Upload images in Markdown documents to Cloudflare R2 with one click
In MWeb, there are two ways to upload images. One is to upload first and then insert the Markdown syntax into the document; the other is to insert the image into the document by dragging or copying and pasting when writing the document. The image will be stored locally. After the document is written, it can be uploaded with one click. For detailed usage of these two ways, please refer to the article:MWeb's image upload service introduction.
After knowing the image upload method, the following is a detailed description of how to configure the Cloudflare R2 image upload service. After configuration, you can easily upload images in Markdown documents to Cloudflare R2.
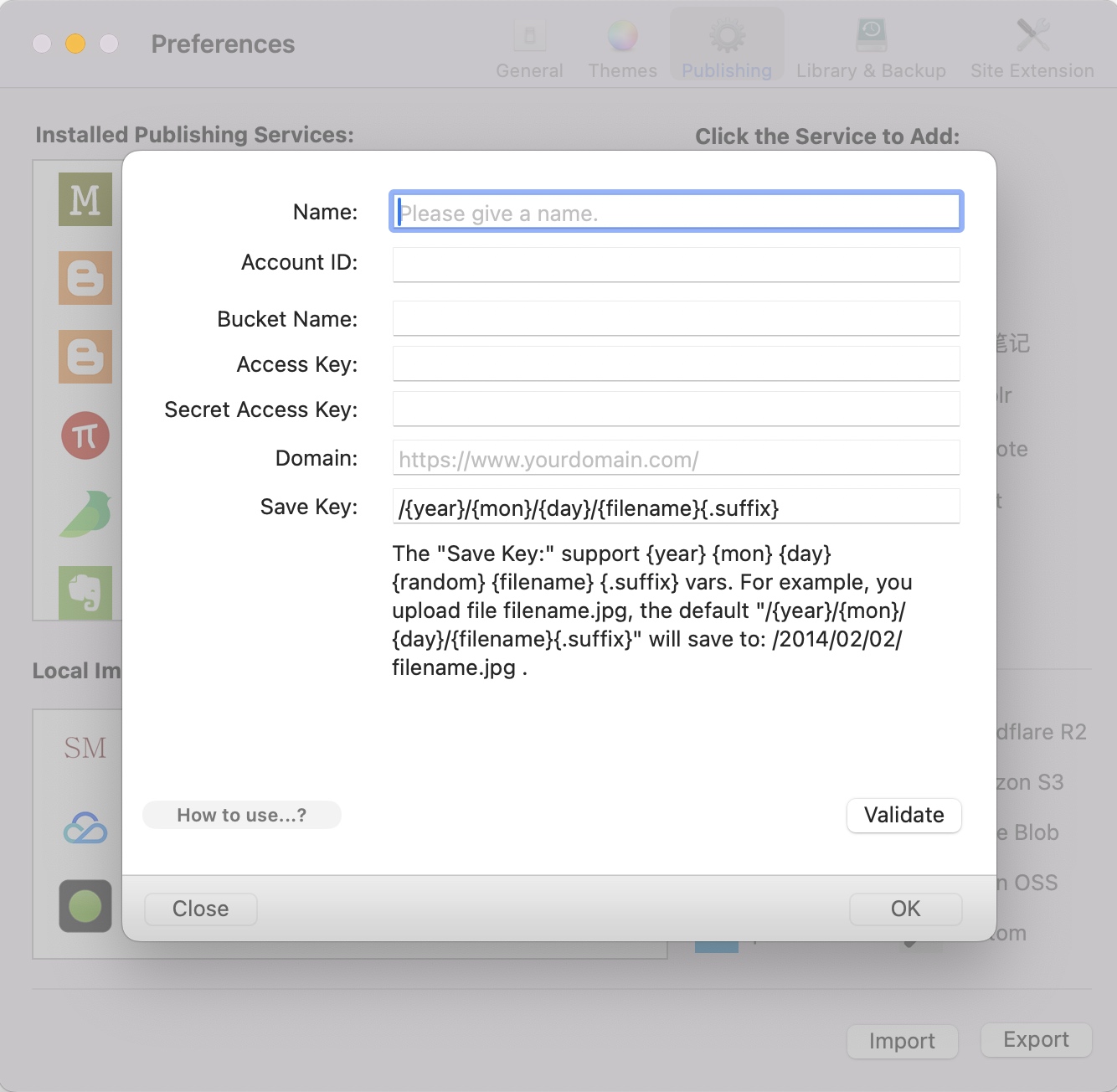
First, go to "Settings - Publishing" and add the Cloudflare R2 image upload service. At this time, the information filling interface shown in the figure below will be displayed. The figure below is the filling interface of the Mac version of MWeb, and the iPad/iPhone platform is the same.

