Deep Learning Software Intern at Intel
- Implemented machine learning models such as XGBoost and ResNet with Scala and Java which enhanced training speed by 9.8%
- Developed model inference pipeline with Python and OpenVino and designed YOLOv3 model to detect cigarettes in photos
- Engineered and revised PPML module, docker file and unit tests to effectively support new graphene version 1.2RC and Intel-sgx
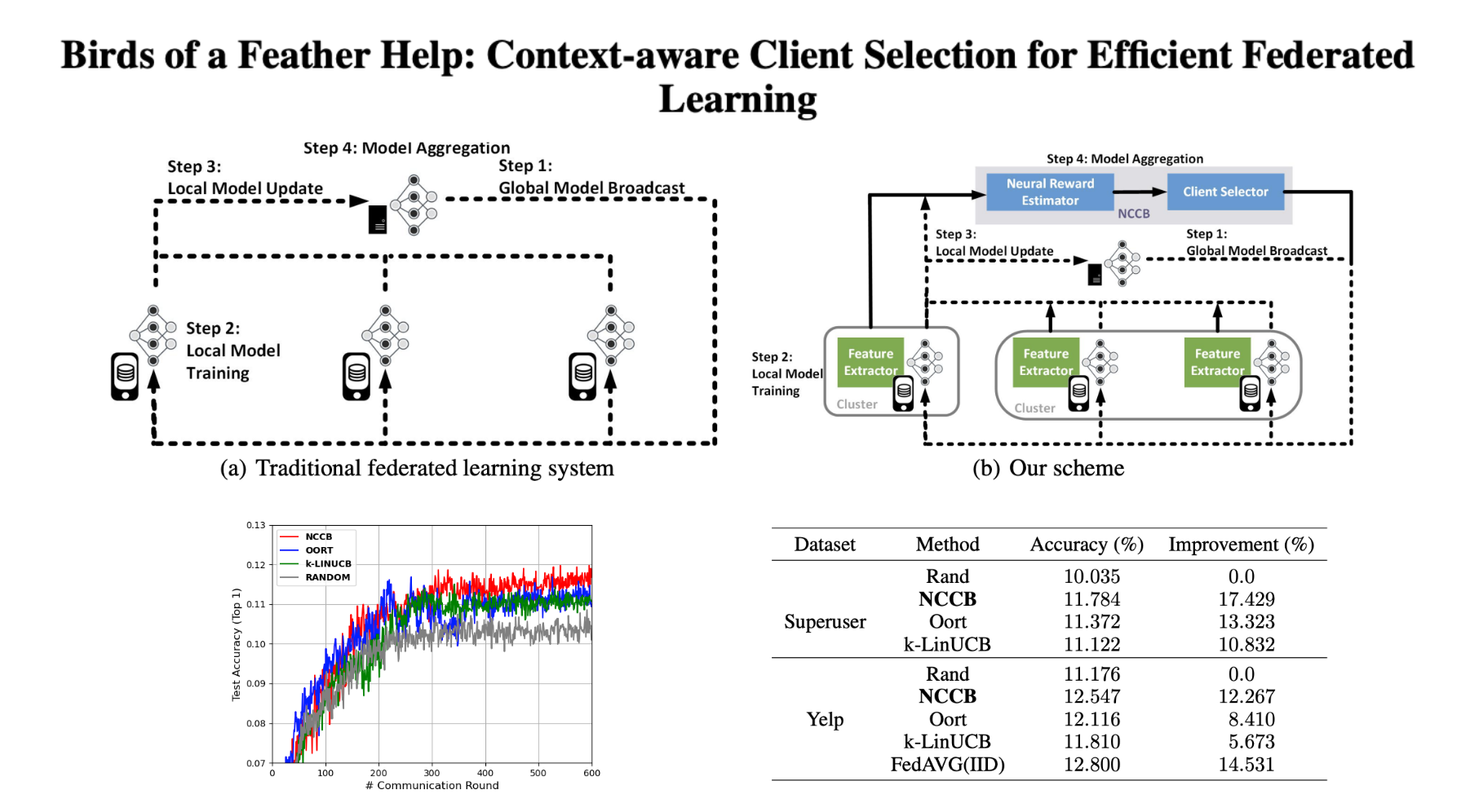
- Deployed federated learning framework (FATE) in Intel-sgx and tested model inference for cluster serving with Flink & Spark