AnuPpuccin
Personal theme for Obsidian :3

Notice
AnuPpuccin is currently on hiatus!
I have been busy with endsems and projects, thus I haven't been able to dedicate time to fix bugs and issues and I'm really sorry for that 😅. Thank you for your understanding!
## Preface
Please do note that I've made this theme for myself, and it may not fit your use cases. However, I've made most of the configuration completely optional so that the experience remains as close to vanilla if you choose to do so. Most of the in-application variables are recolored so that your custom snippets can be used easily with the theme.
This theme makes heavy use of the style settings plugin, which controls most of the features in the theme. The theme is perfectly usable even without style settings, but it's only a fraction of what it actually is with the plugin.
I will respond to feature/code removal only if there is substantial evidence of it being a direct copy of the original code and not just a simple imitation. (Please keep this point in mind before accusing me of being a low-effort theme developer.)
### If you like my theme:
I've made this theme primarily for my own purposes and it's completely free, but if you do like it enough to consider throwing a few coins in my hat, here's a link.
 ## License
AnuPpuccin is licensed under the GPL-3.0 license which allows you to modify the code freely, however the Copyright and license notices must be preserved in your CSS. If you redistribute a part of my code, please credit my theme in your CSS file, and specify which code you are using. **Please keep my Buy Me a Coffee link in your README if you do so.**
## License
AnuPpuccin is licensed under the GPL-3.0 license which allows you to modify the code freely, however the Copyright and license notices must be preserved in your CSS. If you redistribute a part of my code, please credit my theme in your CSS file, and specify which code you are using. **Please keep my Buy Me a Coffee link in your README if you do so.**
Installation
Normal Installation
Go to your theme folder (.obsidian/themes) and run:
git clone https://github.com/AnubisNekhet/AnuPpuccin.git
Updating
Go to your AnuPuccin folder (.obsidian/themes/Anuppuccin) and run:
git pull
Building
Clone the github repo and run sass src/base.scss theme.css in the root folder.
## Community Contributions
AnuPpuccin has a [Discussions](https://github.com/AnubisNekhet/AnuPpuccin/discussions/categories/snippets) page dedicated to snippets that add a personal touch to your obsidian setup. If you want to share your customizations, feel free to do so!
## Features
### Custom palette

The theme supports various palettes (5 in the base theme and even more if you use the extended colorschemes snippet) which include many popular colorschemes such as Catppuccin and Dracula. These are heavily integrated into the theme as they are directly used to stylize various UI elements.
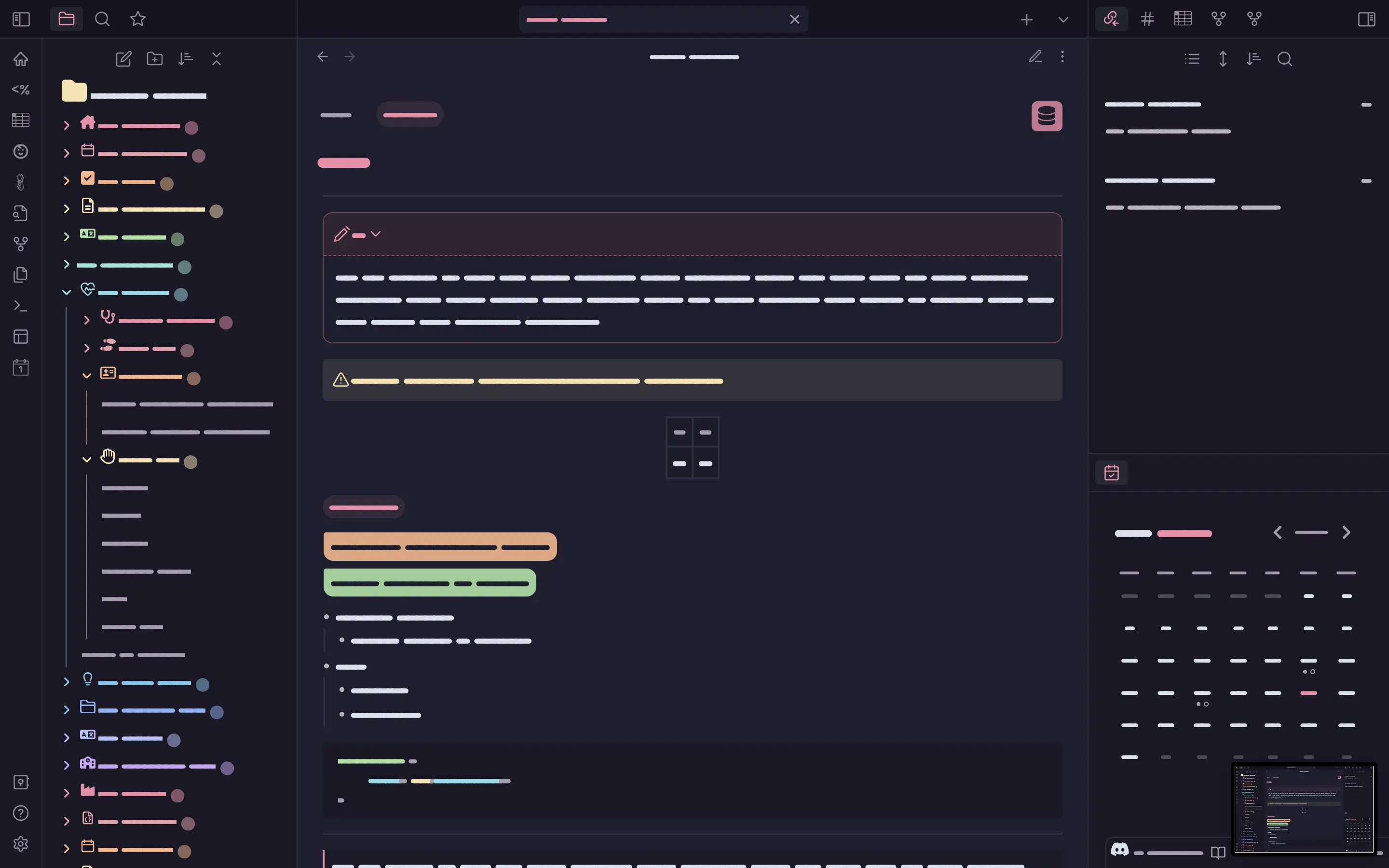
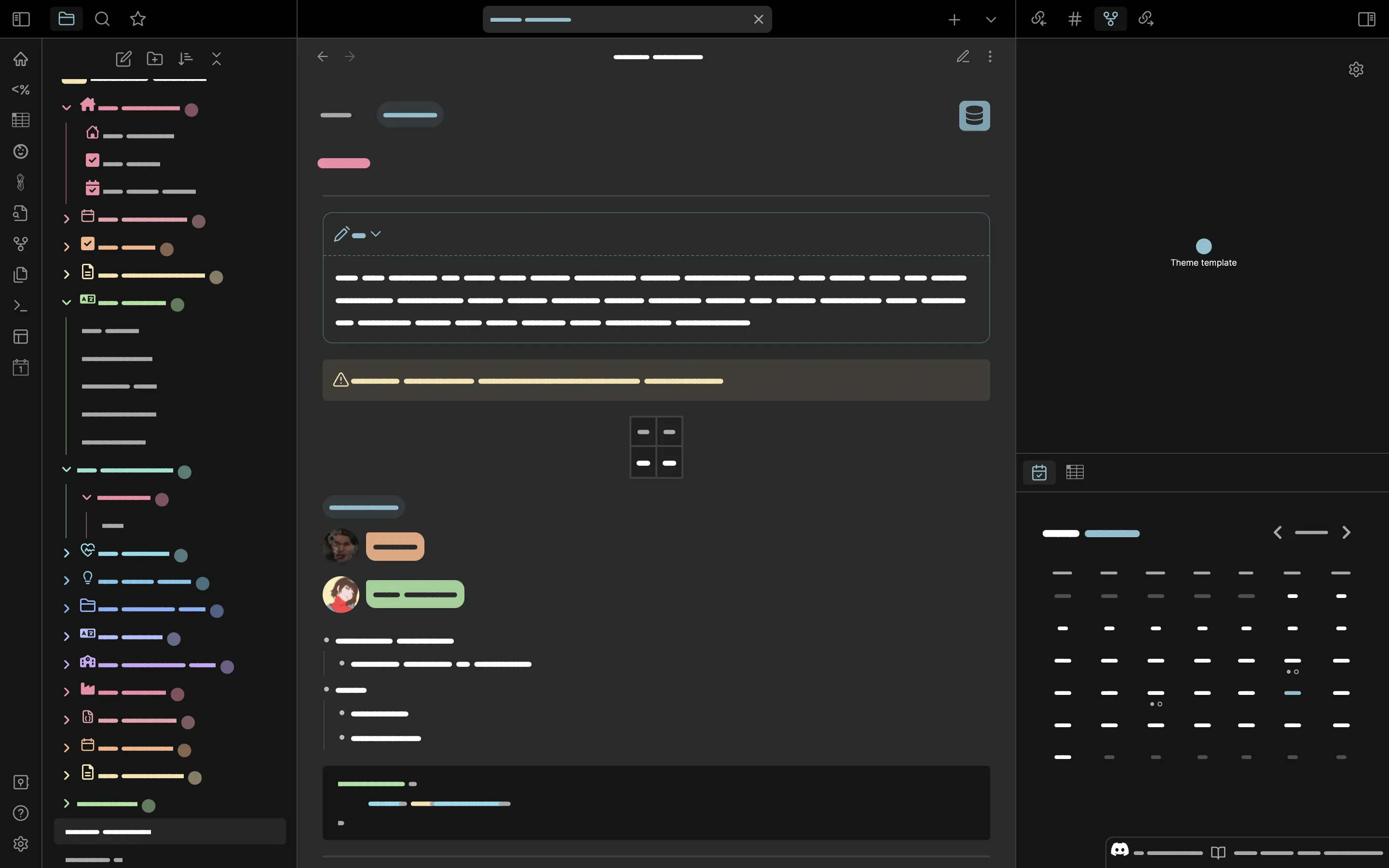
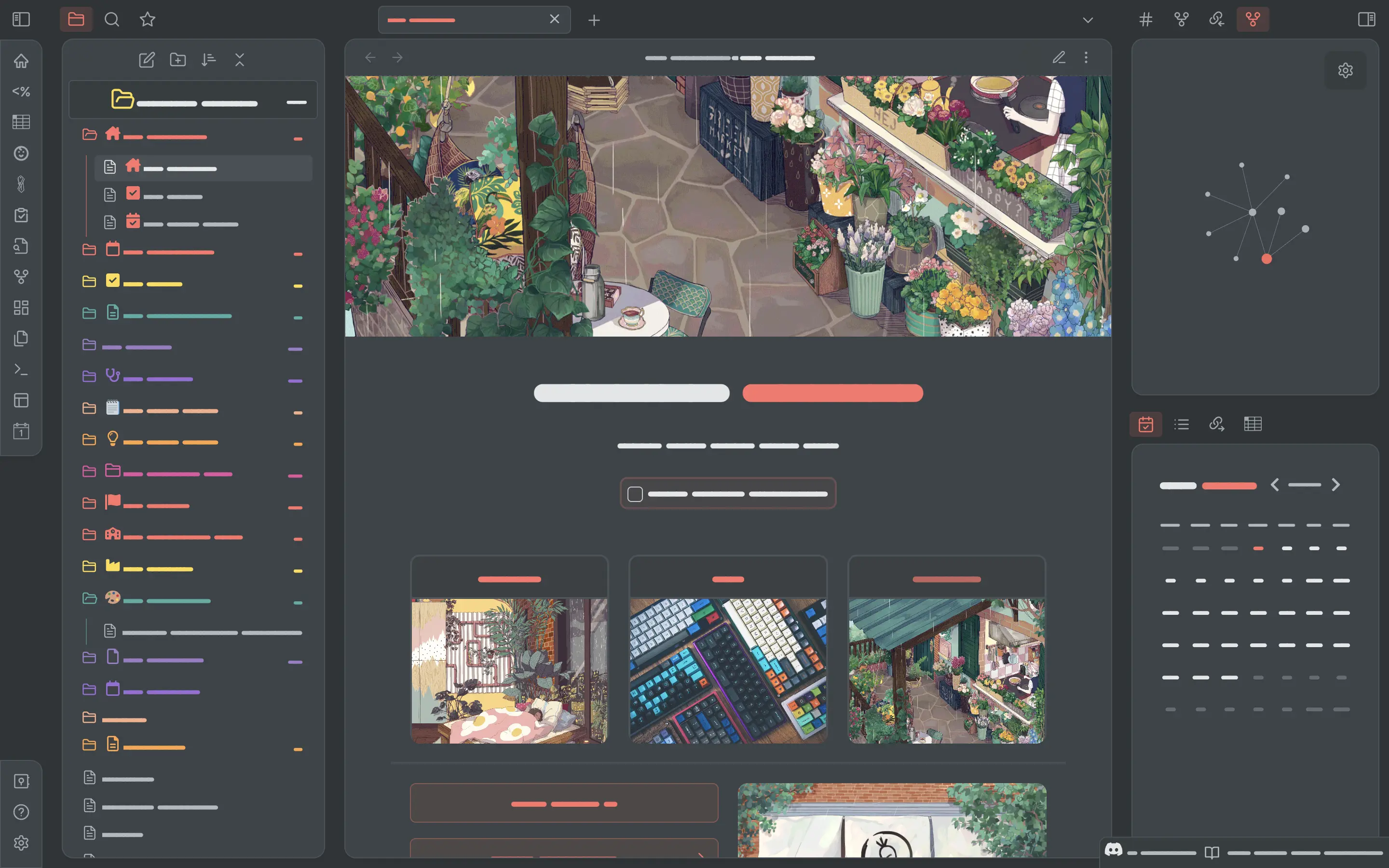
### Layouts
Anuppuccin currently supports 2 layout variants.