The following will explain each entry item in detail.
Name: You can fill in the name you want, as long as it can identify this image upload service.
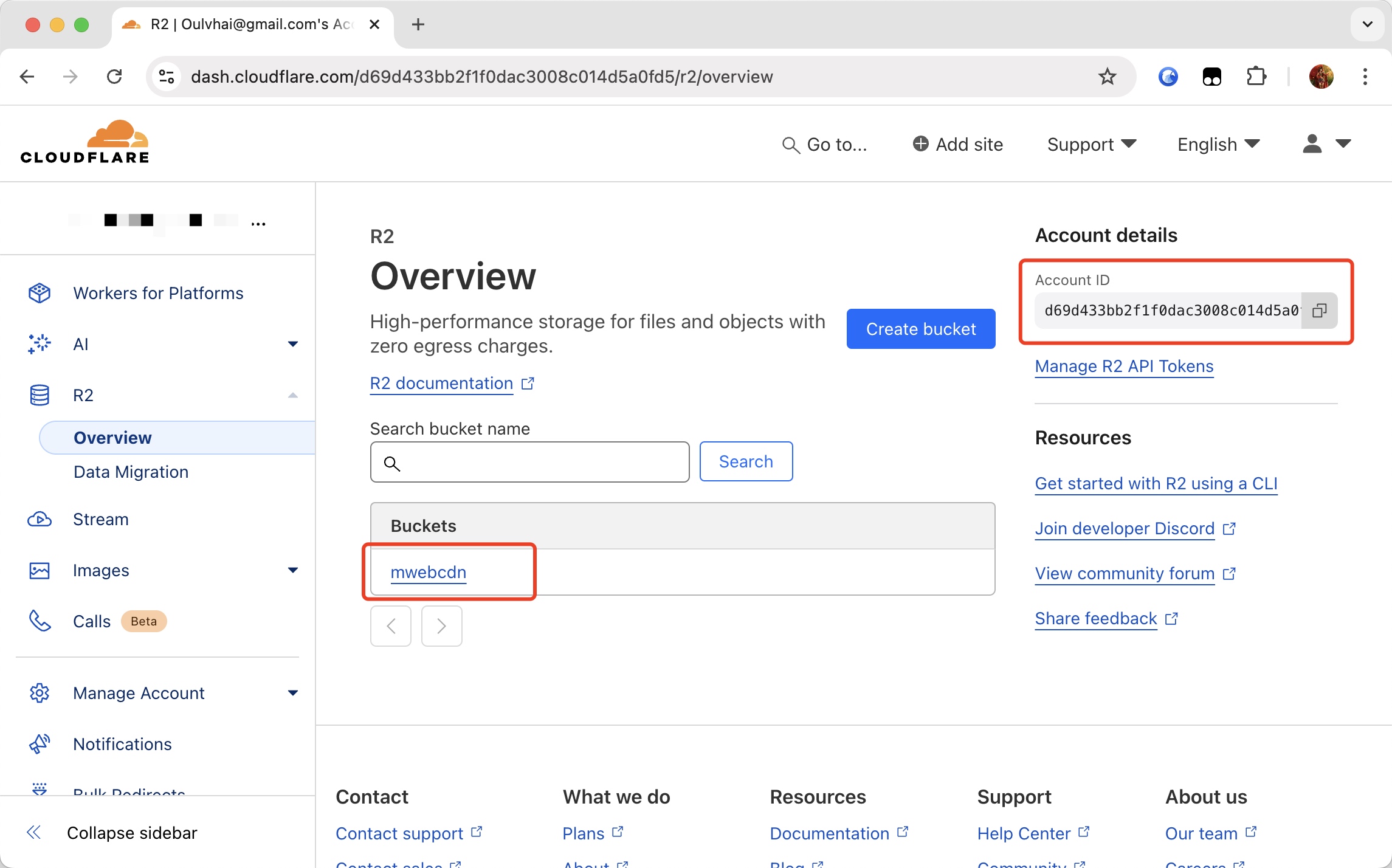
Account ID: and Bucket Name: can be found in the Cloudflare R2 