cellTree with vem


Input saved to /scratch/irc/personal/robrechtc/tmp//Rtmp8I3Sai/input:
data.rds
params.json
Attaching package: ‘dplyr’
The following objects are masked from ‘package:stats’:
filter, lag
The following objects are masked from ‘package:base’:
intersect, setdiff, setequal, union
Attaching package: ‘purrr’
The following object is masked from ‘package:jsonlite’:
flatten
Loading required namespace: cellTree
Computing LDA model using: VEM
Filtering out rows with standard deviation < 0.5 (101 -> 100)...
Loading required namespace: topicmodels
**** em iteration 10 ****
document 92
new alpha = 10.05345
**** em iteration 20 ****
document 92
new alpha = 4.00419
**** em iteration 30 ****
document 92
new alpha = 3.89400
final e step document 92
Model fit for k = 4 topics
Using rooting method: longest.path
Using root vertex: 79
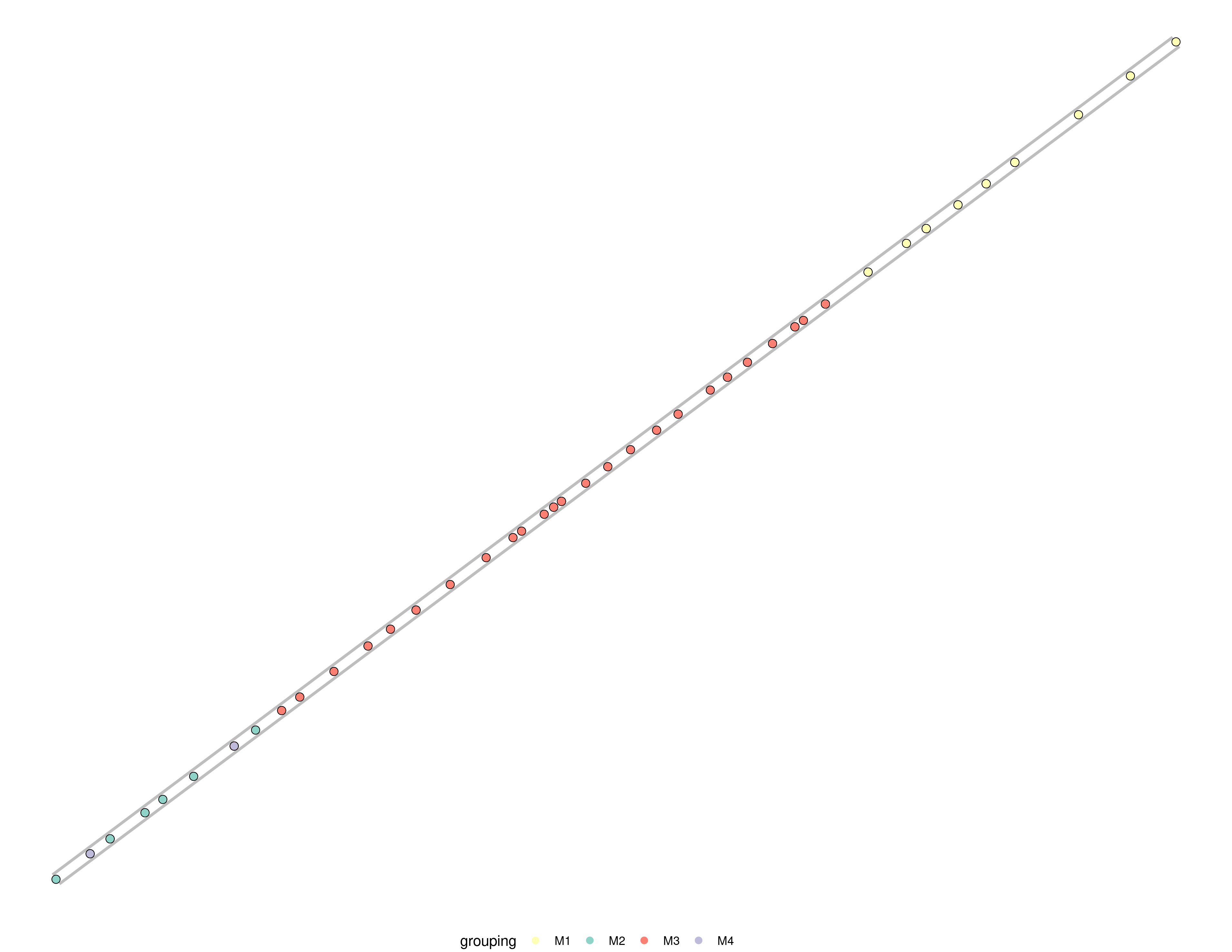
Adding branch #1:
[1] 85 81 88 14 7 23 52 25 30 50 28 45 72 77 80 6 20 83 21 86 42 76 62 3 59
[26] 56 26 10 87 73 33 18 34 31 66 39 60 5 67 15 68
Using branch width: 0.278 (width.scale.factor: 1.5)
Outliers: 0
Total number of branches: 1 (forks: 0)
Backbone fork merge (width: 0.278): 42 -> 42
Ranking all cells...
Computing tree layout...output saved in /scratch/irc/personal/robrechtc/tmp//Rtmp8I3Sai/output:
output.rds


