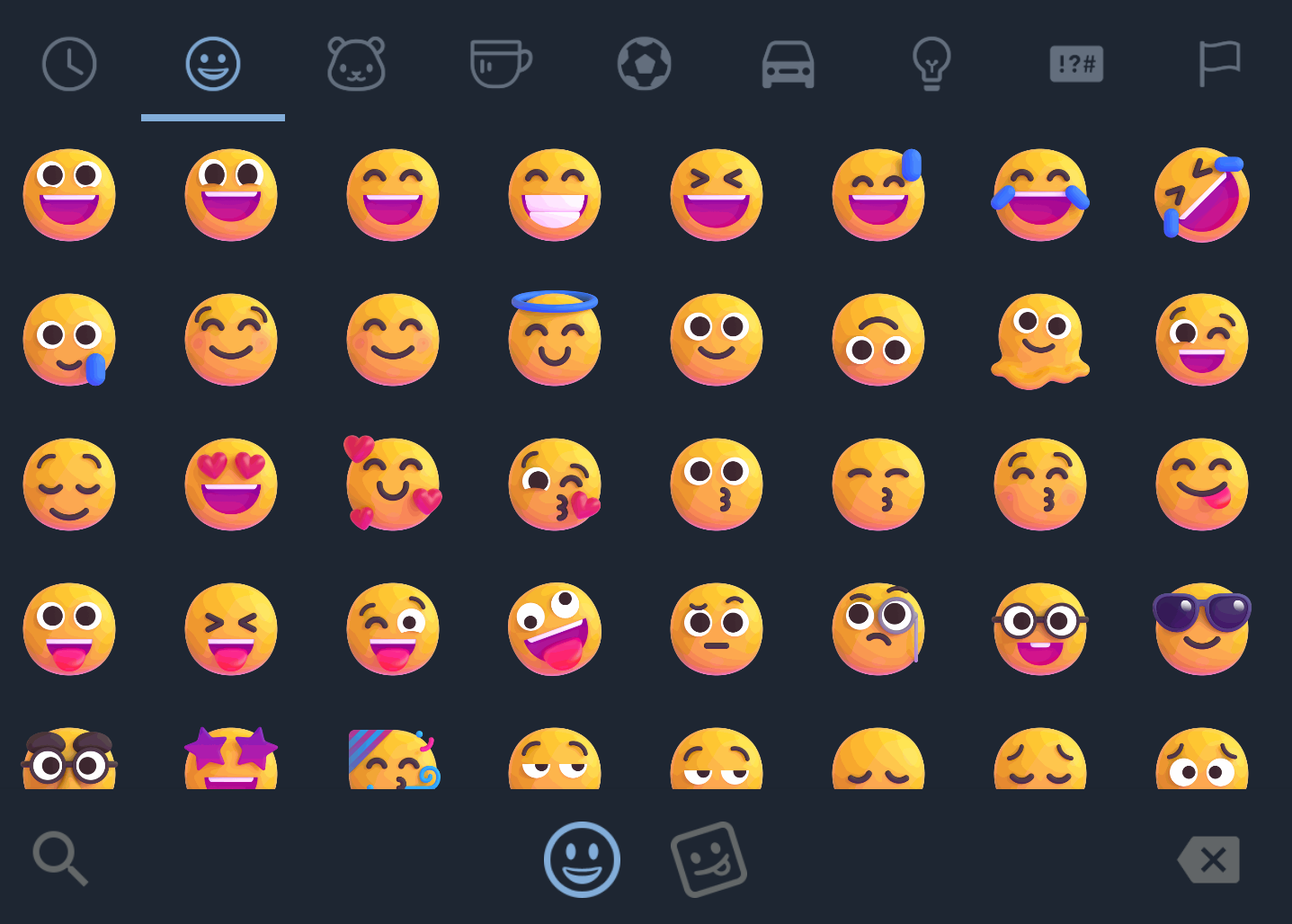
- [New emoji provider!](#microsoft-fluent-3d-emoji)
- Microsoft3DProvider
- Some bugs fixed
1.5.0:
- [New emoji providers!](#install-emoji-provider)
- AppleProvider
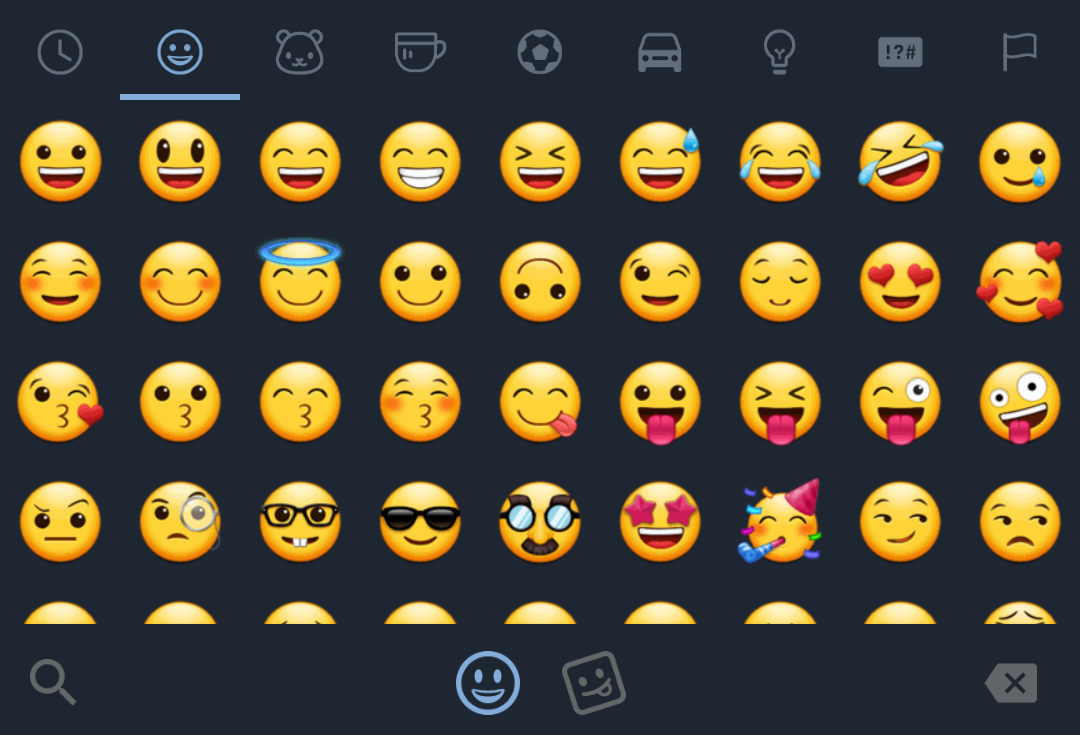
- iOSProvider
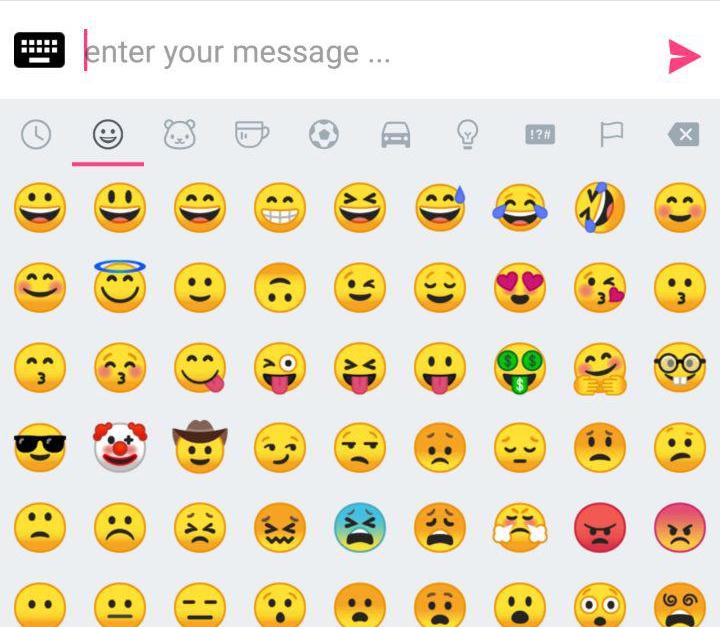
- GoogleProvider
- SamsungProvider
- FacebookProvider
- WhatsAppProvider
- TwitterProvider
- EmojidexProvider
- EmojiPediaLoader project for auto updating emojis from [emojipedia.org](https://emojipedia.org/)
- [New Variants!](#variant-view)
- Now you can filter some emojis from EmojiManager
- Now you can disable variants from EmojiManager
## Installation
AXEmojiView is available in the `mavenCentral()`, so you just need to add it as a dependency (Module gradle)
**LatestVersion : 1.5.0**
Gradle
```gradle
def emojiViewVersion = "1.5.2"
def emojiViewProvider = "AppleProvider"
implementation "io.github.aghajari:AXEmojiView:$emojiViewVersion"
implementation "io.github.aghajari:AXEmojiView-$emojiViewProvider:$emojiViewVersion"
```
List of providers:
```gradle
implementation "io.github.aghajari:AXEmojiView-Microsoft3DProvider:$emojiViewVersion"
implementation "io.github.aghajari:AXEmojiView-AppleProvider:$emojiViewVersion"
implementation "io.github.aghajari:AXEmojiView-iOSProvider:$emojiViewVersion"
implementation "io.github.aghajari:AXEmojiView-GoogleProvider:$emojiViewVersion"
implementation "io.github.aghajari:AXEmojiView-SamsungProvider:$emojiViewVersion"
implementation "io.github.aghajari:AXEmojiView-FacebookProvider:$emojiViewVersion"
implementation "io.github.aghajari:AXEmojiView-WhatsAppProvider:$emojiViewVersion"
implementation "io.github.aghajari:AXEmojiView-TwitterProvider:$emojiViewVersion"
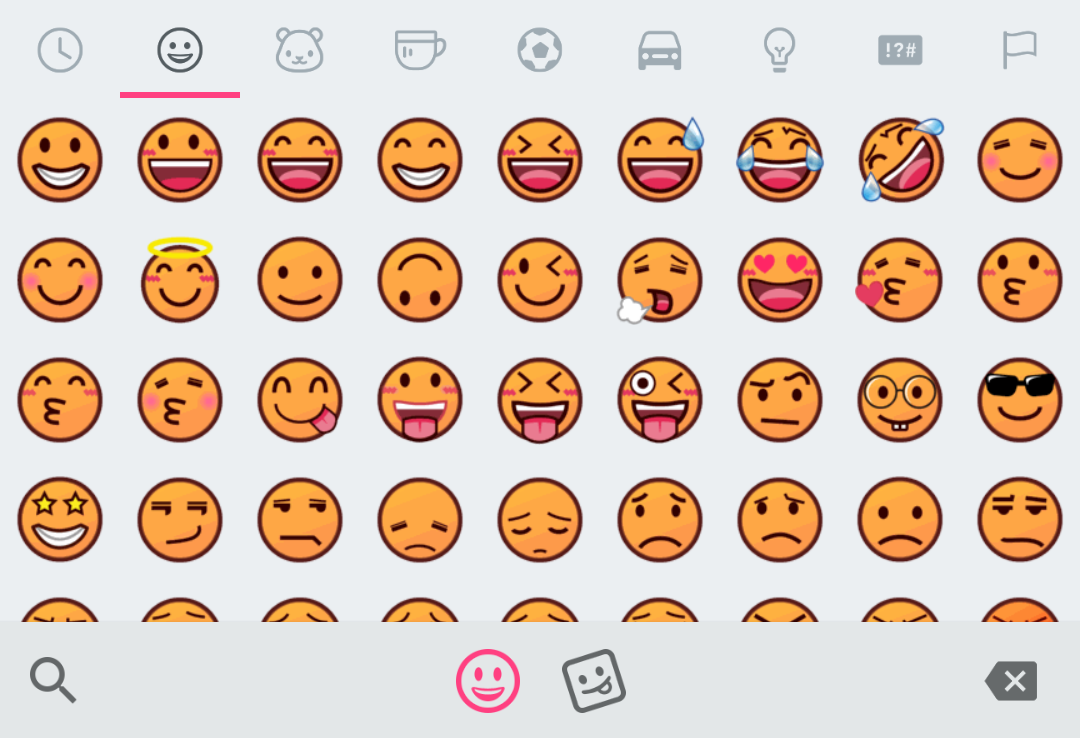
implementation "io.github.aghajari:AXEmojiView-EmojidexProvider:$emojiViewVersion"
```
Maven
```xml
## Table of Contents
- [Installation](#installation)
- [Microsoft Fluent 3D Emoji](#microsoft-fluent-3d-emoji)
- [Usage](#usage)
- [Install Emoji Provider](#install-emoji-provider)
- [Custom Emoji Provider](#custom-emoji-provider)
- [Basic Usage](#basic-usage)
- [EmojiView](#basic-usage)
- [EmojiPopup](#basic-usage)
- [EmojiPopupLayout](#axemojipopuplayout)
- [SingleEmojiView](#single-emoji-view)
- [StickerView](#stickerview)
- [EmojiPager (Use Multiple Pages Together!)](#axemojipager---use-multiple-pages-together)
- [Create Your Custom Pages](#create-your-custom-pages)
- [AXEmojiSearchView](#axemojisearchview)
- [Popup Animation](#popup-animation)
- [Customization](#customization)
- [Custom Theme](#customization)
- [Custom Footer](#custom-footer)
- [Dark Mode](#darkmode)
- [Views](#views)
- [Listeners](#listeners)
- [Replace String With Emojis](#replace-string-with-emojis)
- [RecentManager And VariantManager](#recentmanager-and-variantmanager)
- [Variant View](#variant-view)
- [Emoji Loader](#emoji-loader)
- [AnimatedStickers (AXrLottie)](#animatedstickers-axrlottie)
- [AXMemojiView](#axmemojiview)
- [Download APK](#download-apk)
- [Author](#author)
- [License](#license)
## Changelogs
1.5.2:
- [New emoji provider!](#microsoft-fluent-3d-emoji)
- Microsoft3DProvider
- Some bugs fixed
1.5.0:
- [New emoji providers!](#install-emoji-provider)
- AppleProvider
- iOSProvider
- GoogleProvider
- SamsungProvider
- FacebookProvider
- WhatsAppProvider
- TwitterProvider
- EmojidexProvider
- EmojiPediaLoader project for auto updating emojis from [emojipedia.org](https://emojipedia.org/)
- [New Variants!](#variant-view)
- Now you can filter some emojis from EmojiManager
- Now you can disable variants from EmojiManager
## Installation
AXEmojiView is available in the `mavenCentral()`, so you just need to add it as a dependency (Module gradle)
**LatestVersion : 1.5.0**
Gradle
```gradle
def emojiViewVersion = "1.5.2"
def emojiViewProvider = "AppleProvider"
implementation "io.github.aghajari:AXEmojiView:$emojiViewVersion"
implementation "io.github.aghajari:AXEmojiView-$emojiViewProvider:$emojiViewVersion"
```
List of providers:
```gradle
implementation "io.github.aghajari:AXEmojiView-Microsoft3DProvider:$emojiViewVersion"
implementation "io.github.aghajari:AXEmojiView-AppleProvider:$emojiViewVersion"
implementation "io.github.aghajari:AXEmojiView-iOSProvider:$emojiViewVersion"
implementation "io.github.aghajari:AXEmojiView-GoogleProvider:$emojiViewVersion"
implementation "io.github.aghajari:AXEmojiView-SamsungProvider:$emojiViewVersion"
implementation "io.github.aghajari:AXEmojiView-FacebookProvider:$emojiViewVersion"
implementation "io.github.aghajari:AXEmojiView-WhatsAppProvider:$emojiViewVersion"
implementation "io.github.aghajari:AXEmojiView-TwitterProvider:$emojiViewVersion"
implementation "io.github.aghajari:AXEmojiView-EmojidexProvider:$emojiViewVersion"
```
Maven
```xml
 *Note: This emoji provider doesn't include flags!* [Why?](https://github.com/microsoft/fluentui-emoji/issues/25)
# Usage
Let's START! :smiley:
## Install Emoji Provider
First step, you should install EmojiView with your EmojiProvider!
