# Html5-QRCode
## Important - Looking for new owners for this project.
If interested, please reach out at `minhazav@gmail.com`.
## Html5-QRCode
> **Important** The project is in maintenance mode until further notice. The author shall not be able to make any bug fixes or improvements for the time-being. Pull requests also won't be merged for the timebeing. If you have a fork you can maintain - please share the details to minhazav@gmail.com. I am happy to advertise them here!
> Ok to use the project as is. Example: [scanapp.org](https://scanapp.org).
## Lightweight & cross platform QR Code and Bar code scanning library for the web
Use this lightweight library to easily / quickly integrate QR code, bar code, and other common code scanning capabilities to your web application.
## Key highlights
- 🔲 Support scanning [different types of bar codes and QR codes](#supported-code-formats).
- 🖥 Supports [different platforms](#supported-platforms) be it Android, IOS, MacOs, Windows or Linux
- 🌐 Supports [different browsers](#supported-platforms) like Chrome, Firefox, Safari, Edge, Opera ...
- 📷 Supports scanning with camera as well as local files
- ➡️ Comes with an [end to end library with UI](#easy-mode---with-end-to-end-scanner-user-interface) as well as a [low level library to build your own UI with](#pro-mode---if-you-want-to-implement-your-own-user-interface).
- 🔦 Supports customisations like [flash/torch support](#showtorchbuttonifsupported---boolean--undefined), zooming etc.
Supports two kinds of APIs
- `Html5QrcodeScanner` — End-to-end scanner with UI, integrate with less than ten lines of code.
- `Html5Qrcode` — Powerful set of APIs you can use to build your UI without worrying about camera setup, handling permissions, reading codes, etc.
> Support for scanning local files on the device is a new addition and helpful for the web browser which does not support inline web-camera access in smartphones. **Note:** This doesn't upload files to any server — everything is done locally.
[](https://dl.circleci.com/status-badge/redirect/gh/mebjas/html5-qrcode/tree/master) [](https://github.com/mebjas/html5-qrcode/issues) [](https://github.com/mebjas/html5-qrcode/releases)  [](https://www.codacy.com/gh/mebjas/html5-qrcode/dashboard?utm_source=github.com&utm_medium=referral&utm_content=mebjas/html5-qrcode&utm_campaign=Badge_Grade) [](https://gitter.im/html5-qrcode/community?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge)
 [](https://www.npmjs.com/package/html5-qrcode) [](https://bit.ly/3CZiASv)
|  |
|  |
| -- | -- |
| _Demo at [scanapp.org](https://scanapp.org)_ | _Demo at [qrcode.minhazav.dev](https://qrcode.minhazav.dev) - **Scanning different types of codes**_ |
## We need your help!

Help incentivise feature development, bug fixing by supporting the sponsorhip goals of this project. See [list of sponsered feature requests here](https://github.com/mebjas/html5-qrcode/wiki/Feature-request-sponsorship-goals#feature-requests).
[](https://ko-fi.com/L3L84G0C8)
## Documentation
The documentation for this project has been moved to [scanapp.org/html5-qrcode-docs](https://scanapp.org/html5-qrcode-docs/).
- [Getting started](https://scanapp.org/html5-qrcode-docs/docs/intro)
- [Supported frameworks](https://scanapp.org/html5-qrcode-docs/docs/supported_frameworks)
- [Supported 1D and 2D Code formats](https://scanapp.org/html5-qrcode-docs/docs/supported_code_formats)
- [Detailed API documentation](https://scanapp.org/html5-qrcode-docs/docs/apis)
## Supported platforms
We are working continuously on adding support for more and more platforms. If you find a platform or a browser where the library is not working, please feel free to file an issue. Check the [demo link](https://blog.minhazav.dev/research/html5-qrcode.html) to test it out.
**Legends**
-  Means full support — inline webcam and file based
-  Means partial support — only file based, webcam in progress
### PC / Mac
|
|
| -- | -- |
| _Demo at [scanapp.org](https://scanapp.org)_ | _Demo at [qrcode.minhazav.dev](https://qrcode.minhazav.dev) - **Scanning different types of codes**_ |
## We need your help!

Help incentivise feature development, bug fixing by supporting the sponsorhip goals of this project. See [list of sponsered feature requests here](https://github.com/mebjas/html5-qrcode/wiki/Feature-request-sponsorship-goals#feature-requests).
