# Size Limit [![Cult Of Martians][cult-img]][cult]
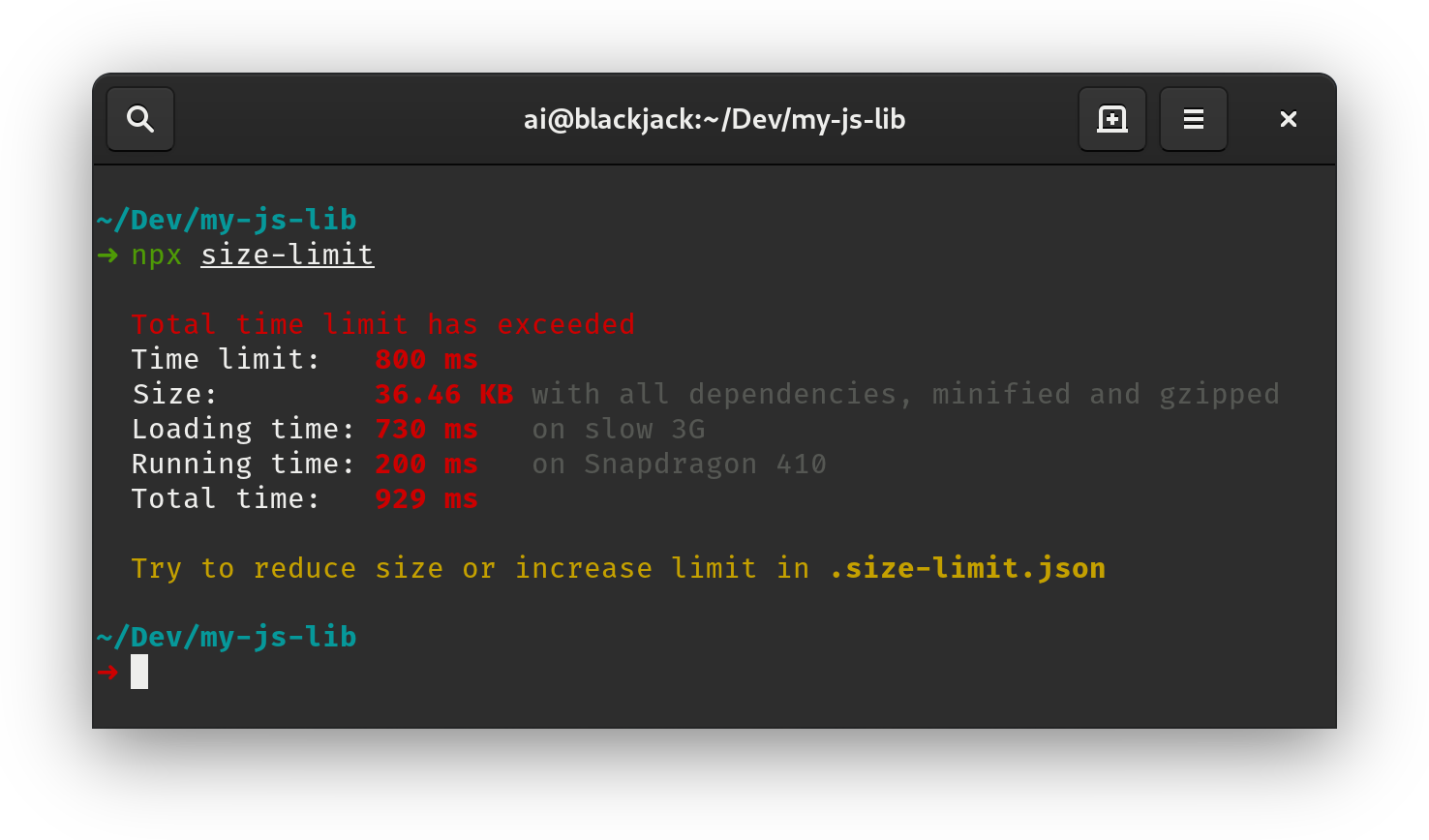
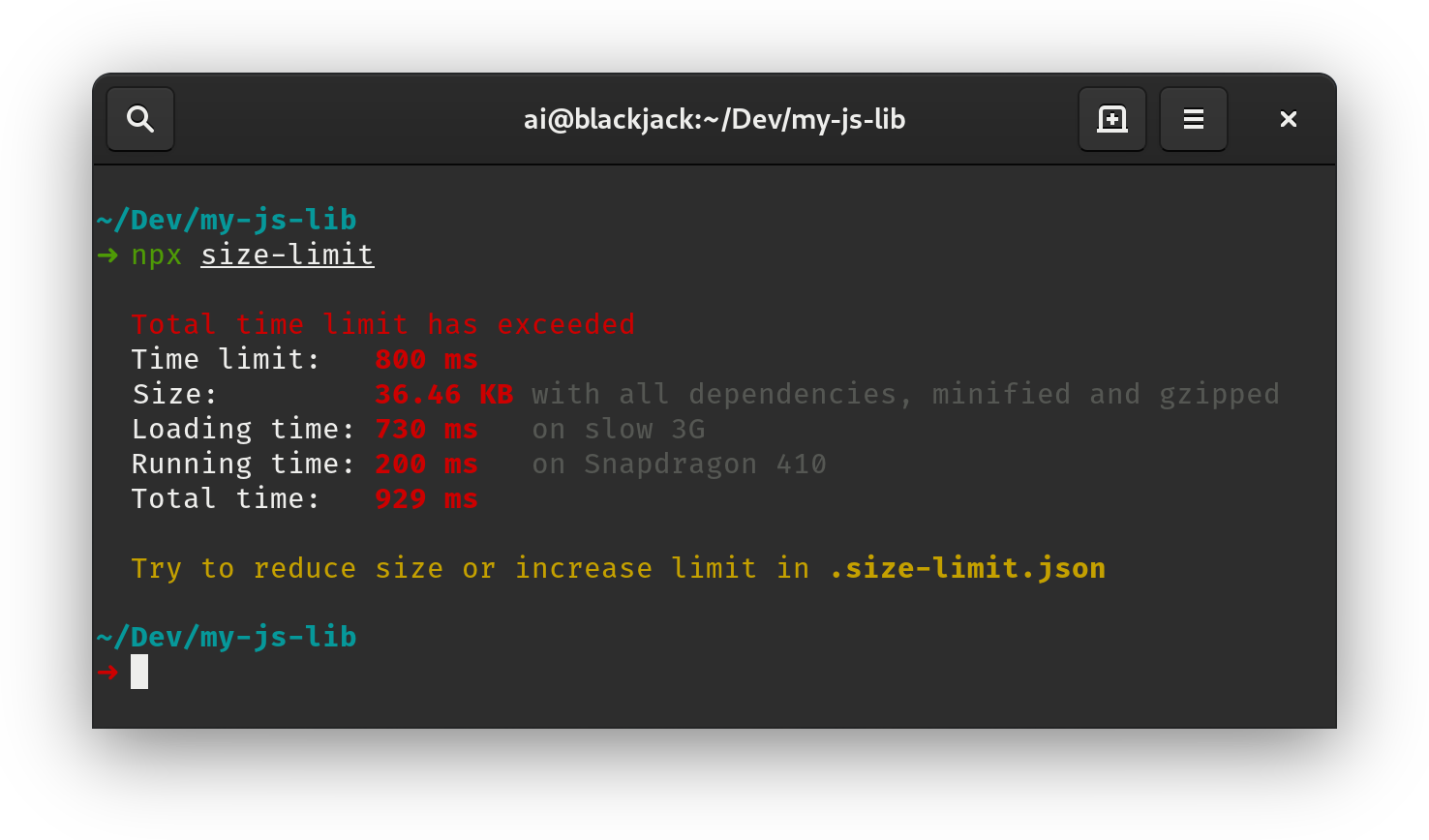
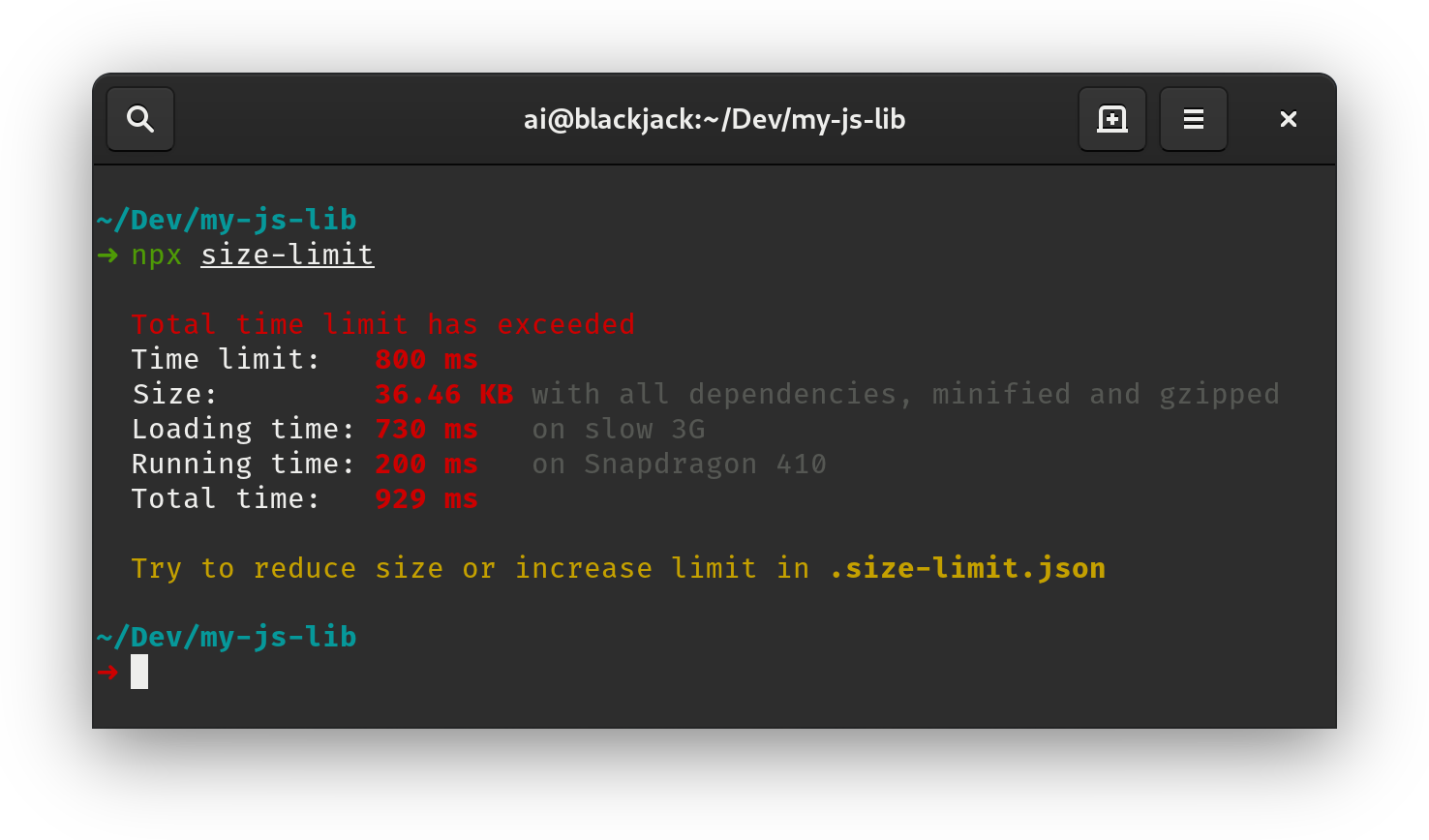
 Size Limit is a performance budget tool for JavaScript. It checks every commit
on CI, calculates the real cost of your JS for end-users and throws an error
if the cost exceeds the limit.
* **ES modules** and **tree-shaking** support.
* Add Size Limit to **GitHub Actions**, **Circle CI** or another CI system
to know if a pull request adds a massive dependency.
* **Modular** to fit different use cases: big JS applications
that use their own bundler or small npm libraries with many files.
