As part of the Budapest University of Technology HCI class, we had to create an app from scratch following the user centered design principles. The subject was free for us to choose, so with my team of 3 students we decided to create a helpful app to give information on aliments for everyday use. Who said Erasmus students were lazy ?
Our idea was to find a nice concept that was big enough to give us a lot of freedom regarding the design, but at the same time narrow enough to keep us on a track. That is the reason why we decided to work on this topic : create a food helper tool to help you deal with food things. Where do I put the bananas I've just bought ? In the fridge ? In the cupboard ? How long should I cook these potatoes for ? Can I buy good tomatoes right now ? Is it still the season for this ? You have to be able to find all the answers for these questions in our application.
The design of the application was the main subject of the project. The main objective was to make it look modern, with a particular focus on the navigation through items.
As a user centered design, we followed those steps
About the user interview
The interview tried to focus on different aspects of the users' everyday life. We tried to understand what their habits were regarding some particular moments of daily life. This would allow us to know if our tool could be useful and when it could be actually used. We designed the interview around two parts : questions about groceries habits, and questions about cooking habits. Each question has a main part (the first sentence) and some additional questions to ask if the user cannot think about a particular answer. We decided to focus the people between 18, which could be the age of moving out of home for the first time, and 35, which is an age where people can be still not used to cooking by themselves very well, and still unsure about all the things to know when it comes to cooking.
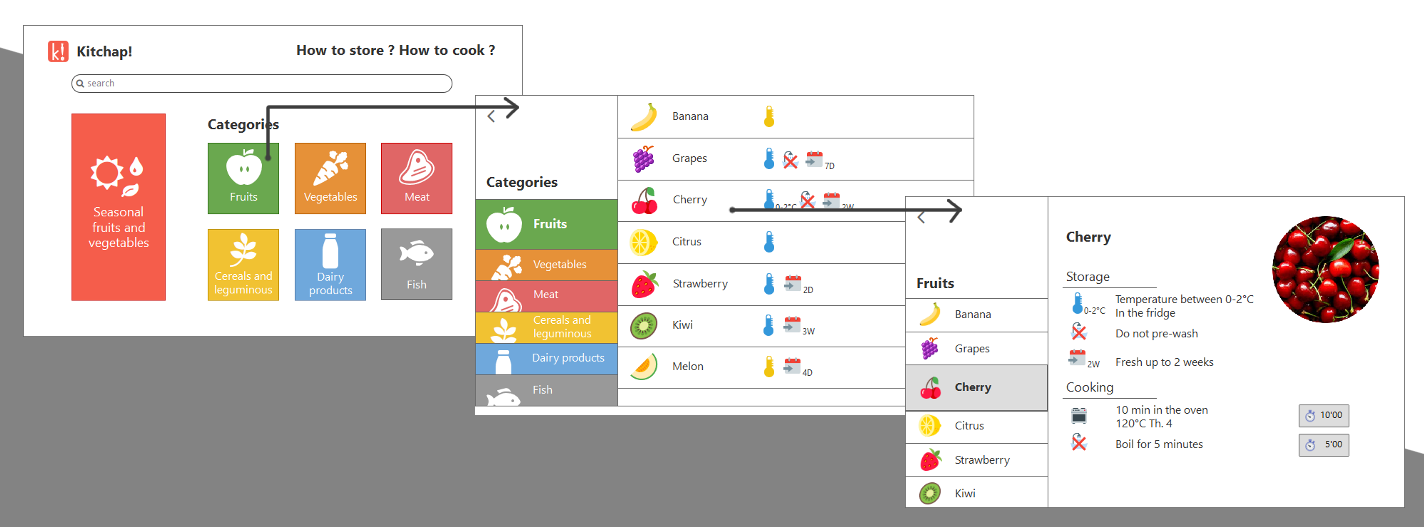
The focus point of the project was the navigation system. Looking for a particular aliment was an important use case of the project. Users should be able to look through the different categories without being lost. In order to achieve this, we decided to put a navigation menu on the left of almost every screen, which is actually the last sub-category browsed. Thanks to this and a color-code to differentiate menu levels, users found easy to navigate and find their way through the different categories of the app.