UN1FIED
Background
UN1FIED is a system language design project for my Mobile App Design course using the agile approach. It is a free-to-design project which allows my team of creative minds to select a mobile platform and define a system language and pattern shared by a list of assigned applications. My team and I challenged ourselves to take on the smartwatch OS and received the highest approval in the class for our ambition.
My Role
I was responsible for defining UX concept and app & content types. I collaborated with 2 other teammates to iterate through the Message & Mail apps and designed the Tasks app on my own for our system.

Project Details
Tools: Figma, Sketching, Whiteboarding
Deliverables: Consolidated documentation, style guide, story boards, userflows, wireframs
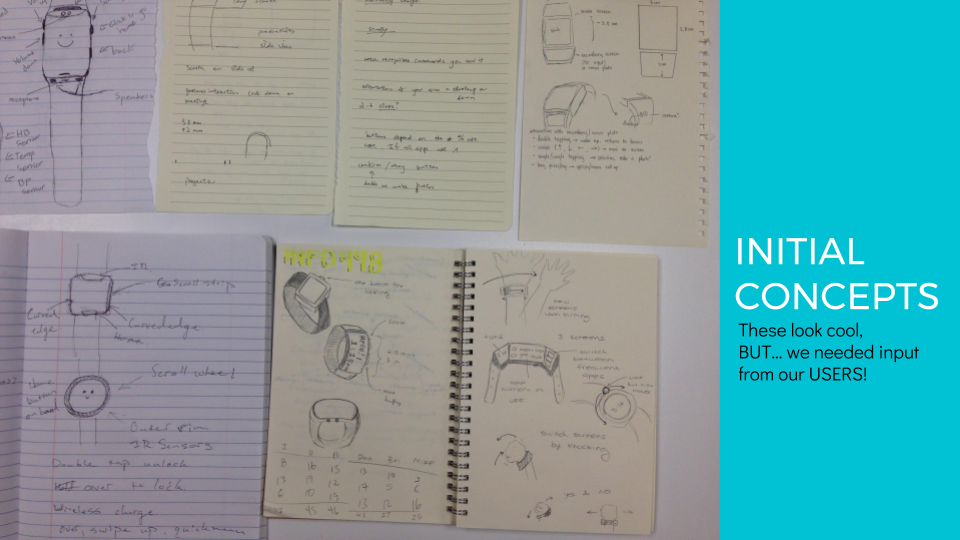
Sprint 1 Design Strategy
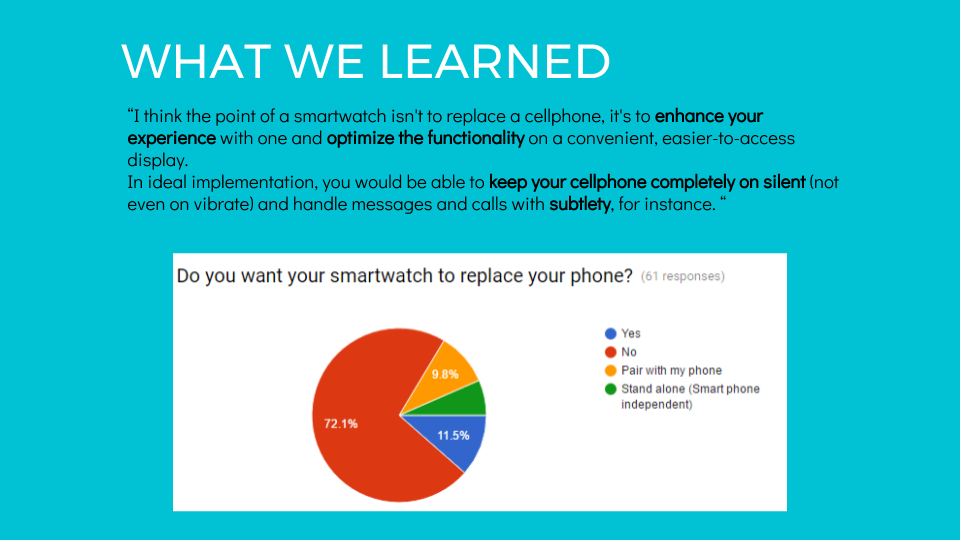
In Sprint 1, our team decided to design a system language on a watch OS. We conducted competitive analysis on main stream mobile platforms and smartwatches in the current market and concluded with the following problems:
- Smartphone dependency - Current smartwatches function with high dependency on syncing with smartphone and cannot act as a separate hardware.
- Inefficient interactions/lack of intuition - Interface and interactions require much more user learning.
- An abundance of apps that provide mediocre experience
- “Fat fingers” - Interactions rely heavily on touching the screen, which often causes user problems in interactions that require precise actions.



