
DESCRIBING ANDROID STUDIO MAIN SCREEN BREIFLY:
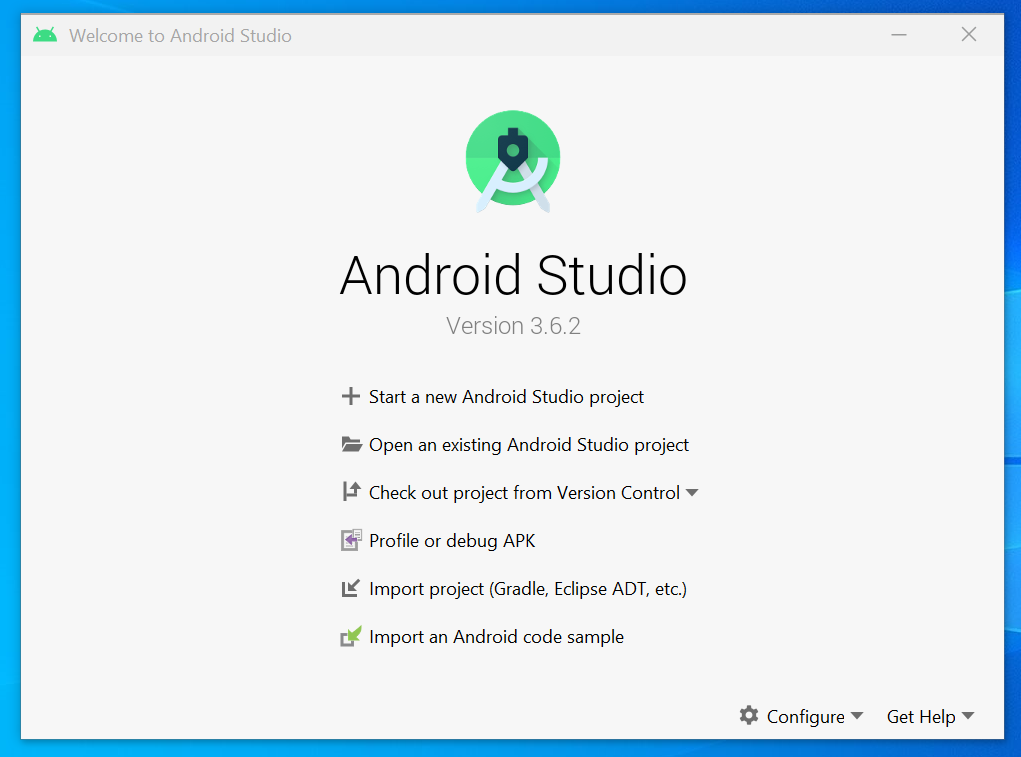
Now i will explain android studio main screen briefly. As my aim is to give you a perfect knowledge in detail. So let's start from scratch.

Start a new android studio project option:
This option is for when you want to start a new android app project then you can go for this option. When you click on it you will see a built-in few basic templates that android studio has provided us. We will later discuss about it.
Open an existing android studio project option:
This option is for when you want to open an existing android app project from your hard-drive.
Check out version from version control:
This option is for when you want to open an project from git , google cloud , mercurial , subversion. Ok i will only tell about the git option because i never used other option's like google cloud and all etc. When you want clone a github android app project then just you have to put the git url for example:
https://github.com/TutorialsAndroid/BackgroundAppUpdater.git
Above is the example of a git url of a specific repo from github. Now when you put this url in the dialog the repo of android app project will get cloned and save into your system. So that you can make changes to the android app project that you got from git (Github).
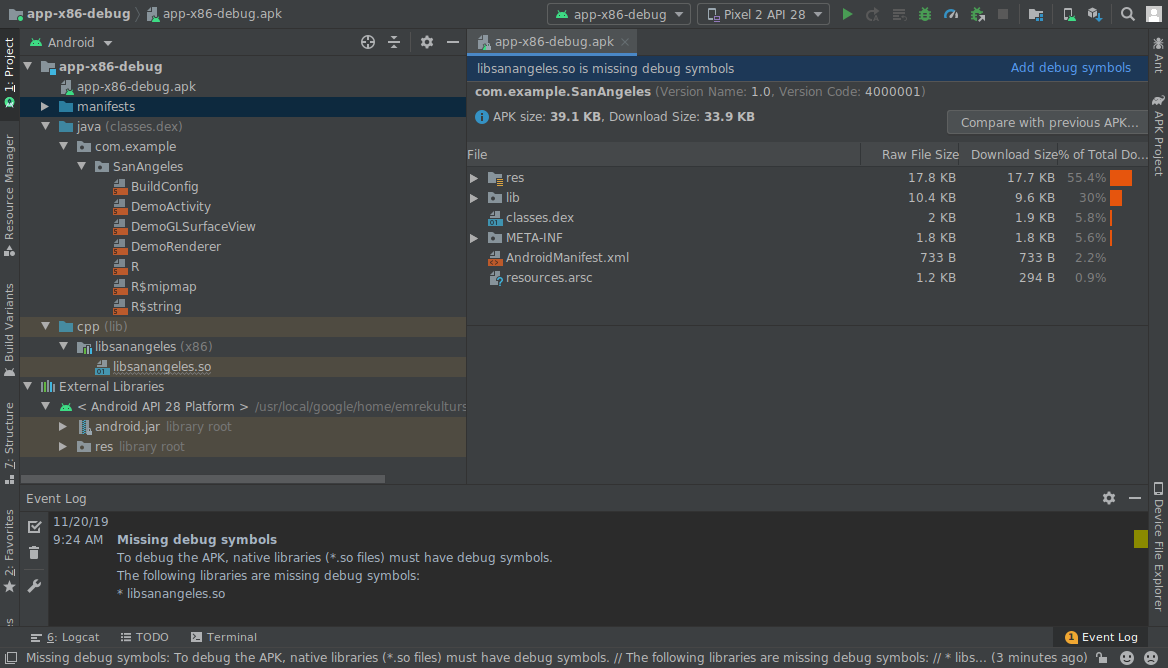
Profile or debug apk:
This option is for when you want to open and analyze a specific apk file. See the below screenshot when you open apk file in profile or debug apk you will get this following files:

Import project (Gradle,Eclipse,ADT,etc.):
I never tried this option's but as i said on my previous blogs you can use Eclipse too for android app development so this option can help. if you have started development on eclipse and want to move on android studio then you can import eclipse project in android studio.
Import an android code sample:
And this is our last option. So in this option you will get lots of built-in project from android studio like a music player app or a camera app and many more you get from this but note. this built-in projects are just demo app's. built-in projects only provide a workable code for your app after all its on you how to make changes to the app.