```java
AXEmojiManager.install(this,new AXIOSEmojiProvider()); // new ProviderClassName
```
*Note: iOSProvider is almost the same as AppleProvider but has less variants, It's a provider of Telegram emoji set*
*Note: This emoji provider doesn't include flags!* [Why?](https://github.com/microsoft/fluentui-emoji/issues/25)
# Usage
Let's START! :smiley:
## Install Emoji Provider
First step, you should install EmojiView with your EmojiProvider!
```java
AXEmojiManager.install(this,new AXIOSEmojiProvider()); // new ProviderClassName
```
*Note: iOSProvider is almost the same as AppleProvider but has less variants, It's a provider of Telegram emoji set*
 |
|  |
|  |
|
|
|  |
|  |
|  |
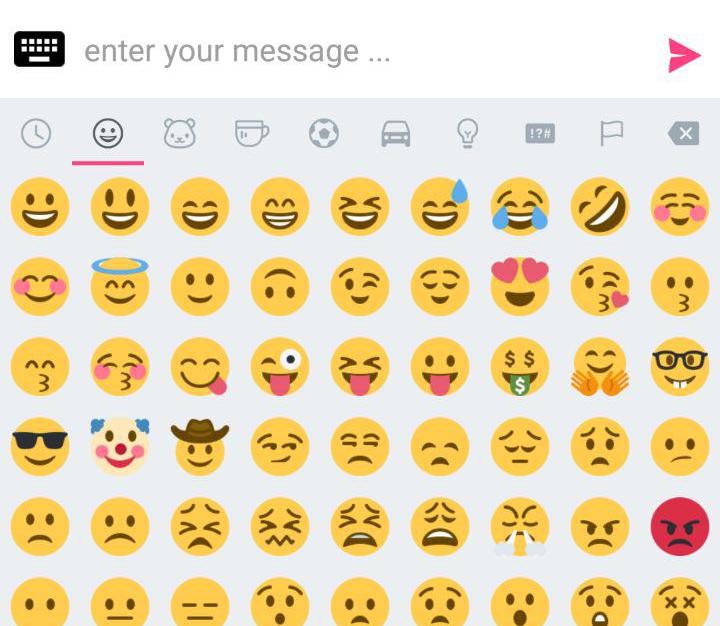
| FacebookProvider | WhatsAppProvider | SamsungProvider |
| :---: | :---: | :---: |
|
|
| FacebookProvider | WhatsAppProvider | SamsungProvider |
| :---: | :---: | :---: |
|  |
|  |
|  |
|
|
|  |
|  |
|  |
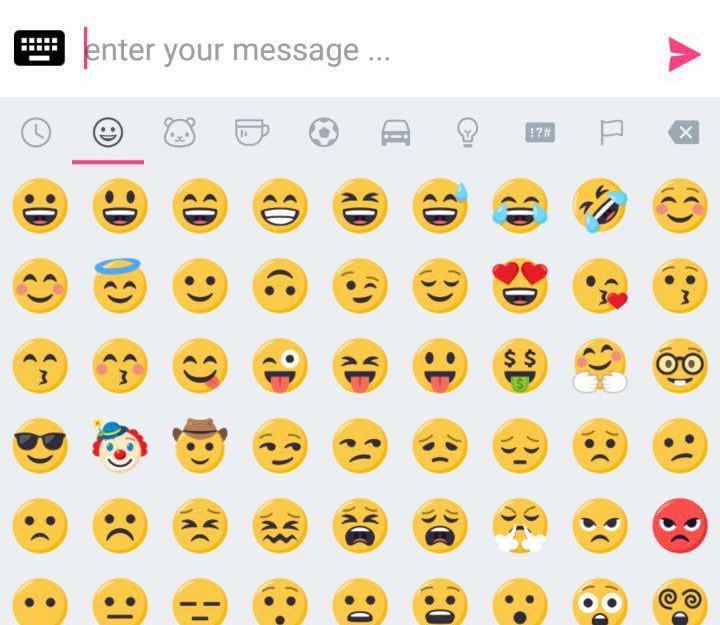
| iOSProvider | TwitterProvider | EmojidexProvider |
| :---: | :---: | :---: |
|
|
| iOSProvider | TwitterProvider | EmojidexProvider |
| :---: | :---: | :---: |
|  |
|  |
|
|
|  |
|  |
### Custom Emoji Provider
If you wanna display your own Emojis you can create your own implementation of [`EmojiProvider`](AXEmojiView/AXEmojiView/src/main/java/com/aghajari/emojiview/emoji/EmojiProvider.java) and pass it to `AXEmojiManager.install`.
|
### Custom Emoji Provider
If you wanna display your own Emojis you can create your own implementation of [`EmojiProvider`](AXEmojiView/AXEmojiView/src/main/java/com/aghajari/emojiview/emoji/EmojiProvider.java) and pass it to `AXEmojiManager.install`.


