PHASE ONE
Planning
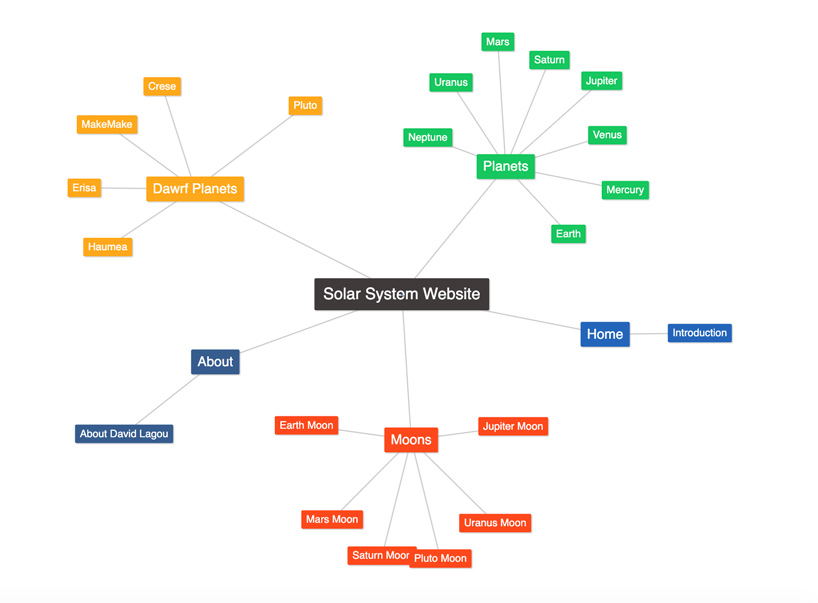
I spent some time figuring out what I wanted to design and code. This was a hard one because this was going to be my first ever website that I create in the program so I wanted it to be a good one. After finding my topic, I then searched through Nasa’s website and gathered all of the information that could be used in order to create the website.