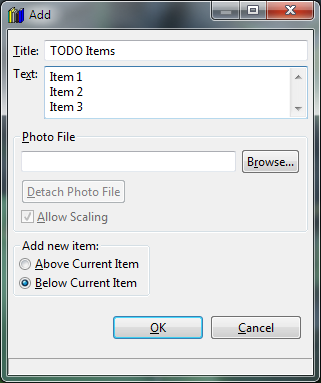
Dialog Box Fields and Buttons:

Title:
Enter the new outline item's title.
Text:
Enter the new item's text.
Photo File
Enter an optional photo filename that will be attached to the new outline item.
Browse
Browse for an optional photo filename that will be attached to the new outline item.
Detach Photo File
Click this button if you decide to not associate the specified photo with the new outline item. Clicking this button will not remove the photo file.
Allow Scaling
When this checkbox is checked, the photograph will be resized based on the size of the window. If it is cleared, the photograph will be displayed in its original size.
OK
Press this button to save your changes.
Cancel
Press this button to discard your changes.