We also decided that our watch OS should meet these audience needs:
- Enhance current fitness routines by providing meaningful data
- Unobstructed timepiece that empowers individuals to be more productive and efficient with their time
- Aesthetically pleasing (fashionable) piece of wearable technology
- The smartwatch should not rely on a smartphone, but can still sync and share data with a smartphone
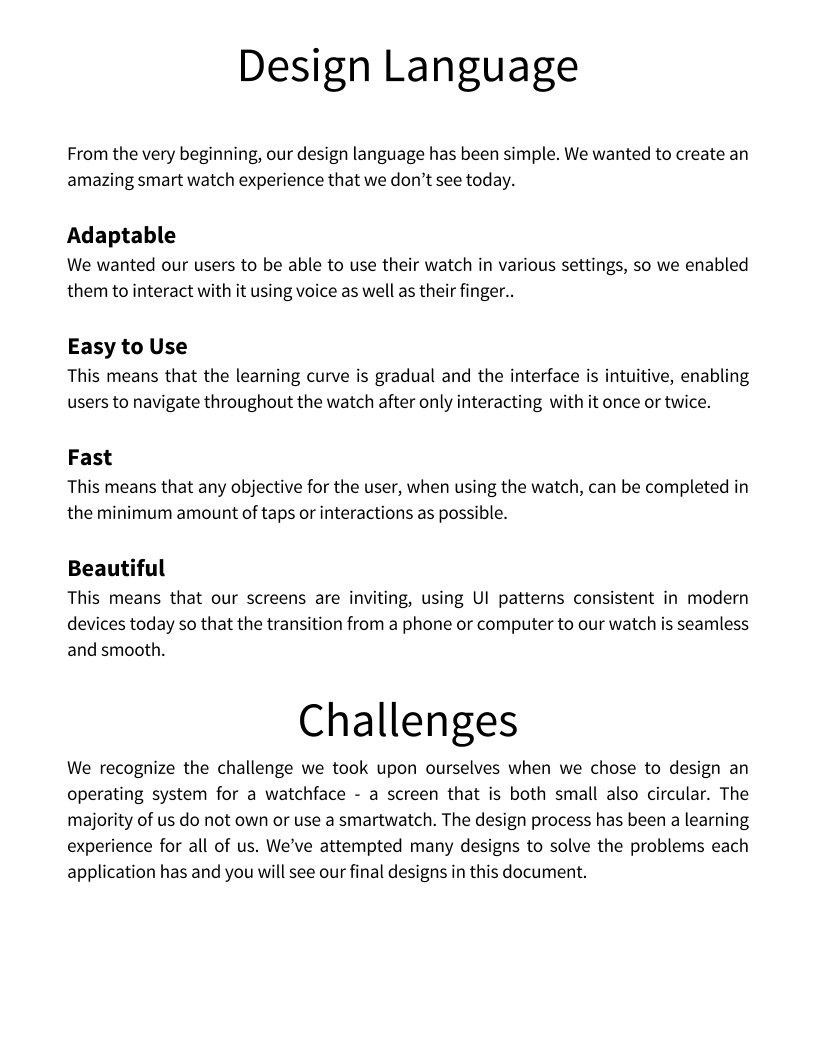
Our core ideas to address these needs included limiting or removing touch interactions, prioritizing productivity applications, and building in the functionalities of the smartphone into that of a smartwatch. We also pinpointed our design language to follow four main design principals:
- Versatile - User needs are dynamic and therefore the watch should be accommodative of the situation at hand
- Fast - A smartwatch differs from a smartphone in that actions should be kept simple, but quick
- Beautiful - Perform the simplest actions but faster by taking pre-existing apps and keeping only the most key features and making them the visual centerpiece
- Intuitive (Easy to use) - Users will encounter a friendly interface that is easy to use without the need of guidance or consulting user manuals





Sprint 2 UX & UI
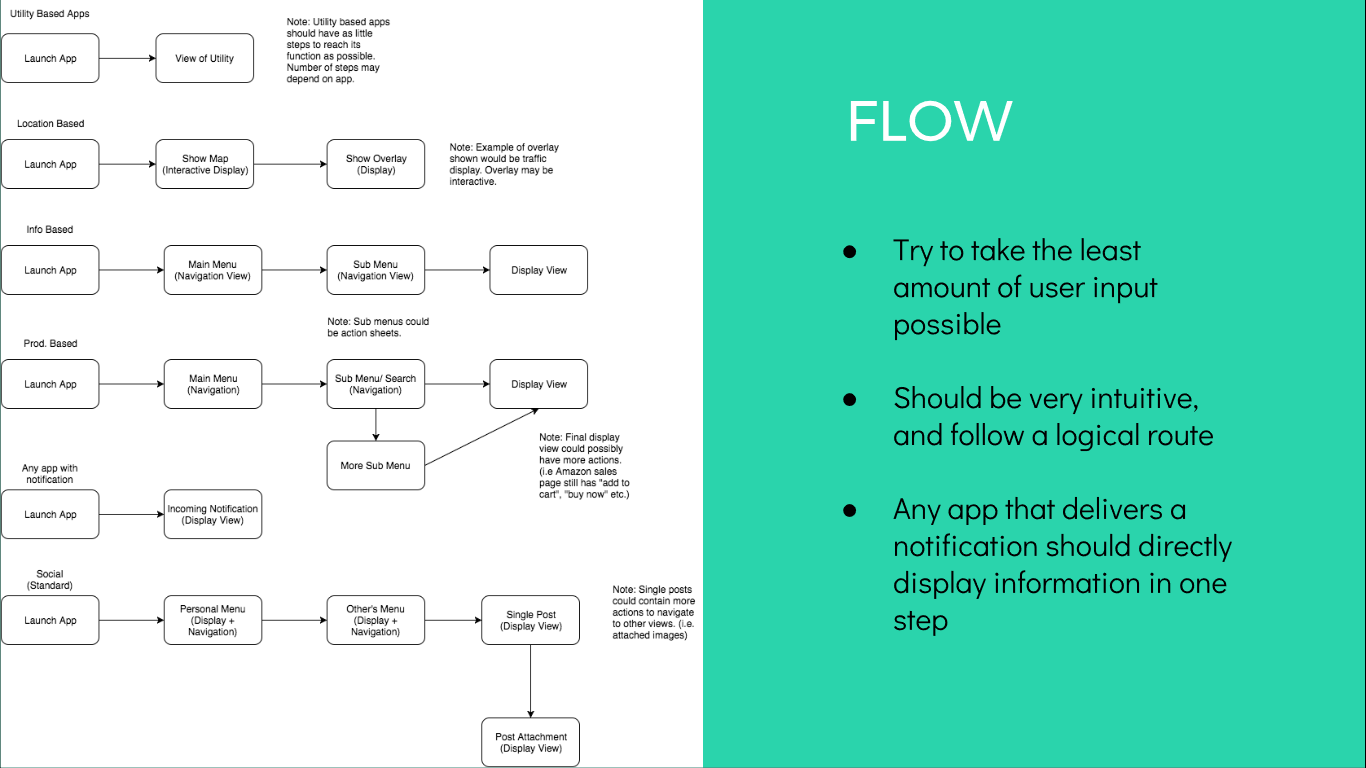
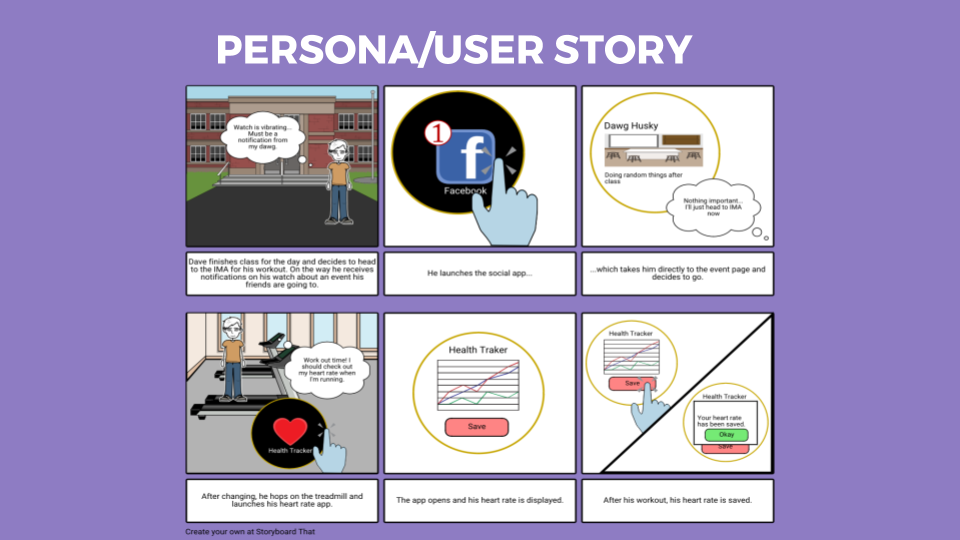
Once we were done in ideating a general concept for our design language, our team were assigned to address the UX and UI for our design language. In this sprint, I took in charge of the UX definition by defining the target users and needs (through developing personas) and creating user journeys/flows and story boards.