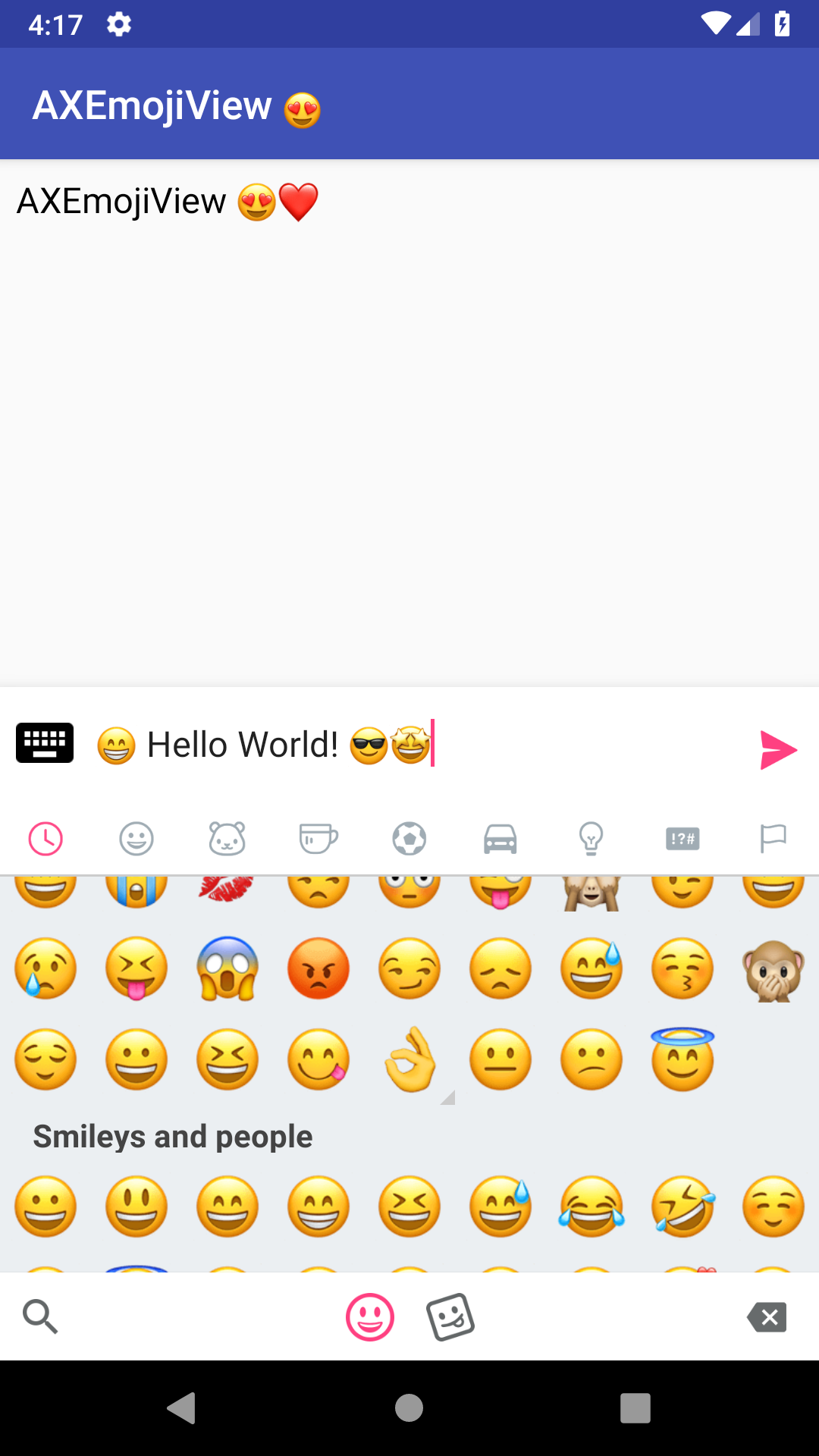
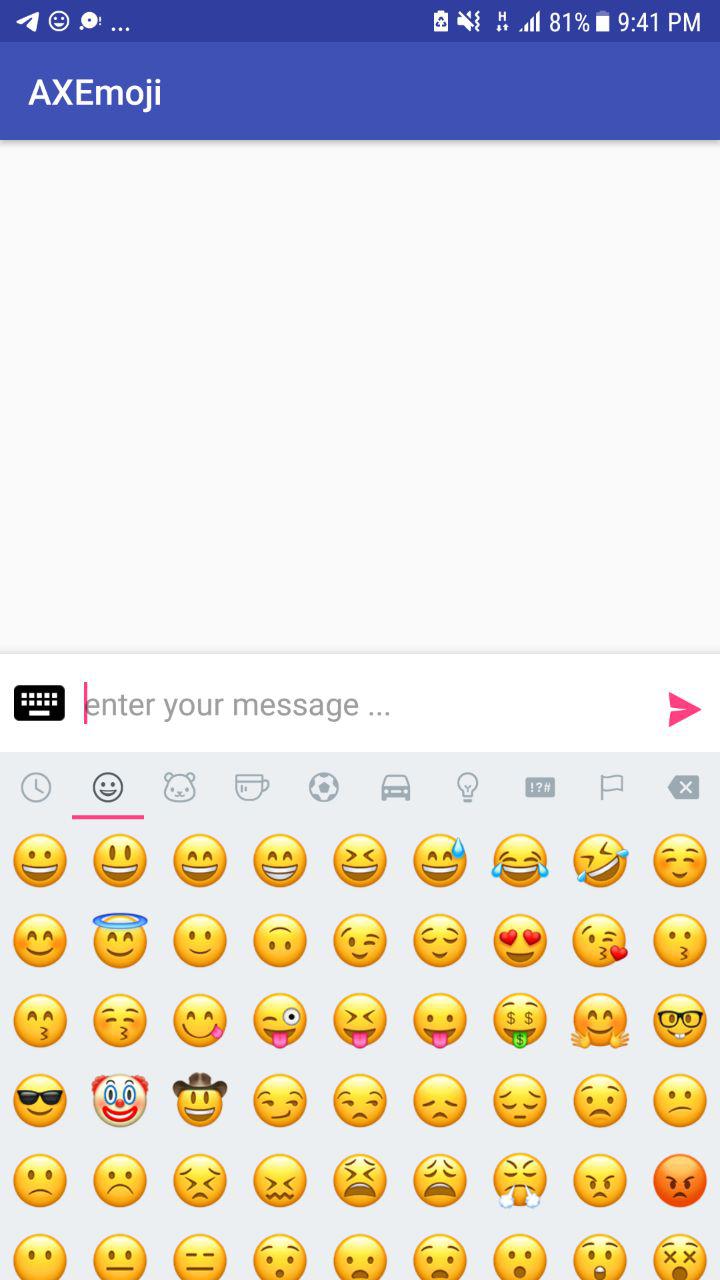
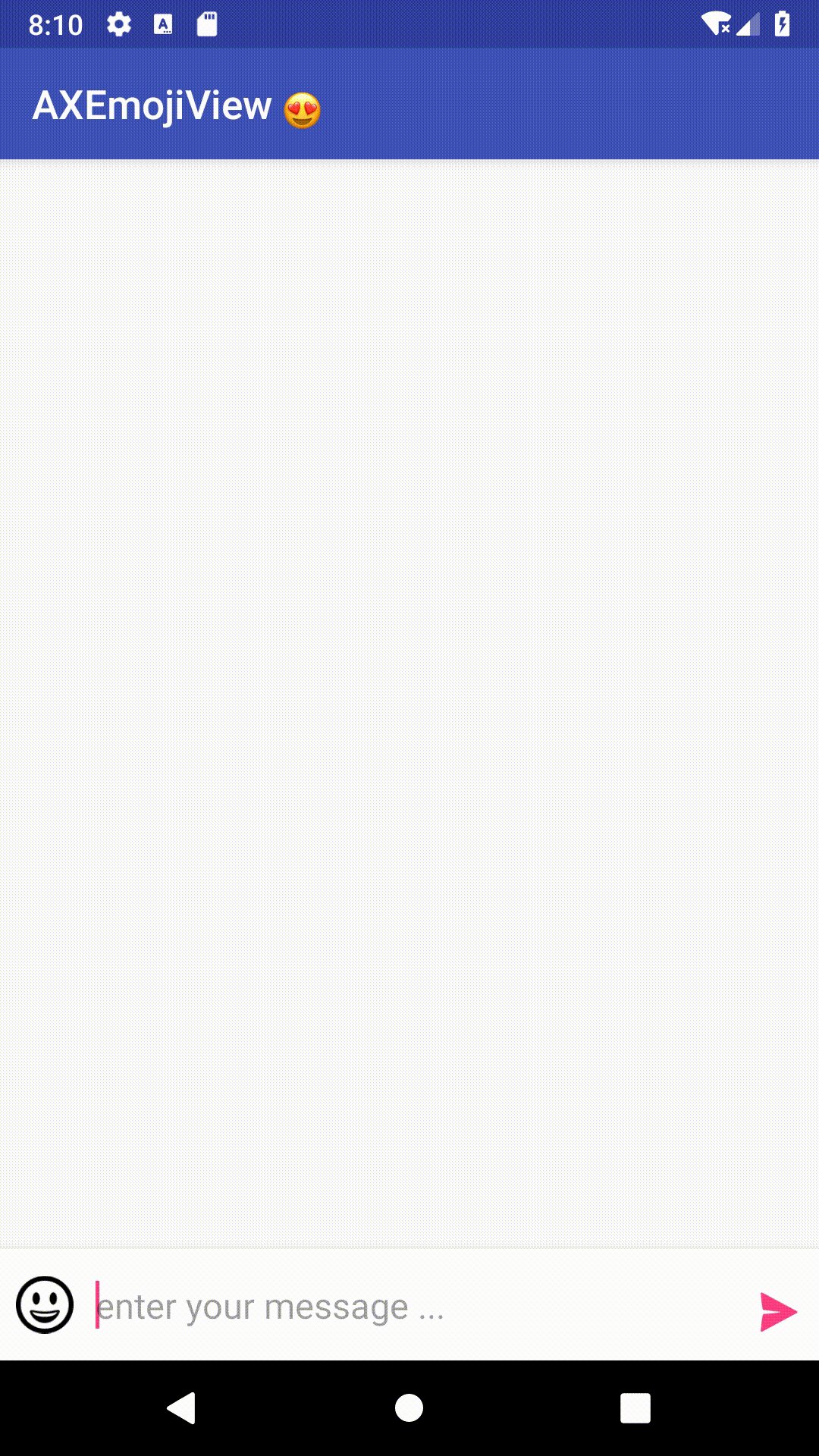
 ## Basic Usage
Create an [`AXEmojiEditText`](AXEmojiView/AXEmojiView/src/main/java/com/aghajari/emojiview/view/AXEmojiEditText.java) in your layout.
```xml
## Basic Usage
Create an [`AXEmojiEditText`](AXEmojiView/AXEmojiView/src/main/java/com/aghajari/emojiview/view/AXEmojiEditText.java) in your layout.
```xml
 [Back to contents](#table-of-contents)
### AXEmojiPopupLayout
you can also create an AXEmojiPopupLayout instead of AXEmojiPopup!
i believe that AXEmojiPopupLayout has better performance, more customizable and it's faster.
1. create an AXEmojiPopupLayout in your layout.
```xml
[Back to contents](#table-of-contents)
### AXEmojiPopupLayout
you can also create an AXEmojiPopupLayout instead of AXEmojiPopup!
i believe that AXEmojiPopupLayout has better performance, more customizable and it's faster.
1. create an AXEmojiPopupLayout in your layout.
```xml
 [Back to contents](#table-of-contents)
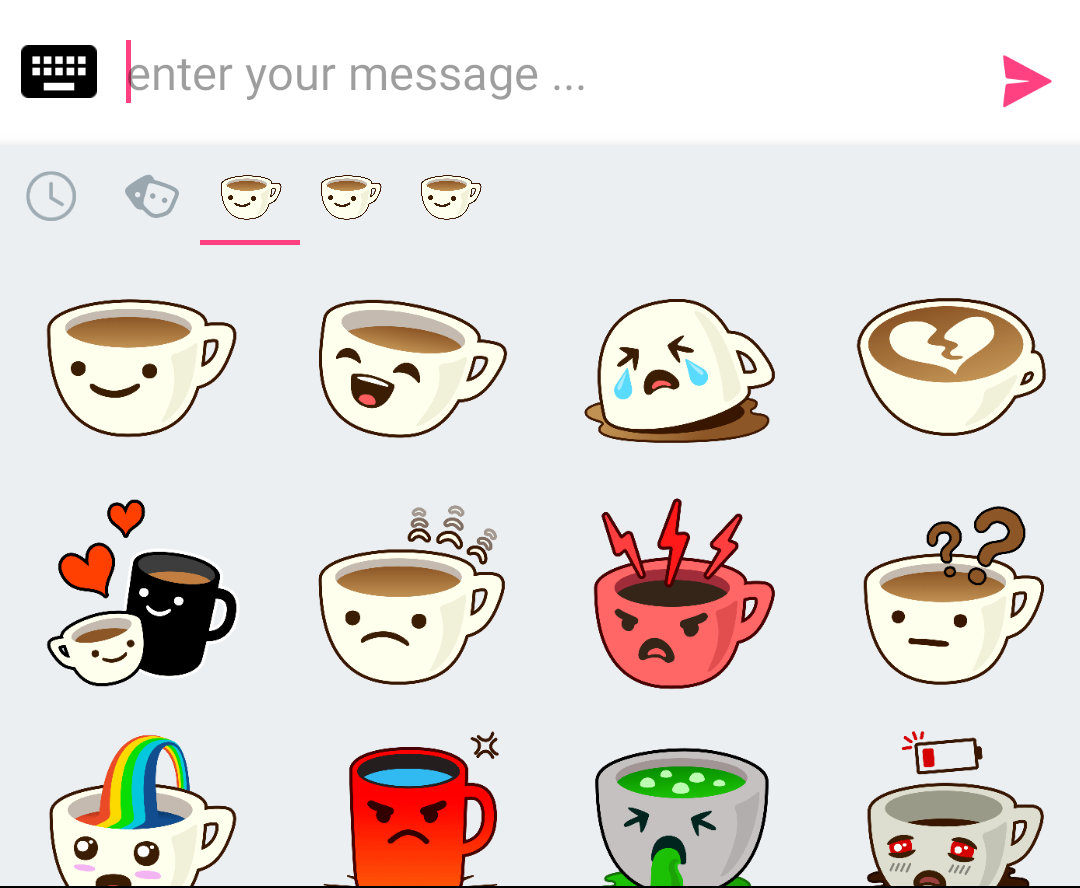
### StickerView
StickerView :
you have to create your StickerProvider and load all your Stickers (from Url,Res,Bitmap or anything you want!)
see example : [`WhatsAppProvider`](./AXEmojiView/app/src/main/java/com/aghajari/sample/emojiview/sticker/WhatsAppProvider.java)
```java
AXStickerView stickerView = new AXStickerView(this , "stickers" , new MyStickerProvider());
```
Result :
[Back to contents](#table-of-contents)
### StickerView
StickerView :
you have to create your StickerProvider and load all your Stickers (from Url,Res,Bitmap or anything you want!)
