Loading...
Searching...
No Matches
io/boards/dgtalBoard2D-3-custom-classes.cpp
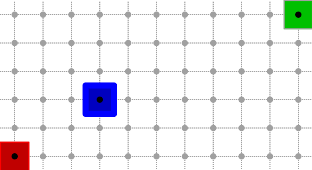
This example shows you how to modify the style of each drawable elements. You just have to create an instance of CustomColors, CustomPenColor, CustomFillColor or CustomPen and you attach this style to your drawable element type with an instance of CustomStyle outputed in the Board2D stream.

visualization of resulting export.
#include <iostream>
#include "DGtal/base/Common.h"
#include "DGtal/io/boards/Board2D.h"
#include "DGtal/helpers/StdDefs.h"
#include "DGtal/io/Color.h"
using namespace std;
using namespace DGtal;
using namespace DGtal::Z2i;
{
Point p1( -3, -2 );
Point p2( 7, 3 );
Point p3( 0, 0 );
Color red( 255, 0, 0 );
Color dred( 192, 0, 0 );
Color dgreen( 0, 192, 0 );
Color blue( 0, 0, 255 );
Color dblue( 0, 0, 192 );
Board2D board;
board << domain
<< p1
<< p2
<< CustomStyle( p3.className(),
Board2D::Shape::SolidStyle,
Board2D::Shape::RoundCap,
Board2D::Shape::RoundJoin ) )
<< p3;
#ifdef DGTAL_WITH_CAIRO
board.saveCairo("dgtalBoard2D-3-custom-classes-cairo.png", Board2D::CairoPNG);
board.saveCairo("dgtalBoard2D-3-custom-classes-cairo.ps", Board2D::CairoPS);
board.saveCairo("dgtalBoard2D-3-custom-classes-cairo.svg", Board2D::CairoSVG);
#endif
trace.endBlock();
return 0;
}
// //
Aim: This class specializes a 'Board' class so as to display DGtal objects more naturally (with <<)....
Definition Board2D.h:71
void beginBlock(const std::string &keyword="")
double endBlock()
void saveTikZ(const char *filename, PageSize size=Board::BoundingBox, double margin=10.0) const
Definition Board.cpp:1218
void saveEPS(const char *filename, PageSize size=Board::BoundingBox, double margin=10.0) const
Definition Board.cpp:804
void saveSVG(const char *filename, PageSize size=Board::BoundingBox, double margin=10.0) const
Definition Board.cpp:1011
void saveCairo(const char *filename, CairoType type=CairoPNG, PageSize size=Board::BoundingBox, double margin=10.0) const
Definition Board.cpp:1138
Definition testClone2.cpp:346
Z2i this namespace gathers the standard of types for 2D imagery.
DGtal is the top-level namespace which contains all DGtal functions and types.
Definition ClosedIntegerHalfPlane.h:49
STL namespace.
Custom style class redefining the pen color and the fill color. You may use Board2D::Color::None for ...
Definition Board2D.h:279
Custom style class redefining the fill color. You may use Board2D::Color::None for transparent color.
Definition Board2D.h:343
Custom style class redefining the pen attributes. You may use Board2D::Color::None for transparent co...
Definition Board2D.h:374
Definition Board2D.h:217