Lorem ipsum dolor sit amet
Screenshot
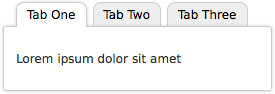
This is a screenshot of the intended rendering, captured in Firefox.

This example demonstrates a common tabbed interface, styled only with CSS3 (no images are used). It uses
border-radius to give the tabs rounded corners. Also, box-shadow is used to give the
active tab and the content container a subtle drop shadow, which creates a sense of depth and makes the inactive
tabs look like they are sliding behind the content box. The tabs have a hover effect using a linear gradient.
This is a screenshot of the intended rendering, captured in Firefox.

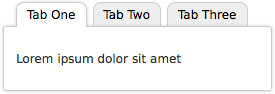
This is the live code as rendered by your browser. If you use IE, you can toggle the PIE behavior on and off.
<div class="tabBox">
<ul class="tabs">
<li class="selected"><a href="#">Tab One</a></li>
<li><a href="#">Tab Two</a></li>
<li><a href="#">Tab Three</a></li>
</ul>
<div class="content">
<p>Lorem ipsum dolor sit amet</p>
</div>
</div>.tabBox .tabs {
margin: 0;
padding: 0 10px;
overflow: hidden;
margin-bottom: -1px;
}
.tabBox .tabs li {
float: left;
list-style: none;
margin: 0;
padding: 3px 3px 0;
overflow: hidden;
position: relative;
z-index: 1;
}
.tabBox .tabs li.selected {
z-index: 3;
}
.tabBox .tabs a {
float: left;
background: #EEE;
border: 1px solid #CCC;
padding: 4px 10px;
color: #000;
text-decoration: none;
behavior: url(PIE.htc);
}
.tabBox .tabs .selected a {
background: #FFF;
border-bottom-color: #FFF;
-webkit-box-shadow: #CCC 0 0 3px;
-moz-box-shadow: #CCC 0 0 3px;
box-shadow: #CCC 0 0 3px;
}
.tabBox .tabs a:hover {
background: -webkit-gradient(linear, 0 0, 0 70%, from(#EEF), to(#FFF));
background: -moz-linear-gradient(#EEF, #FFF 70%);
-pie-background: linear-gradient(#EEF, #FFF 70%);
}
.tabBox .content {
clear: left;
position: relative;
z-index: 2;
padding: 2em 1em;
border: 1px solid #CCC;
background: #FFF;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: #CCC 0 0 3px;
-moz-box-shadow: #CCC 0 0 3px;
box-shadow: #CCC 0 0 3px;
behavior: url(PIE.htc);
}