see example : [`WhatsAppProvider`](./AXEmojiView/app/src/main/java/com/aghajari/sample/emojiview/sticker/WhatsAppProvider.java)
```java
AXStickerView stickerView = new AXStickerView(this , "stickers" , new MyStickerProvider());
```
Result :
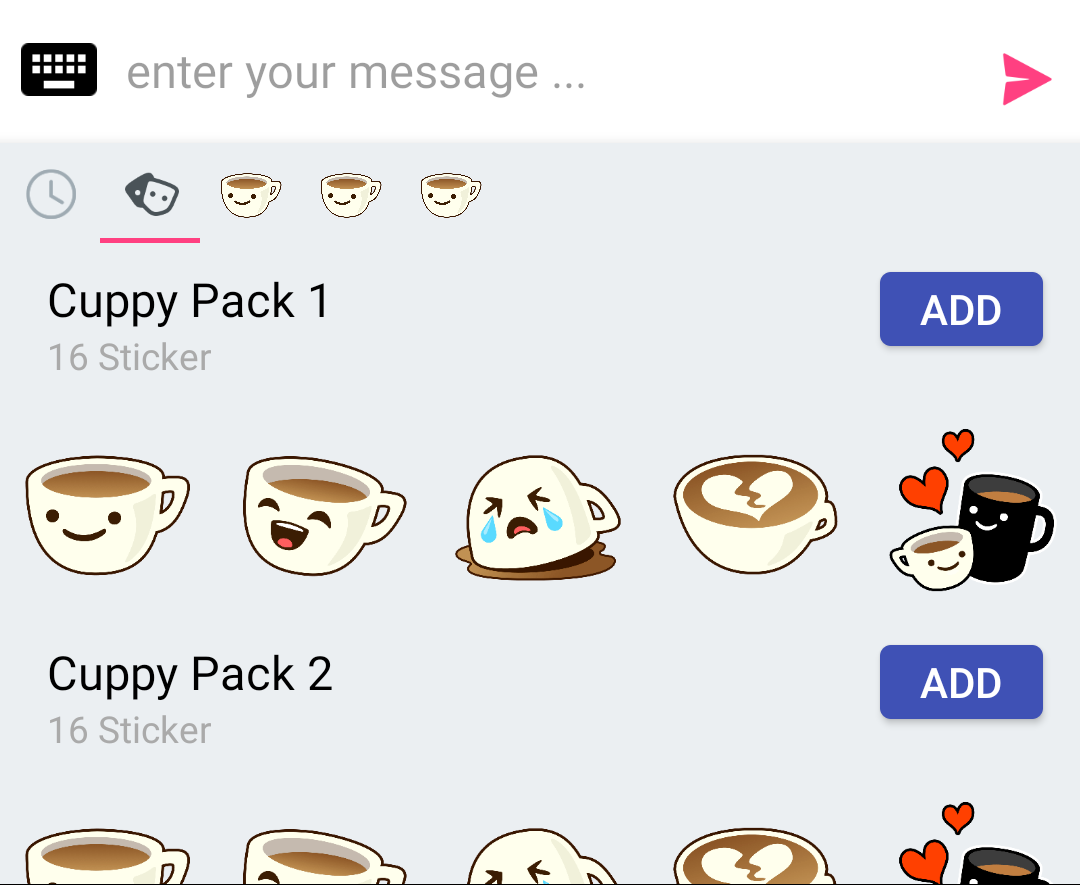
 Also you can create your custom pages in StickerProvider . see example : [`ShopStickers`](./AXEmojiView/app/src/main/java/com/aghajari/sample/emojiview/sticker/ShopStickers.java)
Output :
Also you can create your custom pages in StickerProvider . see example : [`ShopStickers`](./AXEmojiView/app/src/main/java/com/aghajari/sample/emojiview/sticker/ShopStickers.java)
Output :
 [Back to contents](#table-of-contents)
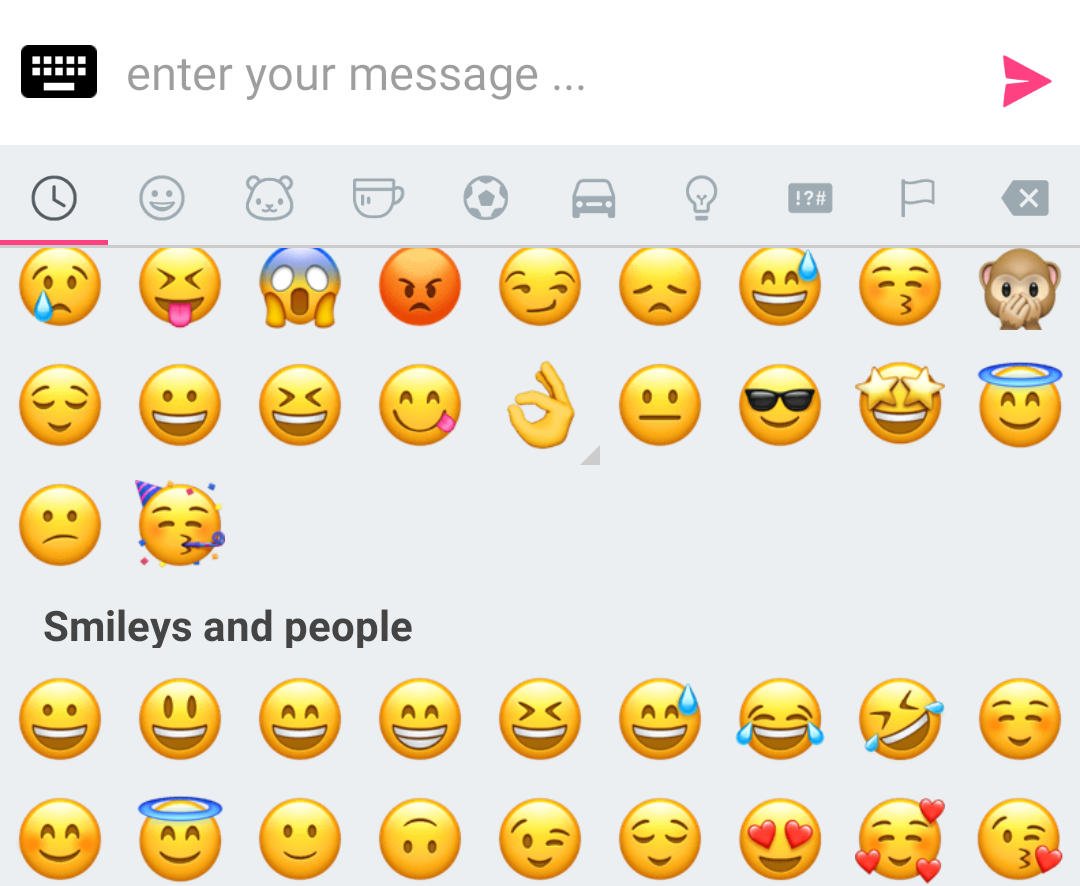
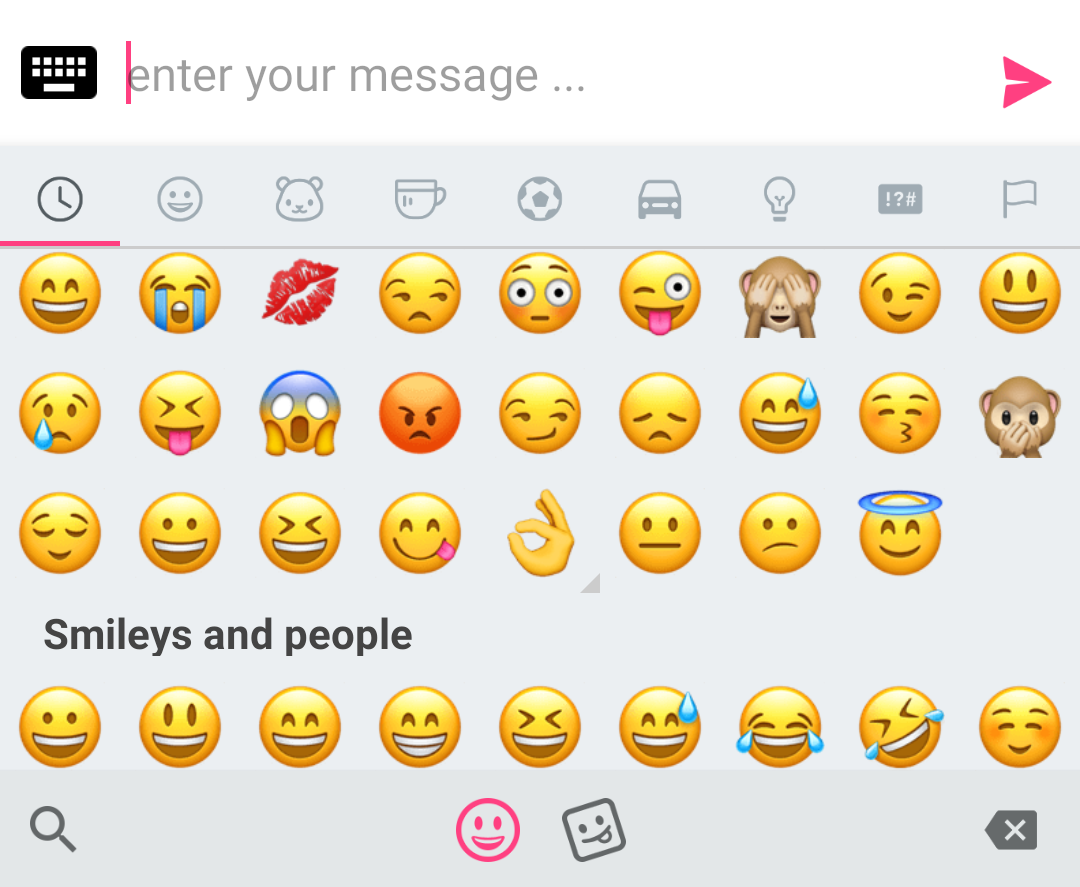
## AXEmojiPager - Use Multiple Pages Together!
you can create an AXEmojiPager and add all your pages (EmojiView,StickerView,...) to the EmojiPager
Enable Footer view in theme settings (if you want) :
```java
AXEmojiManager.getEmojiViewTheme().setFooterEnabled(true);
```
And Create your EmojiPager :
```java
AXEmojiPager emojiPager = new AXEmojiPager(this);
AXSingleEmojiView singleEmojiView = new AXSingleEmojiView(this);
emojiPager.addPage(singleEmojiView, R.drawable.ic_msg_panel_smiles);
AXStickerView stickerView = new AXStickerView(this, "stickers", new WhatsAppProvider());
emojiPager.addPage(stickerView, R.drawable.ic_msg_panel_stickers);
emojiPager.setSwipeWithFingerEnabled(true);
emojiPager.setEditText(edt);
AXEmojiPopup emojiPopup = new AXEmojiPopup(emojiPager);
//layout.initPopupView(emojiPager);
```
Add search button to the footer:
```java
emojiPager.setLeftIcon(R.drawable.ic_ab_search);
//Click Listener
emojiPager.setOnFooterItemClicked(new AXEmojiPager.onFooterItemClicked() {
@Override
public void onClick(boolean leftIcon) {
if (leftIcon) Toast.makeText(EmojiActivity.this,"Search Clicked",Toast.LENGTH_SHORT).show();
}
});
```
Output :
[Back to contents](#table-of-contents)
## AXEmojiPager - Use Multiple Pages Together!
you can create an AXEmojiPager and add all your pages (EmojiView,StickerView,...) to the EmojiPager
Enable Footer view in theme settings (if you want) :
```java
AXEmojiManager.getEmojiViewTheme().setFooterEnabled(true);
```
And Create your EmojiPager :
```java
AXEmojiPager emojiPager = new AXEmojiPager(this);
AXSingleEmojiView singleEmojiView = new AXSingleEmojiView(this);
emojiPager.addPage(singleEmojiView, R.drawable.ic_msg_panel_smiles);
AXStickerView stickerView = new AXStickerView(this, "stickers", new WhatsAppProvider());
emojiPager.addPage(stickerView, R.drawable.ic_msg_panel_stickers);
emojiPager.setSwipeWithFingerEnabled(true);
emojiPager.setEditText(edt);
AXEmojiPopup emojiPopup = new AXEmojiPopup(emojiPager);
//layout.initPopupView(emojiPager);
```
Add search button to the footer:
```java
emojiPager.setLeftIcon(R.drawable.ic_ab_search);
//Click Listener
emojiPager.setOnFooterItemClicked(new AXEmojiPager.onFooterItemClicked() {
@Override
public void onClick(boolean leftIcon) {
if (leftIcon) Toast.makeText(EmojiActivity.this,"Search Clicked",Toast.LENGTH_SHORT).show();
}
});
```
Output :
 [Back to contents](#table-of-contents)
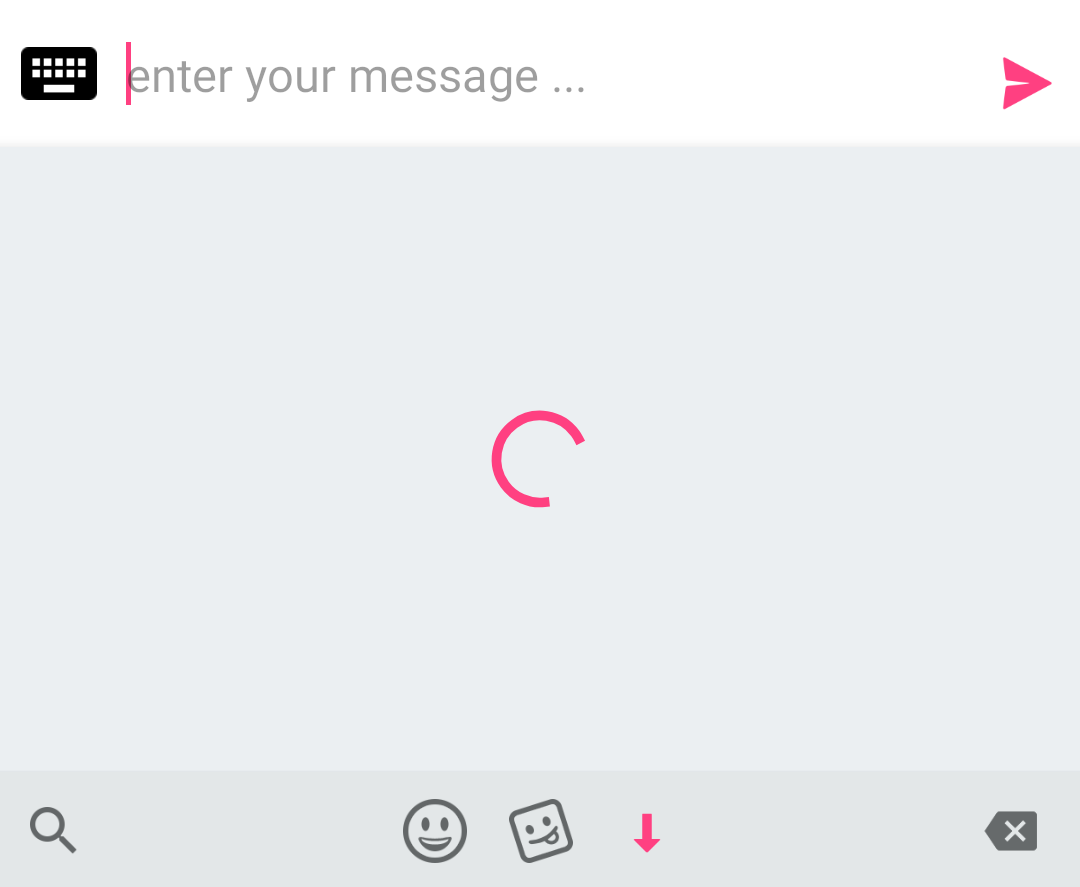
### Create Your Custom Pages
Create an AXEmojiBase (ViewGroup) and load your page layout
And add your CustomPage to emojiPager
Example: [`LoadingPage`](./AXEmojiView/app/src/main/java/com/aghajari/sample/emojiview/customs/LoadingView.java)
```java
emojiPager.addPage(new LoadingView(this), R.drawable.msg_round_load_m);
```
Output :
[Back to contents](#table-of-contents)
### Create Your Custom Pages
Create an AXEmojiBase (ViewGroup) and load your page layout
And add your CustomPage to emojiPager
Example: [`LoadingPage`](./AXEmojiView/app/src/main/java/com/aghajari/sample/emojiview/customs/LoadingView.java)
```java
emojiPager.addPage(new LoadingView(this), R.drawable.msg_round_load_m);
```
Output :
 [Back to contents](#table-of-contents)
## AXEmojiSearchView
Now you can search for the emoji by text in the default AXEmojiView's database (More than 5800+ words!) or your own db with the AXEmojiSearchView or your own customized view!
