6. 利用者~対話
【この訳に固有の表記規約】
この訳の,~algoや定義の記述に利用されている各種記号( ~LET, 此れ, ε, ~IF, ~THROW 等々)の意味や定義の詳細は,~SYMBOL_DEF_REFを~~参照されたし。
用語 `要素@ は、 `Element$I ~objの略記として用いられる。
6.2. 不活~部分木
~node(特に,要素/~text~node)は、 `不活@ にされ得る。 ~UAは、`不活$にされている~nodeに対しては: ◎ This section does not define or create any content attribute named "inert". This section merely defines an abstract concept of inertness. ◎ A node (in particular elements and text nodes) can be marked as inert. When a node is inert, then the user agent\
- 利用者~対話~eventの標的にしては~MUST_NOT — その目的においては,~nodeは不在であったかのように動作して。 ◎ must act as if the node was absent for the purposes of targeting user interaction events,\
- ~text探索~UI( “頁~内を~~検索” として周知の)の目的においては,~nodeを無視してよい。 ◎ may ignore the node for the purposes of text search user interfaces (commonly known as "find in page"), and\
- その~node内の~textについては,利用者が選択できなくしてよい。 ◎ may prevent the user from selecting text in that node.\
しかしながら,~UAは、~textの探索と選択については,利用者が上の制約を上書きできるようにするべきである。 ◎ User agents should allow the user to override the restrictions on search and text selection, however.
例えば、ある頁に`不活$にされた段落が 1 個だけあって `body$e の~~中程に位置しているとする。 利用者が,~pointing装置をその段落の外から内に移動させ,そこで~clickした場合、 `mouseover$et ~eventは発火されず, `mousemove$et / `click$et ~eventは,段落ではなく `body$e 要素に向けて発火されることになる。 ◎ For example, consider a page that consists of just a single inert paragraph positioned in the middle of a body. If a user moves their pointing device from the body over to the inert paragraph and clicks on the paragraph, no mouseover event would be fired, and the mousemove and click events would be fired on the body element rather than the paragraph.
注記: 一般に、不活である~nodeには,~focusできない — そのような~nodeが`~commandを定義する$ものであれば,不能化されることになる。 ◎ When a node is inert, it generally cannot be focused. Inert nodes that are commands will also get disabled.
ある閲覧文脈 %B を`入子にしている閲覧文脈~容器$に対しては、それが`不活$にされている間は,[ %B にて`作動中の文書$, および その`文書$内のすべての~node ]も`不活$にされ~MUST。 ◎ While a browsing context container is marked as inert, its nested browsing context's active document, and all nodes in that Document, must be marked as inert.
`不活$にされている要素のうち,[ その`~node文書$は`不活$でない ]ものは、 `明に不活@ とされる: ◎ An element is expressly inert if it is inert and its node document is not inert.
`文書$ %文書 が ある `~modal~dialogにより阻まれ@ ているとは、 %文書 の`上端層$の最後の(最も手前に示される)要素が その~modal~dialog( `dialog$e 要素)であることをいう。 %文書 がそのように阻まれている間は、 %文書 に`接続されて$いるどの~nodeも — %dialog と その`~shadowも含む子孫$を除き — `不活$にされ~MUST。 (この段落にて除かれた要素であっても、他の手段を通して,`不活$にされ得る — 当の~modal~dialogの一部を成す~nodeであっても,`不活$にされないよう “保護される” わけではない) ◎ A Document document is blocked by a modal dialog subject if subject is the topmost dialog element in document's top layer. While document is so blocked, every node that is connected to document, with the exception of the subject element and its shadow-including descendants, must be marked inert. (The elements excepted by this paragraph can additionally be marked inert through other means; being part of a modal dialog does not "protect" a node from being marked inert.)
注記: `dialog$e 要素の `showModal()$m ~methodは、要素の`~node文書$の`上端層$に要素を追加することにより,この仕組みを誘発する。 ◎ The dialog element's showModal() method causes this mechanism to trigger, by adding the dialog element to its node document's top layer.
6.3. 作動化
ある種の~HTML要素は、`作動化の挙動$を有する — すなわち、利用者はそれを作動化できる。 これは、常に `click$et ~eventにより生じる。 ◎ Certain elements in HTML have an activation behavior, which means that the user can activate them. This is always caused by a click event.
~UAは、利用者が,`作動化の挙動$を有する要素を手動で — 具体的には、~keyboardや声~入力を利用したり,~mouse~clickを通して — 誘発できるようにするべきである。 利用者が,`作動化の挙動$が定義されている要素を~click以外の方式で誘発したときは、対話~eventの既定の動作においては,要素に向けて`~click~eventを発火-$し~MUST。 ◎ The user agent should allow the user to manually trigger elements that have an activation behavior, for instance using keyboard or voice input, or through mouse clicks. When the user triggers an element with a defined activation behavior in a manner other than clicking it, the default action of the interaction event must be to fire a click event at the element.
[ 次のいずれかの条件を満たす`~task$ ]が走らせている~algoは、 `利用者の作動化により誘発され@ たとされる: ◎ An algorithm is triggered by user activation if any of the following conditions is true:
- [[ `isTrusted$m ~EQ ~T ]なる `click$et ~eventによる`作動化の挙動$ ]を現在~処理している ◎ The task in which the algorithm is running is currently processing an activation behavior whose click event's isTrusted attribute is true.
-
[ 次をいずれも満たす~event ]用の~event~listenerを現在~走らせている: ◎ The task in which the algorithm is running is currently running the event listener for an event\
- `isTrusted$m ~EQ ~T ◎ whose isTrusted attribute is true and\
- `type$m ~IN { `change$et, `click$et, `contextmenu$et, `dblclick$et, `mouseup$et, `pointerup$et, `reset$et, `submit$et, `touchend$et } ◎ whose type is one of: • change • click • contextmenu • dblclick • mouseup • pointerup • reset • submit • touchend
-
`利用者の作動化により誘発され$た~algoにより`~queueされ$たものであって,そのような~algoの連鎖は~UA定義の時間枠の中で開始された。 ◎ The task in which the algorithm is running was queued by an algorithm that was triggered by user activation, and the chain of such algorithms started within a user-agent defined timeframe.
例えば~popupは、利用者が~buttonを~clickしてから 4 秒~後であれば 受容-可能かもしれないが, 4 時間~後ならおよそ受容-可能とされないであろう。 ◎ For example, if a user clicked a button, it might be acceptable for a popup to result from that after 4 seconds, but it would likely not be acceptable for a popup to result from that after 4 hours.
- %element . `click()$m
- 要素が~clickされたかのように動作させる。 ◎ Acts as if the element was clicked.
各~要素には、 `~click進捗中~flag@ — 初期~時は ~OFF — が結付けられる。 ◎ Each element has an associated click in progress flag, which is initially unset.
- `click()@m
-
被呼出時には、次の手続きを走らせ~MUST: ◎ The click() method must run the following steps:
- 此れは`不能化され$ている~form~controlである ⇒ ~RET ◎ If this element is a form control that is disabled, then return.
- ~IF[ 此れの`~click進捗中~flag$ ~EQ ~ON ] ⇒ ~RET ◎ If this element's click in progress flag is set, then return.
- 此れの`~click進捗中~flag$ ~SET ~ON ◎ Set this element's click in progress flag.
- `合成~mouse~eventを発火する$( 此れ, `click^et, `~trustされない^i ) 【原文は `click^et が抜けている。】 ◎ Fire a synthetic mouse event at this element, with the not trusted flag set.
- 此れの`~click進捗中~flag$ ~SET ~OFF ◎ Unset this element's click in progress flag.
6.4. ~focus
6.4.1. 序論
~INFORMATIVE~HTML~UIは、概して複数の対話的~widgetからなる — ~form~control, ~scroll可能な領域, ~link, ~dialog~box, ~browser~tab, などなど。 これらの~widgetは、あるもの(例: ~browser~tab, ~dialog~box)が他のもの(例: ~link, ~form~control)を包含しているような,階層を形成する。 ◎ An HTML user interface typically consists of multiple interactive widgets, such as form controls, scrollable regions, links, dialog boxes, browser tabs, and so forth. These widgets form a hierarchy, with some (e.g. browser tabs, dialog boxes) containing others (e.g. links, form controls).
~keyboard~UIによる対話-時の~key入力は、~systemから対話的~widgetの階層を経由して,`~focusされて$いる作動中の~widgetにたどり着く。 ◎ When interacting with an interface using a keyboard, key input is channeled from the system, through the hierarchy of interactive widgets, to an active widget, which is said to be focused.
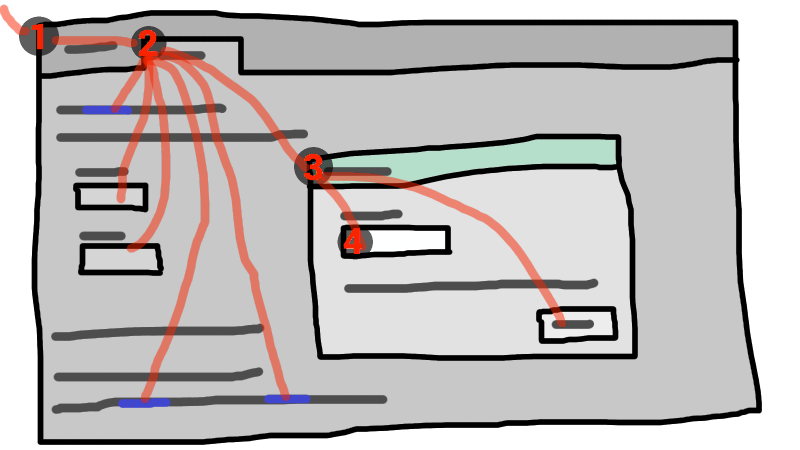
~graphical環境~内で走っている~browser~tab内で走っている~HTML~appを考える。 この~appの頁には,いくつかの~text~controlや~linkがあり、~modal~dialogを現在~示していて,その中にも~text~controlや~buttonがあるとする。 この局面における~focus可能な~widgetの階層は: ◎ Consider an HTML application running in a browser tab running in a graphical environment. Suppose this application had a page with some text controls and links, and was currently showing a modal dialog, which itself had a text control and a button.
先ず~browser~windowを含み、 ⇒ ~windowは,~HTML~appを包含している~browser~tabを子として持ち、 ⇒ ~tabは,前述の~dialogの他に種々の~linkや~text~controlを子として持ち、 ⇒ ~dialogは,~text~controlや~buttonを子として持つことになる。 ◎ The hierarchy of focusable widgets, in this scenario, would include the browser window, which would have, amongst its children, the browser tab containing the HTML application. The tab itself would have as its children the various links and text controls, as well as the dialog. The dialog itself would have as its children the text control and the button.

この例において `~focusされて$いる~widgetが,~dialog~box内の~text~controlであった場合、~key入力は、[ ~graphical~system → ① ~Web~browser → ② ~tab → ③ ~dialog → ④ ~text~control ]の順に経由することになる。 ◎ If the widget with focus in this example was the text control in the dialog box, then key input would be channeled from the graphical system to ① the Web browser, then to ② the tab, then to ③ the dialog, and finally to ④ the text control.
~keyboard~eventは、常に,この`~focusされて$いる要素を標的にする。 ◎ Keyboard events are always targeted at this focused element.
6.4.2. ~data~model
用語 `~focus可能~域@ は、~keyboard入力の標的になれるような,~UIの領域を指す。 [ 要素, 要素の一部分, その他の~UAにより管理される領域 ]は、~focus可能~域になり得る。 ◎ The term focusable area is used to refer to regions of the interface that can become the target of keyboard input. Focusable areas can be elements, parts of elements, or other regions managed by the user agent.
各 `~focus可能~域$は、 `~DOM~anchor@ を持つ — それは、`~focus可能~域$の~DOMにおける位置を表現する `Node$I ~objである(`~focus可能~域$自身が `Node$I であれば,それがそのまま`~DOM~anchor$になる)。 `~DOM~anchor$は、`~focus可能~域$を表現する~DOM~objが他にないときに,一部の~APIにより`~focus可能~域$の代用として利用される。 ◎ Each focusable area has a DOM anchor, which is a Node object that represents the position of the focusable area in the DOM. (When the focusable area is itself a Node, it is its own DOM anchor.) The DOM anchor is used in some APIs as a substitute for the focusable area when there is no other DOM object to represent the focusable area.
