---
template: overrides/blogs.html
tags:
- app
---
# PicGo图床,功能刚刚好
!!! info
作者:[Vincent](https://github.com/Realvincentyuan),发布于2021-10-23,阅读时间:约6分钟,微信公众号文章链接:[:fontawesome-solid-link:](https://mp.weixin.qq.com/s?__biz=MzI4Mjk3NzgxOQ==&mid=2247484683&idx=1&sn=c10b2681b8373cc649b3daf0131f78fc&chksm=eb90f67fdce77f69547929129540aa4d08f2a911a02f6107c83812d32590b3364025953538ef&token=1915865602&lang=zh_CN#rd)
## 1 前言
自媒体工作流里图片不可或缺,有一个好的图床能很方便地管理、引用图片,在[如何以最快的速度写出一篇优美的公众号文章
](https://mp.weixin.qq.com/s/waCqTAo70jK9J0kscOfz-g)这篇文章里我们介绍了如何构建一个有效的工作流,但因为某些原因,mdnice里的GitHub图床已经无法使用,所以这篇文章介绍一个新的实用图床工具 - PicGo。
## 2 安装PicGo
PicGo支持Windows,macOS和Linux平台,可以从其[GitHub官网](https://github.com/Molunerfinn/PicGo/releases 'PicGo GitHub官网')下载对于平台的安装文件进行安装。
 下载PicGo
安装完后即可看到PicGo的主界面:
下载PicGo
安装完后即可看到PicGo的主界面:
 PicGo主界面
左侧可以切换不同的功能,如图所示是上传区,将图片拖住进框里就可以生成对应的图片引用链接。相册里则有所有上传过的图片,配置区在下文详细介绍。