[](https://ko-fi.com/L3L84G0C8)
## Documentation
The documentation for this project has been moved to [scanapp.org/html5-qrcode-docs](https://scanapp.org/html5-qrcode-docs/).
- [Getting started](https://scanapp.org/html5-qrcode-docs/docs/intro)
- [Supported frameworks](https://scanapp.org/html5-qrcode-docs/docs/supported_frameworks)
- [Supported 1D and 2D Code formats](https://scanapp.org/html5-qrcode-docs/docs/supported_code_formats)
- [Detailed API documentation](https://scanapp.org/html5-qrcode-docs/docs/apis)
## Supported platforms
We are working continuously on adding support for more and more platforms. If you find a platform or a browser where the library is not working, please feel free to file an issue. Check the [demo link](https://blog.minhazav.dev/research/html5-qrcode.html) to test it out.
**Legends**
-  Means full support — inline webcam and file based
-  Means partial support — only file based, webcam in progress
### PC / Mac
| 
Firefox | 
Chrome | 
Safari | 
Opera | 
Edge
| --------- | --------- | --------- | --------- | ------- |
|| | |  | 
### Android
| 
Chrome | 
Firefox | 
Edge | 
Opera | 
Opera Mini | 
UC
| --------- | --------- | --------- | --------- | --------- | --------- |
|| | | |  | 
### IOS
| 
Safari | 
Chrome | 
Firefox | 
Edge
| --------- | --------- | --------- | --------- |
|| * | * | 
> \* Supported for IOS versions >= 15.1
>
> Before version 15.1, Webkit for IOS is used by Chrome, Firefox, and other browsers in IOS and they do not have webcam permissions yet. There is an ongoing issue on fixing the support for iOS - [issue/14](https://github.com/mebjas/html5-qrcode/issues/14)
### Framework support
The library can be easily used with several other frameworks, I have been adding examples for a few of them and would continue to add more.
| |
|  |
| |
|  |
|  | -------- | -------- | -------- | -------- | -------- |
| [Html5](./examples/html5) | [VueJs](./examples/vuejs) | [ElectronJs](./examples/electron) | [React](https://github.com/scanapp-org/html5-qrcode-react) | [Lit](./examples/lit)
### Supported Code formats
Code scanning is dependent on [Zxing-js](https://github.com/zxing-js/library) library. We will be working on top of it to add support for more types of code scanning. If you feel a certain type of code would be helpful to have, please file a feature request.
| Code | Example |
| ---- | ----- |
| QR Code |
| -------- | -------- | -------- | -------- | -------- |
| [Html5](./examples/html5) | [VueJs](./examples/vuejs) | [ElectronJs](./examples/electron) | [React](https://github.com/scanapp-org/html5-qrcode-react) | [Lit](./examples/lit)
### Supported Code formats
Code scanning is dependent on [Zxing-js](https://github.com/zxing-js/library) library. We will be working on top of it to add support for more types of code scanning. If you feel a certain type of code would be helpful to have, please file a feature request.
| Code | Example |
| ---- | ----- |
| QR Code |  |
| AZTEC |
|
| AZTEC |  |
| CODE_39|
|
| CODE_39|  |
| CODE_93|
|
| CODE_93|  |
| CODE_128|
|
| CODE_128|  |
| ITF|
|
| ITF|  |
| EAN_13|
|
| EAN_13| |
| EAN_8|
|
| EAN_8|  |
| PDF_417|
|
| PDF_417|  |
| UPC_A|
|
| UPC_A|  |
| UPC_E|
|
| UPC_E|  |
| DATA_MATRIX|
|
| DATA_MATRIX| |
| MAXICODE*|
|
| MAXICODE*|  |
| RSS_14*|
|
| RSS_14*|  |
| RSS_EXPANDED*|
|
| RSS_EXPANDED*| |
> *Formats are not supported by our experimental integration with native
> BarcodeDetector API integration ([Read more](/experimental.md)).
## Description - [View Demo](https://blog.minhazav.dev/research/html5-qrcode.html)
> See an end to end scanner experience at [scanapp.org](https://scanapp.org).
This is a cross-platform JavaScript library to integrate QR code, bar codes & a few other types of code scanning capabilities to your applications running on HTML5 compatible browser.