次の表の左列に、どの~objが`~focus可能~域$になり得るかを述べる。 対応する`~DOM~anchor$を表の右列に述べる。 ◎ The following table describes what objects can be focusable areas. The cells in the left column describe objects that can be focusable areas; the cells in the right column describe the DOM anchors for those elements. (The cells that span both columns are non-normative examples.)
| `~focus可能~域$ | `~DOM~anchor$ |
|---|---|
|
左右列にまたがるセルには、例を示す。
| |
|
次をいずれも満たす要素:
| 要素~自身。 ◎ The element itself. |
| |
|
`画像~map$内の `~focus可能な図形@ — そのような図形は、次を満たす各~組 ( `area$e 要素 %A , `img$e 要素 %I ) ごとに作成される:
【 以下では、 %A を指して 図形を`定義している^i `area$e 要素, %I を指して 図形が`属する^i `img$e 要素 と称することにする。 】 ◎ The shapes of area elements in an image map associated with an img element that is being rendered and is not expressly inert. | その図形が属する `img$e 要素。 ◎ The img element. |
|
次の例の `area$e 要素は、[ その親である `map^e 要素への参照を通して それを利用している各 `img$e 要素 ]ごとに 1 個ずつ,計 2 個の図形を作成する。 各~図形の`~DOM~anchor$は、参照元の `img^e 要素になる。 ◎ In the following example, the area element creates two shapes, one on each image. The DOM anchor of the first shape is the first img element, and the DOM anchor of the second shape is the second img element. <map id=wallmap><area alt="入り口ドア" coords="10,10,100,200" href="door.html"></map> ... <img src="images/innerwall.jpeg" alt="ドア付きの白い壁がここにある" usemap="#wallmap"> ... <img src="images/outerwall.jpeg" alt="ドア付きの赤い壁がここにある" usemap="#wallmap"> | |
|
~UAにより供される下位widget要素であって,次をいずれも満たすもの:
| `~focus可能~域$がその下位widgetである要素。 ◎ The element for which the focusable area is a subwidget. |
| |
| 次を満たす要素の~scroll可能な領域 ⇒ [ `具現化されて$いる ]~AND[ `明に不活$でない ] ◎ The scrollable regions of elements that are being rendered and are not expressly inert. | その~scroll可能な領域~boxを~~生成させた要素。 ◎ The element for which the box that the scrollable region scrolls was created. |
|
~CSS `overflow$p ~propに対する `scroll^v 値は、概して,~scroll可能な領域を作成させる。 ◎ The CSS 'overflow' property's 'scroll' value typically creates a scrollable region. | |
| `ある閲覧文脈に属する$, かつ`不活$でない `文書$の`表示域$。 ◎ The viewport of a Document that has a browsing context and is not inert. | `表示域$を作成させている`文書$。 ◎ The Document for which the viewport was created. |
|
`iframe$e の内容。 ◎ The contents of an iframe. | |
| 他の任意の — とりわけ,~accessibilityを援助する, あるいは~platform規約により良く合致するような — 要素またはその一部分。 ◎ Any other element or part of an element, especially to aid with accessibility or to better match platform conventions. | 要素。 ◎ The element. |
|
~UAは、利用者が~listを~navigateし易くなるよう,すべての~list~item~bulletを~focus可能にすることもできる。 ◎ A user agent could make all list item bullets focusable, so that a user can more easily navigate lists. 同様に,~UAは、 `title$a 属性を有するすべての要素に対し,その参考情報に~accessできるよう,~focus可能にすることもできる。 ◎ Similarly, a user agent could make all elements with title attributes focusable, so that their advisory information can be accessed. | |
注記: `閲覧文脈~容器$ %容器 (例: `iframe$e )は `~focus可能~域$であるが,ある`閲覧文脈$ %B を`入子にして$いる場合、 %容器 へ届けられる~key~eventは,%B にて`作動中の文書$ %文書 へ,直に届けられるようになる。 同様に,`逐次的~focus~navi$においては、 %容器 は,本質的には %文書 の代役として動作するに過ぎない。 ◎ A browsing context container (e.g. an iframe) is a focusable area, but key events routed to a browsing context container get immediately routed to the nested browsing context's active document. Similarly, in sequential focus navigation a browsing context container essentially acts merely as a placeholder for its nested browsing context's active document.
各 `文書$が `指名する被focus域@ は、文書に属する`~focus可能~域$のうち 1 つを指す【常に在る(初期~時は表示域)】。 どの~focus可能~域がそう指名されるかは、この仕様の各種~algoに基づいて,時経過に伴って変化する。 ◎ One focusable area in each Document is designated the focused area of the document. Which control is so designated changes over time, based on algorithms in this specification.
同じ`文書$に属する`~focus可能~域$たちの順序は、次に与える `~focus可能~域~順序@ に従うとする: ◎ Focusable areas in a Document are ordered relative to\
- それぞれの`~DOM~anchor$の`木~順序$。 ◎ the tree order of their DOM anchors.\
- `~DOM~anchor$が同じになる`~focus可能~域$たちの順序は、それらが~~生成する~CSS~boxの`~box木$ `CSS$r における前順, 深さ優先の順序。 【すなわち,`木~順序$と同様に定義される順序】 ◎ Focusable areas with the same DOM anchor in a Document are ordered relative to their CSS boxes' relative positions in a pre-order, depth-first traversal of the box tree. [CSS]
`~top-level閲覧文脈$ %T の,所与の時点における `現在の被focus域@ は、次を走らせた結果の`~focus可能~域$である: ◎ The currently focused area of a top-level browsing context at any particular time is the focusable area returned by this algorithm:
- %候補 ~LET %T にて`作動中の文書$ ◎ Let candidate be the Document of the top-level browsing context.
- %F ~LET %候補 が`指名する被focus域$ ◎ If the designated focused area of the document\
- ~IF[ %F は ある`閲覧文脈$ %B を`入子にしている閲覧文脈~容器$である ] ⇒# %T ~SET %B; ~GOTO 最初の段 ◎ is a browsing context container with a non-null nested browsing context, then let candidate be the active document of that browsing context container's nested browsing context, and redo this step.
- ~RET[ %F ~NEQ ε ならば %F / ~ELSE_ %候補 ] ◎ If candidate has a focused area, set candidate to candidate's focused area. ◎ Return candidate.
`現在の被focus域$の`~DOM~anchor$である要素は、 `~focusされて@ いるという。 そうでない要素がそうなることを、要素は `~focusを獲得した@ という。 ◎ An element that is the DOM anchor of a focusable area is said to gain focus when that focusable area becomes the currently focused area of a top-level browsing context. When an element is the DOM anchor of a focusable area of the currently focused area of a top-level browsing context, it is focused.
`~focus可能~域$ %O の `~focus鎖@ は、次に従って構築される有順序~listである: ◎ The focus chain of a focusable area subject is the ordered list constructed as follows:
- %出力 ~LET 空~list ◎ Let current object be subject. ◎ Let output be an empty list.
-
~WHILE 無条件:
- %出力 に %O を付加する ◎ Loop: Append current object to output.
- ~IF[ %O は`~focus可能な図形$である ] ⇒ %出力 に %O を定義している `area$e 要素を付加する ◎ If current object is an area element's shape, append that area element to output.
- ~ELIF[ %O は`~focus可能~域$である ]~AND[ %O の`~DOM~anchor$ %A ~NEQ %O ] ⇒ %出力 に %A を付加する ◎ Otherwise, if current object is a focusable area whose DOM anchor is an element that is not current object itself, append that DOM anchor element to output.
- ~ELIF[ %O は`文書$である ]~AND[ %O が`属する閲覧文脈$ %B を`入子にしている閲覧文脈~容器$ %C がある ] ⇒ %O ~SET %C ◎ If current object is a Document in a nested browsing context, let current object be its browsing context container, and return to the step labeled loop.
- ~ELSE ⇒ ~RET %出力 ◎ Return output.
注記: ~focus鎖は、 %O から開始して,( %O が`現在の被focus域$である/なり得るならば) `~top-level閲覧文脈$に属する`文書$まで,~focus階層を辿り続ける。 ◎ The chain starts with subject and (if subject is or can be the currently focused area of a top-level browsing context) continues up the focus hierarchy up to the Document of the top-level browsing context.
6.4.3. `tabindex^a 属性
`tabindex@a 内容~属性により、作者は,次について想定することを指示できるようになる: ◎ The tabindex content attribute allows authors to indicate that\
- 要素は`~focus可能~域$になること。 ◎ an element is supposed to be focusable, and\
- `逐次的~focus~navi$を利用して到達-可能かどうか。 ◎ whether it is supposed to be reachable using sequential focus navigation and,\
- 到達できる場合、要素は,逐次的~focus~navi順序においてどこに~~位置するか。 ◎ if so, what is to be the relative order of the element for the purposes of sequential focus navigation.\
“tab index” という名称は、一連の~focus可能な要素を~navigateするときに, “tab” ~keyが共通的に利用されることに~~由来する。 語 “tabbing” とは、逐次的~focus~naviを利用して到達し得る~focus可能な要素を,前方へ辿ることを指す。 ◎ The name "tab index" comes from the common use of the "tab" key to navigate through the focusable elements. The term "tabbing" refers to moving forward through the focusable elements that can be reached using sequential focus navigation.
この属性が省略されている場合、~UAは,下に述べる既定のふるまいを適用する。 (`具現化されて$いる要素を~focus可能でなくする仕方は、それを`不能化-$するか`不活$にする他にない。) ◎ When the attribute is omitted, the user agent applies defaults. (There is no way to make an element that is being rendered be not focusable at all without disabling it or making it inert.)
`tabindex$a 属性に指定される値は、`妥当な整数$で~MUST。 正~数は、要素の`~focus可能~域$の,`逐次的~focus~navi順序$における位置を指定する。 負~数は、当の~controlは,`逐次的~focus~navi$においては到達-可能でないことを指示する。 ◎ The tabindex attribute, if specified, must have a value that is a valid integer. Positive numbers specify the relative position of the element's focusable areas in the sequential focus navigation order, and negative numbers indicate that the control is to be unreachable by sequential focus navigation.
開発者は、 `tabindex$a 属性に対する 0, −1 以外の値は注意して利用するべきである — 正しく利用するのは複雑なので。 ◎ Developers should use caution when using values other than 0 or −1 for their tabindex attributes as this is complicated to do correctly.
各~要素には `~tabindex~focus~flag@ が結付けられ、下に定義されるように ~ON にされ得る。 以前の節で述べたように、この~flagは,要素が`~focus可能~域$になるかどうか決定する要因になる。 ◎ Each element can have a tabindex focus flag set, as defined below. This flag is a factor that contributes towards determining whether an element is a focusable area, as described in the previous section.
所与の要素の `~tabindex値@ は、[ 要素は `tabindex$a 属性 %A を有する ]~AND[ `整数として構文解析する$( %A の値 ) ~NEQ ~error ]ならば その結果 / ~ELSE_ ε ]とする。 所与の`~focus可能~域$の`~tabindex値$は、その`~DOM~anchor$の`~tabindex値$とする。 【この定義は、以下を簡潔に述べるために,この訳に導入したものである。】 ◎ ↓
~UAは、要素~上の`~tabindex値$を,次に従って解釈し~MUST: ◎ If the tabindex attribute is specified on an element, it must be parsed using the rules for parsing integers. The attribute's values, or lack thereof, must be interpreted as follows:
-
`~tabindex値$ ~EQ ε の場合、~UAは,~platform規約に従って 次を決定するべきである ⇒ 要素の`~tabindex~focus~flag$は ~ON にされるか? — そうであれば ⇒ [ 要素, または要素を`~DOM~anchor$とする`~focus可能~域$ ]へは、`逐次的~focus~navi$を利用して到達できるか? — そうであれば ⇒ 要素/~focus可能~域は、`逐次的~focus~navi順序$において どこに位置するか? ◎ If the attribute is omitted or parsing the value returns an error ◎ The user agent should follow platform conventions to determine if the element's tabindex focus flag is set and, if so, whether the element and any focusable areas that have the element as their DOM anchor can be reached using sequential focus navigation, and if so, what their relative position in the sequential focus navigation order is to be.
~platform規約の違いを除き、次のいずれかに該当する要素に対しては,`~tabindex~focus~flag$を ~ON にすることが示唆される: ◎ Modulo platform conventions, it is suggested that for the following elements, the tabindex focus flag be set:
- `a$e 要素のうち, `href$a 属性を有するもの ◎ a elements that have an href attribute
- `link$e 要素のうち, `~href0$a 属性を有するもの ◎ link elements that have an href attribute
- `button$e 要素 ◎ button elements
- `input$e 要素のうち,その `type$a 属性の状態 ~NEQ `Hidden$st なるもの ◎ input elements whose type attribute are not in the Hidden state
- `select$e 要素 ◎ select elements
- `textarea$e 要素 ◎ textarea elements
- `details$e 要素の子である `summary$e 要素のうち,最初のもの ◎ summary elements that are the first summary element child of a details element
- `draggable$a 属性を有する要素のうち、~UAが[ 利用者が~pointing装置を利用することなく,その要素に対する~drag演算を始める ]ことを可能化するもの。 ◎ Elements with a draggable attribute set, if that would enable the user agent to allow the user to begin a drag operations for those elements without the use of a pointing device
- `編集中の~host$ ◎ Editing hosts
- `閲覧文脈~容器$ ◎ Browsing context containers
-
`~tabindex値$ ~NEQ ε の場合、要素の`~tabindex~focus~flag$は ~ON にし~MUST。 加えて: ◎ ↓
-
`~tabindex値$ ~LT 0 の場合、`逐次的~focus~navi順序$からは,要素を外すべきである。 ◎ If the value is a negative integer ◎ The user agent must set the element's tabindex focus flag, but should omit the element from the sequential focus navigation order.
