# Famo.us package for Sublime Text
=======================
DEPRECATED
==========
**[famo.us](http://famo.us/)** - official website
**[famousco.de](http://famousco.de/)** - first unofficial Famo.us resource website
## Installation
- Package Control: install the package "Famous"
- Manual: copy files to your Sublime Text User folder
## IMPORTANT
Completions won’t show in HTML unless you have added this line to your User.sublime-preferences:
"auto_complete_triggers": [
{
"characters": "fam",
"selector": "text.html"
}
]
Adds syntax highlighting and snippets to Famo.us for Sublime Text.


Contributions are greatly appreciated. Please fork this repository and open a pull request to add snippets, make grammar tweaks, etc.
Supported features
------------------
### Autocompletes
You can use autocompletes for Famo.us's variables and function in JavaScript and HTML scaffolding. See scoped-properties folder for more details.
If you type some prefix and press `ctrl` + `space`, you can use autocompletes in below.
#### JavaScript
```
Context
Engine
EventEmitter
EventHandler
OptionsManager
Modifier
RenderNode
Scene
Surface
Transform
View
ViewSequence
Fader
EventArbiter
EventFilter
EventMapper
FastClick
GenericSync
MouseSync
PinchSync
RotateSync
ScaleSync
ScrollSync
TouchSync
TouchTracker
TwoFingerSync
Matrix
Random
