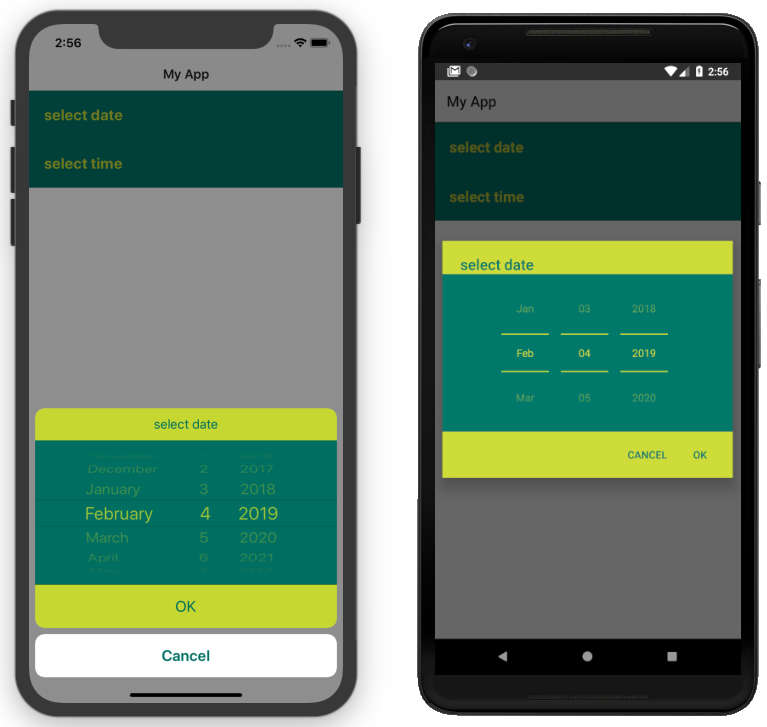
 ```css
timepickerfield,
datepickerfield {
padding: 12 4;
}
timepickerfield.apply-css,
datepickerfield.apply-css {
color: #cddc39;
background-color: #00796b;
font-size: 20;
font-weight: bold;
padding: 20;
}
.date-time-picker.apply-css {
color: #00796b;
background-color: #cddc39;
}
.date-time-picker-spinners.apply-css {
color: #cddc39;
background-color: #00796b;
}
.date-time-picker-buttons.apply-css {
color: #00796b;
}
```
To apply styles at runtime when opening the DateTimePicker you can do the following:
```ts
import {
DateTimePicker,
DateTimePickerStyle,
} from '@nativescript/datetimepicker'
import { Application, View } from '@nativescript/core'
function createPicker(args: EventData) {
const dateTimePickerStyle = DateTimePickerStyle.create(args.object as any)
// This example handles styling the calendar for light and dark mode of the device settings
if (Application.systemAppearance() === 'dark') {
// style for dark mode
dateTimePickerStyle.buttonsBackgroundColor = new Color('#202125')
dateTimePickerStyle.dialogBackgroundColor = new Color('#202125')
dateTimePickerStyle.titleTextColor = new Color('#fff')
dateTimePickerStyle.buttonsTextColor = new Color('#0067a6')
dateTimePickerStyle.spinnersBackgroundColor = new Color('#202125')
dateTimePickerStyle.spinnersTextColor = new Color('#fff')
} else {
// style for light mode
dateTimePickerStyle.buttonsBackgroundColor = new Color('#fff')
dateTimePickerStyle.dialogBackgroundColor = new Color('#fff')
dateTimePickerStyle.titleTextColor = new Color('#0067a6')
dateTimePickerStyle.buttonsTextColor = new Color('#0067a6')
dateTimePickerStyle.spinnersBackgroundColor = new Color('#fff')
dateTimePickerStyle.spinnersTextColor = new Color('#0067a6')
}
DateTimePicker.pickDate(
{
context: (args.object as View)._context,
minDate: new Date((new Date() as any) - 1),
title: 'DatePicker',
okButtonText: 'Okay',
cancelButtonText: 'Cancel',
locale: 'es',
},
dateTimePickerStyle,
).then((result) => {
// handle the result
})
}
```
### Create custom pickers manually
Internally `DatePickerField` and `TimePickerField` call the `pickDate` and `pickTime` methods of the `DateTimePicker` class which are public. You can create custom pickers by calling those methods manually. The `pickDate` method accepts [DatePickerOptions](#datepickeroptions), while the `pickTime` method accepts [TimePickerOptions](#timepickeroptions).