注記: 要素を逐次的~focus~naviから外すとする,作者から~~要請された要件を無視する妥当な理由としては、利用者が~focusを移動する仕組みが,逐次的~focus~naviの他にない場合が挙げられる。 具体的には、~keyboardのみの利用者は,負の `tabindex$a を伴う~text~controlを~clickできないので、~UAが,~~要請にかかわらず[ 利用者が~tabで当の~controlへ移れる ]ようにすることは正当化される。 ◎ One valid reason to ignore the requirement that sequential focus navigation not allow the author to lead to the element would be if the user's only mechanism for moving the focus is sequential focus navigation. For instance, a keyboard-only user would be unable to click on a text control with a negative tabindex, so that user's user agent would be well justified in allowing the user to tab to the control regardless.
- `~tabindex値$ ~GTE 0 の場合、[ 要素, および要素を`~DOM~anchor$とする`~focus可能~域$ ]へは,`逐次的~focus~navi$を利用して到達できるようにするべきである。 ◎ If the value is a zero ◎ ↓↓ The user agent must set the element's tabindex focus flag, should allow the element and any focusable areas that have the element as their DOM anchor to be reached using sequential focus navigation, following platform conventions to determine the element's relative position in the sequential focus navigation order. ◎ If the value is greater than zero ◎ The user agent must set the element's tabindex focus flag, should allow the element and any focusable areas that have the element as their DOM anchor to be reached using sequential focus navigation,\
-
-
`逐次的~focus~navi$を利用して到達できる`~focus可能~域$たちの~navi順序は、以下に従うべきである:
- [ `~tabindex値$ ~EQ 0 ]なるものどうしの順序は、~platform規約に従う。
- [ `~tabindex値$ ~GT 0 ]なるものは、他のものより先にする。
-
[ `~tabindex値$ ~GT 0 ]なるものどうしの順序は:
- `~tabindex値$の昇順に整列する(値が小さいものが先)。
- `~tabindex値$が同じものどうしの順序は、`~DOM~anchor$の`木~順序$に従う。
【 `~tabindex値$が負数のものどうしの順序は、ここには規定されていない(元々、逐次的~focus~naviからは外される “べき” とされている)。 同じ`~DOM~anchor$を共有するものどうしの順序も、規定されていない(`~focus可能~域~順序$に準じそうにも思われるが、ここには言及されていない)。 】
◎ and should place the element — referenced as candidate below — and the aforementioned focusable areas in the sequential focus navigation order so that, relative to other focusable areas in the sequential focus navigation order, they are: ◎ before any focusable area whose DOM anchor is an element whose tabindex attribute has been omitted or whose value, when parsed, returns an error, ◎ before any focusable area whose DOM anchor is an element whose tabindex attribute has a value equal to or less than zero, ◎ after any focusable area whose DOM anchor is an element whose tabindex attribute has a value greater than zero but less than the value of the tabindex attribute on candidate, ◎ after any focusable area whose DOM anchor is an element whose tabindex attribute has a value equal to the value of the tabindex attribute on candidate but that is earlier in the document in tree order than candidate, ◎ before any focusable area whose DOM anchor is an element whose tabindex attribute has a value equal to the value of the tabindex attribute on candidate but that is later in the document in tree order than candidate, and ◎ before any focusable area whose DOM anchor is an element whose tabindex attribute has a value greater than the value of the tabindex attribute on candidate.
`tabindex$a 属性が指定されている要素は、`対話的~内容$になる。 ◎ An element with the tabindex attribute specified is interactive content.
- `tabIndex@m
- `tabindex$a 内容~属性の値を`反映-$し~MUST。 ◎ The tabIndex IDL attribute must reflect the value of the tabindex content attribute.\
- その既定~値は、要素が[ ~focus可能ならば 0 / ~focus可能でないならば −1 ]とする。 ◎ Its default value is 0 for elements that are focusable and −1 for elements that are not focusable.
6.4.4. 処理~model
`~objを~focusする@ ときは、所与の ⇒# %標的 ( `~focus可能~域$ / `~focus可能~域$でない要素 / `閲覧文脈$ ), %~fallback標的 (省略時は ε ) ◎終 に対し,次の手続きを走らす: ◎ The focusing steps for an object new focus target that is either a focusable area, or an element that is not a focusable area, or a browsing context, are as follows. They can optionally be run with a fallback target.
-
%標的 ~SET 次の下位手続きを走らせた結果: ◎ If new focus target is not a focusable area, then run the first matching set of steps from the following list:
- ~IF[ %標的 は`~focus可能~域$である ] ⇒ ~RET %標的 ◎ ↑
- ~IF[ %標的 は `area$e 要素である ]~AND[ %標的 は`~focus可能な図形$を定義している ] ⇒ ~RET それらの図形の`~DOM~anchor$のうち,`木~順序$で最初のもの ◎ If new focus target is an area element with one or more shapes that are focusable areas • Let new focus target be the shape corresponding to the first img element in tree order that uses the image map to which the area element belongs.
- ~IF[ %標的 は要素である ]~AND[ %標的 は`~focus可能~域$である 1 個以上の~scroll可能な領域 `CSS$r を伴う ] ⇒ ~RET それらのうち,`~focus可能~域~順序$において最初の~scroll可能な領域 ◎ If new focus target is an element with one or more scrollable regions that are focusable areas • Let new focus target be the element's first scrollable region, according to a pre-order, depth-first traversal of the box tree. [CSS]
- ~IF[ %標的 は`文書~要素$である ] ⇒ ~RET %標的 の`文書$の`表示域$ ◎ If new focus target is the document element of its Document • Let new focus target be the Document's viewport.
- ~IF[ %標的 は`閲覧文脈$である ] ⇒ ~RET %標的 にて`作動中の文書$ ◎ If new focus target is a browsing context • Let new focus target be the browsing context's active document.
- ~IF[ %標的 は ある`閲覧文脈$ %B を`入子にしている閲覧文脈~容器$である ] ⇒ ~RET %B にて`作動中の文書$ ◎ If new focus target is a browsing context container with a non-null nested browsing context • Let new focus target be the browsing context container's nested browsing context's active document.
- ~RET %~fallback標的 ◎ Otherwise • If no fallback target was specified, abort the focusing steps. • Otherwise, let new focus target be the fallback target.
- ~IF[ %標的 ~EQ ε ] ⇒ ~RET ◎ ↑
- ~IF[ %標的 は ある`閲覧文脈$ %B を`入子にしている閲覧文脈~容器$である ] ⇒# %標的 ~SET %B にて`作動中の文書$; `and redo this step^en 【意図不明な記述】 ◎ If new focus target is a browsing context container with non-null nested browsing context, then let new focus target be the nested browsing context's active document, and redo this step.
- ~IF[ %標的 は`~focus可能~域$である ]~AND[ %標的 の`~DOM~anchor$は`不活$である ] ⇒ ~RET ◎ If new focus target is a focusable area and its DOM anchor is inert, then return.
- ~IF[ %標的 ~EQ `現在の被focus域$ ] ⇒ ~RET ◎ If new focus target is the currently focused area of a top-level browsing context, then return.
- %旧~鎖 ~LET [[ %標的 が見出される`~top-level閲覧文脈$ ]の`現在の被focus域$ ]の`~focus鎖$ ◎ Let old chain be the focus chain of the currently focused area of the top-level browsing context in which new focus target finds itself.
- %新~鎖 ~LET %標的 の`~focus鎖$ ◎ Let new chain be the focus chain of new focus target.
- `~focusを更新する$( %旧~鎖, %新~鎖, %標的 ) ◎ Run the focus update steps with old chain, new chain, and new focus target respectively.
~UAは、利用者が[ `~focus可能~域$ / `閲覧文脈$ ] %候補 に~focusを移動しようと試みたときには、`即時に$次を走らせ~MUST ⇒ `~objを~focusする$( %候補 ) ◎ User agents must immediately run the focusing steps for a focusable area or browsing context candidate whenever the user attempts to move the focus to candidate.
`~objを~unfocusする@ ときは、所与の ( [ `~focus可能~域$ / `~focus可能~域$でない要素 ] %旧~標的 ) に対し,次の手続きを走らす: ◎ The unfocusing steps for an object old focus target that is either a focusable area or an element that is not a focusable area are as follows:
- ~IF[ %旧~標的 は`不活$である ] ⇒ ~RET ◎ If old focus target is inert, then return.
-
~IF[ 次のいずれかが満たされる ]…:
- [ `現在の被focus域$は`~focus可能な図形$である ]~AND[ %旧~標的 は その図形を定義している `area$e 要素である
- [ `現在の被focus域$は~scroll可能な領域である ]~AND[ %旧~標的 は その~scroll可能な領域を有する要素である ]
…ならば ⇒ %旧~標的 ~LET `現在の被focus域$
◎ If old focus target is an area element and one of its shapes is the currently focused area of a top-level browsing context, or, if old focus target is an element with one or more scrollable regions, and one of them is the currently focused area of a top-level browsing context, then let old focus target be that currently focused area of a top-level browsing context. - ~ELIF[ %旧~標的 ~NIN `現在の被focus域$の`~focus鎖$ ] ⇒ ~RET ◎ Let old chain be the focus chain of the currently focused area of a top-level browsing context. ◎ If old focus target is not one of the entries in old chain, then return.
- ~IF[ %旧~標的 は`~focus可能~域$である ] ⇒ `~objを~focusする$( %旧~標的 が属する`文書$の`表示域$ ) ◎ If old focus target is a focusable area, then let new focus target be its Document's viewport. ◎ Otherwise, let new focus target be null. ◎ If new focus target is not null, then run the focusing steps for new focus target.
`現在の被focus域$ %F が,それに代わる別の要素が明示的に~focusされずに,何らかの方法で~unfocusされた場合、~UAは,`即時に$次を走らせ~MUST ⇒ `~objを~unfocusする$( %F ) ◎ When the currently focused area of a top-level browsing context is somehow unfocused without another element being explicitly focused in its stead, the user agent must immediately run the unfocusing steps for that object.
注記: `~objを~unfocusする$ことにより,常に~focusが変更されるとは限らない — `現在の被focus域$に適用されるときであっても。 例えば,`現在の被focus域$は`表示域$である場合、通例的には,[ `~objを~focusする$ことにより,別の`~focus可能~域$が明示的に~focusされる ]までは,その~focusを保つことになる。 ◎ The unfocusing steps do not always result in the focus changing, even when applied to the currently focused area of a top-level browsing context. For example, if the currently focused area of a top-level browsing context is a viewport, then it will usually keep its focus regardless until another focusable area is explicitly focused with the focusing steps.
* `~focus修復~規則@ ⇒ `文書$ %文書 が`指名する被focus域$が %文書 に属さなくなったときは(例: `~focus可能~域$でなくなった / ~DOMから除去された / `明に不活$になった, 等々) ⇒ %文書 が`指名する被focus域$を %文書 の`表示域$にする ◎ Focus fixup rule: When the designated focused area of the document is removed from that Document in some way (e.g. it stops being a focusable area, it is removed from the DOM, it becomes expressly inert, etc.), designate the Document's viewport to be the new focused area of the document.
これは、例えば次のときに起こり得る ⇒# 要素が`文書$から除去されたとき/ `hidden$a 属性が追加されたとき/ `input$e 要素が`不能化され$たとき ◎ For example, this might happen because an element is removed from its Document, or has a hidden attribute added. It might also happen to an input element when the element gets disabled.
`文書$が`指名する被focus域$は `button$e 要素である下で,その~buttonが[ 除去- /不能化- / 隠- ]された場合、頁が新たに`指名する被focus域$は,`文書$の`表示域$がになる。 その結果、 `activeElement$m は`~body要素$を返すようになる。 ◎ In a Document whose focused area is a button element, removing, disabling, or hiding that button would cause the page's new focused area to be the viewport of the Document. This would, in turn, be reflected through the activeElement API as the body element.