Input saved to /scratch/irc/personal/robrechtc/tmp//RtmpOUTDeh/input:
data.rds
params.json
Attaching package: ‘dplyr’
The following objects are masked from ‘package:stats’:
filter, lag
The following objects are masked from ‘package:base’:
intersect, setdiff, setequal, union
Attaching package: ‘purrr’
The following object is masked from ‘package:jsonlite’:
flatten
Loading required namespace: cellTree
Computing LDA model using: VEM
Filtering out rows with standard deviation < 0.5 (101 -> 101)...
Loading required namespace: topicmodels
**** em iteration 10 ****
document 94
new alpha = 2.48084
**** em iteration 20 ****
document 94
new alpha = 2.68166
final e step document 94
Model fit for k = 4 topics
Using rooting method: longest.path
Using root vertex: 78
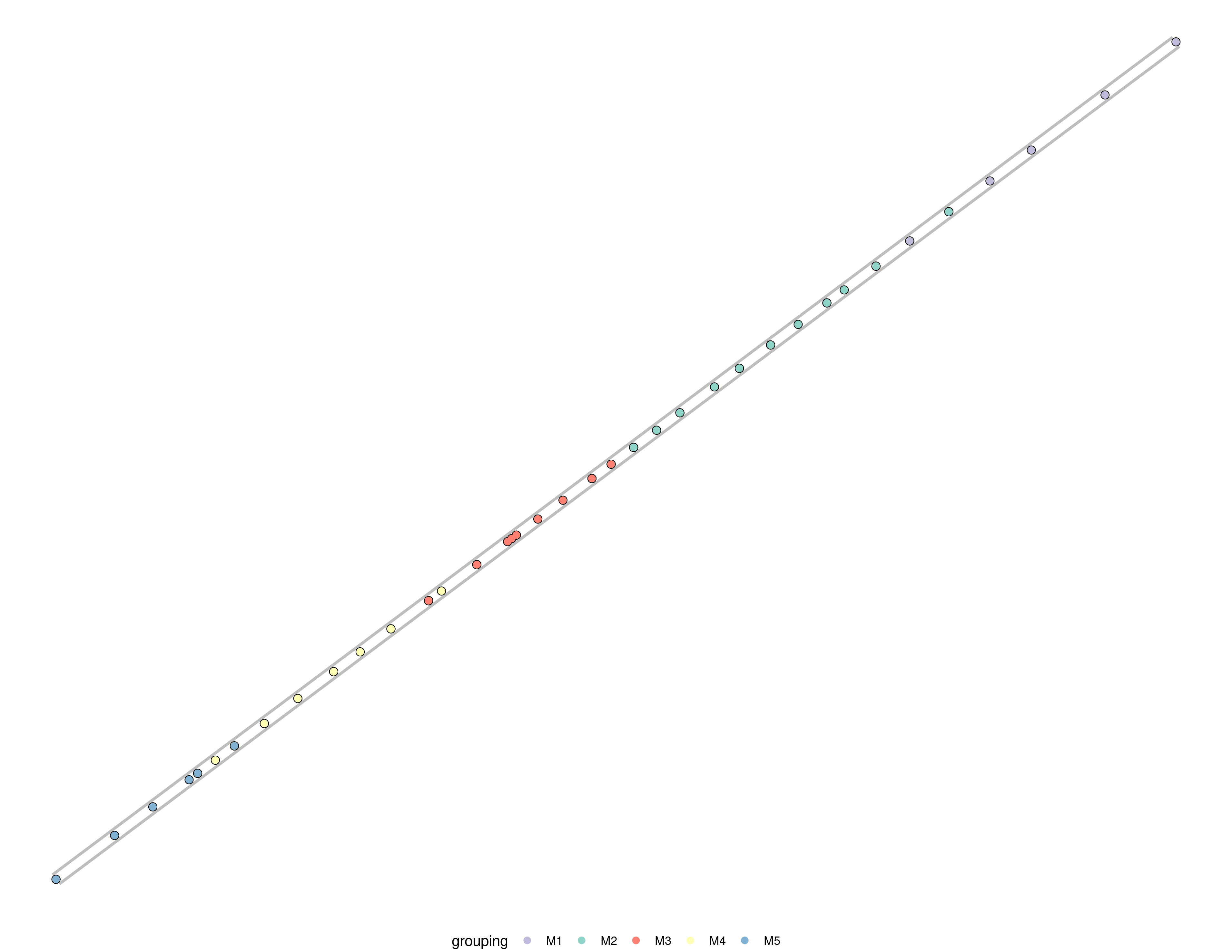
Adding branch #1:
[1] 17 89 63 5 51 11 39 77 2 54 86 19 68 9 91 10 67 3 72 36 33 6 65 29 49
[26] 4 22 71 21 34 60 59 46 92 74 55 27
Using branch width: 0.305 (width.scale.factor: 1.5)
Outliers: 0
Total number of branches: 1 (forks: 0)
Backbone fork merge (width: 0.305): 38 -> 38
Ranking all cells...
Computing tree layout...output saved in /scratch/irc/personal/robrechtc/tmp//RtmpOUTDeh/output:
output.rds