Quaternion
Vector
Draggable
Lift
ModifierChain
StateModifier
CanvasSurface
ContainerSurface
ImageSurface
InputSurface
SubmitInputSurface
TextareaSurface
VideoSurface
CachedMap
Easing
MultipleTransition
SnapTransition
SpringTransition
Transitionable
TransitionableTransform
TweenTransition
WallTransition
KeyCodes
Timer
Utility
Deck
EdgeSwapper
Flipper
GridLayout
HeaderFooterLayout
Lightbox
RenderController
ScrollContainer
Scroller
Scrollview
SequentialLayout
NavigationBar
TabBar
ToggleButton
click
mousedown
mousemove
mouseup
mouseover
mouseout
touchstart
touchmove
touchend
touchcancel
keydown
keyup
keypress
inQuad
outQuad
inOutQuad
inCubic
outCubic
inOutCubic
inQuart
outQuart
inOutQuart
inQuint
outQuint
inOutQuint
inSine
outSine
inOutSine
inExpo
outExpo
inOutExpo
inCirc
outCirc
inOutCirc
inElastic
outElastic
inOutElastic
inBack
outBack
inOutBack
inBounce
outBounce
inOutBounce
```
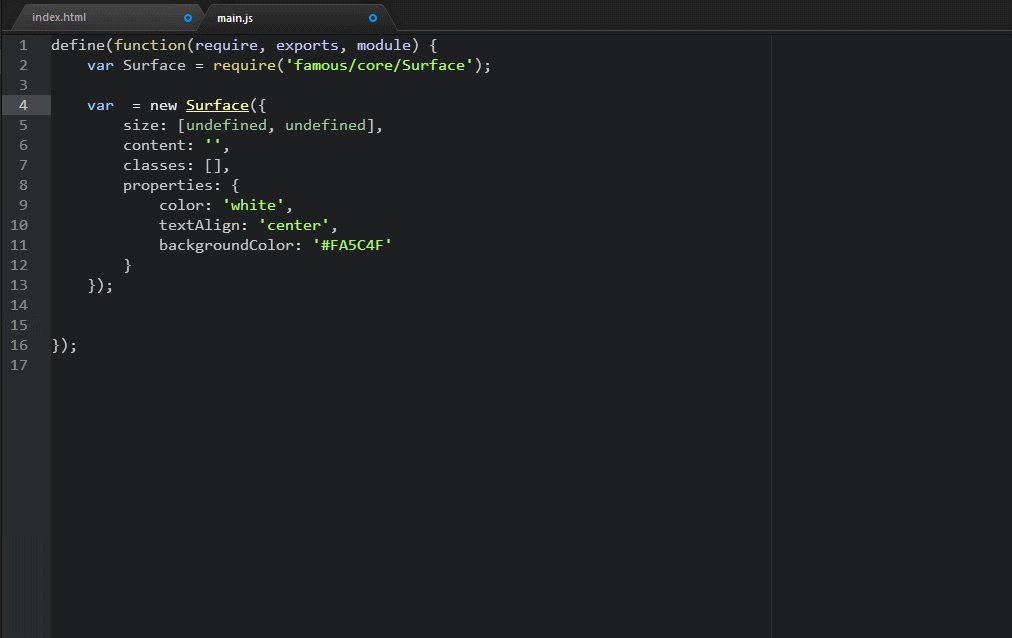
### Snippets
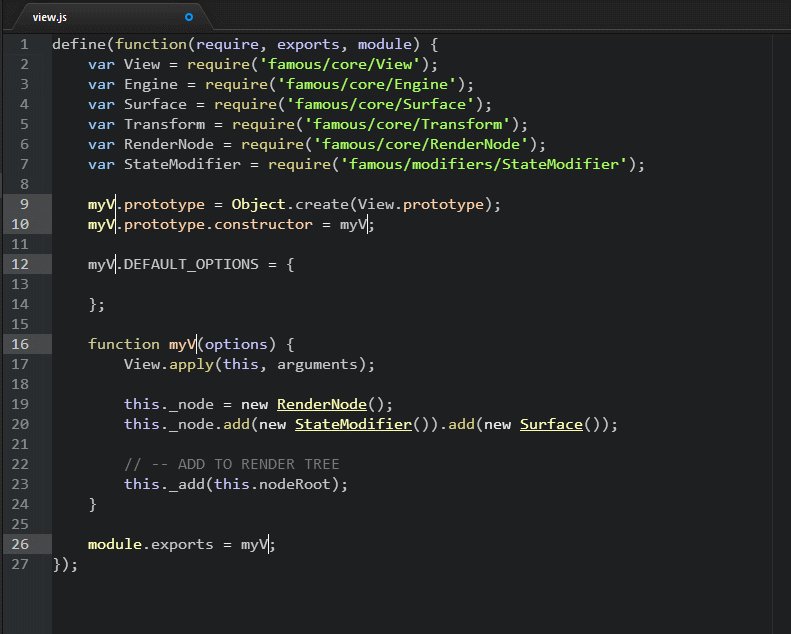
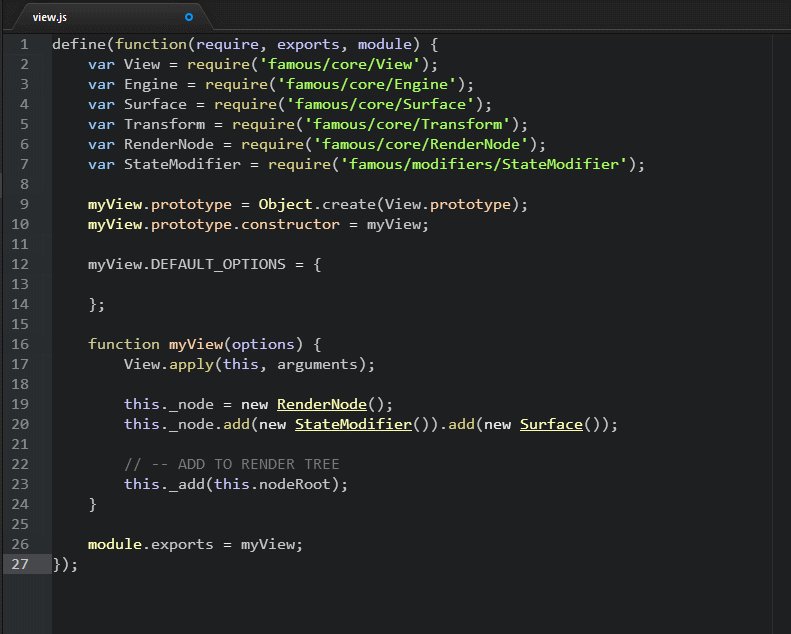
You can use snippets in HTML and JavaScript. See snippets folder for more details.
If you type prefix and press `tab`, It will be replaced by snippet for it.
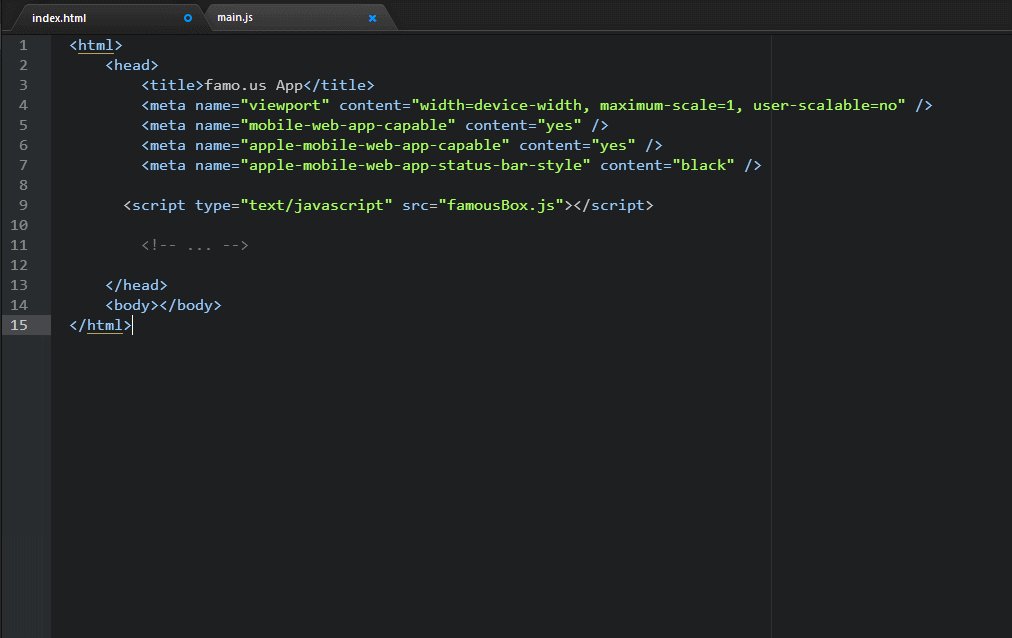
#### HTML
##### famsca
Famo.us HTML scaffolding
```
famo.us App
famo.us App
+ name` where: