{
"cells": [
{
"cell_type": "markdown",
"metadata": {
"nbsphinx": "hidden"
},
"source": [
"[Index](Index.ipynb) - [Back](Widget Styling.ipynb) - [Next](Widget Asynchronous.ipynb)"
]
},
{
"cell_type": "markdown",
"metadata": {
"slideshow": {
"slide_type": "slide"
}
},
"source": [
"# Building a Custom Widget - Email widget"
]
},
{
"cell_type": "markdown",
"metadata": {},
"source": [
"This tutorial shows how to build a simple email widget using the TypeScript widget cookiecutter: https://github.com/jupyter-widgets/widget-ts-cookiecutter\n",
"\n",
""
]
},
{
"cell_type": "markdown",
"metadata": {},
"source": [
"## Setup a dev environment\n",
"\n",
"### Install conda with miniconda\n",
"\n",
"We recommend installing `conda` using `miniconda`.\n",
"\n",
"Instructions are available on the [conda installation documentation](https://docs.conda.io/projects/conda/en/latest/user-guide/install/index.html).\n",
"\n",
"### Create a new conda environment with the dependencies\n",
"\n",
"Next create a conda environment that includes:\n",
"\n",
"1. the latest release of JupyterLab or the classic notebook\n",
"2. [cookiecutter](https://github.com/cookiecutter/cookiecutter): the tool you will use to bootstrap the custom widget\n",
"3. [NodeJS](https://nodejs.org): the JavaScript runtime you'll use to\n",
" compile the web assets (e.g., TypeScript, CSS) for the custom widget\n",
"\n",
"To create the environment, execute the following command:\n",
"\n",
"```bash\n",
"conda create -n ipyemail -c conda-forge jupyterlab jupyter-packaging cookiecutter nodejs yarn python\n",
"```\n",
"\n",
"Then activate the environment with:\n",
"\n",
"```bash\n",
"conda activate ipyemail\n",
"```\n",
"\n",
"## Create a new project\n",
"\n",
"### Initialize the project from a cookiecutter\n",
"\n",
"It is usually recommended to bootstrap the widget with `cookiecutter`.\n",
"\n",
"Two cookiecutter projects are currently available:\n",
"\n",
"- [widget-ts-cookiecutter](https://github.com/jupyter-widgets/widget-ts-cookiecutter): To create a custom widget in TypeScript\n",
"- [widget-cookiecutter](https://github.com/jupyter-widgets/widget-cookiecutter): To create a custom widget in JavaScript\n",
"\n",
"In this tutorial, we are going to use the TypeScript cookiecutter, as many of the existing widgets are written in TypeScript.\n",
"\n",
"To generate the project, run the following command:\n",
"\n",
"```bash\n",
"cookiecutter https://github.com/jupyter-widgets/widget-ts-cookiecutter\n",
"```\n",
"\n",
"When prompted, enter the desired values as follows:\n",
"\n",
"```bash\n",
"author_name []: Your Name\n",
"author_email []: your@name.net\n",
"github_project_name []: ipyemail\n",
"github_organization_name []: \n",
"python_package_name [ipyemail]:\n",
"npm_package_name [ipyemail]: jupyter-email\n",
"npm_package_version [0.1.0]:\n",
"project_short_description [A Custom Jupyter Widget Library]: A Custom Email Widget\n",
"```\n",
"\n",
"Change to the directory the cookiecutter created and list the files:\n",
"\n",
"```bash\n",
"cd ipyemail\n",
"ls\n",
"```\n",
"\n",
"You should see a list like the following:\n",
"\n",
"```bash\n",
"appveyor.yml css examples ipyemail.json MANIFEST.in pytest.ini readthedocs.yml setup.cfg src tsconfig.json\n",
"codecov.yml docs ipyemail LICENSE.txt package.json README.md setupbase.py setup.py tests webpack.config.js\n",
"```\n",
"\n",
"### Build and install the widget for development\n",
"\n",
"The generated project should already contain a `README.md` file with the instructions to develop the widget locally.\n",
"\n",
"Since the widget contains a Python part, you need to install the package in editable mode:\n",
"\n",
"```bash\n",
"python -m pip install -e .\n",
"```\n",
"\n",
"You also need to enable the widget frontend extension.\n",
"\n",
"If you are using JupyterLab 3.x:\n",
"\n",
"\n",
"```bash\n",