* Can calculate **the time** it would take a browser
to download and **execute** your JS. Time is a much more accurate
and understandable metric compared to the size in bytes.
Additionally, you can [customize time plugin] via config
for every check with network speed, latency and so on.
* Calculations include **all dependencies and polyfills**
used in your JS.
Size Limit is a performance budget tool for JavaScript. It checks every commit
on CI, calculates the real cost of your JS for end-users and throws an error
if the cost exceeds the limit.
* **ES modules** and **tree-shaking** support.
* Add Size Limit to **GitHub Actions**, **Circle CI** or another CI system
to know if a pull request adds a massive dependency.
* **Modular** to fit different use cases: big JS applications
that use their own bundler or small npm libraries with many files.
* Can calculate **the time** it would take a browser
to download and **execute** your JS. Time is a much more accurate
and understandable metric compared to the size in bytes.
Additionally, you can [customize time plugin] via config
for every check with network speed, latency and so on.
* Calculations include **all dependencies and polyfills**
used in your JS.

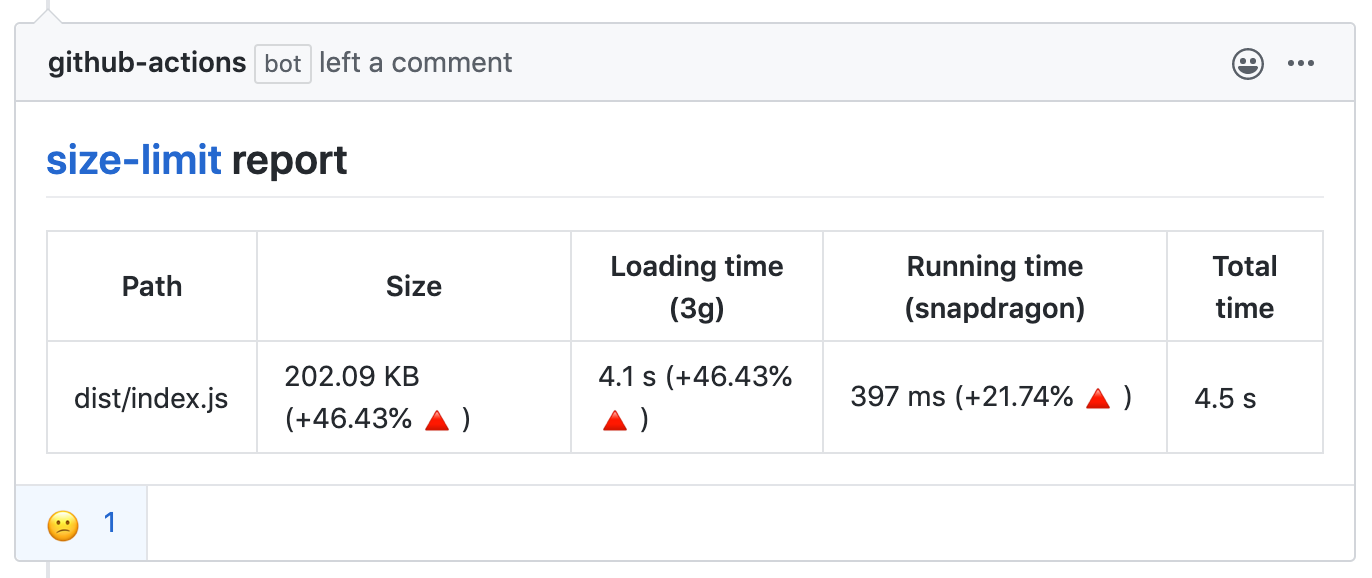
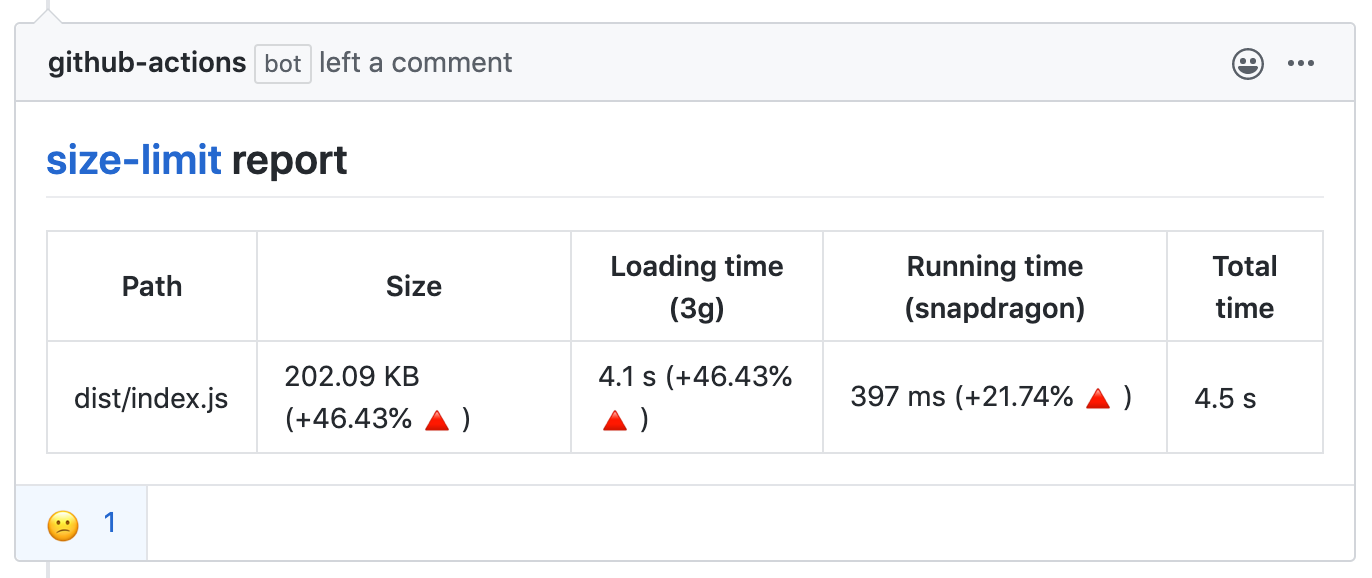
With **[GitHub action]** Size Limit will post bundle size changes as a comment
in pull request discussion.

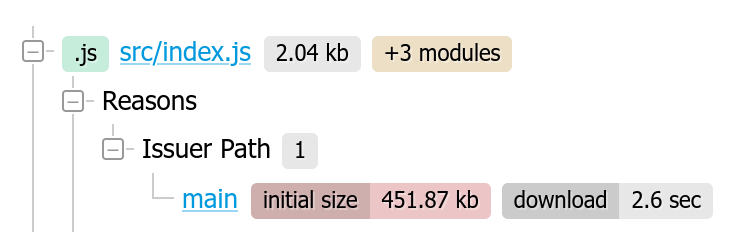
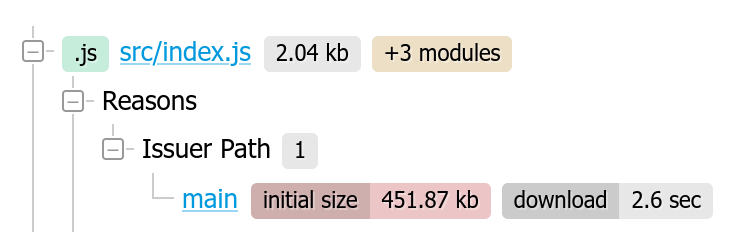
With `--why`, Size Limit can tell you *why* your library is of this size
and show the real cost of all your internal dependencies.
We are using [Statoscope] for this analysis.


[GitHub action]: https://github.com/andresz1/size-limit-action
[Statoscope]: https://github.com/statoscope/statoscope
[cult-img]: http://cultofmartians.com/assets/badges/badge.svg
[cult]: http://cultofmartians.com/tasks/size-limit-config.html
[customize time plugin]: https://github.com/ai/size-limit/packages/time#customize-network-speed
## Who Uses Size Limit
* [MobX](https://github.com/mobxjs/mobx)
* [Material-UI](https://github.com/callemall/material-ui)
* [Ant Design](https://github.com/ant-design/ant-design/)
* [Autoprefixer](https://github.com/postcss/autoprefixer)
* [PostCSS](https://github.com/postcss/postcss) reduced
[25% of the size](https://github.com/postcss/postcss/commit/150edaa42f6d7ede73d8c72be9909f0a0f87a70f).
