Caracteristicas:
Circuito integrado TTL 74LS08 que consta de cuatro compuertas AND de dos entradas independientes.
Valores normales de funcionamiento de la compuerta

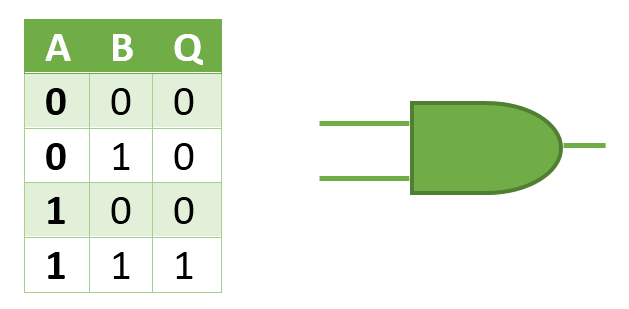
Tabla de verdad y simbolo
Operacion : Q=A.B

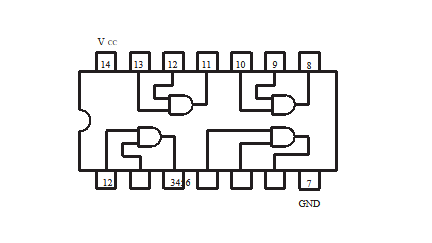
Diagrama interno:
Diagrama interno de las patas y las entradas de la compuerta

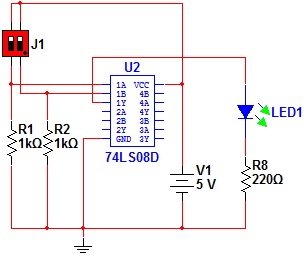
Ejemplo practico de su uso:
MATERIALES:
Una compuerta 74ls08(u2), dos resistencias de 1/4 watt de 1000 ohmios(R1-R2) , una resistencia de 1/4 watt de 220 ohmios(R3),un led de cualquier color,un dip-switch doble(J1), un protoboard.

Al conmutar el disp-switch tomando en cuenta que cada uno representa una de las dos entradadas a una de las compuertas del IC podemos comporobar que la tabla de verdad se cumple siendo el led la salida de esta compurta ,lo mismo aplica con las otras compuertas.
