Continuous deployment to Azure for ASP.NET Core, with VSTS
This tutorial shows you how to create an ASP.NET Core web app using Visual Studio and deploy it to Azure App Service using continuous deployment with VSTS.
备注
To complete this tutorial, you need a Microsoft Azure account. If you don't have an account, you can activate your MSDN subscriber benefits or sign up for a free trial. You will also need a Visual Studio Team Services account. If you don't have an account, you can sign up for free.
Prerequisites
This tutorial assumes you already have the following:
ASP.NET Core (runtime and tooling). Hosted Build Pool servers in VSTS already have RC2 tooling installed.
The Trackyon Advantage extension installed into your team services account. This adds an available zip task for later steps.
Setup VSTS Build
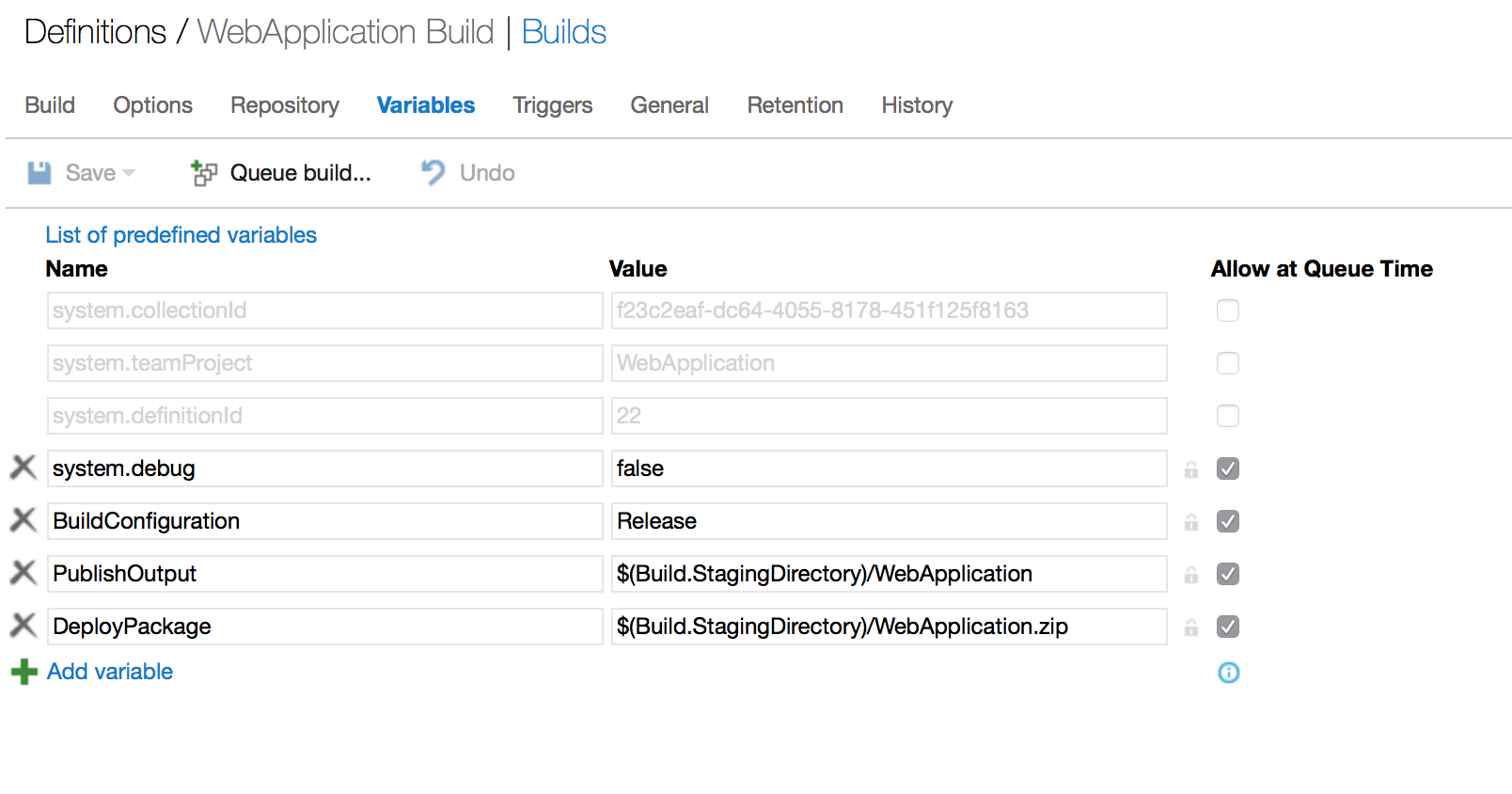
Setup some build variables to make later steps clearer and easier to retain consistent paths across build steps.