Example :
```java
popupLayout.setSearchView(new AXEmojiSearchView(this, emojiPager.getPage(0)));
emojiPager.setOnFooterItemClicked(new AXEmojiPager.OnFooterItemClicked() {
@Override
public void onClick(View view, boolean leftIcon) {
if (leftIcon) layout.showSearchView();
}
});
```
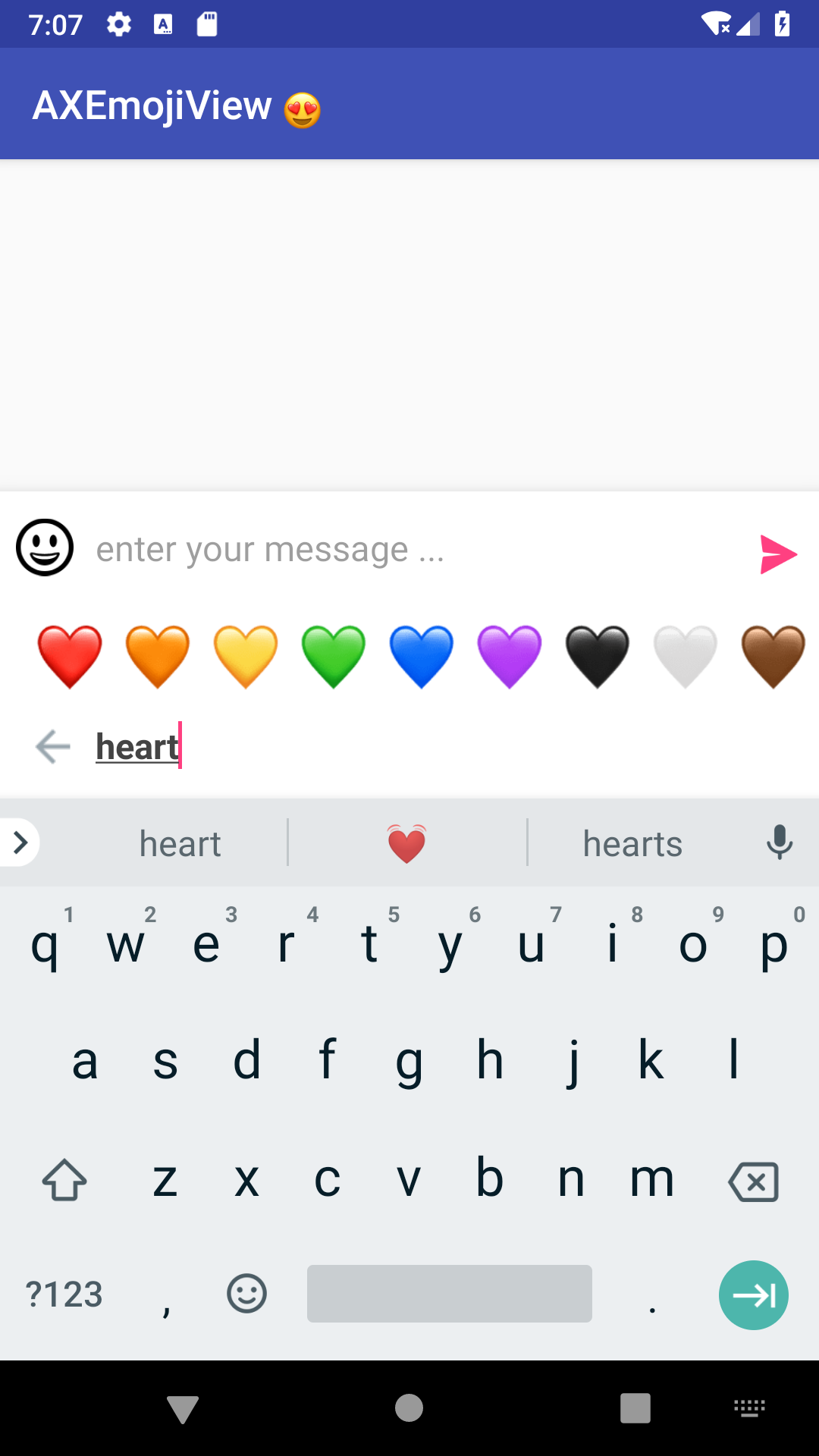
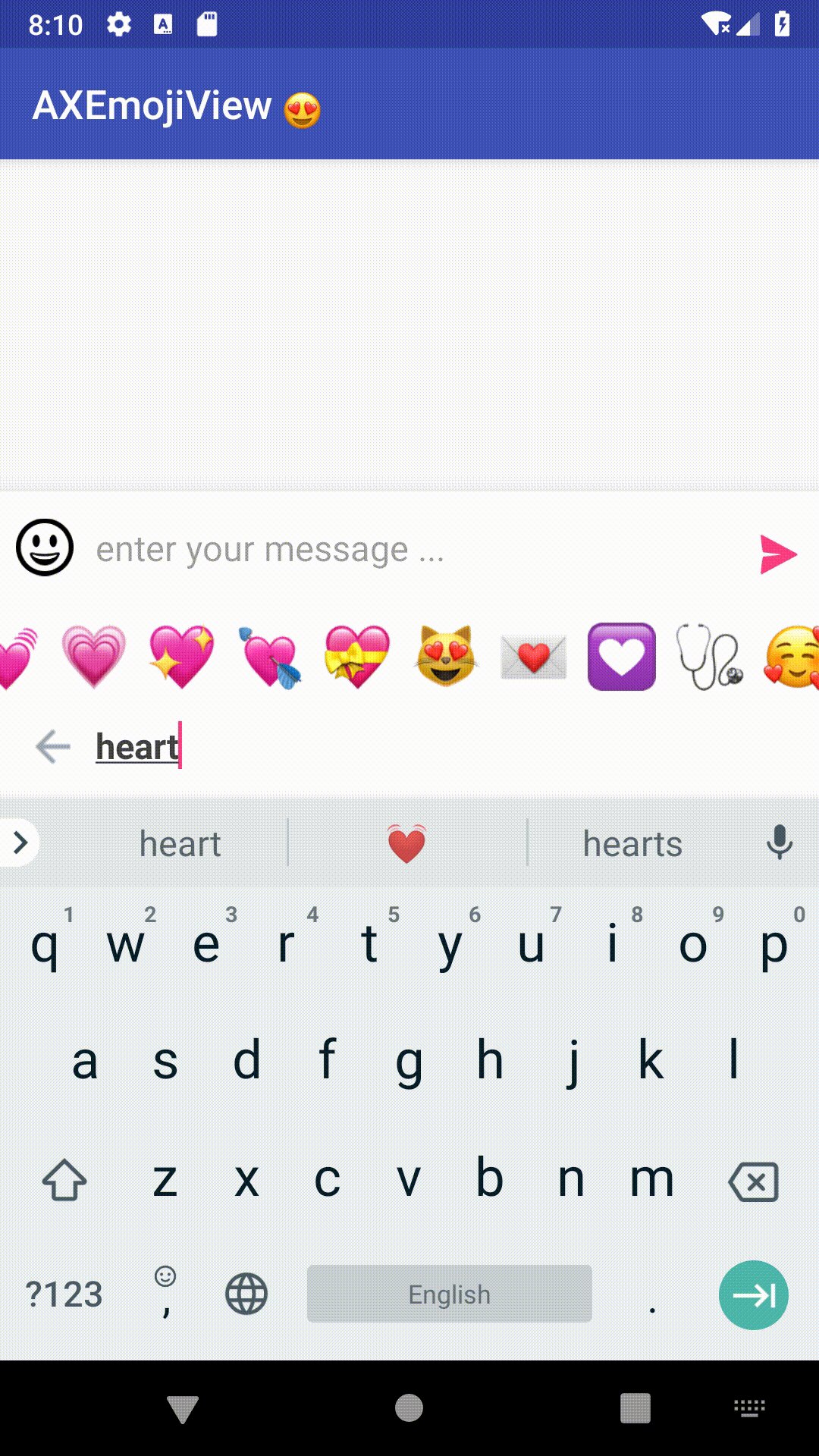
Output :
[Back to contents](#table-of-contents)
## AXEmojiSearchView
Now you can search for the emoji by text in the default AXEmojiView's database (More than 5800+ words!) or your own db with the AXEmojiSearchView or your own customized view!
Example :
```java
popupLayout.setSearchView(new AXEmojiSearchView(this, emojiPager.getPage(0)));
emojiPager.setOnFooterItemClicked(new AXEmojiPager.OnFooterItemClicked() {
@Override
public void onClick(View view, boolean leftIcon) {
if (leftIcon) layout.showSearchView();
}
});
```
Output :
 [Back to contents](#table-of-contents)
## Popup Animation
an smooth popup animation has been enabled for the AXEmojiPopupLayout.
```java
popupLayout.setPopupAnimationEnabled(true);
popupLayout.setPopupAnimationDuration(250);
popupLayout.setSearchViewAnimationEnabled(true);
popupLayout.setSearchViewAnimationDuration(250);
```
Output :
[Back to contents](#table-of-contents)
## Popup Animation
an smooth popup animation has been enabled for the AXEmojiPopupLayout.
```java
popupLayout.setPopupAnimationEnabled(true);
popupLayout.setPopupAnimationDuration(250);
popupLayout.setSearchViewAnimationEnabled(true);
popupLayout.setSearchViewAnimationDuration(250);
```
Output :
 [Back to contents](#table-of-contents)
## Customization
Customize theme with AXEmojiTheme.