`~focusを更新する@ ときは、所与の ( %旧~鎖, %新~鎖, %新~標的 ) に対し,次の手続きを走らす: ◎ The focus update steps, given an old chain, a new chain, and a new focus target respectively, are as follows:
- ~WHILE[ %旧~鎖 内の最後の~entry ~EQ %新~鎖 内の最後の~entry ] ⇒# %旧~鎖 内から最後の~entryを~popする; %新~鎖 内から最後の~entryを~popする ◎ If the last entry in old chain and the last entry in new chain are the same, pop the last entry from old chain and the last entry from new chain and redo this step.
-
%旧~鎖 内の ~EACH( ~entry %~entry ) に対し: ◎ For each entry entry in old chain, in order, run these substeps:
-
~IF[ 次のいずれも満たされる ]…
- %~entry は `input$e 要素 %要素 である
- %要素 には `change$et ~eventが 適用される
- %要素 には`作動化の挙動$は定義されていない
- %要素 が~focusされている間に,利用者は %要素 の[ `値$fe / `選択-中の~fileの~list$ ]を変更していて、その(~controlが最初に~focusされたときと異なるような)変更はまだ~commitされていない
…ならば ⇒ %要素 に向けて,名前 `change$et の`~eventを発火する$ — 次のように初期化して ⇒ `bubbles$m 属性 ~SET ~T
◎ If entry is an input element, and the change event applies to the element, and the element does not have a defined activation behavior, and the user has changed the element's value or its list of selected files while the control was focused without committing that change (such that it is different to what it was when the control was first focused), then fire an event named change at the element, with the bubbles attribute initialized to true. - %~blur~event標的 ~LET ~NULL ◎ ↓
- ~IF[ %~entry は要素である ] ⇒ %~blur~event標的 ~LET %~entry ◎ If entry is an element, let blur event target be entry.
- ~ELIF[ %~entry は`文書$である ] ⇒ %~blur~event標的 ~LET その`文書$の `Window$I ~obj ◎ If entry is a Document object, let blur event target be that Document object's Window object. ◎ Otherwise, let blur event target be null.
- %関係する標的 ~LET ~NULL ◎ ↓
- ~IF[ %~entry ~EQ %旧~鎖 内の最後の~entry ]~AND[ %~entry は`要素$である ]~AND[ %新~鎖 内の最後の~entryは`要素$である ] ⇒ %関係する標的 ~LET %新~鎖 内の最後の~entry ◎ If entry is the last entry in old chain, and entry is an Element, and the last entry in new chain is also an Element, then let related blur target be the last entry in new chain. Otherwise, let related blur target be null.
-
~IF[ %~blur~event標的 ~NEQ ~NULL ] ⇒ %~blur~event標的 に向けて `~focus~eventを発火する$( `blur$et, %関係する標的 ) ◎ If blur event target is not null, fire a focus event named blur at blur event target, with related blur target as the related target.
注記: ~eventは発火されない事例もある — 例えば、 %~entry は[ `~focus可能な図形$ / ~scroll可能な領域 / `表示域$ ]であるとき。 ◎ In some cases, e.g. if entry is an area element's shape, a scrollable region, or a viewport, no event is fired.
-
- ~IF[ %新~標的 の~focus時に,~platform特有の関連する規約がある ] ⇒ その規約を適用する(例えば,一部の~platformは、~text~controlに~focusされたときに,その内容を選択する) ◎ Apply any relevant platform-specific conventions for focusing new focus target. (For example, some platforms select the contents of a text control when that control is focused.)
-
%新~鎖 内の ~EACH( ~entry %~entry ) に対し,逆順に: ◎ For each entry entry in new chain, in reverse order, run these substeps:
- ~IF[ %~entry は`~focus可能~域$である ] ⇒ %~entry が属する`文書$が`指名する被focus域$ ~SET %~entry ◎ If entry is a focusable area: designate entry as the focused area of the document.
- %~focus~event標的 ~LET %~entry に応じて ⇒# 要素であるならば %~entry / `文書$であるならば その `Window$I ~obj / ~ELSE_ ~NULL ◎ If entry is an element, let focus event target be entry. ◎ If entry is a Document object, let focus event target be that Document object's Window object. ◎ Otherwise, let focus event target be null.
- %関係する標的 ~LET ~NULL ◎ ↓
- ~IF[ %~entry ~EQ %新~鎖 内の最後の~entry ]~AND[ %~entry は`要素$である ]~AND[ %旧~鎖 内の最後の~entryは`要素$である ] ⇒ %関係する標的 ~SET %旧~鎖 内の最後の~entry ◎ If entry is the last entry in new chain, and entry is an Element, and the last entry in old chain is also an Element, then let related focus target be the last entry in old chain. Otherwise, let related focus target be null.
-
~IF[ %~focus~event標的 ~NEQ ~NULL ] ⇒ %~focus~event標的 に向けて `~focus~eventを発火する$( `focus$et, %関係する標的 ) ◎ If focus event target is not null, fire a focus event named focus at focus event target, with related focus target as the related target.
注記: ~eventは発火されない事例もある — 例えば、 %~entry は[ `~focus可能な図形$ / ~scroll可能な領域 / `表示域$ ]であるとき。 ◎ In some cases, e.g. if entry is an area element's shape, a scrollable region, or a viewport, no event is fired.
%要素 に向けて `~focus~eventを発火する@ ときは、所与の ( 名前 %e, 関係する標的 %r ) に対し, %要素 に向けて,名前 %e の`~eventを発火する$ — `FocusEvent$I を利用し,次のように初期化して ⇒# `relatedTarget$m 属性 ~SET %r, `view$m 属性 ~SET %要素 の`~node文書$の `Window$I ~obj, `~composed~flag$ ~SET ~ON ◎ To fire a focus event named e at an element t with a given related target r, fire an event named e at t, using FocusEvent, with the relatedTarget attribute initialized to r, the view attribute initialized to t's node document's Window object, and the composed flag set.
~UAは、`~top-level閲覧文脈$内で~key~event %~event を届けるときは、次の手続きを走らせ~MUST: ◎ When a key event is to be routed in a top-level browsing context, the user agent must run the following steps:
- %標的~域 ~LET `現在の被focus域$ ◎ Let target area be the currently focused area of the top-level browsing context.
- %標的~node ~LET [ %標的~域 は`~focus可能~域$ならば %標的~域 の`~DOM~anchor$ / ~ELSE_ %標的~域 ] ◎ If target area is a focusable area, let target node be target area's DOM anchor. Otherwise, target area is a dialog; let target node be target area.
- ~IF[ %標的~node は`文書$である ] ⇒ %標的~node ~SET [ %標的~node の`~body要素$ ~NEQ ~NULL ならば それ / ~ELSE_ %標的~node の`文書~要素$ ~NEQ ~NULL ならば それ / ~ELSE_ %標的~node ] ◎ If target node is a Document that has a body element, then let target node be the body element of that Document. ◎ Otherwise, if target node is a Document object that has a non-null document element, then let target node be that document element.
-
~IF[ %標的~node は`不活$である ] ⇒ ~RET ◎ If target node is not inert, then:
注記: `現在の被focus域$は`不活$の場合もある — 例えば`~modal~dialogが示され$ていて,その `dialog$e 要素が`不活$にされているとき。 それは,~appにおける~logicの誤りによる可能性が高いが。 ◎ It is possible for the currently focused area of a top-level browsing context to be inert, for example if a modal dialog is shown, and then that dialog element is made inert. It is likely to be the result of a logic error in the application, though.
- %canHandle ~LET %標的~node に向けて %~event を`配送-$した結果 ◎ Let canHandle be the result of dispatching the key event at target node.
- ~IF[ %canHandle ~EQ ~T ] ⇒ %標的~域 に %~event を取扱わせる — これは、 %標的~node に向けて`~click~eventを発火する$ことも含み得る。 ◎ If canHandle is true, then let target area handle the key event. This might include firing a click event at target node.
所与の`文書$ %標的 は、所与の時点で,次の手続きが ~T を返すならば `~focusを得ている@ とされる: ◎ The has focus steps, given a Document object target, are as follows:
- %B ~LET %標的 が`属する閲覧文脈$の`~top-level閲覧文脈$ ◎ Let candidate be the Document of the top-level browsing context. ◎ ↓
-
~WHILE 無条件: ◎ While true:
- %候補 ~LET %B にて`作動中の文書$ ◎ ↑↓
- ~IF[ %候補 ~EQ %標的 ] ⇒ ~RET ~T ◎ If candidate is target, then return true.
- ~IF[ %候補 が`指名する被focus域$は、ある`閲覧文脈$を`入子にしている閲覧文脈~容器$である ] ⇒ %B ~SET その閲覧文脈 ◎ If the focused area of candidate is a browsing context container with a non-null nested browsing context, then set candidate to the active document of that browsing context container's nested browsing context.
- ~ELSE ⇒ ~RET ~F ◎ Otherwise, return false.
6.4.6. ~focus管理~API
dictionary `FocusOptions@I {
boolean `preventScroll$m = false;
};
- %document . `activeElement$m
- 文書~内の要素のうち, ~key~eventが それを経て/それに向けて 届けられることになるような,最も深い要素を返す。 これは概ね、文書~内の被focus要素になる。 ◎ Returns the deepest element in the document through which or to which key events are being routed. This is, roughly speaking, the focused element in the document.
- この~APIの目的においては、`子~閲覧文脈$が~focusされるときには,それを`入子にしている閲覧文脈~容器$が`親~閲覧文脈$内で ~focusされる。 例えば、利用者が,~focusを `iframe$e 内のある~text~controlに移動させたとき、その `iframe$e が,その`~node文書$上の `activeElement$m から返される要素になる。 ◎ For the purposes of this API, when a child browsing context is focused, its browsing context container is focused in the parent browsing context. For example, if the user moves the focus to a text control in an iframe, the iframe is the element returned by the activeElement API in the iframe's node document.
- %document . `hasFocus()$m
- ~key~eventは,[ %document へ, または %document を経て届けられている ]ならば ~T を返す。 ~ELSE_ ~F を返す。 これは概ね、~focusされている[ 当の文書, または その内側に入子にされている文書 ]に対応する。 ◎ Returns true if key events are being routed through or to the document; otherwise, returns false. Roughly speaking, this corresponds to the document, or a document nested inside this one, being focused.
- %window . `focus()$m
- ~focusを %window の`閲覧文脈$(もしあれば)に移動させる。 ◎ Moves the focus to the window's browsing context, if any.
- %element . `~focus0$m([ { `preventScroll$m: true } ])
- ~focusを %element に移動させる。 ◎ Moves the focus to the element.
- 要素が ある`閲覧文脈$ %B を`入子にしている閲覧文脈~容器$である場合、~focusは,代わりに %B へ移動される。 ◎ If the element is a browsing context container, moves the focus to the nested browsing context instead.
- 既定では、この~methodはまた,要素を~viewの中へ~scrollする。 `preventScroll$m ~optionを供して ~T に設定すれば、この挙動は防止される。 ◎ By default, this method also scrolls the element into view. Providing the preventScroll option and setting it to true prevents this behavior.
- %element . `~blur0()$m
- ~focusを`表示域$に移動させる。 この~methodは、利用しないことが奨励される。 `表示域$を~focusしたければ、`文書$の`文書~要素$上で, `~focus0()$m ~methodを~callすること。 ◎ Moves the focus to the viewport. Use of this method is discouraged; if you want to focus the viewport, call the focus() method on the Document's document element.
- ~focus環が目障りであっても、~focus環を隠すためにこの~methodを利用しないこと。 代わりに、~CSS規則で `outline$p ~prop(外形線)を上書きした上で,~focusされる要素を示すような他の仕方を供すること。 そのような代替の~focus時の~styleを可用にできなかった場合、~keyboardを首に利用して頁を~navigateしている人や,~navigateし易くするため~focus外形線を利用している弱視者にとっては、頁の使い勝手がすこぶる悪くなることに留意すること。 ◎ Do not use this method to hide the focus ring if you find the focus ring unsightly. Instead, use a CSS rule to override the 'outline' property, and provide a different way to show what element is focused. Be aware that if an alternative focusing style isn't made available, the page will be significantly less usable for people who primarily navigate pages using a keyboard, or those with reduced vision who use focus outlines to help them navigate the page.
-
例えば、~linkから外形線を隠す代わりに,黄色の背景を利用して~focusを指示したければ、次も利用できる: ◎ For example, to hide the outline from links and instead use a yellow background to indicate focus, you could use:
:link:focus, :visited:focus { outline: none; background: yellow; color: black; }
- `activeElement@m
-
取得子は、次を走らせ~MUST: ◎ The activeElement attribute's getter must run these steps:
- * %候補 ~LET 此れが`指名する被focus域$の`~DOM~anchor$ ◎ Let candidate be the DOM anchor of the focused area of this Document object.