"# link your development version of the extension with JupyterLab\n",
"jupyter labextension develop . --overwrite\n",
"\n",
"# rebuild extension Typescript source after making changes\n",
"yarn run build\n",
"```\n",
"\n",
"It is also possible to rebuild the widget automatically when there is a new change, using the `watch` script:\n",
"\n",
"```bash\n",
"# watch the source directory in one terminal, automatically rebuilding when needed\n",
"yarn run watch\n",
"```\n",
"\n",
"\n",
"If you are using JupyterLab 2.x, you will need to install the `@jupyter-widgets/jupyterlab-manager` extension manually:\n",
"\n",
"```bash\n",
"# install the widget manager to display the widgets in JupyterLab\n",
"jupyter labextension install @jupyter-widgets/jupyterlab-manager --no-build\n",
"\n",
"# install the local extension\n",
"jupyter labextension install .\n",
"```\n",
"\n",
"If you are using the Classic Notebook:\n",
"\n",
"```bash\n",
"jupyter nbextension install --sys-prefix --symlink --overwrite --py ipyemail\n",
"jupyter nbextension enable --sys-prefix --py ipyemail\n",
"```\n",
"\n",
"### Testing the installation\n",
"\n",
"At this point, you should be able to open a notebook and create a new `ExampleWidget`.\n",
"\n",
"To test it, execute the following in a terminal:\n",
"\n",
"```bash\n",
"# if you are using the classic notebook\n",
"jupyter notebook\n",
"\n",
"# if you are using JupyterLab\n",
"jupyter lab\n",
"```\n",
"\n",
"And open `examples/introduction.ipynb`.\n",
"\n",
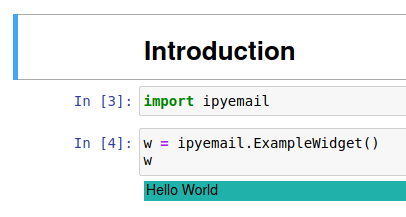
"By default, the widget displays the string `Hello World` with a colored background:\n",
"\n",
"\n",
"\n",
"The next steps will walk you through how to modify the existing code to transform the widget into an email widget."
]
},
{
"cell_type": "markdown",
"metadata": {
"slideshow": {
"slide_type": "slide"
}
},
"source": [
"## Implementing the widget\n",
"\n",
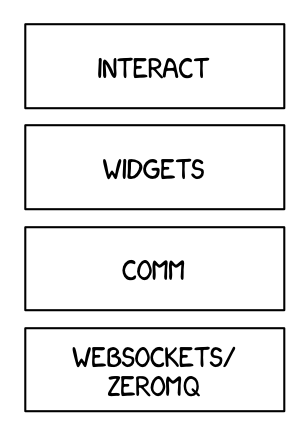
"The widget framework is built on top of the Comm framework (short for communication). The Comm framework is a framework that allows the kernel to send/receive JSON messages to/from the front end (as seen below).\n",
"\n",
"\n",
"\n",
"To learn more about how the underlying Widget protocol works, check out the [Low Level Widget](Widget%20Low%20Level.ipynb) documentation.\n",
"\n",
"To create a custom widget, you need to define the widget both in the browser and in the Python kernel.\n"
]
},
{
"cell_type": "markdown",
"metadata": {
"slideshow": {
"slide_type": "slide"
}
},
"source": [
"## Python Kernel"
]
},
{
"cell_type": "markdown",
"metadata": {},
"source": [
"### DOMWidget, ValueWidget and Widget\n"
]
},
{
"cell_type": "markdown",
"metadata": {},
"source": [
"To define a widget, you must inherit from the `DOMWidget`, `ValueWidget`, or `Widget` base class. If you intend for your widget to be displayed, you'll want to inherit from `DOMWidget`. If you intend for your widget to be used as an input for [interact](./Using%20Interact.ipynb), you'll want to inherit from `ValueWidget`. Your widget should inherit from `ValueWidget` if it has a single obvious output (for example, the output of an `IntSlider` is clearly the current value of the slider).\n",
"\n",
"Both the `DOMWidget` and `ValueWidget` classes inherit from the `Widget` class. The `Widget` class is useful for cases in which the widget is not meant to be displayed directly in the notebook, but instead as a child of another rendering environment. Here are some examples:\n",
"\n",
"- If you wanted to create a [three.js](https://threejs.org/) widget (three.js is a popular WebGL library), you would implement the rendering window as a `DOMWidget` and any 3D objects or lights meant to be rendered in that window as `Widget`\n",
"- If you wanted to create a widget that displays directly in the notebook for usage with `interact` (like `IntSlider`), you should multiple inherit from both `DOMWidget` and `ValueWidget`. \n",