```java
AXEmojiManager.getEmojiViewTheme().setSelectionColor(0xffFF4081);
AXEmojiManager.getEmojiViewTheme().setFooterSelectedItemColor(0xffFF4081);
AXEmojiManager.getEmojiViewTheme().setFooterBackgroundColor(Color.WHITE);
AXEmojiManager.getEmojiViewTheme().setSelectionColor(Color.TRANSPARENT);
AXEmojiManager.getEmojiViewTheme().setSelectedColor(0xffFF4081);
AXEmojiManager.getEmojiViewTheme().setCategoryColor(Color.WHITE);
AXEmojiManager.getEmojiViewTheme().setAlwaysShowDivider(true);
AXEmojiManager.getEmojiViewTheme().setBackgroundColor(Color.LTGRAY);
AXEmojiManager.getStickerViewTheme().setSelectedColor(0xffFF4081);
AXEmojiManager.getStickerViewTheme().setCategoryColor(Color.WHITE);
AXEmojiManager.getStickerViewTheme().setAlwaysShowDivider(true);
AXEmojiManager.getStickerViewTheme().setBackgroundColor(Color.LTGRAY);
```
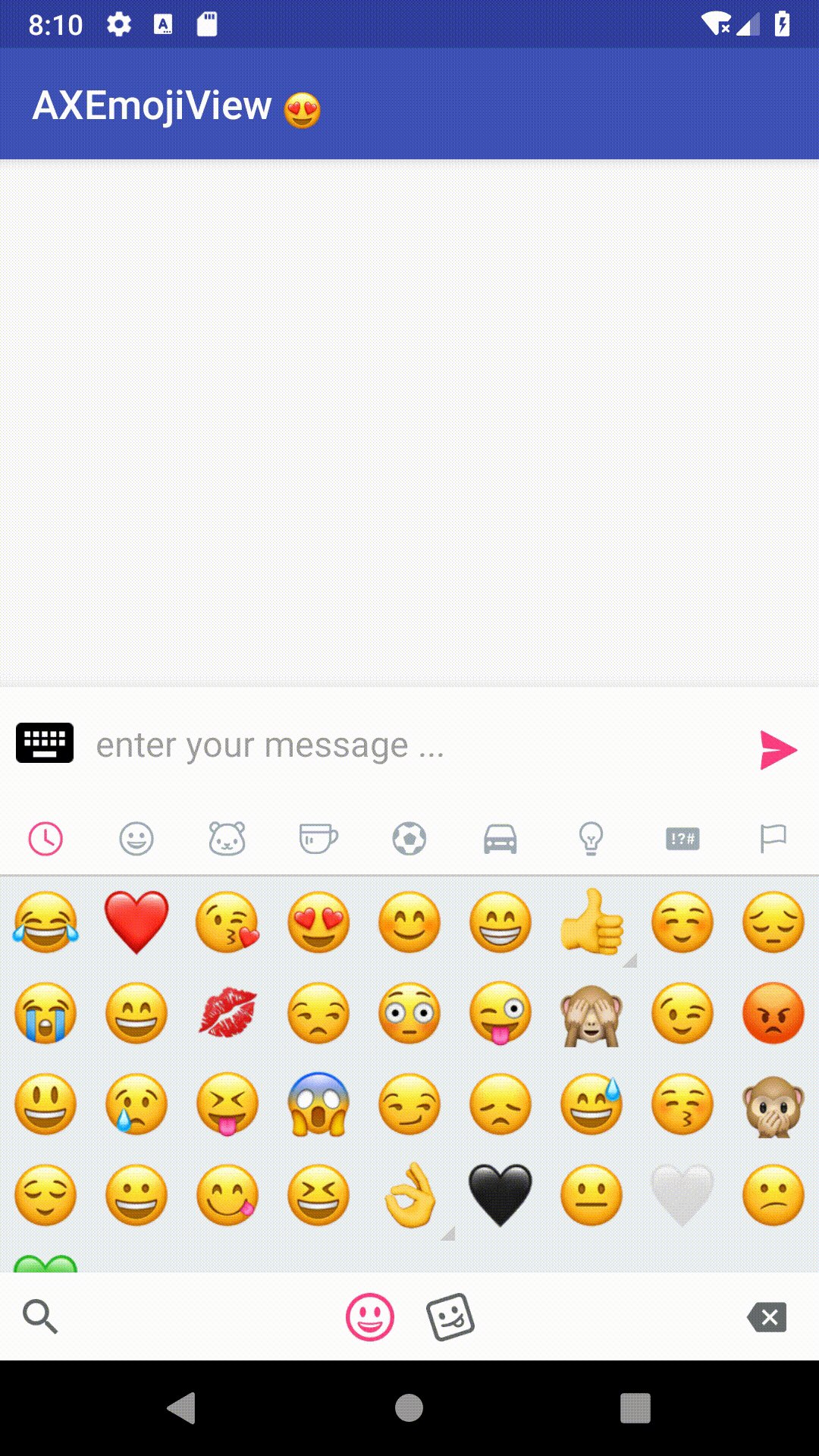
Output :
[Back to contents](#table-of-contents)
## Customization
Customize theme with AXEmojiTheme.
```java
AXEmojiManager.getEmojiViewTheme().setSelectionColor(0xffFF4081);
AXEmojiManager.getEmojiViewTheme().setFooterSelectedItemColor(0xffFF4081);
AXEmojiManager.getEmojiViewTheme().setFooterBackgroundColor(Color.WHITE);
AXEmojiManager.getEmojiViewTheme().setSelectionColor(Color.TRANSPARENT);
AXEmojiManager.getEmojiViewTheme().setSelectedColor(0xffFF4081);
AXEmojiManager.getEmojiViewTheme().setCategoryColor(Color.WHITE);
AXEmojiManager.getEmojiViewTheme().setAlwaysShowDivider(true);
AXEmojiManager.getEmojiViewTheme().setBackgroundColor(Color.LTGRAY);
AXEmojiManager.getStickerViewTheme().setSelectedColor(0xffFF4081);
AXEmojiManager.getStickerViewTheme().setCategoryColor(Color.WHITE);
AXEmojiManager.getStickerViewTheme().setAlwaysShowDivider(true);
AXEmojiManager.getStickerViewTheme().setBackgroundColor(Color.LTGRAY);
```
Output :
 [Back to contents](#table-of-contents)
### Custom Footer
```java
// disable default footer
AXEmojiManager.getEmojiViewTheme().setFooterEnabled(false);
AXEmojiManager.getInstance().setBackspaceCategoryEnabled(false);
// add your own footer to the AXEmojiPager
EmojiPager.setCustomFooter(footerView,true);
```
Output :
[Back to contents](#table-of-contents)
### Custom Footer
```java
// disable default footer
AXEmojiManager.getEmojiViewTheme().setFooterEnabled(false);
AXEmojiManager.getInstance().setBackspaceCategoryEnabled(false);
// add your own footer to the AXEmojiPager
EmojiPager.setCustomFooter(footerView,true);
```
Output :

 [Back to contents](#table-of-contents)
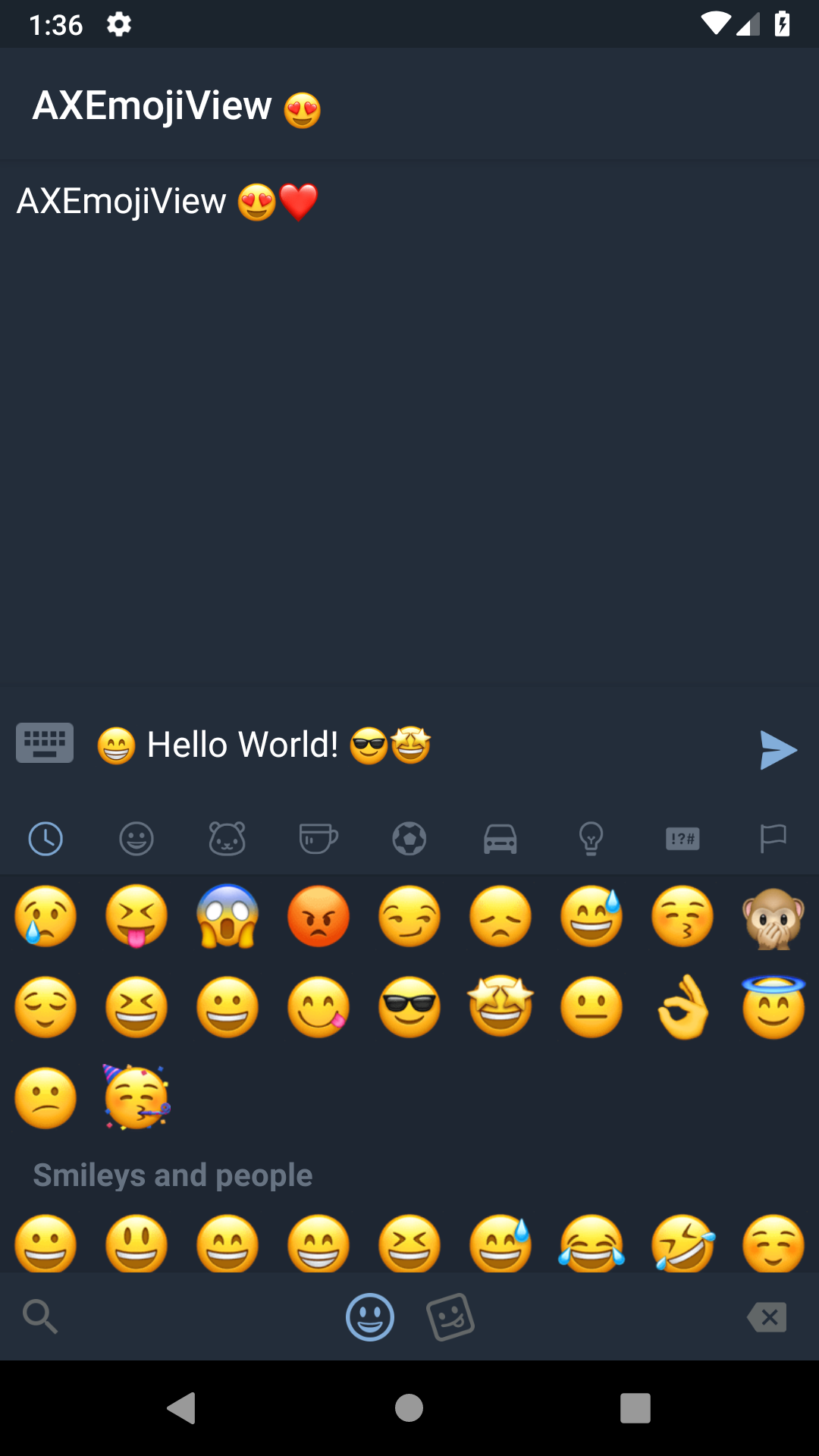
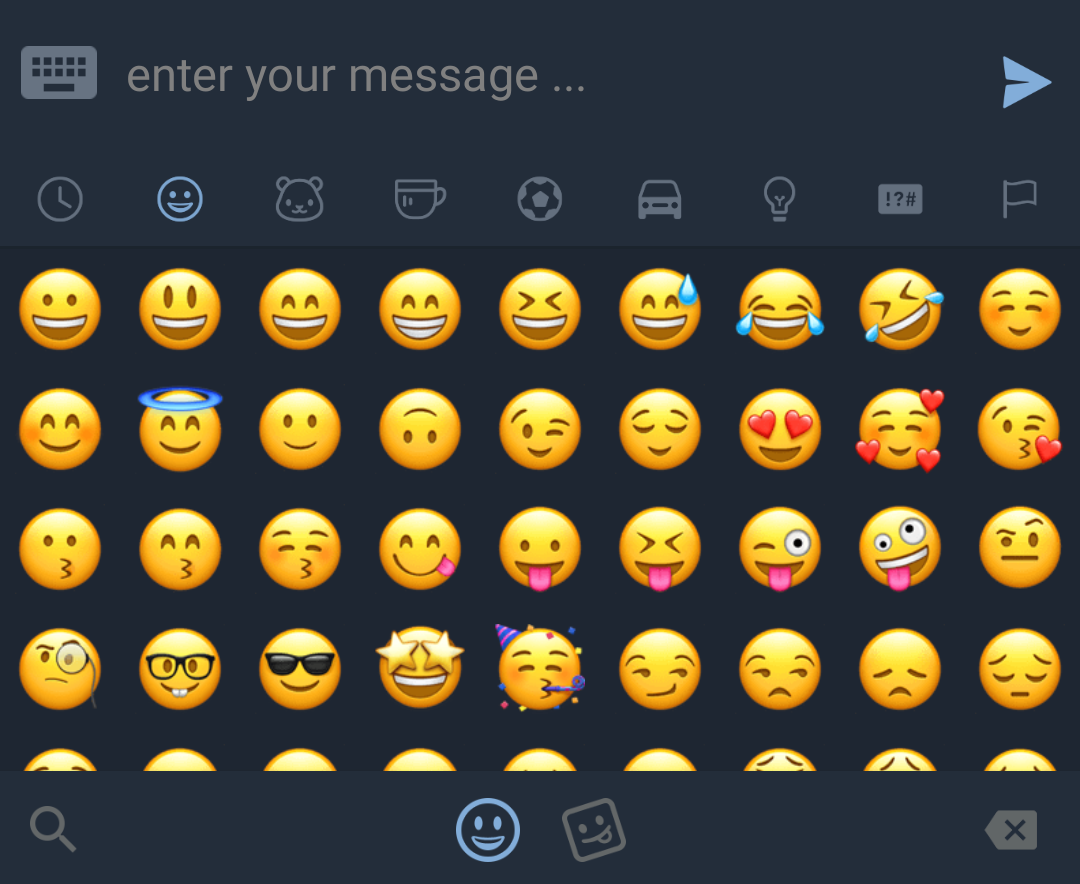
### DarkMode
+ Style 1
```java
AXEmojiManager.getEmojiViewTheme().setFooterEnabled(true);
AXEmojiManager.getEmojiViewTheme().setSelectionColor(0xff82ADD9);
AXEmojiManager.getEmojiViewTheme().setSelectedColor(0xff82ADD9);
AXEmojiManager.getEmojiViewTheme().setFooterSelectedItemColor(0xff82ADD9);
AXEmojiManager.getEmojiViewTheme().setBackgroundColor(0xFF1E2632);
AXEmojiManager.getEmojiViewTheme().setCategoryColor(0xFF1E2632);
AXEmojiManager.getEmojiViewTheme().setFooterBackgroundColor(0xFF1E2632);
AXEmojiManager.getEmojiViewTheme().setVariantPopupBackgroundColor(0xFF232D3A);
AXEmojiManager.getEmojiViewTheme().setVariantDividerEnabled(false);
AXEmojiManager.getEmojiViewTheme().setDividerColor(0xFF1B242D);
AXEmojiManager.getEmojiViewTheme().setDefaultColor(0xFF677382);
AXEmojiManager.getEmojiViewTheme().setTitleColor(0xFF677382);
AXEmojiManager.getStickerViewTheme().setSelectionColor(0xff82ADD9);
AXEmojiManager.getStickerViewTheme().setSelectedColor(0xff82ADD9);
AXEmojiManager.getStickerViewTheme().setBackgroundColor(0xFF1E2632);
AXEmojiManager.getStickerViewTheme().setCategoryColor(0xFF1E2632);
AXEmojiManager.getStickerViewTheme().setDividerColor(0xFF1B242D);
AXEmojiManager.getStickerViewTheme().setDefaultColor(0xFF677382);
```
Output :
[Back to contents](#table-of-contents)
### DarkMode
+ Style 1
```java
AXEmojiManager.getEmojiViewTheme().setFooterEnabled(true);
AXEmojiManager.getEmojiViewTheme().setSelectionColor(0xff82ADD9);
AXEmojiManager.getEmojiViewTheme().setSelectedColor(0xff82ADD9);
AXEmojiManager.getEmojiViewTheme().setFooterSelectedItemColor(0xff82ADD9);
AXEmojiManager.getEmojiViewTheme().setBackgroundColor(0xFF1E2632);
AXEmojiManager.getEmojiViewTheme().setCategoryColor(0xFF1E2632);
AXEmojiManager.getEmojiViewTheme().setFooterBackgroundColor(0xFF1E2632);
AXEmojiManager.getEmojiViewTheme().setVariantPopupBackgroundColor(0xFF232D3A);
AXEmojiManager.getEmojiViewTheme().setVariantDividerEnabled(false);
AXEmojiManager.getEmojiViewTheme().setDividerColor(0xFF1B242D);
AXEmojiManager.getEmojiViewTheme().setDefaultColor(0xFF677382);
AXEmojiManager.getEmojiViewTheme().setTitleColor(0xFF677382);
AXEmojiManager.getStickerViewTheme().setSelectionColor(0xff82ADD9);
AXEmojiManager.getStickerViewTheme().setSelectedColor(0xff82ADD9);
AXEmojiManager.getStickerViewTheme().setBackgroundColor(0xFF1E2632);
AXEmojiManager.getStickerViewTheme().setCategoryColor(0xFF1E2632);
AXEmojiManager.getStickerViewTheme().setDividerColor(0xFF1B242D);
AXEmojiManager.getStickerViewTheme().setDefaultColor(0xFF677382);
```
Output :
 + Style 2
```java
AXEmojiManager.getEmojiViewTheme().setFooterEnabled(true);
AXEmojiManager.getEmojiViewTheme().setSelectionColor(Color.TRANSPARENT);
AXEmojiManager.getEmojiViewTheme().setSelectedColor(0xff82ADD9);
