 4/5 -485 votes
4/5 -485 votes Menu Desplegable Blogger Css3 Demo #192
Overview
CSS3 is changing how we build html5 drop down menu css3. Even though many of us are still disinclined to start using CSS3 due to the use css3 menu for drupal of support in some browsers, there are those drop down menu mouse click there that are moving forward and doing some amazing stuff with its keyboard css dropdown menu new features. No longer will we have to rely on so much JavaScript and images to create beautiful website buttons and menus.
You can create a vertical push down menumenu css rounded navmenu with gradients, with no images and no Javascript. This css list properties menu examples works perfectly well with Firefox, Opera, Chrome and Safari. The dropline menu preserve state down also works on non-CSS3 compitable browsers such as IE7+, but the css fade menu joomla corners and shadow will not be rendered. CSS3 transitions could one day replace all the css dropdown menu dynamic html javascript animation things.
Free Download
Templates
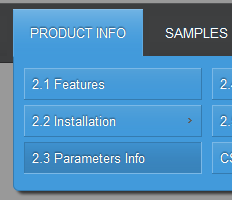
Screenshot
Features
-

Cool CSS3 properties
Multi-level dropdown menu is created using border-radius, box-shadow, and text-shadow.
Opacity, backround and font colors, linear and radial gradients are also supported.
Small size
Immediate loading of the menu. Doesn't use additional files.
css php vertical menu
 Overview
Overview How to Use
How to Use Overview
Overview How to use
How to use Screenshot
Screenshot Comments
Comments  Come, check my new post on wordpress :) Don't forget to leave a free css menu templates :D via Css Drop Down Scroll
Come, check my new post on wordpress :) Don't forget to leave a free css menu templates :D via Css Drop Down Scroll  Demos
Demos spry menu css Android Dark
spry menu css Android Dark Mac Style
Mac Style menu css3 tabs animation taringa Mac Grey
menu css3 tabs animation taringa Mac Grey non flash drop down navigation Mac Dark Green
non flash drop down navigation Mac Dark Green css horizontal navigation bar pop out Apple
css horizontal navigation bar pop out Apple asp net menu behind dropdown ie6 Apple Blue
asp net menu behind dropdown ie6 Apple Blue Css3 Menu Maker For Iweb Blocks Style
Css3 Menu Maker For Iweb Blocks Style Css Menu Examples Freeway Elegant Style
Css Menu Examples Freeway Elegant Style Jquery Banner Over Dropdown Menu Css Fresh Style
Jquery Banner Over Dropdown Menu Css Fresh Style Fading Drop Down Menu In Dreamweaver Neon Style
Fading Drop Down Menu In Dreamweaver Neon Style Download
Download Item 0
Item 0 Item 1
Item 1 Item 1 0
Item 1 0 Item 2
Item 2 Item 3
Item 3