Marketing et communications
Durée de la lecture : 7 minutes
Sur cette page
Aperçu
Le marketing et les communications ont un objectif commun relatif au message, mais ce sont des disciplines très différentes :
- Le marketing vise à promouvoir et à vendre des produits ou des services
- Les communications sont axées sur la prestation et l’échange d’information
Toutefois, au sein du secteur public, ces disciplines ont tendance à se chevaucher, mettant souvent l’accent sur la gestion des relations publiques, l’amélioration de l’image de l’organisation ou la promotion des services.
Cet accent mis sur le programme organisationnel peut créer des frictions avec le langage axé sur l’utilisateur de l’AI.
La façon dont cela affecte l’AI
Les secteurs du marketing et des communications veulent que leurs produits ou messages atteignent et influencent le plus grand nombre d’utilisateurs ciblés, ce qui signifie qu’ils pourraient vouloir rehausser le profil du contenu qu’ils présentent.
Ceci peut être fait avec succès en donnant au contenu un concept de traitement unique, ou en le présentant sur les pages pertinentes, sans affecter l’AI.
-
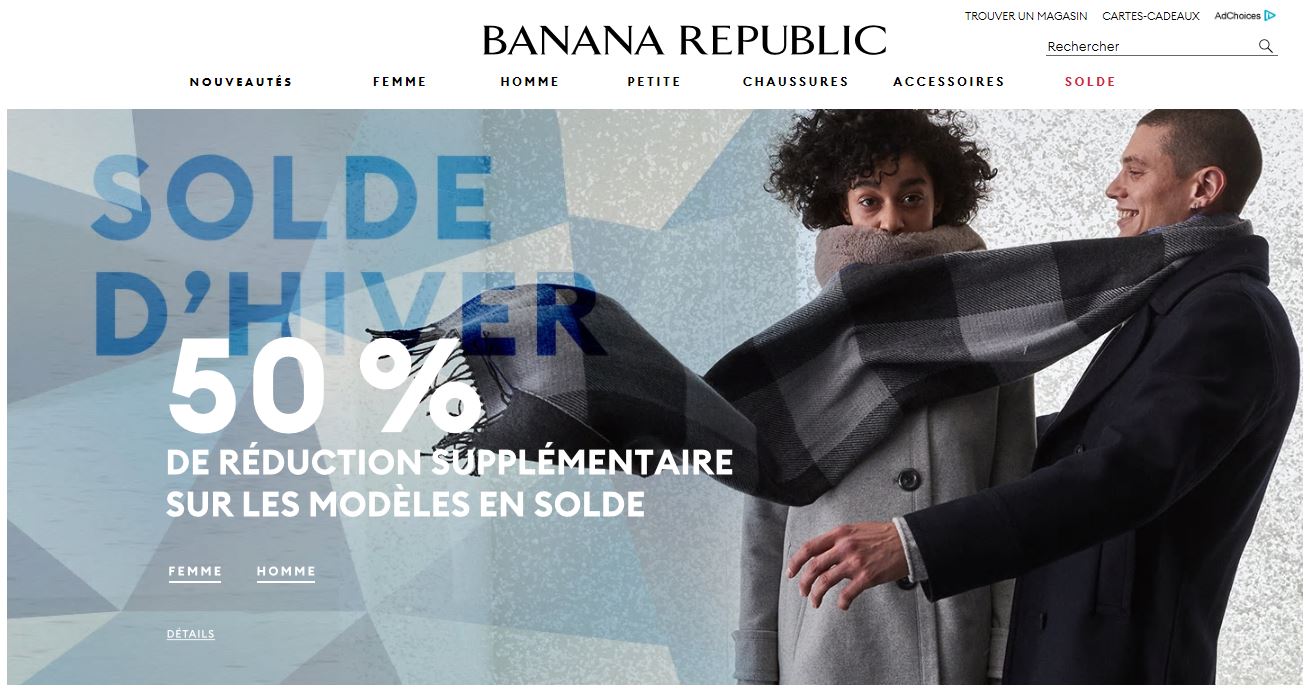
Réussite : Le marketing met en place une campagne de vente en fin de saison (affichage dans les vitrines, affichage dans les magasins, images de sites Web, médias sociaux, bombarde de courriels, etc.). Dans ce contexte, les responsables du marketing ou des communications veulent que l’avis d’un rabais de 50 % figure sur la page d’accueil du site Web. Ceci n’affecte pas l’AI du site, car le contenu de la page d’accueil présente toujours les produits les plus récents et les ventes.
