DADA.nyc
Full Stack Developer Intern
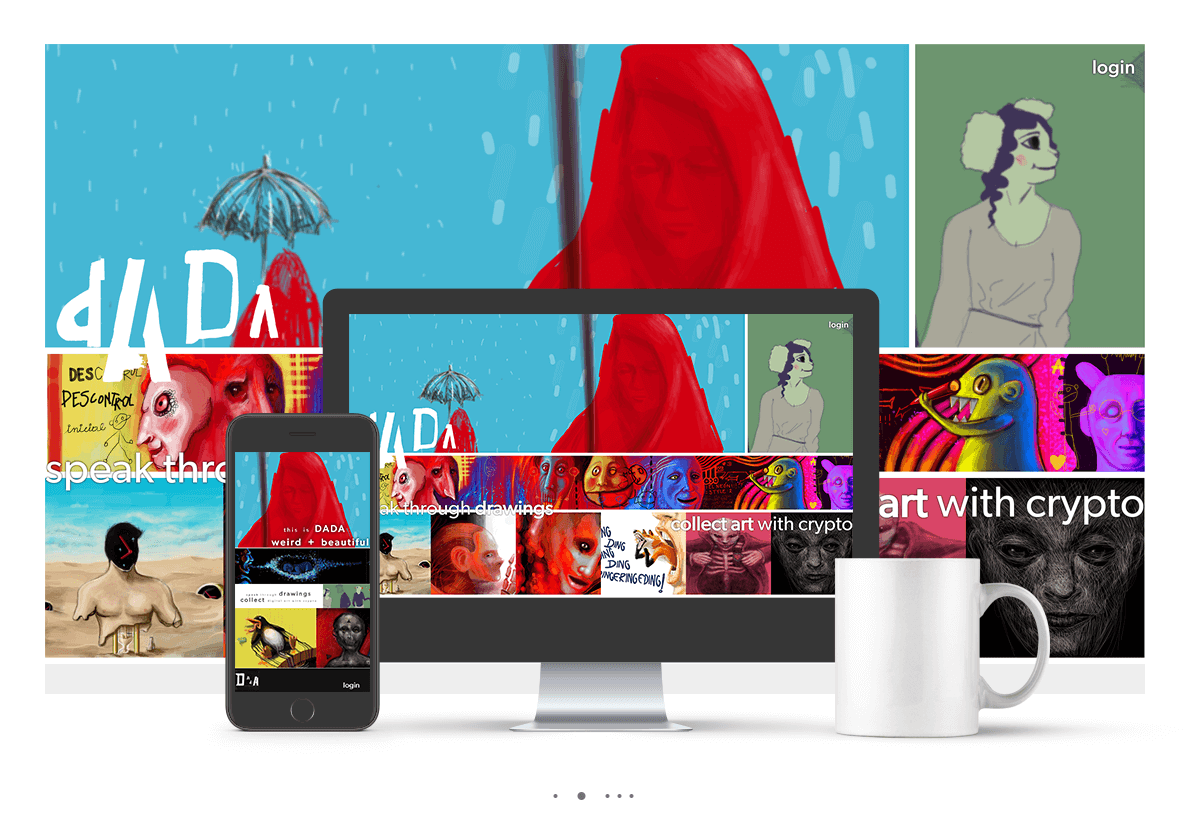
As a Full-Stack Developer Intern to on a team of 4, I was responsible for redeveloping a new home page that the main site to help draw in more users. I developed the main website, following mobile-first design principles, and implemented a responsive UI using HTML, CSS, JavaScript, and media queries, with Ruby on Rails on the backend. I was able to reduce many performance overheads, and the number of outside frameworks by implementing reusable JavaScript components, while also adding new features to provide a better user interface and experience.