## 3 配置GitHub图床
PicGo支持多种图床,如SMMS、七牛图床、腾讯云COS、又拍云、GitHub图床、阿里云OSS、Imgur图床等多种图床,本教程以免费的GitHub图床为例讲述配置过程。
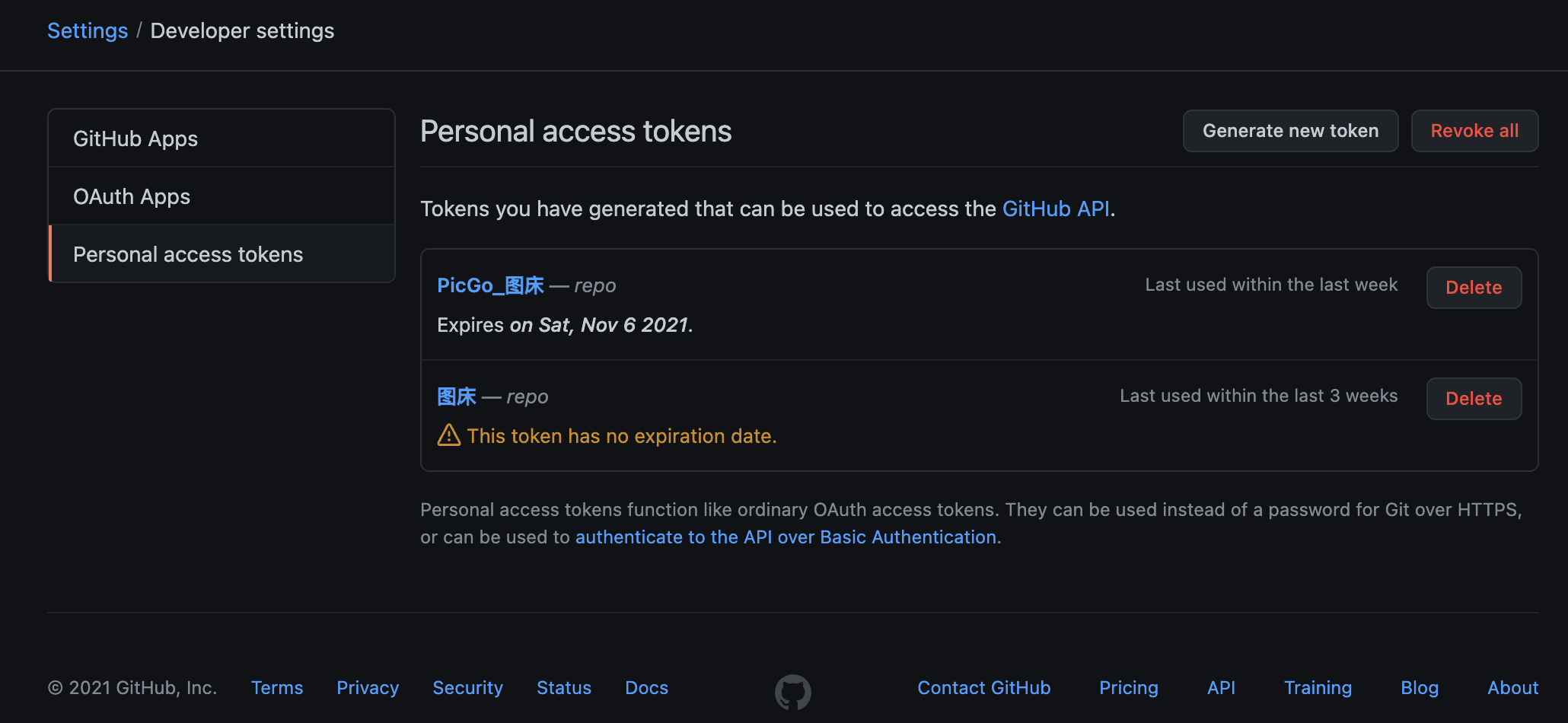
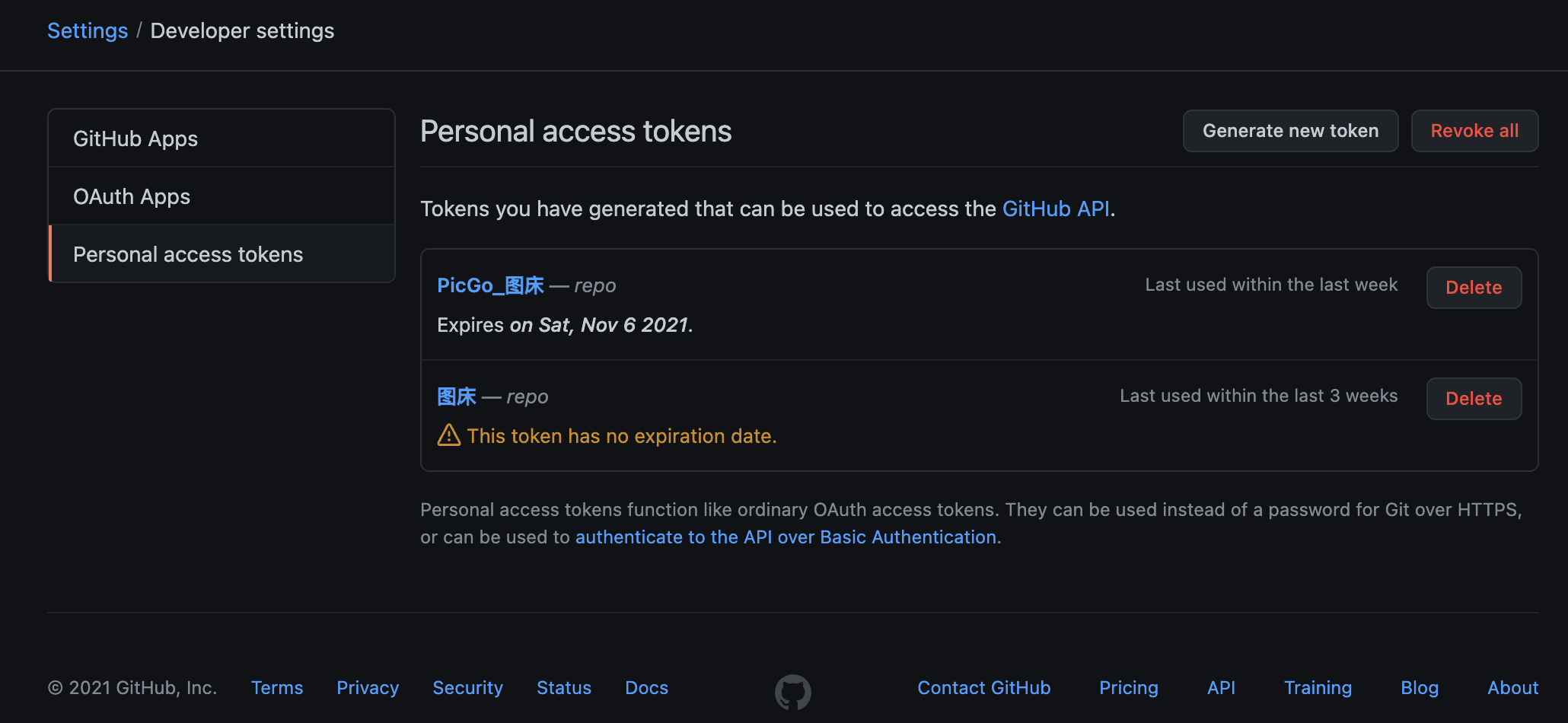
首先需要GitHub账号,并熟悉基本的GitHub操作,可以参考[一行代码都不写,教你使用GitHub](https://mp.weixin.qq.com/s?__biz=MzI4Mjk3NzgxOQ==&mid=2247484191&idx=1&sn=73a2aae2e46b2a836729c636b937f2ef&chksm=eb90f06bdce7797d71dee815e283559f05d0db8dcab9c6430c856a8da05aa79617a9c0eee39f&token=1915865602&lang=zh_CN#rd)这篇文章进行学习。