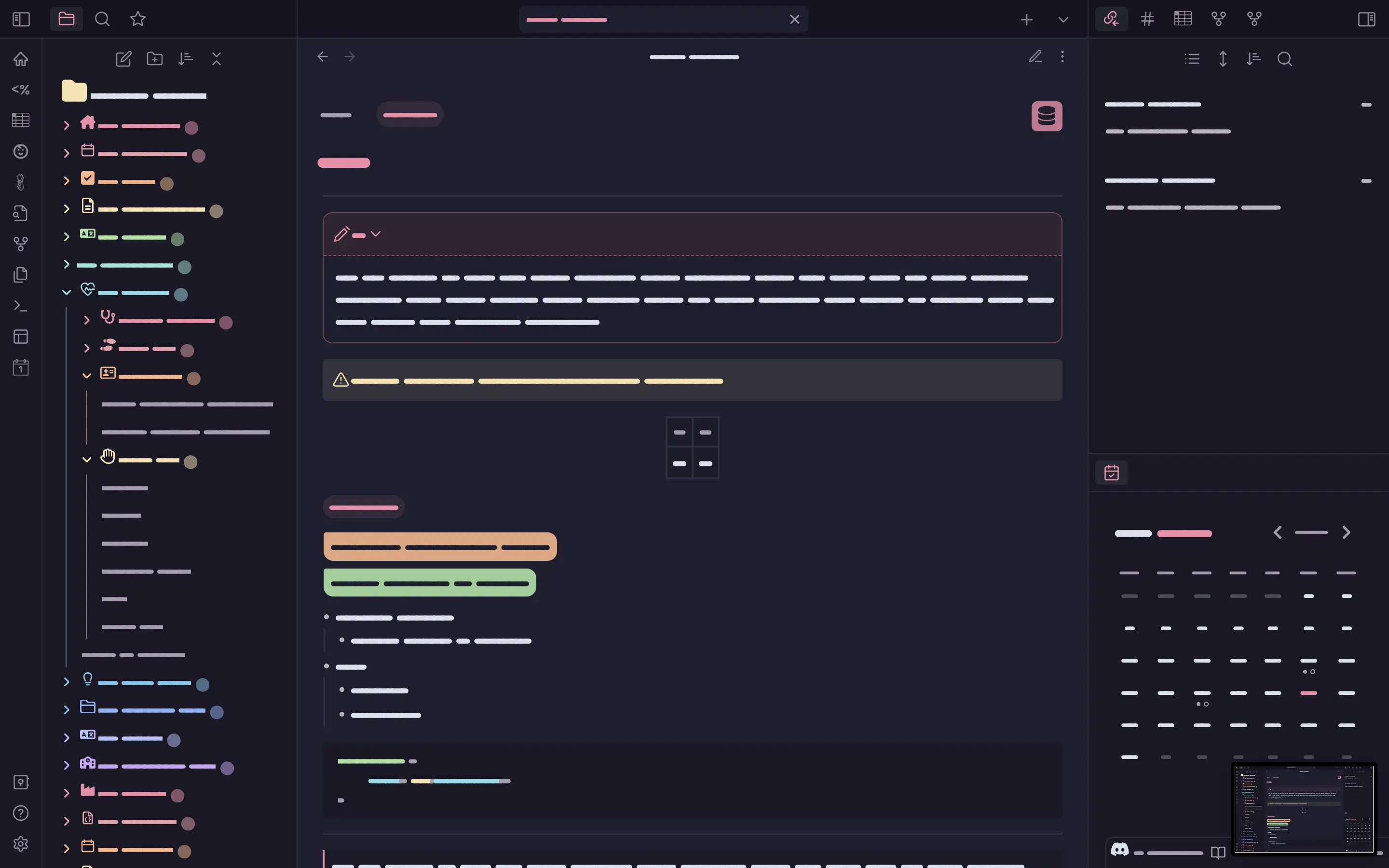
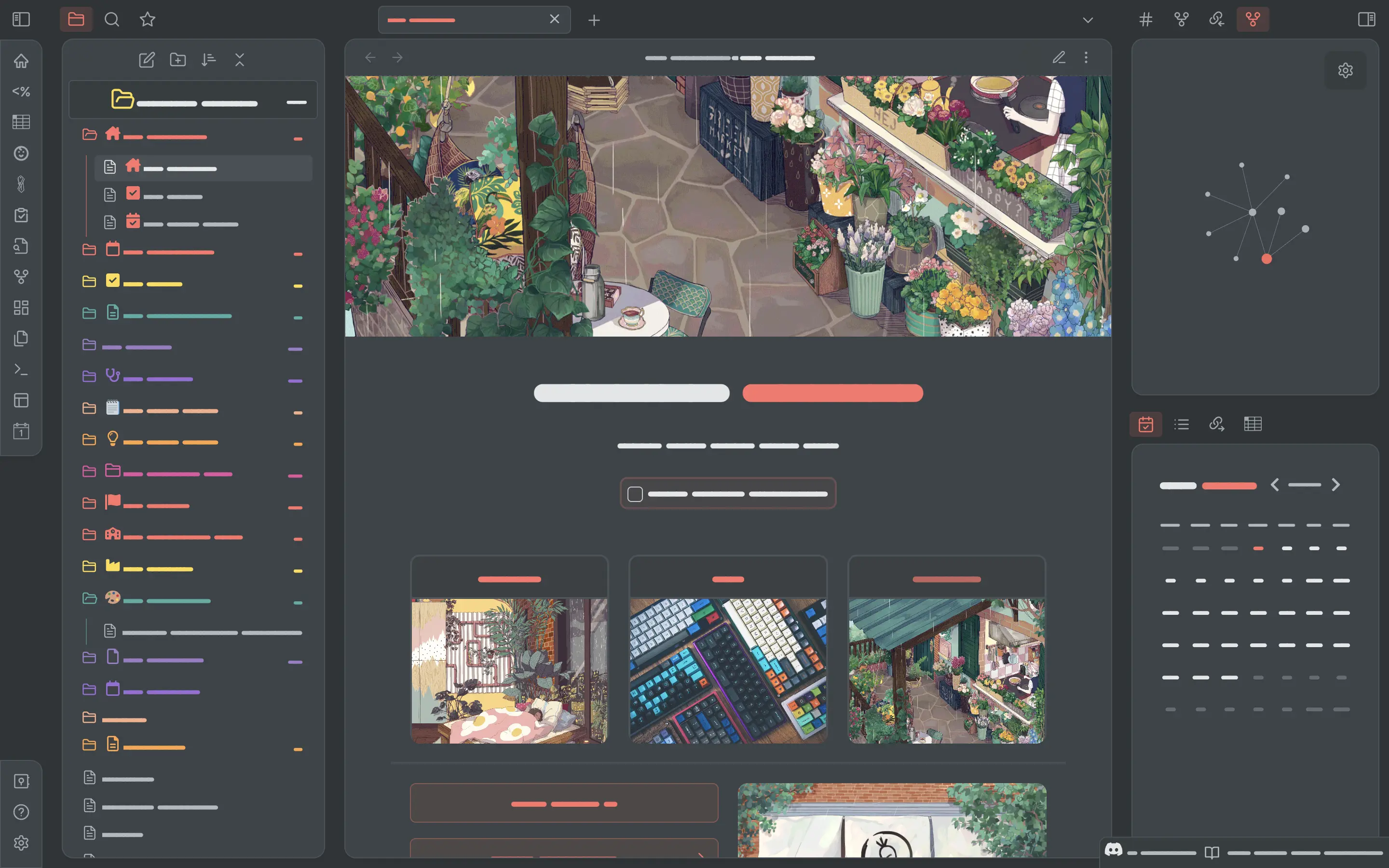
### Rainbow folders
The theme comes with a toggleable rainbow folder snippet which color-codes your folders as per their order in the filesystem.
It's great if you need to easily distinguish between folders or if you want to make your vault look a bit prettier (Both in my case :P)

#### Full rainbow theme
This snippet makes the rainbow theme apply to the first layer of the root directory, aka only direct children.
You can choose if it applies to root files as well and customise the indentation border color.
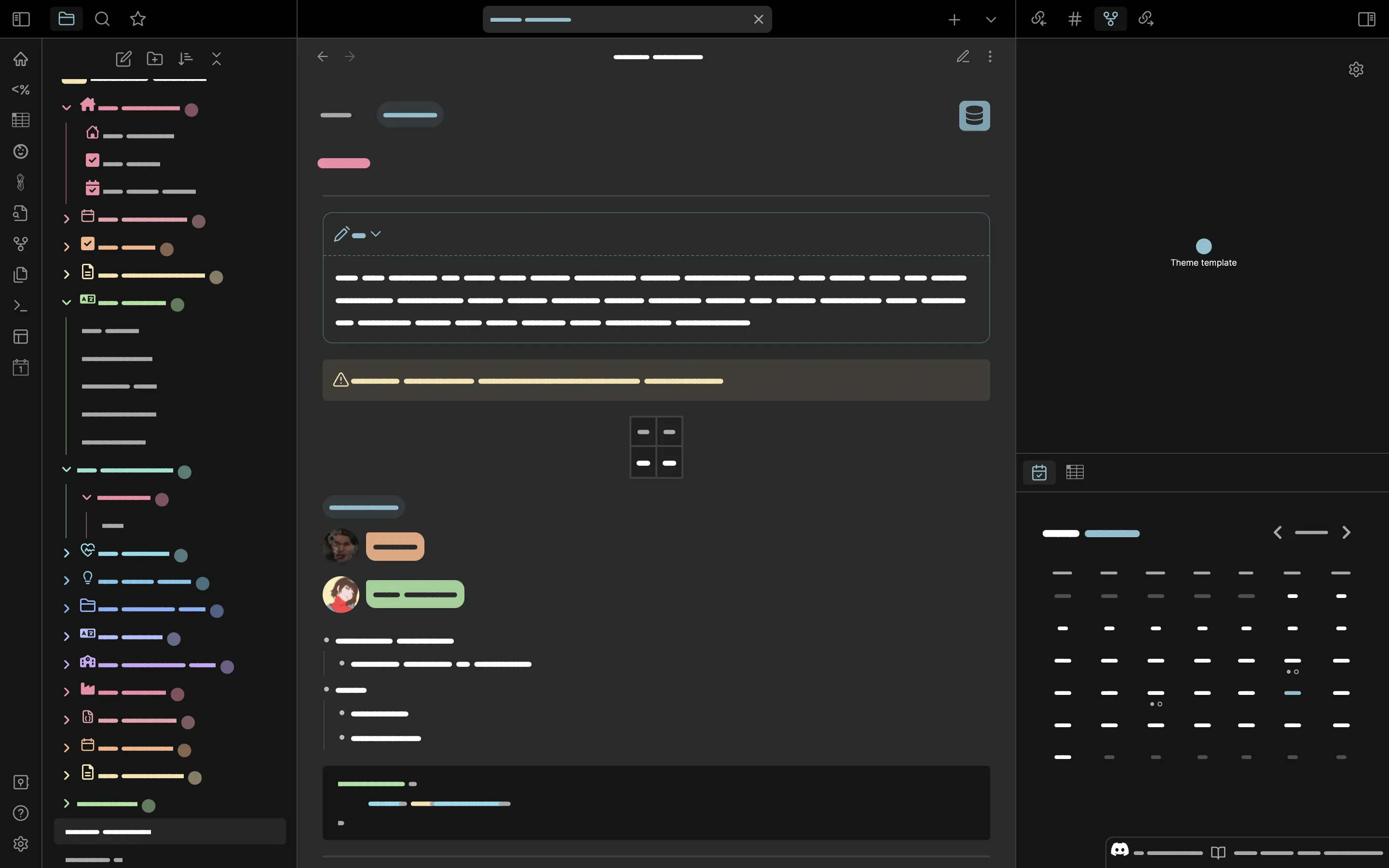
#### Simple rainbow theme
This snippet makes the rainbow theme apply to every folder in your filesystem, and the order is determined by the children's place in the parent folder.
You can toggle if the recolor applies to the title, the collapse border, the collapse icon and you can append a small icon to the folder title as well.
### Alternate tabs

### Customisable Decorations

Bold and italic colors can be toggled on and off and can be customised according to the palette as well.
### Callouts

The theme comes with many custom callout styles (which can be toggled so they won't interfere with your own callout snippet).
The snippet also includes support for using the colors of your selected palette which means that the callouts don't ever look out of place :)
If you use the admonition plugin/have custom callout colors, they won't be affected by the recolor as it only targets vanilla callouts. However, you can make them use AnuPpuccin's palette to support dynamic per-palette theming.
### Custom checkboxes & Speech bubbles

