UBC Software Development Projects
Here are some of the projects I have completed for The University of British Columbia's Software Development MicroMasters course:
Software Development Capstone

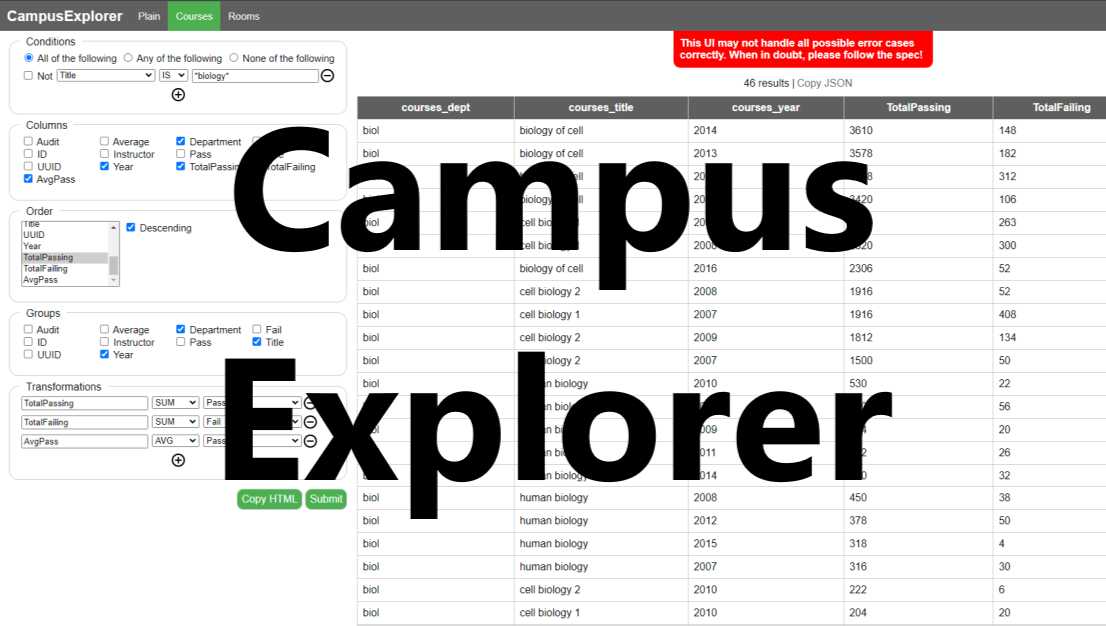
UBC Campus Explorer
A full-stack web application allowing users to query the UBC courses and rooms databases using a custom query syntax. The backend is built in TypeScript with a restify web server, while the frontend is built using JavaScript.