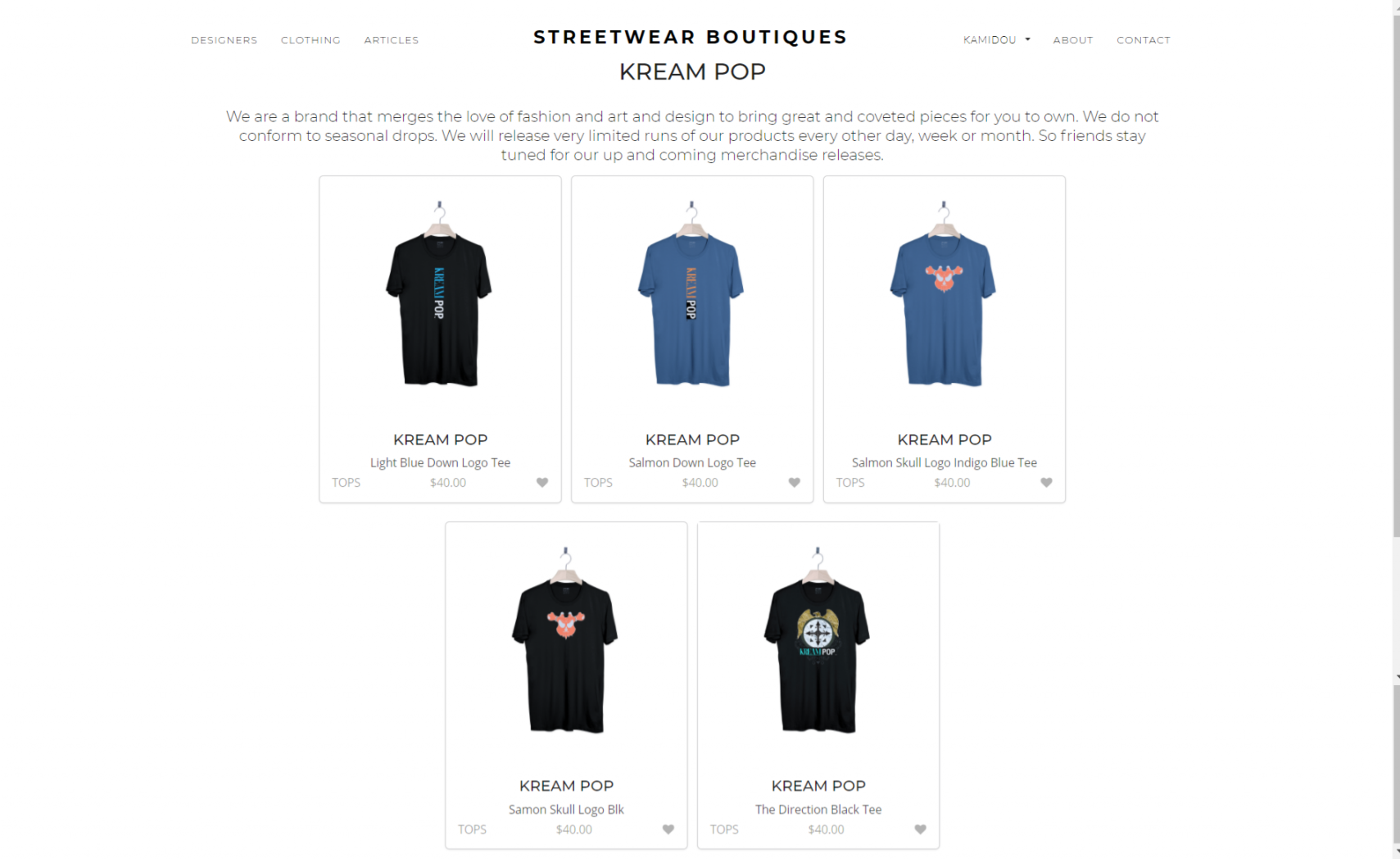
Streetwear Boutiques
I designed and developed a mobile responsive, e-commerce platform, using React, Semantic UI, Firebase, and a REST API incorporating Google Cloud Functions with Node.js and Express.js. Following Agile principles, I also built and implemented a custom CMS, shopping cart, wishlist, product upload, and payment system using PayPal.
Streetwear Boutiques was founded to bridge the gap between new & emerging clothing brands, and fashion lovers alike. This platform provides a centralized, exclusive, and curated selection of various Designers, with the goal of building a diverse community that connects Designers directly to the user.
