PHASE TWO
Asking The Public
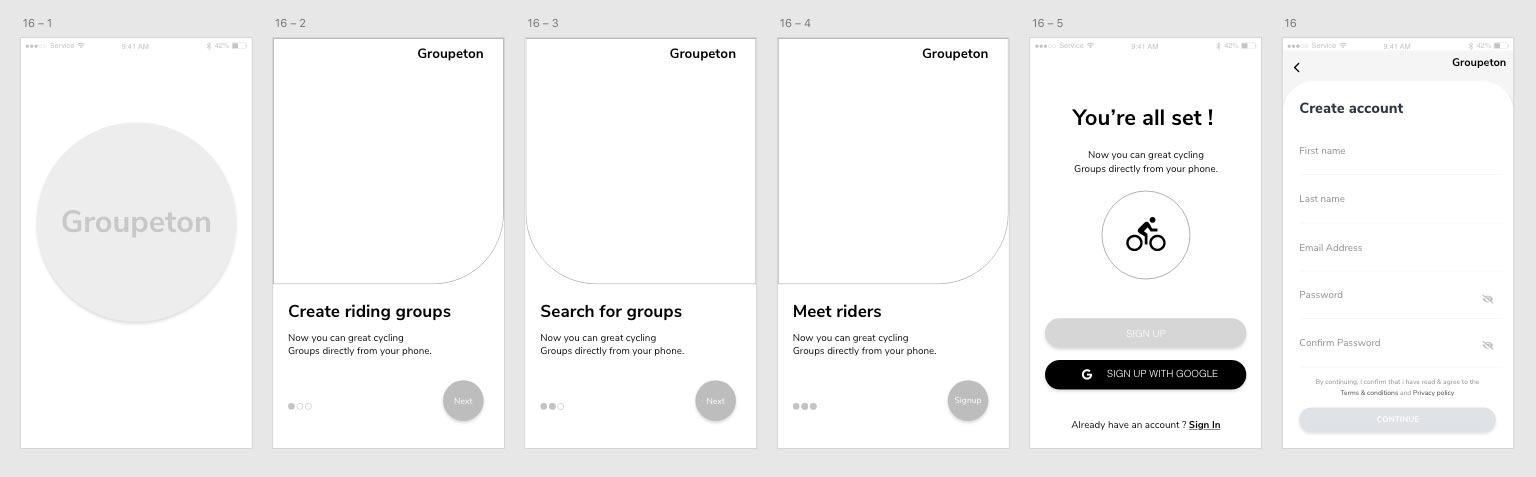
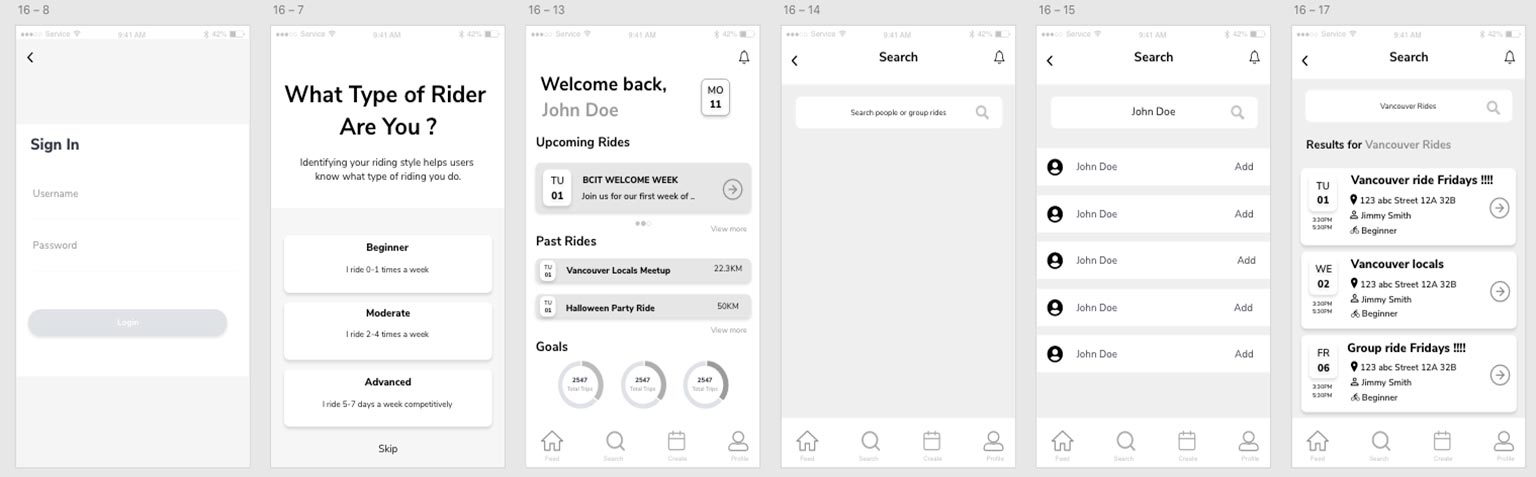
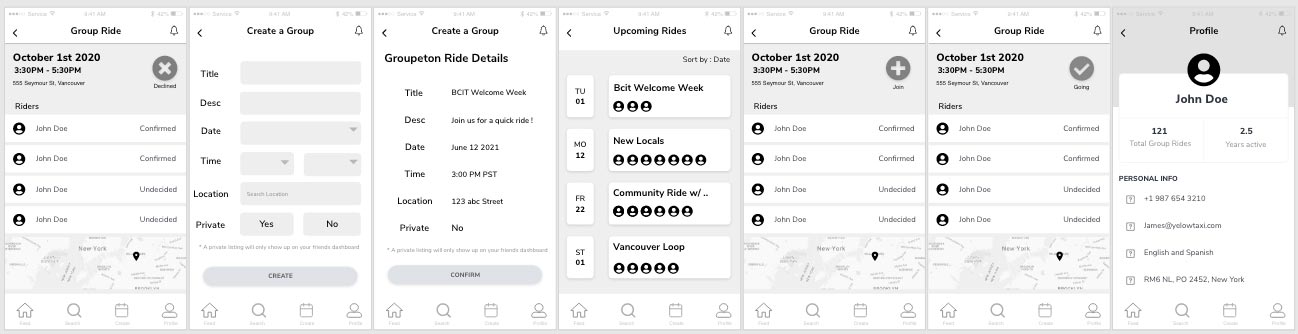