"- If you wanted to create a widget that provides a value to `interact` but does not need to be displayed, you should inherit from only `ValueWidget`"
]
},
{
"cell_type": "markdown",
"metadata": {
"slideshow": {
"slide_type": "slide"
}
},
"source": [
"### _view_name"
]
},
{
"cell_type": "markdown",
"metadata": {},
"source": [
"Inheriting from the DOMWidget does not tell the widget framework what front end widget to associate with your back end widget.\n",
"\n",
"Instead, you must tell it yourself by defining specially named trait attributes, `_view_name`, `_view_module`, and `_view_module_version` (as seen below) and optionally `_model_name` and `_model_module`.\n",
"\n",
"First let's rename `ipyemail/example.py` to `ipyemail/widget.py`.\n",
"\n",
"In `ipyemail/widget.py`, replace the example code with the following:\n",
"\n",
"```python\n",
"from ipywidgets import DOMWidget, ValueWidget, register\n",
"from traitlets import Unicode, Bool, validate, TraitError\n",
"\n",
"from ._frontend import module_name, module_version\n",
"\n",
"\n",
"@register\n",
"class Email(DOMWidget, ValueWidget):\n",
" _model_name = Unicode('EmailModel').tag(sync=True)\n",
" _model_module = Unicode(module_name).tag(sync=True)\n",
" _model_module_version = Unicode(module_version).tag(sync=True)\n",
"\n",
" _view_name = Unicode('EmailView').tag(sync=True)\n",
" _view_module = Unicode(module_name).tag(sync=True)\n",
" _view_module_version = Unicode(module_version).tag(sync=True)\n",
"\n",
" value = Unicode('example@example.com').tag(sync=True)\n",
"```"
]
},
{
"cell_type": "markdown",
"metadata": {},
"source": [
"In `ipyemail/__init__.py`, change the import from:\n",
"\n",
"```python\n",
"from .example import ExampleWidget\n",
"```\n",
"\n",
"To:\n",
"\n",
"```python\n",
"from .widget import Email\n",
"```"
]
},
{
"cell_type": "markdown",
"metadata": {
"slideshow": {
"slide_type": "slide"
}
},
"source": [
"### sync=True traitlets"
]
},
{
"cell_type": "markdown",
"metadata": {},
"source": [
"Traitlets is an IPython library for defining type-safe properties on configurable objects. For this tutorial you do not need to worry about the *configurable* piece of the traitlets machinery. The `sync=True` keyword argument tells the widget framework to handle synchronizing that value to the browser. Without `sync=True`, attributes of the widget won't be synchronized with the front-end.\n",
"\n",
"\n",
"Syncing mutable types\n",
" \n",
"Please keep in mind that mutable types will not necessarily be synced when they are modified. For example appending an element to a `list` will not cause the changes to sync. Instead a new list must be created and assigned to the trait for the changes to be synced.\n",
" \n",
"An alternative would be to use a third-party library such as [spectate](https://github.com/rmorshea/spectate), which tracks changes to mutable data types.\n",
"
"
]
},
{
"cell_type": "markdown",
"metadata": {
"slideshow": {
"slide_type": "slide"
}
},
"source": [
"### Other traitlet types"
]
},
{
"cell_type": "markdown",
"metadata": {},
"source": [
"Unicode, used for `_view_name`, is not the only Traitlet type, there are many more some of which are listed below: \n",
"\n",
"- Any\n",
"- Bool\n",
"- Bytes\n",
"- CBool\n",
"- CBytes\n",
"- CComplex\n",
"- CFloat\n",
"- CInt\n",
"- CLong\n",
"- CRegExp\n",
"- CUnicode\n",
"- CaselessStrEnum\n",
"- Complex\n",
"- Dict\n",
"- DottedObjectName\n",
"- Enum\n",
"- Float\n",
"- FunctionType\n",
"- Instance\n",
"- InstanceType\n",
"- Int\n",
"- List\n",
"- Long\n",
"- Set\n",
"- TCPAddress\n",
"- Tuple\n",
"- Type\n",
"- Unicode\n",
"- Union\n",
"\n",
"\n",
"Not all of these traitlets can be synchronized across the network, only the JSON-able traits and Widget instances will be synchronized."
