LinkGA - Networking App
I served as the lead front-end developer on a team of 4, and provided back-end support when necessary to build a full-stack web application, that followed the Model-View-Controller pattern, and acts as a social media interface for members of the General Assembly network. For our app, we used Express to handle back-end functionality and React to handle front-end functionality. We used PostgreSQL to create our databases and the Google Material Design framework for our CSS. We also integrated Meetup's API to locate the nearest Tech events within a 3-mile radius and also implemented CRUD and authentication for creating user profiles with a messaging system.
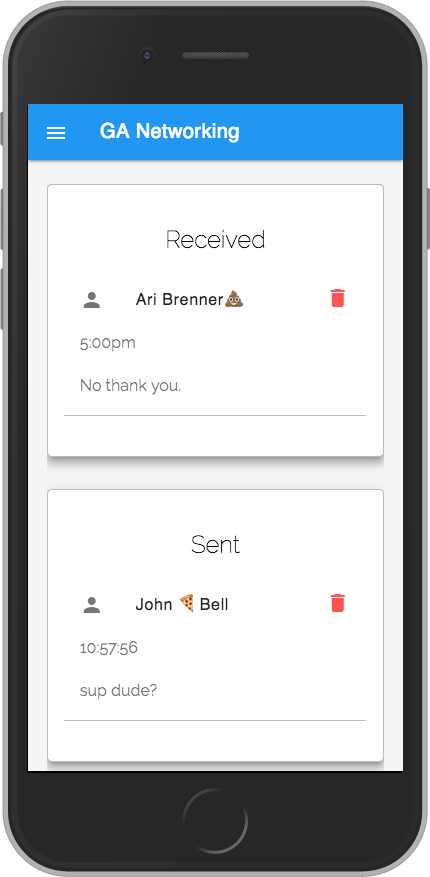
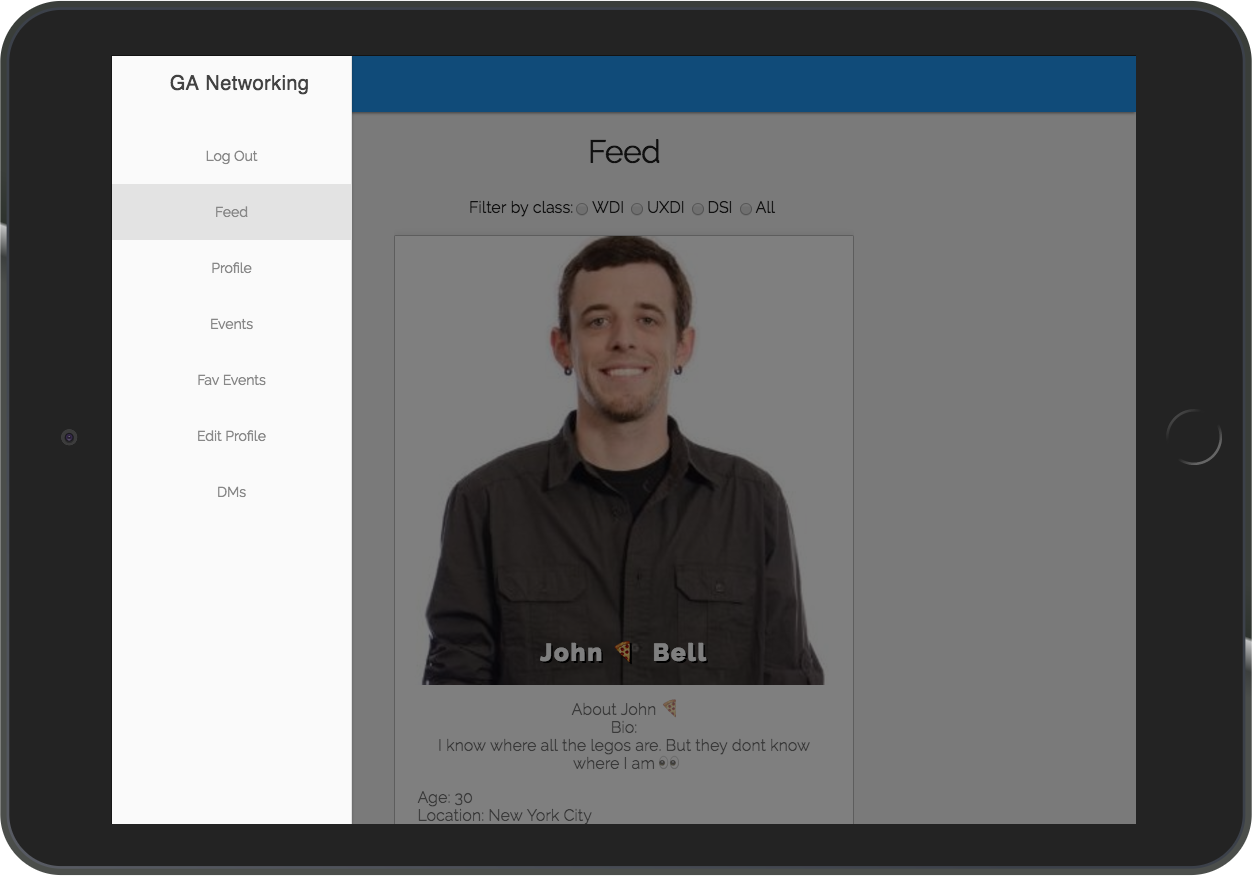
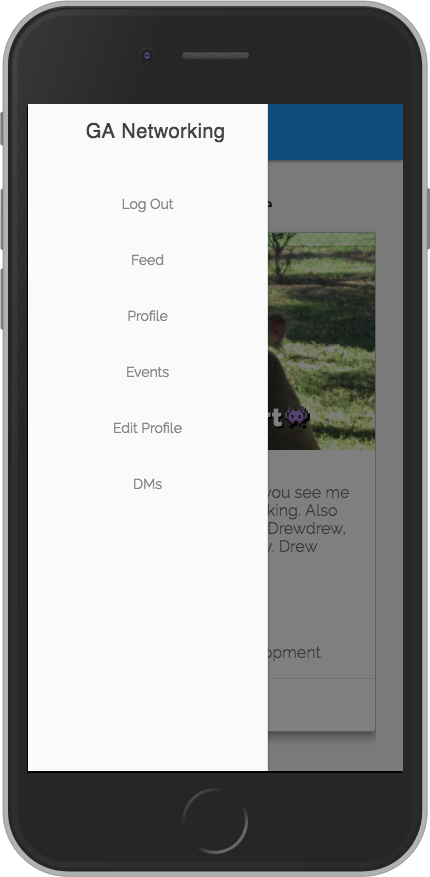
Users can view other profiles by navigating to the feed, and from here they can see various information about another user. Such as name, class, cohort, bio, and interest in programming. If a user only wants to view certain profiles, they can also filter the feed by class(WDI, UXDI, or DSI). Another important feature is the messaging and inbox system where users can send messages to other users or view their conversations with other users.
There is a test account with the username: 'halo4' and password: 'halo4'
View Project | GitHub Link
- HTML & CSS3
- Bootstrap
- React.js
- Node.js & Express.js
- PostgreSQL
- UI/UX and Wireframing
LinkGA Homepage

Search Page Results

Inital Homepage Wireframe

Inital Outfit View Wireframe

Sample Wardrobe Page