Input saved to /scratch/irc/personal/robrechtc/tmp//RtmpykLWQh/input:
data.rds
params.json
Attaching package: ‘dplyr’
The following objects are masked from ‘package:stats’:
filter, lag
The following objects are masked from ‘package:base’:
intersect, setdiff, setequal, union
Attaching package: ‘purrr’
The following object is masked from ‘package:jsonlite’:
flatten
Loading required namespace: cellTree
Computing LDA model using: VEM
Filtering out rows with standard deviation < 0.5 (4480 -> 4480)...
Loading required namespace: topicmodels
final e step document 238
Model fit for k = 4 topics
Using rooting method: longest.path
Using root vertex: 33
Adding branch #1:
[1] 7 180 115 228 58 149 87 50 74 231 113 183 171 185 53 218 110 82 205
[20] 182 12 234 145 170 101 72 79 60 31 5 14 108 76 157 153 107 137 162
[39] 188 23 133 34 146 158
Using branch width: 0.22 (width.scale.factor: 1.5)
Outliers: 0
Total number of branches: 1 (forks: 0)
Backbone fork merge (width: 0.22): 45 -> 45
Ranking all cells...
Computing tree layout...output saved in /scratch/irc/personal/robrechtc/tmp//RtmpykLWQh/output:
output.rds


Input saved to /scratch/irc/personal/robrechtc/tmp//RtmplY0S57/input:
data.rds
params.json
Attaching package: ‘dplyr’
The following objects are masked from ‘package:stats’:
filter, lag
The following objects are masked from ‘package:base’:
intersect, setdiff, setequal, union
Attaching package: ‘purrr’
The following object is masked from ‘package:jsonlite’:
flatten
Loading required namespace: cellTree
Computing LDA model using: VEM
Filtering out rows with standard deviation < 0.5 (3379 -> 3379)...
Loading required namespace: topicmodels
final e step document 355
Model fit for k = 4 topics
Using rooting method: longest.path
Using root vertex: 127
Adding branch #1:
[1] 68 144 125 96 99 120 85 106 88 92 112 104 137 142 103 26 135 128 115
[20] 80 119 72 132 249 15 18 13 308 33 63 178 21 337 289 326 252 168 158
[39] 347 237 310 281 229 261 234 327 191 268 349 324 207 224 205 208 221 171 209
Using branch width: 0.0576 (width.scale.factor: 1.5)
Outliers: 5
Total number of branches: 1 (forks: 0)
Backbone fork merge (width: 0.0576): 58 -> 58
Ranking all cells...
Computing tree layout...output saved in /scratch/irc/personal/robrechtc/tmp//RtmplY0S57/output:
output.rds


Input saved to /scratch/irc/personal/robrechtc/tmp//Rtmplk1Rxc/input:
data.rds
params.json
Attaching package: ‘dplyr’
The following objects are masked from ‘package:stats’:
filter, lag
The following objects are masked from ‘package:base’:
intersect, setdiff, setequal, union
Attaching package: ‘purrr’
The following object is masked from ‘package:jsonlite’:
flatten
Loading required namespace: cellTree
Computing LDA model using: VEM
Filtering out rows with standard deviation < 0.5 (101 -> 101)...
Loading required namespace: topicmodels
**** em iteration 10 ****
document 95
new alpha = 7.68228
**** em iteration 20 ****
document 95
new alpha = 4.24082
**** em iteration 30 ****
document 95
new alpha = 4.18931
final e step document 95
Model fit for k = 4 topics
Using rooting method: longest.path
Using root vertex: 48
Adding branch #1:
[1] 67 95 51 34 40 27 31 71 28 68 47 54 42 15 84 10 93 59 75 86 55 58 61 35 78
[26] 4 8 56 39 92
Using branch width: 0.431 (width.scale.factor: 1.5)
Outliers: 0
Total number of branches: 1 (forks: 0)
Backbone fork merge (width: 0.431): 31 -> 31
Ranking all cells...
Computing tree layout...output saved in /scratch/irc/personal/robrechtc/tmp//Rtmplk1Rxc/output:
output.rds