-
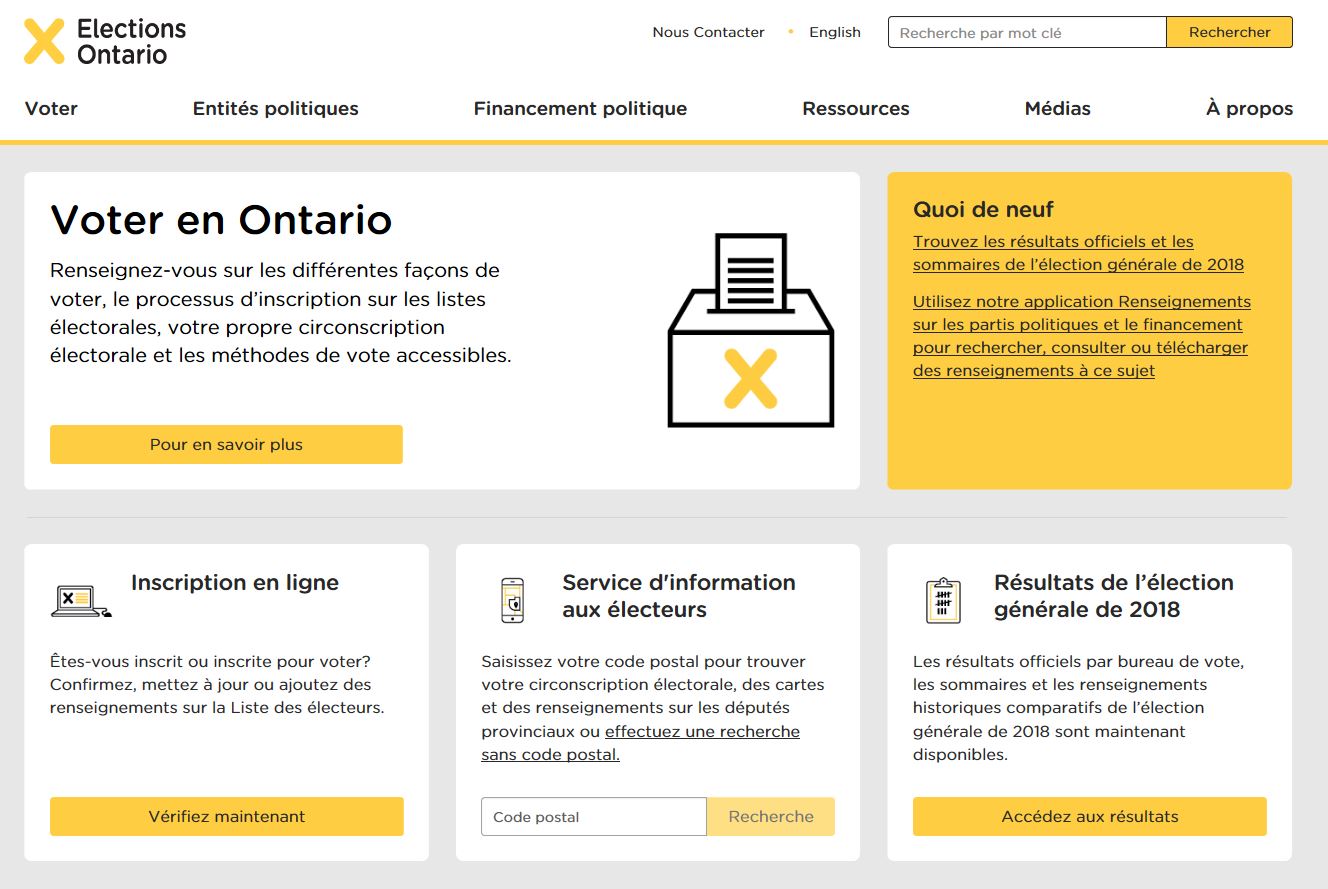
Réussite : Les Communications veulent que vous sachiez ce qui est nouveau et il y a un appel sur la page d’accueil avec un traitement de conception unique pour présenter les nouvelles.