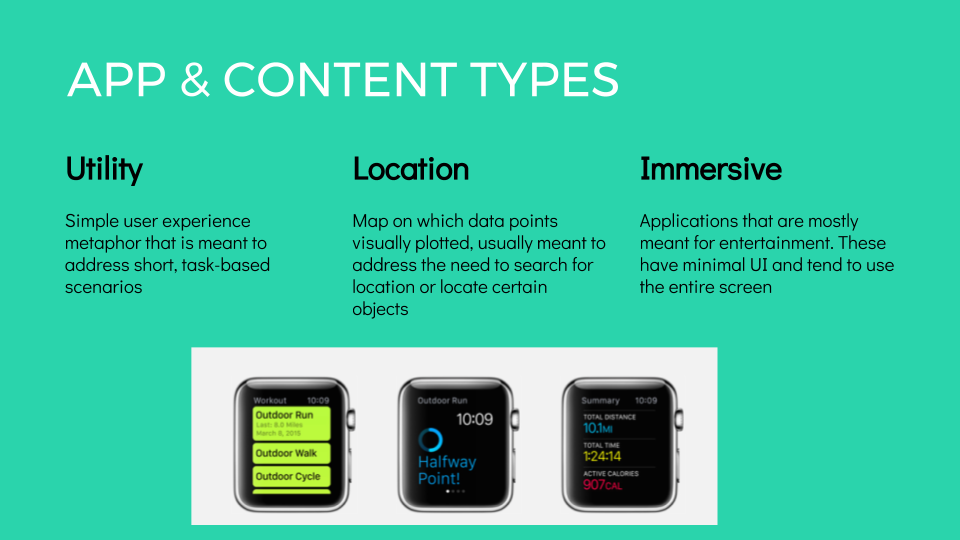
I also defined the reusable types of application styles/layouts and content that will be used to construct our applications. The exit product were application schematics that can be used as a starting point for each app type, which include:
- Utility-based - Simple user experience metaphor that is meant to address short, task-based scenarios
- Location-based - Map on which data points visually plotted, usually meant to address the need to search for location or locate certain objects
- Information-based - Applications that address the user’s needs for desirable information. The applications may have synchronous or asynchronous characteristics to the app and are not necessary to interact