Anuppuccin's custom checkboxes try to mimic the original checkbox design as much as possible, while still being optional incase you want to use your own checkbox snippet.
Speech bubbles have been provided which are useful for language learners and RPG vault users alike.
Custom checkboxes have been designed to match those provided by the Primary theme for ease of migration and consistency.
| Syntax | Description |
| ------- | --------------- |
| `- [ ]` | Unchecked |
| `- [x]` | Checked |
| `- [>]` | Rescheduled |
| `- [<]` | Scheduled |
| `- [!]` | Important |
| `- [-]` | Cancelled |
| `- [/]` | In Progress |
| `- [?]` | Question |
| `- [*]` | Star |
| `- [n]` | Note |
| `- [l]` | Location |
| `- [i]` | Information |
| `- [I]` | Idea |
| `- [S]` | Amount |
| `- [p]` | Pro |
| `- [c]` | Con |
| `- [b]` | Bookmark |
| `- ["]` | Quote |
| `- [u]` | Up |
| `- [d]` | Down |
| `- [w]` | Win |
| `- [k]` | Key |
| `- [f]` | Fire |
| `- [0]` | Speech bubble 0 |
| `- [1]` | Speech bubble 1 |
| `- [2]` | Speech bubble 2 |
| `- [3]` | Speech bubble 3 |
| `- [4]` | Speech bubble 4 |
| `- [5]` | Speech bubble 5 |
| `- [6]` | Speech bubble 6 |
| `- [7]` | Speech bubble 7 |
| `- [8]` | Speech bubble 8 |
| `- [9]` | Speech bubble 9 |
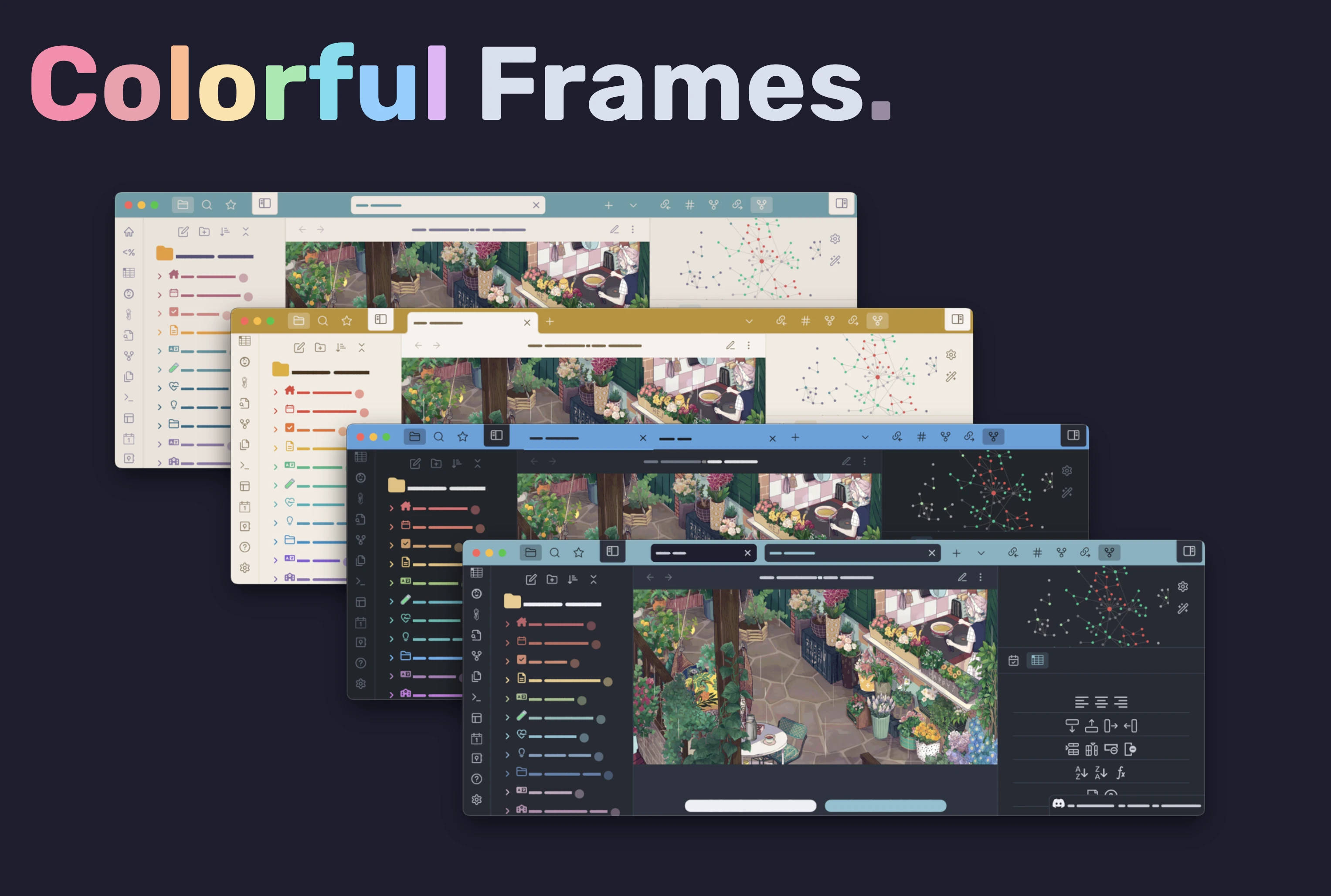
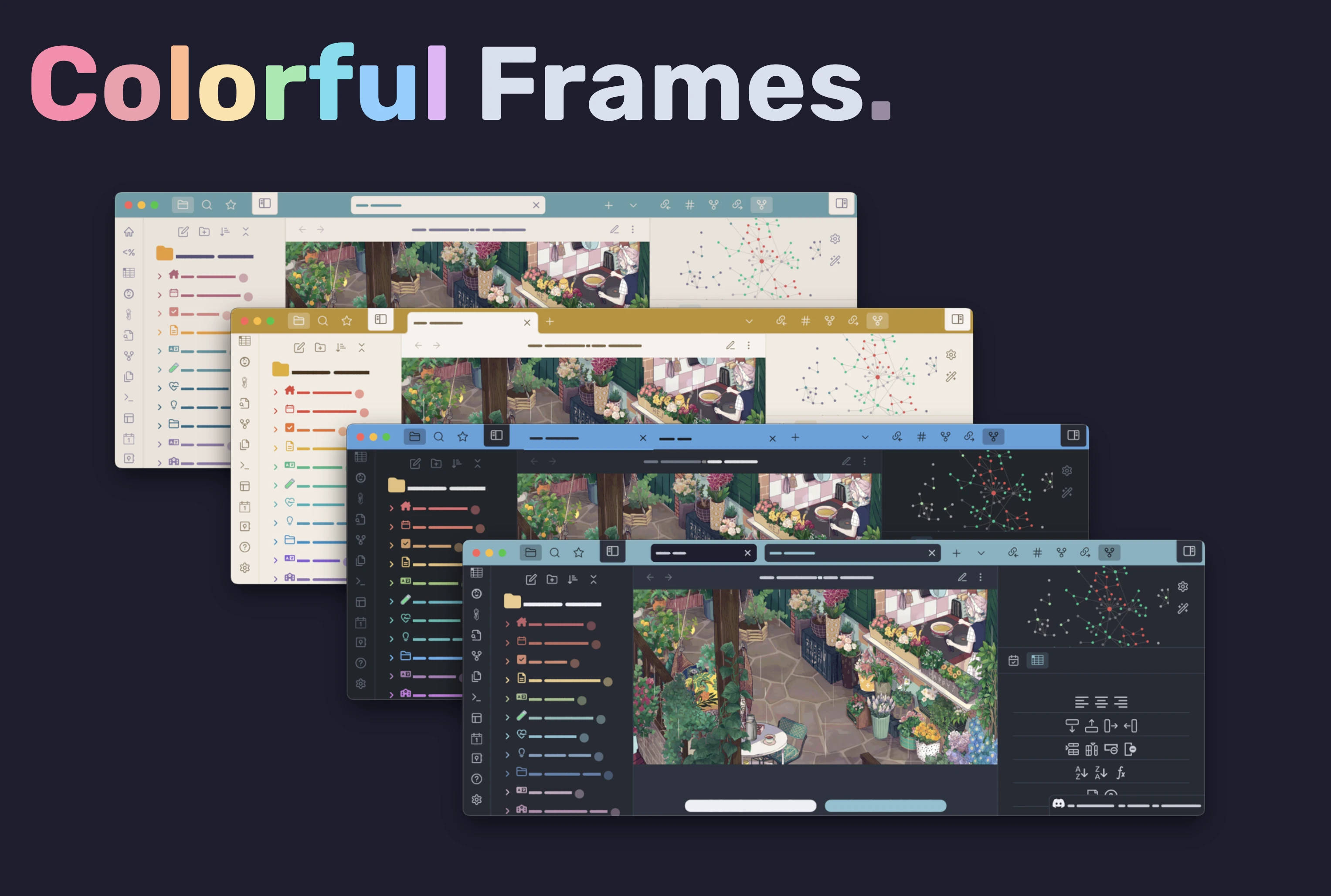
### Colorful Frames