Lorsque le Marketing et les Communications modifient et influent sur l’AI pour que leurs produits ou leurs messages atteignent le plus grand nombre d’utilisateurs ciblés, il en résulte des problèmes.
La rupture de l’AI crée de la confusion et ajoute une charge cognitive supplémentaire pour l’utilisateur. Il en résulte des sources d’information concurrentes, plus d’options et de choix qu’un utilisateur doit parcourir pour trouver des réponses et les comparer pour s’assurer qu’il ne manque rien ou simplement pour trouver ce dont il a besoin.
Ce qui donne aussi l’impression que l’organisation n’est pas digne de confiance, qu’elle est désorganisée ou pire, qu’elle manque de compassion et de compréhension à l’égard de son auditoire.
Avis de non-responsabilité : Les exemples ci-dessous sont utilisés à des fins d’apprentissage pour illustrer les principes brisés et leurs conséquences potentielles, et non pour juger les organisations ou les personnes qui conçoivent ces interfaces.
Par exemple :
-
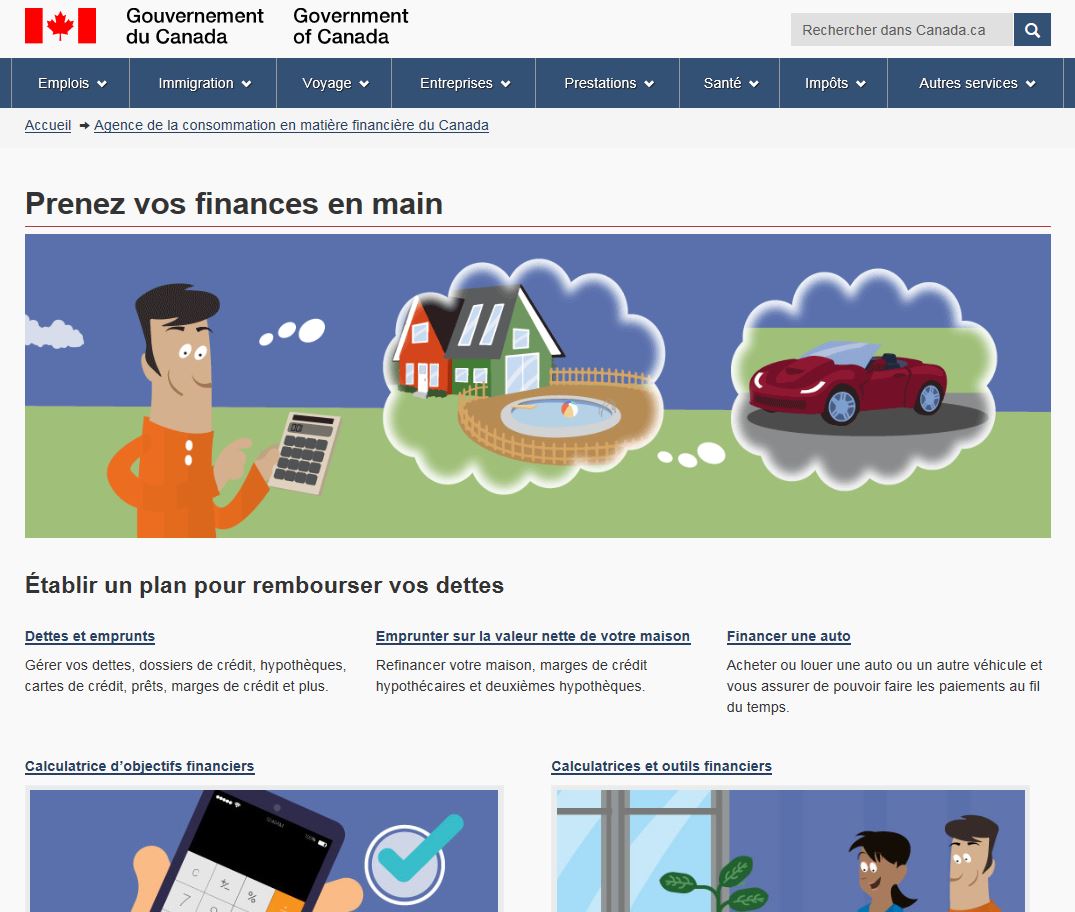
Échec : Les Communications mènent une campagne pour dire aux citoyens « Prenez vos finances en main ».