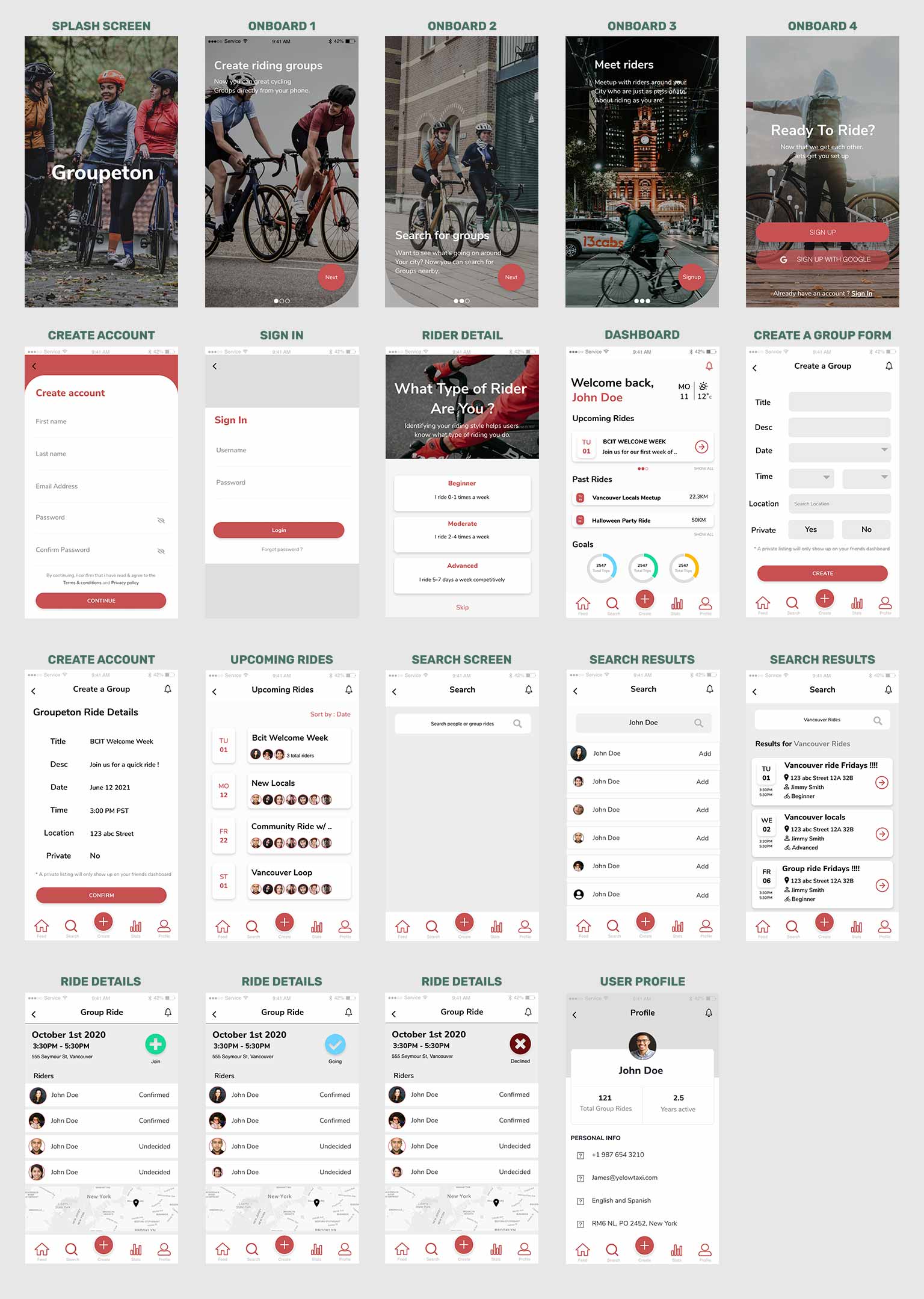
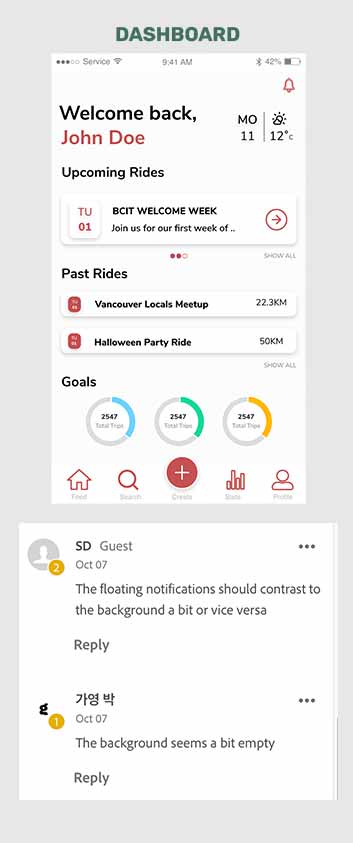
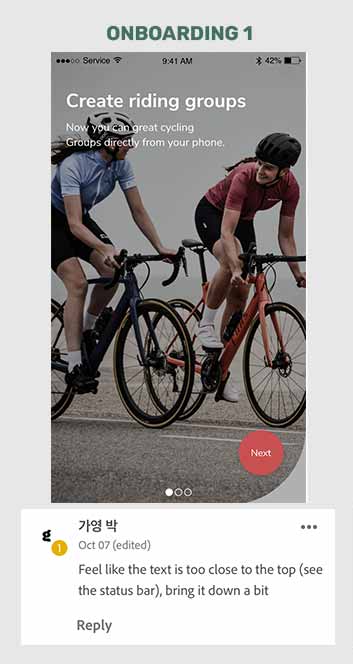
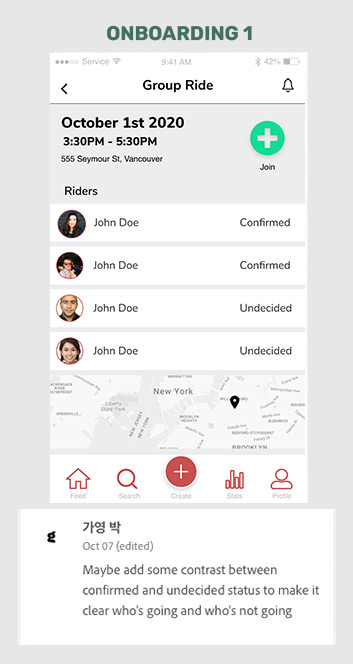