- ~IF[ %候補 は`文書$でない ] ⇒ ~RET %候補 ◎ If candidate is not a Document object, then return candidate.
- ~RET [ %候補 の`~body要素$ ~NEQ ~NULL ならば それ / ~ELSE_ %候補 の`文書~要素$ ~NEQ ~NULL ならば それ / ~ELSE_ ~NULL ] ◎ If candidate has a body element, then return that body element. ◎ If candidate's document element is non-null, then return that document element. ◎ Return null.
- `hasFocus()@m
- 被呼出時には、[ 此れが`~focusを得ている$ならば ~T / ~ELSE_ ~F ]を返さ~MUST。 ◎ The hasFocus() method on the Document object, when invoked, must return the result of running the has focus steps with the Document object as the argument.
- `Window$I ~obj上の `focus()@m
- 被呼出時には、次を走らせ~MUST ⇒ `~objを~focusする$( 此れの`閲覧文脈$ ) ◎ The focus() method on the Window object, when invoked, must run the focusing steps with the Window object's browsing context.\
- 加えて,此れの`閲覧文脈$が`~top-level閲覧文脈$である場合、~UAには,[[ 頁が~focusを獲得しようと試みていることを,利用者に向けて指示する ]ような,何らかの類の通知 ]を誘発することが奨励される。 ◎ Additionally, if this browsing context is a top-level browsing context, user agents are encouraged to trigger some sort of notification to indicate to the user that the page is attempting to gain focus.
- `Window$I ~obj上の `blur()@m
- 被呼出時には、[ ~scriptは、利用者が,おそらく[ 当の `Window$I ~objの`閲覧文脈$の内容に対する関心 ]を失ったものと見込んでいる ]が,再び関心が向けられるかもしれないことを、~hintとして~UAに供する。 ◎ The blur() method on the Window object, when invoked, provides a hint to the user agent that the script believes the user probably is not currently interested in the contents of the browsing context of the Window object on which the method was invoked, but that the contents might become interesting again in the future.
- ~UAには、この~methodの~callを全面的に無視することが奨励される。 ◎ User agents are encouraged to ignore calls to this blur() method entirely.
- 注記: 歴史的に、 `focus()$m / `blur()$m ~methodは、実際には,~system~levelの~focus — `閲覧文脈$を包含している~system~widget(例:~tabや~window)の~focus — にも影響していたが、この挙動は,利用者をないがしろに敵対的~siteから広範に濫用されている。 ◎ Historically, the focus() and blur() methods actually affected the system-level focus of the system widget (e.g. tab or window) that contained the browsing context, but hostile sites widely abuse this behavior to the user's detriment.
- 要素~上の `~focus0(options)@m
-
被呼出時には、次を走らせ~MUST: ◎ The focus(options) method on elements, when invoked, must run the following steps:
- ~IF[ 此れの`~focus~lock~flag$ ~EQ ~ON ] ⇒ ~RET ◎ If the element is marked as locked for focus, then return.
- 此れの `~focus~lock~flag@ ~SET ~ON ◎ Mark the element as locked for focus.
- `~objを~focusする$( 此れ ) ◎ Run the focusing steps for the element.
- ~IF[ %options の `preventScroll@m ~memberの値 ~EQ ~F ] ⇒ 次を与える下で, 此れを`~viewの中へ~scrollする$ ⇒# ~scrollの挙動 ~SET `auto^l, 塊~flow方向~位置 ~SET ~UAにより定義される値, 行内~基底~方向~位置 ~SET ~UAにより定義される値 ◎ If the value of the preventScroll dictionary member of options is false, then scroll the element into view with scroll behavior "auto", block flow direction position set to a UA-defined value, and inline base direction position set to a UA-defined value.
- 此れの`~focus~lock~flag$ ~SET ~OFF ◎ Unmark the element as locked for focus.
- 要素~上の `~blur0()@m
- 被呼出時には、次を走らすべきである ⇒ `~objを~unfocusする$( 此れ ) ◎ The blur() method, when invoked, should run the unfocusing steps for the element on which the method was called.\
- ~UAは、使い勝手の理由から,選択的に または一様に,この~methodの~callを無視してよい。 ◎ User agents may selectively or uniformly ignore calls to this method for usability reasons.
- 例えば、ただ美観の理由で, `~blur0()$m ~methodを利用して無思慮に~focus環が除去された場合、~keyboard利用者からは,頁の使い勝手は悪くなるであろう。 この~methodの~callを無視すれば、~keyboard利用者でも頁と対話できるようになる。 ◎ For example, if the blur() method is unwisely being used to remove the focus ring for aesthetics reasons, the page would become unusable by keyboard users. Ignoring calls to this method would thus allow keyboard users to interact with the page.
6.5. ~keyboard~shortcutの割当法
6.5.1. 序論
~INFORMATIVE作動化-/~focusされ得るような各~要素には、 `accesskey$a 属性を利用して,それを作動化させる単独の~key組合せを割当できる。 ◎ Each element that can be activated or focused can be assigned a single key combination to activate it, using the accesskey attribute.
正確な~shortcutは、 `accesskey$a 属性から供される情報を基に,利用者の~keyboardについての情報 — [ ~platform上にすでに存在する / 頁~上で他に指定されている ]~shortcutなど — に基づいて、~UAにより決定される ◎ The exact shortcut is determined by the user agent, based on information about the user's keyboard, what keyboard shortcuts already exist on the platform, and what other shortcuts have been specified on the page, using the information provided in the accesskey attribute as a guide.
`accesskey$a 属性~内にいくつもの代替を供すれば、作者は,多様な入力~装置にわたり関連する~keyboard~shortcutが可用になることを確保できる。 ◎ In order to ensure that a relevant keyboard shortcut is available on a wide variety of input devices, the author can provide a number of alternatives in the accesskey attribute.
各~代替は、普通字や数字などの単独の文字からなる。 ◎ Each alternative consists of a single character, such as a letter or digit.
~UAは,利用者に~keyboard~shortcutの~listを供せるが、作者にもそうすることが奨励される。 `accessKeyLabel$m ~IDL属性は、~UAにより割当された実際の~key組合せを表現している文字列を返す。 ◎ User agents can provide users with a list of the keyboard shortcuts, but authors are encouraged to do so also. The accessKeyLabel IDL attribute returns a string representing the actual key combination assigned by the user agent.
次の例には、~shortcut~keyを利用して呼出せる~buttonが供されている。 ここでは、~full~keyboard用に~key "C" ,および 十keyしかない場合のために別の~key "1" も供されている。 ◎ In this example, an author has provided a button that can be invoked using a shortcut key. To support full keyboards, the author has provided "C" as a possible key. To support devices equipped only with numeric keypads, the author has provided "1" as another possibly key.
<input type=button value=Collect onclick="collect()"
accesskey="C 1" id=c>
どの~shortcut~keyがあるか,利用者に伝えるため、次の~scriptでは,~buttonの~labelに ~key組合せを明示的に追加する: ◎ To tell the user what the shortcut key is, the author has this script here opted to explicitly add the key combination to the button's label:
function addShortcutKeyLabel(button) {
if (button.accessKeyLabel != '')
button.value += ' (' + button.accessKeyLabel + ')';
}
addShortcutKeyLabel(document.getElementById('c'));
同じ~key組合せであっても、~browserが示す~labelは,各~platformに普及している規約に応じて異なり得る。 例えば、~key組合せが[ Control + Shift + C ]ならば、[ Windows ~browserでは `Ctrl+Shift+C^samp / Mac ~browserでは `^⇧C^samp / Emacs ~browserでは `C-C^samp ]のように表示されるであろう。 同様に、~keyの組合せが[ Alt ~key + Escape ~key ]であれば、[ Windows では `Alt+Esc^samp / Mac では `⌥⎋^samp / Emacs ~browserでは `M-ESC^samp または `ESC ESC^samp ]が利用されるであろう。 ◎ Browsers on different platforms will show different labels, even for the same key combination, based on the convention prevalent on that platform. For example, if the key combination is the Control key, the Shift key, and the letter C, a Windows browser might display "Ctrl+Shift+C", whereas a Mac browser might display "^⇧C", while an Emacs browser might just display "C-C". Similarly, if the key combination is the Alt key and the Escape key, Windows might use "Alt+Esc", Mac might use "⌥⎋", and an Emacs browser might use "M-ESC" or "ESC ESC".
したがって一般に、 `accessKeyLabel$m ~IDL属性から返される値を構文解析しようと試みるのは,賢明とは言えない。 ◎ In general, therefore, it is unwise to attempt to parse the value returned from the accessKeyLabel IDL attribute.
6.5.2. `accesskey^a 属性
`accesskey$a 内容~属性は、すべての`~HTML要素$に設定できる。 この属性の値は、要素を[ 作動化する/~focusする ]ための~keyboard~shortcutを作成する基になる情報として,~UAにより利用される。 ◎ All HTML elements may have the accesskey content attribute set. The accesskey attribute's value is used by the user agent as a guide for creating a keyboard shortcut that activates or focuses the element.
この属性に指定する値は、`大小区別$される`一意な~tokenからなる空白区切りの有順序~集合$であって、各~tokenは,正確に 1 個の符号位置で~MUST。 ◎ If specified, the value must be an ordered set of unique space-separated tokens that are case-sensitive, each of which must be exactly one code point in length.
次の例では、各~linkに~access~keyが割当されている — ~siteに馴染んでいる~keyboard利用者は,関連する頁に素早く~navigateできるようになる: ◎ In the following example, a variety of links are given with access keys so that keyboard users familiar with the site can more quickly navigate to the relevant pages:
<nav>
<p>
<a
title="Consortium Activities"
accesskey="A"
href="/Consortium/activities"
>Activities</a> |
<a
title="Technical Reports and Recommendations"
accesskey="T"
href="/TR/"
>Technical Reports</a> |
<a
title="Alphabetical Site Index"
accesskey="S"
href="/Consortium/siteindex"
>Site Index</a> |
<a
title="About This Site"
accesskey="B"
href="/Consortium/"
>About Consortium</a> |
<a
title="Contact Consortium"
accesskey="C"
href="/Consortium/contact"
>Contact</a>
</p>
</nav>
次の例では、探索~欄に,可能な~access~keyとして `s^l, `0^l の 2 つがこの順で与えられている。 ~full~keyboard装置を備えている~UAは、~shortcut~keyとして Ctrl+Alt+S 選び取るであろう。 一方で,十keyしか備えていない装置~上の~UAは、~key 0 を選び取るであろう: ◎ In the following example, the search field is given two possible access keys, "s" and "0" (in that order). A user agent on a device with a full keyboard might pick Ctrl+Alt+S as the shortcut key, while a user agent on a small device with just a numeric keypad might pick just the plain unadorned key 0:
<form action="/search"> <label>Search: <input type="search" name="q" accesskey="s 0"></label> <input type="submit"> </form>
次の例では、可能な~access~keyが~buttonに記述されている。 加えて,~UAが選択した~keyの組合せを告知するため、~scriptは,~buttonの~labelを更新しようと試行する。 ◎ In the following example, a button has possible access keys described. A script then tries to update the button's label to advertise the key combination the user agent selected.
<input type=submit accesskey="N @ 1" value="Compose">
...
<script>
function labelButton(button) {
if (button.accessKeyLabel)
button.value += ' (' + button.accessKeyLabel + ')';
}
var inputs = document.getElementsByTagName('input');
for (var i = 0; i < inputs.length; i += 1) {
if (inputs[i].type == "submit")
labelButton(inputs[i]);
}
</script>
~buttonの~labelは、~UAに応じて, `Compose (⌘N)^l にも `Compose (Alt+⇧+1)^l にもなり得る。 ~UAが~keyを割当しなければ、 `Compose^l のみになる。 正確な文字列は、`割当されている~access~key$, および ~UAがその~key組合せをどう表現するかに依存する。 ◎ On one user agent, the button's label might become "Compose (⌘N)". On another, it might become "Compose (Alt+⇧+1)". If the user agent doesn't assign a key, it will be just "Compose". The exact string depends on what the assigned access key is, and on how the user agent represents that key combination.
6.5.3. 処理~model
要素に `割当されている~access~key@ とは、要素の `accesskey$a 内容~属性から導出される~key組合せである — 初期~時には、どのような~access~keyも割当されては~MUST_NOT。 ◎ An element's assigned access key is a key combination derived from the element's accesskey content attribute. Initially, an element must not have an assigned access key.
