
This section explains how to create a JavaFX application in NetBeans. JavaFX 15.0.1 and Apache NetBeans 12.2 were used for the IDE screenshots.
Download an appropriate JDK for your operating system and set JAVA_HOME to the JDK directory. Refer to Install Java section for more information.
You can create a JavaFX 11 modular or non-modular project and use the IDE tools, Maven or Gradle build tools.
Follow these steps to create a JavaFX non-modular project and use the IDE tools to build it and run it. Alternatively, you can download a similar project from here.
Download the appropriate JavaFX SDK for your operating system and unzip it to a desired location, for instance /Users/your-user/Downloads/javafx-sdk-11.
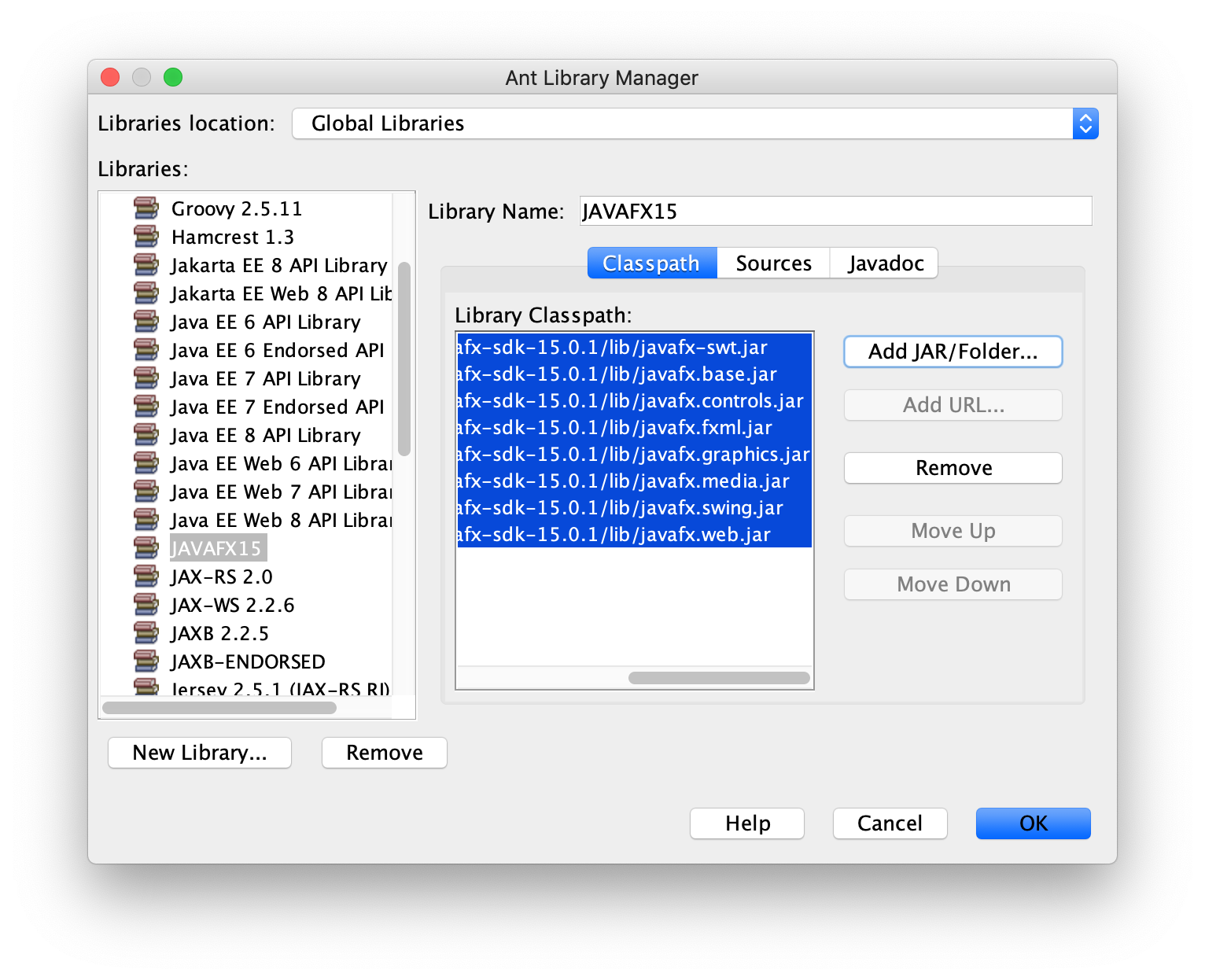
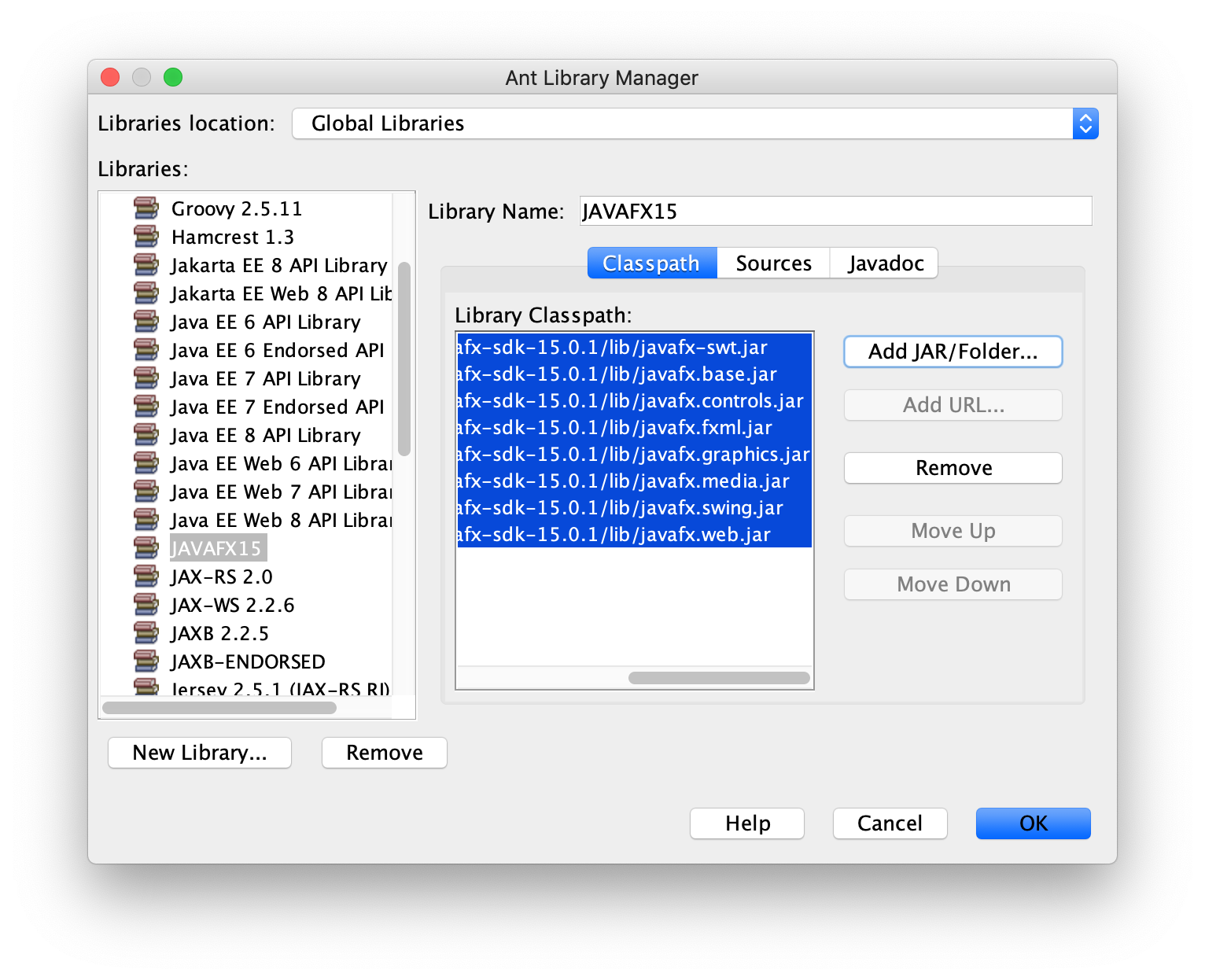
Create a new global Library under Tools -> Libraries -> New Library.
Name it JavaFX11 and include the jars under the lib folder from JavaFX 11.