- Productivity-based - Applications that are meant to be more time-consuming, complicated tasks
- Immersive - Applications that are mostly meant for entertainment. These have minimal UI and tend to use the entire screen
- Social - Communication and interactive app that presents information and brings people together on common ground



Sprint 3 Communication
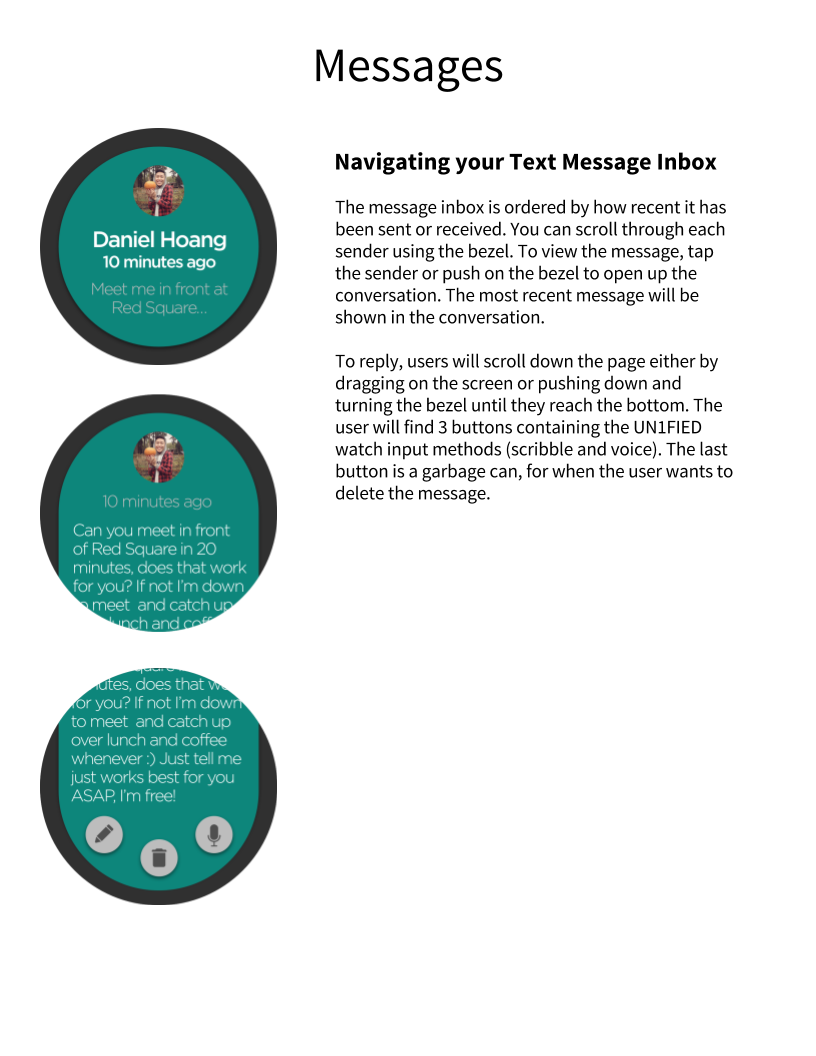
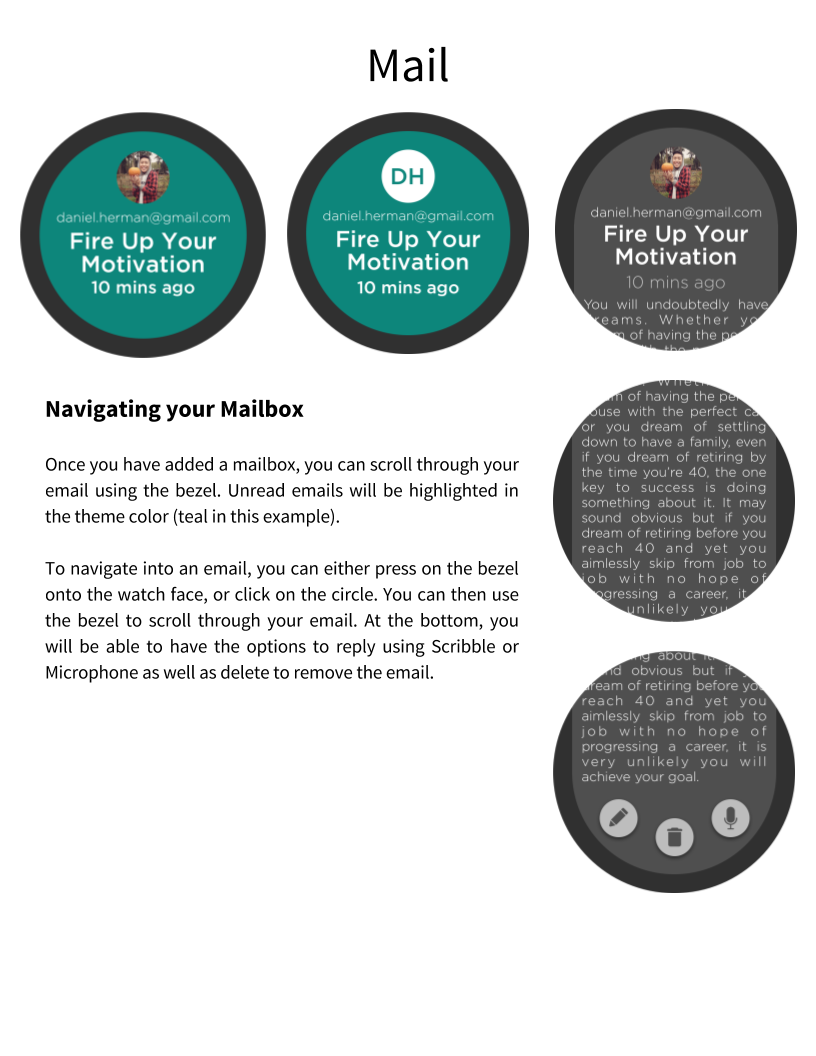
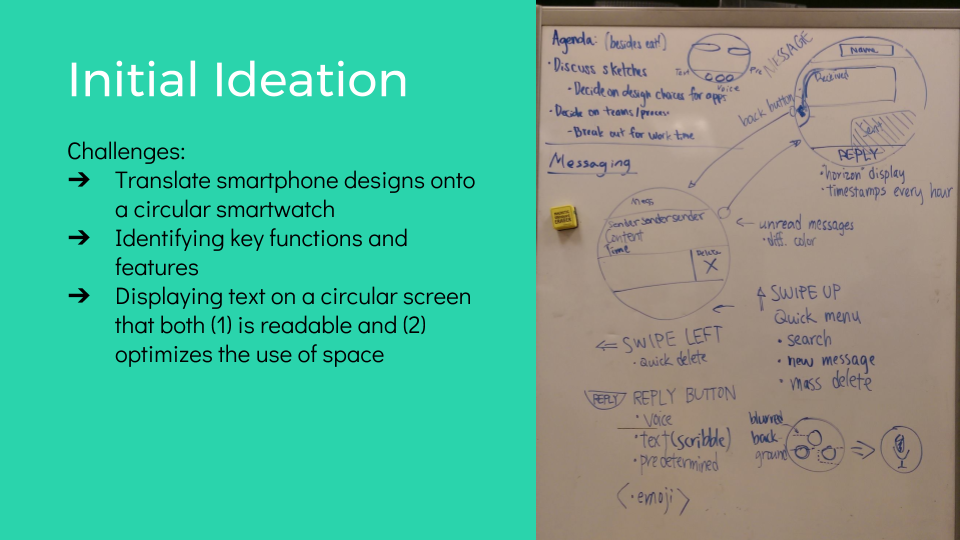
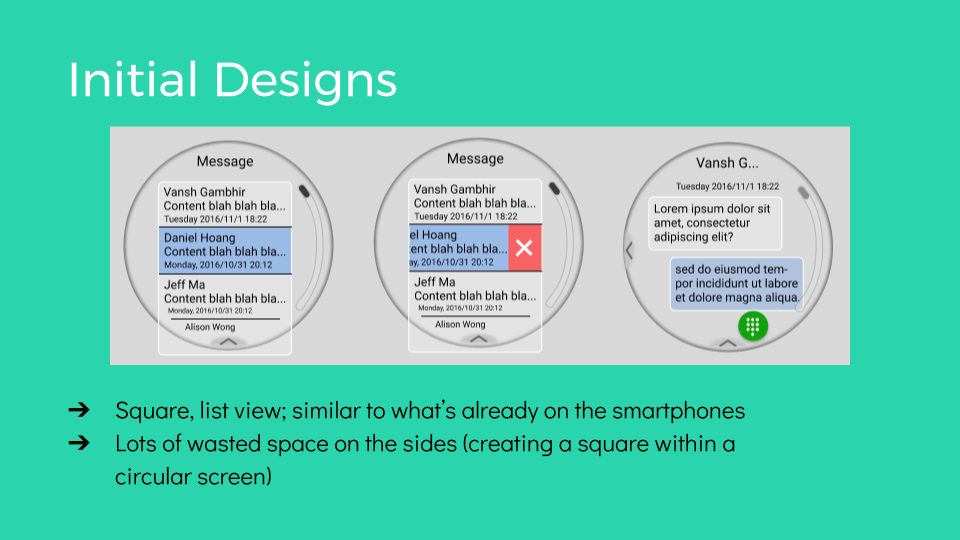
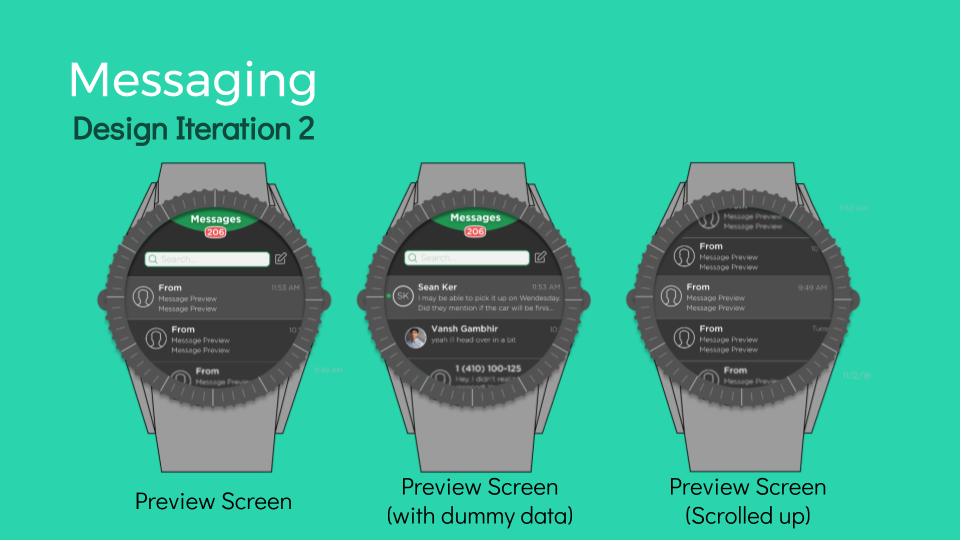
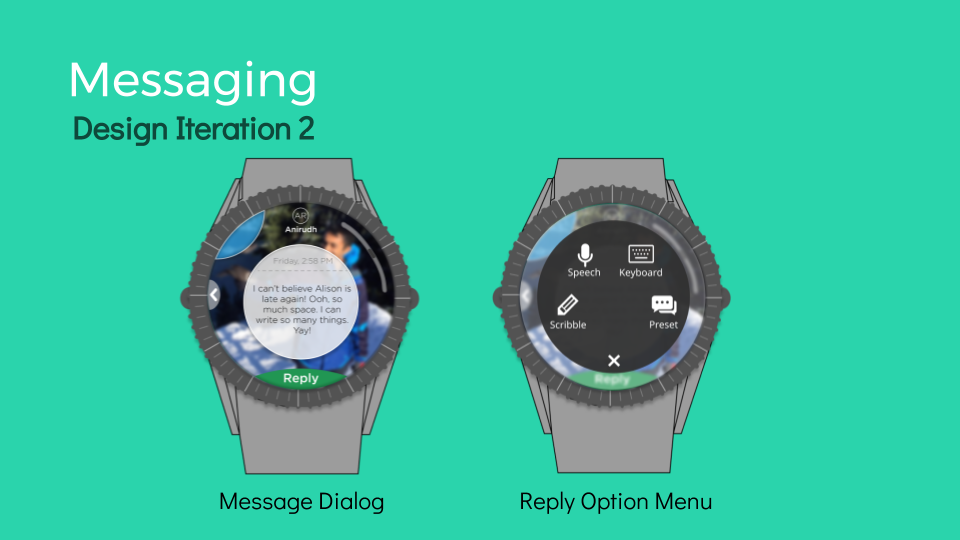
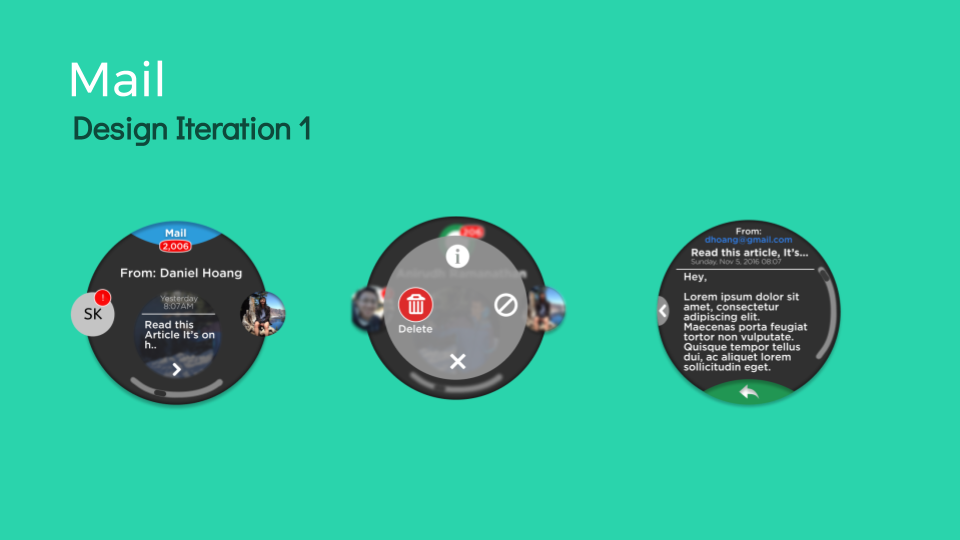
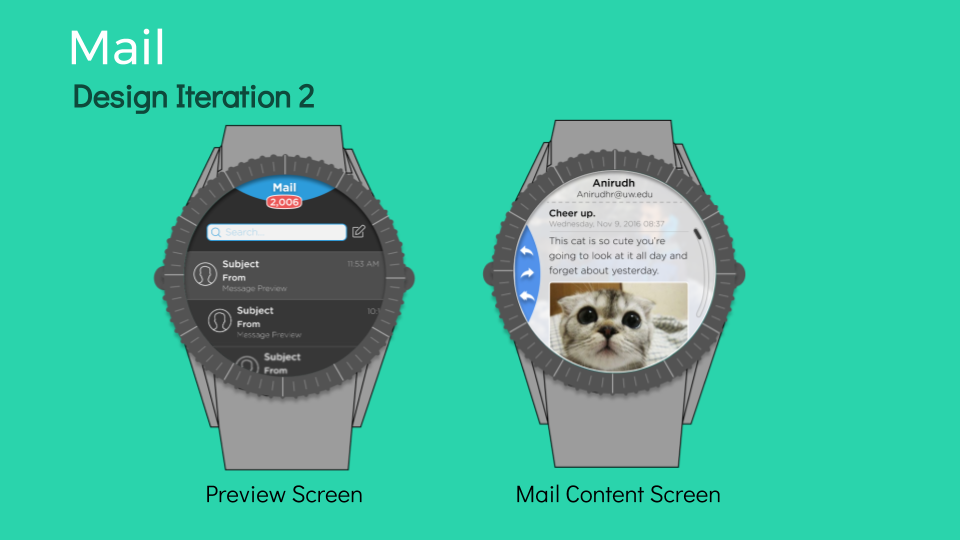
In Sprint 3, my team were to design applications that support communication. This included messaging and mail, dialer and contacts, and camera and photo apps. I collaborated with two other members of our team to take on messaging and mail. We ideated our solution to solve challenges on:
- Translate smartphone designs onto a circular smartwatch
- Identify key functions and features
- Display text on a circular screen that both (1) is readable and (2) optimizes the use of space



My initial idea was to minimize new user behaviors and experiment with designing on the circular watch face while keeping most of the smartphone design patterns. However, in an instructor critique session, our instructor encouraged us to embrace the circles and we moved toward designing with the full watchface and circular visual elements through many iterations.