management interface. If you don't have a bucket, you can create one, as shown below:

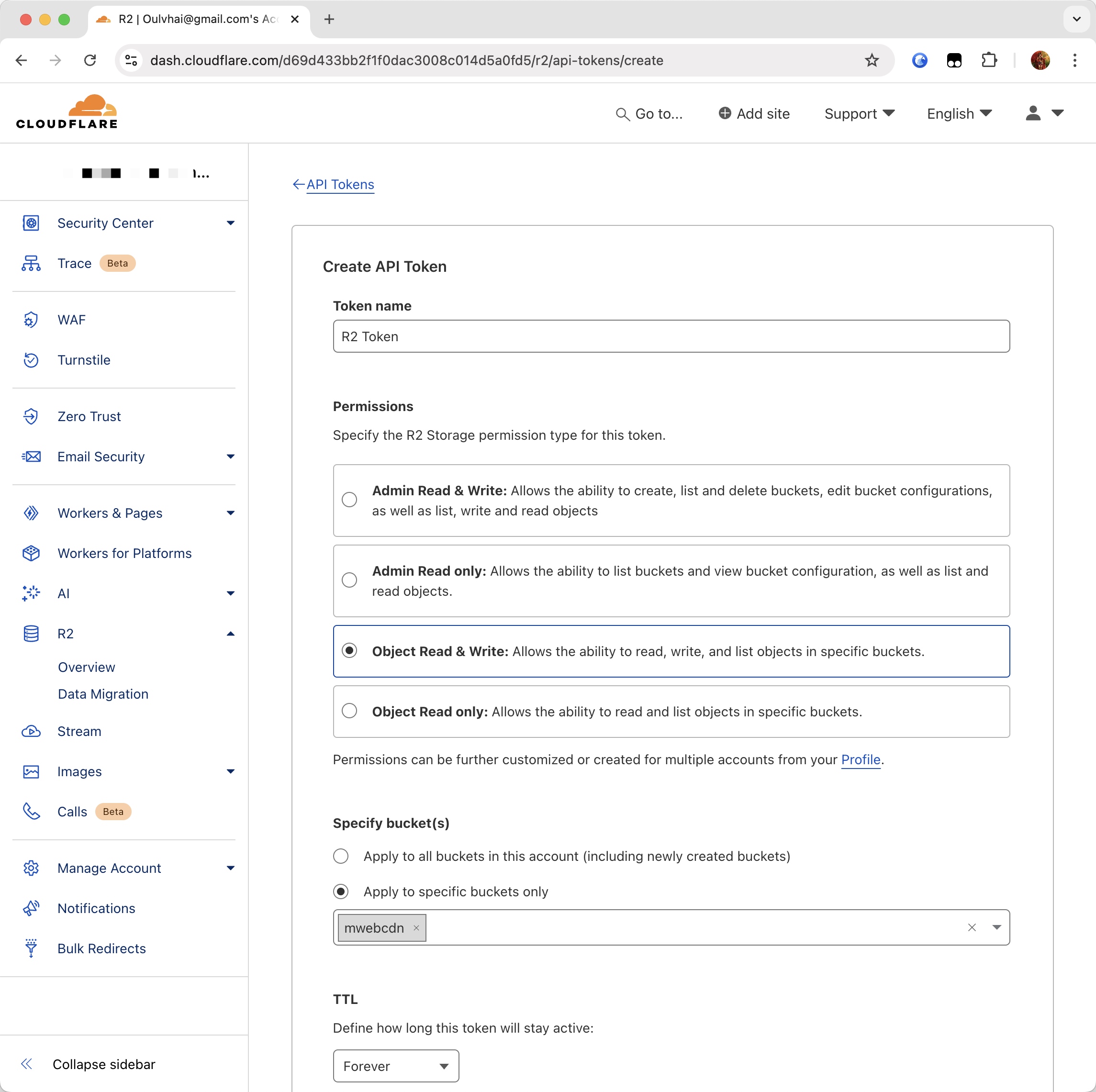
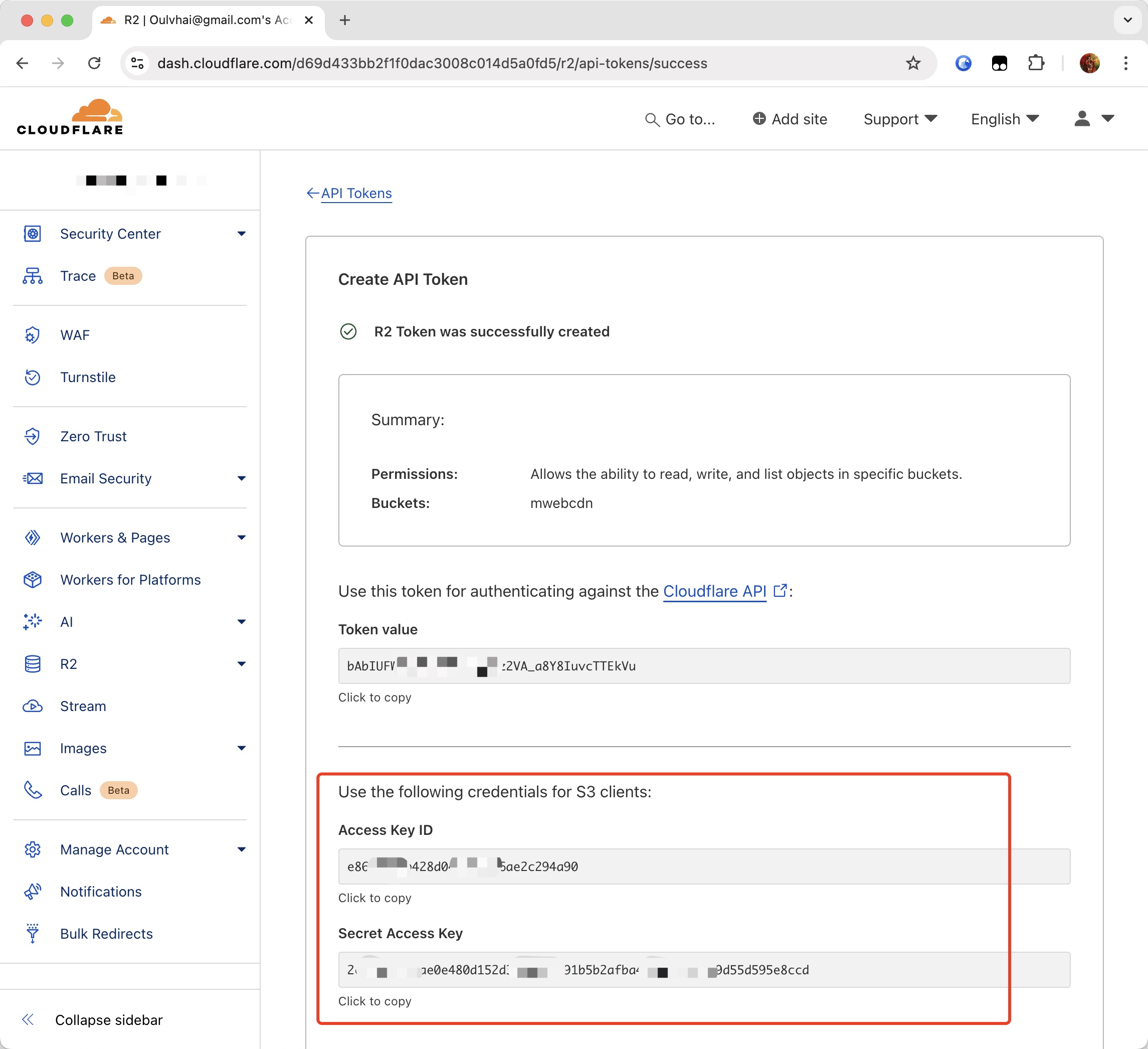
Access Key: and Secret Access Key: need to be generated by clicking "Manage R2 API Tokens" in the above picture (just below the Account ID). The following picture is an example of creating these two keys:

After clicking the "Create API Token" button, you will get Access Key: and Secret Access Key:, as shown below. Please fill them in respectively.