AXEmojiManager.getEmojiViewTheme().setFooterSelectedItemColor(0xff82ADD9);
AXEmojiManager.getEmojiViewTheme().setBackgroundColor(0xFF1E2632);
AXEmojiManager.getEmojiViewTheme().setCategoryColor(0xFF232D3A);
AXEmojiManager.getEmojiViewTheme().setFooterBackgroundColor(0xFF232D3A);
AXEmojiManager.getEmojiViewTheme().setVariantPopupBackgroundColor(0xFF232D3A);
AXEmojiManager.getEmojiViewTheme().setVariantDividerEnabled(false);
AXEmojiManager.getEmojiViewTheme().setDividerColor(0xFF1B242D);
AXEmojiManager.getEmojiViewTheme().setDefaultColor(0xFF677382);
AXEmojiManager.getEmojiViewTheme().setTitleColor(0xFF677382);
AXEmojiManager.getEmojiViewTheme().setAlwaysShowDivider(true);
AXEmojiManager.getStickerViewTheme().setSelectionColor(0xff82ADD9);
AXEmojiManager.getStickerViewTheme().setSelectedColor(0xff82ADD9);
AXEmojiManager.getStickerViewTheme().setBackgroundColor(0xFF1E2632);
AXEmojiManager.getStickerViewTheme().setCategoryColor(0xFF232D3A);
AXEmojiManager.getStickerViewTheme().setDividerColor(0xFF1B242D);
AXEmojiManager.getStickerViewTheme().setDefaultColor(0xFF677382);
AXEmojiManager.getStickerViewTheme().setAlwaysShowDivider(true);
```
Output :
+ Style 2
```java
AXEmojiManager.getEmojiViewTheme().setFooterEnabled(true);
AXEmojiManager.getEmojiViewTheme().setSelectionColor(Color.TRANSPARENT);
AXEmojiManager.getEmojiViewTheme().setSelectedColor(0xff82ADD9);
AXEmojiManager.getEmojiViewTheme().setFooterSelectedItemColor(0xff82ADD9);
AXEmojiManager.getEmojiViewTheme().setBackgroundColor(0xFF1E2632);
AXEmojiManager.getEmojiViewTheme().setCategoryColor(0xFF232D3A);
AXEmojiManager.getEmojiViewTheme().setFooterBackgroundColor(0xFF232D3A);
AXEmojiManager.getEmojiViewTheme().setVariantPopupBackgroundColor(0xFF232D3A);
AXEmojiManager.getEmojiViewTheme().setVariantDividerEnabled(false);
AXEmojiManager.getEmojiViewTheme().setDividerColor(0xFF1B242D);
AXEmojiManager.getEmojiViewTheme().setDefaultColor(0xFF677382);
AXEmojiManager.getEmojiViewTheme().setTitleColor(0xFF677382);
AXEmojiManager.getEmojiViewTheme().setAlwaysShowDivider(true);
AXEmojiManager.getStickerViewTheme().setSelectionColor(0xff82ADD9);
AXEmojiManager.getStickerViewTheme().setSelectedColor(0xff82ADD9);
AXEmojiManager.getStickerViewTheme().setBackgroundColor(0xFF1E2632);
AXEmojiManager.getStickerViewTheme().setCategoryColor(0xFF232D3A);
AXEmojiManager.getStickerViewTheme().setDividerColor(0xFF1B242D);
AXEmojiManager.getStickerViewTheme().setDefaultColor(0xFF677382);
AXEmojiManager.getStickerViewTheme().setAlwaysShowDivider(true);
```
Output :
 [Back to contents](#table-of-contents)
## Views
- AXEmojiPopupLayout
- AXEmojiBase / AXEmojiLayout
- AXEmojiView
- AXSingleEmojiView
- AXStickerView
- AXEmojiSearchView
- AXEmojiEditText
- AXEmojiMultiAutoCompleteTextView
- AXEmojiButton
- AXEmojiImageView
- AXEmojiTextView
- AXEmojiCheckBox
- AXEmojiRadioButton
[Back to contents](#table-of-contents)
## Listeners
onEmojiActions :
```java
void onClick (View view, Emoji emoji, boolean fromRecent, boolean fromVariant);
void onLongClick (View view, Emoji emoji, boolean fromRecent, boolean fromVariant);
```
onStickerActions :
```java
void onClick(View view, Sticker sticker, boolean fromRecent);
void onLongClick(View view, Sticker sticker, boolean fromRecent);
```
onEmojiPagerPageChanged :
```java
void onPageChanged (AXEmojiPager emojiPager, AXEmojiBase base, int position);
```
PopupListener :
```java
void onDismiss();
void onShow();
void onKeyboardOpened(int height);
void onKeyboardClosed();
void onViewHeightChanged(int height);
```
[Back to contents](#table-of-contents)
## Replace String With Emojis
first you need to get Unicode of emoji :
```java
String unicode = AXEmojiUtils.getEmojiUnicode(0x1f60d); // or Emoji.getUnicode();
```
Or
```java
String unicode = "😍";
```
now set it to your view with AXEmojiUtils.replaceWithEmojis.
Example: Set ActionBar Title :
```java
String title = "AXEmojiView " + unicode;
getSupportActionBar().setTitle(AXEmojiUtils.replaceWithEmojis(this, title, 20));
```
Output :
[Back to contents](#table-of-contents)
## Views
- AXEmojiPopupLayout
- AXEmojiBase / AXEmojiLayout
- AXEmojiView
- AXSingleEmojiView
- AXStickerView
- AXEmojiSearchView
- AXEmojiEditText
- AXEmojiMultiAutoCompleteTextView
- AXEmojiButton
- AXEmojiImageView
- AXEmojiTextView
- AXEmojiCheckBox
- AXEmojiRadioButton
[Back to contents](#table-of-contents)
## Listeners
onEmojiActions :
```java
void onClick (View view, Emoji emoji, boolean fromRecent, boolean fromVariant);
void onLongClick (View view, Emoji emoji, boolean fromRecent, boolean fromVariant);
```
onStickerActions :
```java
void onClick(View view, Sticker sticker, boolean fromRecent);
void onLongClick(View view, Sticker sticker, boolean fromRecent);
```
onEmojiPagerPageChanged :
```java
void onPageChanged (AXEmojiPager emojiPager, AXEmojiBase base, int position);
```
PopupListener :
```java
void onDismiss();
void onShow();
void onKeyboardOpened(int height);
void onKeyboardClosed();
void onViewHeightChanged(int height);
```
[Back to contents](#table-of-contents)
## Replace String With Emojis
first you need to get Unicode of emoji :
```java
String unicode = AXEmojiUtils.getEmojiUnicode(0x1f60d); // or Emoji.getUnicode();
```
Or
```java
String unicode = "😍";
```
now set it to your view with AXEmojiUtils.replaceWithEmojis.