```ts
function onPickDateTap(args: EventData) {
const dateToday = new Date()
const dateTomorrow = new Date(
dateToday.getFullYear(),
dateToday.getMonth(),
dateToday.getDate() + 1,
)
const dateNextWeek = new Date(
dateToday.getFullYear(),
dateToday.getMonth(),
dateToday.getDate() + 7,
)
DateTimePicker.pickDate({
context: args.object._context,
date: dateTomorrow,
minDate: dateTomorrow,
maxDate: dateNextWeek,
okButtonText: 'OK',
cancelButtonText: 'Cancel',
title: 'choose date',
locale: 'en_GB',
}).then((selectedDate) => {
if (selectedDate) {
this.dateText = this.getFormattedDate(selectedDate)
}
})
}
```
```ts
function onPickTimeTap(args: EventData) {
const dateToday = new Date()
const dateTomorrow = new Date(
dateToday.getFullYear(),
dateToday.getMonth(),
dateToday.getDate() + 1,
)
dateTomorrow.setHours(8)
dateTomorrow.setMinutes(0)
DateTimePicker.pickTime({
context: args.object._context,
time: dateTomorrow,
okButtonText: 'OK',
cancelButtonText: 'Cancel',
title: 'choose time',
locale: 'en_GB',
is24Hours: true,
}).then((selectedTime) => {
if (selectedTime) {
this.timeText = this.getFormattedTime(selectedTime)
}
})
}
```
## API
### DatePickerField
| Property | Type | Description |
| ------------------ | -------- | ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| `date` | `Date` | The date the picker field is currently displaying. When used in markup, the provided string will be passed to the [Date constructor](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Date) to create a new `Date` object. |
| `minDate` | `Date` | The minimum date the picker field can select. |
| `maxDate` | `Date` | The maximum date the picker field can select. |
| `locale` | `string` | Identifier of a locale that will be used to localize the names of the month names and also the order of the spinners (with `en_GB` first spinner is day, with `en_US` first spinner is month) (default is based on the device’s locale settings). |
| `hint` | `string` | Gets or sets the hint text. Hint is the text that is displayed in the field when `date` is null. |
| `dateFormat` | `string` | Format used for the text in the picker field (on android used as a pattern for a [SimpleDateFormat](https://developer.android.com/reference/java/text/SimpleDateFormat), on iOS used as a dateFormat for [NSDateFormatter](https://developer.apple.com/documentation/foundation/nsdateformatter), default is generated by the current value of the `locale` property). |
| `pickerTitle` | `string` | Text that will be displayed as title of the picker, default is undefined. |
| `pickerOkText` | `string` | Text for the confirmation button of the picker (default is `OK` on iOS, localized version of OK on android (based on the devices locale settings)). |
| `pickerCancelText` | `string` | Text for the cancel button of the picker (default is `Cancel` on iOS, localized version of Cancel on android (based on the devices locale settings)). |
### TimePickerField
| Property | Type | Description |
| ------------------ | -------- | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| `time` | `Date` | The time the picker field is currently displaying. If it is in [ISO 8601](https://en.wikipedia.org/wiki/ISO_8601#Times) format, it is passed to the JS `Date` constructor. |
| `locale` | `string` | Gets or sets a locale for displaying the date in the field, and also for the picker. Default value is `undefined`, meaning that the format will be based on the device's settings. |
| `hint` | `string` | Gets or sets the hint text. Hint is the text that is displayed in the field when `time` is null. |
| `timeFormat` | `string` | Format used for the text in the picker field (on Android used as a pattern for a [SimpleDateFormat](https://developer.android.com/reference/java/text/SimpleDateFormat), on iOS used as a dateFormat for [NSDateFormatter](https://developer.apple.com/documentation/foundation/nsdateformatter), default is generated by the current value of the locale property), the format will also be used on Android to determine whether the picker will be in 12 or 24 hour format. |
| `pickerTitle` | `string` | Text that will be displayed as title of the picker, default is undefined. |
| `pickerOkText` | `string` | Text for the confirmation button of the picker (default is OK on iOS, localized version of OK on android (based on the devices locale settings). |
| `pickerCancelText` | `string` | Text for the cancel button of the picker (default is Cancel on iOS, localized version of `Cancel` on Android (based on the devices locale settings)). |
### DateTimePickerFields
| Property | Type | Description |
| ------------------ | ------------------------------ | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| `date` | `Date` | The date the picker fields are currently displaying. |
| `minDate` | `Date` | Gets or sets the min date. Note that this property only affects the date component. |
| `maxDate` | `Date` | Gets or sets the max date. Note that this property only affects the date component. |
| `locale` | `string` | Gets or sets a locale for displaying the date in the field, and also for the picker.