Create a variable for PublishOutput and set it to your desired path. We have used
$(Build.StagingDirectory)/WebApplicationCreate a variable for DeployPackage and set it to the path you would like the zipped web package to be at. We have used
$(Build.StagingDirectory)/WebApplication.zipto have it alongside our published output.
备注
If you are using hosted build agents to build your ASP.NET Core application, the host will try to cache packages. As the hosted servers won't retain the cache, you can skip this step and reduce restore times by adding another variable here:
- Name:
DOTNET_SKIP_FIRST_TIME_EXPERIENCE - Value:
true
- Name:
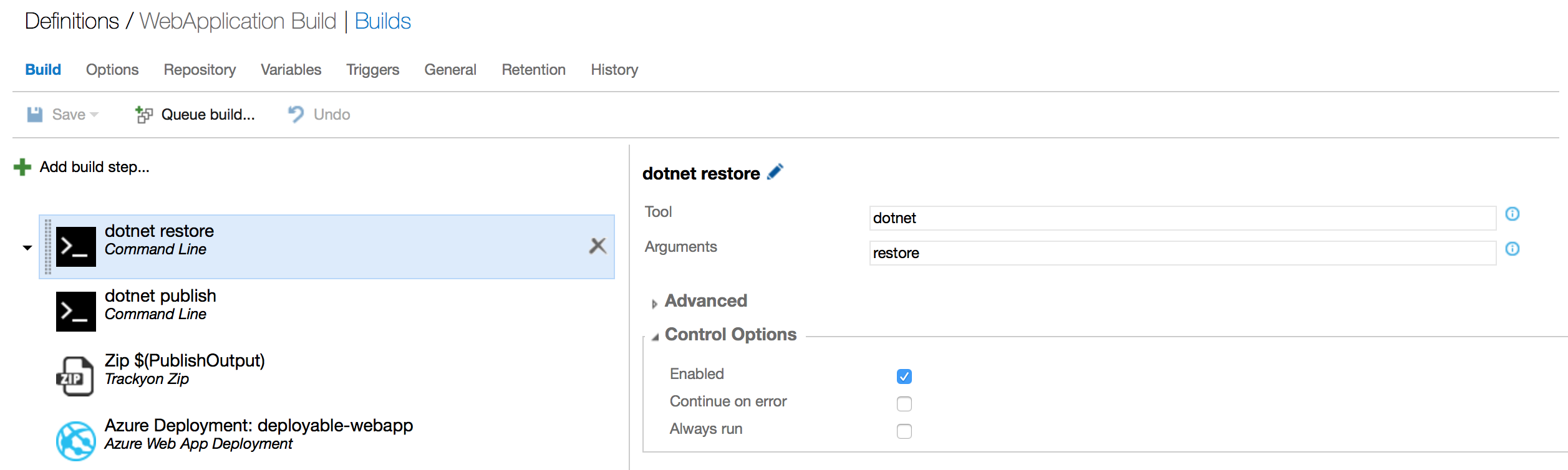
Use a Command Line build step to restore packages.