La campagne en soi n’est pas un problème. Le problème se pose parce que :
- Le champ d’application du contenu ne couvre que les informations relatives à la dette et non à l’épargne. Puisque le nom de la page est « Prenez vos finances en main », cela signifie que le titre de la page ne cadre pas avec le contenu OU qu’il manque un contenu important à la page.
- Les liens affichés brisent la hiérarchie logique en présentant les sujets principaux (plus larges) et
sous-thèmes (plus étroits) côte à côte, au même niveau. Il y a un :
- Sujet « Dettes et emprunts » (thème principal) à côté de « Emprunter sur la valeur nette de votre maison » (sous-thème) et « Financer une auto » (sous-thème)
- Sujet « Calculatrices et outils financiers » (thème principal) juste à côté de « Calculatrice d’objectifs financiers » (sous-thème).
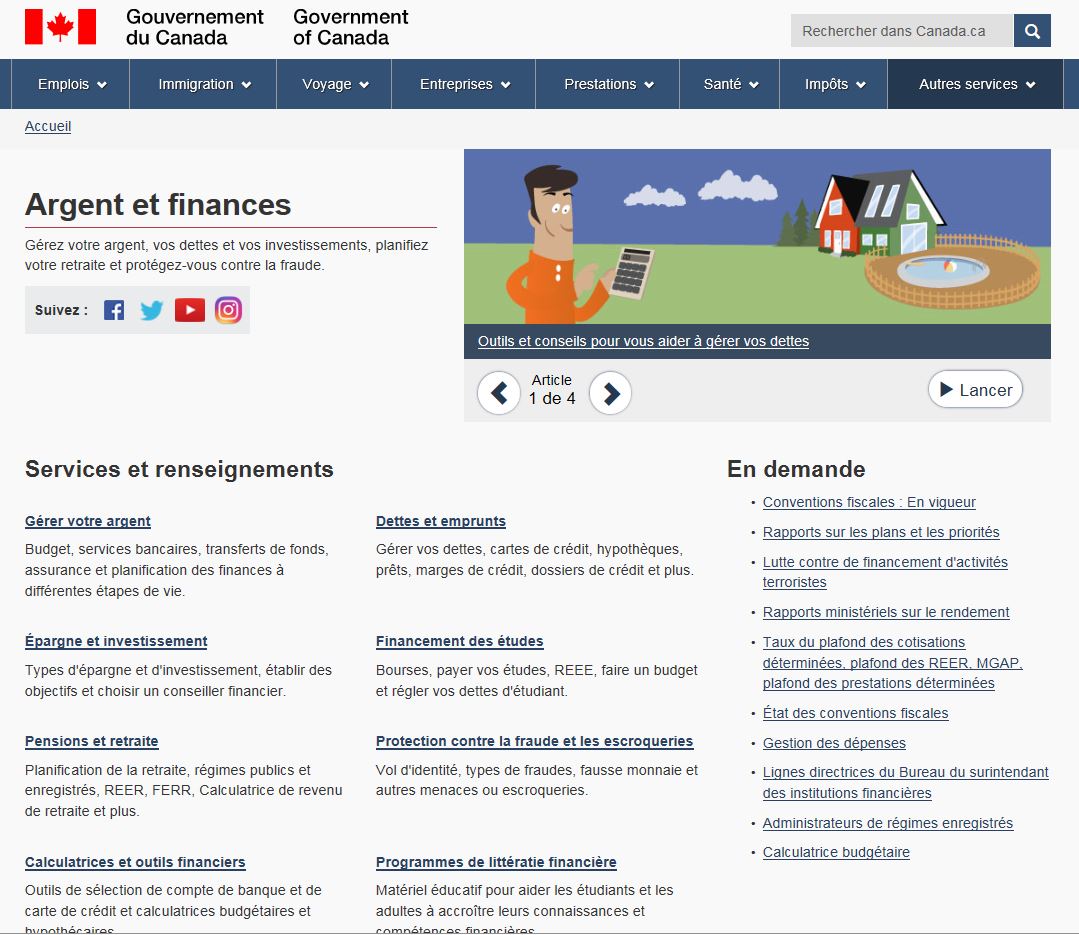
Plus important encore, il y a déjà une page qui est gérée par ce même ministère et qui couvre tout ce qui pourrait entrer dans la notion de « Prenez vos finances en main » (dette, épargne, investissements, retraite, etc.). La page de la campagne contient donc moins d’informations, mais elle fait concurrence à leur page plus détaillée qui fait autorité.
Cela ne veut pas dire qu’il n’existe pas une exigence opérationnelle pour cette campagne ou qu’il n’y a pas de moyen de faire circuler l’information pertinente, c’est simplement que cette mise en œuvre précise rompt l’AI.
-
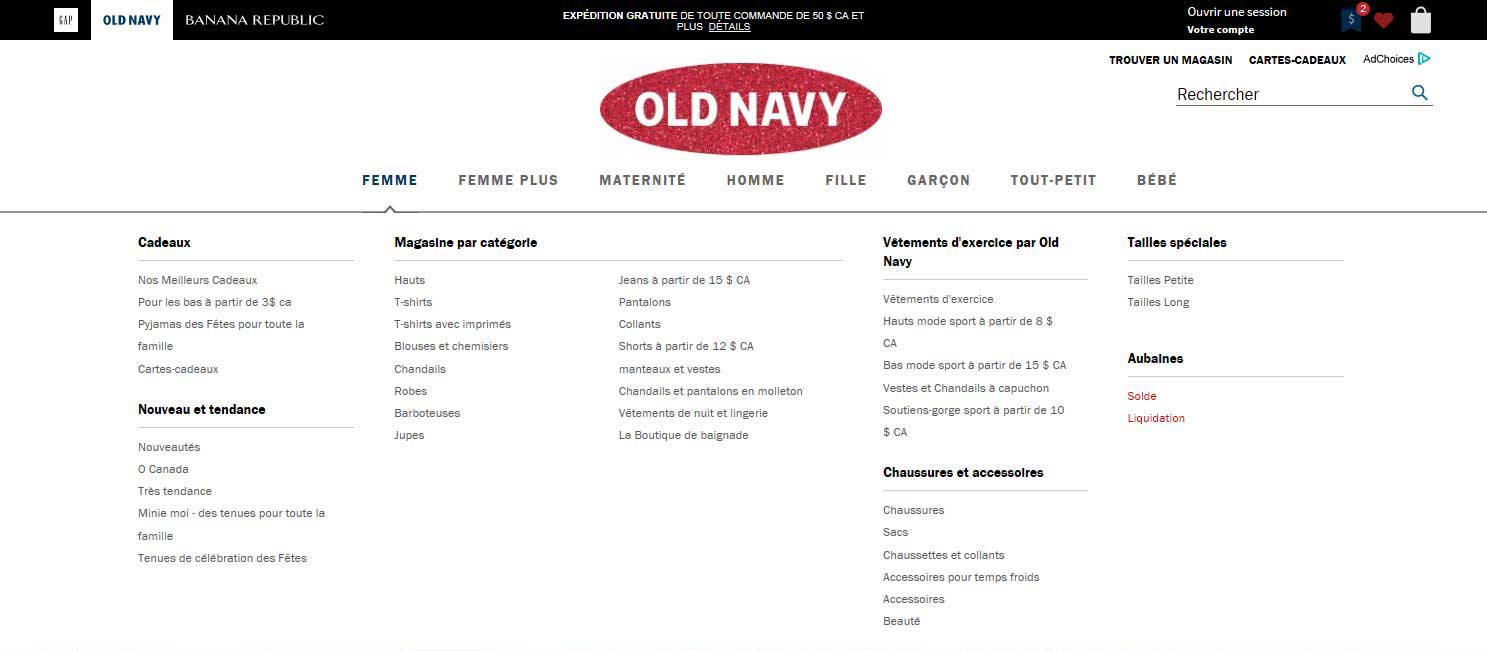
Échec : Le service du marketing reconnaît que les vêtements de taille plus grande et les vêtements de maternité sont des éléments clés de leur marque et adapte l’AI pour les mettre en valeur.