]
},
{
"cell_type": "markdown",
"metadata": {
"slideshow": {
"slide_type": "slide"
}
},
"source": [
"## Front end (TypeScript)"
]
},
{
"cell_type": "markdown",
"metadata": {},
"source": [
"### Models and views"
]
},
{
"cell_type": "markdown",
"metadata": {},
"source": [
"The IPython widget framework front end relies heavily on [Backbone.js](http://backbonejs.org/). Backbone.js is an MVC (model view controller) framework. Widgets defined in the back end are automatically synchronized with Backbone.js `Model` in the front end. Each front end `Model` handles the widget data and state, and can have any number of associate `View`s. In the context of a widget the `Views` are what render objects for the user to interact with, and the Model handles communication with the Python objects.\n",
"\n",
"On the first state push from python the synced traitlets are added automatically. The `_view_name` trait that you defined earlier is used by the widget framework to create the corresponding Backbone.js view and link that view to the model.\n"
]
},
{
"cell_type": "markdown",
"metadata": {
"slideshow": {
"slide_type": "slide"
}
},
"source": [
"The TypeScript cookiecutter generates a file `src/widget.ts`. Open the file and rename `ExampleModel` to `EmailModel` and `ExampleView` to `EmailView`:\n",
"\n",
"```typescript\n",
"export class EmailModel extends DOMWidgetModel {\n",
" defaults() {\n",
" return {...super.defaults(),\n",
" _model_name: EmailModel.model_name,\n",
" _model_module: EmailModel.model_module,\n",
" _model_module_version: EmailModel.model_module_version,\n",
" _view_name: EmailModel.view_name,\n",
" _view_module: EmailModel.view_module,\n",
" _view_module_version: EmailModel.view_module_version,\n",
" value : 'Hello World'\n",
" };\n",
" }\n",
"\n",
" static serializers: ISerializers = {\n",
" ...DOMWidgetModel.serializers,\n",
" // Add any extra serializers here\n",
" }\n",
"\n",
" static model_name = 'EmailModel';\n",
" static model_module = MODULE_NAME;\n",
" static model_module_version = MODULE_VERSION;\n",
" static view_name = 'EmailView';\n",
" static view_module = MODULE_NAME;\n",
" static view_module_version = MODULE_VERSION;\n",
"}\n",
"\n",
"\n",
"export class EmailView extends DOMWidgetView {\n",
" render() {\n",
" this.el.classList.add('custom-widget');\n",
"\n",
" this.value_changed();\n",
" this.model.on('change:value', this.value_changed, this);\n",
" }\n",
"\n",
" value_changed() {\n",
" this.el.textContent = this.model.get('value');\n",
" }\n",
"}\n",
"\n",
"```"
]
},
{
"cell_type": "markdown",
"metadata": {
"slideshow": {
"slide_type": "slide"
}
},
"source": [
"### Render method"
]
},
{
"cell_type": "markdown",
"metadata": {},
"source": [
"Now, override the base `render` method of the view to define custom rendering logic.\n",
"\n",
"A handle to the widget's default DOM element can be acquired via `this.el`. The `el` property is the DOM element associated with the view.\n",
"\n",
"In `src/widget.ts`, define the `_emailInput` attribute:\n",
"\n",
"```typescript\n",
"export class EmailView extends DOMWidgetView {\n",
" private _emailInput: HTMLInputElement;\n",
" \n",
" render() {\n",
" // .....\n",
" }\n",
" \n",
" // .....\n",
"}\n",
"```\n",
"\n",
"Then, add the following logic for the `render` method:\n",
"\n",
"```typescript\n",
"render() { \n",
" this._emailInput = document.createElement('input');\n",
" this._emailInput.type = 'email';\n",
" this._emailInput.value = 'example@example.com';\n",
" this._emailInput.disabled = true;\n",
" this.el.appendChild(this._emailInput);\n",
" \n",
" this.el.classList.add('custom-widget');\n",
"\n",
" this.value_changed();\n",
" this.model.on('change:value', this.value_changed, this);\n",
"},\n",
"```"
]
},
{
"cell_type": "markdown",
"metadata": {
"slideshow": {
"slide_type": "slide"
}
},
"source": [
"## Test\n",
"\n",
"First, run the following command to recreate the frontend bundle:\n",
"\n",
"```bash\n",
"npm run build\n",
"```\n",
"\n",
"If you use JupyterLab, you might want to use `jlpm` as the npm client. `jlpm` uses `yarn` under the hood as the package manager. The main difference compared to `npm` is that `jlpm` will generate a `yarn.lock` file for the dependencies, instead of `package-lock.json`. With `jlpm` the command is:\n",
"\n",
"\n",
"```bash\n",
"jlpm run build\n",
"```"
]
},
{
"cell_type": "markdown",
"metadata": {},
"source": [
"After reloading the page, you should be able to display your widget just like any other widget now:\n",
"\n",
"```python\n",
"from ipyemail import Email\n",
"\n",
"Email()\n",
"```"
]
},
{
"cell_type": "markdown",
"metadata": {
"slideshow": {
"slide_type": "slide"
}
},
"source": [
"## Making the widget stateful"
]
},
{
"cell_type": "markdown",
"metadata": {},
"source": [
"There is not much that you can do with the above example that you can't do with the IPython display framework. To change this, you will make the widget stateful. Instead of displaying a static \"example@example.com\" email address, it will display an address set by the back end. First you need to add a traitlet in the back end. Use the name of `value` to stay consistent with the rest of the widget framework and to allow your widget to be used with interact."