Supports:
- Querying camera on the device (with user permissions)
- Rendering live camera feed, with easy to use user interface for scanning
- Supports scanning a different kind of QR codes, bar codes and other formats
- Supports selecting image files from the device for scanning codes
## How to use
Find detailed guidelines on how to use this library on [scanapp.org/html5-qrcode-docs](https://scanapp.org/html5-qrcode-docs/docs/intro).
## Demo
|
> *Formats are not supported by our experimental integration with native
> BarcodeDetector API integration ([Read more](/experimental.md)).
## Description - [View Demo](https://blog.minhazav.dev/research/html5-qrcode.html)
> See an end to end scanner experience at [scanapp.org](https://scanapp.org).
This is a cross-platform JavaScript library to integrate QR code, bar codes & a few other types of code scanning capabilities to your applications running on HTML5 compatible browser.
Supports:
- Querying camera on the device (with user permissions)
- Rendering live camera feed, with easy to use user interface for scanning
- Supports scanning a different kind of QR codes, bar codes and other formats
- Supports selecting image files from the device for scanning codes
## How to use
Find detailed guidelines on how to use this library on [scanapp.org/html5-qrcode-docs](https://scanapp.org/html5-qrcode-docs/docs/intro).
## Demo

_Scan this image or visit [blog.minhazav.dev/research/html5-qrcode.html](https://blog.minhazav.dev/research/html5-qrcode.html)_
### For more information
Check these articles on how to use this library:
- [QR and barcode scanner using HTML and JavaScript](https://minhazav.medium.com/qr-and-barcode-scanner-using-html-and-javascript-2cdc937f793d)
- [HTML5 QR Code scanning — launched v1.0.1 without jQuery dependency and refactored Promise based APIs](https://blog.minhazav.dev/HTML5-QR-Code-scanning-launched-v1.0.1/).
- [HTML5 QR Code scanning with JavaScript — Support for scanning the local file and using default camera added (v1.0.5)](https://blog.minhazav.dev/HTML5-QR-Code-scanning-support-for-local-file-and-default-camera/)
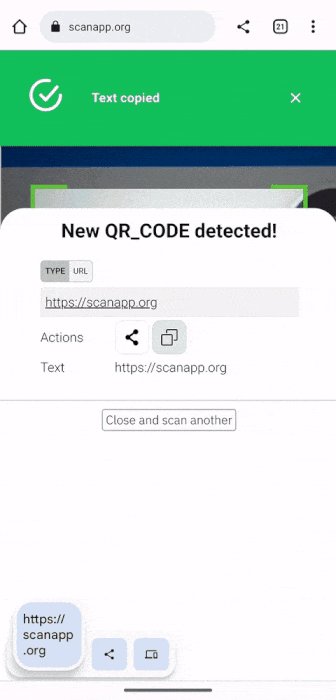
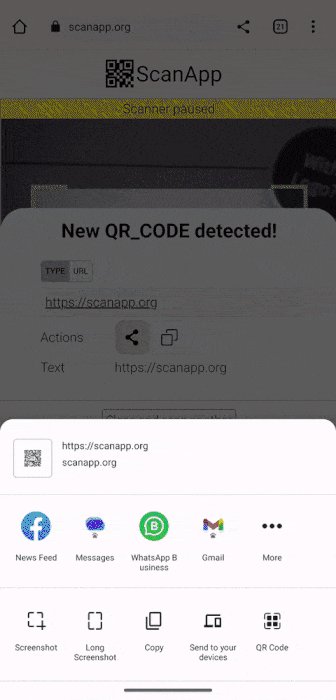
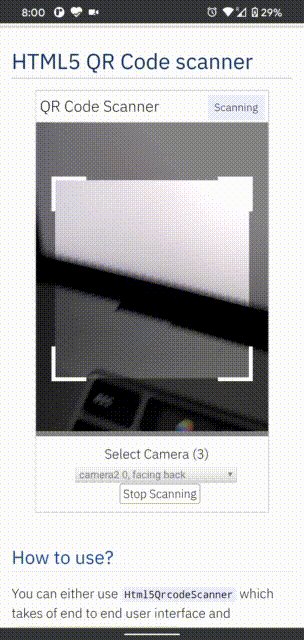
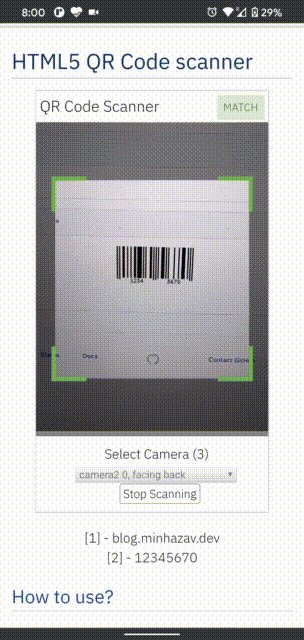
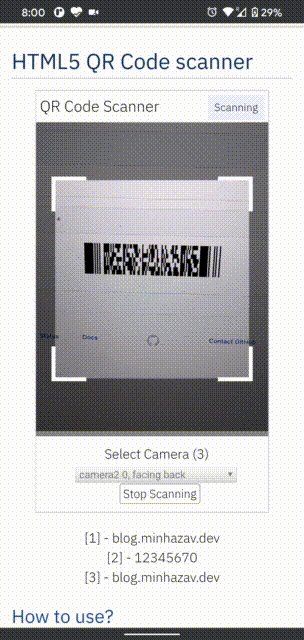
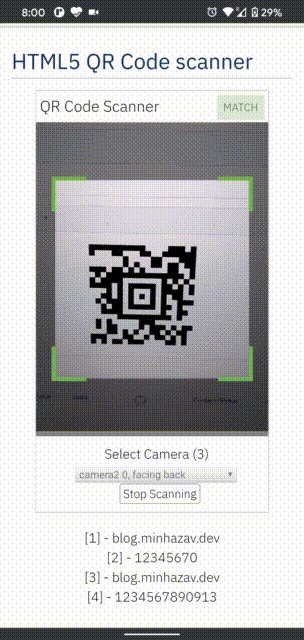
## Screenshots

_Figure: Screenshot from Google Chrome running on MacBook Pro_
## Documentation
Find the full API documentation at [scanapp.org/html5-qrcode-docs/docs/apis](https://scanapp.org/html5-qrcode-docs/docs/apis).
