Map Description
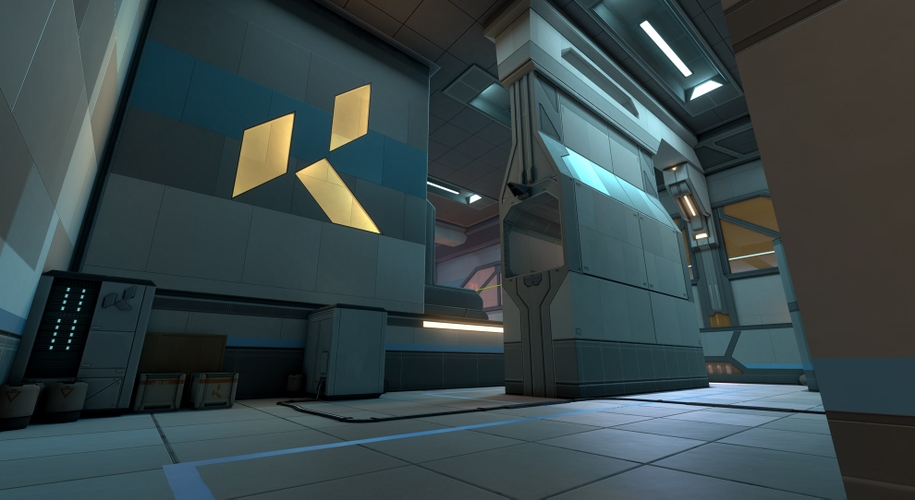
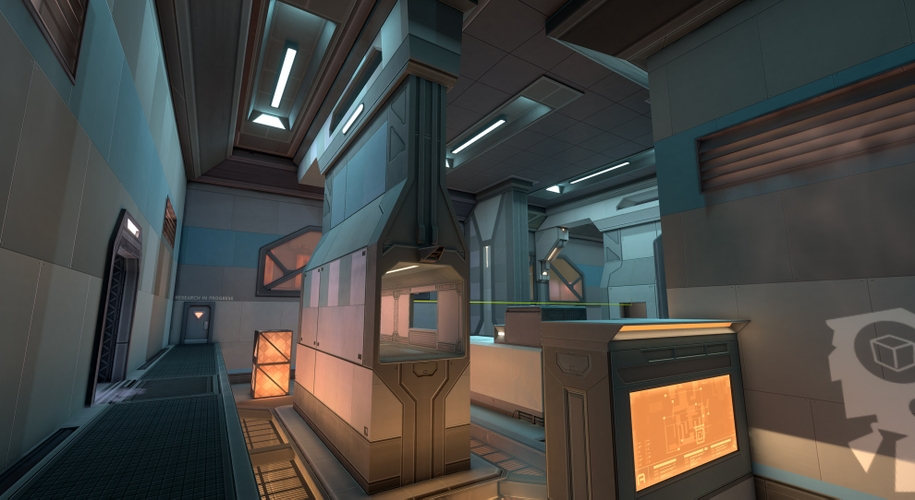
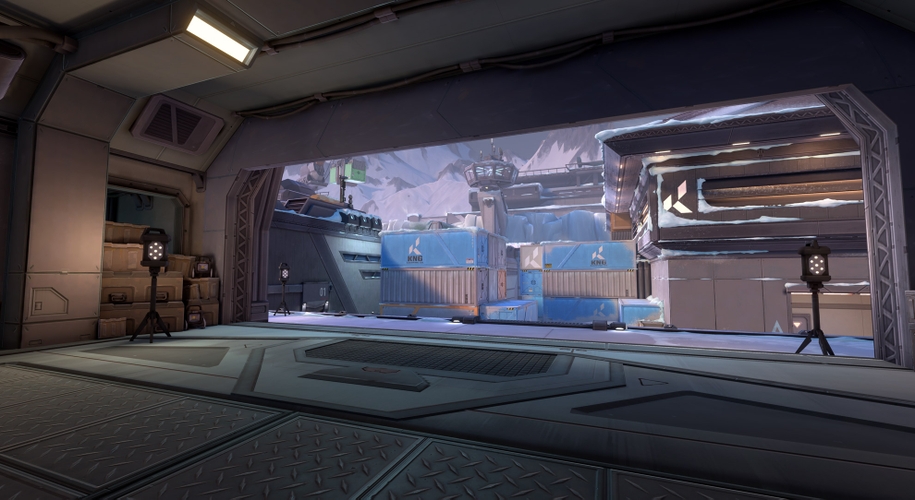
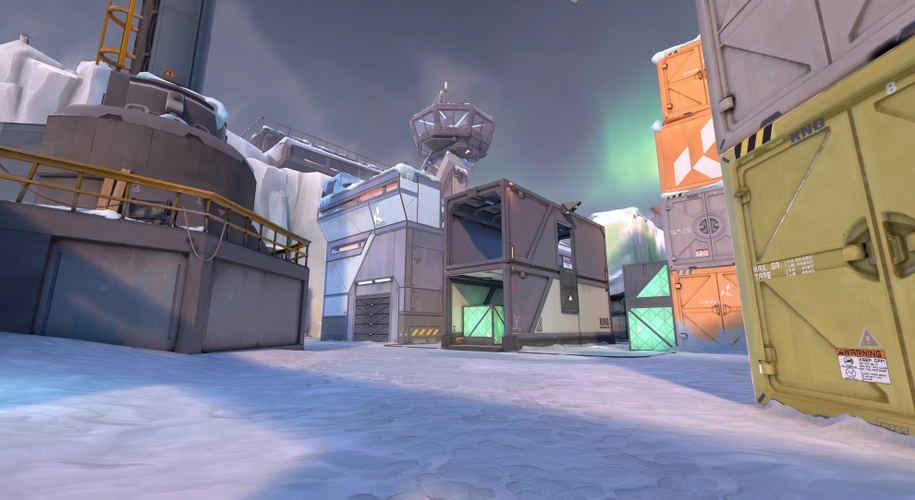
Icebox was released at the beginning of Act III and takes place in a tundra climate. The map has a ton of verticality and angles to cover so it’s the most complex map released yet. There are unique features such as horizontal ropes (that work identically to Split’s vertical ropes) and two-tiered planting sites, meaning that you have a low ground option to plant on and a high ground one. It’s a great map for agents like Raze, Jett, and Omen that are able to make good use of all the boxes while agents like Sova and Cypher may struggle. Sova because it will be easy to hide from his sonar arrow and Cypher because there are many access points so his Trapwires may not get as much value as usual.