~UAは、要素の `accesskey$a 属性が[ 設定- / 変更- /除去- ]される度に、次の手続きを走らせて得られる~access~keyで,要素に`割当されている~access~key$を更新し~MUST: ◎ Whenever an element's accesskey attribute is set, changed, or removed, the user agent must update the element's assigned access key by running the following steps:
-
~IF[ 要素は `accesskey$a 属性を有する ] ⇒ `~ASCII空白で分割する$( 属性の値 ) — その結果を成す~EACH ( %値 ) に対し: ◎ If the element has no accesskey attribute, then skip to the fallback step below. ◎ Otherwise, split the attribute's value on ASCII whitespace, and let keys be the resulting tokens. ◎ For each value in keys in turn, in the order the tokens appeared in the attribute's value, run the following substeps:
- ~IF[ %値 を成す符号位置の個数 ~NEQ 1 ] ⇒ ~CONTINUE ◎ If the value is not a string exactly one code point in length, then skip the remainder of these steps for this value.
- ~IF[ %値 は~systemの~keyboard上のどの~keyにも対応しない ] ⇒ ~CONTINUE ◎ If the value does not correspond to a key on the system's keyboard, then skip the remainder of these steps for this value.
- ~IF[ %値 に対応する~keyと, ~zero個以上の修飾~keyとの組み合わせに,~access~keyとして利用できるものがある ] ⇒ ~UAの任意選択で ⇒ ~RET その~key組合せ ~FINGERPRINTING ◎ If the user agent can find a mix of zero or more modifier keys that, combined with the key that corresponds to the value given in the attribute, can be used as the access key, then the user agent may assign that combination of keys as the element's assigned access key and return. (This is a fingerprinting vector.)
- ~UAの任意選択で ⇒ ~RET ~UAが選んだ~key組合せ ◎ Fallback: Optionally, the user agent may assign a key combination of its choosing as the element's assigned access key and then return.
- ~RET ~access~keyなし ◎ If this step is reached, the element has no assigned access key.
要素に対し~access~keyを選択して割当した~UAは、要素の `accesskey$a 内容~属性が変更されるか,要素が別の`文書$へ移動されるまでは、要素に`割当されている~access~key$を変更するべきでない。 ◎ Once a user agent has selected and assigned an access key for an element, the user agent should not change the element's assigned access key unless the accesskey content attribute is changed or the element is moved to another Document.
`~commandを定義する$ような要素に対し,[ 利用者が,それに`割当されている~access~key$に対応する~key組合せを押下げた ]ときは、~UAは,次のいずれも満たされるならば,その~commandの`動作$cFを誘発し~MUST:
- ~commandの`隠され状態$cF ~EQ ~F (可視である)
- ~commandの`不能化~状態$cF ~EQ ~F (可能化されている)
- 要素は、`ある閲覧文脈に属する$`文書~内にある$
- 要素, および そのどの先祖も, `hidden$a 属性を有さない
注記: ~UAは、 `accesskey$a 属性を有する要素を,他の仕方で — 例えば,特定の~key組合せに呼応して表示される~menu内に — 公開することもある。 ◎ User agents might expose elements that have an accesskey attribute in other ways as well, e.g. in a menu displayed in response to a specific key combination.
- `accessKey@m
- `accesskey$a 内容~属性を`反映-$し~MUST。 ◎ The accessKey IDL attribute must reflect the accesskey content attribute.
- `accessKeyLabel@m
- 要素に`割当されている~access~key$が[ あれば それを表現する文字列 / なければ空~文字列 ]を返さ~MUST。 ◎ The accessKeyLabel IDL attribute must return a string that represents the element's assigned access key, if any. If the element does not have one, then the IDL attribute must return the empty string.
6.6. 編集
6.6.1. 文書の領域を編集-可能にする: `contenteditable^a 属性
interface mixin `ElementContentEditable@I {
[`CEReactions$] attribute DOMString `contentEditable$m;
readonly attribute boolean `isContentEditable$m;
[`CEReactions$] attribute DOMString `inputMode$m;
};
`contenteditable@a 内容~属性は`列挙ed属性$である。 とり得る~keywordの集合は { 空~文字列, `true^v, `false^v } であり,次の状態に対応付けられる:
- 空~文字列
- `true^v
- `~T^st 状態に対応付けられ、当の要素は編集-可能であることを指示する。
- `false^v
- `~F^st 状態に対応付けられ、当の要素は編集-可能でないことを指示する。
- `値なし用の既定$
- `妥当でない値~用の既定$
- `継承-^st 状態に対応付けられ、当の要素は,親が編集-可能ならそうなることを指示する。
例えば、頁~内に 新たな記事の投稿-用に `form$e と `textarea$e があり、利用者は~HTMLで記事を書くよう期待されているとする: ◎ For example, consider a page that has a form and a textarea to publish a new article, where the user is expected to write the article using HTML:
<form method=POST> <fieldset> <legend>新着~記事</legend> <textarea name=article><p>Hello world.</p></textarea> </fieldset> <p><button>投稿-</button></p> </form>
~scriptが可能化されている下では、 `contenteditable$a 属性を利用して, `textarea$e 要素を~rich~text~controlに置換することもできる: ◎ When scripting is enabled, the textarea element could be replaced with a rich text control instead, using the contenteditable attribute:
<form method=POST>
<fieldset>
<legend>New article</legend>
<textarea id=textarea name=article><p>Hello world.</p></textarea>
<div id=div style="white-space: pre-wrap" hidden><p>Hello world.</p></div>
<script>
let %textarea = document.getElementById("textarea");
let %div = document.getElementById("div");
%textarea.hidden = true;
%div.hidden = false;
%div.contentEditable = "true";
%div.oninput = (%e) => {
%textarea.value = %div.innerHTML;
};
</script>
</fieldset>
<p><button>Publish</button></p>
</form>
例えば,~linkを挿入-可能にする特色機能は、 `execCommand()$m ~APIを利用して, あるいは `Selection$I ~APIと他の~DOM~APIを利用して実装できる。 `EXECCOMMAND$r `SELECTION$r `DOM$r ◎ Features to enable, e.g., inserting links, can be implemented using the document.execCommand() API, or using Selection APIs and other DOM APIs. [EXECCOMMAND] [SELECTION] [DOM]
`contenteditable$a 属性は、効果を great にする【?】ためにも利用できる: ◎ The contenteditable attribute can also be used to great effect:
<!doctype html>
<html lang=en>
<title>Live CSS editing!</title>
<style style=white-space:pre contenteditable>
html { margin:.2em; font-size:2em; color:lime; background:purple }
head, title, style { display:block }
body { display:none }
</style>
- %element . `contentEditable$m [ = %value ]
- `contenteditable$a 属性の状態に基づいて[ `true^l, `false^l, `inherit^l ]いずれかを返す。 ◎ Returns "true", "false", or "inherit", based on the state of the contenteditable attribute.
- 設定してその状態を変更できる — 新たな値がこれらの文字列のいずれでもない場合、 `SyntaxError$E 例外が投出される。 ◎ Can be set, to change that state. ◎ Throws a "SyntaxError" DOMException if the new value isn't one of those strings.
- %element . `isContentEditable$m
- 要素が編集-可能ならば ~T / ~ELSE_ ~F を返す。 ◎ Returns true if the element is editable; otherwise, returns false.
- `contentEditable@m
- 取得子は、要素~上の `contenteditable$a 内容~属性の状態に応じて,次を返さ~MUST ⇒# `~T^st ならば `true^l / `~F^st ならば `false^l / ~ELSE_ `inherit^l ◎ The contentEditable IDL attribute, on getting, must return the string "true" if the content attribute is set to the true state, "false" if the content attribute is set to the false state, and "inherit" otherwise.\
-
設定子は、`~ASCII小文字~化する$( 所与の値 ) の結果に応じて,次を走らせ~MUST:
- `inherit^l
- 内容~属性を除去する
- `true^l
- 内容~属性 ~SET `true^l
- `false^l
- 内容~属性 ~SET `false^l
- その他
- ~THROW `SyntaxError$E
- `isContentEditable@m
- 取得子は、[ 次が満たされるならば ~T / ~ELSE_ ~F ]を返さ~MUST ⇒ 要素は`編集中の~host$または `編集-可能$である ◎ The isContentEditable IDL attribute, on getting, must return true if the element is either an editing host or editable, and false otherwise.
6.6.2. 文書~全体を編集-可能にする: `designMode^m ~IDL属性
文書は `~designMode@ を持ち、可能化したり不能化できる。 ◎ Documents have a designMode, which can be either enabled or disabled.
- %document . `designMode$m [ = %value ]
- 文書は[ 編集-可能ならば `on^l / ~ELSE_ `off^l ]返す。 ◎ Returns "on" if the document is editable, and "off" if it isn't.
- 設定して文書の現在の状態を変更できる。 これは、文書を~focusした上で,文書~内の選択を再設定する。 ◎ Can be set, to change the document's current state. This focuses the document and resets the selection in that document.
- `designMode@m
- この属性がとり得る値は[ `on^l, `off^l ]のいずれかである。 ◎ The designMode IDL attribute on the Document object takes two values, "on" and "off".\
-
設定子は、`~ASCII小文字~化する$( 所与の値 ) の結果に応じて,次を走らせ~MUST:
- `on^l
- 此れの`~designMode$を可能化する
- `off^l
- 此れの`~designMode$を不能化する
- その他
- 無視する
- 取得子は、[ 次が満たされるならば `on^l / ~ELSE_ `off^l ]を返さ~MUST ⇒ 此れの`~designMode$は可能化されている ◎ On getting, if designMode is enabled, the IDL attribute must return the value "on"; otherwise it is disabled, and the attribute must return the value "off".
文書の`~designMode$は、初期~時には,不能化され~MUST。 また、文書が破壊されるか, 状態が変化するまで,最後に設定された状態を持続し~MUST。 ◎ The last state set must persist until the document is destroyed or the state is changed. Initially, documents must have their designMode disabled.
不能化されている`~designMode$が可能化されたときは、~UAは,`即時に$文書の`作動範囲$の[ 始端/終端 ]境界点を`文書$の始端に再設定した上で、[ `文書$の`文書~要素$ %E ~NEQ ~NULL ]ならば、次を走らせ~MUST ⇒ `~objを~focusする$( %E ) ◎ When the designMode changes from being disabled to being enabled, the user agent must immediately reset the document's active range's start and end boundary points to be at the start of the Document and then run the focusing steps for the document element of the Document, if non-null.
6.6.3. 頁~編集者による最善の実施
作者には、[ `編集中の~host$, および 編集-用の仕組みを通して作成された~markup ]上の `white-space$p ~propを値 `pre-wrap^v に設定することが奨励される。 ~HTMLにおける空白に対する既定の取扱いは, WYSIWYG 編集には不向きであり、 `white-space$p が既定~値のままだと,一部のきわどい事例では,行0の折返しが正しく働かなくなる。 ◎ Authors are encouraged to set the 'white-space' property on editing hosts and on markup that was originally created through these editing mechanisms to the value 'pre-wrap'. Default HTML whitespace handling is not well suited to WYSIWYG editing, and line wrapping will not work correctly in some corner cases if 'white-space' is left at its default value.
既定の `normal^v 値が利用された場合に生じる問題の一例として、利用者が[ "yellow", `space^i, `space^i, ball" ]を続けて打ち込んだときを考える。 `white-space$p の既定の値( `normal^v )の下では,~~連続する `space^i は一つに縮約する呈示が要求されるため、結果の~markupを[ `yellow^l, `nbsp^i, `space^i, `ball^l ]の並び, または[ `yellow^l, `space^i, `nbsp^i, `ball^l ]の並びとするような編集~規則が必要とされる — ここで, `nbsp^i は分断不可 space( non-breaking space ), `space^i は普通の space( U+0020 )を表すとする。 ◎ As an example of problems that occur if the default 'normal' value is used instead, consider the case of the user typing "yellow␣␣ball", with two spaces (here represented by "␣") between the words. With the editing rules in place for the default value of 'white-space' ('normal'), the resulting markup will either consist of "yellow ball" or "yellow ball"; i.e., there will be a non-breaking space between the two words in addition to the regular space. This is necessary because the 'normal' value for 'white-space' requires adjacent regular spaces to be collapsed together.
2 つの単語の合間で行0を折返す必要がある場合、前者の[ `nbsp^i, `space^i ]並びの事例では,行0の終端までに単語 `yellow^l のみが収まる場合でも, `nbsp^i の直後で次の行0へ折返され、後者の[ `space^i, `nbsp^i ]並びの事例では, `nbsp^i の直前で次の行0へ折返される — その結果、単語 `ball^l の前に字下げが露わになる。 ◎ In the former case, "yellow⍽" might wrap to the next line ("⍽" being used here to represent a non-breaking space) even though "yellow" alone might fit at the end of the line; in the latter case, "⍽ball", if wrapped to the start of the line, would have visible indentation from the non-breaking space.