### Extra optional `configuration` in `start()` method
Configuration object that can be used to configure both the scanning behavior and the user interface (UI). Most of the fields have default properties that will be used unless a different value is provided. If you do not want to override anything, you can just pass in an empty object `{}`.
#### `fps` — Integer, Example = 10
A.K.A frame per second, the default value for this is 2, but it can be increased to get faster scanning. Increasing too high value could affect performance. Value `>1000` will simply fail.
#### `qrbox` — `QrDimensions` or `QrDimensionFunction` (Optional), Example = `{ width: 250, height: 250 }`
Use this property to limit the region of the viewfinder you want to use for scanning. The rest of the viewfinder would be shaded. For example, by passing config `{ qrbox : { width: 250, height: 250 } }`, the screen will look like:
 This can be used to set a rectangular scanning area with config like:
```js
let config = { qrbox : { width: 400, height: 150 } }
```
This config also accepts a function of type
```ts
/**
* A function that takes in the width and height of the video stream
* and returns QrDimensions.
*
* Viewfinder refers to the video showing camera stream.
*/
type QrDimensionFunction =
(viewfinderWidth: number, viewfinderHeight: number) => QrDimensions;
```
This allows you to set dynamic QR box dimensions based on the video dimensions. See this blog article for example: [Setting dynamic QR box size in Html5-qrcode - ScanApp blog](https://scanapp.org/blog/2022/01/09/setting-dynamic-qr-box-size-in-html5-qrcode.html)
> This might be desirable for bar code scanning.
If this value is not set, no shaded QR box will be rendered and the scanner will scan the entire area of video stream.
#### `aspectRatio` — Float, Example 1.777778 for 16:9 aspect ratio
Use this property to render the video feed in a certain aspect ratio. Passing a nonstandard aspect ratio like `100000:1` could lead to the video feed not even showing up. Ideal values can be:
| Value | Aspect Ratio | Use Case |
| ----- | ------------ | -------- |
|1.333334 | 4:3 | Standard camera aspect ratio |
|1.777778 | 16:9 | Full screen, cinematic |
|1.0 | 1:1 | Square view |
If you do not pass any value, the whole viewfinder would be used for scanning.
**Note**: this value has to be smaller than the width and height of the `QR code HTML element`.
#### `disableFlip` — Boolean (Optional), default = false
By default, the scanner can scan for horizontally flipped QR Codes. This also enables scanning QR code using the front camera on mobile devices which are sometimes mirrored. This is `false` by default and I recommend changing this only if:
- You are sure that the camera feed cannot be mirrored (Horizontally flipped)
- You are facing performance issues with this enabled.