]
},
{
"cell_type": "markdown",
"metadata": {},
"source": [
"We want to be able to avoid the user to write an invalid email address, so we need a validator using traitlets.\n",
"\n",
"```python\n",
"from ipywidgets import DOMWidget, ValueWidget, register\n",
"from traitlets import Unicode, Bool, validate, TraitError\n",
"\n",
"from ._frontend import module_name, module_version\n",
"\n",
"\n",
"@register\n",
"class Email(DOMWidget, ValueWidget):\n",
" _model_name = Unicode('EmailModel').tag(sync=True)\n",
" _model_module = Unicode(module_name).tag(sync=True)\n",
" _model_module_version = Unicode(module_version).tag(sync=True)\n",
"\n",
" _view_name = Unicode('EmailView').tag(sync=True)\n",
" _view_module = Unicode(module_name).tag(sync=True)\n",
" _view_module_version = Unicode(module_version).tag(sync=True)\n",
"\n",
" value = Unicode('example@example.com').tag(sync=True)\n",
" disabled = Bool(False, help=\"Enable or disable user changes.\").tag(sync=True)\n",
"\n",
" # Basic validator for the email value\n",
" @validate('value')\n",
" def _valid_value(self, proposal):\n",
" if proposal['value'].count(\"@\") != 1:\n",
" raise TraitError('Invalid email value: it must contain an \"@\" character')\n",
" if proposal['value'].count(\".\") == 0:\n",
" raise TraitError('Invalid email value: it must contain at least one \".\" character')\n",
" return proposal['value']\n",
"```"
]
},
{
"cell_type": "markdown",
"metadata": {
"slideshow": {
"slide_type": "slide"
}
},
"source": [
"### Accessing the model from the view"
]
},
{
"cell_type": "markdown",
"metadata": {},
"source": [
"To access the model associated with a view instance, use the `model` property of the view. `get` and `set` methods are used to interact with the Backbone model. `get` is trivial, however you have to be careful when using `set`. After calling the model `set` you need call the view's `touch` method. This associates the `set` operation with a particular view so output will be routed to the correct cell. The model also has an `on` method, which allows you to listen to events triggered by the model (like value changes)."
]
},
{
"cell_type": "markdown",
"metadata": {
"slideshow": {
"slide_type": "slide"
}
},
"source": [
"### Rendering model contents"
]
},
{
"cell_type": "markdown",
"metadata": {},
"source": [
"By replacing the string literal with a call to `model.get`, the view will now display the value of the back end upon display. However, it will not update itself to a new value when the value changes.\n",
"\n",
"```typescript\n",
"export class EmailView extends DOMWidgetView {\n",
" render() {\n",
" this._emailInput = document.createElement('input');\n",
" this._emailInput.type = 'email';\n",
" this._emailInput.value = this.model.get('value');\n",