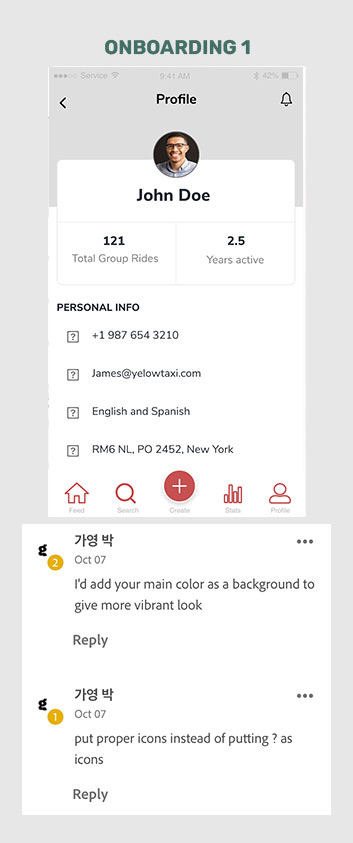
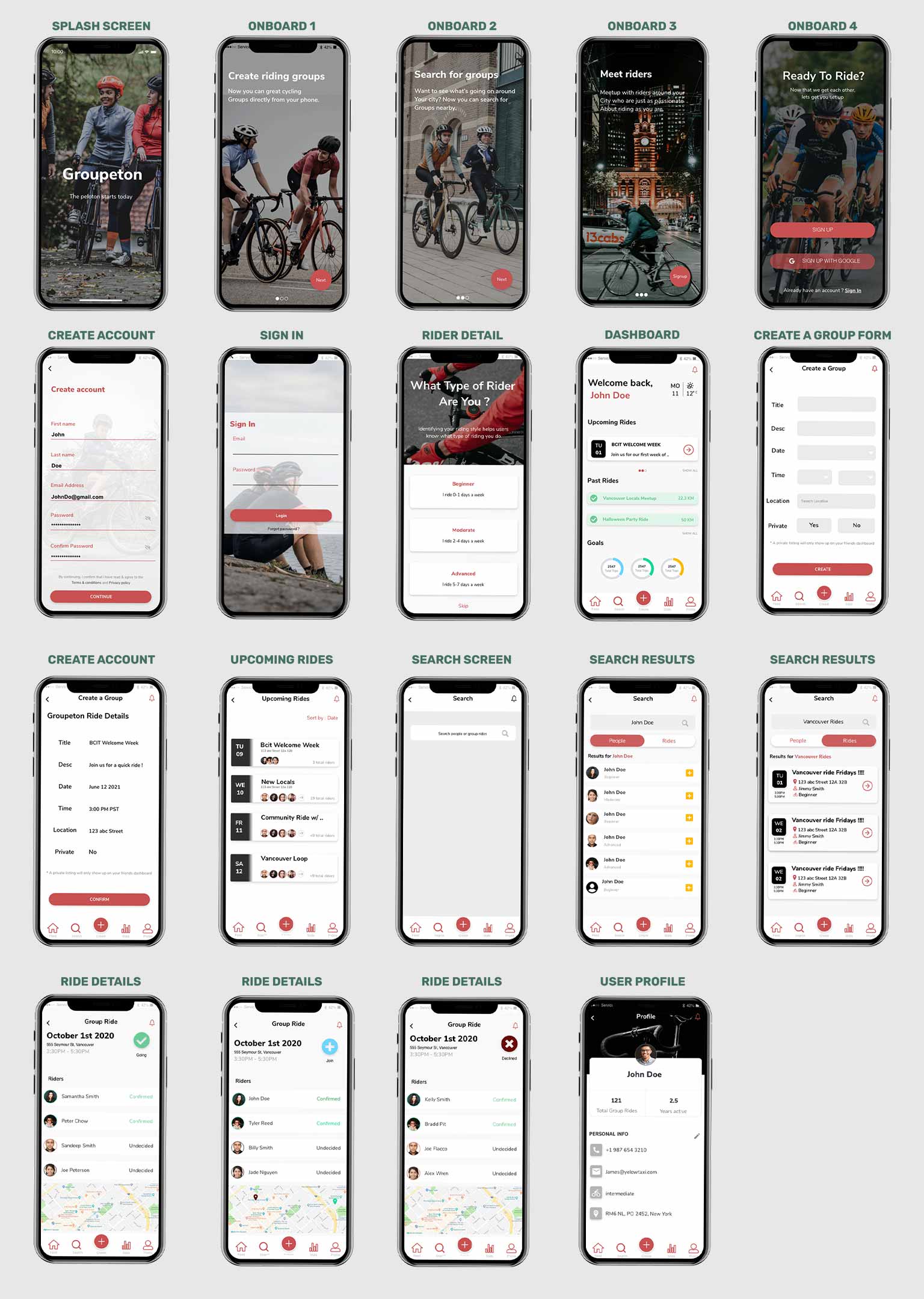
After having a clear understanding of what I wanted to accomplish , I then decided to create some mockups on how I wanted the application to look like . My main priority was optimizing the layout for mobile screens. This lead me to having big buttons and big text.