Here's an example of a normal and mirrored QR Code
| Normal QR Code | Mirrored QR Code |
| ----- | ---- |
|
This can be used to set a rectangular scanning area with config like:
```js
let config = { qrbox : { width: 400, height: 150 } }
```
This config also accepts a function of type
```ts
/**
* A function that takes in the width and height of the video stream
* and returns QrDimensions.
*
* Viewfinder refers to the video showing camera stream.
*/
type QrDimensionFunction =
(viewfinderWidth: number, viewfinderHeight: number) => QrDimensions;
```
This allows you to set dynamic QR box dimensions based on the video dimensions. See this blog article for example: [Setting dynamic QR box size in Html5-qrcode - ScanApp blog](https://scanapp.org/blog/2022/01/09/setting-dynamic-qr-box-size-in-html5-qrcode.html)
> This might be desirable for bar code scanning.
If this value is not set, no shaded QR box will be rendered and the scanner will scan the entire area of video stream.
#### `aspectRatio` — Float, Example 1.777778 for 16:9 aspect ratio
Use this property to render the video feed in a certain aspect ratio. Passing a nonstandard aspect ratio like `100000:1` could lead to the video feed not even showing up. Ideal values can be:
| Value | Aspect Ratio | Use Case |
| ----- | ------------ | -------- |
|1.333334 | 4:3 | Standard camera aspect ratio |
|1.777778 | 16:9 | Full screen, cinematic |
|1.0 | 1:1 | Square view |
If you do not pass any value, the whole viewfinder would be used for scanning.
**Note**: this value has to be smaller than the width and height of the `QR code HTML element`.
#### `disableFlip` — Boolean (Optional), default = false
By default, the scanner can scan for horizontally flipped QR Codes. This also enables scanning QR code using the front camera on mobile devices which are sometimes mirrored. This is `false` by default and I recommend changing this only if:
- You are sure that the camera feed cannot be mirrored (Horizontally flipped)
- You are facing performance issues with this enabled.
Here's an example of a normal and mirrored QR Code
| Normal QR Code | Mirrored QR Code |
| ----- | ---- |
|  |
| 
|
#### `rememberLastUsedCamera` — Boolean (Optional), default = true
If `true` the last camera used by the user and weather or not permission was granted would be remembered in the local storage. If the user has previously granted permissions — the request permission option in the UI will be skipped and the last selected camera would be launched automatically for scanning.
If `true` the library shall remember if the camera permissions were previously
granted and what camera was last used. If the permissions is already granted for
"camera", QR code scanning will automatically * start for previously used camera.
#### `supportedScanTypes` - `Array | []`
> This is only supported for `Html5QrcodeScanner`.
Default = `[Html5QrcodeScanType.SCAN_TYPE_CAMERA, Html5QrcodeScanType.SCAN_TYPE_FILE]`
This field can be used to:
- Limit support to either of `Camera` or `File` based scan.
- Change default scan type.
How to use:
```js
function onScanSuccess(decodedText, decodedResult) {
// handle the scanned code as you like, for example:
console.log(`Code matched = ${decodedText}`, decodedResult);
}
let config = {
fps: 10,
qrbox: {width: 100, height: 100},
rememberLastUsedCamera: true,
// Only support camera scan type.
supportedScanTypes: [Html5QrcodeScanType.SCAN_TYPE_CAMERA]
};
let html5QrcodeScanner = new Html5QrcodeScanner(
"reader", config, /* verbose= */ false);
html5QrcodeScanner.render(onScanSuccess);
```
For file based scan only choose:
```js
supportedScanTypes: [Html5QrcodeScanType.SCAN_TYPE_FILE]
```
For supporting both as it is today, you can ignore this field or set as:
```js
supportedScanTypes: [
Html5QrcodeScanType.SCAN_TYPE_CAMERA,
Html5QrcodeScanType.SCAN_TYPE_FILE]
```
To set the file based scan as defult change the order:
```js
supportedScanTypes: [
Html5QrcodeScanType.SCAN_TYPE_FILE,
Html5QrcodeScanType.SCAN_TYPE_CAMERA]
```
#### `showTorchButtonIfSupported` - `boolean | undefined`
> This is only supported for `Html5QrcodeScanner`.
If `true` the rendered UI will have button to turn flash on or off based on device + browser support. The value is `false` by default.