Adapted from Kepano's Minimal theme, colorful frames add some pop to your vault by displaying your accent color on the top-most bar.
### Simplified markdown embeds
Markdown embeds have an alternate styling with an animated variant which can be toggled globally using style settings or individually using alt names for embeds, for example: `![[embed|alt-name]]`
| Embed style | Alt name |
| ----------- | -------- |
| Seamless | seamless |
## Colorschemes used
**Note**: Colorschemes that aren't in the base theme can be used through the [extended colorschemes](https://github.com/AnubisNekhet/AnuPpuccin/blob/main/snippets/extended-colorschemes.css) snippet.
**Important**: Some colorschemes have been been modified to fit the Catppuccin color value style, which means there will be some changes made to make the theme feel more natural.
| Theme | Light Mode | Dark Mode | Extra Notes |
| --------------------------------------------------------- | ---------- | --------- | --------------------------------------------------------------------------------------------------------------------------- |
| [Atom](https://github.com/kognise/obsidian-atom) | Yes | Yes | Accent value is hardcoded into the theme. |
| [Catppuccin](https://github.com/catppuccin/catppuccin) | Yes | Yes | There are 4 variants of the dark theme, namely: Frappe, Macchiato, Mocha and Mocha Old.
The light theme is called Latte. |
| Coffee | No | Yes | Custom colorscheme |
| [Biscuit](https://github.com/Biscuit-Colorscheme/biscuit) | Yes | Yes | - |
| [Everforest](https://github.com/sainnhe/everforest) | Yes | Yes | - |
| [Dracula](https://github.com/dracula/dracula-theme) | No | Yes | - |
| [Gruvbox](https://github.com/morhetz/gruvbox) | Yes | Yes | - |
| [Nord](https://github.com/arcticicestudio/nord) | Yes | Yes | A custom darker variant of the dark theme is included as well.
Accent value is hardcoded into the theme. |
| Notion | Yes | Yes | - |
| [Kanagawa](https://github.com/rebelot/kanagawa.nvim) | No | Yes | - |
| [Rosé Pine](https://github.com/rose-pine/rose-pine-theme) | Yes | Yes | The second variant of the dark theme, namely Rosé Pine dawn hasn't been implemented yet. |
| [Rosebox](https://github.com/KraXen72/rosebox) | No | Yes | Accent value is hardcoded into the theme. |
| [Royal Velvet](https://github.com/caro401/royal-velvet) | No | Yes | - |
| Sandy Beaches | Yes | No | Provided by [melnhh](https://github.com/melnhh) |
| [Solarized](https://github.com/altercation/solarized) | Yes | Yes | - |
| [thorns](https://codeberg.org/rini/thorns) | No | Yes | - |
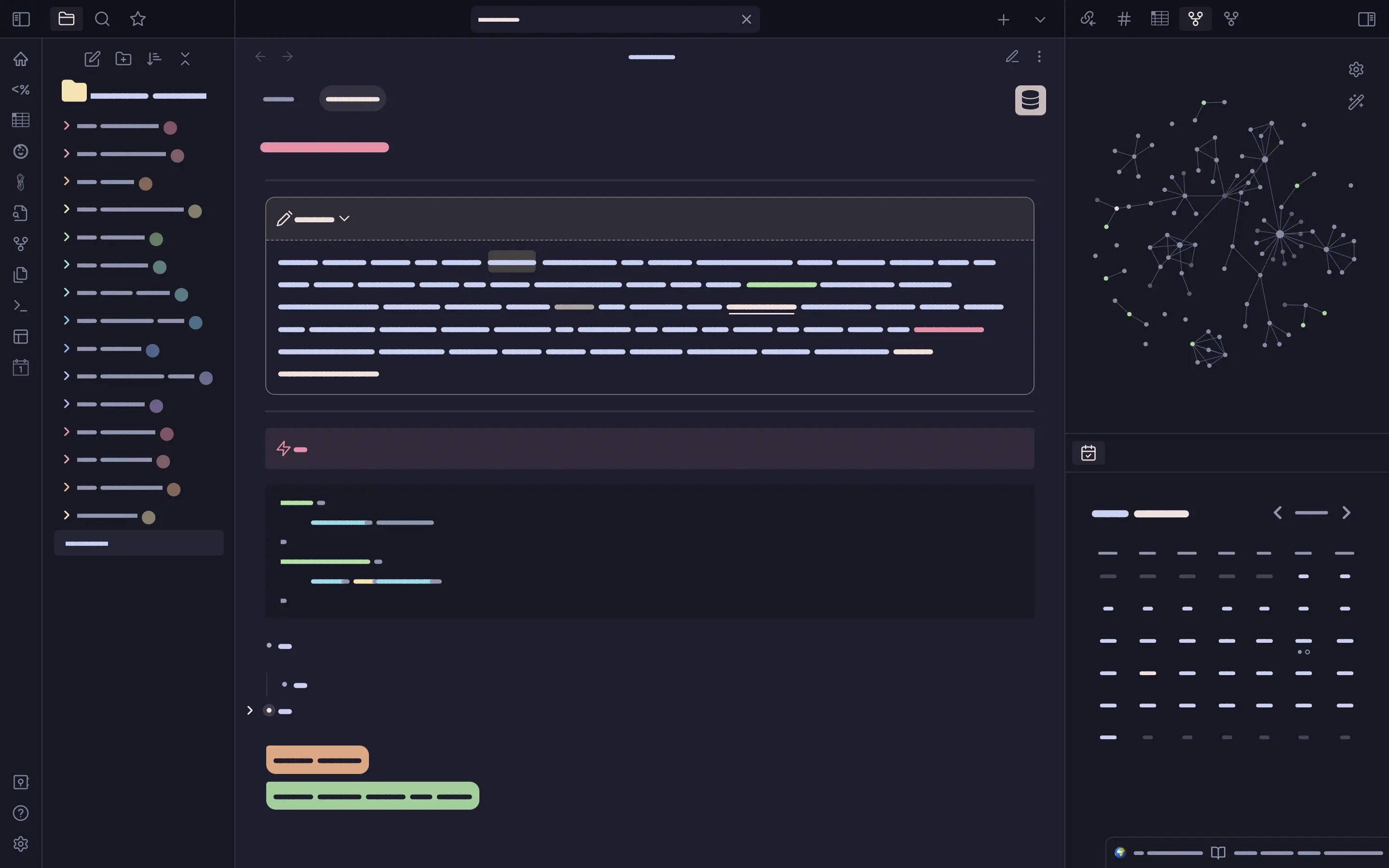
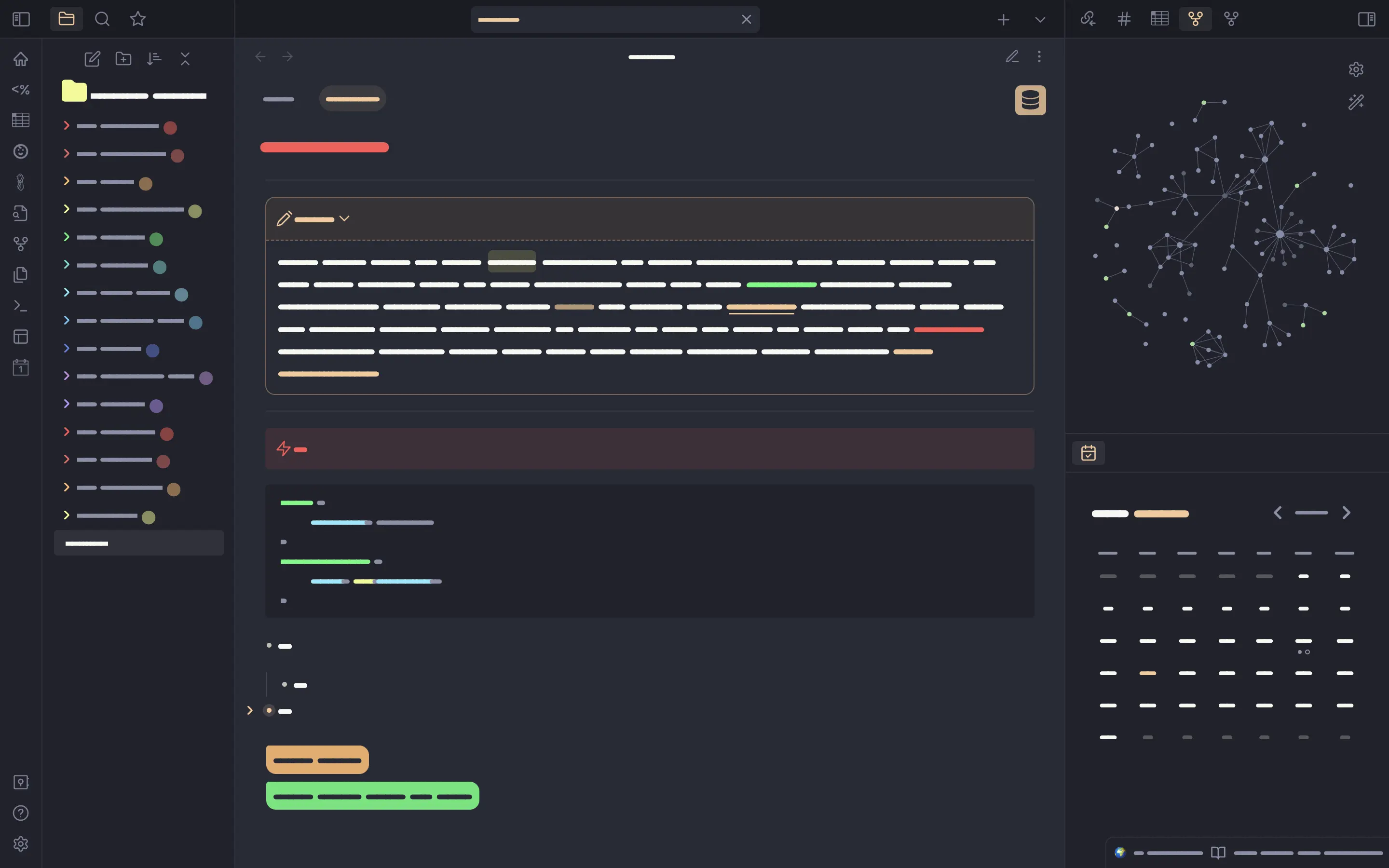
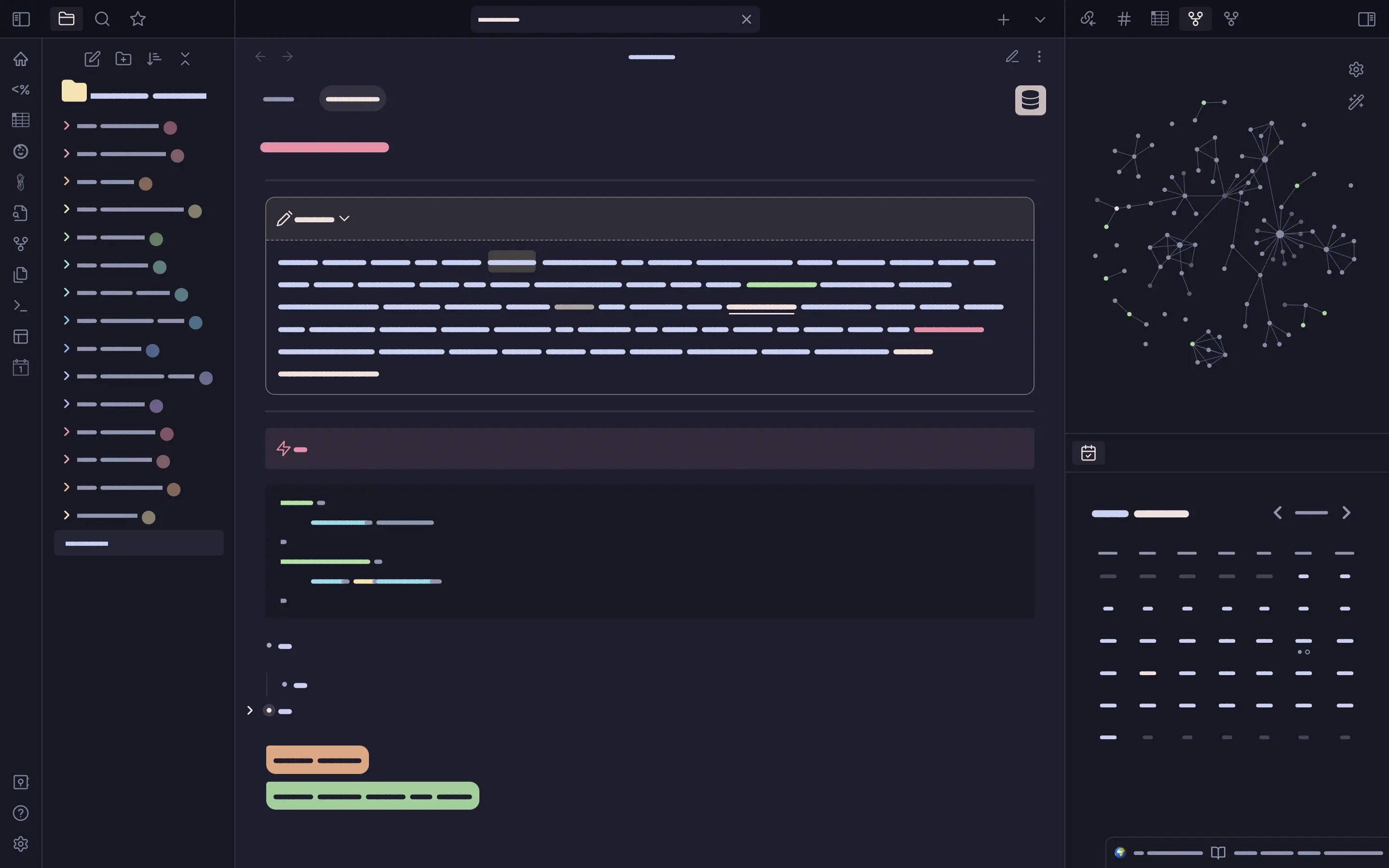
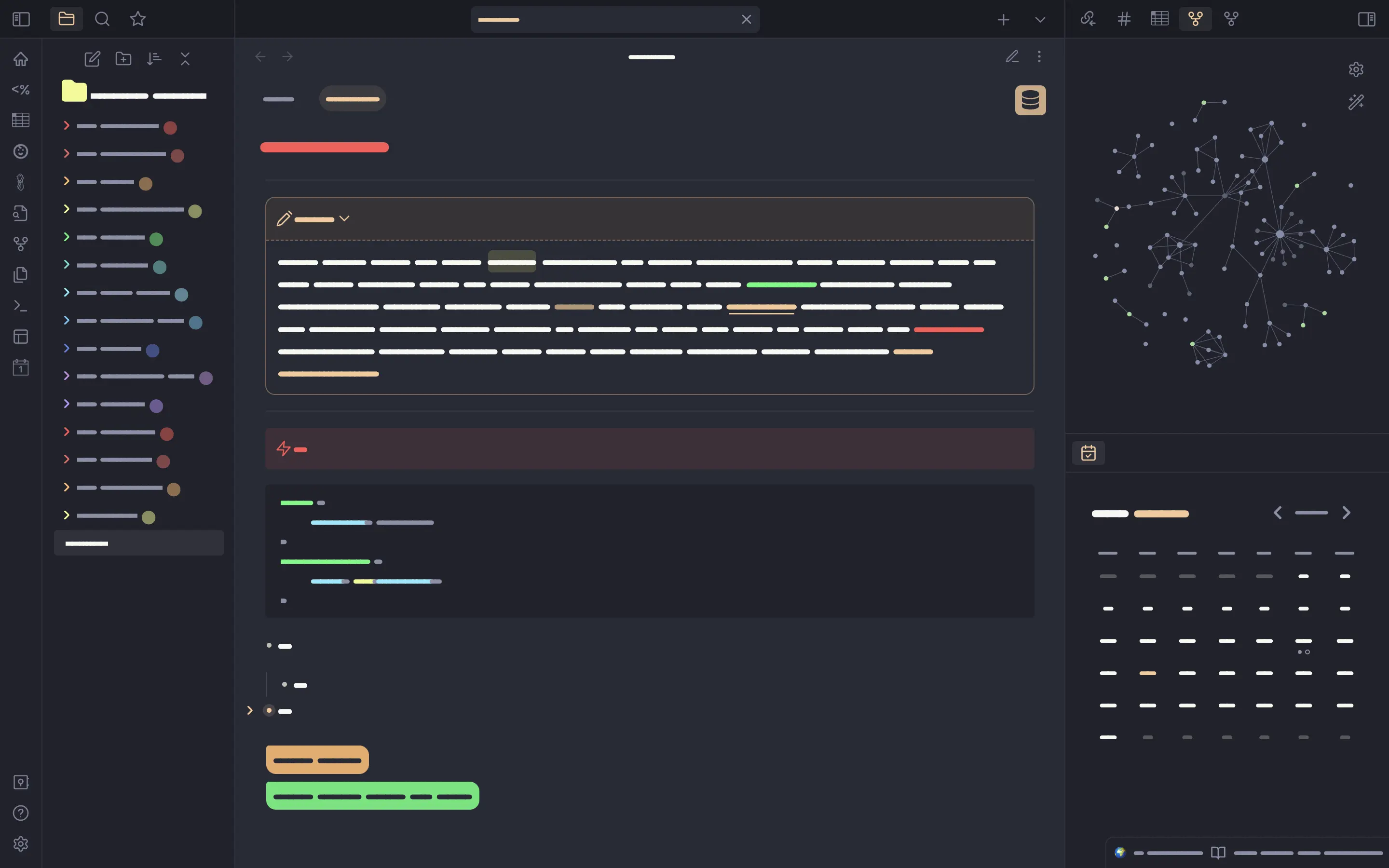
Previews
Atom