" this._emailInput.disabled = this.model.get('disabled');\n",
" \n",
" this.el.appendChild(this._emailInput);\n",
" }\n",
"\n",
" private _emailInput: HTMLInputElement;\n",
"}\n",
"```"
]
},
{
"cell_type": "markdown",
"metadata": {
"slideshow": {
"slide_type": "slide"
}
},
"source": [
"### Dynamic updates"
]
},
{
"cell_type": "markdown",
"metadata": {},
"source": [
"To get the view to update itself dynamically, register a function to update the view's value when the model's `value` property changes. This can be done using the `model.on` method. The `on` method takes three parameters, an event name, callback handle, and callback context. The Backbone event named `change` will fire whenever the model changes. By appending `:value` to it, you tell Backbone to only listen to the change event of the `value` property (as seen below).\n",
"\n",
"```typescript\n",
"export class EmailView extends DOMWidgetView {\n",
" render() {\n",
" this._emailInput = document.createElement('input');\n",
" this._emailInput.type = 'email';\n",
" this._emailInput.value = this.model.get('value');\n",
" this._emailInput.disabled = this.model.get('disabled');\n",
"\n",
" this.el.appendChild(this._emailInput);\n",
"\n",
" // Python -> JavaScript update\n",
" this.model.on('change:value', this._onValueChanged, this);\n",
" this.model.on('change:disabled', this._onDisabledChanged, this);\n",
" }\n",
"\n",
" private _onValueChanged() {\n",
" this._emailInput.value = this.model.get('value');\n",
" }\n",
"\n",
" private _onDisabledChanged() {\n",
" this._emailInput.disabled = this.model.get('disabled');\n",
" }\n",
"\n",
" private _emailInput: HTMLInputElement;\n",
"}\n",
"```"
]
},
{
"cell_type": "markdown",
"metadata": {},
"source": [
"This allows us to update the value from the Python kernel to the views. Now to get the value updated from the front-end to the Python kernel (when the input is not disabled) we set the value on the frontend model using `model.set` and then sync the frontend model with the Python object using `model.save_changes`.\n",
"\n",
"```typescript\n",
"export class EmailView extends DOMWidgetView {\n",
" render() {\n",
" this._emailInput = document.createElement('input');\n",
" this._emailInput.type = 'email';\n",
" this._emailInput.value = this.model.get('value');\n",
" this._emailInput.disabled = this.model.get('disabled');\n",
"\n",
" this.el.appendChild(this._emailInput);\n",
"\n",
" // Python -> JavaScript update\n",
" this.model.on('change:value', this._onValueChanged, this);\n",
" this.model.on('change:disabled', this._onDisabledChanged, this);\n",
"\n",
" // JavaScript -> Python update\n",
" this._emailInput.onchange = this._onInputChanged.bind(this);\n",
" }\n",
"\n",
" private _onValueChanged() {\n",