### Scanning only specific formats
By default, both camera stream and image files are scanned against all the
supported code formats. Both `Html5QrcodeScanner` and `Html5Qrcode` classes can
be configured to only support a subset of supported formats. Supported formats
are defined in
[enum Html5QrcodeSupportedFormats](https://github.com/mebjas/html5-qrcode/blob/master/src/core.ts#L14).
```ts
enum Html5QrcodeSupportedFormats {
QR_CODE = 0,
AZTEC,
CODABAR,
CODE_39,
CODE_93,
CODE_128,
DATA_MATRIX,
MAXICODE,
ITF,
EAN_13,
EAN_8,
PDF_417,
RSS_14,
RSS_EXPANDED,
UPC_A,
UPC_E,
UPC_EAN_EXTENSION,
}
```
I recommend using this only if you need to explicitly omit support for certain
formats or want to reduce the number of scans done per second for performance
reasons.
#### Scanning only QR code with `Html5Qrcode`
```js
const html5QrCode = new Html5Qrcode(
"reader", { formatsToSupport: [ Html5QrcodeSupportedFormats.QR_CODE ] });
const qrCodeSuccessCallback = (decodedText, decodedResult) => {
/* handle success */
};
const config = { fps: 10, qrbox: { width: 250, height: 250 } };
// If you want to prefer front camera
html5QrCode.start({ facingMode: "user" }, config, qrCodeSuccessCallback);
```
#### Scanning only QR code and UPC codes with `Html5QrcodeScanner`
```js
function onScanSuccess(decodedText, decodedResult) {
// Handle the scanned code as you like, for example:
console.log(`Code matched = ${decodedText}`, decodedResult);
}
const formatsToSupport = [
Html5QrcodeSupportedFormats.QR_CODE,
Html5QrcodeSupportedFormats.UPC_A,
Html5QrcodeSupportedFormats.UPC_E,
Html5QrcodeSupportedFormats.UPC_EAN_EXTENSION,
];
const html5QrcodeScanner = new Html5QrcodeScanner(
"reader",
{
fps: 10,
qrbox: { width: 250, height: 250 },
formatsToSupport: formatsToSupport
},
/* verbose= */ false);
html5QrcodeScanner.render(onScanSuccess);
```
## Experimental features
The library now supports some experimental features which are supported in the
library but not recommended for production usage either due to limited testing
done or limited compatibility for underlying APIs used. Read more about it [here](/experimental.md).
Some experimental features include:
- [Support for BarcodeDetector JavaScript API](/experimental.md)
## How to modify and build
1. Code changes should only be made to [/src](./src) only.
2. Run `npm install` to install all dependencies.
3. Run `npm run-script build` to build JavaScript output. The output JavaScript distribution is built to [/dist/html5-qrcode.min.js](./dist/html5-qrcode.min.js). If you are developing on Windows OS, run `npm run-script build-windows`.
4. Testing
- Run `npm test`
- Run the tests before sending a pull request, all tests should run.
- Please add tests for new behaviors sent in PR.
5. Send a pull request
- Include code changes only to `./src`. **Do not change `./dist` manually.**
- In the pull request add a comment like
```text
@all-contributors please add @mebjas for this new feature or tests
```
- For calling out your contributions, the bot will update the contributions file.
- Code will be built & published by the author in batches.
## How to contribute
You can contribute to the project in several ways:
- File issue ticket for any observed bug or compatibility issue with the project.
- File feature request for missing features.
- Take open bugs or feature request and work on it and send a Pull Request.
- Write unit tests for existing codebase (which is not covered by tests today). **Help wanted on this** - [read more](./tests).
## Support 💖
This project would not be possible without all of our fantastic contributors and [sponsors](https://github.com/sponsors/mebjas). If you'd like to support the maintenance and upkeep of this project you can [donate via GitHub Sponsors](https://github.com/sponsors/mebjas).
**Sponsor the project for priortising feature requests / bugs relevant to you**. (Depends on scope of ask and bandwidth of the contributors).


 Help incentivise feature development, bug fixing by supporting the sponsorhip goals of this project. See [list of sponsered feature requests here](https://github.com/mebjas/html5-qrcode/wiki/Feature-request-sponsorship-goals#feature-requests).
