Custom site theme or design you owner theme
MWeb themes now add to github: https://github.com/oulvhai/MWeb-Themes.
MWeb theme structure
Click  , you will found a floder name is SiteThemes. MWeb all themes in this flodler,and a floder is a theme,it contains some documents and floders.
, you will found a floder name is SiteThemes. MWeb all themes in this flodler,and a floder is a theme,it contains some documents and floders.
- asset -- floder, contains all theme's picture,CSS,JS etc..
- archives.html -- archives.html page template
- atom.xml -- RSS page template
- category.html -- all categiries pages template
- footer.html -- bottom of each page
- header.html -- top of each page
- page-index.html -- custom home page template
- page.html -- document when enable
Is pageuse this template - post.html -- document when disable
Is pageuse this template - sidebar.html -- sidebar template
- sitemap.xml -- google sitemap template
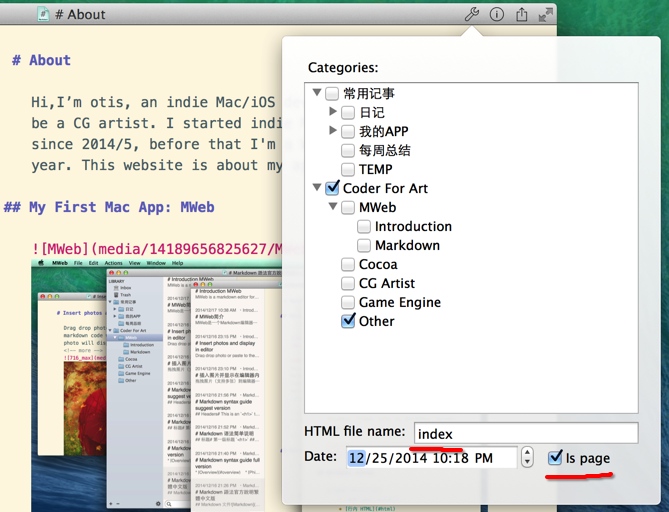
Custom home page
Set a document's HTML file name value: index and enable Is page.
 

Custom Is page enable document's template
Use "header.html+post.html+sidebar.html+footer.html" templates when the document Is page is disable; use "header.html+page.html+footer.html" templates when the document Is page is enable. You can add a page-{HTML file name}.html template for custom Is page enable document's template. MWeb will use "header.html+page-{HTML file name}.html+footer.html" when you add page-{HTML file name}.html template. For example: http://coderforart.com's theme have page-index.html template for home page https://github.com/oulvhai/MWeb-Themes/blob/master/mweb-greyshade/page-index.html .
Custom category page template
Use "header.html+category.html+sidebar.html+footer.html" by default. Use "header.html+category-{HTML file name}.html+sidebar.html+footer.html" when you add category-{HTML file name}.html template. For example: a category's HTML file name is Cocoa and the theme have category-Cocoa.html template, MWeb will use "header.html+category-Cocoa.html+sidebar.html".
Common variables define
the category object
| variable name | description |
|---|---|
| name | category's name |
| url | category's url |
the document object
| variable name | description |
|---|---|
| title | document's title |
| desContent | document's description for HTML format. Same with content when the document do not add <!-- more -->. |
| desContentTextOnly | document's description without HTML |
| content | document content |
| date | document's date,defalut format is:2014/10/24 |
| dateGTM | document's date,format is: 2014-10-24T13:54:03GMT+08:00 |
| artDate | document's create date,default format is: 2014/10/24 |
| cats | document's categories,array --> the category object |
| readMore | document have <!-- more --> or not |
| url | document's url |
recent document object
| variable name | description |
|---|---|
| title | document's title |
| url | document's url |
top category object
| variable name | description |
|---|---|
| name | category's name |
| url | category's url |
| count | category documents count |
Build site
All HTML page variables
| variable name | description |
|---|---|
| siteURL | site URL |
| siteDomain | site domain |
| siteName | site name |
| pageTitle | site title |
| siteDes | site description |
| lastBuildDate | site last build date |
| siteOther | site other |
| mathJaxSupport | MathJax support code. Available in MWeb 1.3 and later |
| seqAndFlowChartSupport | Sequence & flow chart support code. Available in MWeb 1.3 and later |
| commentAndShareCode | Comment and share support code. Available in MWeb 1.3 and later |
| recentPosts | array,the item is recent document object |
| allCategories | array,the item is top category object |
| categoriesTree | categories tree,array,the item is top category object, and children. reference: https://github.com/oulvhai/MWeb-Themes/blob/master/octopress/sidebar.html |
build RSS: atom.xml
template: atom.xml
addition variables:
| variable name | description |
|---|---|
| posts | array,the item is the document object |
Reference: https://github.com/oulvhai/MWeb-Themes/blob/master/octopress/atom.xml
build all posts template
template: header.html + post.html + sidebar.html + footer.html
addition variables:
| variable name | description |
|---|---|
| post | the document object |
| postNav | dictionary,has next,prev to item,item is recent document object |
Reference: https://github.com/oulvhai/MWeb-Themes/blob/master/octopress/post.html
build all cateogries template
template:header.html + category.html + sidebar.html + footer.html
addition variables:
| variable name | description |
|---|---|
| posts | array,the item is the document object |
| prevPageUrl | prev page Url |
| nextPageUrl | next page Url |
Reference:https://github.com/oulvhai/MWeb-Themes/blob/master/octopress/category.html
build all pages template (Is page enable)
template: header.html + page.html + footer.html
addition variables:
| variable name | description |
|---|---|
| posts | recent documents, array,the item is the document object |
| post | the document object |
Reference: https://github.com/oulvhai/MWeb-Themes/blob/master/mweb-greyshade/page-index.html
build archives.html
template: header.html + archives.html + footer.html
addition variables:
| variable name | description |
|---|---|
| posts | array, please reference below table for item detail |
| variable name | description |
|---|---|
| year | document's year |
| title | document's title |
| url | document's url |
| cats | document's categries, array, the item is the category object |
| date | document's date,defalut format is:2014/10/24 |
| dateMonth | document's month |
| dateDay | document's day |
| dateYear | document's year |
| dateGTM | document's date,format is: 2014-10-24T13:54:03GMT+08:00 |
| artDate | document's create date,default format is:2014/10/24 |
Reference: https://github.com/oulvhai/MWeb-Themes/blob/master/octopress/archives.html
build sitemap.xml
template: sitemap.xml
addition variables:
| variable name | description |
|---|---|
| archives | array, please reference below table for item detail |
| pages | array, please reference below table for item detail |
| nowDateGTM | current date, format is: 2014-10-24T13:54:03GMT+08:00 |
| variable name | description |
|---|---|
| title | document's title |
| url | document's url |
| date | document's date,defalut format is:2014/10/24 |
| dateGTM | document's date,format is:2014-10-24T13:54:03GMT+08:00 |
| artDate | document's create date,default format is:2014/10/24 |
Reference: https://github.com/oulvhai/MWeb-Themes/blob/master/octopress/sitemap.xml