Sprint 4 Information
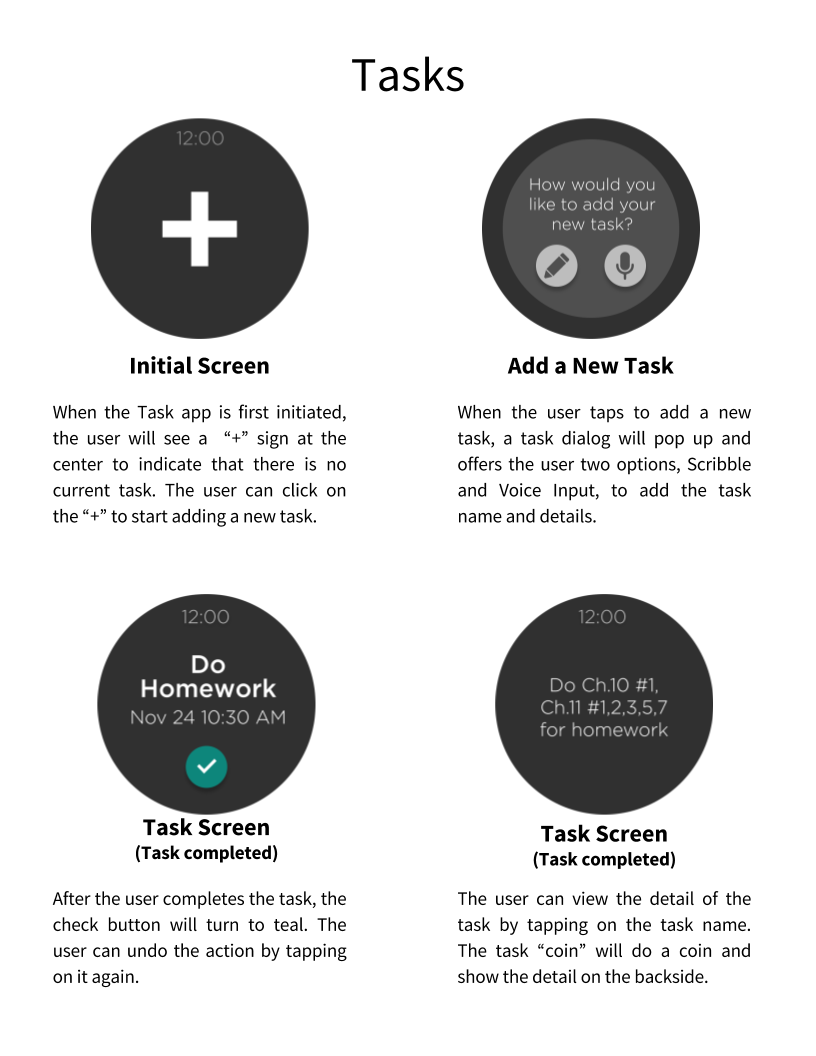
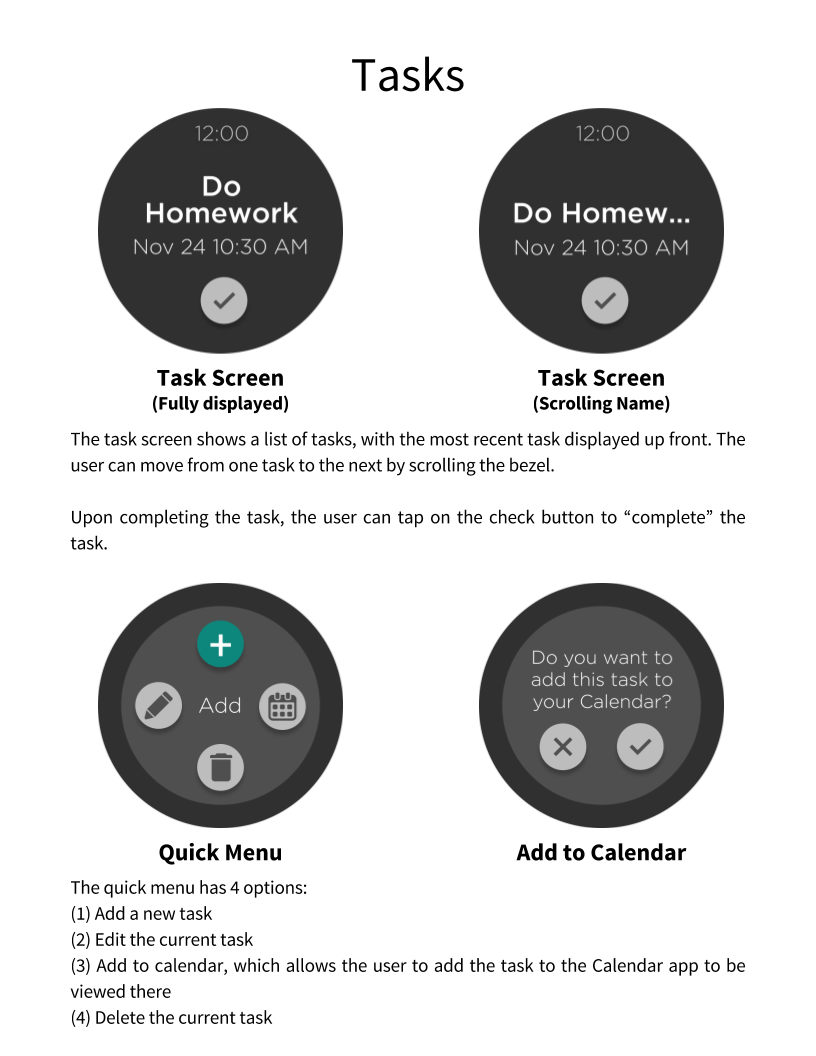
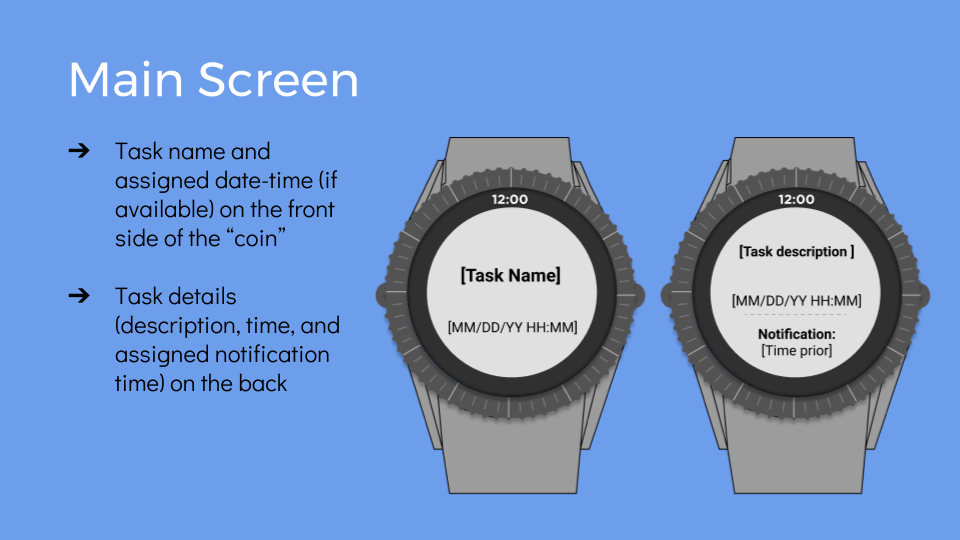
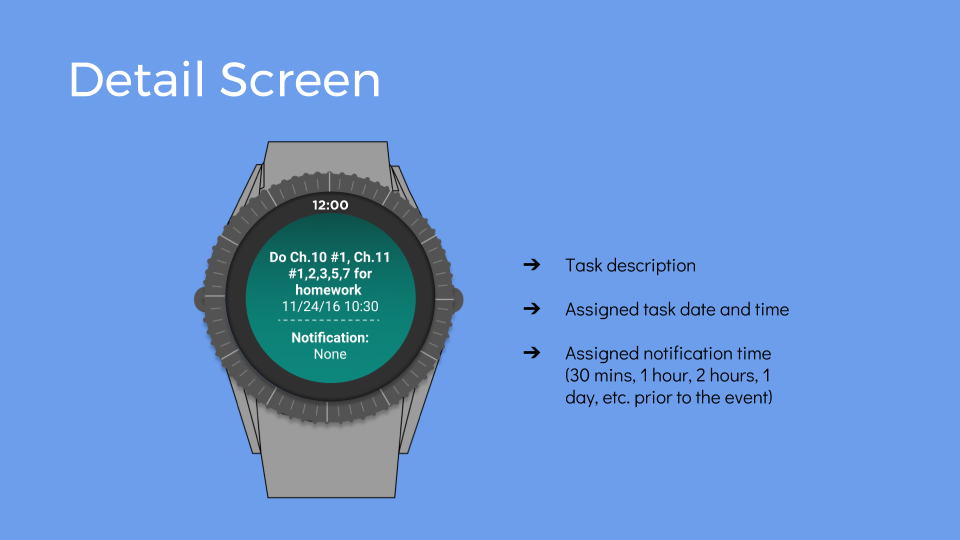
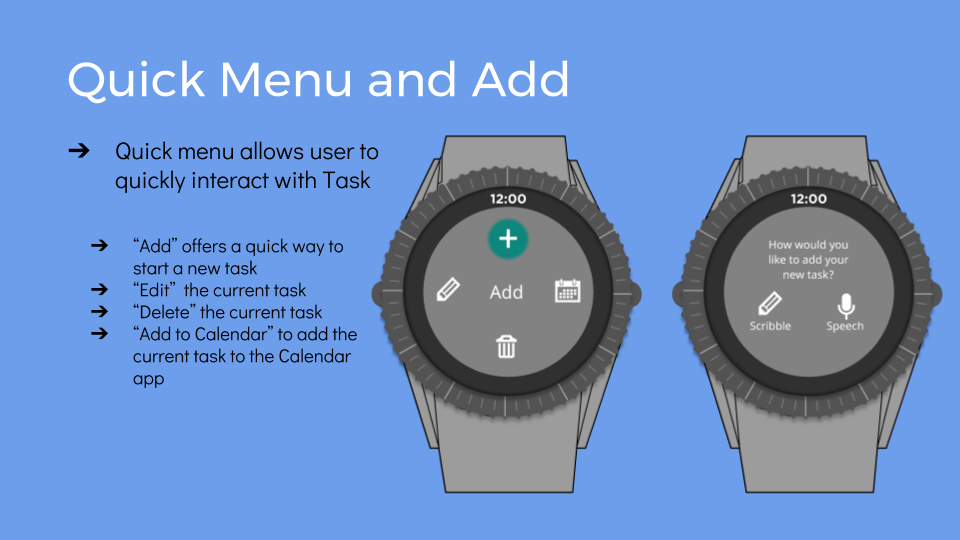
In Sprint 4, we were assigned to design information-based applications, which included calculator, calendar and tasks, media player, weather, time, maps, and health. I was responsible for creating the wireframes for the tasks app.
I designed by first coming up with a brief list of needs and use cases/scenarios, identifying core content and information required for each task, and brainstorming key features to address these needs. Since the task app would work closely with the calendar app, I took that into consideration to include a small feature to allow the user to add tasks onto their calendar.





Final Deliverable
In the wrap up sprint, the wireframes were gathered together for peer review and instructor critique. In this final phase, our team focused on consistency in our design patterns and UI. We also consolidated a full documentation of past deliverables after we made a final iteration, which explained details about the smartwatch's design language, hardware, gestures and interactions, interface, and each application.