Cependant, la première rubrique du menu est « Femmes ». Selon un modèle mental qu’une femme pourrait avoir et la logique de la segmentation hybride du public et de l’âge (AI) du site Web, tous les vêtements pour femmes devraient être là. Pourtant, juste à côté de la rubrique « Femmes » se trouvent les étiquettes « Femmes plus » et « Maternité ». Cela n’a pas de sens, car ces deux groupes sont des sous-catégories de vêtements pour femmes et devraient être divulgués progressivement (une fois que vous cliquez sur « Femmes » ou que vous placez le curseur sur « Femmes ») et non au même niveau.
Cela n’a pas plus de sens du point de vue commercial. Lorsque vous survolez l’élément du menu « Femmes », le menu déroulant montre une sous-catégorie pour les « Tailles spéciales », mais seules les tailles « Petite » et « Long » sont présentées. Si un visiteur clique ou atterrit directement sur la page « Femmes » et n’y trouve pas de vêtements de maternité, l’entreprise peut perdre une vente.
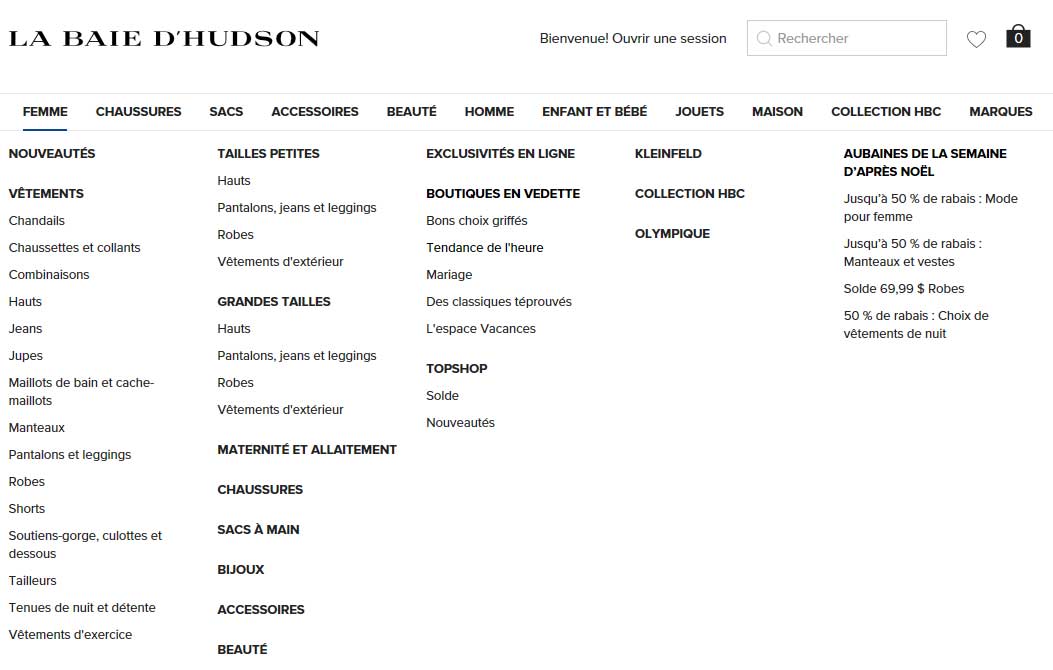
Le méga-menu « Femmes » montre :
Du point de vue de l’impact, de l’éthique et de l’inclusion, alors que le marketing tente d’élever les produits « Femmes plus » et « Maternité », ils excluent également ces utilisateurs de se voir d’abord comme des « Femmes », bien qu’ils donnent aux femmes « Petites » et « Grandes » la capacité de magasiner comme des « Femmes ».
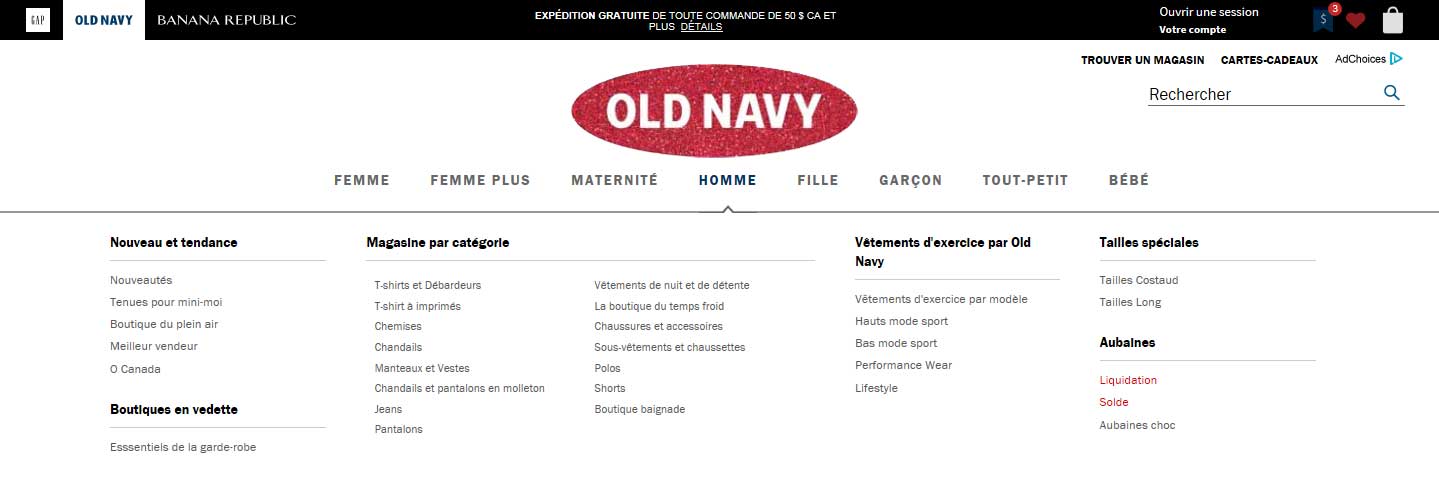
Pourtant, sous l’élément de menu « Hommes », le menu déroulant montre une sous-catégorie pour les « Tailles spéciales » avec les tailles « Costaud » et « Grand ». Cela signifie que tous les hommes peuvent magasiner dans la section « Hommes ».