* [Browserslist](https://github.com/browserslist/browserslist) reduced
[25% of the size](https://github.com/browserslist/browserslist/commit/640b62fa83a20897cae75298a9f2715642531623).
* [EmojiMart](https://github.com/missive/emoji-mart) reduced
[20% of the size](https://github.com/missive/emoji-mart/pull/111)
* [nanoid](https://github.com/ai/nanoid) reduced
[33% of the size](https://github.com/ai/nanoid/commit/036612e7d6cc5760313a8850a2751a5e95184eab).
* [React Focus Lock](https://github.com/theKashey/react-focus-lock) reduced
[32% of the size](https://github.com/theKashey/react-focus-lock/pull/48).
* [Logux](https://github.com/logux) reduced
[90% of the size](https://github.com/logux/logux-client/commit/62b258e20e1818b23ae39b9c4cd49e2495781e91).
## How It Works
1. Size Limit contains a CLI tool, 3 plugins (`file`, `webpack`, `time`)
and 3 plugin presets for popular use cases (`app`, `big-lib`, `small-lib`).
A CLI tool finds plugins in `package.json` and loads the config.
2. If you use the `webpack` plugin, Size Limit will bundle your JS files into
a single file. It is important to track dependencies and webpack polyfills.
It is also useful for small libraries with many small files and without
a bundler.
3. The `webpack` plugin creates an empty webpack project, adds your library
and looks for the bundle size difference.
4. The `time` plugin compares the current machine performance with that of
a low-priced Android devices to calculate the CPU throttling rate.
5. Then the `time` plugin runs headless Chrome (or desktop Chrome if it’s
available) to track the time a browser takes to compile and execute your JS.
Note that these measurements depend on available resources and might
be unstable. [See here](https://github.com/mbalabash/estimo/issues/5)
for more details.
## Usage
### JS Applications
Suitable for applications that have their own bundler and send the JS bundle
directly to a client (without publishing it to npm). Think of a user-facing app
or website, like an email client, a CRM, a landing page or a blog with
interactive elements, using React/Vue/Svelte lib or vanilla JS.
Show instructions
1. Install the preset:
```sh
npm install --save-dev size-limit @size-limit/file
```
2. Add the `size-limit` section and the `size` script to your `package.json`:
```diff
+ "size-limit": [
+ {
+ "path": "dist/app-*.js"
+ }
+ ],
"scripts": {
"build": "webpack ./webpack.config.js",
+ "size": "npm run build && size-limit",
"test": "vitest && eslint ."
}
```
3. Here’s how you can get the size for your current project:
```sh
$ npm run size
Package size: 30.08 kB with all dependencies, minified and brotlied
```
4. Now, let’s set the limit. Add 25% to the current total size and use that as
the limit in your `package.json`:
```diff
"size-limit": [
{
+ "limit": "35 kB",
"path": "dist/app-*.js"
}
],
```
5. Add the `size` script to your test suite:
```diff
"scripts": {
"build": "webpack ./webpack.config.js",
"size": "npm run build && size-limit",
- "test": "vitest && eslint ."
+ "test": "vitest && eslint . && npm run size"
}
```
6. If you don’t have a continuous integration service running, don’t forget
to add one — start with GitHub Actions.
Show instructions
1. Install the preset:
```sh
npm install --save-dev size-limit @size-limit/preset-app
```
2. Add the `size-limit` section and the `size` script to your `package.json`:
```diff
+ "size-limit": [
+ {
+ "path": "dist/app-*.js"
+ }
+ ],
"scripts": {
"build": "webpack ./webpack.config.js",
+ "size": "npm run build && size-limit",
"test": "vitest && eslint ."