```css
timepickerfield,
datepickerfield {
padding: 12 4;
}
timepickerfield.apply-css,
datepickerfield.apply-css {
color: #cddc39;
background-color: #00796b;
font-size: 20;
font-weight: bold;
padding: 20;
}
.date-time-picker.apply-css {
color: #00796b;
background-color: #cddc39;
}
.date-time-picker-spinners.apply-css {
color: #cddc39;
background-color: #00796b;
}
.date-time-picker-buttons.apply-css {
color: #00796b;
}
```
To apply styles at runtime when opening the DateTimePicker you can do the following:
```ts
import {
DateTimePicker,
DateTimePickerStyle,
} from '@nativescript/datetimepicker'
import { Application, View } from '@nativescript/core'
function createPicker(args: EventData) {
const dateTimePickerStyle = DateTimePickerStyle.create(args.object as any)
// This example handles styling the calendar for light and dark mode of the device settings
if (Application.systemAppearance() === 'dark') {
// style for dark mode
dateTimePickerStyle.buttonsBackgroundColor = new Color('#202125')
dateTimePickerStyle.dialogBackgroundColor = new Color('#202125')
dateTimePickerStyle.titleTextColor = new Color('#fff')
dateTimePickerStyle.buttonsTextColor = new Color('#0067a6')
dateTimePickerStyle.spinnersBackgroundColor = new Color('#202125')
dateTimePickerStyle.spinnersTextColor = new Color('#fff')
} else {
// style for light mode
dateTimePickerStyle.buttonsBackgroundColor = new Color('#fff')
dateTimePickerStyle.dialogBackgroundColor = new Color('#fff')
dateTimePickerStyle.titleTextColor = new Color('#0067a6')
dateTimePickerStyle.buttonsTextColor = new Color('#0067a6')
dateTimePickerStyle.spinnersBackgroundColor = new Color('#fff')
dateTimePickerStyle.spinnersTextColor = new Color('#0067a6')
}
DateTimePicker.pickDate(
{
context: (args.object as View)._context,
minDate: new Date((new Date() as any) - 1),
title: 'DatePicker',
okButtonText: 'Okay',
cancelButtonText: 'Cancel',
locale: 'es',
},
dateTimePickerStyle,
).then((result) => {
// handle the result
})
}
```
### Create custom pickers manually
Internally `DatePickerField` and `TimePickerField` call the `pickDate` and `pickTime` methods of the `DateTimePicker` class which are public. You can create custom pickers by calling those methods manually. The `pickDate` method accepts [DatePickerOptions](#datepickeroptions), while the `pickTime` method accepts [TimePickerOptions](#timepickeroptions).
```ts
function onPickDateTap(args: EventData) {
const dateToday = new Date()
const dateTomorrow = new Date(
dateToday.getFullYear(),
dateToday.getMonth(),
dateToday.getDate() + 1,
)
const dateNextWeek = new Date(
dateToday.getFullYear(),
dateToday.getMonth(),
dateToday.getDate() + 7,
)
DateTimePicker.pickDate({
context: args.object._context,
date: dateTomorrow,
minDate: dateTomorrow,
maxDate: dateNextWeek,
okButtonText: 'OK',
cancelButtonText: 'Cancel',
title: 'choose date',
locale: 'en_GB',
}).then((selectedDate) => {
if (selectedDate) {
this.dateText = this.getFormattedDate(selectedDate)
}
})
}
```
```ts
function onPickTimeTap(args: EventData) {
const dateToday = new Date()
const dateTomorrow = new Date(
dateToday.getFullYear(),
dateToday.getMonth(),
dateToday.getDate() + 1,
)
dateTomorrow.setHours(8)
dateTomorrow.setMinutes(0)
DateTimePicker.pickTime({
context: args.object._context,
time: dateTomorrow,
okButtonText: 'OK',
cancelButtonText: 'Cancel',
title: 'choose time',
locale: 'en_GB',
is24Hours: true,
}).then((selectedTime) => {
if (selectedTime) {
this.timeText = this.getFormattedTime(selectedTime)
}
})
}
```
## API
### DatePickerField
| Property | Type | Description |
| ------------------ | -------- | ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| `date` | `Date` | The date the picker field is currently displaying. When used in markup, the provided string will be passed to the [Date constructor](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Date) to create a new `Date` object. |
