Principe de croissance
Durée de la lecture : 6 minutes
Sur cette page
Aperçu
Définition : Prévoir que le contenu que vous avez aujourd’hui représente une petite fraction du contenu que vous aurez demain.
Dans la pratique : La conception du contenu page par page n’est pas stratégique, car un site prend de l’ampleur avec le temps. Les formes, les modèles, les systèmes de navigation et le contenu lui-même doivent prévoir les façons dont le site pourrait croître. Il faut élaborer un plan stratégique pour permettre cette croissance.
Pour la plupart des sites Web, le contenu est une entité organique et inconstante. Il est peu probable que la complexité ou la quantité de contenu présenté sur un site Web cette année reste la même l’année prochaine.
Ce qui signifie qu’il est important de gérer votre contenu avec souplesse. Les outils de recherche et le cadre général de données que vous mettez en œuvre devraient être évolutifs de façon inhérente, de sorte qu’ils puissent assimiler de grandes quantités de nouveau contenu avec peu d’efforts.
Vous devez prendre le temps de réfléchir au type de contenu qui pourrait être incorporé dans les années à venir, et cela doit se rapporter à des catégories de contenu complètement nouvelles, ainsi qu’à l’expansion de celles déjà présentées sur le site Web. C’est une bonne idée de considérer comment ce nouveau contenu sera lié au contenu existant, comment ils pourront se compléter et comment il pourra être facilement assimilé sans avoir à refondre le site.
Les principes énoncés sont essentiels pour établir des hiérarchies de données efficaces. Bien que certains seront sans aucun doute plus utiles que d’autres pour des tâches spécifiques, la capacité de réfléchir à chacun d’eux et de les évaluer est quelque chose qui mènera à des approches de données simplifiées. Comme tous les concepteurs devraient le savoir, une hiérarchie améliorée des données est une bonne façon d’accroître la satisfaction des utilisateurs.
Exemples
Exemples de réussite
-
Réussite : La conception de la page permet d’ajouter facilement un plus grand nombre d’éléments de navigation, au besoin.
Les sites Web du gouvernement sont en croissance, et non en décroissance ou plafonnement. Par conséquent, concevez et planifiez dès maintenant les ajouts de contenu futurs et ne vous contentez pas de concevoir en fonction de l’information d’aujourd’hui. Ceci étant dit, les gouvernements devraient adopter en réalité une approche de mise à jour du contenu plutôt qu’une approche de « croissance du contenu » pour améliorer l’expérience des utilisateurs (disponible en anglais seulement).
Exemples d’échec
Avis de non-responsabilité : Les exemples ci-dessous sont utilisés à des fins d’apprentissage pour illustrer les principes brisés et leurs conséquences potentielles, et non pour juger les organisations ou les personnes qui conçoivent ces interfaces.
-
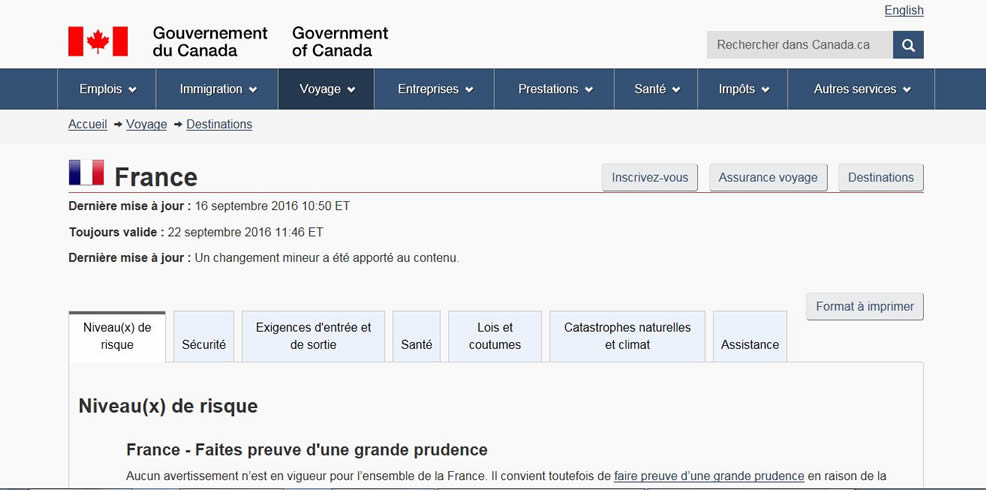
Échec : Par défaut, les onglets s’affichent horizontalement à l’écran de l’ordinateur, ce qui signifie qu’il n’y a qu’une poignée d’onglets qui tiennent dans cet espace. Dans cet exemple, il n’y a plus de place pour développer le système d’onglets, ce qui signifie que le nouveau contenu doit être glissé de force dans un des onglets existants. La conception limite la croissance future du contenu.
