Text PackedFiles

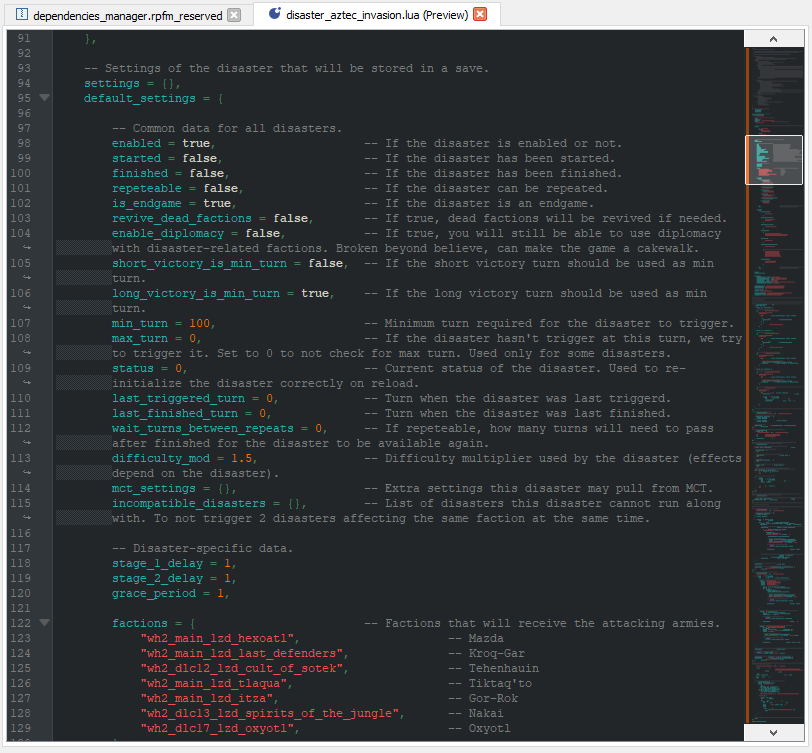
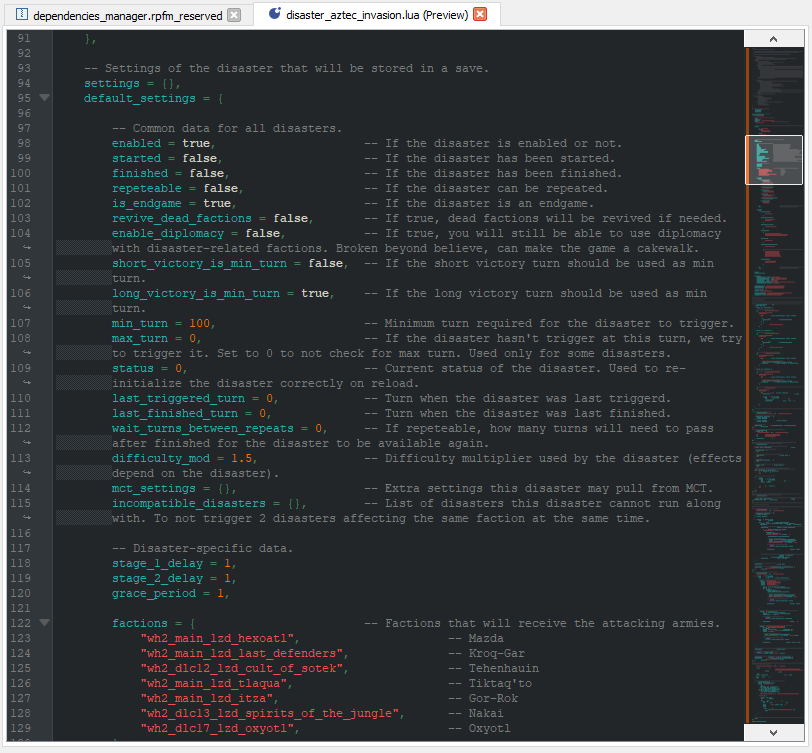
RPFM can open and edit a wide variety of Text PackedFiles, such as XML, HTML, LUA, TXT,.... It has native Undo/Redo support, Copy/Paste support, Syntax Highlighting... the normal things for a basic text editor.
Press ← or → to navigate between chapters
Press S or / to search in the book
Press ? to show this help
Press Esc to hide this help

RPFM can open and edit a wide variety of Text PackedFiles, such as XML, HTML, LUA, TXT,.... It has native Undo/Redo support, Copy/Paste support, Syntax Highlighting... the normal things for a basic text editor.