注册完GitHub之后,在`个人设置` -> `开发者设定`里生成Personal access tokens,只需要把repo的勾打上即可生成token,因为它只显示一次,所以请务必存下这个token以备后续使用。
PicGo主界面
左侧可以切换不同的功能,如图所示是上传区,将图片拖住进框里就可以生成对应的图片引用链接。相册里则有所有上传过的图片,配置区在下文详细介绍。
## 3 配置GitHub图床
PicGo支持多种图床,如SMMS、七牛图床、腾讯云COS、又拍云、GitHub图床、阿里云OSS、Imgur图床等多种图床,本教程以免费的GitHub图床为例讲述配置过程。
首先需要GitHub账号,并熟悉基本的GitHub操作,可以参考[一行代码都不写,教你使用GitHub](https://mp.weixin.qq.com/s?__biz=MzI4Mjk3NzgxOQ==&mid=2247484191&idx=1&sn=73a2aae2e46b2a836729c636b937f2ef&chksm=eb90f06bdce7797d71dee815e283559f05d0db8dcab9c6430c856a8da05aa79617a9c0eee39f&token=1915865602&lang=zh_CN#rd)这篇文章进行学习。注册完GitHub之后,在`个人设置` -> `开发者设定`里生成Personal access tokens,只需要把repo的勾打上即可生成token,因为它只显示一次,所以请务必存下这个token以备后续使用。
 Personal access tokens
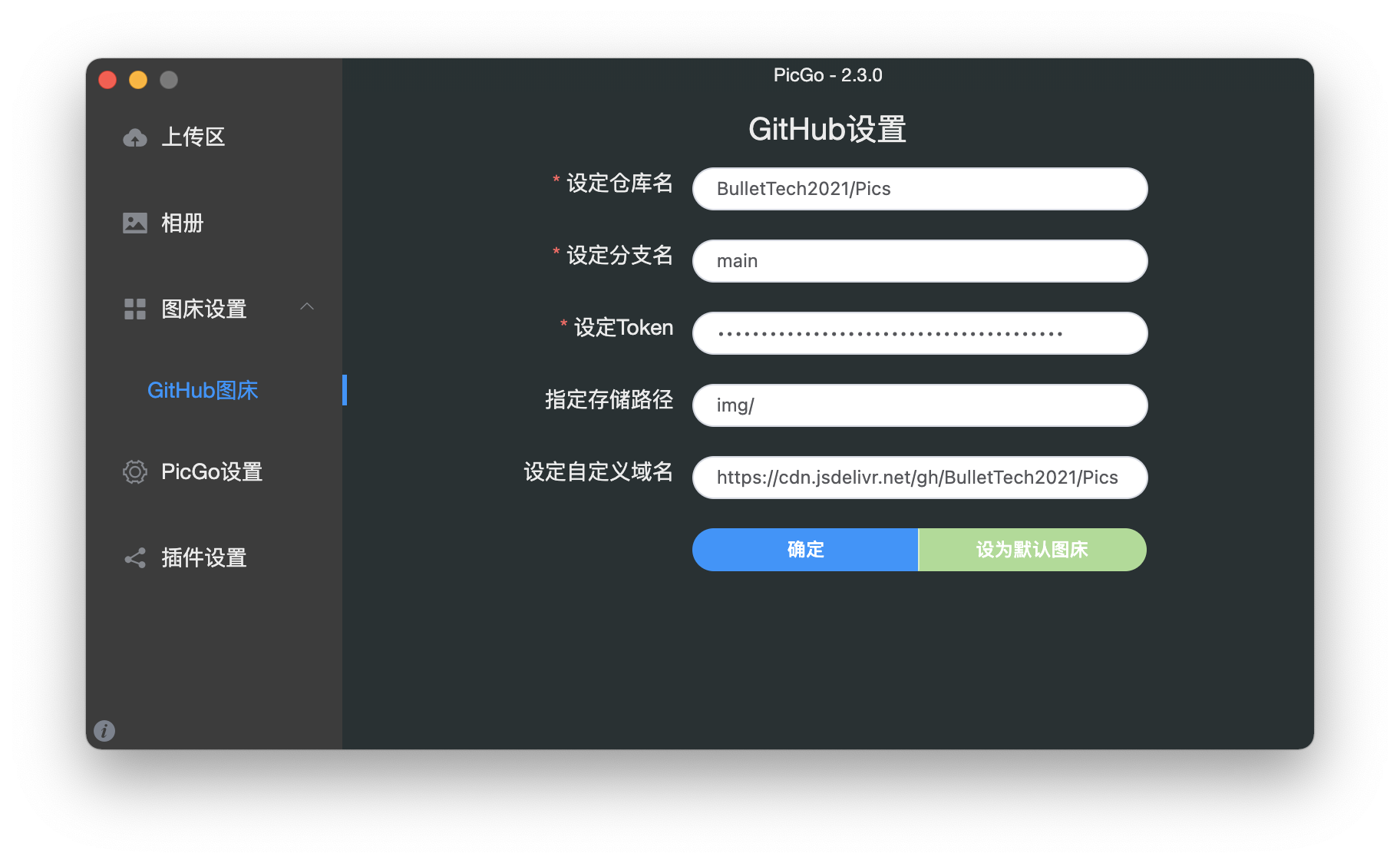
然后按照如下示例参数进行配置:
Personal access tokens
然后按照如下示例参数进行配置:
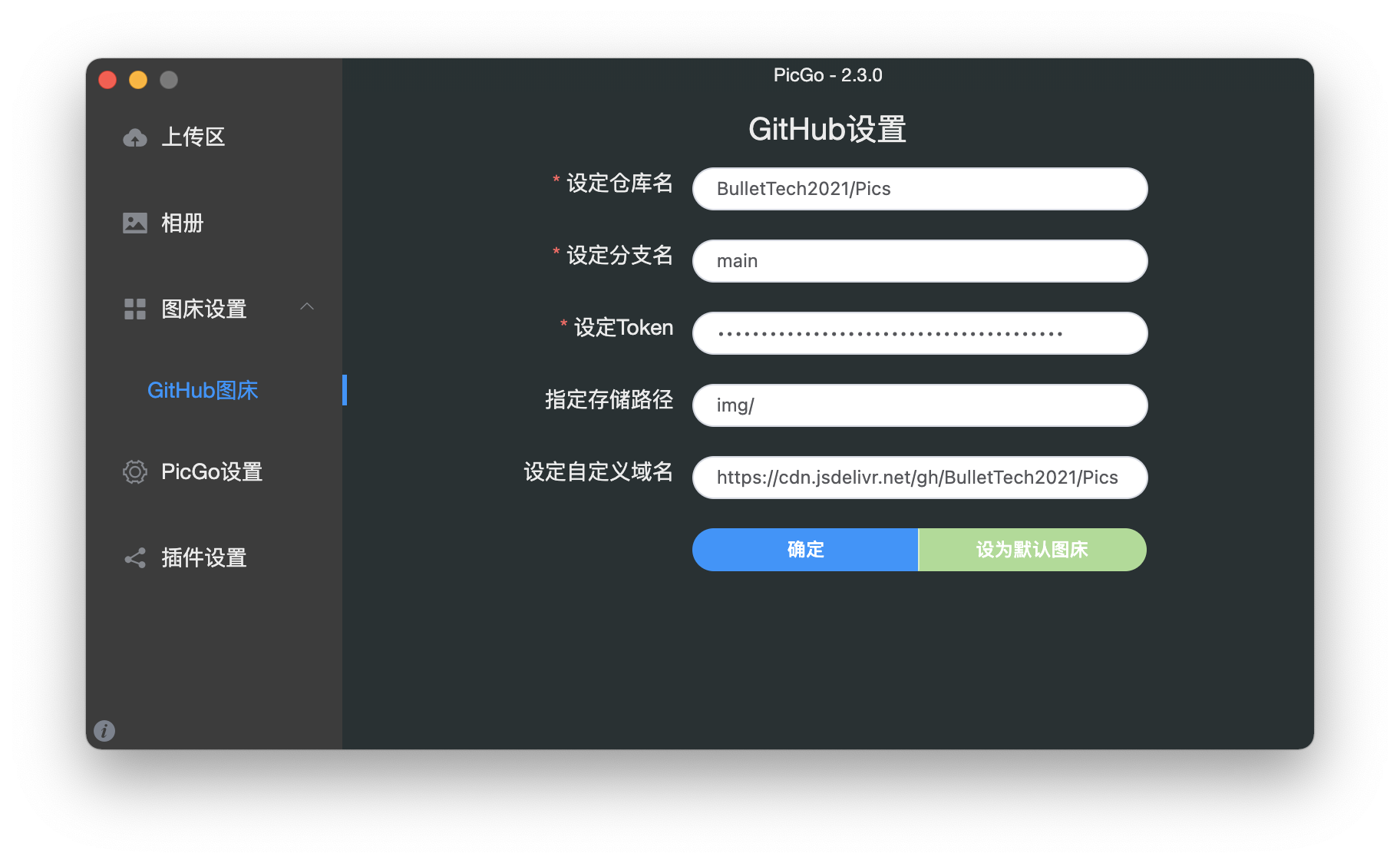
 配置PicGo
