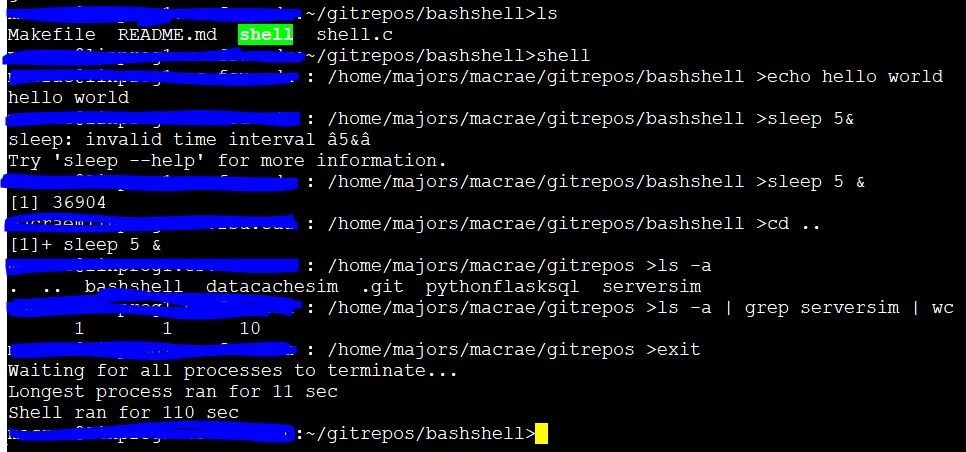
The result of my first group coding project and easily my biggest project to date. Implements I/O redirection, piping, and a very simplified version of
background processing, as well as four builtin commands: cd, echo, exit, and jobs.
Check out the source code or try it yourself!
 Example run on tcsh shell
Example run on tcsh shell
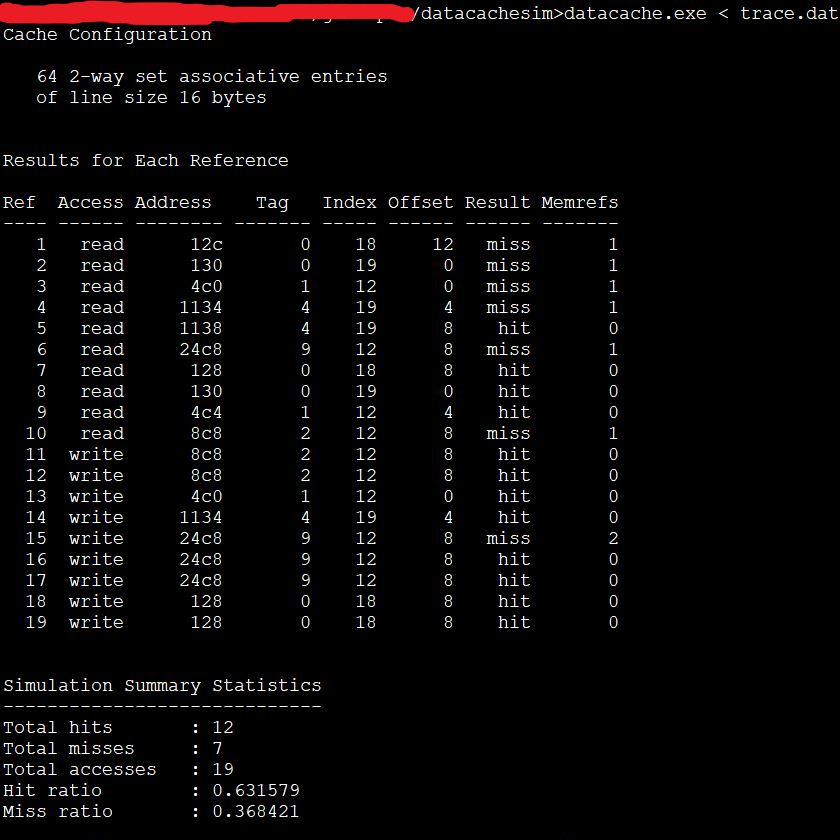
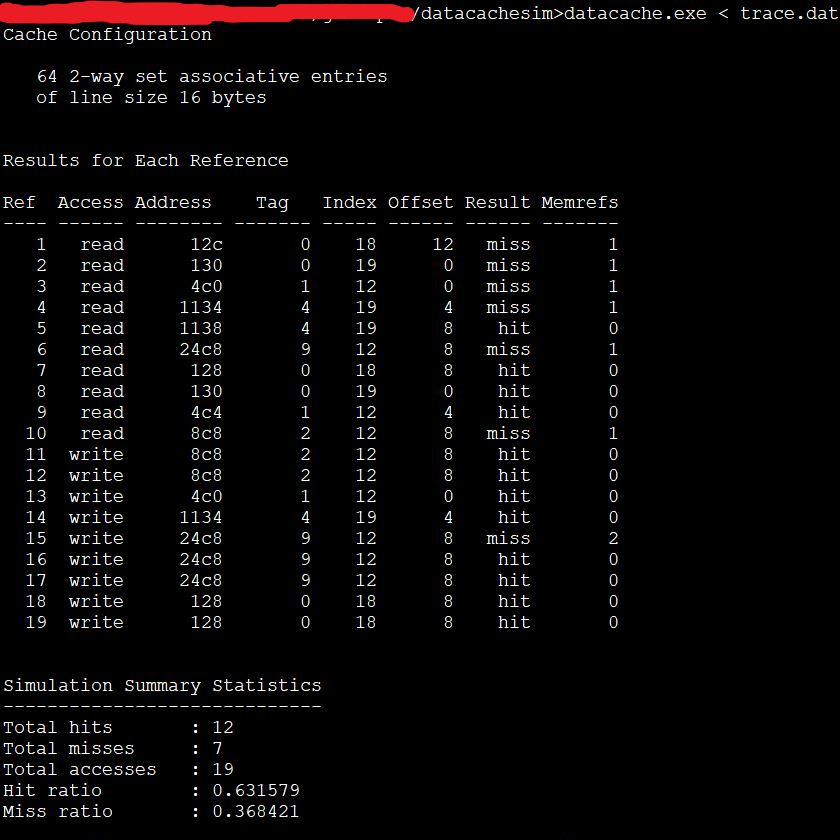
This program simulates a datacache using a LRU (least recently used) replacement algorithm and a write-back and write-allocate policy.