I have always been interested in fashion, streetwear, and supporting smaller brands. Although there isn't a convenient way to explore all those brands, so I created a platform where that is possible. I created this platform with the vision of forming a community that will allow for emerging clothing labels to grow and flourish. Brands that use Streetwear Boutiques, do not have to pay any hosting fees, commissions, or worry about maintaining a website because I am taking care of all of that. Allowing Brand Owners to focus more on creating their designs and promoting themselves. Eventually, I want Streetwear Boutiques to become a place where people can share their passions for music, art, and fashion while inspiring others.
View Project | GitHub Link
- UI/UX and Wireframing
- HTML & CSS3/SASS
- Semantic UI
- React.js & Node.js
- Google Firebase
- - Authentication
- - Storage
- - Hosting
- - Database
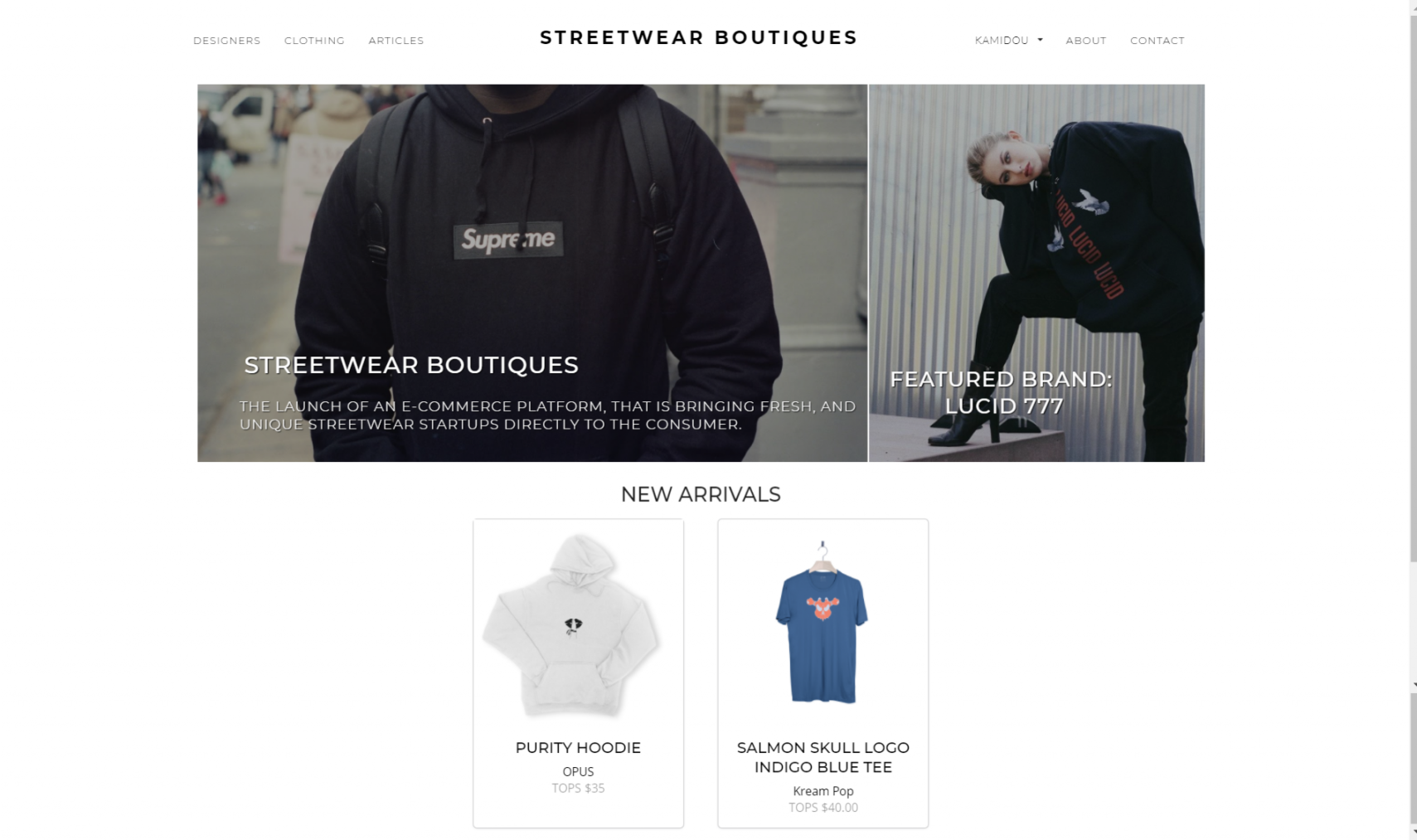
Streetwear Boutiques

