Add AddThis Share and Disqus Comment
AddThis Share
中文请看这个网址:http://zh.mweb.im/mweb-comment-and-share-help.html
Go to https://www.addthis.com and sign in.
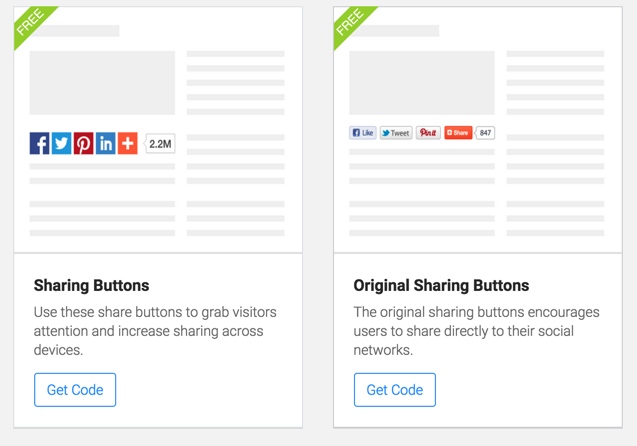
Click Account Settings - Profiles to add new Profile. Go to Dashboard - Shares - code on page to select share style like below:
 

Click Get Code, you will got code like below:
<!-- Go to www.addthis.com/dashboard to customize your tools -->
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-55117df11d1413c3" async="async"></script>
<!-- Go to www.addthis.com/dashboard to customize your tools -->
<div class="addthis_native_toolbox"></div>
Click Active to finish.
Disqus Comment
Go to https://disqus.com/ and log in.
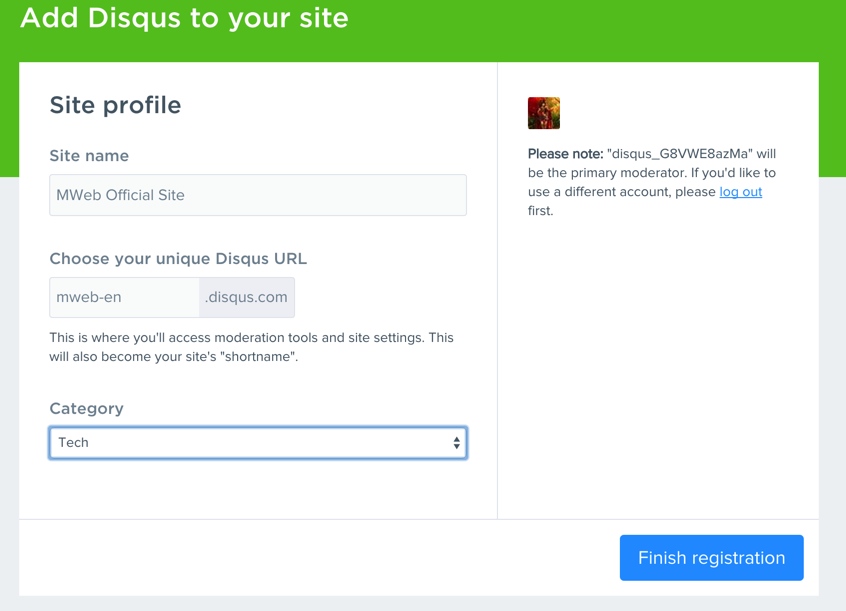
Click Settings - Add Disqus To Site.
 

fill your Site name and Unique Disqus URL, click Finish registration. In finish page, click Universal Code, you will get code like below:
<div id="disqus_thread"></div>
<script type="text/javascript">
/* * * CONFIGURATION VARIABLES * * */
var disqus_shortname = 'mweb-en';
/* * * DON'T EDIT BELOW THIS LINE * * */
(function() {
var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true;
dsq.src = '//' + disqus_shortname + '.disqus.com/embed.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript" rel="nofollow">comments powered by Disqus.</a></noscript>
Add Share and Comment codes
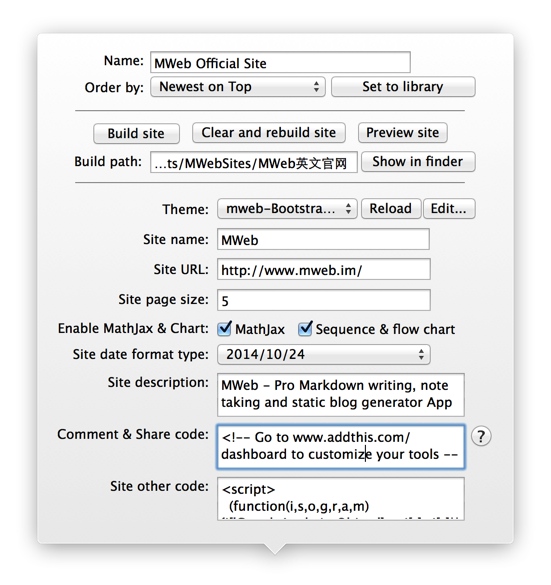
Paste the Share and Comment codes to MWeb's Site Settings - Comment & Share code.
 

All code will like below:
<!-- Go to www.addthis.com/dashboard to customize your tools -->
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-55117df11d1413c3" async="async"></script>
<!-- Go to www.addthis.com/dashboard to customize your tools -->
<div class="addthis_native_toolbox"></div>
<div id="disqus_thread"></div>
<script type="text/javascript">
/* * * CONFIGURATION VARIABLES * * */
var disqus_shortname = 'mweb-en';
/* * * DON'T EDIT BELOW THIS LINE * * */
(function() {
var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true;
dsq.src = '//' + disqus_shortname + '.disqus.com/embed.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript" rel="nofollow">comments powered by Disqus.</a></noscript>
For 1.2 Users
If you didn't change the themes please go to https://github.com/oulvhai/MWeb-Themes download and update themes. If you themes are changed,
please check this post: http://www.mweb.im/mweb1.3-release.html