Also, huge thanks to following organizations for non monitery sponsorships
## Credits
The decoder used for the QR code reading is from `Zxing-js` https://github.com/zxing-js/library
Help incentivise feature development, bug fixing by supporting the sponsorhip goals of this project. See [list of sponsered feature requests here](https://github.com/mebjas/html5-qrcode/wiki/Feature-request-sponsorship-goals#feature-requests).
Also, huge thanks to following organizations for non monitery sponsorships
## Credits
The decoder used for the QR code reading is from `Zxing-js` https://github.com/zxing-js/library


 Help incentivise feature development, bug fixing by supporting the sponsorhip goals of this project. See [list of sponsered feature requests here](https://github.com/mebjas/html5-qrcode/wiki/Feature-request-sponsorship-goals#feature-requests).
Also, huge thanks to following organizations for non monitery sponsorships
## Credits
The decoder used for the QR code reading is from `Zxing-js` https://github.com/zxing-js/library
Help incentivise feature development, bug fixing by supporting the sponsorhip goals of this project. See [list of sponsered feature requests here](https://github.com/mebjas/html5-qrcode/wiki/Feature-request-sponsorship-goals#feature-requests).
Also, huge thanks to following organizations for non monitery sponsorships
## Credits
The decoder used for the QR code reading is from `Zxing-js` https://github.com/zxing-js/library






 |
|  |
| |
|  | -------- | -------- | -------- | -------- | -------- |
| [Html5](./examples/html5) | [VueJs](./examples/vuejs) | [ElectronJs](./examples/electron) | [React](https://github.com/scanapp-org/html5-qrcode-react) | [Lit](./examples/lit)
### Supported Code formats
Code scanning is dependent on [Zxing-js](https://github.com/zxing-js/library) library. We will be working on top of it to add support for more types of code scanning. If you feel a certain type of code would be helpful to have, please file a feature request.
| Code | Example |
| ---- | ----- |
| QR Code |
| -------- | -------- | -------- | -------- | -------- |
| [Html5](./examples/html5) | [VueJs](./examples/vuejs) | [ElectronJs](./examples/electron) | [React](https://github.com/scanapp-org/html5-qrcode-react) | [Lit](./examples/lit)
### Supported Code formats
Code scanning is dependent on [Zxing-js](https://github.com/zxing-js/library) library. We will be working on top of it to add support for more types of code scanning. If you feel a certain type of code would be helpful to have, please file a feature request.
| Code | Example |
| ---- | ----- |
| QR Code |  |
| AZTEC |
|
| AZTEC |  |
| CODE_39|
|
| CODE_39|  |
| CODE_93|
|
| CODE_93|  |
| CODE_128|
|
| CODE_128|  |
| ITF|
|
| ITF|  |
| EAN_13|
|
| EAN_13| |
| EAN_8|
|
| EAN_8|  |
| PDF_417|
|
| PDF_417|  |
| UPC_A|
|
| UPC_A|  |
| UPC_E|
|
| UPC_E|  |
| DATA_MATRIX|
|
| DATA_MATRIX| |
| MAXICODE*|
|
| MAXICODE*|  |
| RSS_14*|
|
| RSS_14*|  |
| RSS_EXPANDED*|
|
| RSS_EXPANDED*| |
> *Formats are not supported by our experimental integration with native
> BarcodeDetector API integration ([Read more](/experimental.md)).
## Description - [View Demo](https://blog.minhazav.dev/research/html5-qrcode.html)
> See an end to end scanner experience at [scanapp.org](https://scanapp.org).
This is a cross-platform JavaScript library to integrate QR code, bar codes & a few other types of code scanning capabilities to your applications running on HTML5 compatible browser.
Supports:
- Querying camera on the device (with user permissions)
- Rendering live camera feed, with easy to use user interface for scanning
- Supports scanning a different kind of QR codes, bar codes and other formats
- Supports selecting image files from the device for scanning codes
## How to use
Find detailed guidelines on how to use this library on [scanapp.org/html5-qrcode-docs](https://scanapp.org/html5-qrcode-docs/docs/intro).
## Demo
|
> *Formats are not supported by our experimental integration with native
> BarcodeDetector API integration ([Read more](/experimental.md)).
## Description - [View Demo](https://blog.minhazav.dev/research/html5-qrcode.html)
> See an end to end scanner experience at [scanapp.org](https://scanapp.org).
This is a cross-platform JavaScript library to integrate QR code, bar codes & a few other types of code scanning capabilities to your applications running on HTML5 compatible browser.
