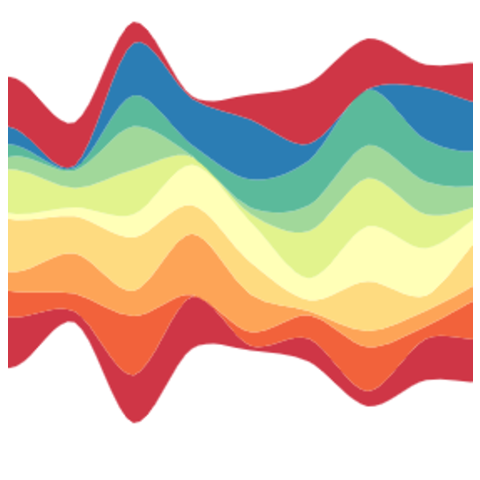
streamgraph package.
It is relatively straightforward to build a streamgraph in R thanks to
the streamgraph package.
The streamgraph package is a html widget. It means that
your output will automatically be interactive. Hover a group to
highlight it, get its name and its exact value. If for some reason you
need to export it to png or pdf, it is
possible thanks to the
webshot
package.