Rappelez-vous : Le fait de tout mettre dans des onglets limite la capacité de croissance de la page. Cela crée également des contraintes de conception pour le contenu existant, ce qui pourrait constituer un obstacle à une bonne convivialité. Par exemple, plus il y a d’onglets, moins il y a d’espace pour le texte de l’étiquette, réduisant les étiquettes à des mots-clés qui peuvent ne pas être suffisamment descriptifs. De plus, les onglets ont tendance à dissimuler des informations importantes. S’il est utile d’avoir tout le contenu sur la même page, envisagez plutôt d’utiliser une table des matières. Il n’y aura pas de restrictions d’espace pour les en-têtes de section et il pourrait y avoir un lien avec l’information en dessous.
-
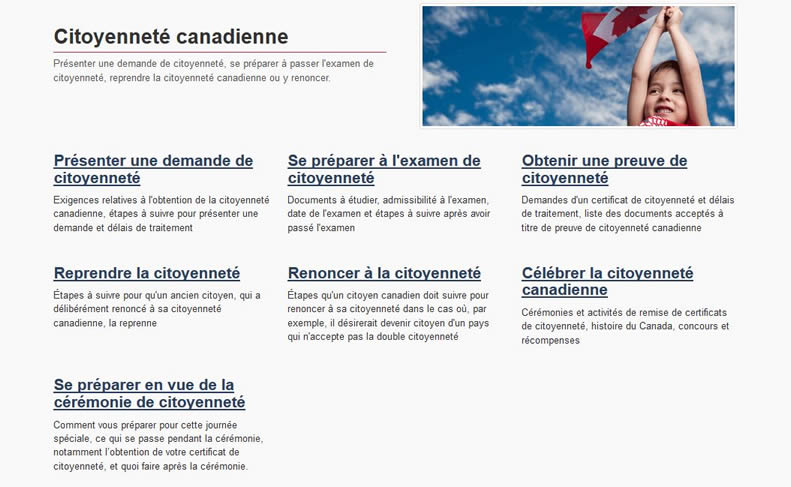
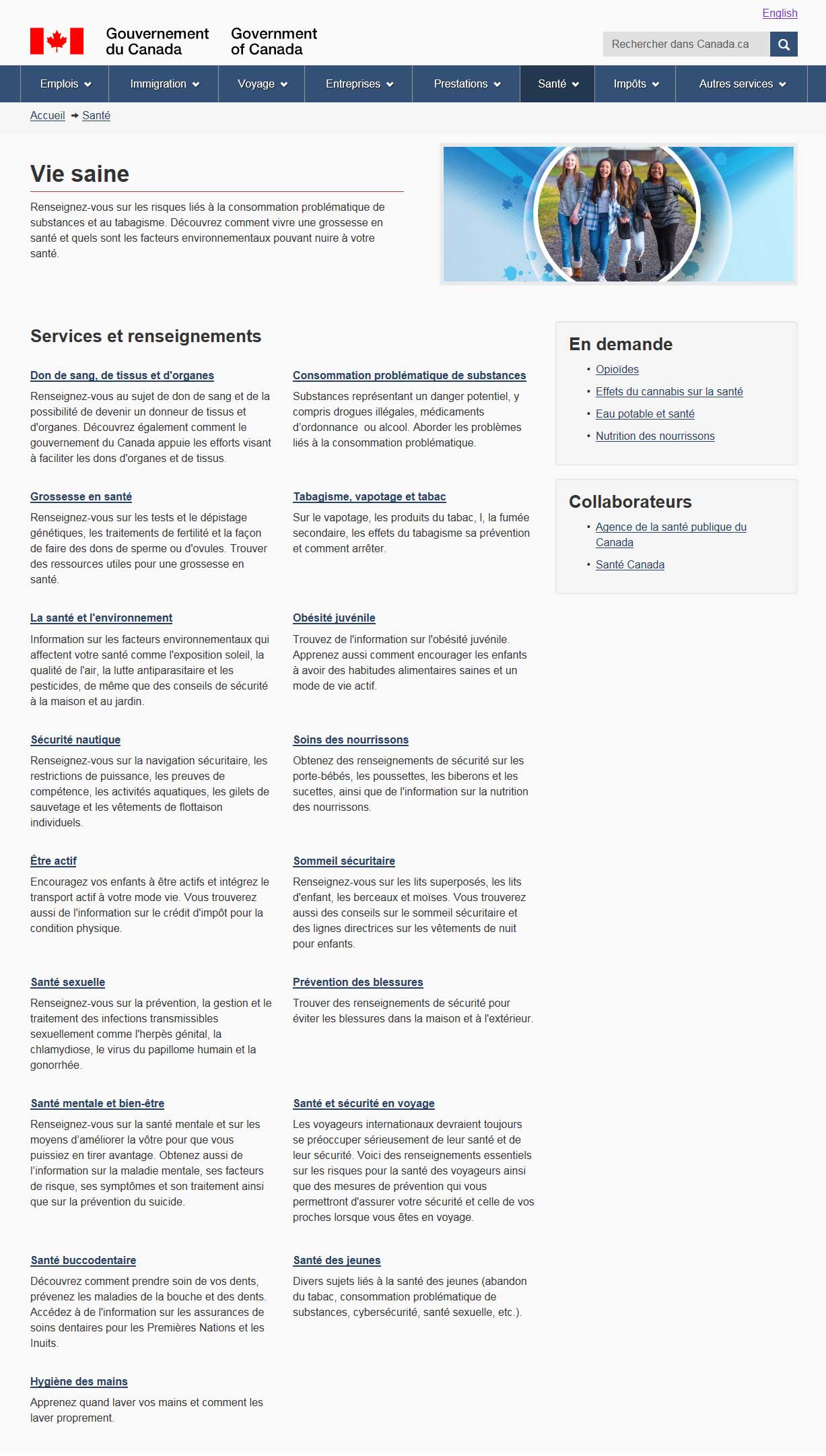
Échec : Il n’y a pas de règle générale stricte quant aux cas où il y a tout simplement trop de liens sur une page, car cela dépend du contexte. Cependant, lorsque l’information est organisée par sujet et que vous vous attendez à ce qu’un utilisateur fasse des choix en fonction de catégories exploratoires, le fait d’avoir plus de 10 catégories pourrait être un bon indicateur que l’AI pourrait avoir besoin d’amélioration.
Cette page est un bon exemple du problème. L’obésité juvénile, les soins des nourrissons et le sommeil sécuritaire devraient être regroupés sous une rubrique plus large telle que « Enfants en santé » ou « Santé des enfants », ce qui réduirait le nombre d’options présentées. Cela permettrait également à cette page de continuer de croître au fil du temps.
Rappelez-vous : Lorsqu’il y a beaucoup d’options, vous devrez voir où les éléments peuvent être regroupés et les déplacer vers une nouvelle page ou créer d’autres sous-titres. Cela permettra à la page des parents de continuer à croître, tout en permettant à la page des enfants de grandir de façon significative.