Le méga-menu « Hommes » montre :
- Il est à noter que cette approche est également utilisée sur d’autres sites :
- Échec : « Femmes » est au même niveau que « Taille plus »
- Échec : « Femmes » est au même niveau que « Femmes + »
- Certains sites ont appliqué une AI plus logique aux vêtements pour femmes :
-
Réussite : « Vêtements » n’a pas d’élément de menu concurrent
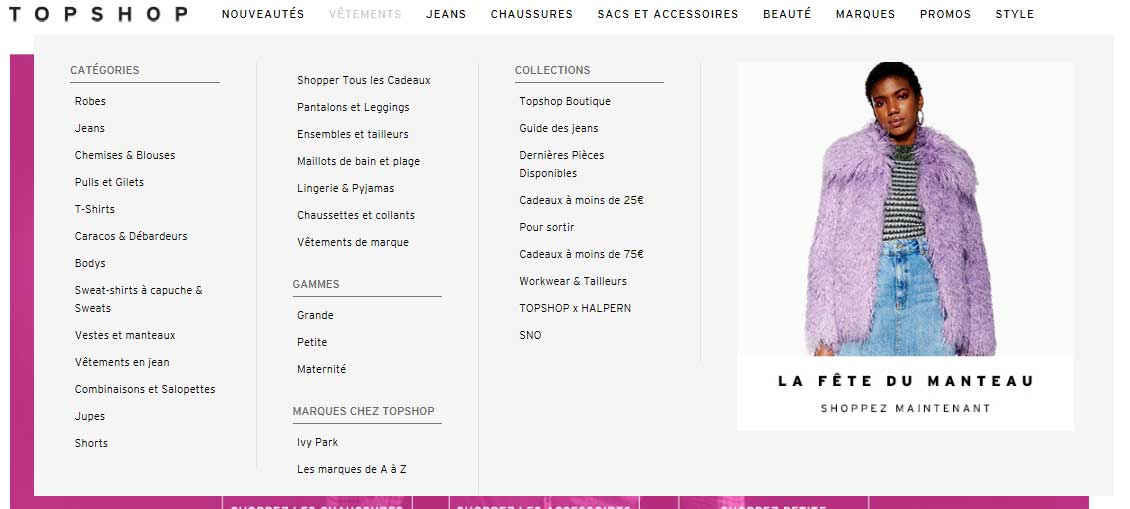
...et le méga-menu « Vêtements » a une section « Gammes » avec « Grande », « Petite » et « Maternité ».
-
Réussite : « Femmes » n’a pas d’élément de menu concurrent
...et le méga-menu « Femmes » a une section « Taille plus ».
-
Réussite : « Femmes » n’a pas d’élément de menu concurrent
...et le méga-menu « Femmes » a des sections « Petites » et « Grandes ».
-
- Il est à noter que cette approche est également utilisée sur d’autres sites :
À retenir
- Bien que les exemples ci-dessus mettent principalement en évidence l’AI de haut niveau à l’échelle du site Web, il est important de se rappeler que l’AI s’applique à la structure générale du site jusqu’au placement et à la conception de contenu propre à la page.
- À n’importe quel moment, sur n’importe quelle page, le Marketing et les Communications peuvent avoir des besoins opérationnels qui risquent de briser l’AI.
- Pour créer des systèmes cohérents et sans friction pour vos utilisateurs, vous devez travailler avec d’autres disciplines et intervenants pour les aider à atteindre leur objectif et à comprendre le vôtre (AI).
- Toujours réévaluer, parfois ajuster, mais la plupart du temps renforcer le fondement de l’AI, qui veille à ce que tout le contenu du site réponde aux besoins des utilisateurs.
N’oubliez pas que l’AI est une fondation durable dont la portée et l’incidence sont plus grandes que celles de toute campagne, de tout objectif de marketing ou de tout message particulier.
Toutes les sections du cours
- Date de modification :