| `minDate` | `Date` | The minimum date the picker field can select. |
| `maxDate` | `Date` | The maximum date the picker field can select. |
| `locale` | `string` | Identifier of a locale that will be used to localize the names of the month names and also the order of the spinners (with `en_GB` first spinner is day, with `en_US` first spinner is month) (default is based on the device’s locale settings). |
| `hint` | `string` | Gets or sets the hint text. Hint is the text that is displayed in the field when `date` is null. |
| `dateFormat` | `string` | Format used for the text in the picker field (on android used as a pattern for a [SimpleDateFormat](https://developer.android.com/reference/java/text/SimpleDateFormat), on iOS used as a dateFormat for [NSDateFormatter](https://developer.apple.com/documentation/foundation/nsdateformatter), default is generated by the current value of the `locale` property). |
| `pickerTitle` | `string` | Text that will be displayed as title of the picker, default is undefined. |
| `pickerOkText` | `string` | Text for the confirmation button of the picker (default is `OK` on iOS, localized version of OK on android (based on the devices locale settings)). |
| `pickerCancelText` | `string` | Text for the cancel button of the picker (default is `Cancel` on iOS, localized version of Cancel on android (based on the devices locale settings)). |
### TimePickerField
| Property | Type | Description |
| ------------------ | -------- | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| `time` | `Date` | The time the picker field is currently displaying. If it is in [ISO 8601](https://en.wikipedia.org/wiki/ISO_8601#Times) format, it is passed to the JS `Date` constructor. |
| `locale` | `string` | Gets or sets a locale for displaying the date in the field, and also for the picker. Default value is `undefined`, meaning that the format will be based on the device's settings. |
| `hint` | `string` | Gets or sets the hint text. Hint is the text that is displayed in the field when `time` is null. |
| `timeFormat` | `string` | Format used for the text in the picker field (on Android used as a pattern for a [SimpleDateFormat](https://developer.android.com/reference/java/text/SimpleDateFormat), on iOS used as a dateFormat for [NSDateFormatter](https://developer.apple.com/documentation/foundation/nsdateformatter), default is generated by the current value of the locale property), the format will also be used on Android to determine whether the picker will be in 12 or 24 hour format. |
| `pickerTitle` | `string` | Text that will be displayed as title of the picker, default is undefined. |
| `pickerOkText` | `string` | Text for the confirmation button of the picker (default is OK on iOS, localized version of OK on android (based on the devices locale settings). |
| `pickerCancelText` | `string` | Text for the cancel button of the picker (default is Cancel on iOS, localized version of `Cancel` on Android (based on the devices locale settings)). |
### DateTimePickerFields
| Property | Type | Description |
| ------------------ | ------------------------------ | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| `date` | `Date` | The date the picker fields are currently displaying. |
| `minDate` | `Date` | Gets or sets the min date. Note that this property only affects the date component. |
| `maxDate` | `Date` | Gets or sets the max date. Note that this property only affects the date component. |
| `locale` | `string` | Gets or sets a locale for displaying the date in the field, and also for the picker. Default value is `undefined`, meaning that the format will be based on the device's settings.