}
```
3. Here’s how you can get the size for your current project:
```sh
$ npm run size
Package size: 30.08 kB with all dependencies, minified and brotlied
Loading time: 602 ms on slow 3G
Running time: 214 ms on Snapdragon 410
Total time: 815 ms
```
4. Now, let’s set the limit. Add 25% to the current total time and use that as
the limit in your `package.json`:
```diff
"size-limit": [
{
+ "limit": "1 s",
"path": "dist/app-*.js"
}
],
```
5. Add the `size` script to your test suite:
```diff
"scripts": {
"build": "webpack ./webpack.config.js",
"size": "npm run build && size-limit",
- "test": "vitest && eslint ."
+ "test": "vitest && eslint . && npm run size"
}
```
6. If you don’t have a continuous integration service running, don’t forget
to add one — start with GitHub Actions.
Show instructions
1. Install preset:
```sh
npm install --save-dev size-limit @size-limit/preset-big-lib
```
2. Add the `size-limit` section and the `size` script to your `package.json`:
```diff
+ "size-limit": [
+ {
+ "path": "dist/react.production-*.js"
+ }
+ ],
"scripts": {
"build": "webpack ./scripts/rollup/build.js",
+ "size": "npm run build && size-limit",
"test": "vitest && eslint ."
}
```
3. If you use ES modules you can test the size after tree-shaking with `import`
option:
```diff
"size-limit": [
{
"path": "dist/react.production-*.js",
+ "import": "{ createComponent }"
}
],
```
4. Here’s how you can get the size for your current project:
```sh
$ npm run size
Package size: 30.08 kB with all dependencies, minified and brotlied
Loading time: 602 ms on slow 3G
Running time: 214 ms on Snapdragon 410
Total time: 815 ms
```
5. Now, let’s set the limit. Add 25% to the current total time and use that
as the limit in your `package.json`:
```diff
"size-limit": [
{
+ "limit": "1 s",
"path": "dist/react.production-*.js"
}
],
```
6. Add a `size` script to your test suite:
```diff
"scripts": {
"build": "rollup ./scripts/rollup/build.js",
"size": "npm run build && size-limit",
- "test": "vitest && eslint ."
+ "test": "vitest && eslint . && npm run size"
}
```
7. If you don’t have a continuous integration service running, don’t forget
to add one — start with GitHub Actions.
8. Add the library size to docs, it will help users to choose your project:
```diff
# Project Name
Short project description
* **Fast.** 10% faster than competitor.
+ * **Small.** 15 kB (minified and brotlied).
+ [Size Limit](https://github.com/ai/size-limit) controls the size.
```
Show instructions
1. First, install `size-limit`:
```sh
npm install --save-dev size-limit @size-limit/preset-small-lib
```
2. Add the `size-limit` section and the `size` script to your `package.json`:
```diff
+ "size-limit": [
+ {
+ "path": "index.js"
+ }
+ ],
"scripts": {
+ "size": "size-limit",
"test": "vitest && eslint ."
}
```
3. Here’s how you can get the size for your current project:
```sh
$ npm run size
Package size: 177 B with all dependencies, minified and brotlied
```
4. If your project size starts to look bloated, run `--why` for analysis:
```sh
npm run size -- --why
```
> We use [Statoscope](https://github.com/statoscope/statoscope) as bundle analyzer.
5. Now, let’s set the limit. Determine the current size of your library,
add just a little bit (a kilobyte, maybe) and use that as the limit
in your `package.json`:
```diff
"size-limit": [
{
+ "limit": "9 kB",
"path": "index.js"
}
],
```
6. Add the `size` script to your test suite:
```diff
"scripts": {
"size": "size-limit",
- "test": "vitest && eslint ."
+ "test": "vitest && eslint . && npm run size"
}
```
7. If you don’t have a continuous integration service running, don’t forget
to add one — start with GitHub Actions.
8. Add the library size to docs, it will help users to choose your project:
```diff
# Project Name
Short project description
* **Fast.** 10% faster than competitor.
+ * **Small.** 500 bytes (minified and brotlied). No dependencies.
+ [Size Limit](https://github.com/ai/size-limit) controls the size.
```