## Configure an Entra ID Application
1. Sign in to the [Azure portal](https://portal.azure.com) using either a work or school account or a personal Microsoft account.
1. If your account gives you access to more than one tenant, select your account in the top right corner, and set your portal session to the desired Azure AD tenant
(using **Switch Directory**).
1. In the left-hand navigation pane, select the **Microsoft Entra ID** service, and then select **App registrations**.
#### Register the client app (WpfApp)
1. Navigate to the Microsoft identity platform for developers [App registrations](https://go.microsoft.com/fwlink/?linkid=2083908) page.
1. Select **New registration**.
- In the **Name** section, enter a meaningful application name that will be displayed to users of the app, for example `Presence Light`.
- In the **Supported account types** section, select **Accounts in any organizational directory and personal Microsoft accounts (e.g. Skype, Xbox, Outlook.com)**.
- Select **Register** to create the application.
1. On the app **Overview** page, find the **Application (client) ID** value and record it for later. You'll need it to configure the Visual Studio configuration file for this project.
1. In the list of pages for the app, select **Authentication**.
1. In the **Redirect URIs** list, under **Suggested Redirect URIs for public clients (mobile, desktop)** be sure to add https://login.microsoftonline.com/common/oauth2/nativeclient.
1. Select **Save**.
1. Configure Permissions for your application. To that extent in the list of pages click on **API permissions**
- click the **Add a permission** button and then,
- Ensure that the **Microsoft APIs** tab is selected
- In the *Commonly used Microsoft APIs* section, click on **Microsoft Graph**
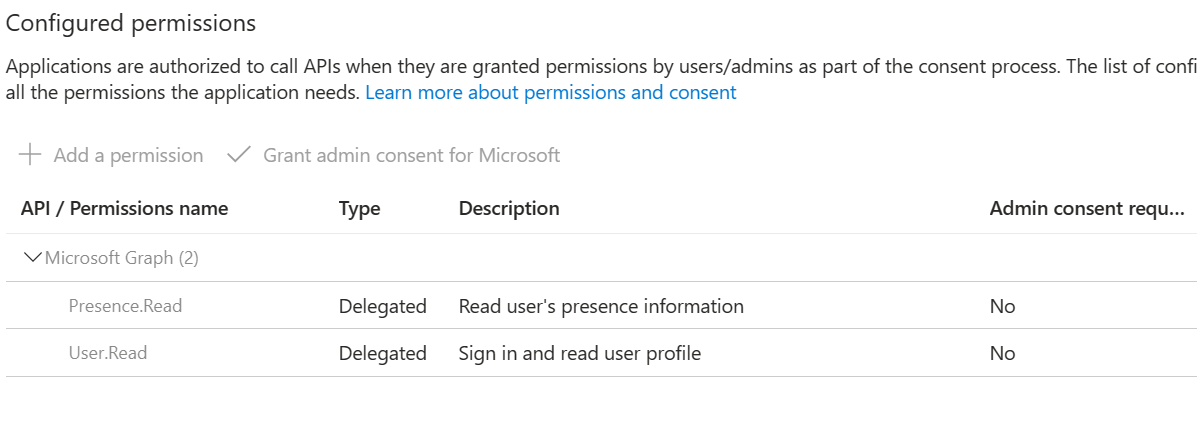
- In the **Delegated permissions** section, ensure that the right permissions are checked: **Presence.Read, User.Read**. Use the search box if necessary. It should look like this

#### Configure the code to use your application's coordinates
1. Collect the Application ID and Tenant ID from your newly created App