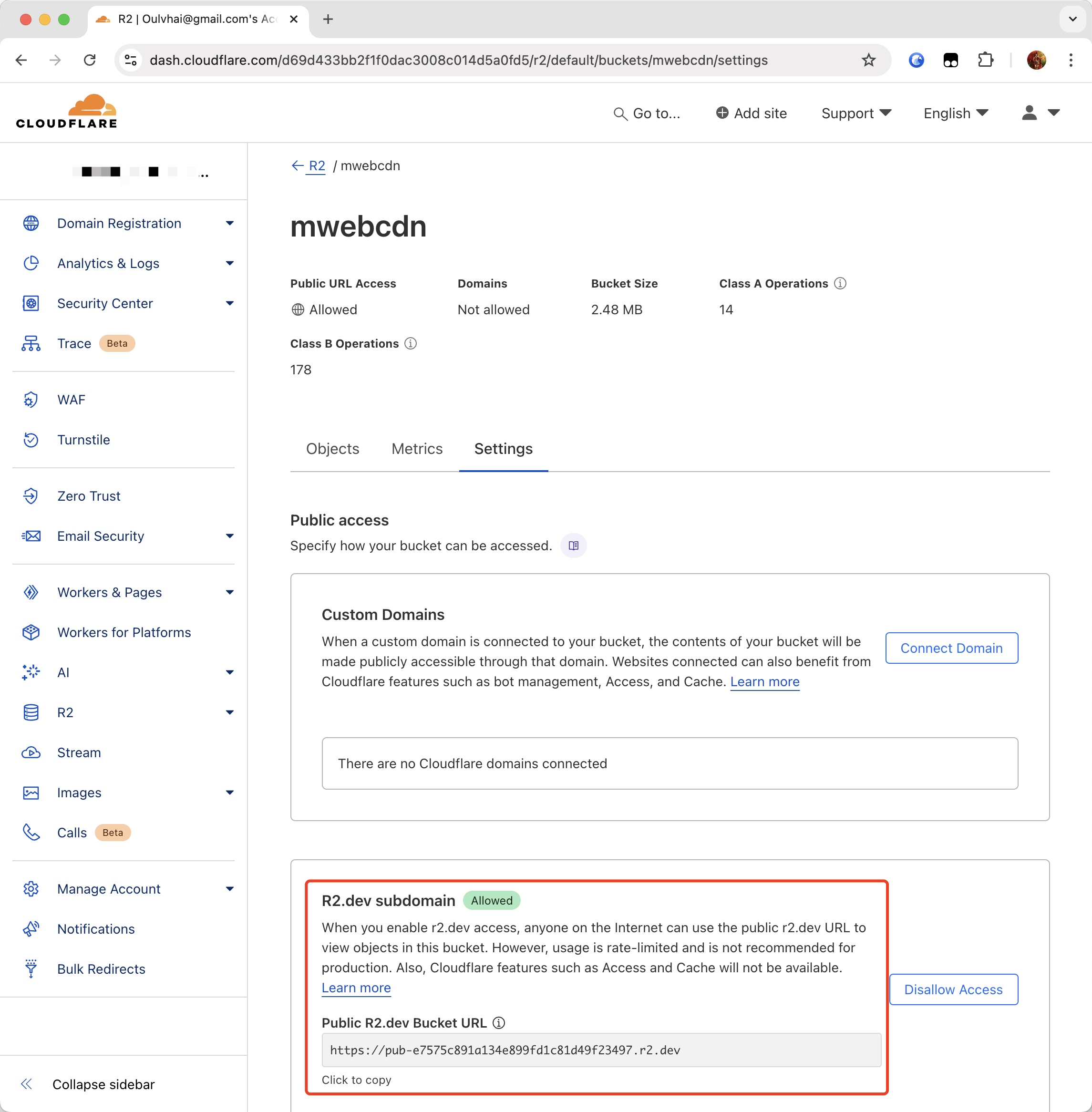
Domain: If you have a domain name bound to this bucket, please fill in your own domain name. If not, Cloudflare R2 also provides a temporary domain name in "R2 - Bucket - Settings - R2.dev Subdomain", as shown below. Mine is: https://pub-e7575c891a134e899fd1c81d49f23497.r2.dev

Save Key: If not necessary, please do not change it. If you want to change it, you should know what it means.
