
PHASE TWO
Execution : endpoints
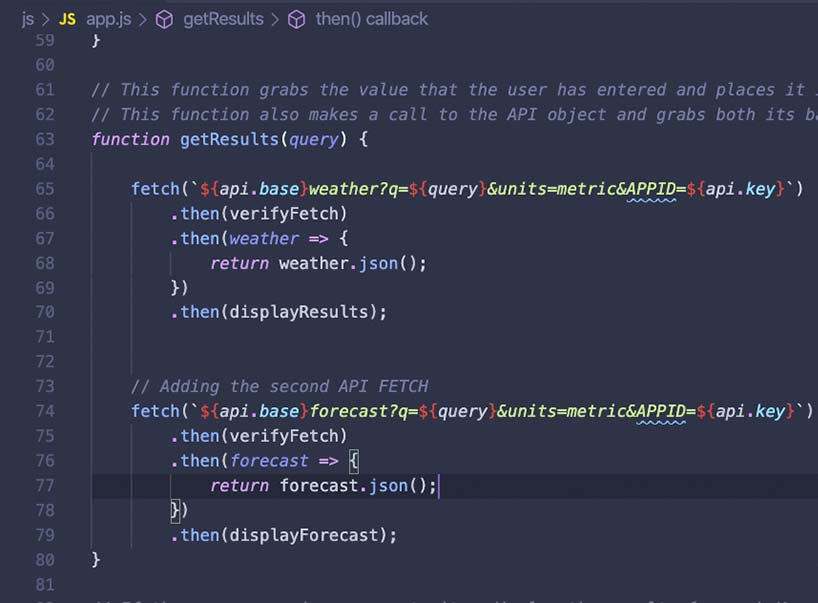
I wanted to add a little more personalization so I decided to have users type in the specific locations that they wanted to see. With that in mind my biggest challenge was creating the function capable of doing so. However, I realized that In order to do so I would need to concatenate the user input inside the fetch request and check to see if the city name is valid.