Example: Set ActionBar Title :
```java
String title = "AXEmojiView " + unicode;
getSupportActionBar().setTitle(AXEmojiUtils.replaceWithEmojis(this, title, 20));
```
Output :
 [Back to contents](#table-of-contents)
## RecentManager And VariantManager
you can add your custom recentManager for emojis and stickers . implements to RecentEmoji/RecentSticker
```java
AXEmojiManager.setRecentEmoji(emojiRecentManager);
AXEmojiManager.setRecentSticker(stickerRecentManager);
```
Disable RecentManagers :
```java
AXEmojiManager.getInstance().disableRecentManagers();
```
[Back to contents](#table-of-contents)
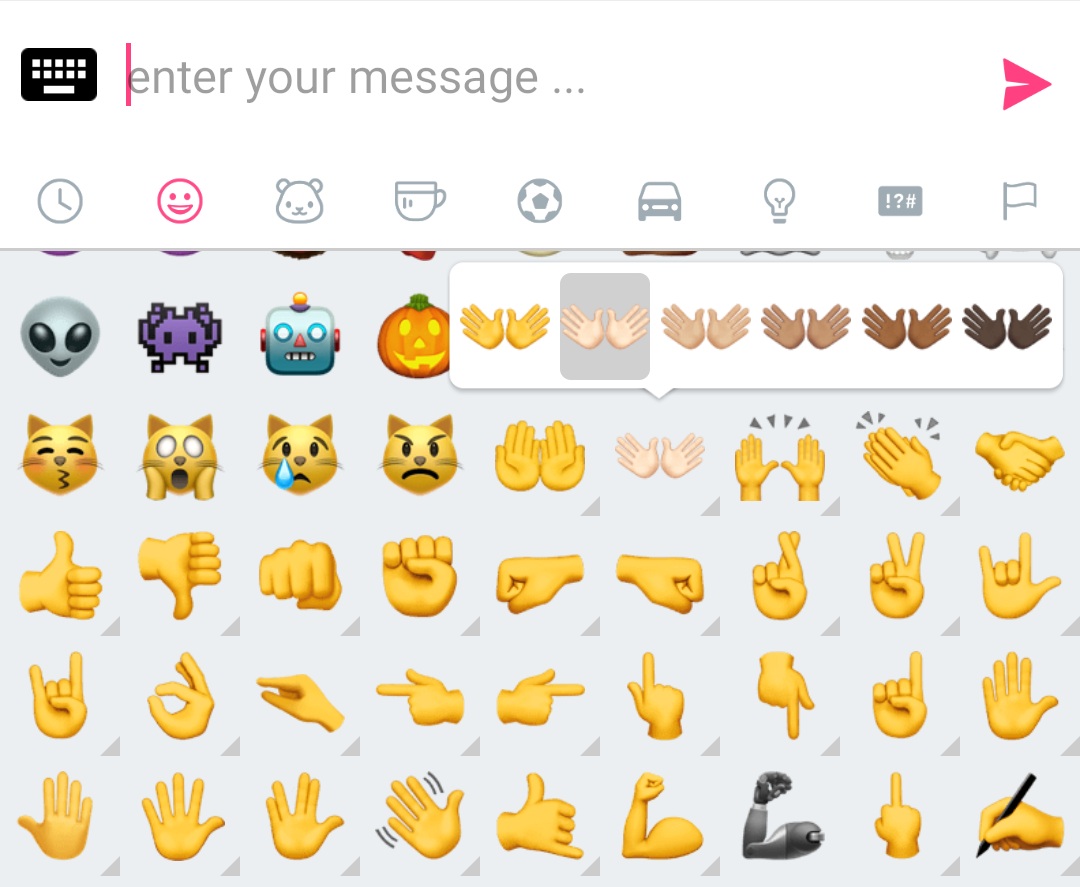
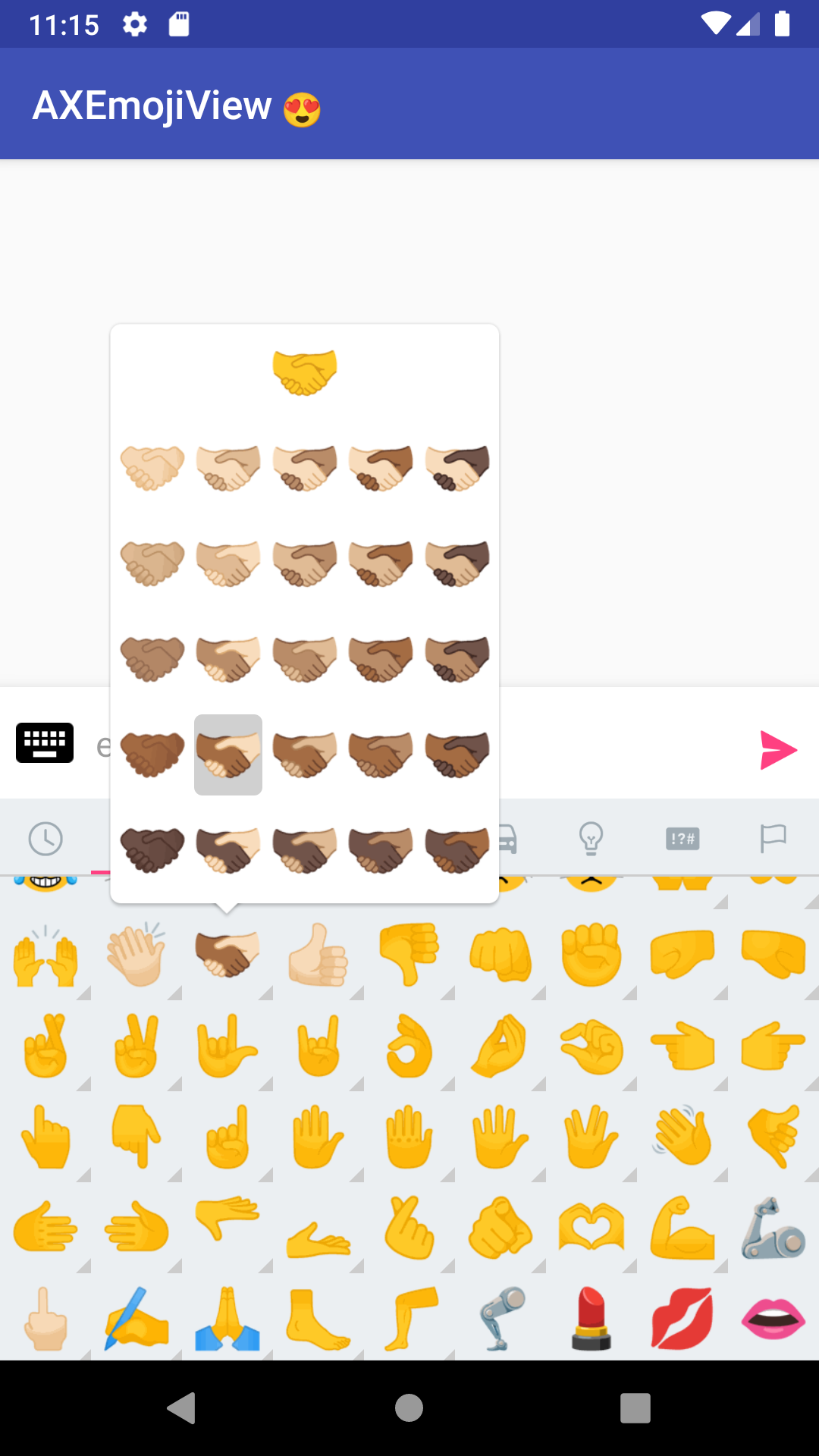
## Variant View
you can also create your own VariantPopupView !
but you don't need to, the default one is also nice :)
The Default Variant:
[Back to contents](#table-of-contents)
## RecentManager And VariantManager
you can add your custom recentManager for emojis and stickers . implements to RecentEmoji/RecentSticker
```java
AXEmojiManager.setRecentEmoji(emojiRecentManager);
AXEmojiManager.setRecentSticker(stickerRecentManager);
```
Disable RecentManagers :
```java
AXEmojiManager.getInstance().disableRecentManagers();
```
[Back to contents](#table-of-contents)
## Variant View
you can also create your own VariantPopupView !
but you don't need to, the default one is also nice :)
The Default Variant:
 **New Variants!**
**New Variants!**
 [Back to contents](#table-of-contents)
## Emoji Loader
you can add an custom EmojiLoader with AXEmojiLoader :
```java
AXEmojiManager.setEmojiLoader(new EmojiLoader(){
@Override
public void loadEmoji (AXEmojiImageView imageView,Emoji emoji){
imageView.setImageDrawable(emoji.getDrawable(imageView.getContext());
}
});
```
[Back to contents](#table-of-contents)
## AnimatedStickers [(AXrLottie)](https://github.com/Aghajari/AXrLottie)
[See AXrLottie](https://github.com/Aghajari/AXrLottie#animatedsticker---axemojiview)
[Back to contents](#table-of-contents)
## Emoji Loader
you can add an custom EmojiLoader with AXEmojiLoader :
```java
AXEmojiManager.setEmojiLoader(new EmojiLoader(){
@Override
public void loadEmoji (AXEmojiImageView imageView,Emoji emoji){
imageView.setImageDrawable(emoji.getDrawable(imageView.getContext());
}
});
```
[Back to contents](#table-of-contents)
## AnimatedStickers [(AXrLottie)](https://github.com/Aghajari/AXrLottie)
[See AXrLottie](https://github.com/Aghajari/AXrLottie#animatedsticker---axemojiview)
 [Back to contents](#table-of-contents)
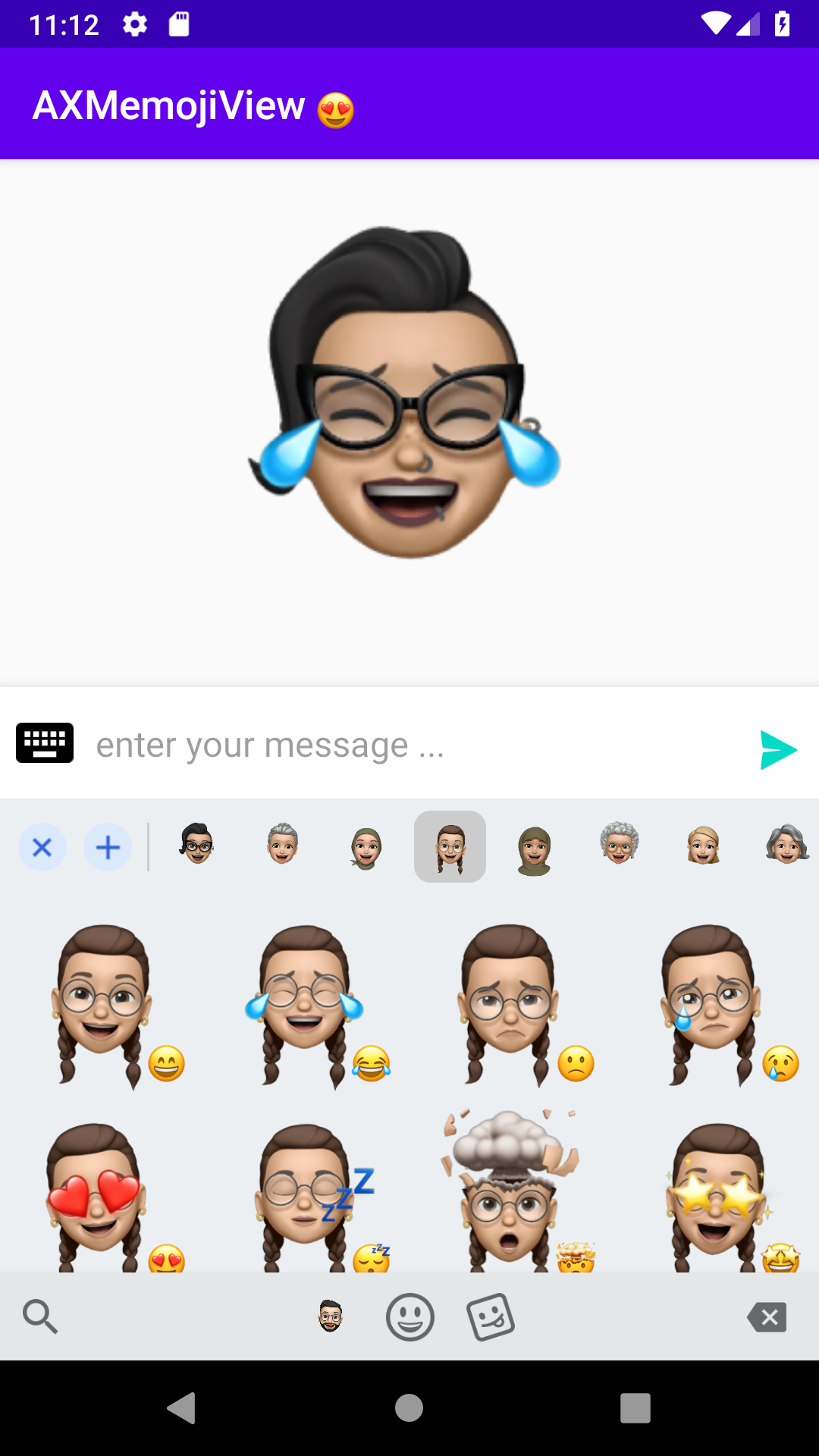
## [AXMemojiView](https://github.com/Aghajari/AXMemojiView)
[AXMemojiView](https://github.com/Aghajari/AXMemojiView) is a page for AXEmojiView which shows memoji just like stickers
[Back to contents](#table-of-contents)
## [AXMemojiView](https://github.com/Aghajari/AXMemojiView)
[AXMemojiView](https://github.com/Aghajari/AXMemojiView) is a page for AXEmojiView which shows memoji just like stickers



 [Back to contents](#table-of-contents)
## Download Apk
[Back to contents](#table-of-contents)
## Download Apk
 - Version: 1.5.2 (Microsoft3DProvider)
- Version: 1.5.2 (Microsoft3DProvider)