" this._emailInput.value = this.model.get('value');\n",
" }\n",
"\n",
" private _onDisabledChanged() {\n",
" this._emailInput.disabled = this.model.get('disabled');\n",
" }\n",
"\n",
" private _onInputChanged() {\n",
" this.model.set('value', this._emailInput.value);\n",
" this.model.save_changes();\n",
" }\n",
"\n",
" private _emailInput: HTMLInputElement;\n",
"}\n",
"```"
]
},
{
"cell_type": "markdown",
"metadata": {
"slideshow": {
"slide_type": "slide"
}
},
"source": [
"## Test\n",
"\n",
"To instantiate a new widget:\n",
"\n",
"```python\n",
"email = Email(value='john.doe@domain.com', disabled=False)\n",
"email\n",
"```\n",
"\n",
"To get the value of the widget:\n",
"\n",
"```python\n",
"email.value\n",
"```\n",
"\n",
"To set the value of the widget:\n",
"\n",
"```python\n",
"email.value = 'jane.doe@domain.com'\n",
"```"
]
},
{
"cell_type": "markdown",
"metadata": {},
"source": [
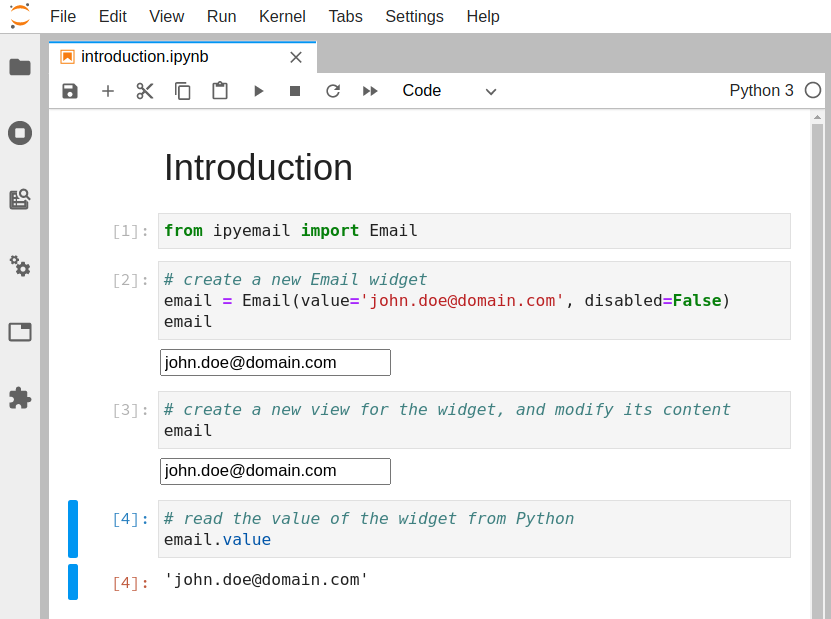
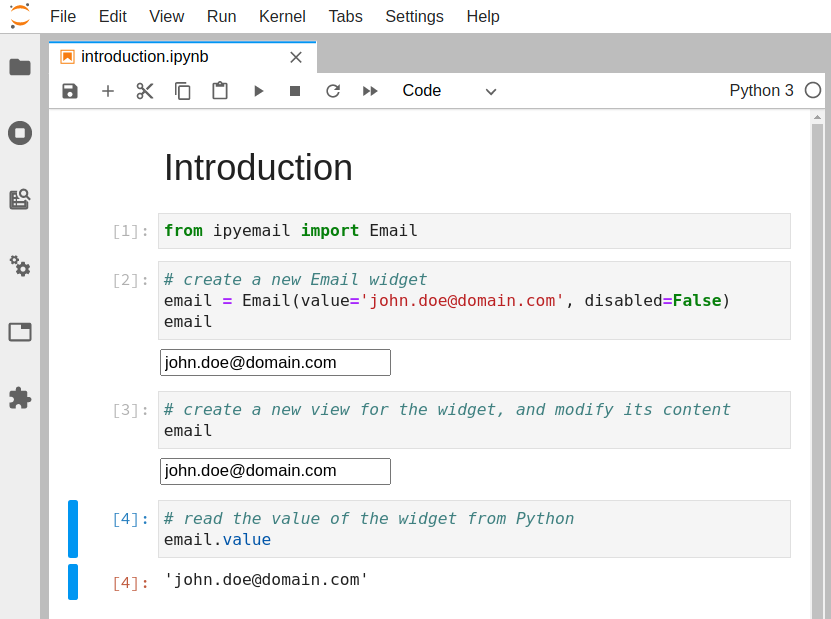
"The end result should look like the following:\n",
" \n",
""
]
},
{
"cell_type": "markdown",
"metadata": {},
"source": [
"## Passing URLs\n",
"\n",
"In the example above we have seen how to pass simple unicode strings to a HTML input element. However,\n",
"certain HTML elements, like e.g. `![]() `, `` or `` require URLs as input. Consider\n",
"a widget embedding an ``. The widget has a `src` property that is connected to the `src`\n",
"attribute of the ``. It is the ipywidget version of the built-in `IPython.display.IFrame(...)`.\n",
"Like the built-in we'd like to support two forms:\n",
"\n",
"```python\n",
"from ipyiframe import IFrame\n",
"\n",
"remote_url = IFrame(src='https://jupyter.org') # full HTTP URL\n",
"local_file = IFrame(src='./local_file.html') # local file\n",
"```\n",
"\n",
"Note, that the _second_ form is a path relative to the notebook file. Using this string as the `src`\n",
"attribute of the `` is not going to work, because the browser will interpret it as a relative\n",
"URL, relative to the browsers address bar. To transform the relative path into a valid file URL we use\n",
"the utility funtion `resolveUrl(...)` in our javascript view class:\n",
"\n",
"```js\n",
"export class IFrameView extends DOMWidgetView {\n",
" render() {\n",
" this.$iframe = document.createElement('iframe');\n",
" this.el.appendChild(this.$iframe);\n",
" this.src_changed();\n",
" this.model.on('change:src', this.src_changed, this);\n",
" }\n",
"\n",
" src_changed() {\n",
" const url = this.model.get('src'); \n",
" this.model.widget_manager.resolveUrl(url).then(resolvedUrl => { \n",
" this.$iframe.src = resolvedUrl;\n",
" }); \n",
" }\n",
"}\n",
"```\n",
"\n",
"Invoking `this.model.widget_manager.resolveUrl(...)` returns a promise that resolves to the correct URL."