Check out the source code or try it yourself!
 Example run on my Linux machine (Mint distro)
Example run on my Linux machine (Mint distro)
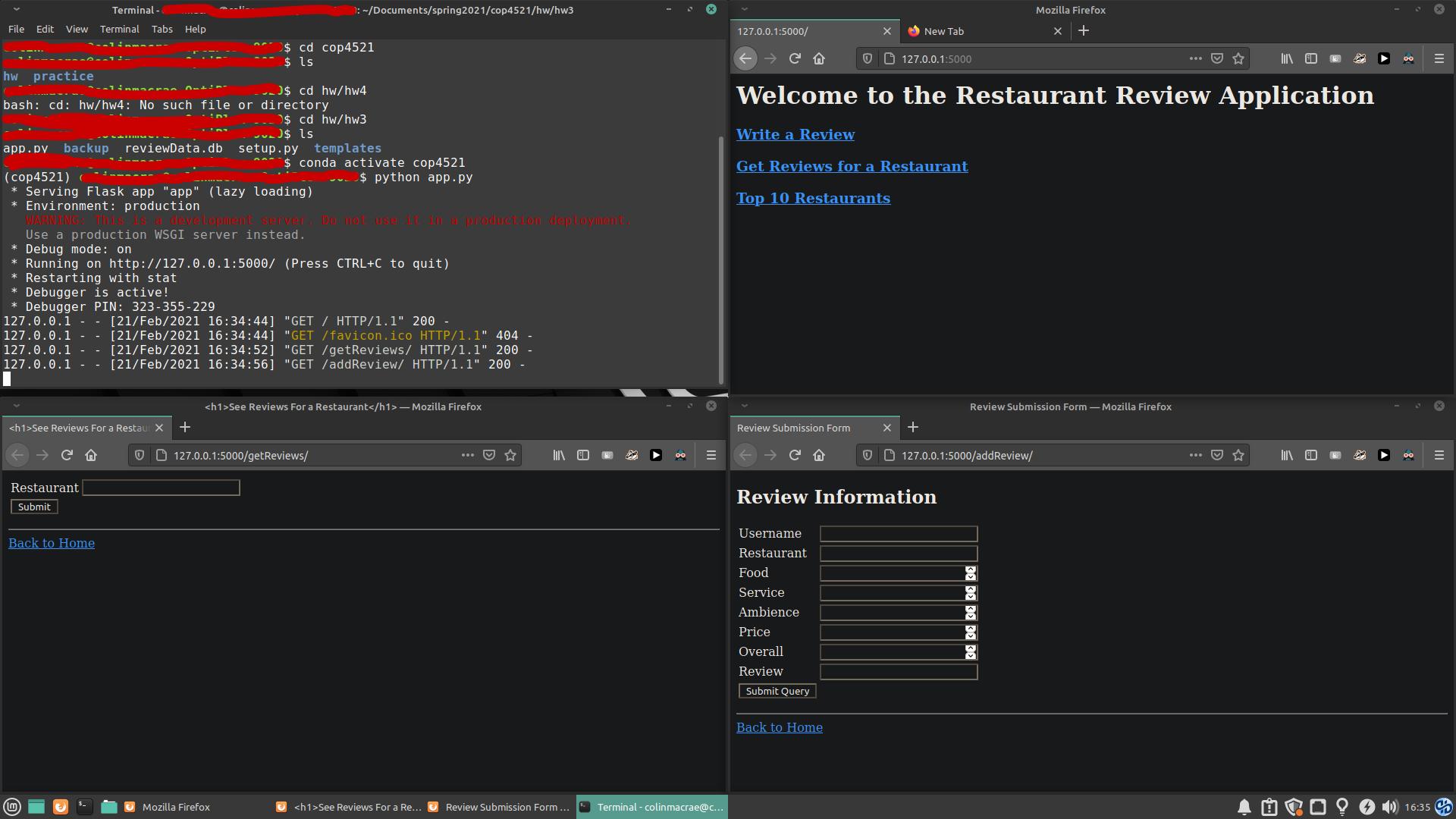
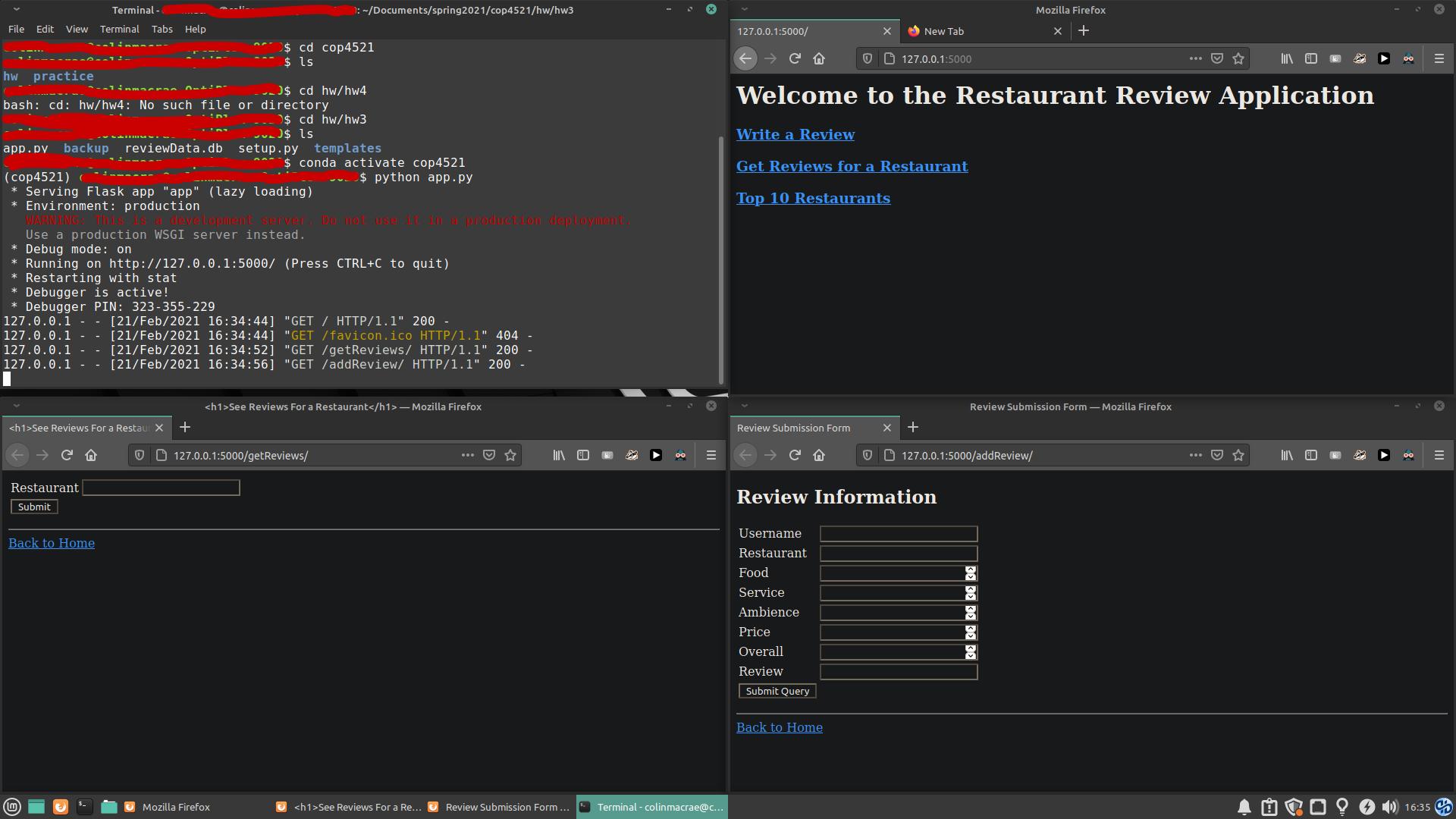
A set of python modules which create an SQL database for restaurant reviews and allow a user to interact with the database through html pages and Flask functions.
Check out the source code or try it yourself!
 Example run on tcsh shell
Example run on tcsh shell
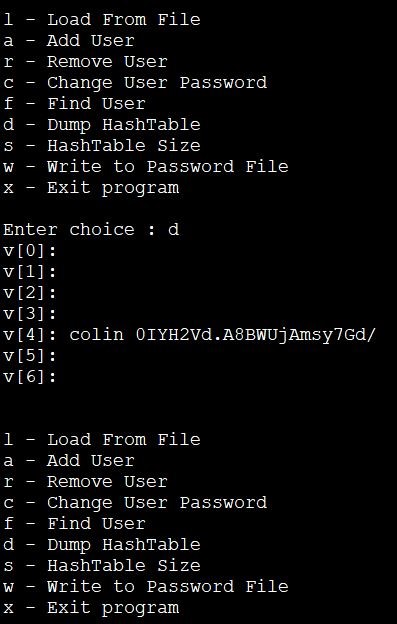
