Distribución rectangular ó uniforme
De esta función de probabilidad se distinguen 2 formas una discreta y otra continua:
Ejemplo forma continua:
Un autobús llega siempre a una parada particular entre las 8:00 y las 8:10 a.m. la probabilidad de que llegue en cualquier subintervalo dado es proporcional sólo a la duración del subintervalo.
Es igual de probable que llegue entre las 8:00 y 8:02 a que llegue entre las 8:06 y las 8:08. Denote con Y el tiempo que una persona deba esperar para que llegue el autobús si llegó a la parada exactamente a las 8:00.
\[P(0 ≤ Y ≤ 2) = P(6 ≤ Y ≤ 8)\]
En una distribución rectangular cada valor en un intervalo ó valor (Continua o discreta) tiene la misma probabilidad, o sea la función de densidad de probabilidad es constante en este intervalo o valor.
| Uniforme | Discreta \(x=1,2,3,...k\) | Continua \(a,b \quad \varepsilon \quad \mathbb{R}\) |
|---|---|---|
| E(x) | \(\frac{k+1}{2}\) | \(\frac{a+b}{2}\) |
| \(E(x^2)\) | \(\frac{2k^2+3k+1}{6}\) | \(\frac{(a^2+ab+b^2)}{3}\) |
| V(x) | \[\frac{k^2-1}{12}\] | \[\frac{(b-a)^2}{12}\] |
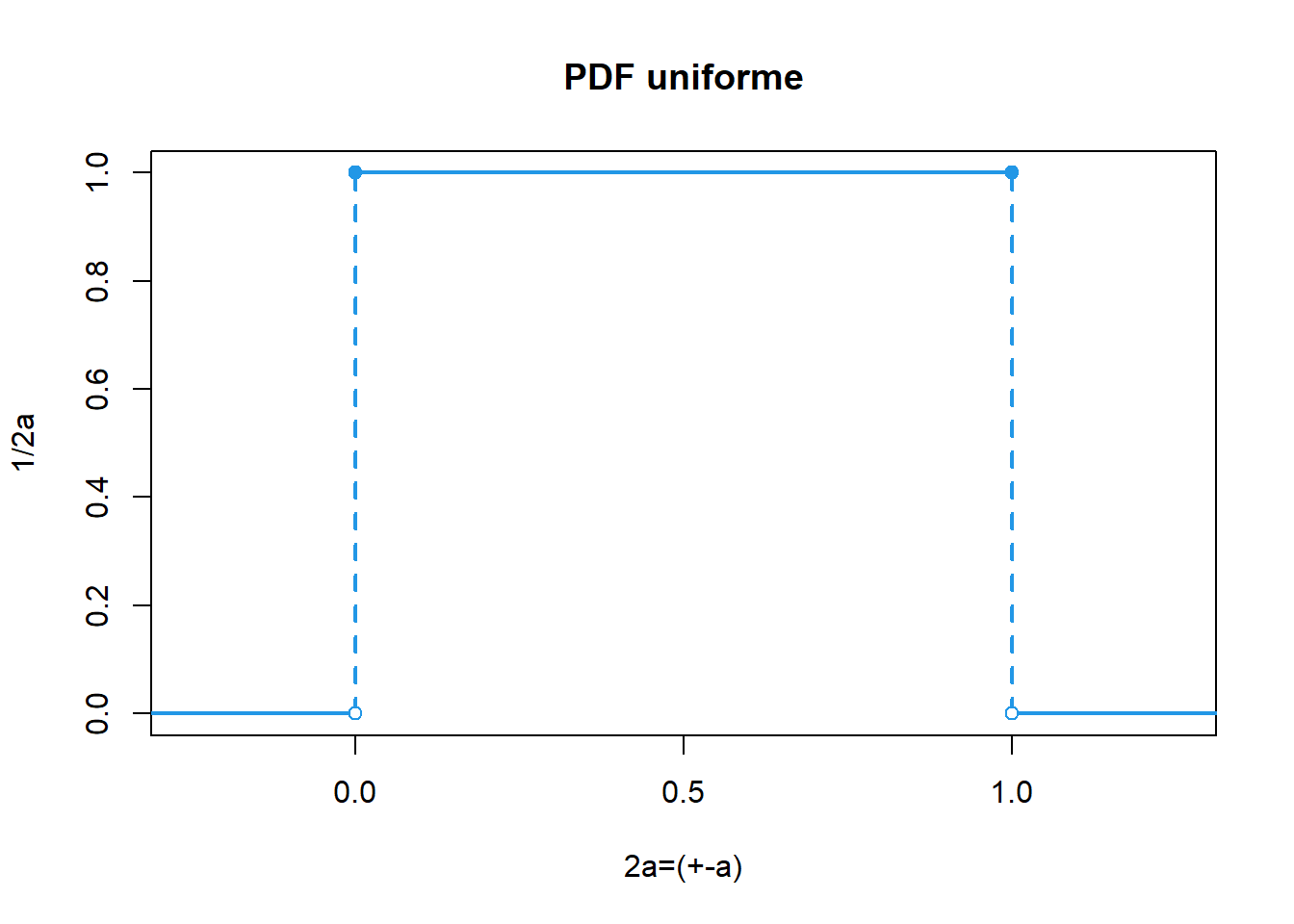
| f(x) | \[\begin{cases} \frac{1}{b-a}, & \mbox{si x $\varepsilon \quad \mathbb{R}$,}\\ 0, & \mbox{e.o.c.} \end{cases} \] | |
| F(x) | \[P(x \leq \frac{x-a}{b-a}) \] | |
| Notación | \(X∼U(a,b)\) |
\(a,b \quad \varepsilon \quad \mathbb{R}\):
Forma discreta
Demostración E(x)
\[E(x)=\sum_{i=1}^n x*f(x)\] \[E(x)=\sum_{i=1}^n x*\frac{1}{k}\] \[E(x)=1*\frac{1}{k}+2*\frac{1}{k}+3*\frac{1}{k}+...+k*\frac{1}{k}\] en general
\[E(X)=\frac{1}{k}\sum_{i=1}^k i\]
pero
\[\sum_{i=1}^k i=\frac{k(k+1)}{2} \] entonces: \[E(x)=\frac{(k+1)}{2} \]
Demostración \(E(x^2)\)
\[E(x^2)=\sum_{i=1}^k x^2*f(x)\] \[E(x^2)=\sum_{i=1}^n x^2*\frac{1}{k}\] pero
\[\sum_{i=1}^k x^2=\frac{k(k+1)(2k+1)}{6} \] entonces:
\[E(x^2)=\frac{1}{k}\frac{k(k+1)(2k+1)}{6}\] \[E(x^2)=\frac{(k+1)(2k+1)}{6}\] \[E(x^2)=\frac{(2k^2+3k+1)}{6}\]
Continua
- El hecho de que \(P(X = c)= 0\) cuando X es continua tiene una importante consecuencia práctica: La probabilidad de que X quede en algún intervalo entre a y b no depende desi el límite inferior a o el límite superior b está incluido en el cálculo de probabilidad
\[P(a \leq X \leq b)=P(a< X <b)=P(a\leq X < b)= P(a < X \leq b)\]

Se usa para estimar la incertidumbre cuando:
Un certificado da unos límites sin especificar el nivel de confianza (por ejemplo, 25 mL \(\pm\) 0,05 mL)
Se ha hecho una estimación en forma de un rango máximo (\(\pm\)a) sin conocimiento de la forma de la distribución.
https://huggingface.co/spaces/FreddyHernandez/discrete_uniform
El rango de una distribución de probabilidad se refiere al conjunto de todos los posibles valores que puede tomar una variable aleatoria en esa distribución. Es la diferencia entre el valor máximo y el valor mínimo de esta variable.
Algunas variables aleatorias continuas en física, administración y ciencias biológicas tienen distribuciones de probabilidad aproximadamente uniformes. Por ejemplo, suponga que el número de eventos, como las llamadas que entran en un conmutador, que se presentan en el intervalo (0, t) tienen una distribución de Poisson. Si se sabe que exactamente uno de estos eventos ha ocurrido en el intervalo (0, t), entonces el tiempo real del suceso está distribuido de manera uniforme en este intervalo.