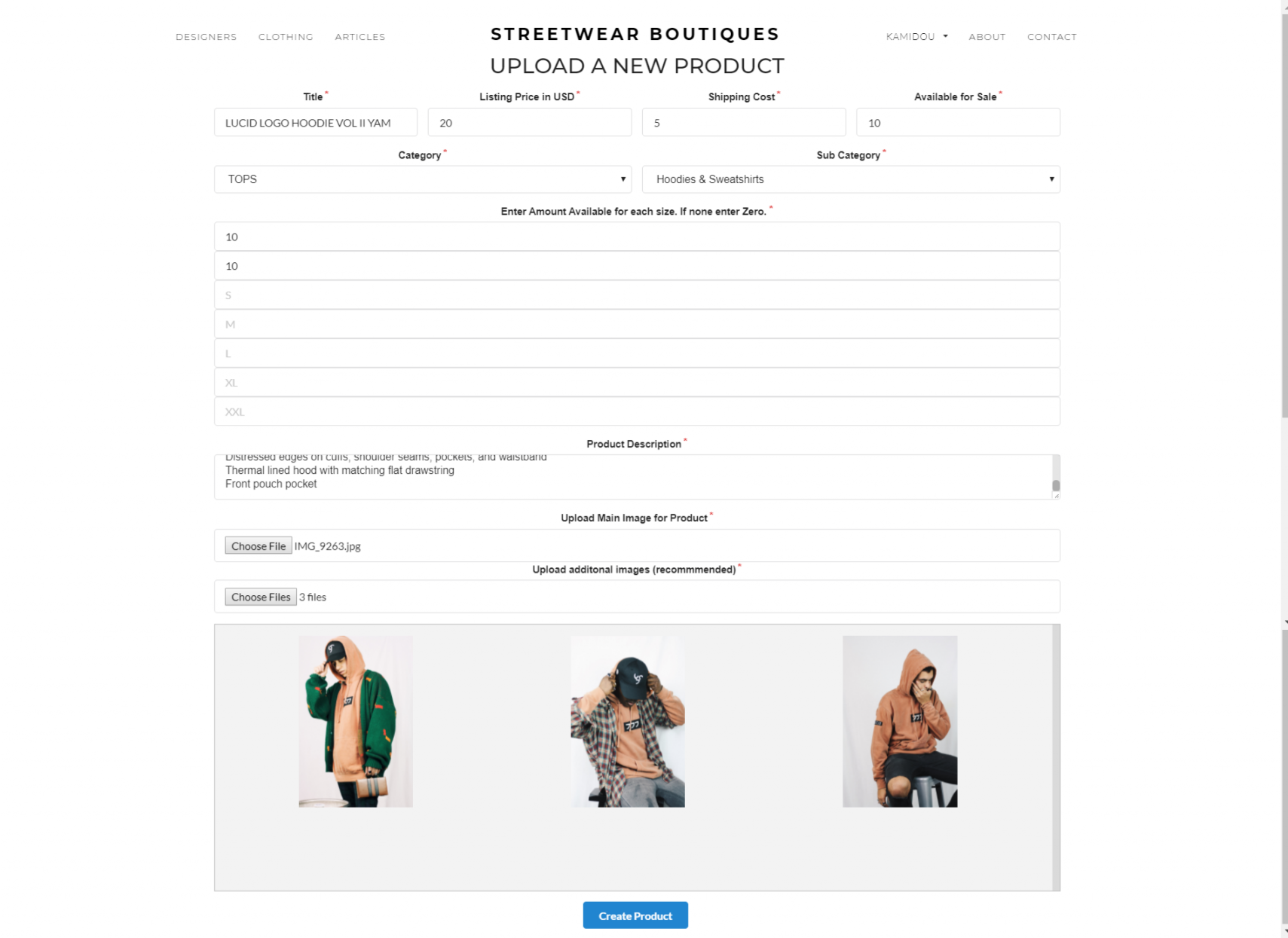
Upload Clothing

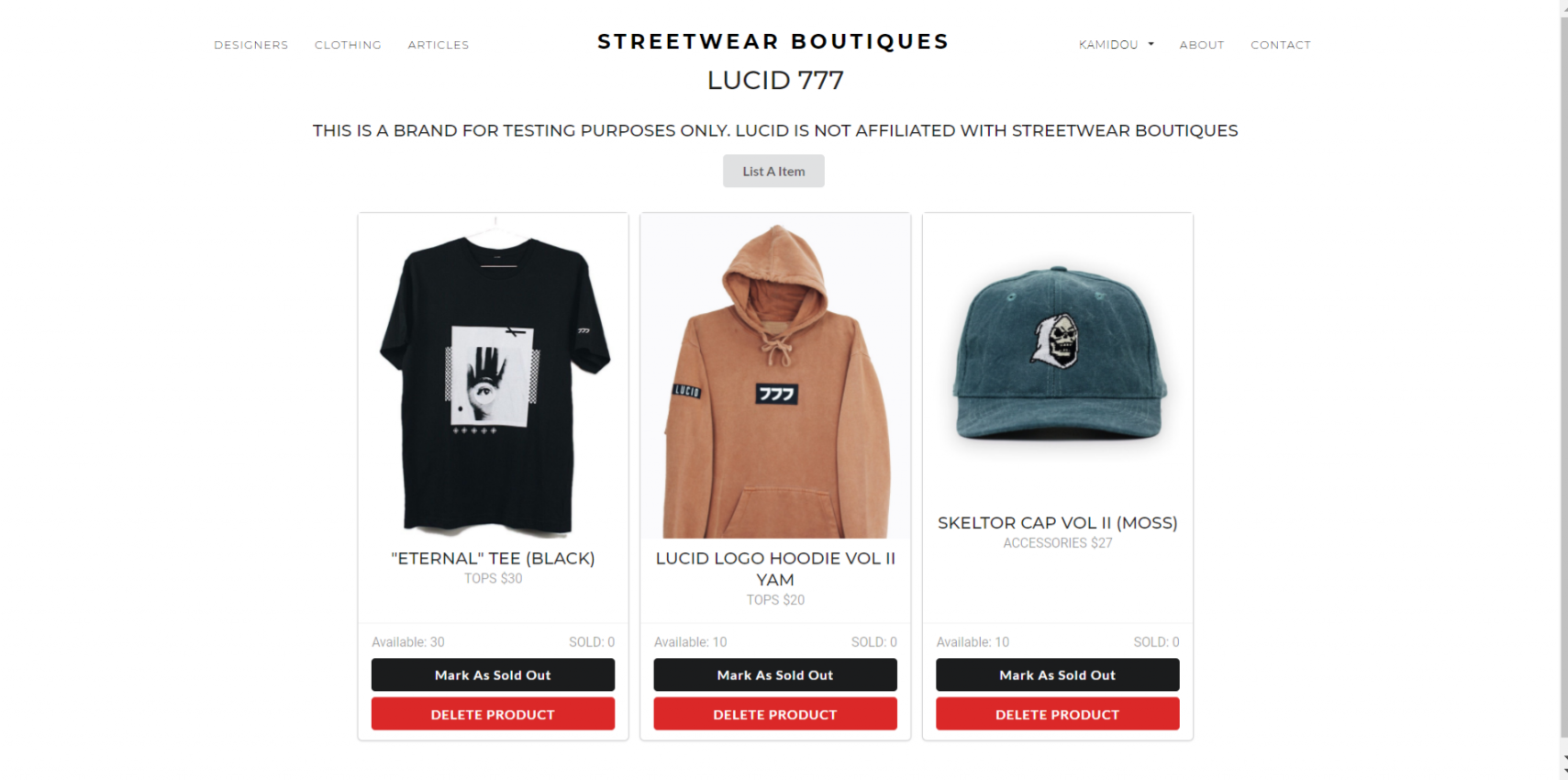
Brand Dashboard

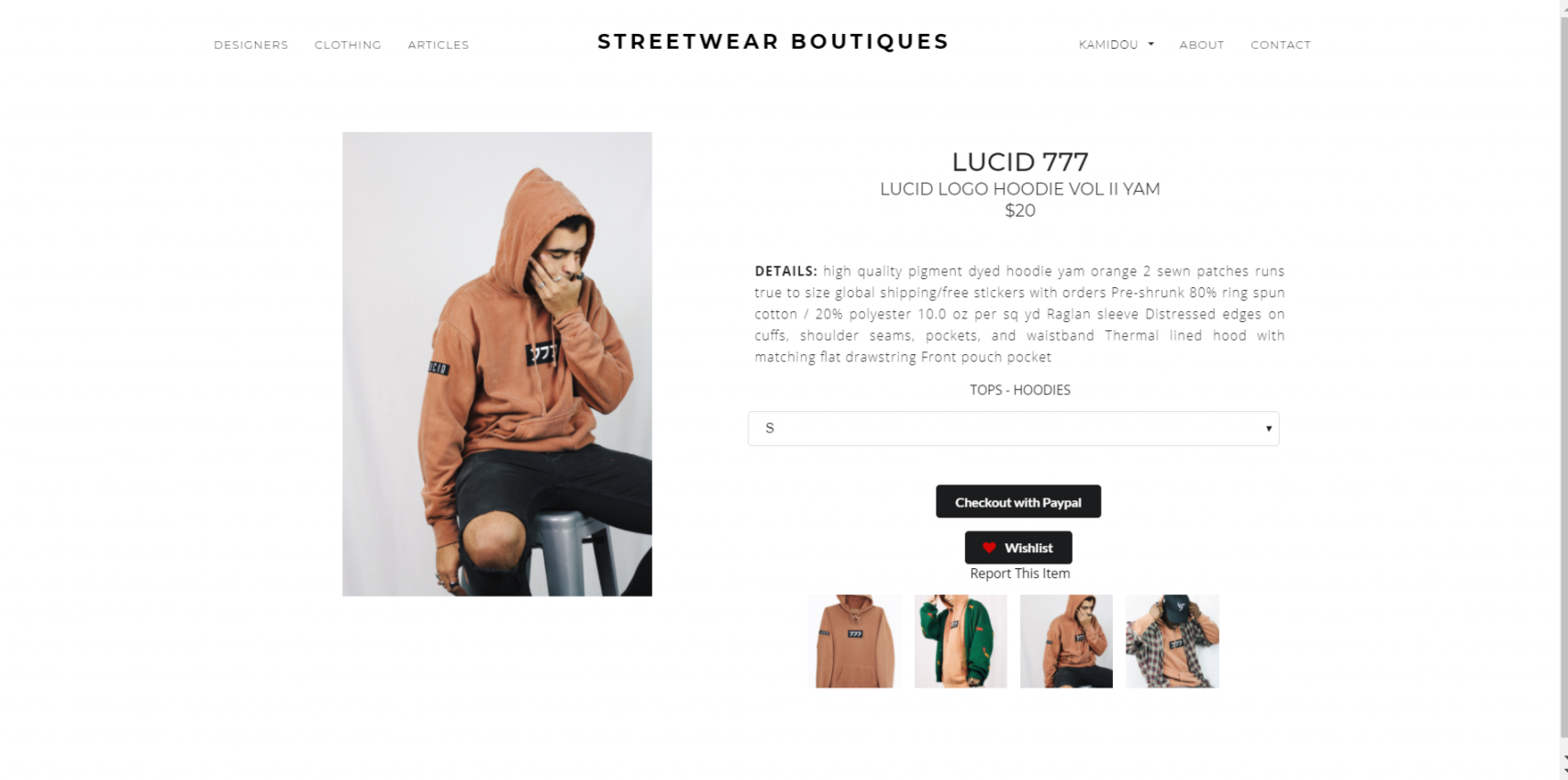
View Clothing

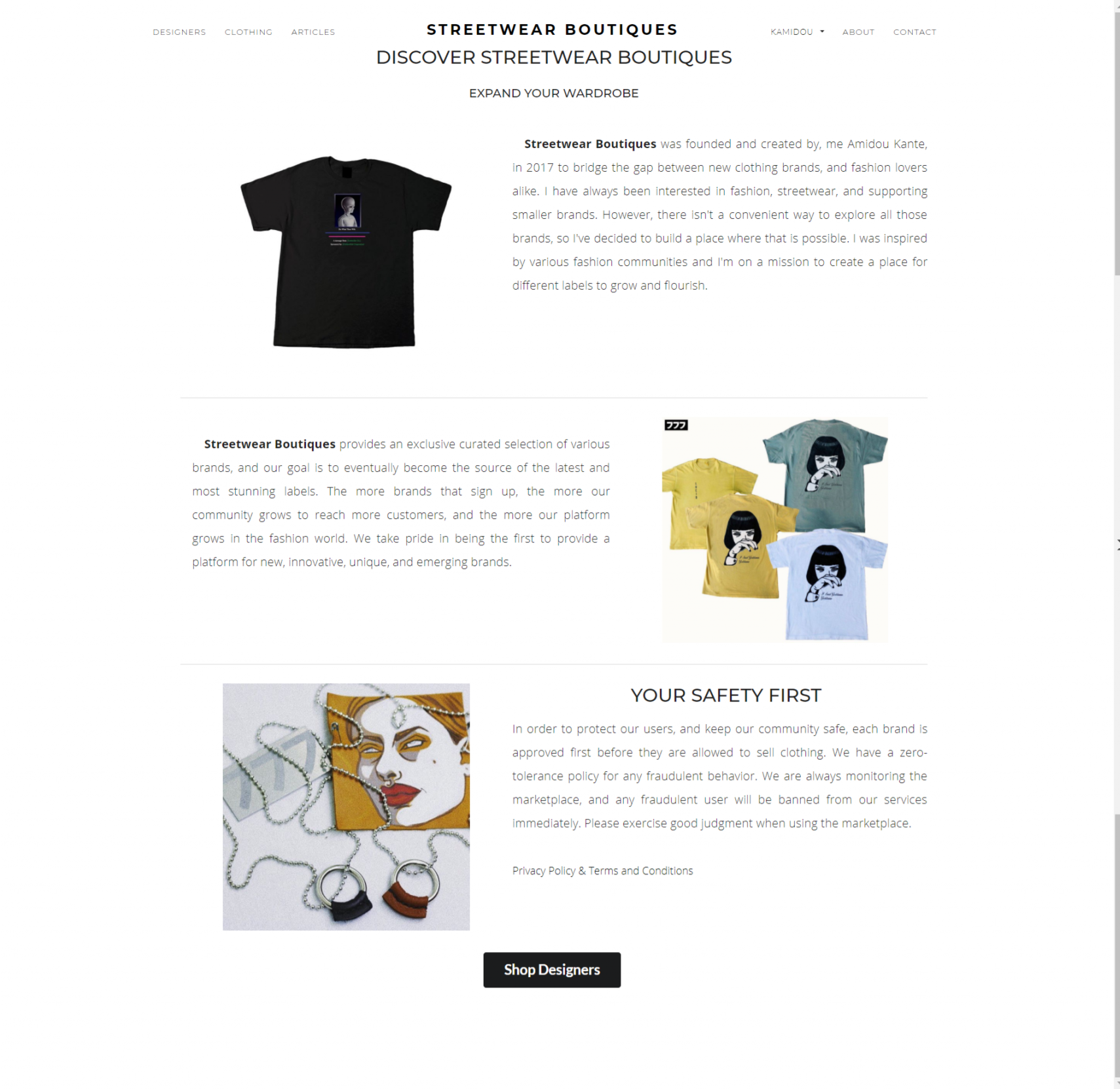