-
Échec : La conception horizontale du menu utilisé pour naviguer entre les sept étapes pour l’obtention des « Prestations de maternité et parentales de l’AE » rend nécessaire la répartition des boutons sur trois rangées. Ce qui divise visuellement le processus et pousse le contenu de la page plus bas sur l’écran. Cette conception à rangs multiples va à l’encontre de l’objectif qui est de linéariser le processus et devient plus problématique pour les processus qui ont 10 étapes et plus, ce qui fait que la navigation s’étend sur quatre rangées ou plus.
Cette utilisation d’un menu pour remplacer une table des matières conventionnelle ne correspond pas non plus aux expériences antérieures des utilisateurs (modèles mentaux), où ils parcourraient la table des matières de façon verticale, plutôt que de naviguer horizontalement. Cela peut créer de la confusion et de la frustration, car l’œil de l’utilisateur peut balayer dans la direction suivante :
- 1. Aperçu
- 4. Ce qu’il faut savoir avant de commencer
- 7. Pendant que vous recevez l’assurance-emploi
Rappelez-vous : Les menus horizontaux ont toujours du mal à croître car ils sont limités par la résolution de l’écran de l’utilisateur.
-
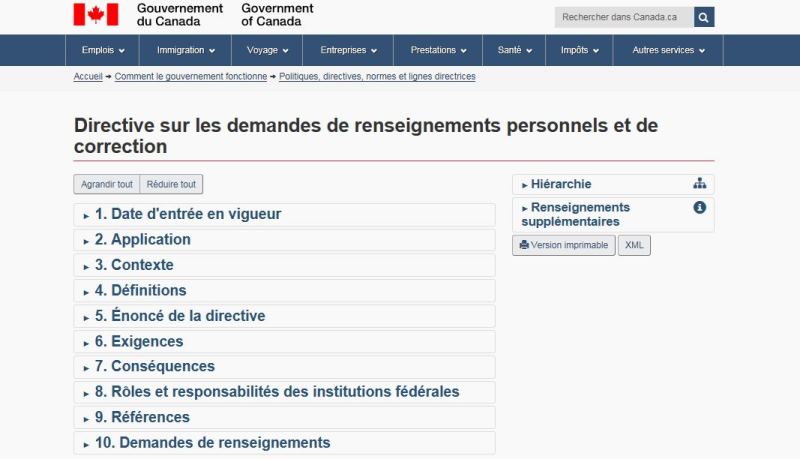
Échec : Si une page a un contenu modeste, vous vous attendriez à ce qu’il soit entièrement affiché lorsque la page est chargée. Au fur et à mesure que le contenu s’enrichit, il y a souvent un désir de mettre de l’ordre dans l’aspect visuel de la page. Cela peut se faire efficacement en ajoutant une table des matières au-dessus du contenu ou en divisant le contenu en plusieurs pages.
Il ne devrait pas y avoir de point de rupture dans le volume de contenu, où vous arrêtez de faire ce que font toutes les autres pages (c.-à-d. afficher le contenu ou faire un lien avec les pages au sujet des enfants) et mettez en œuvre une nouvelle fonction de conception qui cache le contenu essentiel à l’utilisateur. Cette approche favorise la commodité de rendre la page facile à consulter au détriment d’une mauvaise découvrabilité et de l’expérience frustrante de l’utilisateur.
Rappelez-vous : La surutilisation de la fonction développer/masquer est un signe qu’il peut y avoir trop de contenu sur une seule page ou qu’il y a un manque de compréhension de la façon dont ce contenu est utilisé. Au lieu de développer/masquer, ajoutez une table des matières au-dessus du contenu (les liens dans la table des matières seront les mêmes que les liens dans développer/masquer, mais le contenu est disponible en dessous au lieu d’être masqué) ou divisez le contenu et étalez-le sur plusieurs pages.