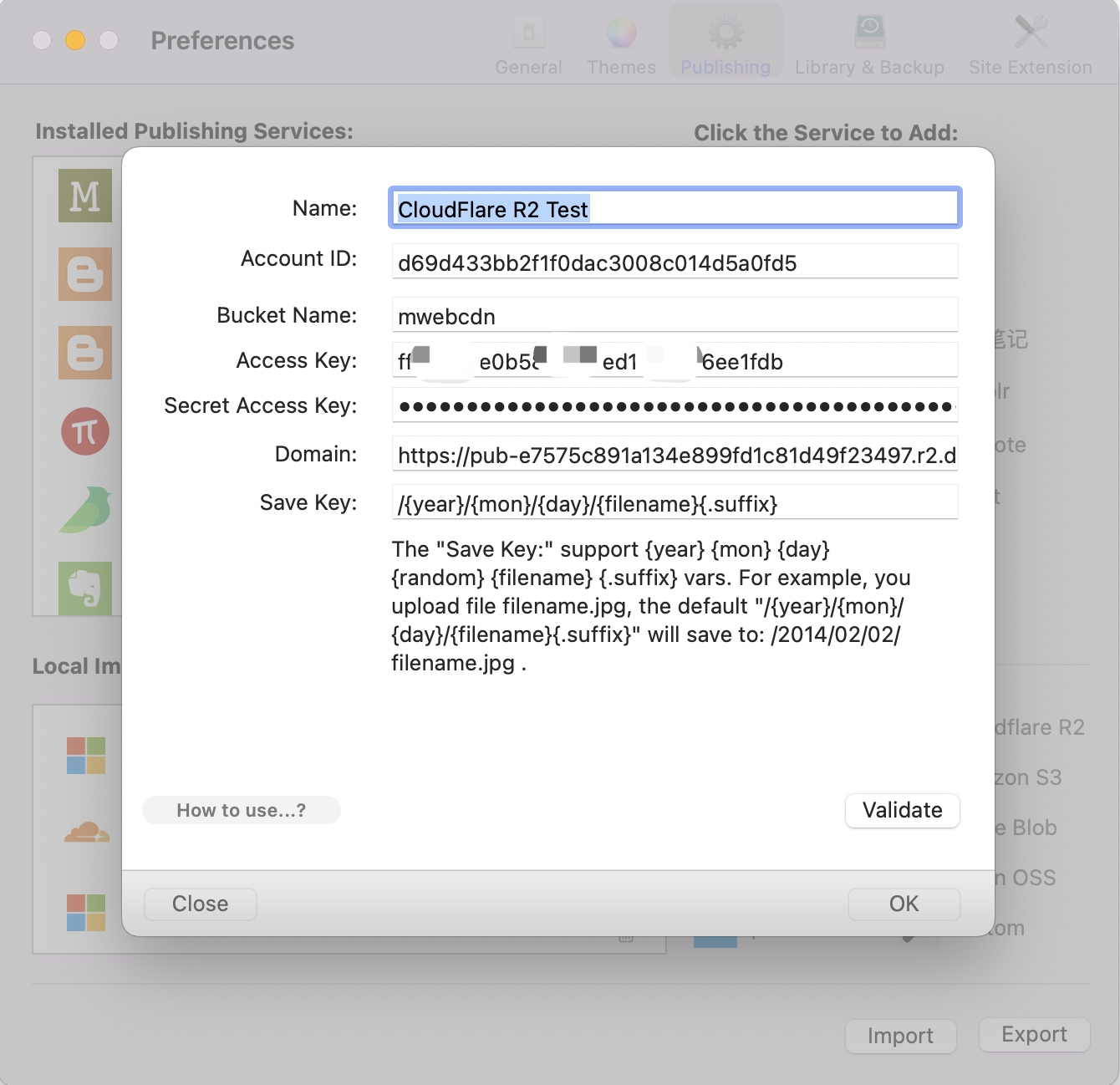
The following is a screenshot after filling in the form: