Complimentary, customizable,
Works how you want it to
Visibility
Beautiful
A multitude of pre-made styles, matching different UI designs. Seamlessly integrate modules into your setup.
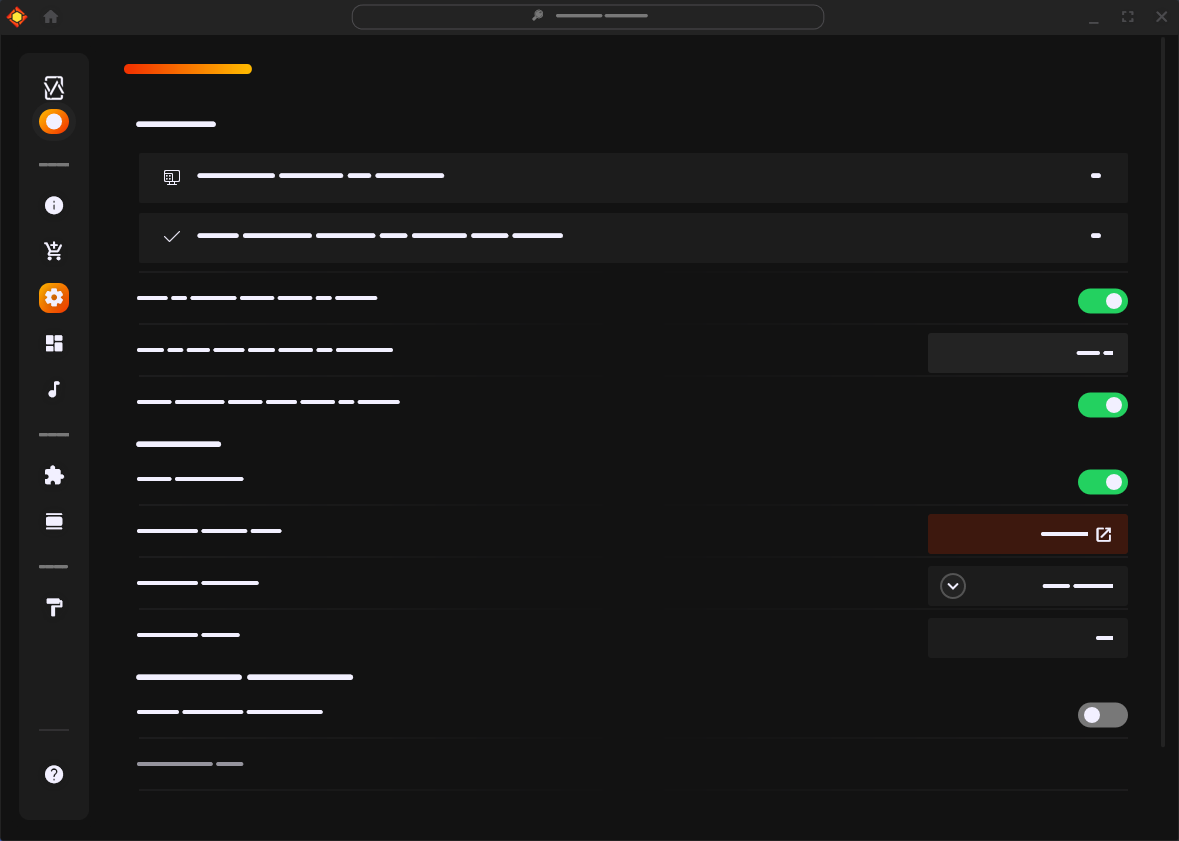
Settings_Suggest
Settings
Every module has a dedicated settings menu with plentiful of options to play with. No more editing files.
Download_For_Offline
Installer
Built-in installer, updater and uninstaller for every module, no need to go to a website to get the latest version of something.
Edit
Flexible
Since JaxCore runs on Rainmeter, you can customize every aspect to your liking. Sky's the limit.