Catppuccin
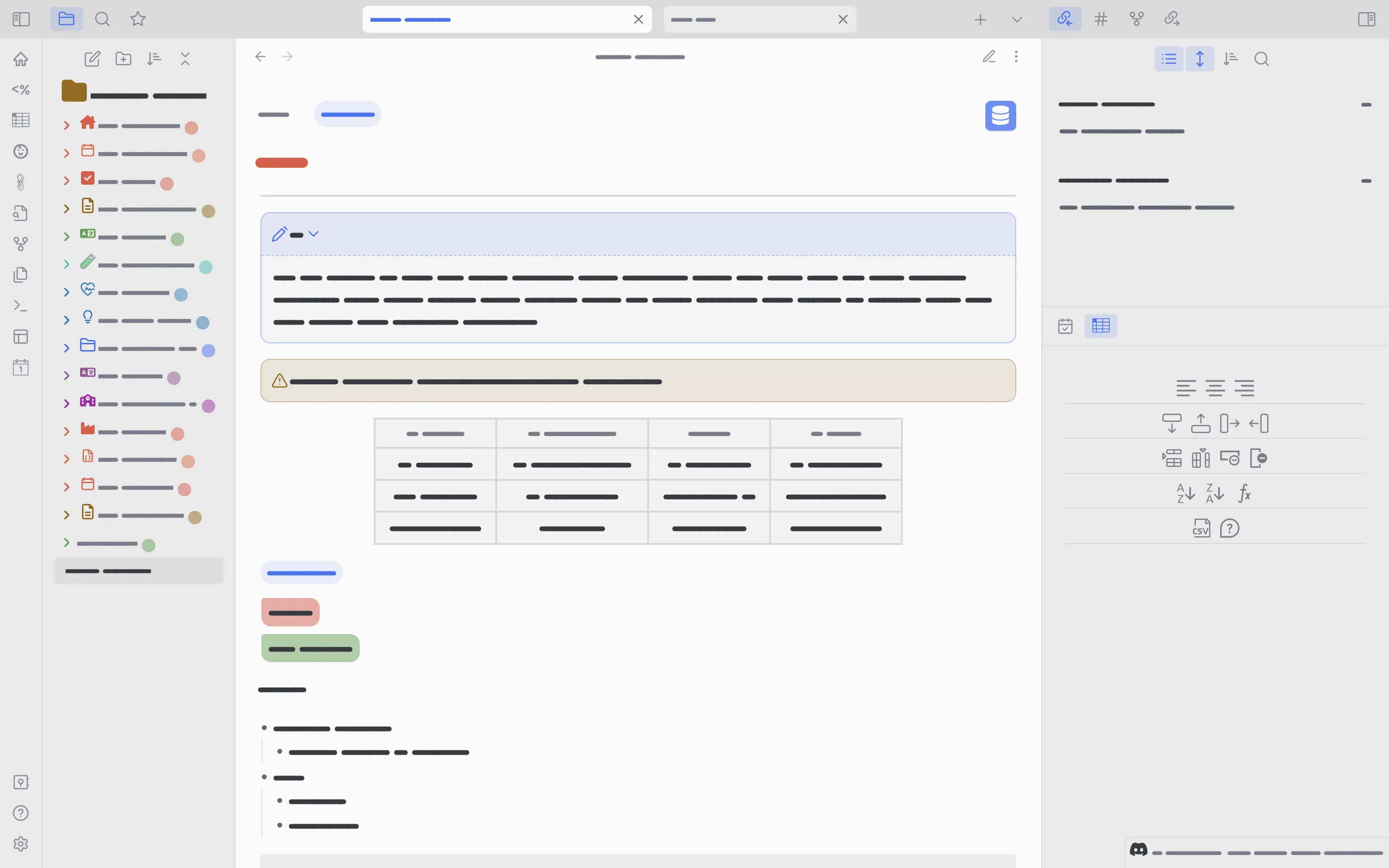
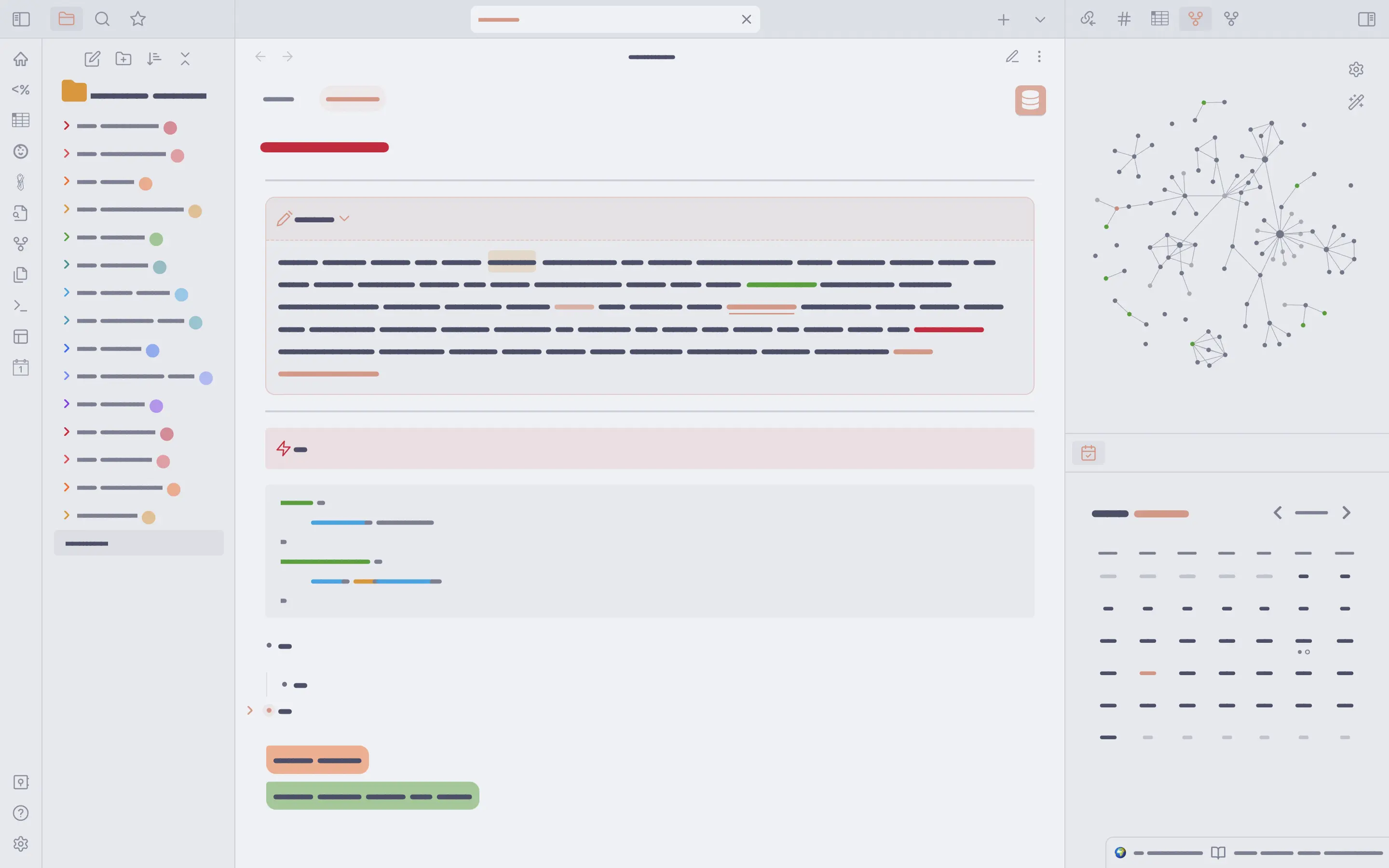
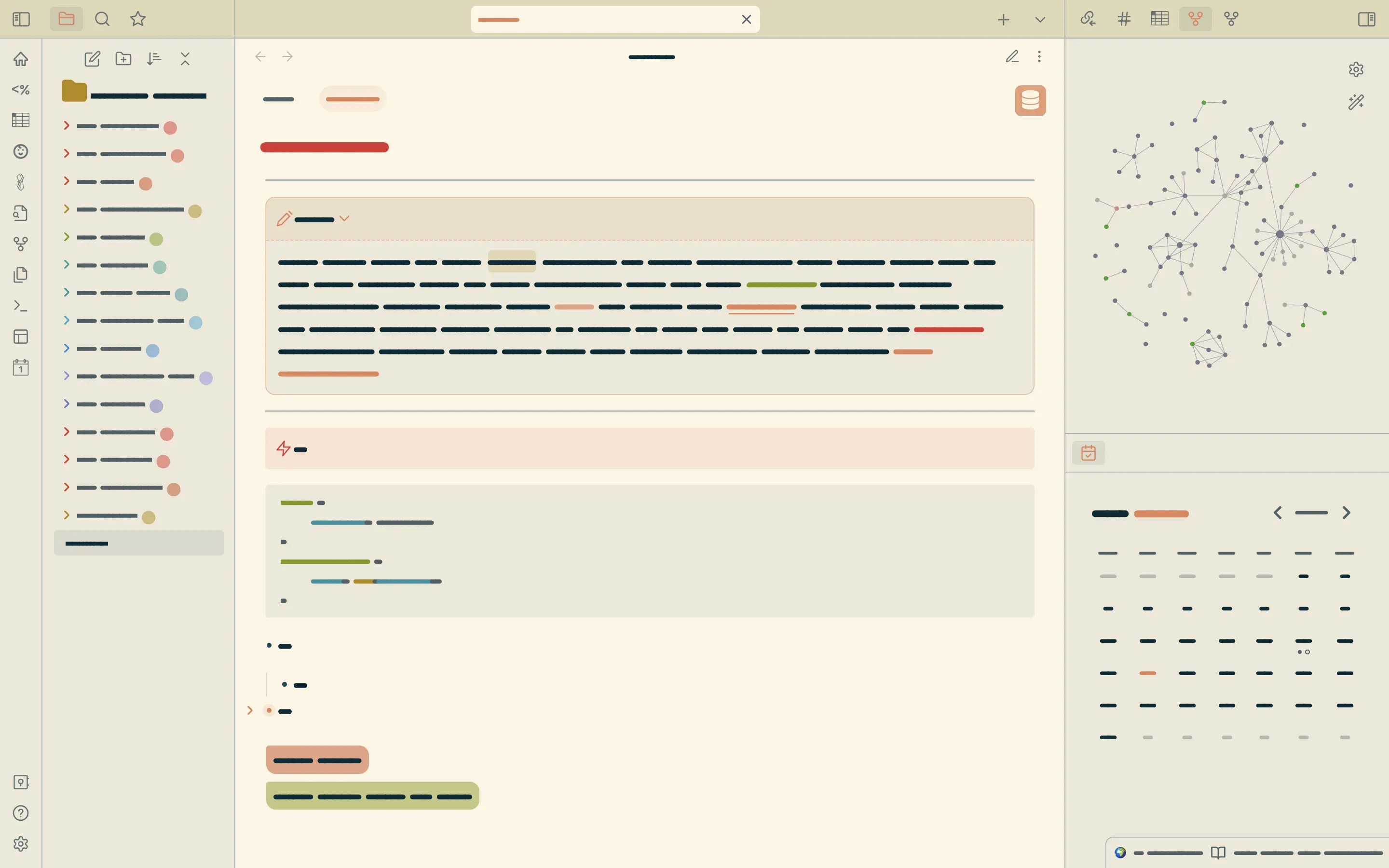
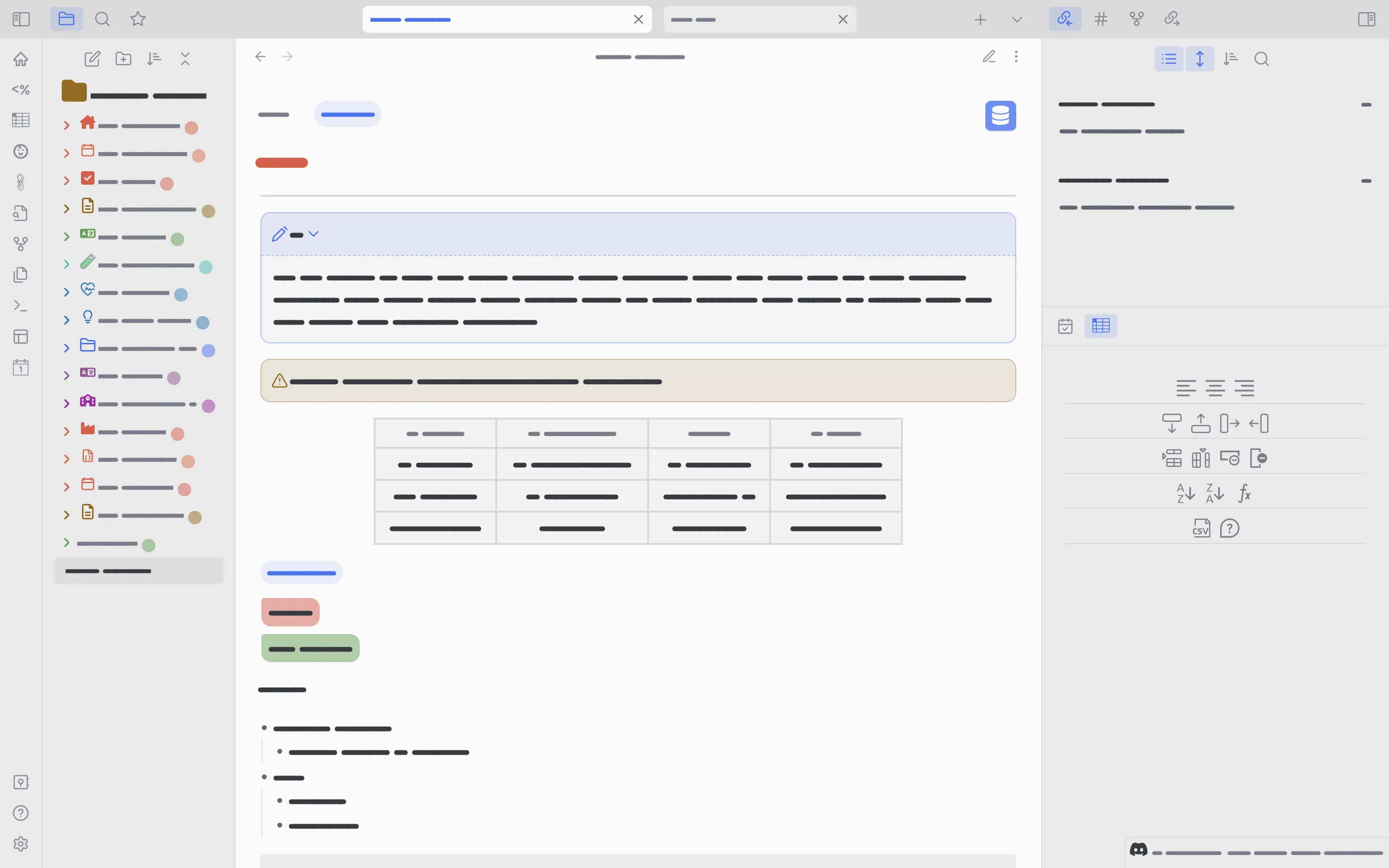
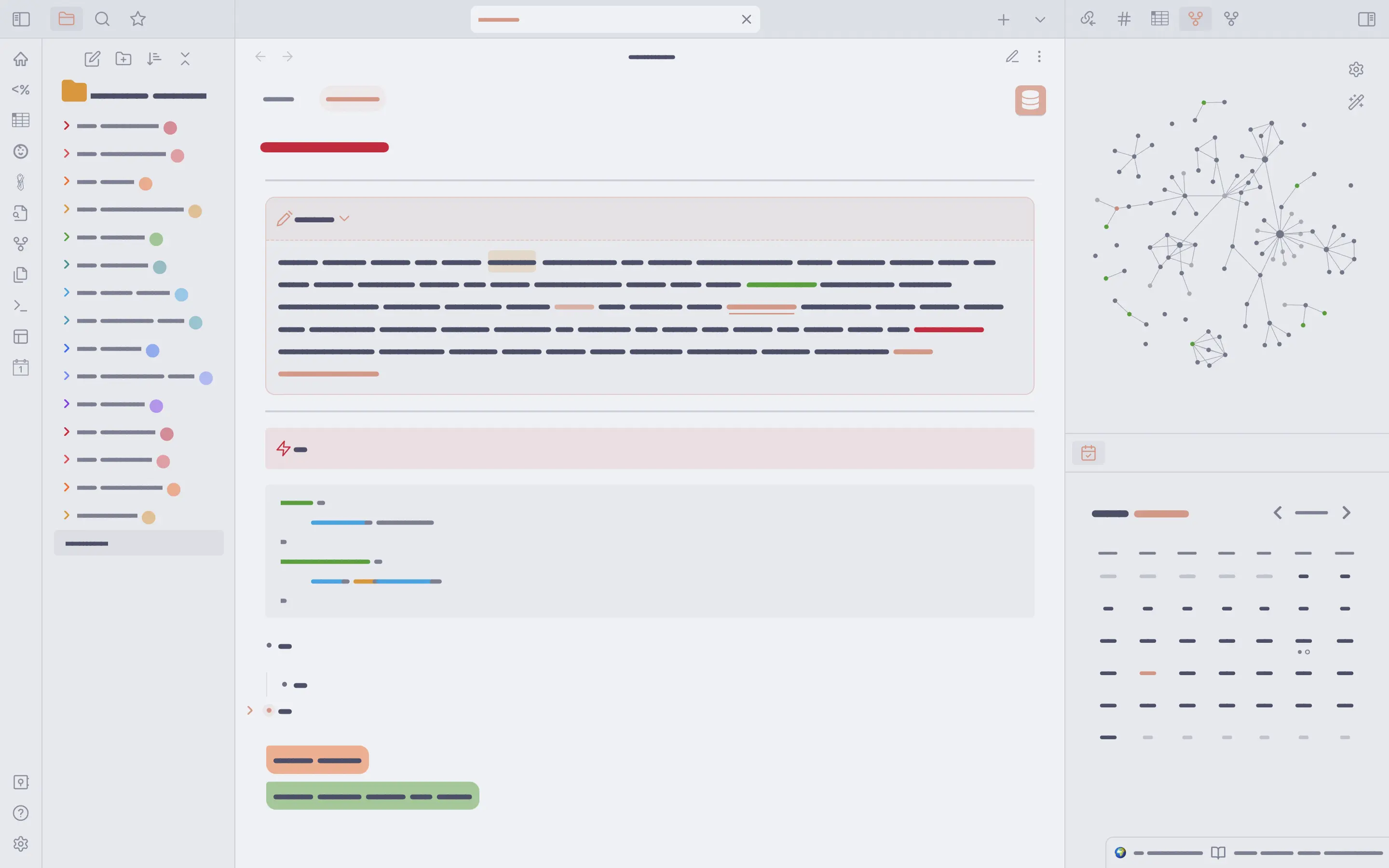
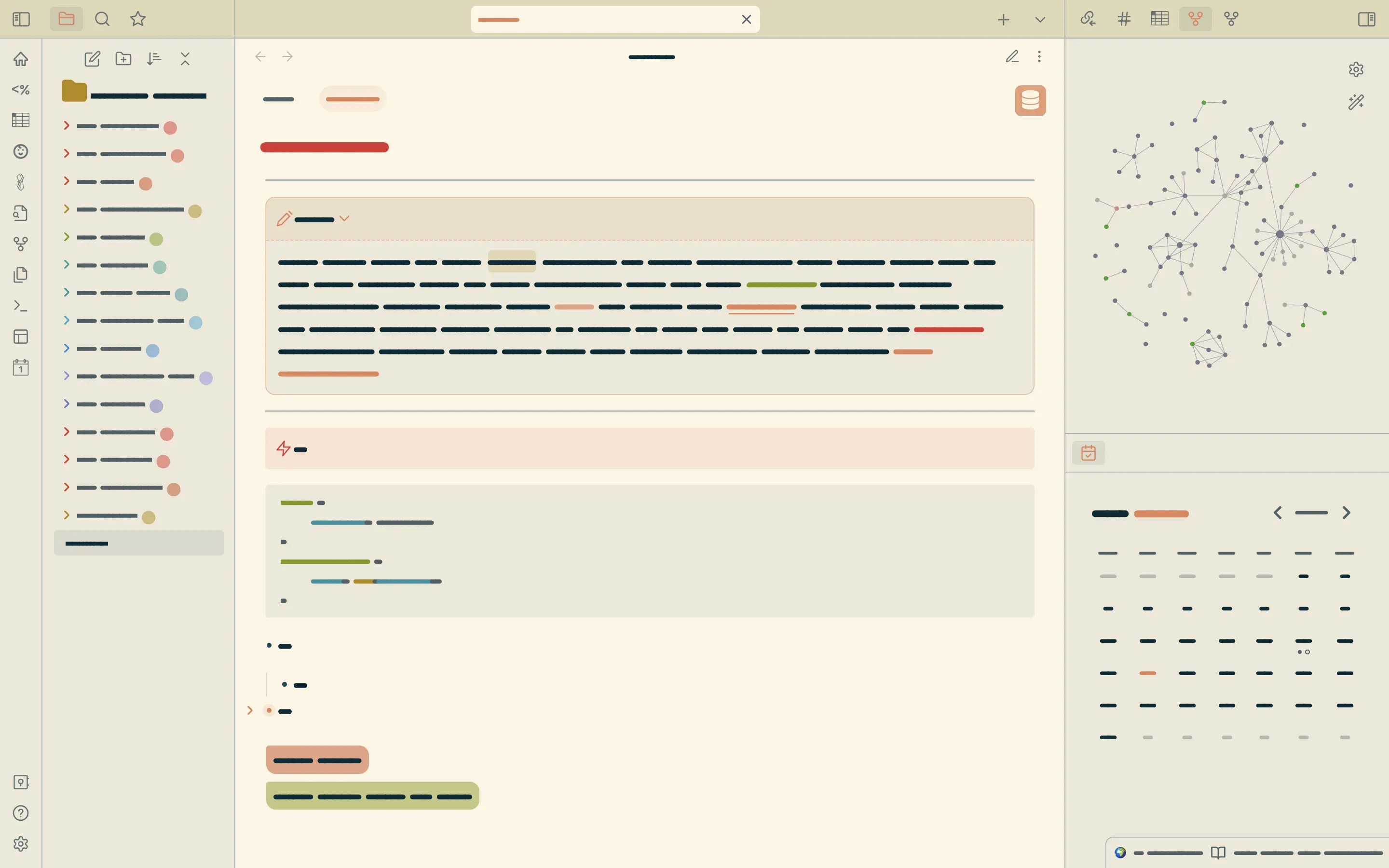
Latte