一般情况下选择main分支即可,但请注意,最好指定存储路径到一个文件夹里,而非全部堆放在分支的根目录下。同时设置自定义域名能够加速图片加载,如BulletTech使用`https://cdn.jsdelivr.net/gh/BulletTech2021/Pics`。
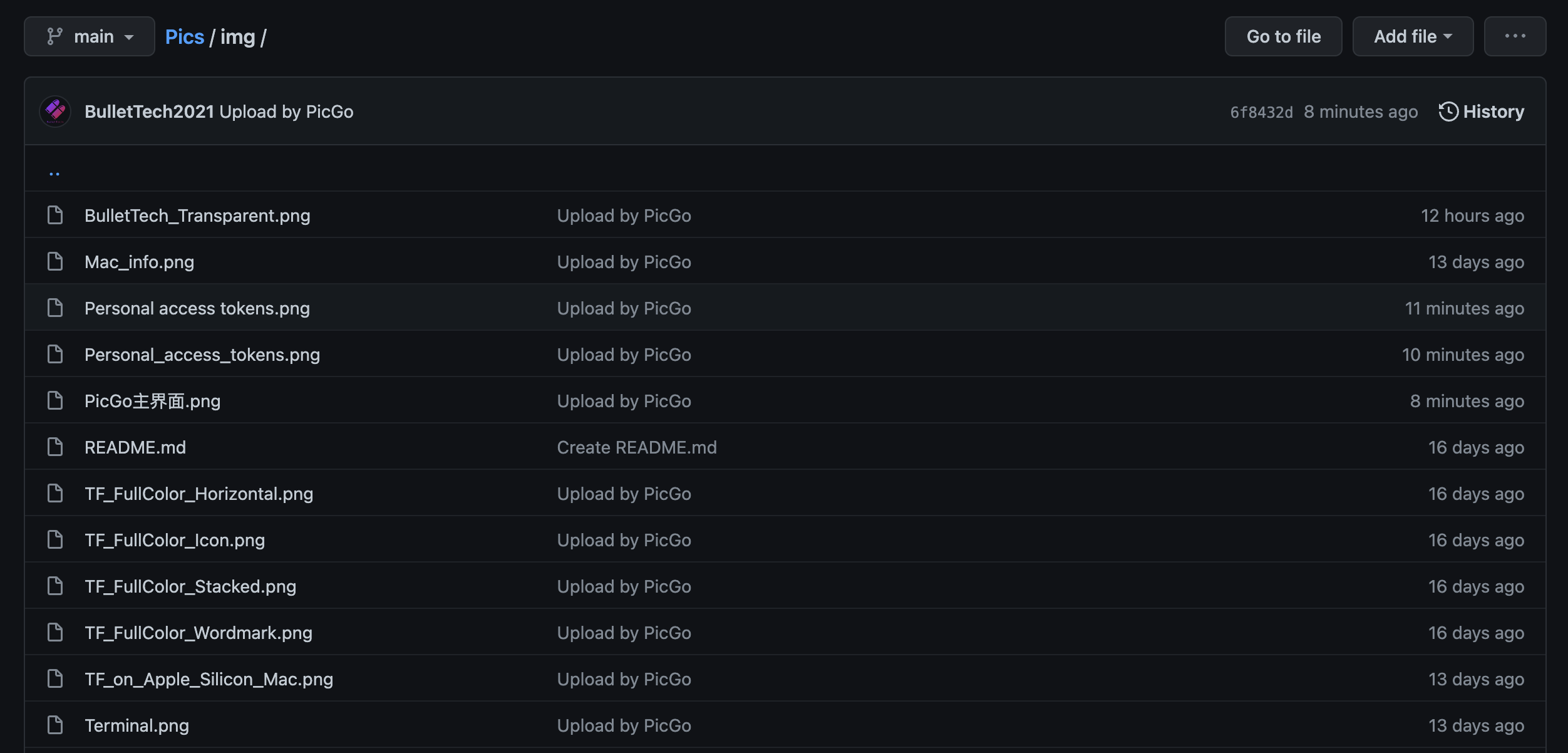
配置完成之后,拖拽图片到上传区之后,可以看到图片就会自动上传到GitHub,同时图片引用链接(`https://cdn.jsdelivr.net/gh/BulletTech2021/Pics/img/Pics_in_github.png`)自动被复制到了剪切板,在各个平台引用该链接即可显示图片。
配置PicGo
一般情况下选择main分支即可,但请注意,最好指定存储路径到一个文件夹里,而非全部堆放在分支的根目录下。同时设置自定义域名能够加速图片加载,如BulletTech使用`https://cdn.jsdelivr.net/gh/BulletTech2021/Pics`。