Note that changing the locale will not affect the `pickerOkText`, `pickerCancelText` and `pickerTitle` or `hint` properties | | `dateFormat` | `string` | Format used for the text in the picker field (on Android used as a pattern for a [SimpleDateFormat](https://developer.android.com/reference/java/text/SimpleDateFormat), on iOS used as a dateFormat for [NSDateFormatter](https://developer.apple.com/documentation/foundation/nsdateformatter), default is generated by the current value of the `locale` property). | | `timeFormat` | `string` | Format used for the text in the picker field (on android used as a pattern for a [SimpleDateFormat](https://developer.android.com/reference/java/text/SimpleDateFormat), on iOS used as a dateFormat for [NSDateFormatter](https://developer.apple.com/documentation/foundation/nsdateformatter), default is generated by the current value of the locale property), the format will also be used on Android to determine whether the picker will be in 12 or 24 hour format. | | `pickerTitleDate` | `string` | Text that will be displayed as title of the picker when the date component is tapped. | | `pickerTitleTime` | `string` | Text that will be displayed as title of the picker, when the time component is tapped. | | `pickerOkText` | `string` | Text for the confirmation button of the picker (default is OK on iOS, localized version of OK on android (based on the devices locale settings)). | | `pickerCancelText` | `string` | Text for the `Cancel` button of the picker (default is `Cancel` on iOS, localized version of Cancel on Android (based on the devices locale settings)). | | `autoPickTime` | `boolean` | Value that indicates whether the time component should be assigned a value as soon as a date is picked by the date component. Defaults to `false`. | | `orientation` | `'horizontal'` \| `'vertical'` | Value that indicates how the date and time components will be arranged, default is "horizontal", which means that they will be on the same row. | | `hintDate` | `string` | Text displayed in the date component when `date` is `null`. | | `hintTime` | `string` | Text displayed in the time component when `date` is `null`. | ### DateTimePicker Class | Method | Return Type | Description | | ------------------------------------------------------------------- | --------------- | ---------------------------------------------------------------------------------------------------------------------- | | `pickDate(options: DatePickerOptions, style?: DateTimePickerStyle)` | `Promise

 ## Contents
- [@nativescript/datetimepicker](#nativescriptdatetimepicker)
- [Contents](#contents)
- [Installation](#installation)
- [Use @nativescript/datetimepicker](#use-nativescriptdatetimepicker)
- [Core](#core)
- [Angular](#angular)
- [Vue](#vue)
- [Svelte](#svelte)
- [Set the selected date and time](#set-the-selected-date-and-time)
- [Change the picker titles and buttons labels](#change-the-picker-titles-and-buttons-labels)
- [Set localization](#set-localization)
- [Format the date and time](#format-the-date-and-time)
- [Set the minimum and maximum dates](#set-the-minimum-and-maximum-dates)
- [Set the layout of DateTimePickerFields pickers](#set-the-layout-of-datetimepickerfields-pickers)
- [Style the pickers with CSS](#style-the-pickers-with-css)
- [Create custom pickers manually](#create-custom-pickers-manually)
- [API](#api)
- [DatePickerField](#datepickerfield)
- [TimePickerField](#timepickerfield)
- [DateTimePickerFields](#datetimepickerfields)
- [DateTimePicker Class](#datetimepicker-class)
- [DatePickerOptions](#datepickeroptions)
- [TimePickerOptions](#timepickeroptions)
- [DateTimePickerStyle](#datetimepickerstyle)
- [License](#license)
## Installation
```cli
npm install @nativescript/datetimepicker
```
## Use @nativescript/datetimepicker
### Core
1. Register the plugin namespace with Page's `xmlns` attribute providing your prefix (`datetime` for example) and setting its value to the plugin name.
```xml
## Contents
- [@nativescript/datetimepicker](#nativescriptdatetimepicker)
- [Contents](#contents)
- [Installation](#installation)
- [Use @nativescript/datetimepicker](#use-nativescriptdatetimepicker)
- [Core](#core)
- [Angular](#angular)
- [Vue](#vue)
- [Svelte](#svelte)
- [Set the selected date and time](#set-the-selected-date-and-time)
- [Change the picker titles and buttons labels](#change-the-picker-titles-and-buttons-labels)
- [Set localization](#set-localization)
- [Format the date and time](#format-the-date-and-time)
- [Set the minimum and maximum dates](#set-the-minimum-and-maximum-dates)
- [Set the layout of DateTimePickerFields pickers](#set-the-layout-of-datetimepickerfields-pickers)
- [Style the pickers with CSS](#style-the-pickers-with-css)
- [Create custom pickers manually](#create-custom-pickers-manually)
- [API](#api)
- [DatePickerField](#datepickerfield)
- [TimePickerField](#timepickerfield)
- [DateTimePickerFields](#datetimepickerfields)
- [DateTimePicker Class](#datetimepicker-class)
- [DatePickerOptions](#datepickeroptions)
- [TimePickerOptions](#timepickeroptions)
- [DateTimePickerStyle](#datetimepickerstyle)
- [License](#license)
## Installation
```cli
npm install @nativescript/datetimepicker
```
## Use @nativescript/datetimepicker
### Core
1. Register the plugin namespace with Page's `xmlns` attribute providing your prefix (`datetime` for example) and setting its value to the plugin name.
```xml