Click Add build step... and choose Utility > Command Line > Add
Set the arguments for the build step as:
Tool:
dotnetArguments:
restore

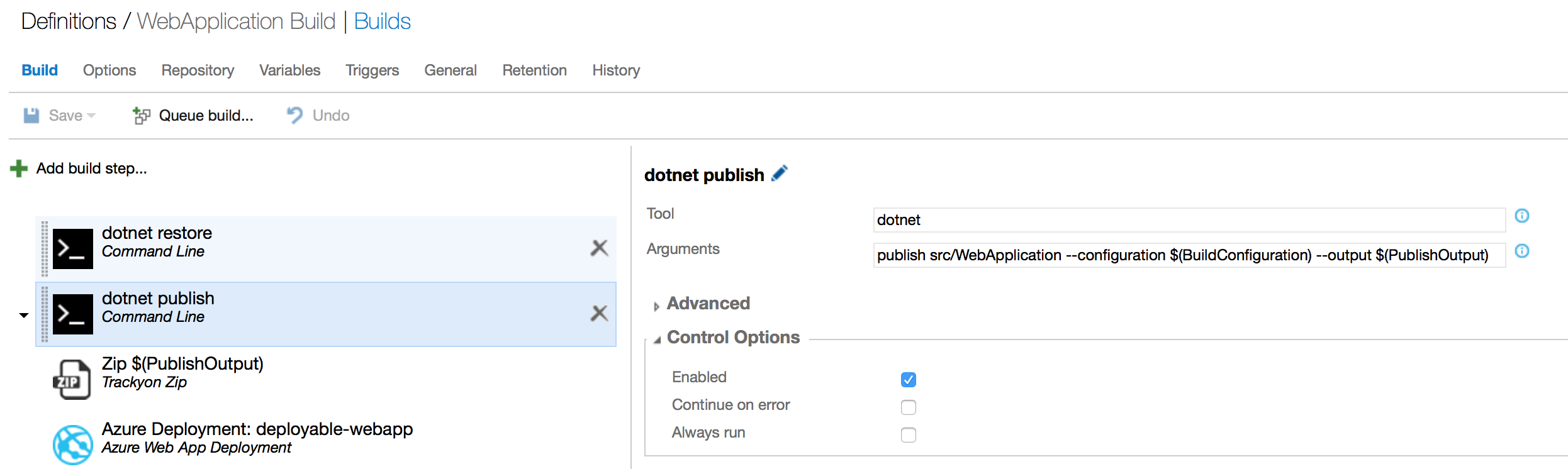
Use another Command Line build step to publish the project.
Click Add build step... and choose Utility > Command Line > Add
Set the arguments for the build step as:
Tool:
dotnetArguments:
publish src/WebApplication --configuration $(BuildConfiguration) --output $(PublishOutput)
Replace src/WebApplication to the path of your app to be deployed as appropriate

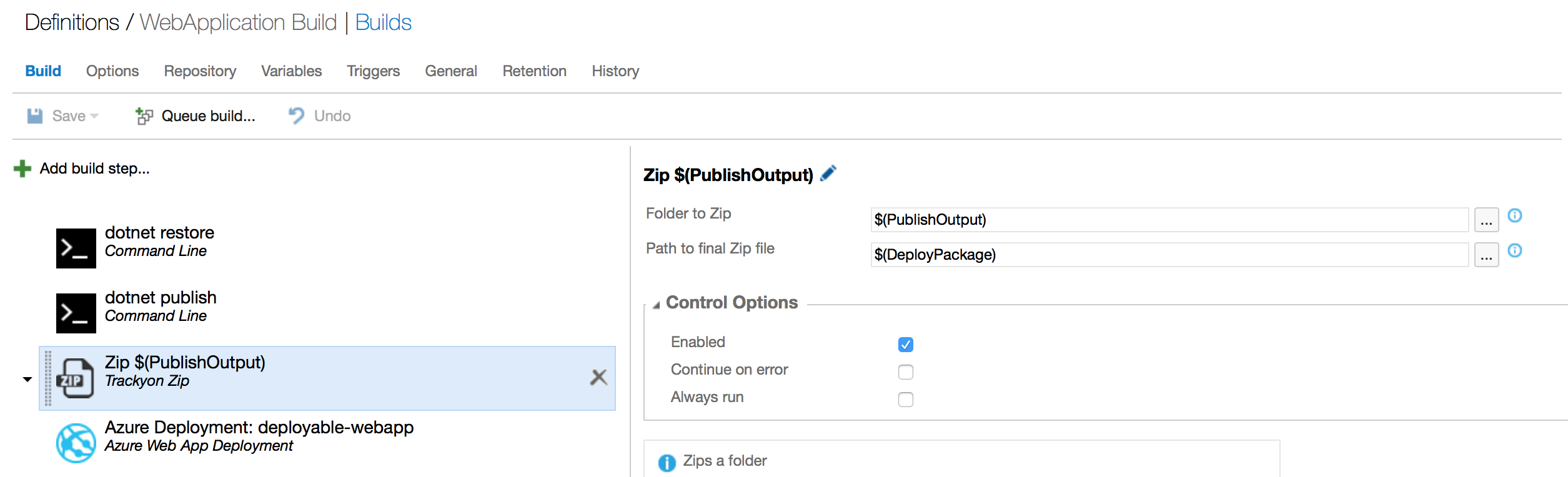
Compress the published output so it can be deployed to Azure App Service. We will use the Trackyon Advantage task we installed to zip the contents of our published output for deployment.