-
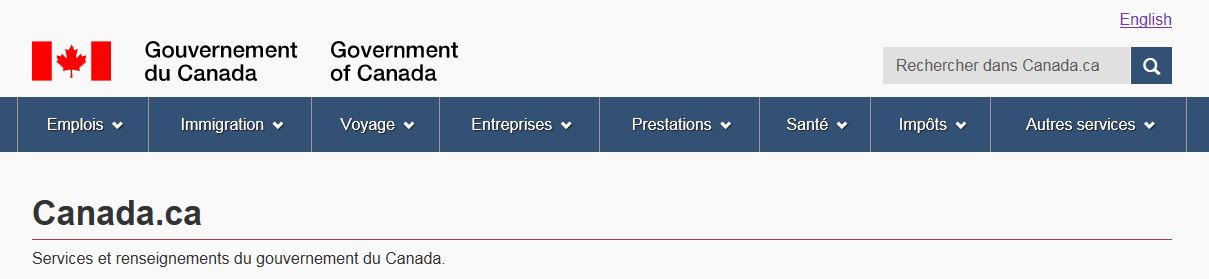
Échec : La version précédente de Canada.ca comportait un menu horizontal à l’échelle du site qui comportait trop de sujets pour l’espace disponible. Cela signifiait que certains éléments étaient visibles alors que d’autres, bien qu’ils soient au même niveau d’AI sur le site, étaient imbriqués sous le dernier lien appelé « Plus de services ». Il y avait tout simplement trop de sujets à afficher pour que cette conception fonctionne correctement.
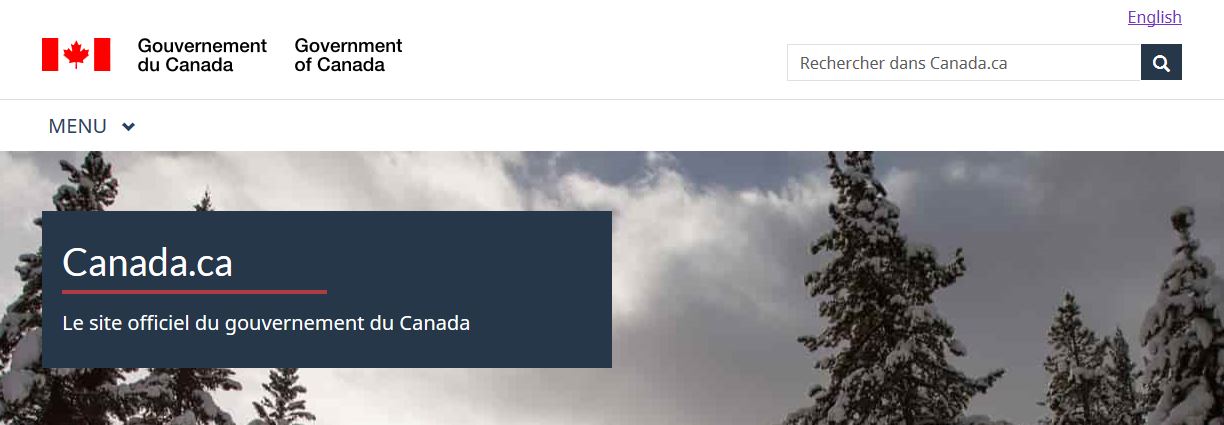
Remarque : La conception a été corrigée dans le nouveau concept Canada.ca.
Réussite : L’accès au menu se fait par un seul lien « Menu ». Tous les sujets sont maintenant traités de la même manière, et les sujets futurs peuvent être ajoutés sans impact sur la conception.
Rappelez-vous : Le fait d’avoir un lien « Plus » est un bon indicateur que l’approche de structuration de l’information n’est pas conçue pour prendre de l’ampleur et peut entraîner une fixation des priorités arbitraire ou non axée sur l’utilisateur de certains sujets par rapport à d’autres.
À retenir
L’objectif de ce principe est de créer une AI qui permette au contenu de croître avec le temps. Pour ce faire, vous devez veiller à ce que :
- la structure du contenu soit robuste et puisse tolérer des ajouts
- la conception de page permet la croissance
- la conception de page facilite la croissance
Toutes les sections du cours
- Date de modification :