一方で、 `white-space$p が `pre-wrap^v に設定されている下での編集~規則は、単語の合間に 2 個の `space^i を挟むだけ済む。 その結果、 2 個の単語は行0の終端の所で分割され,~spaceは具現化からきれいに除去されることになる。 ◎ When 'white-space' is set to 'pre-wrap', however, the editing rules will instead simply put two regular spaces between the words, and should the two words be split at the end of a line, the spaces would be neatly removed from the rendering.
6.6.4. 編集~API
次に挙げるものは、 `EXECCOMMAND$r 仕様にて定義される:
- `作動範囲$
- `編集中の~host$
- ~nodeが`属する編集中の~host$
- `編集-可能$
- [ `編集中の~host$ / `編集-可能$ ]である要素に課される~UI要件
- ~text選択
- `選択を削除-$する~algo
-
次に挙げる各種~method ⇒# `execCommand()$m, `queryCommandEnabled()$m, `queryCommandIndeterm()$m, `queryCommandState()$m, `queryCommandSupported()$m, `queryCommandValue()$m
6.6.5. 綴りや文法の検査: `spellcheck^a 属性
~UAは、[ ~form~control( `textarea$e 要素の値など)や, `編集中の~host$内の要素(例: `contenteditable$a を利用して) ]内の編集-可能~textに対する綴りや文法の検査を~supportできる。 ◎ User agents can support the checking of spelling and grammar of editable text, either in form controls (such as the value of textarea elements), or in elements in an editing host (e.g. using contenteditable).
~UAは、各~要素に対し,[ 既定のもの, または利用者の選好 ]を通して、 `既定の挙動@ を確立し~MUST。 各~要素に対して可能な既定の挙動には、次の 3 種がある: ◎ For each element, user agents must establish a default behavior, either through defaults or through preferences expressed by the user. There are three possible default behaviors for each element:
- `既定で行う@ ◎ true-by-default
- 要素の内容の綴りや文法は、その内容が編集-可能であって,その検査は `spellcheck$a 属性を通して明示的に不能化されていないならば、検査される。 ◎ The element will be checked for spelling and grammar if its contents are editable and spellchecking is not explicitly disabled through the spellcheck attribute.
- `既定で行わない@ ◎ false-by-default
- 要素の綴りや文法は、 `spellcheck$a 属性を通して明示的に可能化されていない限り,決して検査されない。 ◎ The element will never be checked for spelling and grammar unless spellchecking is explicitly enabled through the spellcheck attribute.
- `既定で継承する@ ◎ inherit-by-default
- 要素の既定の挙動は、その親~要素のそれと同じになる。 親~要素がない場合、既定の挙動はない。 ◎ The element's default behavior is the same as its parent element's. Elements that have no parent element cannot have this as their default behavior.
`spellcheck@a 属性は,`列挙ed属性$であり、次に挙げる~keyword, および対応する状態をとり得る:
- 空~文字列
- `true^v
- `~T^st 状態に対応付けられる。
- `false^v
- `~F^st 状態に対応付けられる。
- `値なし用の既定$
- `妥当でない値~用の既定$
- `既定の挙動^st 状態に対応付けられる。
注記: [ `~T^st / `~F^st / `既定の挙動^st ]状態は、当の要素の綴りや文法が,[ 検査される / 検査されない / 検査されるかどうかは`既定の挙動$に則る ]ことを指示する。 `既定の挙動$に則る場合、場合によっては親~要素の `spellcheck$a 状態に基づくことになる。 ◎ The true state indicates that the element is to have its spelling and grammar checked. The default state indicates that the element is to act according to a default behavior, possibly based on the parent element's own spellcheck state, as defined below. The false state indicates that the element is not to be checked.
- %element . `spellcheck$m [ = %値 ]
- 要素の綴りや文法が検査されるならば ~T / ~ELSE_ ~F を返す。 ◎ Returns true if the element is to have its spelling and grammar checked; otherwise, returns false.
- 設定して、既定の挙動を上書きしつつ, `spellcheck$a 内容~属性を設定できる。 ◎ Can be set, to override the default and set the spellcheck content attribute.
- `spellcheck@m
-
取得子は、此れの `spellcheck$a 内容~属性の状態に応じて,次を走らせ~MUST:
- `~T^st
- ~RET ~T
- `~F^st
- ~RET ~F
- `既定の挙動^st
-
要素の`既定の挙動$に応じて:
- `既定で行う$
- ~RET ~T
- `既定で行わない$
- ~RET ~F
- `既定で継承する$
- ~RET 要素の親~要素の `spellcheck$m ~IDL属性を取得した結果 【親~要素がない場合は?】
- 注記: `spellcheck$m ~IDL属性は、[ 利用者による, `spellcheck$a 内容~属性を上書きする選好 ]からは影響されないため、実際の綴りや文法に対する検査~状態を反映しないこともある。 ◎ The spellcheck IDL attribute is not affected by user preferences that override the spellcheck content attribute, and therefore might not reflect the actual spellchecking state.
- 設定子は、要素の `spellcheck$a 内容~属性を[ 所与の値 ~EQ ~T ならば 文字列 `true^l / ~ELSE_ `false^l ]に設定し~MUST。 ◎ On setting, if the new value is true, then the element's spellcheck content attribute must be set to the literal string "true", otherwise it must be set to the literal string "false".
この特色機能の目的において検査-可能な~textは: ◎ User agents must only consider the following pieces of text as checkable for the purposes of this feature:
-
次に挙げる~text片に限られ~MUST: ◎ ↑
-
[ 次のいずれも満たすような `input$e 要素 ]の,`値$fe:
- `type$a 属性の状態 ~IN { `Text$st, `Search$st, `Url$st, `Email$st }
- `変異-可能$ (すなわち、 `readonly$a 属性は有さない, かつ`不能化され$ていない)
-
[ 次のいずれも満たすような `textarea$e 要素 ]の,`値$fe:
- `~readonly0$a 属性は有さない
- `不能化され$ていない
- [ `編集中の~host$ / `編集-可能$な要素 ]の子であるような `Text$I ~node内の~text。 ◎ Text in Text nodes that are children of editing hosts or editable elements.
- `編集-可能$な要素の属性~内の~text。 ◎ Text in attributes of editable elements.
-
-
所与の~textが属するとされる要素は、次で与えられる:
- `Text$I ~nodeの一部を成す~textに対しては、[ 単語, 一文, その他の~text片 ]の最初の文字の直の親である要素。
- 属性~内の~textに対しては、当の属性を有している要素。
- `input$e / `textarea$e 要素の値に対しては、要素~自身。
綴りや文法の検査を適用-可能な要素 %要素 に属する~textに対する検査は、次の~algoの結果が[ `可能化される^i ならば可能化され / `不能化される^i ならば不能化され ]~MUST: ◎ To determine if a word, sentence, or other piece of text in an applicable element (as defined above) is to have spelling- and grammar-checking enabled, the UA must use the following algorithm:
- ~IF[ 利用者は、この~textに対する検査を不能化している ] ⇒ ~RET `不能化される^i ◎ If the user has disabled the checking for this text, then the checking is disabled.
- ~IF[ 利用者は、この~textの検査を常に可能化するように強制している ] ⇒ ~RET `可能化される^i ◎ Otherwise, if the user has forced the checking for this text to always be enabled, then the checking is enabled.
- %要素~list ~SET[ %要素 , および その先祖~要素 ]からなる,%要素 に近い順の~list ◎ ↓
-
%要素~list 内の~EACH( %E ) に対し:
- %状態 ~LET %E の `spellcheck$a 内容~属性の状態
- ~IF[ %状態 ~EQ `既定の挙動^st ] ⇒ ~CONTINUE
- ~RET %状態 に応じて ⇒# `~T^st ならば `可能化される^i / `~F^st ならば `不能化される^i
-
%要素~list 内の~EACH( %E ) に対し:
- %挙動 ~LET %E の`既定の挙動$
- ~IF[ %挙動 ~EQ `既定で継承する$ ] ⇒ ~CONTINUE†
- ~RET %挙動 に応じて ⇒# `既定で行う$ならば `可能化される^i / `既定で行わない$ならば `不能化される^i
【† 原文では,この~algoを %E の親に対し再帰的に呼出しているが、前~段にて, %E のどの先祖の `spellcheck$a 内容~属性の状態も `既定の挙動^st であることはすでに判っているので、この段で反復することで十分になる。 】
◎ Otherwise, if the element's default behavior is true-by-default, then checking is enabled. ◎ Otherwise, if the element's default behavior is false-by-default, then checking is disabled. ◎ Otherwise, if the element's parent element has its checking enabled, then checking is enabled. - ~RET `不能化される^i ◎ Otherwise, checking is disabled.
単語や一文などの~textに対する検査が可能化されている場合、~UAは,その~text内に綴りや文法の誤りがあれば それを指示するべきである。 ~UAは、綴りや文法の訂正を示唆するときには,文書~内に所与の他の意味論も織り込むべきである — これには、次が含まれる: ◎ If the checking is enabled for a word/sentence/text, the user agent should indicate spelling and grammar errors in that text. User agents should take into account the other semantics given in the document when suggesting spelling and grammar corrections.\
- 綴りや文法に利用する規則を、要素に指定されている自然言語や, 利用者が選好している自然言語~設定群から決定してよい。 ◎ User agents may use the language of the element to determine what spelling and grammar rules to use, or may use the user's preferred language settings.\
- 可能な所では、 `pattern$a などの `input$e 要素~属性を利用して,結果の値が妥当になることを確保するべきである。 ◎ UAs should use input element attributes such as pattern to ensure that the resulting value is valid, where possible.
検査が不能化されている場合、~UAは,その~textに対する綴りや文法の誤りを指示するべきでない。 ◎ If checking is disabled, the user agent should not indicate spelling or grammar errors for that text.
次の例の単語 `Hello^l に対しては、その綴りを検査するかどうかを決定するときに,~ID `a^l の要素が利用され、その結果,検査されないになる。 ◎ The element with ID "a" in the following example would be the one used to determine if the word "Hello" is checked for spelling errors. In this example, it would not be.
<div contenteditable="true"> <span spellcheck="false" id="a">Hell</span><em>o!</em> </div>
次の例における~ID `b^l の要素に対しては、検査は可能化される( `input$e 要素~上の属性~値~内の頭部の~ASCII空白は,属性を無視させるので、既定の挙動にかかわらず先祖の値が代わりに利用される)。 ◎ The element with ID "b" in the following example would have checking enabled (the leading space character in the attribute's value on the input element causes the attribute to be ignored, so the ancestor's value is used instead, regardless of the default).
<p spellcheck="true"> <label>Name: <input spellcheck=" false" id="b"></label> </p>
注記: この仕様は、綴りや文法~検査器~用の~UIは定義しない。 例えば~UAは、[ その場で検査を提供する / 検査が可能化されている間,継続的に検査を遂行する / その他の~UI ]のいずれも利用できる。 ◎ This specification does not define the user interface for spelling and grammar checkers. A user agent could offer on-demand checking, could perform continuous checking while the checking is enabled, or could use other interfaces.
6.6.6. 自動頭字化: `autocapitalize^a 属性
~textを手入力する~methodには、例えば,携帯~機器~上の~virtual-keyboardや ~voice入力などもあり、各~一文の最初の字lを自動的に頭字化( capital 化 )して,利用者を支援することが多い(当の自然言語にこの規約がある下で,~textを組成しているならば)。 【 字l( letter )とは、約物等を除く,“普通の” 文字を指す。】 自動頭字化を実装する~virtual-keyboardは、自動頭字化されるべき字lが打込まれつつあるとき,自動的に字lを大文字で示すよう切替えるかもしれない(利用者が小文字に戻せるようにしつつ)。 他の型の入力,例えば~voice入力では、最初に介入する~~余地を利用者に与えない仕方で,自動頭字化を遂行することもある。 `autocapitalize$a 属性は、作者がそのような挙動を制御できるようにする。 ◎ Some methods of entering text, for example virtual keyboards on mobile devices, and also voice input, often assist users by automatically capitalizing the first letter of sentences (when composing text in a language with this convention). A virtual keyboard that implements autocapitalization might automatically switch to showing uppercase letters (but allow the user to toggle it back to lowercase) when a letter that should be autocapitalized is about to be typed. Other types of input, for example voice input, may perform autocapitalization in a way that does not give users an option to intervene first. The autocapitalize attribute allows authors to control such behavior.