Supports:
- Querying camera on the device (with user permissions)
- Rendering live camera feed, with easy to use user interface for scanning
- Supports scanning a different kind of QR codes, bar codes and other formats
- Supports selecting image files from the device for scanning codes
## How to use
Find detailed guidelines on how to use this library on [scanapp.org/html5-qrcode-docs](https://scanapp.org/html5-qrcode-docs/docs/intro).
## Demo
 This can be used to set a rectangular scanning area with config like:
```js
let config = { qrbox : { width: 400, height: 150 } }
```
This config also accepts a function of type
```ts
/**
* A function that takes in the width and height of the video stream
* and returns QrDimensions.
*
* Viewfinder refers to the video showing camera stream.
*/
type QrDimensionFunction =
(viewfinderWidth: number, viewfinderHeight: number) => QrDimensions;
```
This allows you to set dynamic QR box dimensions based on the video dimensions. See this blog article for example: [Setting dynamic QR box size in Html5-qrcode - ScanApp blog](https://scanapp.org/blog/2022/01/09/setting-dynamic-qr-box-size-in-html5-qrcode.html)
> This might be desirable for bar code scanning.
If this value is not set, no shaded QR box will be rendered and the scanner will scan the entire area of video stream.
#### `aspectRatio` — Float, Example 1.777778 for 16:9 aspect ratio
Use this property to render the video feed in a certain aspect ratio. Passing a nonstandard aspect ratio like `100000:1` could lead to the video feed not even showing up. Ideal values can be:
| Value | Aspect Ratio | Use Case |
| ----- | ------------ | -------- |
|1.333334 | 4:3 | Standard camera aspect ratio |
|1.777778 | 16:9 | Full screen, cinematic |
|1.0 | 1:1 | Square view |
If you do not pass any value, the whole viewfinder would be used for scanning.
**Note**: this value has to be smaller than the width and height of the `QR code HTML element`.
#### `disableFlip` — Boolean (Optional), default = false
By default, the scanner can scan for horizontally flipped QR Codes. This also enables scanning QR code using the front camera on mobile devices which are sometimes mirrored. This is `false` by default and I recommend changing this only if:
- You are sure that the camera feed cannot be mirrored (Horizontally flipped)
- You are facing performance issues with this enabled.
Here's an example of a normal and mirrored QR Code
| Normal QR Code | Mirrored QR Code |
| ----- | ---- |
|
This can be used to set a rectangular scanning area with config like:
```js
let config = { qrbox : { width: 400, height: 150 } }
```
This config also accepts a function of type
```ts
/**
* A function that takes in the width and height of the video stream
* and returns QrDimensions.
*
* Viewfinder refers to the video showing camera stream.
*/
type QrDimensionFunction =
(viewfinderWidth: number, viewfinderHeight: number) => QrDimensions;
```
This allows you to set dynamic QR box dimensions based on the video dimensions. See this blog article for example: [Setting dynamic QR box size in Html5-qrcode - ScanApp blog](https://scanapp.org/blog/2022/01/09/setting-dynamic-qr-box-size-in-html5-qrcode.html)
> This might be desirable for bar code scanning.
If this value is not set, no shaded QR box will be rendered and the scanner will scan the entire area of video stream.
#### `aspectRatio` — Float, Example 1.777778 for 16:9 aspect ratio
Use this property to render the video feed in a certain aspect ratio. Passing a nonstandard aspect ratio like `100000:1` could lead to the video feed not even showing up. Ideal values can be:
| Value | Aspect Ratio | Use Case |
| ----- | ------------ | -------- |
|1.333334 | 4:3 | Standard camera aspect ratio |
|1.777778 | 16:9 | Full screen, cinematic |
|1.0 | 1:1 | Square view |
If you do not pass any value, the whole viewfinder would be used for scanning.
**Note**: this value has to be smaller than the width and height of the `QR code HTML element`.
#### `disableFlip` — Boolean (Optional), default = false
By default, the scanner can scan for horizontally flipped QR Codes. This also enables scanning QR code using the front camera on mobile devices which are sometimes mirrored. This is `false` by default and I recommend changing this only if:
- You are sure that the camera feed cannot be mirrored (Horizontally flipped)
- You are facing performance issues with this enabled.
Here's an example of a normal and mirrored QR Code
| Normal QR Code | Mirrored QR Code |
| ----- | ---- |
| 