View Website
- UI/UX and Wireframing
- HTML/HAML & CSS3/SASS
- jQuery & CoffeeScript
- Ruby on Rails
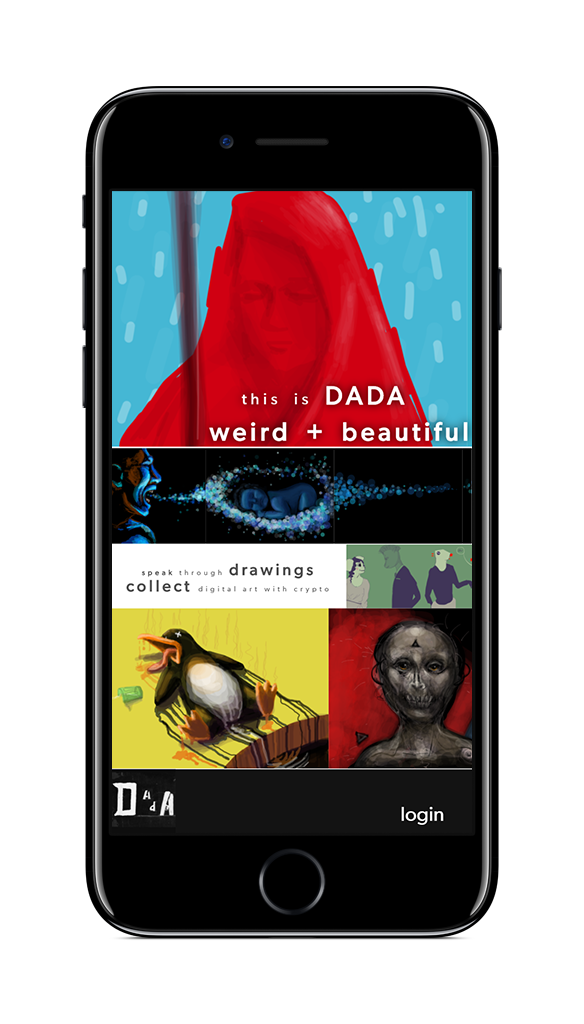
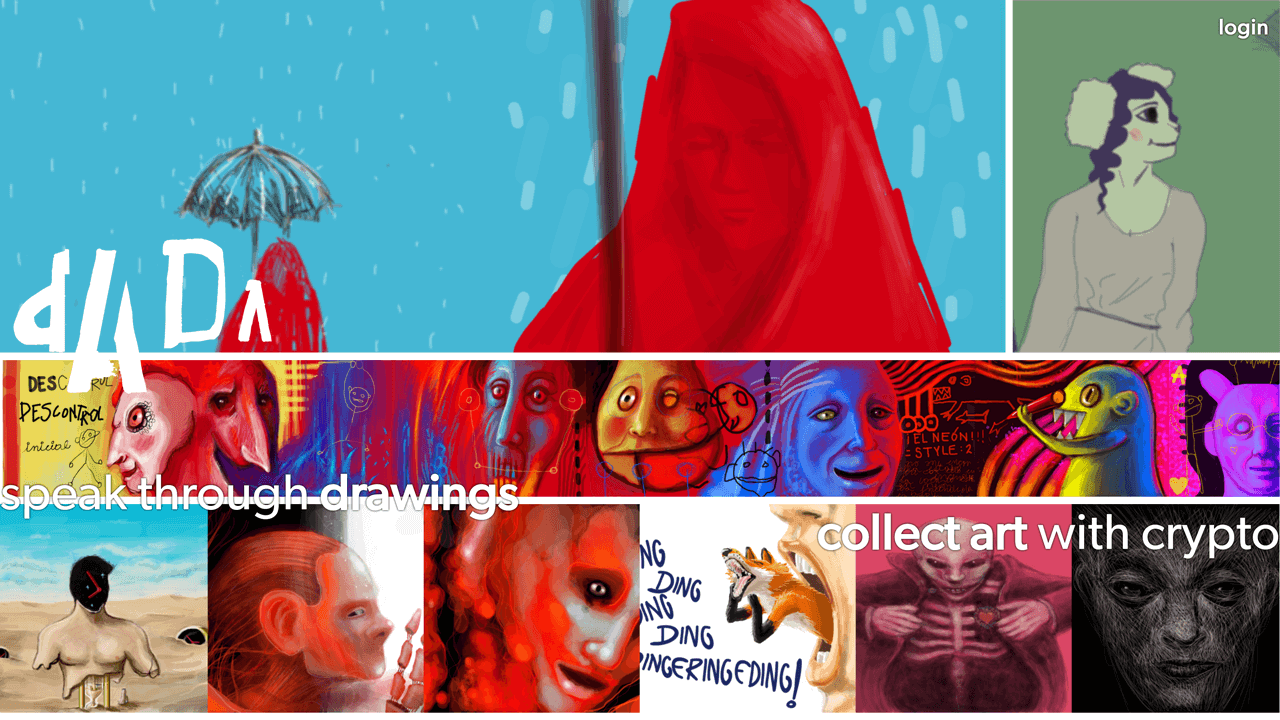
DADA.nyc

Home Page

Mobile View