`autocapitalize$a 属性は、概して,物理的~keyboardを打込むときの挙動には影響しないように実装される。 (この理由から, および 利用者が自動頭字化の挙動を上書きできる能を与えるため、一部の事例では, あるいは初期~入力の後に~textを編集するときには、いかなる類の入力~検証も,この属性に依拠しては~MUST_NOT。) ◎ The autocapitalize attribute, as typically implemented, does not affect behavior when typing on a physical keyboard. (For this reason, as well as the ability for users to override the autocapitalization behavior in some cases or edit the text after initial input, the attribute must not be relied on for any sort of input validation.)
`autocapitalize$a 属性は、次に該当するものに利用できる: ◎ The autocapitalize attribute can be used\
- `編集中の~host$ — ~hostされている編集-可能~領域~用に自動頭字化の挙動を制御するためとして。 ◎ on an editing host to control autocapitalization behavior for the hosted editable region,\
- [ `input$e / `textarea$e ]要素 — その要素の中に~textを入力するときの挙動を制御するためとして。 ◎ on an input or textarea element to control the behavior for inputting text into that element, or\
- `form$e 要素 — その~formが所有していて, `自動頭字化-を継承-$する要素すべての,既定の挙動を制御するためとして。 ◎ on a form element to control the default behavior for all autocapitalize-inheriting elements associated with the form element.
`autocapitalize$a 属性は、次に該当するものに対しては,決して自動頭字化を可能化させない(この挙動は、下の`使用~自動頭字化~hint$~algoに含まれている) ⇒ `input$e 要素のうち,[ その`type$a 属性の状態 ~IN { `Url$st, `Email$st, `Password$st } ]なるもの ◎ The autocapitalize attribute never causes autocapitalization to be enabled for input elements whose type attribute is in one of the URL, E-mail, or Password states. (This behavior is included in the used autocapitalization hint algorithm below.)
自動頭字化の処理~modelは、次に定義される 5 個の `自動頭字化~hint@ から選定することに基づく: ◎ The autocapitalization processing model is based on selecting among five autocapitalization hints, defined as follows:
- `既定@aH
- [ ~UA/入力~method ]は、自前の決定を用立てて,自動頭字化を可能化するべきである。 ◎ The user agent and input method should use make their own determination of whether or not to enable autocapitalization.
- `なし@aH
- 自動頭字化は適用されるべきでない(すべての字lは、既定で小文字にされるべきである)。 ◎ No autocapitalization should be applied (all letters should default to lowercase).
- `一文ごと@aH
- 各~一文の最初の字lは、既定で頭字にされるべきである。 他のすべての字lは、既定で小文字にされるべきである。 ◎ The first letter of each sentence should default to a capital letter; all other letters should default to lowercase.
- `単語ごと@aH
- 各~単語の最初の字lは、既定で頭字にされるべきである。 他のすべての字lは、既定で小文字にされるべきである ◎ The first letter of each word should default to a capital letter; all other letters should default to lowercase.
- `文字ごと@aH
- すべての字lは、既定で大文字にされるべきである。 ◎ All letters should default to uppercase.
`autocapitalize@a 属性は,`列挙ed属性$であり、その状態は,可能な`自動頭字化~hint$を与える。 属性の状態により指定される`自動頭字化~hint$は、`使用~自動頭字化~hint$を~formするための他の考慮点と組合されて,~UAの挙動を伝える。 この属性~用の各種~keywordと, 状態への対応関係は、次で与えられる: ◎ The autocapitalize attribute is an enumerated attribute whose states are the possible autocapitalization hints. The autocapitalization hint specified by the attribute's state combines with other considerations to form the used autocapitalization hint, which informs the behavior of the user agent. The keywords for this attribute and their state mappings are as follows:
- `off$v
- `~noneC$v
- `なし$aH
- `on$v
- `sentences$v
- `妥当でない値~用の既定$
- `一文ごと$aH
- `words$v
- `単語ごと$aH
- `characters$v
- `文字ごと$aH
- `値なし用の既定$
- `既定$aH
- %element . `autocapitalize$m [ = %value ]
- この要素~用の[ 現在の自動頭字化~状態, または 未~設定-の場合は空~文字列 ]を返す。 [ `input$e / `textarea$e ]要素は、自身の状態を `form$e 要素から継承することに注意: その場合, `form$e 要素の自動頭字化~状態を返すことになり、編集-可能~領域~内の要素であっても編集中の~hostの自動頭字化~状態は返さないことになる(要素~自身が,`編集中の~host$でない限り)。 ◎ Returns the current autocapitalization state for the element, or an empty string if it hasn't been set. Note that for input and textarea elements that inherit their state from a form element, this will return the autocapitalization state of the form element, but for an element in an editable region, this will not return the autocapitalization state of the editing host (unless this element is, in fact, the editing host).
- 設定して, `autocapitalize$a 内容~属性を設定できる(それに伴い,要素~用の自動頭字化の挙動も変更する)。 ◎ Can be set, to set the autocapitalize content attribute (and thereby change the autocapitalization behavior for the element).
所与の要素 %要素 の `自前の自動頭字化~hint@ を算出するときは、次を走らす: ◎ To compute the own autocapitalization hint of an element element, run the following steps:
- ~IF[ %要素 は `autocapitalize$a 内容~属性を有していて,その値 ~NEQ 空~文字列 ] ⇒ ~RET その属性の状態 ◎ If the autocapitalize content attribute is present on element, and its value is not the empty string, return the state of the attribute.
- ~IF[ %要素 は`自動頭字化-を継承-$する ]~AND[ %要素 の`~form所有者$ ~NEQ ~NULL ] ⇒ ~RET %要素 の`~form所有者$の`自前の自動頭字化~hint$ ◎ If element is an autocapitalize-inheriting element and has a non-null form owner, return the own autocapitalization hint of element's form owner.
- ~RET `既定$aH ◎ Return default.
- `autocapitalize@m
- 取得子は、此れの`自前の自動頭字化~hint$に応じて,次に与える文字列~値を返さ~MUST ⇒# `既定$aH ならば 空~文字列, `なし$aH ならば `none^l†, `一文ごと$aH ならば `sentences^l†, `単語ごと$aH ならば `words^l, `文字ごと$aH ならば `characters^l ◎ The autocapitalize IDL attribute, on getting, must return the string value corresponding to own autocapitalization hint of the element, with the exception that the default state maps to the empty string.\
- 【† 実際の原文では,`自前の自動頭字化~hint$に “対応する文字列” としか記されておらず、例えば `一文ごと$aHに対し `sentences^l, `on^l のどちらを返すか,はっきりしない。 】
- 設定子は、此れの `autocapitalize$a 内容~属性を所与の値に設定し~MUST。 ◎ On setting, it must set the autocapitalize content attribute to the given new value.
~UAは,[ ~text入力~methodに対する自動頭字化の挙動を~custom化する機能性 ]を~supportしていて[ ~web開発者がそれを制御できる ]ようにしたいと望むならば、要素の中に~textを入力する間,要素~用の `使用~自動頭字化~hint@ を算出するべきである。 これは、[ 要素の中への~text入力~用に推奨される,自動頭字化の挙動 ]を述べる,`自動頭字化~hint$になる。 ◎ User agents that support customizable autocapitalization behavior for a text input method and wish to allow web developers to control this functionality should, during text input into an element, compute the used autocapitalization hint for the element. This will be an autocapitalization hint that describes the recommended autocapitalization behavior for text input into the element.
ある種の状況下においては、[ ~UA/入力~method ]は,`使用~自動頭字化~hint$を[ 無視する, または上書きする ]ことを選んでも~MAY。 ◎ User agents or input methods may choose to ignore or override the used autocapitalization hint in certain circumstances.
要素 %要素 用の`使用~自動頭字化~hint$は、次の~algoを用いて算出される: ◎ The used autocapitalization hint for an element element is computed using the following algorithm:
- ~IF[ %要素 は `input$e 要素である ]~AND[ %要素 の `type$a 属性の状態 ~IN { `Url$st, `Email$st, `Password$st } ] ⇒ ~RET `既定$aH ◎ If element is an input element whose type attribute is in one of the URL, E-mail, or Password states, then return default.
- ~IF[ %要素 は[ `input$e / `textarea$e ]要素である ] ⇒ ~RET %要素 の`自前の自動頭字化~hint$ ◎ If element is an input element or a textarea element, then return element's own autocapitalization hint.
- ~IF[ %要素 は[ `編集中の~host$ / `編集-可能$な要素 ]である ] ⇒ ~RET %要素 が`属する編集中の~host$の`自前の自動頭字化~hint$ ◎ If element is an editing host or an editable element, then return the own autocapitalization hint of the editing host of element.
- ~Assert: この段に到達することは決してない — ~text入力が生じるのは,上の判定基準のいずれかを満たす要素に限られるので。 ◎ Assert: this step is never reached, since text input only occurs in elements that meet one of the above criteria.
6.6.7. 入力~modality: `inputmode^a 属性
~UAは、次に挙げるものに対し, `inputmode$a 属性を~supportできる ⇒# ~form~control(`textarea$e 要素の値など) / `編集中の~host$内の要素( `contenteditable$a を利用しているものなど) ◎ User agents can support the inputmode attribute on form controls (such as the value of textarea elements), or in elements in an editing host (e.g., using contenteditable).
`inputmode@a 内容~属性は、[ 内容を手入力している利用者にとって,どの種類の入力の仕組みが最も助けになるか ]を指定する,`列挙ed属性$である。 ~UAは、属性に与えられた~keywordに応じて,次に述べるような~virtual-keyboardを表示するべきである: ◎ The inputmode content attribute is an enumerated attribute that specifies what kind of input mechanism would be most helpful for users entering content. ◎ ↓
| ~keyword | ~~説明 |
|---|---|
| `none@v | ~virtual-keyboardは表示するべきでない。 この~keywordは、自前の~keyboard~controlを具現化するような内容に,有用になる。 ◎ The user agent should not display a virtual keyboard. This keyword is useful for content that renders its own keyboard control. |
| `text@v | 利用者の~localeにおける~textを入力できるもの。 ◎ The user agent should display a virtual keyboard capable of text input in the user's locale. |
| `tel@v | 電話番号を入力できるもの。 これは、[ 数字 0 〜 9, 文字 "#", "*" ]用の~keyを含むべきである。 ~localeによっては、これには~alphabetic-mnemonicも含まれる(例えば米国では、歴史的に,~label "2" の~keyには ~label "A", "B", "C" も付与されている)。 ◎ The user agent should display a virtual keyboard capable of telephone number input. This should including keys for the digits 0 to 9, the "#" character, and the "*" character. In some locales, this can also include alphabetic mnemonic labels (e.g., in the US, the key labeled "2" is historically also labeled with the letters A, B, and C). |
| `url@v | 利用者の~localeにおける~textを入力できる, かつ `~URL$の入力を援助する~keyも伴われたもの — 次に挙げるような,~domain名に共通的に見出される文字列を手早く入力するための ⇒ `/^l, `.^l, `www.^l, `.com^l ◎ The user agent should display a virtual keyboard capable of text input in the user's locale, with keys for aiding in the input of URLs, such as that for the "/" and "." characters and for quick input of strings commonly found in domain names such as "www." or ".com". |
| `email@v | 利用者の~localeにおける~textを入力できる, かつ ~e-mail-addressの入力を援助する~keyも伴われたもの — 文字 `@^l, `.^l 用の~keyなど。 ◎ The user agent should display a virtual keyboard capable of text input in the user's locale, with keys for aiding in the input of e-mail addresses, such as that for the "@" character and the "." character. |
| `numeric@v | 数を入力できるもの。 この~keywordは、 PIN を手入力するときに有用になる。 ◎ The user agent should display a virtual keyboard capable of numeric input. This keyword is useful for PIN entry. |
| `decimal@v | 小数を含む数を入力できるもの。 利用者の~locale用の数的~keyと書式区切子が示されるべきである。 ◎ The user agent should display a virtual keyboard capable of fractional numeric input. Numeric keys and the format separator for the locale should be shown. |
| `search@v | 探索~用に最適化されたもの。 ◎ The user agent should display a virtual keyboard optimized for search. |
- `inputMode@m
- `既知の値のみに制限され$る下で, `inputmode$a 内容~属性を`反映-$し~MUST。 ◎ The inputMode IDL attribute must reflect the inputmode content attribute, limited to only known values.
`inputmode$a が指定されていない(または、~UAが~supportしない状態にある)ときは、~UAは,既定の~virtual-keyboardを決定して利用者に呈示するべきである — 決定する際には、入力の[ `type$a や `pattern$a ]属性などの文脈的な情報を利用するべきである。 ◎ When inputmode is unspecified (or is in a state not supported by the user agent), the user agent should determine the default virtual keyboard to be shown. Contextual information such as the input type or pattern attributes should be used to determine which type of virtual keyboard should be presented to the user.
6.7. ~drag&~drop
【 この節の内容は、 別~頁にて。 】