- +(91) 91602 80986
- contactus@clientoclarify.com
- Opening: 09am-6pm
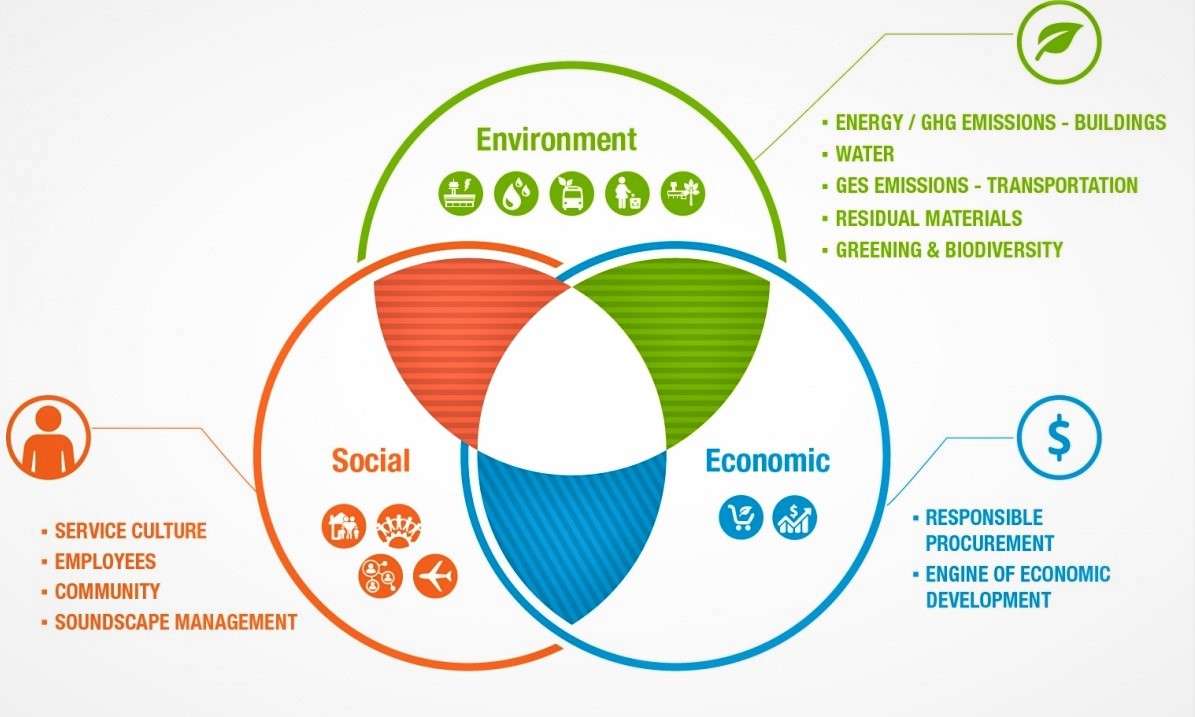
ClientoClarify.AI maintains a balance between economic, social, and environmental sustainability.
ClientoClarify.AI Private Limited(C2C) follows the ClientoClarify.AI philosophy of building sustainable businesses that are rooted in the community and demonstrate care for the environment. We follow a ‘basket weave’ methodology, as part of which social, economic, and environmental issues are addressed both inside ClientoClarify.AI as well as outside.
Our company believes that corporate sustainability extends to the triple bottom line of people, planet, and profit. We have increased the radius of business responsibility beyond immediate benefit to long-term good, while ensuring the sustainability of the organization. ClientoClarify.AI enables an environment of greater consciousness through a process of collaboration with employees, suppliers, customers, and the community at large.
Empowering Communities Through Action ClientoClarify.AI helps empower people through its CSR programs, ethical governance, and environmental initiatives.
Our company believes that corporate sustainability extends to the triple bottom line of people, planet, and profit.