About Page

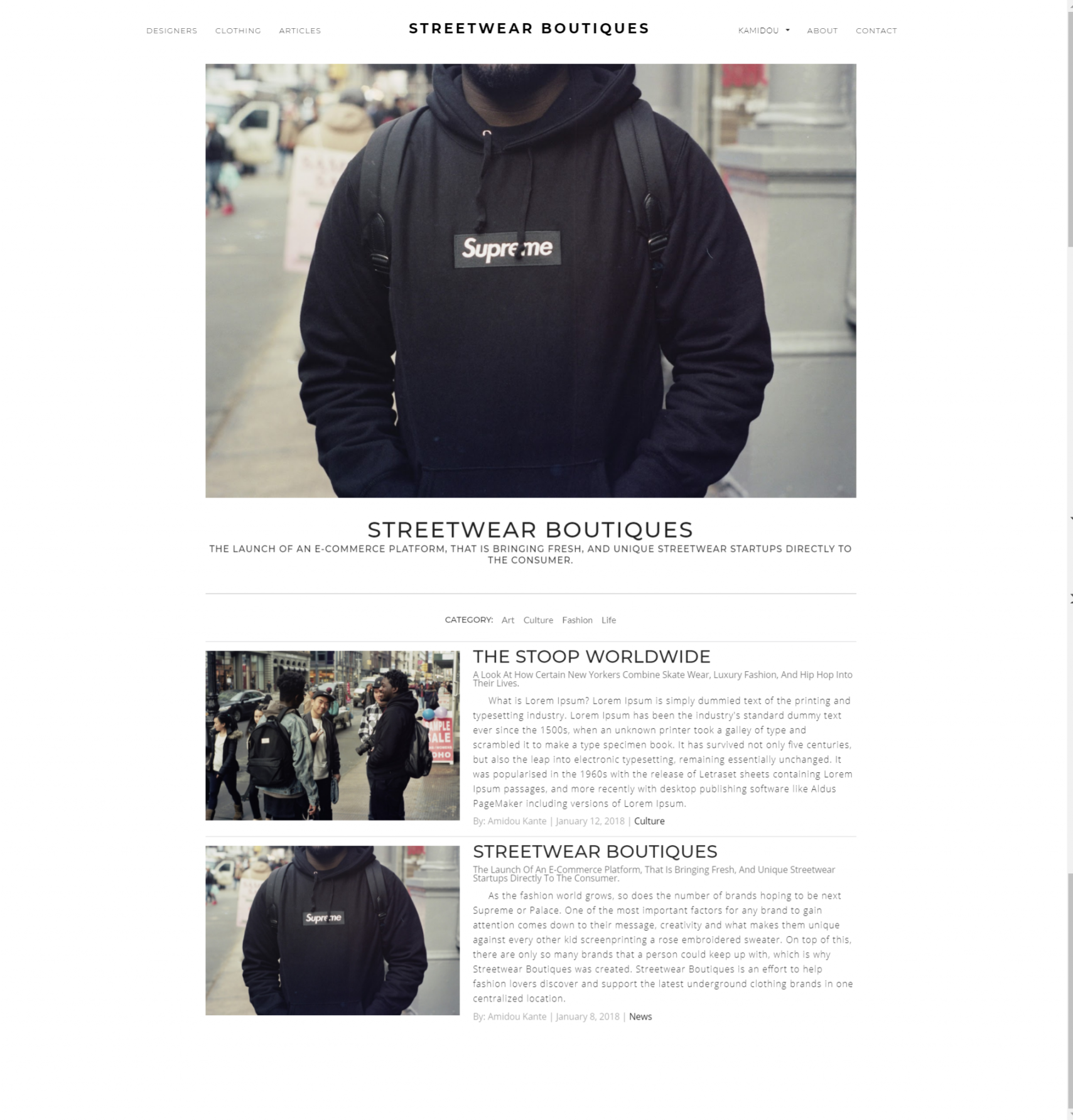
Articles

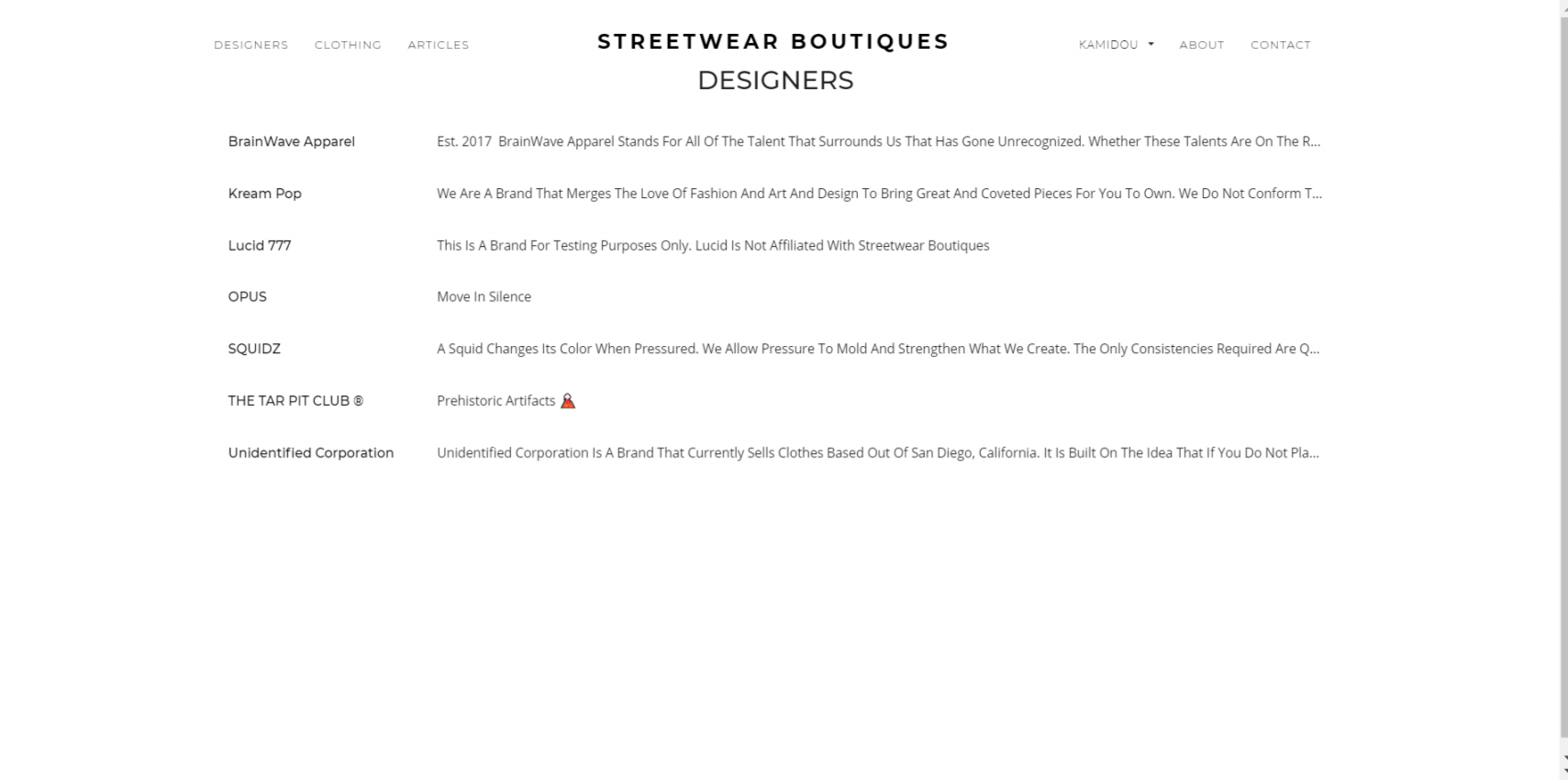
Designers

View Brand

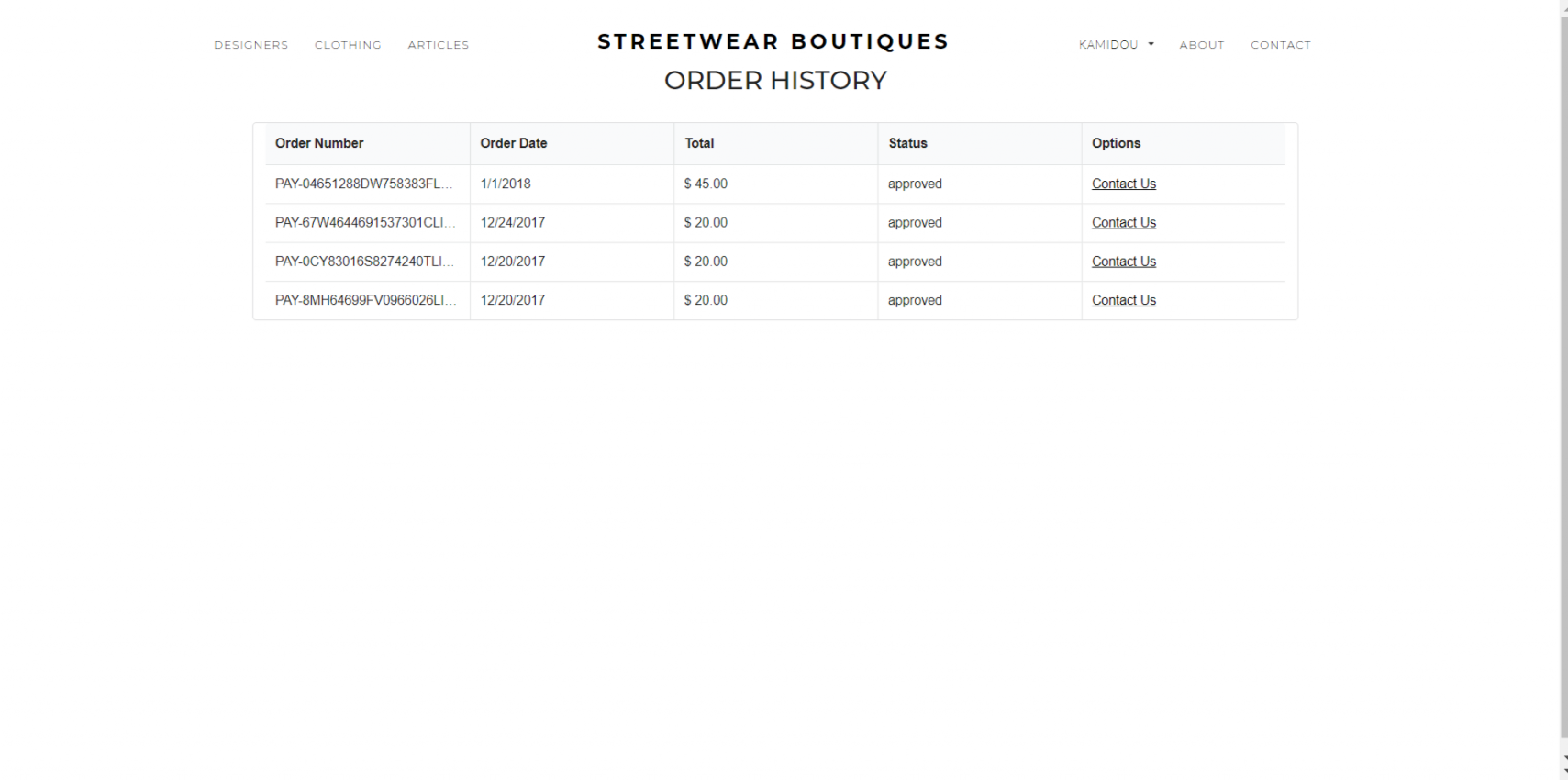
Transaction History