这篇文章的原名本来计划是「\(\rm\LaTeX\) 中怎么输入平面几何的全等和相似符号」, 听上去满满的技术范, 但其实是一篇吐槽文章, 只为收集一点吐槽能量.
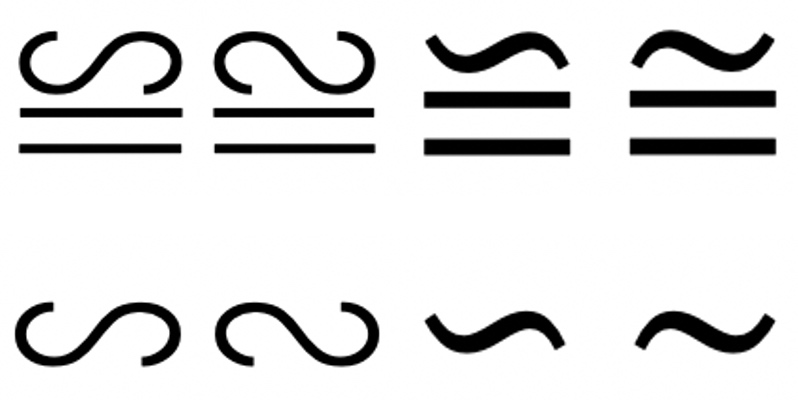
| 问题: 下图中有几种全等和相似符号的写法, 哪种才是对的呢? |
|---|
 |
我不知道你们看到这个问题的时候是什么感觉, 反正我发现这个居然会成为一个问题的时候, 心里感受到了一整个族群的神兽奔腾而过, 然后默念了一句「mdzz」。
背景简介
先解释一下这个问题为什么会成为问题, 原因主要有两点:
- 真的会有 mdzz 老师因为全等或相似符号的“写法不对”而给学生扣分!!!1 而这些老师对此存有执念的原因, 大概主要是由于“官方” (人民教育出版社) 标准教材上, 非常严格且美观的使用了前面这个图中的某一个特定写法.
- 目前普通人能用到的计算机排版工具以
Micro$oftWord 居多, 少数另类 (比方说我) 则会偏执的选择 \(\rm\TeX/\LaTeX\). 而似乎人民教育出版社并不使用这两种软件来制作出版物.
据说国内主要的出版社和杂志社报社使用的排版系统都是北大方正的产品, 我没见过这到底是一套什么样的排版系统, 只听闻是王选院士的作品.
然而很遗憾的是, 最近听到新闻说北大方正要被破产清算了, 不知道这个民族软件的优秀代表还能走多远, 是否有这样一种可能: 在可见的未来, 人民教育出版社也得另寻跟得上时代潮流的排版系统.
我的辛路历程
由于最近写讲义的时候忽然意识到, 如果我写出来的全等符号跟人教版教材不一致, 我可能会被指为「不专业」. 于是, 我开始为这个事情进行了艰难的探索.
在目前的 Word 中, 至少有三种不同的方式来输入这些符号: 最基本的方式就是直接插入特殊符号, 另外就是借助 MathType 或自带的公式编辑器来输入. 我使用过后的感觉是, 这三种方法无论哪种在实际操作起来都谈不上简便的, 并且效果都有明显的瑕疵. 但考虑到用 Word 来排版技术/学术性文档, 尤其是那种带公式的, 本来就会有很多让人膈应但又只能强忍的瑕疵, 所以相比之下, 这三种方法排版出来的效果也都还行.
而在 \(\rm\LaTeX\) 中, 这个问题就要复杂不少, 当然其中一个主要原因是 \(\rm\LaTeX\) 在用起来本来就比 Word 要复杂不少.
在 \(\rm\LaTeX\) 中, 与这些符号相关的有三个命令, 具体名称和排版效果见下表.2
| \(\rm\LaTeX\) 代码 | 效果 |
|---|---|
\cong |
\(\cong\) |
\sim |
\(\sim\) |
\backsim |
\(\backsim\) |
可以看到, 这三个符号的排版效果跟人教版教材上的都有明显差别, 如果细抠的话, 连拐弯方向都是一个需要探讨的问题.
相关链接: [知乎] 中文字体和西文字体中全等号“≌”上半边为什么是反的?但相似号“∽”却是统一的,然而拉泰赫却只有“~”?
