# Vue
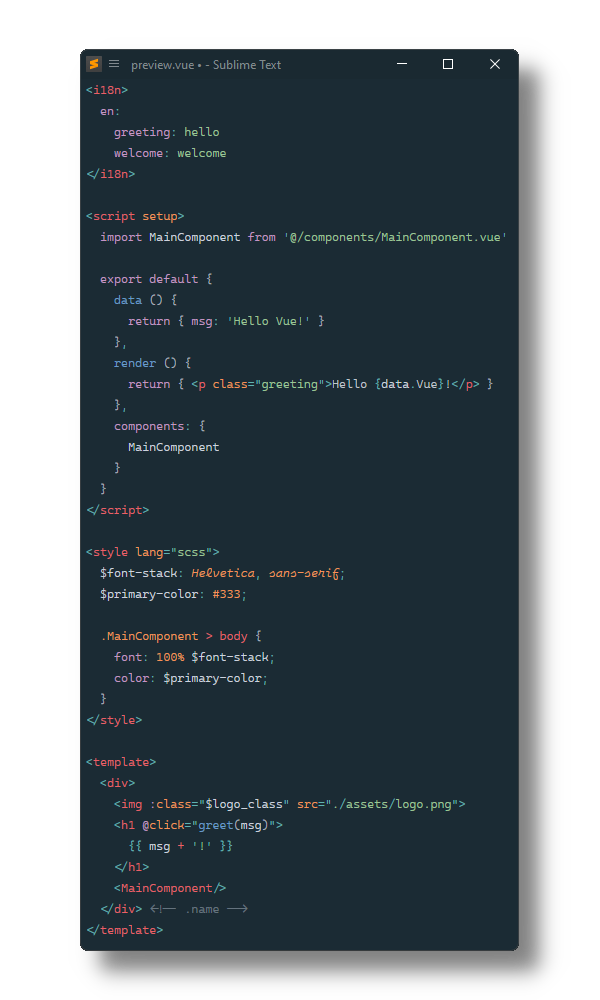
Sublime Text Syntax highlighting for single-file [Vue.js](http://vuejs.org) components
based on its HTML, CSS, JavaScript, TypeScript, JSX, TSX and HAML syntaxes.

The `main` branch targets Sublime Text 4.
For Sublime Text 2 compatible package using `.tmlanguage` files, see `st2` branch.
For Sublime Text 3 (3153+) compatible package using `.sublime-syntax` files, see `st3153` branch.
This repository is a fork of [vuejs/vue-syntax-highlight](https://github.com/vuejs/vue-syntax-highlight)
with focus on providing syntax highlighting only for Sublime Text.
## Installation
### Package Control
The easiest way to install is using [Package Control](https://packagecontrol.io). It's listed as `Vue`.
1. Open `Command Palette` using ctrl+shift+P or menu item `Tools → Command Palette...`
2. Choose `Package Control: Install Package`
3. Find `Vue` and hit Enter
### Manual Install
1. Download appropriate [Vue-5.0.0-st4xxx.sublime-package](https://github.com/SublimeText/Vue/releases) for your Sublime Text build.
_The `st4xxx` suffix denotes the least required ST build for the sublime-package to work._
2. Rename it to _Vue.sublime-package_
3. Copy it into _Installed Packages_ directory
> [!NOTE]
>
> To find _Installed Packages_...
>
> 1. call _Menu > Preferences > Browse Packages.._
> 2. Navigate to parent folder
## Requirements
- Vue 4.0.0+ requires Sublime Text 4107+
- Syntax highlighting in `