Explore
ABOUT
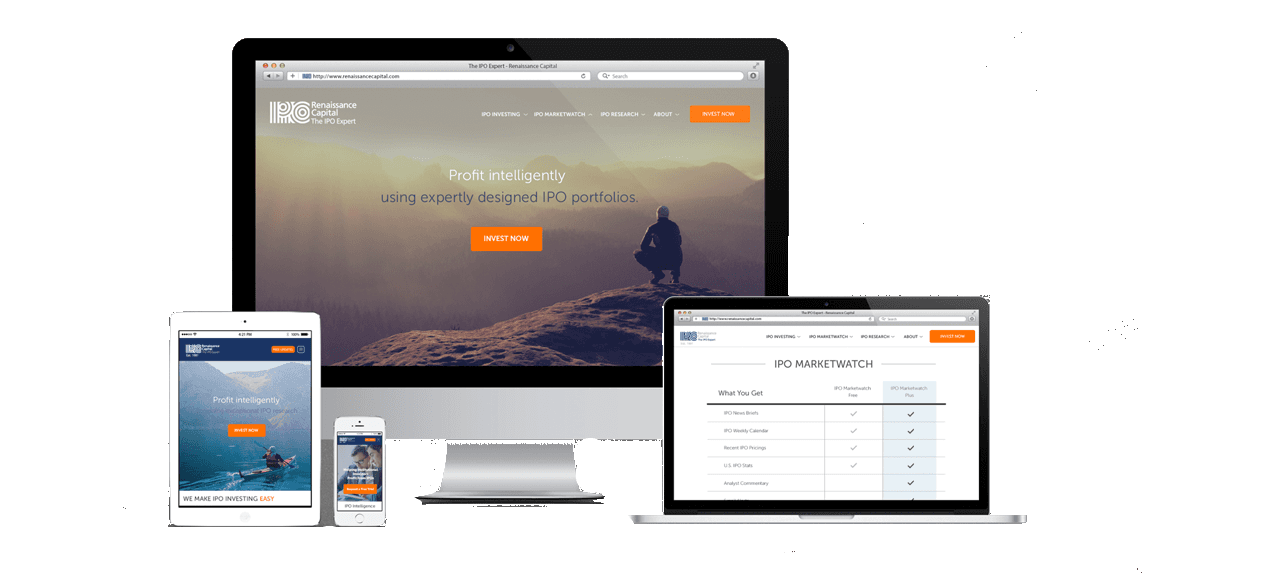
Web design
Graphics design
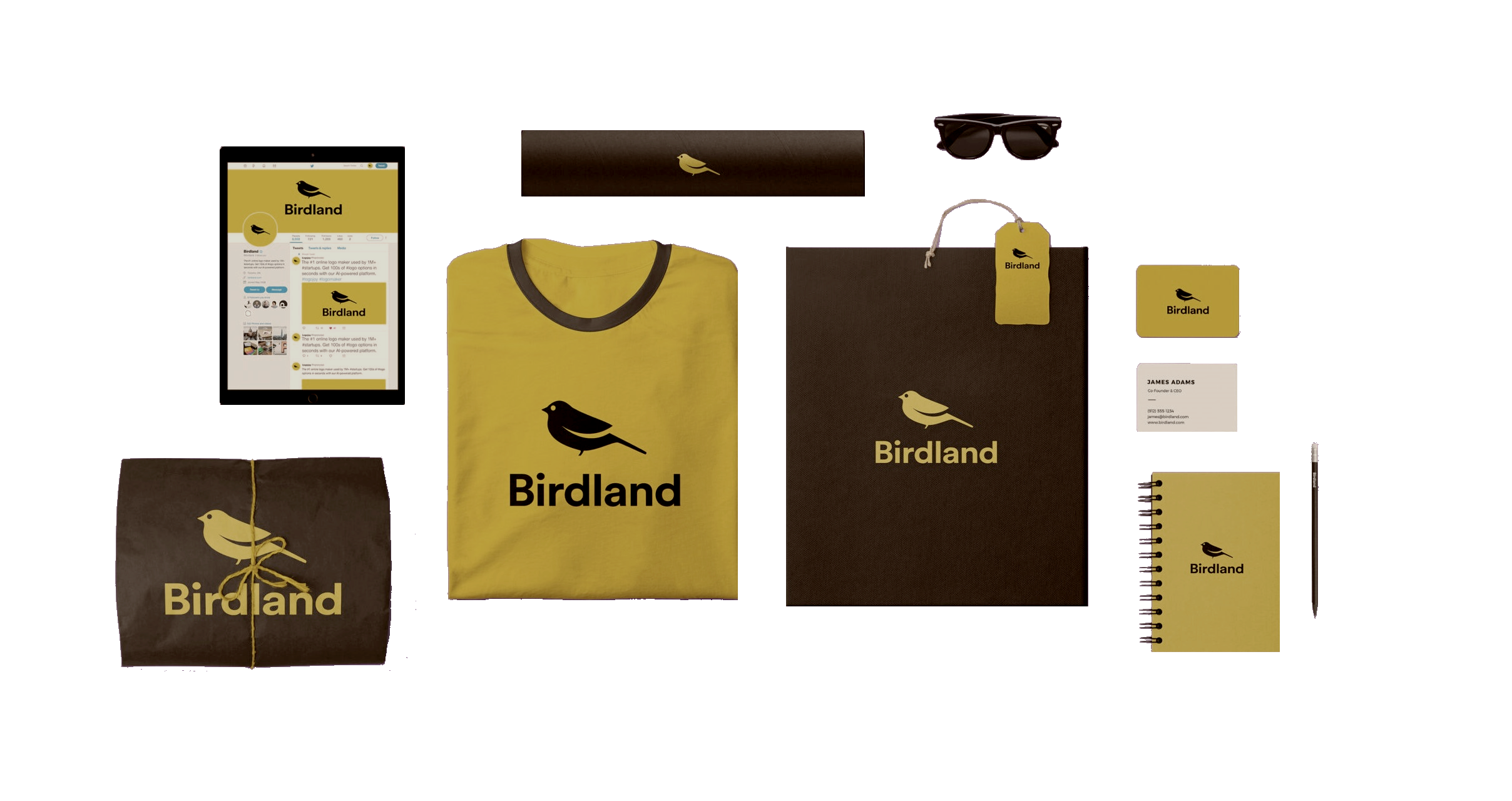
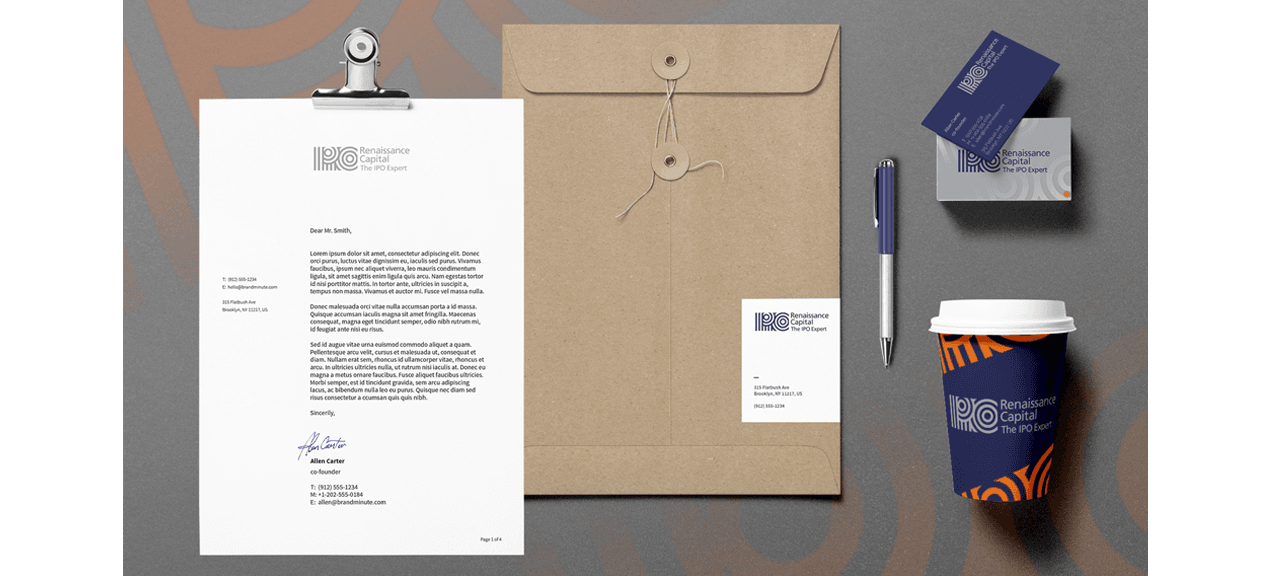
Brand design
The best logos look almost effortless in their creation. But behind that simplicity is a cocktail of design, disruption, strategy, and technology perfectly blended by a team of brandtenders to present a tasteful and charismatic identity that leaves you with a positive brand impression at every interaction
View Gallery