User Interface
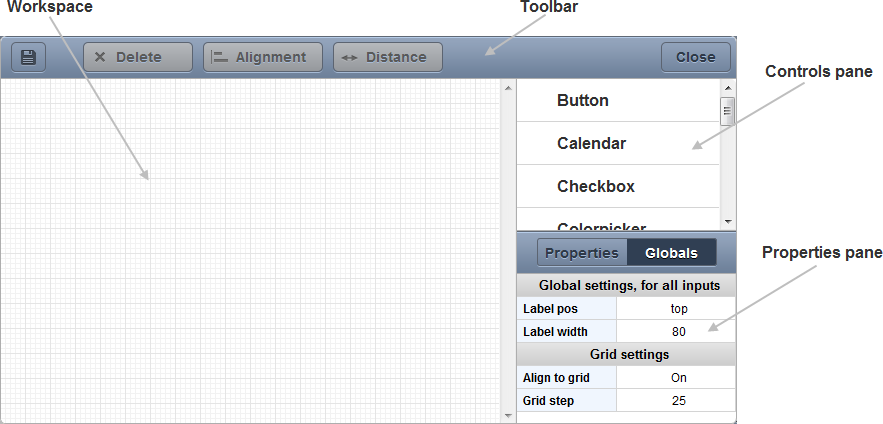
By default, form designer looks like:

As well as the parent designer, it contains 4 parts:
- Workspace - the working space. While you add or delete elements, alter their properties - all the changes is presented there.
- Controls pane - a list of available controls. Exactly from here you can add controls to form.
- Properties pane - displays properties of the selected control and provides editable text fields for their editing.
Top bar contains 2 tabs:- Properties - allows to change common properties of the currently selected control.
- Globals - allows to affect all controls placed on workspace.
- Toolbar - provides functionality for locating controls and saving/cancelling the made configuration.
Contains 4 buttons: - allows to align selected control(s).
- allows to align selected control(s). - allows to set the same distance between several selected controls.
- allows to set the same distance between several selected controls. - lets to delete a control.
- lets to delete a control.  - closes the window. Doesn't save made changes.
- closes the window. Doesn't save made changes. - lets to save the current configuration and move it to the workspace of the main (parent) designer.
- lets to save the current configuration and move it to the workspace of the main (parent) designer.