Click Add build step... and choose Utility > Trackyon Zip > Add
Set the arguments for the zip build step as:
Folder to Zip:
$(PublishOutput)Path to final Zip file:
$(DeployPackage)

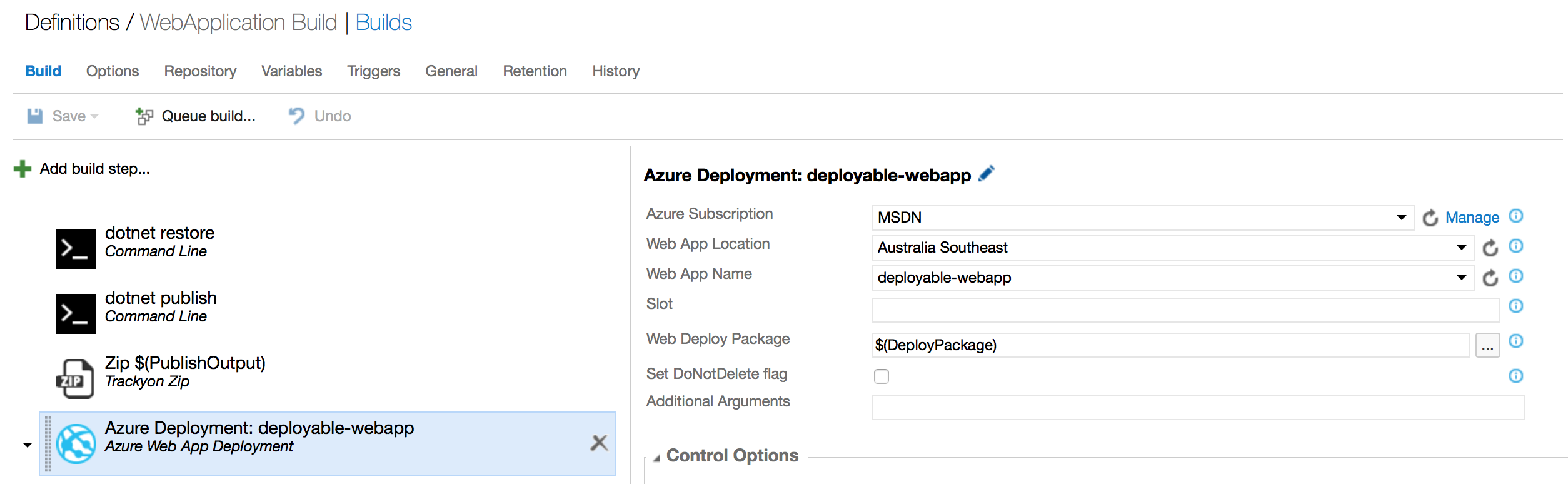
Use the Azure Web App Deployment build step to publish the compressed publish output to your Azure Web App. The Web Deploy Package will be the output of the contents compressed in step 4. In this case, we re-use the variable for it's path we setup earlier.
Click Add build step... and choose Deploy > Azure Web App Deployment > Add
Set the arguments for the deployment step as:
Azure Subscription:
Web App Location:
Web App Name:
Web Deploy Package:
$(DeployPackage)

Use VSTS Release
See Use VSTS to Build and Publish to an Azure Web App with Continuous Deployment, which shows how to configure a continuous delivery (CD) workflow for Azure App Service using Visual Studio Team Services. Azure Continuous Delivery in Team Services simplifies setting up a robust deployment pipeline to publish updates for your app to Azure App Service. The pipeline can be configured from the Azure portal to build, run tests, deploy to a staging slot, and then deploy to production.
VSTS Release management can alternatively be used to manage the release pipeline from the VSTS build. We require a small change to the build pipeline and setup of the release process.
If configured, remove the Azure Web App Deployment step from the VSTS build setup in the previous section.
Add a Copy and Publish Build Artifacts step to the build pipeline
Click Add build step... and choose Utility > Copy and Publish Build Artifacts > Add
Set the arguments for the copy and publish step as:
Contents:
$(DeployPackage)Artifact Name:
DeployPackageArtifact Type:
Server
You will be able to create a release definition and link to the Build definition and utilise the artifacts copied from step 2 here for publishing.