]
},
{
"cell_type": "markdown",
"metadata": {},
"source": [
"## Learn more\n",
"\n",
"As we have seen in this tutorial, starting from a cookiecutter project is really useful to quickly prototype a custom widget.\n",
"\n",
"Two cookiecutter projects are currently available:\n",
"\n",
"- [widget-ts-cookiecutter](https://github.com/jupyter-widgets/widget-ts-cookiecutter): To create a custom widget in TypeScript\n",
"- [widget-cookiecutter](https://github.com/jupyter-widgets/widget-cookiecutter): To create a custom widget in JavaScript\n",
"\n",
"If you want to learn more about building custom widgets, you can also check out the rich ecosystem of third-party widgets:\n",
"\n",
"- [bqplot](https://github.com/bqplot/bqplot): Interactive 2-D plotting\n",
"- [ipyleaflet](https://github.com/jupyter-widgets/ipyleaflet): Interactive maps\n",
"- [ipycanvas](https://github.com/martinRenou/ipycanvas): Interactive Canvas\n",
"- [ipyvolume](https://github.com/maartenbreddels/ipyvolume): Interactive 3-D plotting\n",
"- [ipywebrtc](https://github.com/maartenbreddels/ipywebrtc): WebRTC and MediaStream API in Jupyter\n",
"- [ipysheet](https://github.com/QuantStack/ipysheet): Spreadsheet Widget"
]
},
{
"cell_type": "markdown",
"metadata": {
"nbsphinx": "hidden"
},
"source": [
"[Index](Index.ipynb) - [Back](Widget Styling.ipynb) - [Next](Widget Asynchronous.ipynb)"
]
}
],
"metadata": {
"kernelspec": {
"display_name": "Python 3 (ipykernel)",
"language": "python",
"name": "python3"
},
"language_info": {
"codemirror_mode": {
"name": "ipython",
"version": 3
},
"file_extension": ".py",
"mimetype": "text/x-python",
"name": "python",
"nbconvert_exporter": "python",
"pygments_lexer": "ipython3",
"version": "3.10.5"
}
},
"nbformat": 4,
"nbformat_minor": 4
}
`, `` or `` require URLs as input. Consider\n",
"a widget embedding an ``. The widget has a `src` property that is connected to the `src`\n",
"attribute of the ``. It is the ipywidget version of the built-in `IPython.display.IFrame(...)`.\n",
"Like the built-in we'd like to support two forms:\n",
"\n",
"```python\n",
"from ipyiframe import IFrame\n",
"\n",
"remote_url = IFrame(src='https://jupyter.org') # full HTTP URL\n",
"local_file = IFrame(src='./local_file.html') # local file\n",
"```\n",
"\n",
"Note, that the _second_ form is a path relative to the notebook file. Using this string as the `src`\n",
"attribute of the `` is not going to work, because the browser will interpret it as a relative\n",
"URL, relative to the browsers address bar. To transform the relative path into a valid file URL we use\n",
"the utility funtion `resolveUrl(...)` in our javascript view class:\n",
"\n",
"```js\n",
"export class IFrameView extends DOMWidgetView {\n",
" render() {\n",
" this.$iframe = document.createElement('iframe');\n",
" this.el.appendChild(this.$iframe);\n",
" this.src_changed();\n",
" this.model.on('change:src', this.src_changed, this);\n",
" }\n",
"\n",
" src_changed() {\n",
" const url = this.model.get('src'); \n",
" this.model.widget_manager.resolveUrl(url).then(resolvedUrl => { \n",
" this.$iframe.src = resolvedUrl;\n",
" }); \n",
" }\n",
"}\n",
"```\n",
"\n",
"Invoking `this.model.widget_manager.resolveUrl(...)` returns a promise that resolves to the correct URL."
]
},
{
"cell_type": "markdown",
"metadata": {},
"source": [
"## Learn more\n",
"\n",
"As we have seen in this tutorial, starting from a cookiecutter project is really useful to quickly prototype a custom widget.\n",
"\n",
"Two cookiecutter projects are currently available:\n",
"\n",
"- [widget-ts-cookiecutter](https://github.com/jupyter-widgets/widget-ts-cookiecutter): To create a custom widget in TypeScript\n",
"- [widget-cookiecutter](https://github.com/jupyter-widgets/widget-cookiecutter): To create a custom widget in JavaScript\n",
"\n",
"If you want to learn more about building custom widgets, you can also check out the rich ecosystem of third-party widgets:\n",
"\n",
"- [bqplot](https://github.com/bqplot/bqplot): Interactive 2-D plotting\n",
"- [ipyleaflet](https://github.com/jupyter-widgets/ipyleaflet): Interactive maps\n",
"- [ipycanvas](https://github.com/martinRenou/ipycanvas): Interactive Canvas\n",
"- [ipyvolume](https://github.com/maartenbreddels/ipyvolume): Interactive 3-D plotting\n",
"- [ipywebrtc](https://github.com/maartenbreddels/ipywebrtc): WebRTC and MediaStream API in Jupyter\n",
"- [ipysheet](https://github.com/QuantStack/ipysheet): Spreadsheet Widget"
]
},
{
"cell_type": "markdown",
"metadata": {
"nbsphinx": "hidden"
},
"source": [
"[Index](Index.ipynb) - [Back](Widget Styling.ipynb) - [Next](Widget Asynchronous.ipynb)"
]
}
],
"metadata": {
"kernelspec": {
"display_name": "Python 3 (ipykernel)",
"language": "python",
"name": "python3"
},
"language_info": {
"codemirror_mode": {
"name": "ipython",
"version": 3
},
"file_extension": ".py",
"mimetype": "text/x-python",
"name": "python",
"nbconvert_exporter": "python",
"pygments_lexer": "ipython3",
"version": "3.10.5"
}
},
"nbformat": 4,
"nbformat_minor": 4
}