Create plotting regions for a whole track
circos.trackPlotRegion.RdCreate plotting regions for a whole track
circos.trackPlotRegion( sectors = NULL, x = NULL, y = NULL, ylim = NULL, force.ylim = TRUE, track.index = NULL, track.height = circos.par("track.height"), track.margin = circos.par("track.margin"), cell.padding = circos.par("cell.padding"), bg.col = NA, bg.border = "black", bg.lty = par("lty"), bg.lwd = par("lwd"), panel.fun = function(x, y) {NULL}, factors = sectors)
Arguments
| sectors | A |
|---|---|
| factors | The same as |
| x | Data on x-axis. It is only used if |
| y | Data on y-axis |
| ylim | Range of data on y-axis |
| force.ylim | Whether to force all cells in the track to share the same |
| track.index | Index for the track which is going to be created/updated. If the specified track has already been created, this function just updated corresponding track with new plot. If the specified track is |
| track.height | Height of the track. It is the percentage to the radius of the unit circles. The value can be set by |
| track.margin | only affect current track |
| cell.padding | only affect current track |
| bg.col | Background color for the plotting regions. It can be vector which has the same length of sectors. |
| bg.border | Color for the border of the plotting regions. It can be vector which has the same length of sectors. |
| bg.lty | Line style for the border of the plotting regions. It can be vector which has the same length of sectors. |
| bg.lwd | Line width for the border of the plotting regions. It can be vector which has the same length of sectors. |
| panel.fun | Panel function to add graphics in each cell, see "details" section and vignette for explanation. |
Details
This function tends to be a high-level plotting function, which means,
you must first call this function to create plotting regions, then those
low-level graphic function such as circos.points, circos.lines can be
applied.
Currently, all the cells that are created in a same track sharing same height, which means, there is no cell has larger height than others.
Since ranges for values on x-axis has already been defined by circos.initialize, only
ranges for values on y-axis should be specified in this function.
There are two ways to identify the ranges for values on y-axes either by y
or ylim. If y is set, it must has the same length as factors and the ylim for each cell is calculated
from y values. Also, the ylim can be specified from ylim which can be a two-element vector or a matrix which
has two columns and the number of rows is the same as the length of the levels of the factors.
If there is no enough space for the new track or the new track overlaps with other tracks, there will be an error.
If factors does not cover all sectors, the cells in remaining unselected
sectors would also be created but without drawing anything. The ylim for these cells
are the same as that in the last created cell.
The function can also update a already-created track if the index for the track is specified. If updating an existed track, those parameters related to the position (such as track height and track margin) of the plotting region can not be changed.
Panel
panel.fun provides a convenient way to add graphics in each cell when initializing the
tracks. The self-defined function needs two arguments: x and y which correspond to the data points
in the current cell. When factors, x, and y are set in circos.trackPlotRegion, a subset of x
and y are split by factors and are sent to panel.fun in the "current" cell.
circos.trackPlotRegion creates plotting regions one by one on the track and
panel.fun adds graphics in the 'current' cell after the plotting region for a certain cell has been
created.
See vignette for examples of how to use this feature.
See also
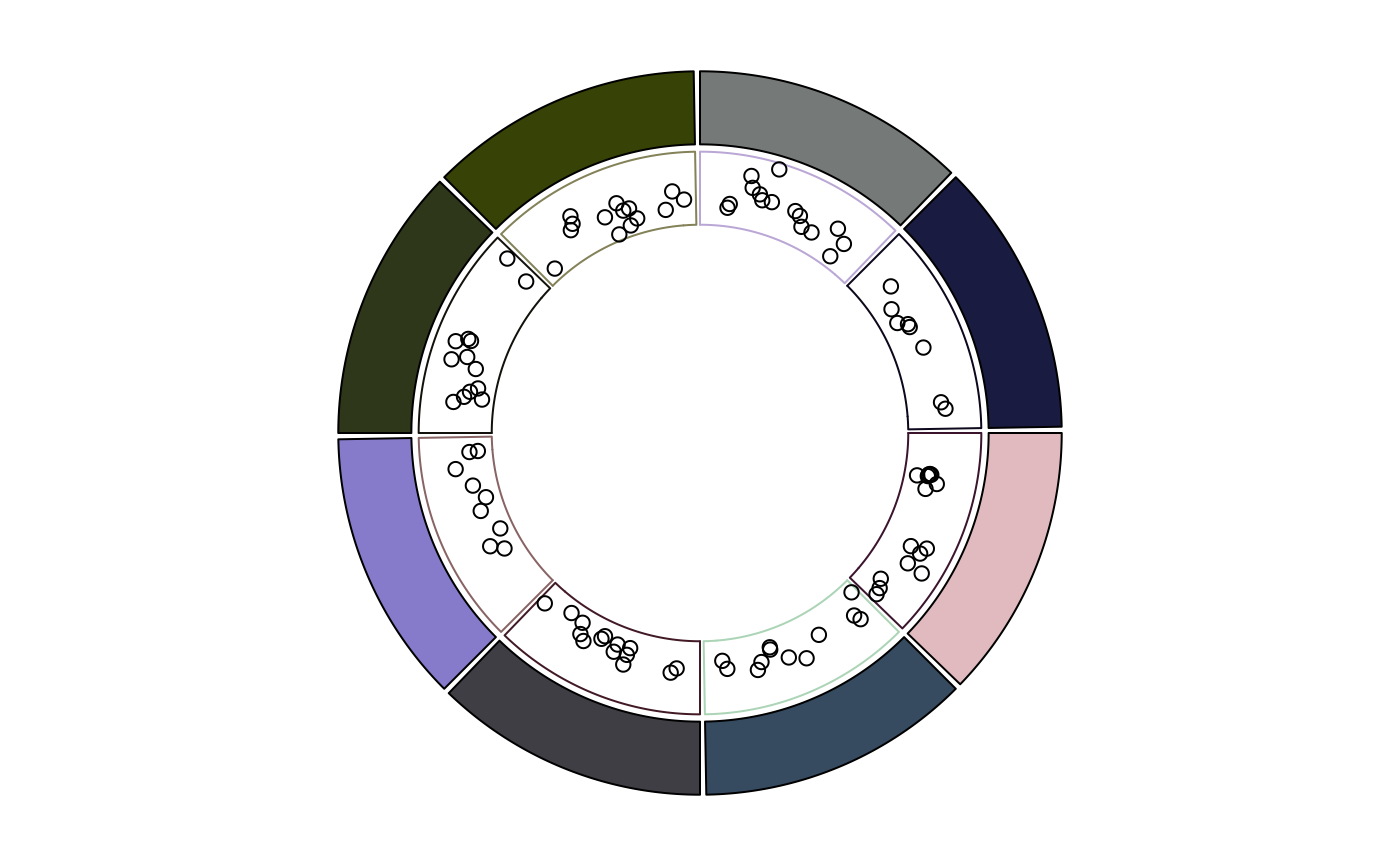
Examples
set.seed(123) df = data.frame(fa = sample(letters[1:8], 100, replace = TRUE), x = runif(100), y = rnorm(100)) circos.track(ylim = c(0, 1), bg.col = rand_color(8))circos.track(df$fa, x = df$x, y = df$y, panel.fun = function(x, y) { circos.points(x, y) }, track.height = 0.2, bg.border = rand_color(8))