Ejemplo La llegada de clientes a una caja en un establecimiento sigue una distribución de Poisson. Se sabe que durante un periodo determinado de 30 minutos, un cliente llega a la caja. Encuentre la probabilidad de que el cliente llegue durante los últimos 5 minutos del periodo de 30 minutos.
Solución
El tiempo real de llegada sigue una distribución uniforme en el intervalo de (0, 30). Si Y denota el tiempo de llegada, entonces \[P(25 ≤Y ≤30)=\int_{25}^{30}=\frac{30-25}{30}=\frac{5}{30}=\frac{1}{6}\] La probabilidad de que la llegada ocurra en cualquier otro intervalo de 5 minutos también es 1/6.
Ejercicios
1. Suponga que la temperatura de reacción X (en °C) en cierto proceso químico tiene una distribución uniforme con A=-5 y B= 5.
Calcule P(X < 0).
Calcule P(2.5 < X < 2.5)
Calcule \(P( -2\leq X \leq 3)\)
Para que k satisfaga -5<k< k+ 4< 5, calcule P(k < X < k+ 4).
2. Se cree que el tiempo X (min) para que un ayudante de laboratorio prepare el equipo para cierto experimento tiene una distribución uniforme con A= 25 y B=35.
Determine la función de densidad de probabilidad de X y trace la curva de densidad de correspondiente.
¿Cuál es la probabilidad de que el tiempo de preparación exceda de 33 min?
¿Cuál es la probabilidad de que el tiempo de preparación esté dentro de dos min del tiempo medio? [Sugerencia: Identifique $$en la gráfica de f(x).]
Con cualquier a de modo que 25 <a <a +2 <35, ¿cuál es la probabilidad de que el tiempo de preparación esté entre a y a+2 min?
f (x) =0.1 para 25<x<35 y 0 de otro modo
0.20 c. 0.40 d. 0.20
3. El artículo “Modeling Sediment and Water Column Interactions for Hidrophobic Pollutants” (Water Research, 1984: 1169-1174) sugiere la distribución uniforme en el intervalo (7.5, 20) como modelo de profundidad (cm) de la capa de bioturbación en sedimento en una región.
¿Cuáles son la media y la varianza de la profundidad?
¿Cuál es la función de distribución acumulativa de la profundidad?
¿Cuál es la probabilidad de que la profundidad observada sea cuando mucho de 10? ¿Entre 10 y 15?
4. Sea X=el tiempo que una cabeza de lectura/escritura requiere para localizar un registro deseado en un dispositivo de memoria de disco de computadora una vez que la cabeza se ha colocado sobre la pista correcta. Si los discos giran una vez cada 25 milisegundos, una suposición razonable es que X está uniformemente distribuida en el intervalo [0, 25]. a. Calcule P(10<X<20). b. Calcule P(X>10). c. Obtenga la función de distribución acumulativa F(X). d. Calcule E(X) y sd.
- El espesor del borde de un componente de una aeronave está distribuido de manera uniforme entre 0.95 y 1.05 milímetros.
Obtenga la función de distribución acumulada del espesor del borde.
Calcule la proporción de bordes cuyo espesor es mayor que 1.02 milímetros.
¿Qué espesor está excedido por el 90% de los bordes?
Calcule la media y la varianza del espesor del borde.