Frappe

Macchiato

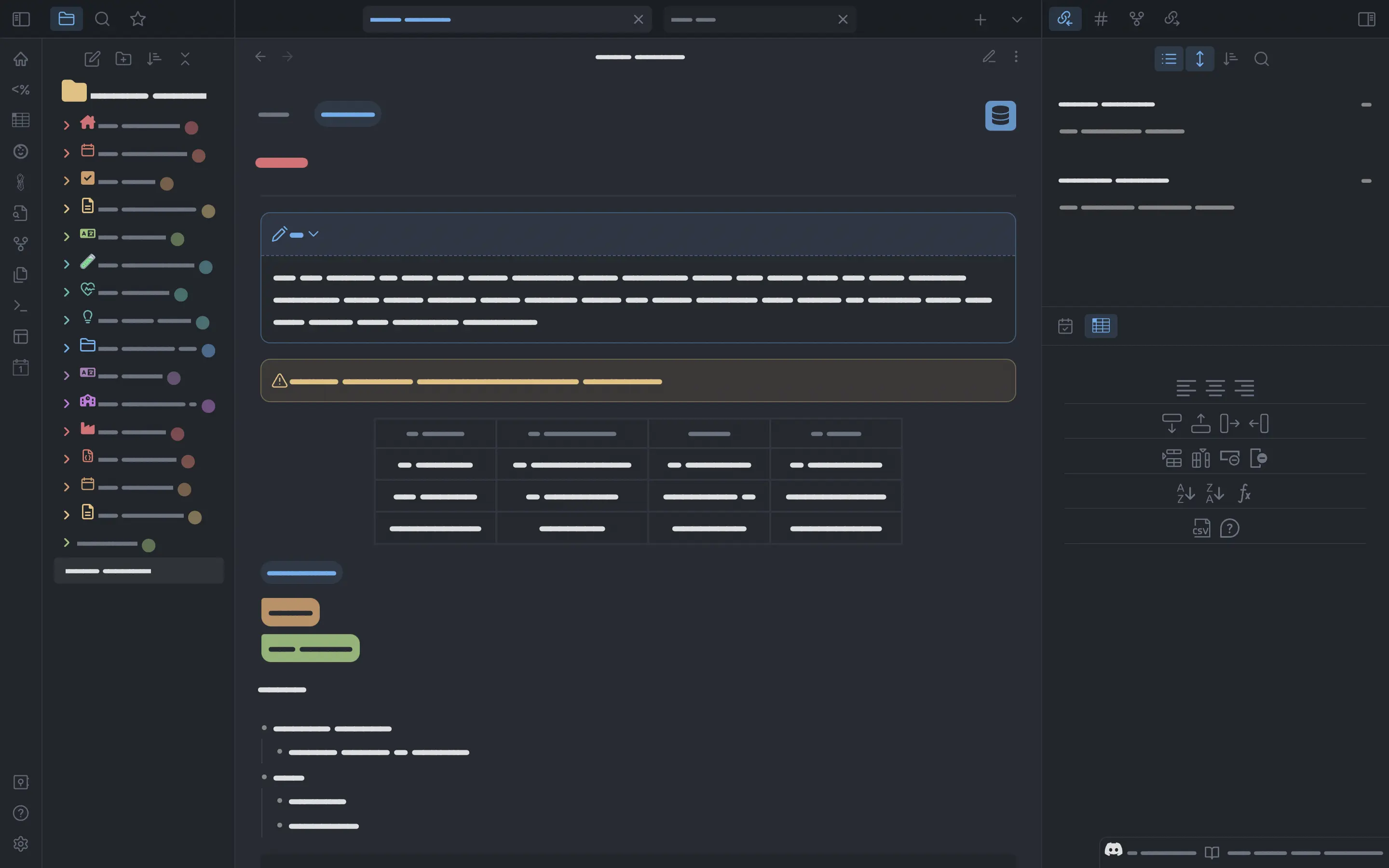
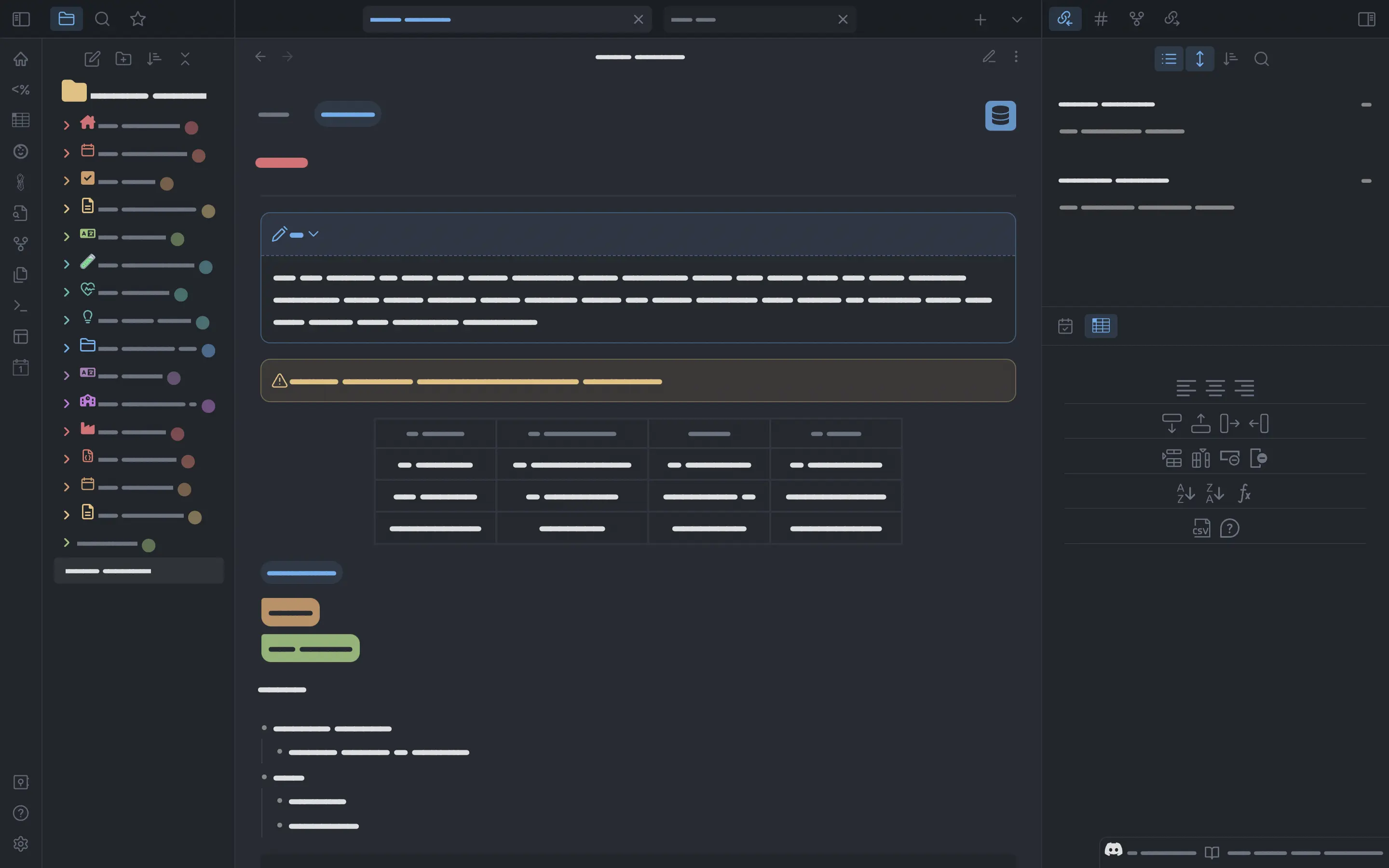
Mocha