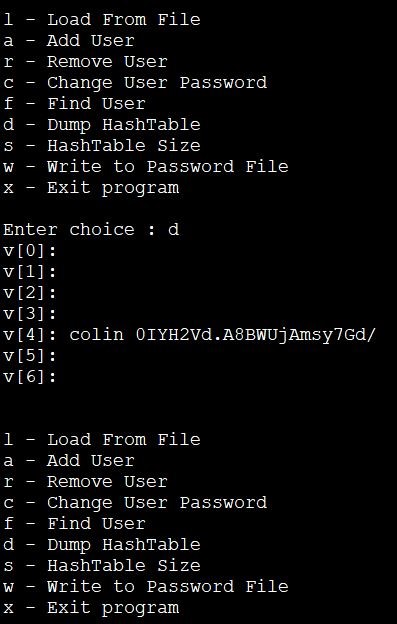
This program simulates a server containing usernames and encrypted passwords, implemented using a hashtable. Besides adding users/passwords, you can view the server's contents
within the terminal or print the formatted contents to a file.
Check out the source code or try it yourself!
I am a believer in learning by doing, and this website is a fantastic example of the success (and fun!) you can have with that attitude. Following some
guides on Youtube and elsewhere, I was able to take a template from HTML5 UP
and tailor it to my needs and desires. It forced me to experiment with CSS (which I had never touched before) and was a really great way to merge my creative side with coding.
All images were sourced from
Unsplash. Feel free to reach out if you have any questions or would like help with making a site of your own.
Check out the source code for this site!

 Example run on tcsh shell
Example run on tcsh shell Example run on my Linux machine (Mint distro)
Example run on my Linux machine (Mint distro) Example run on tcsh shell
Example run on tcsh shell