配置完成之后,拖拽图片到上传区之后,可以看到图片就会自动上传到GitHub,同时图片引用链接(`https://cdn.jsdelivr.net/gh/BulletTech2021/Pics/img/Pics_in_github.png`)自动被复制到了剪切板,在各个平台引用该链接即可显示图片。
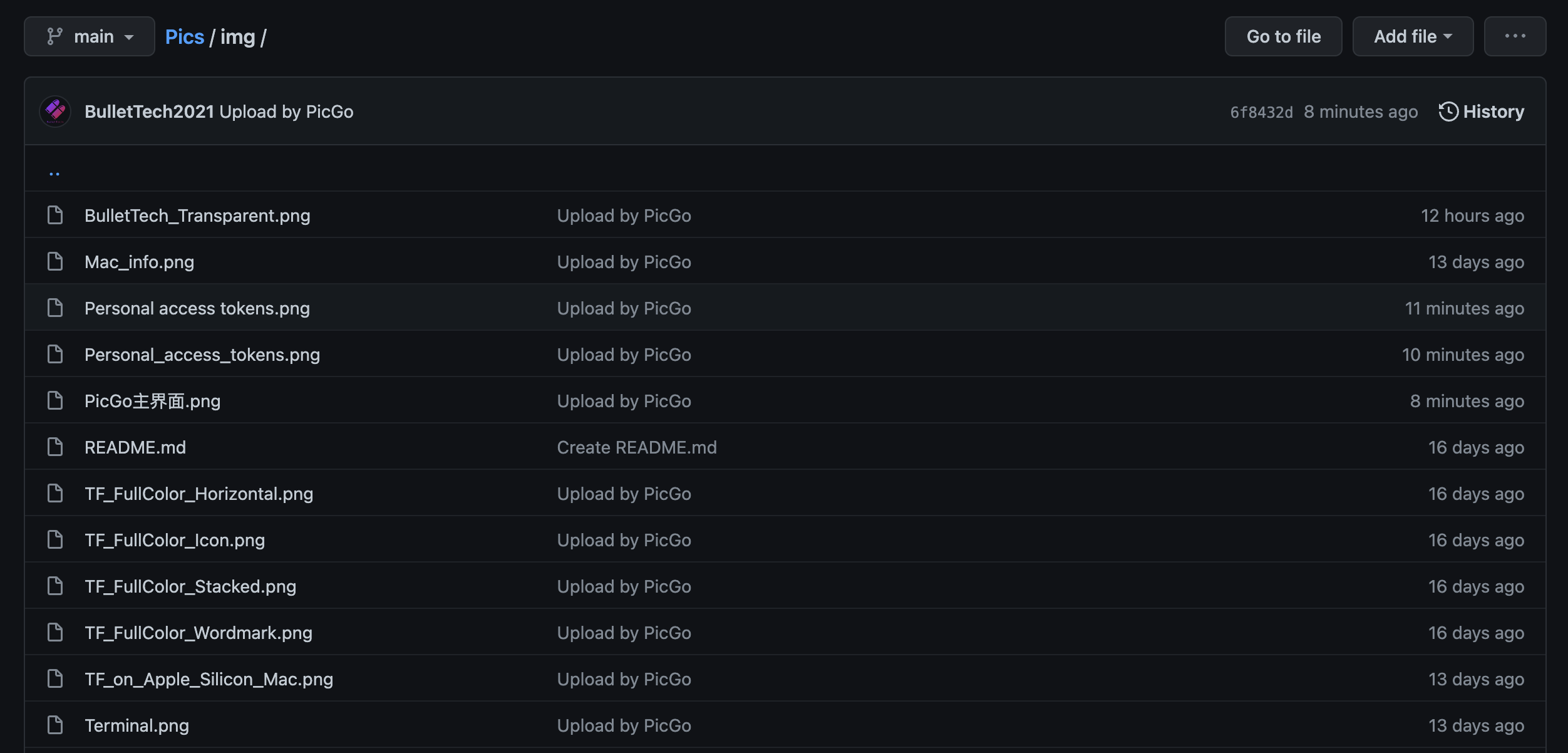
 图片已经上传至GitHub
## 4 总结
PicGo开源免费,实测下来,软件质量稳定可靠,并且开发者仍然在持续更新软件,同时你也可以基于其基础自己进行二次开发,这个实用工具能显著提高自媒体工作者的效率!
希望这次的分享对你有帮助,欢迎在评论区留言讨论。
图片已经上传至GitHub
## 4 总结
PicGo开源免费,实测下来,软件质量稳定可靠,并且开发者仍然在持续更新软件,同时你也可以基于其基础自己进行二次开发,这个实用工具能显著提高自媒体工作者的效率!
希望这次的分享对你有帮助,欢迎在评论区留言讨论。