Mocha Old

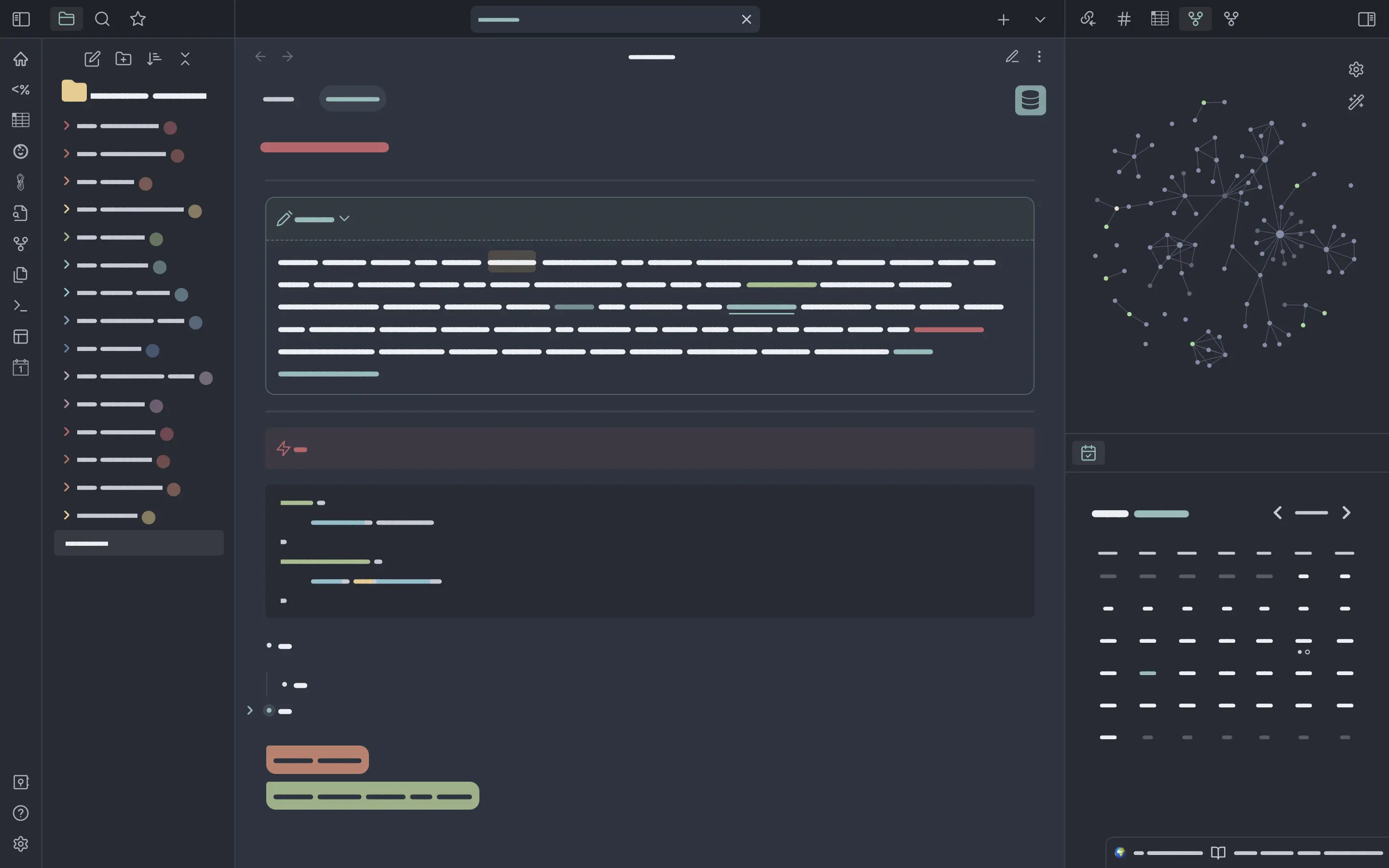
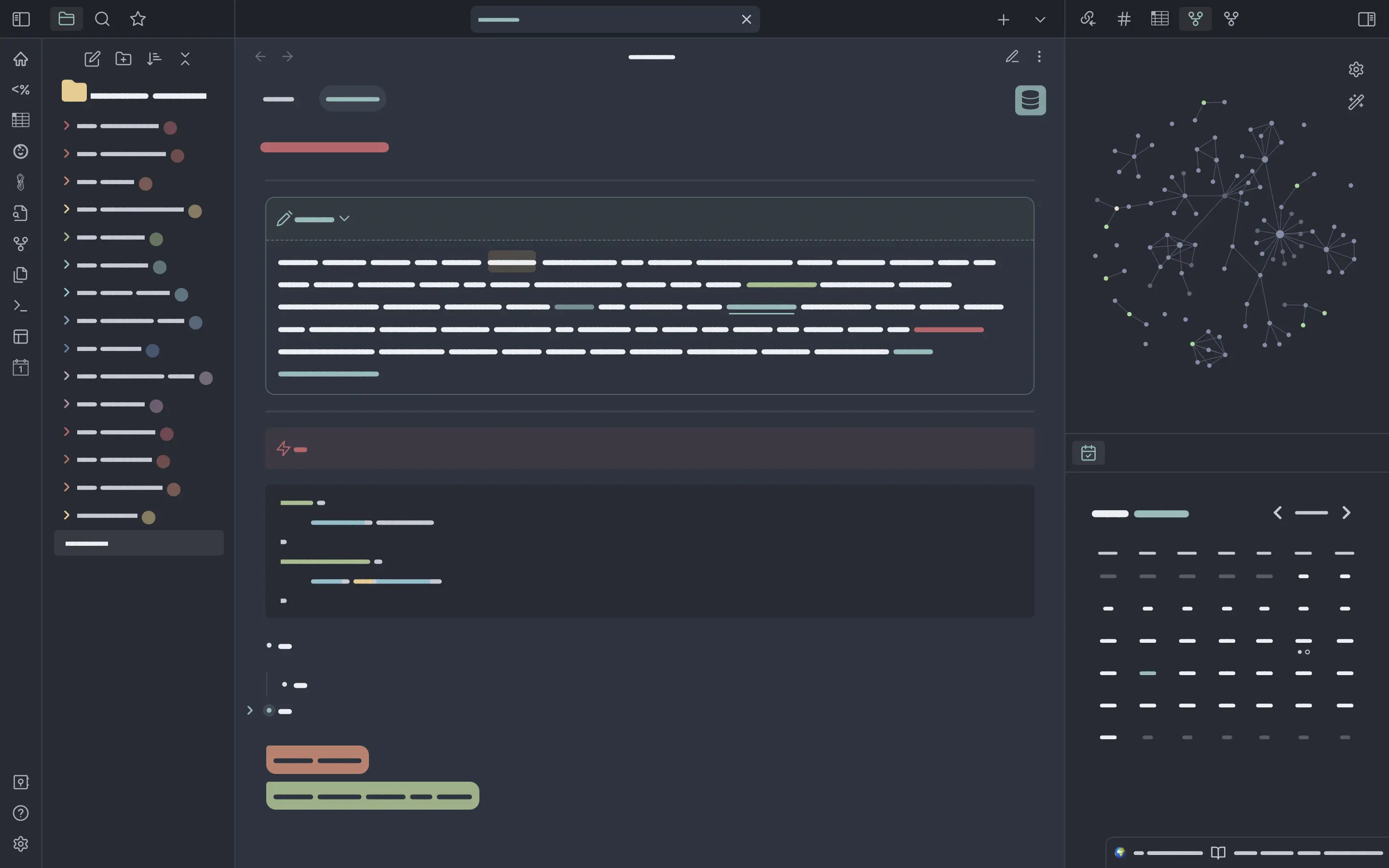
Generic
Dark

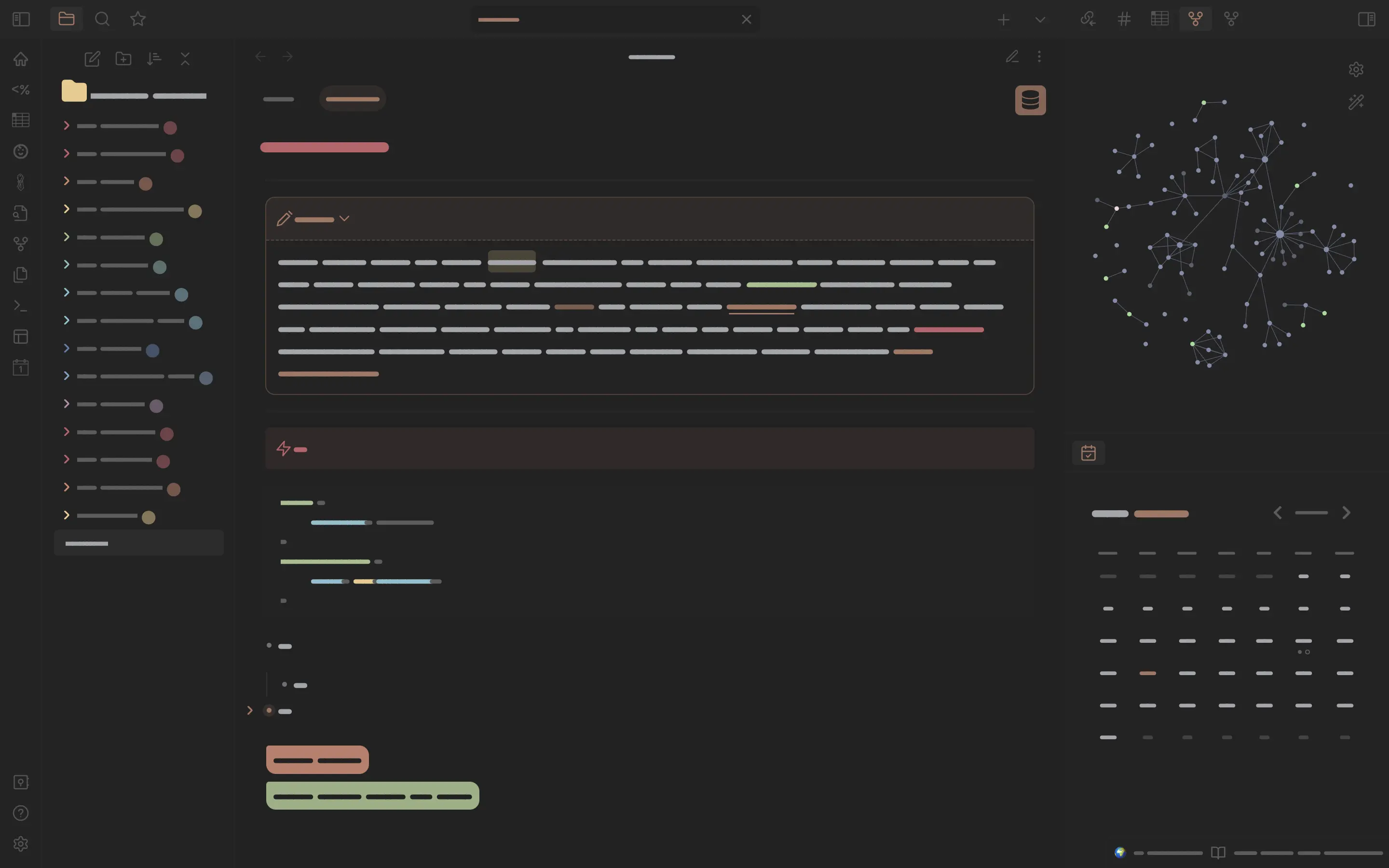
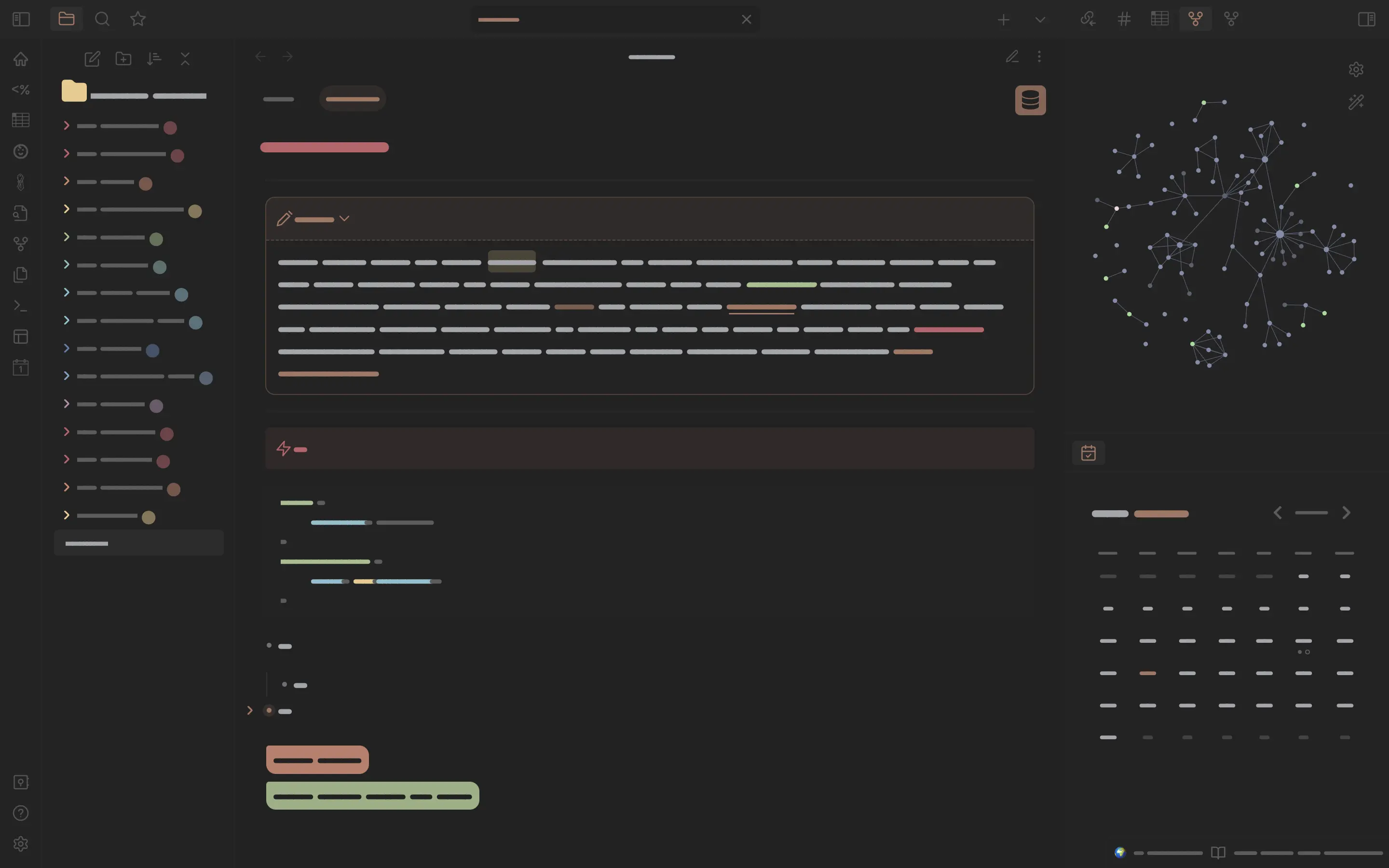
AMOLED Dark