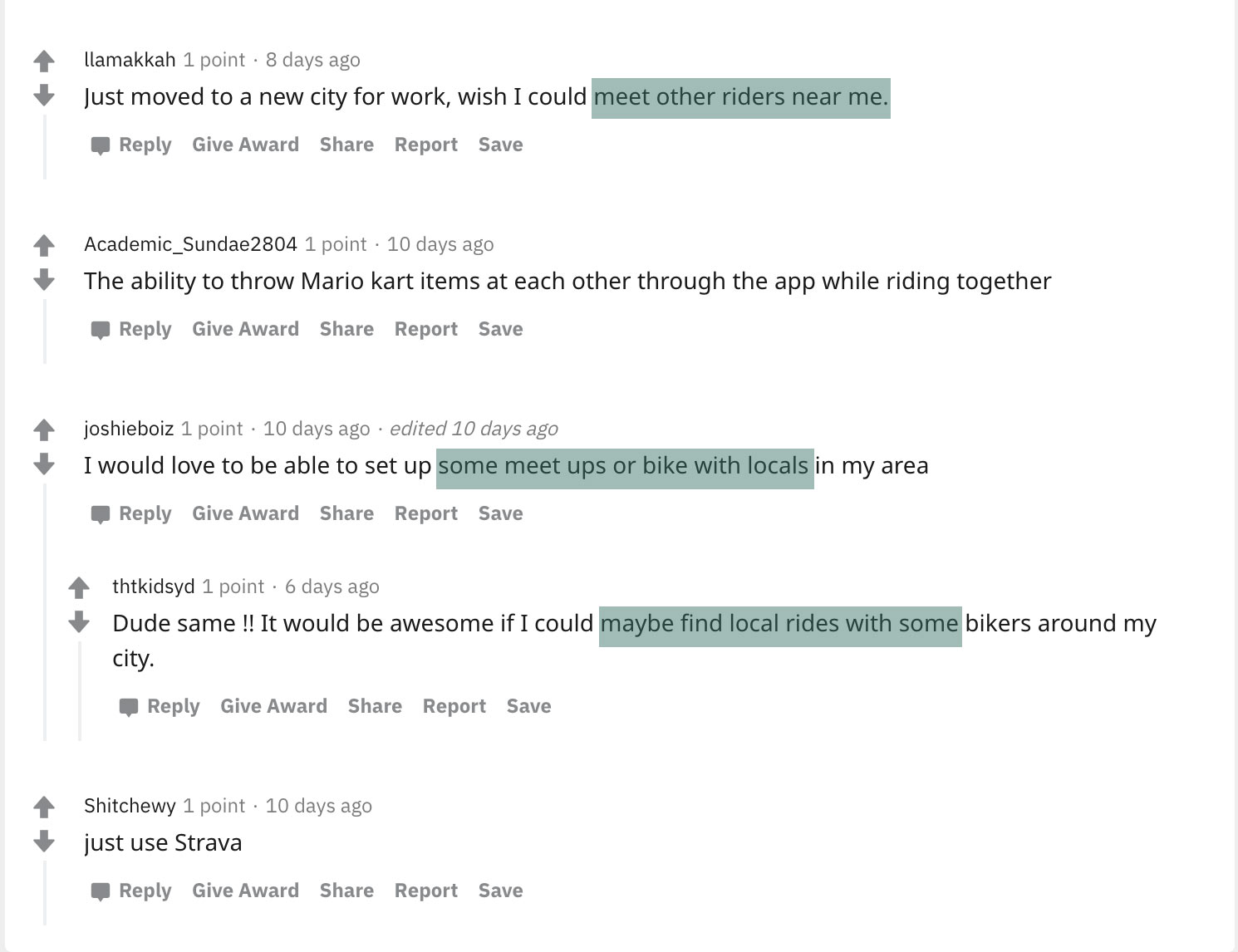
I took to reddit to ask an open ended question to see if others felt the same. This was the general response of the users :
Question : What feature do you think is missing from most cycling/biking apps? - View Reddit Post