Coffee

Biscuit

Everforest


Dracula

Gruvbox


Nord
Nord Light

Nord Dark

Nord Darker (Custom Palette)

Notion


Kanagawa

Rosebox

Rosé Pine
Rosé Pine Dawn

Rosé Pine

Royal Velvet

Sandy Beaches

Solarized


Note: Themes are toggled via style settings, the default themes are **Latte** for light mode and **Mocha** for dark mode.
### Custom CSS Classes
Inserting these css classes into your note frontmatter will style your notes individually.
| CSS Class | Function |
| --------------------------- | ------------------------------------------------------------- |
| `heading-normal-toggle` | Disables color in headings |
| `decorations-normal-toggle` | Disables color in text decorations like **bold** and _italic_ |
| `hide-metadata` | Hides metadata |
| `metadata-button` | Enables custom metadata button |
### Integrations
- Excalidraw
- Kanban
- Style Settings
#### Minimal Features
AnuPpuccin does not come with any code provided by [Minimal](https://github.com/kepano/obsidian-minimal), however it does contain styling and style settings support for certain features that can be compiled via CSS. You can buy Kepano a coffee here:
 ### Recommended Fonts
- **Interface**: [Overpass](https://fonts.google.com/specimen/Overpass)
- **Text**: [Rubik](https://fonts.google.com/specimen/Rubik)
- **Headings**: [Noto Serif](https://fonts.google.com/noto/specimen/Noto+Serif)
### Special thanks to:
- [Paul Ryley](https://github.com/pryley) for countless contributions to the theme and amazing sense of design in general.
- [Chuck Harmston](https://github.com/chuckharmston) for his amazing alternate tabs snippet.
- [melnhh](https://github.com/melnhh) and Lunairee for their amazing colorschemes.
- [EdualcLaiv](https://github.com/EdualcLaiv) for porting Royal Velvet to AnuPpuccin.
- [xotea](https://github.com/xotea) for theming framework tweaks.
- [raisabelatrix](https://github.com/raisabelatrix) for [rainbow tags](https://gist.github.com/raisabelatrix/eb383f7e19b59f951430c2f3c6ed80b0) variables.
## Credits and Acknowledgements
- [@kepano's](https://github.com/kepano) [Minimal](https://github.com/kepano/obsidian-minimal) for the inspiration for [colorful frames](https://github.com/AnubisNekhet/AnuPpuccin/blob/main/src/modules/Features/colorful-frame.scss) and partial inspiration for style settings menus design, as well as style settings for the Minimal Cards snippet
- [@ceciliamay's](https://github.com/ceciliamay) [Primary](https://github.com/ceciliamay/obsidianmd-theme-primary) for inspiration for [custom checkboxes](https://github.com/AnubisNekhet/AnuPpuccin/blob/main/src/modules/Features/custom-checkboxes.scss) and [floating vault title](https://github.com/AnubisNekhet/AnuPpuccin/blob/main/src/modules/Features/floating-title.scss)
- [@SlRvb](https://github.com/SlRvb) for [ITS](https://github.com/SlRvb/Obsidian--ITS-Theme) frontmatter styling inspiration.
- [@Akifyss](https://github.com/Akifyss) for their [border theme](https://github.com/Akifyss/obsidian-border) layout design.
### Recommended Fonts
- **Interface**: [Overpass](https://fonts.google.com/specimen/Overpass)
- **Text**: [Rubik](https://fonts.google.com/specimen/Rubik)
- **Headings**: [Noto Serif](https://fonts.google.com/noto/specimen/Noto+Serif)
### Special thanks to:
- [Paul Ryley](https://github.com/pryley) for countless contributions to the theme and amazing sense of design in general.
- [Chuck Harmston](https://github.com/chuckharmston) for his amazing alternate tabs snippet.
- [melnhh](https://github.com/melnhh) and Lunairee for their amazing colorschemes.
- [EdualcLaiv](https://github.com/EdualcLaiv) for porting Royal Velvet to AnuPpuccin.
- [xotea](https://github.com/xotea) for theming framework tweaks.
- [raisabelatrix](https://github.com/raisabelatrix) for [rainbow tags](https://gist.github.com/raisabelatrix/eb383f7e19b59f951430c2f3c6ed80b0) variables.
## Credits and Acknowledgements
- [@kepano's](https://github.com/kepano) [Minimal](https://github.com/kepano/obsidian-minimal) for the inspiration for [colorful frames](https://github.com/AnubisNekhet/AnuPpuccin/blob/main/src/modules/Features/colorful-frame.scss) and partial inspiration for style settings menus design, as well as style settings for the Minimal Cards snippet
- [@ceciliamay's](https://github.com/ceciliamay) [Primary](https://github.com/ceciliamay/obsidianmd-theme-primary) for inspiration for [custom checkboxes](https://github.com/AnubisNekhet/AnuPpuccin/blob/main/src/modules/Features/custom-checkboxes.scss) and [floating vault title](https://github.com/AnubisNekhet/AnuPpuccin/blob/main/src/modules/Features/floating-title.scss)
- [@SlRvb](https://github.com/SlRvb) for [ITS](https://github.com/SlRvb/Obsidian--ITS-Theme) frontmatter styling inspiration.
- [@Akifyss](https://github.com/Akifyss) for their [border theme](https://github.com/Akifyss/obsidian-border) layout design.


 ## License
AnuPpuccin is licensed under the GPL-3.0 license which allows you to modify the code freely, however the Copyright and license notices must be preserved in your CSS. If you redistribute a part of my code, please credit my theme in your CSS file, and specify which code you are using. **Please keep my Buy Me a Coffee link in your README if you do so.**
## License
AnuPpuccin is licensed under the GPL-3.0 license which allows you to modify the code freely, however the Copyright and license notices must be preserved in your CSS. If you redistribute a part of my code, please credit my theme in your CSS file, and specify which code you are using. **Please keep my Buy Me a Coffee link in your README if you do so.**





































 ### Recommended Fonts
- **Interface**: [Overpass](https://fonts.google.com/specimen/Overpass)
- **Text**: [Rubik](https://fonts.google.com/specimen/Rubik)
- **Headings**: [Noto Serif](https://fonts.google.com/noto/specimen/Noto+Serif)
### Special thanks to:
- [Paul Ryley](https://github.com/pryley) for countless contributions to the theme and amazing sense of design in general.
- [Chuck Harmston](https://github.com/chuckharmston) for his amazing alternate tabs snippet.
- [melnhh](https://github.com/melnhh) and Lunairee for their amazing colorschemes.
- [EdualcLaiv](https://github.com/EdualcLaiv) for porting Royal Velvet to AnuPpuccin.
- [xotea](https://github.com/xotea) for theming framework tweaks.
- [raisabelatrix](https://github.com/raisabelatrix) for [rainbow tags](https://gist.github.com/raisabelatrix/eb383f7e19b59f951430c2f3c6ed80b0) variables.
## Credits and Acknowledgements
- [@kepano's](https://github.com/kepano) [Minimal](https://github.com/kepano/obsidian-minimal) for the inspiration for [colorful frames](https://github.com/AnubisNekhet/AnuPpuccin/blob/main/src/modules/Features/colorful-frame.scss) and partial inspiration for style settings menus design, as well as style settings for the Minimal Cards snippet
- [@ceciliamay's](https://github.com/ceciliamay) [Primary](https://github.com/ceciliamay/obsidianmd-theme-primary) for inspiration for [custom checkboxes](https://github.com/AnubisNekhet/AnuPpuccin/blob/main/src/modules/Features/custom-checkboxes.scss) and [floating vault title](https://github.com/AnubisNekhet/AnuPpuccin/blob/main/src/modules/Features/floating-title.scss)
- [@SlRvb](https://github.com/SlRvb) for [ITS](https://github.com/SlRvb/Obsidian--ITS-Theme) frontmatter styling inspiration.
- [@Akifyss](https://github.com/Akifyss) for their [border theme](https://github.com/Akifyss/obsidian-border) layout design.
### Recommended Fonts
- **Interface**: [Overpass](https://fonts.google.com/specimen/Overpass)
- **Text**: [Rubik](https://fonts.google.com/specimen/Rubik)
- **Headings**: [Noto Serif](https://fonts.google.com/noto/specimen/Noto+Serif)
### Special thanks to:
- [Paul Ryley](https://github.com/pryley) for countless contributions to the theme and amazing sense of design in general.
- [Chuck Harmston](https://github.com/chuckharmston) for his amazing alternate tabs snippet.
- [melnhh](https://github.com/melnhh) and Lunairee for their amazing colorschemes.
- [EdualcLaiv](https://github.com/EdualcLaiv) for porting Royal Velvet to AnuPpuccin.
- [xotea](https://github.com/xotea) for theming framework tweaks.
- [raisabelatrix](https://github.com/raisabelatrix) for [rainbow tags](https://gist.github.com/raisabelatrix/eb383f7e19b59f951430c2f3c6ed80b0) variables.
## Credits and Acknowledgements
- [@kepano's](https://github.com/kepano) [Minimal](https://github.com/kepano/obsidian-minimal) for the inspiration for [colorful frames](https://github.com/AnubisNekhet/AnuPpuccin/blob/main/src/modules/Features/colorful-frame.scss) and partial inspiration for style settings menus design, as well as style settings for the Minimal Cards snippet
- [@ceciliamay's](https://github.com/ceciliamay) [Primary](https://github.com/ceciliamay/obsidianmd-theme-primary) for inspiration for [custom checkboxes](https://github.com/AnubisNekhet/AnuPpuccin/blob/main/src/modules/Features/custom-checkboxes.scss) and [floating vault title](https://github.com/AnubisNekhet/AnuPpuccin/blob/main/src/modules/Features/floating-title.scss)
- [@SlRvb](https://github.com/SlRvb) for [ITS](https://github.com/SlRvb/Obsidian--ITS-Theme) frontmatter styling inspiration.
- [@Akifyss](https://github.com/Akifyss) for their [border theme](https://github.com/Akifyss/obsidian-border) layout design.