 Provide a name to the project, like HelloFX, and a location.
A default project will be opened.
Provide a name to the project, like HelloFX, and a location.
A default project will be opened.
Make sure your project is configured to run with JDK 11 or later.
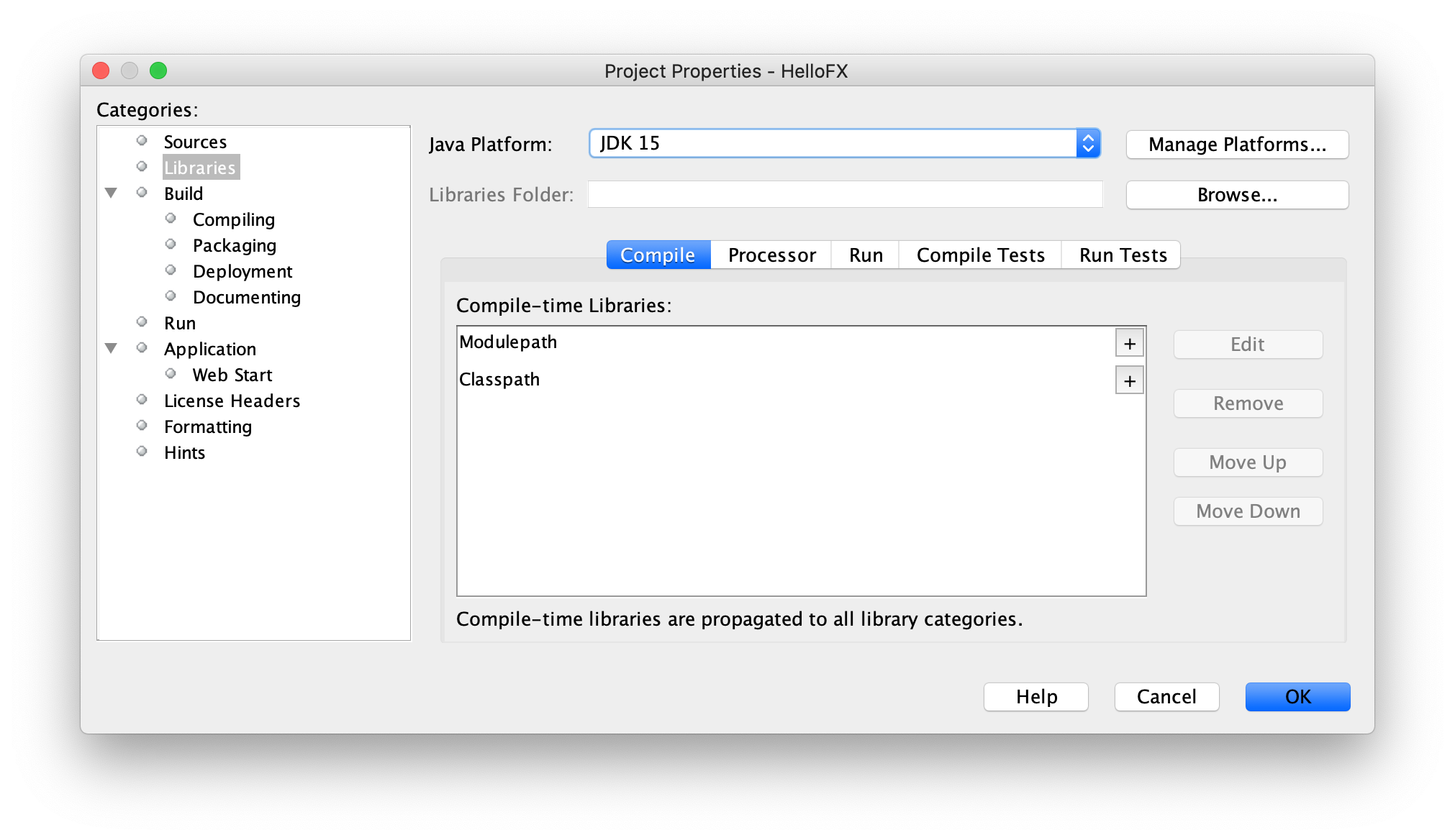
Go to Properties -> Libraries -> Java Platform, and set it to your preferred JDK.

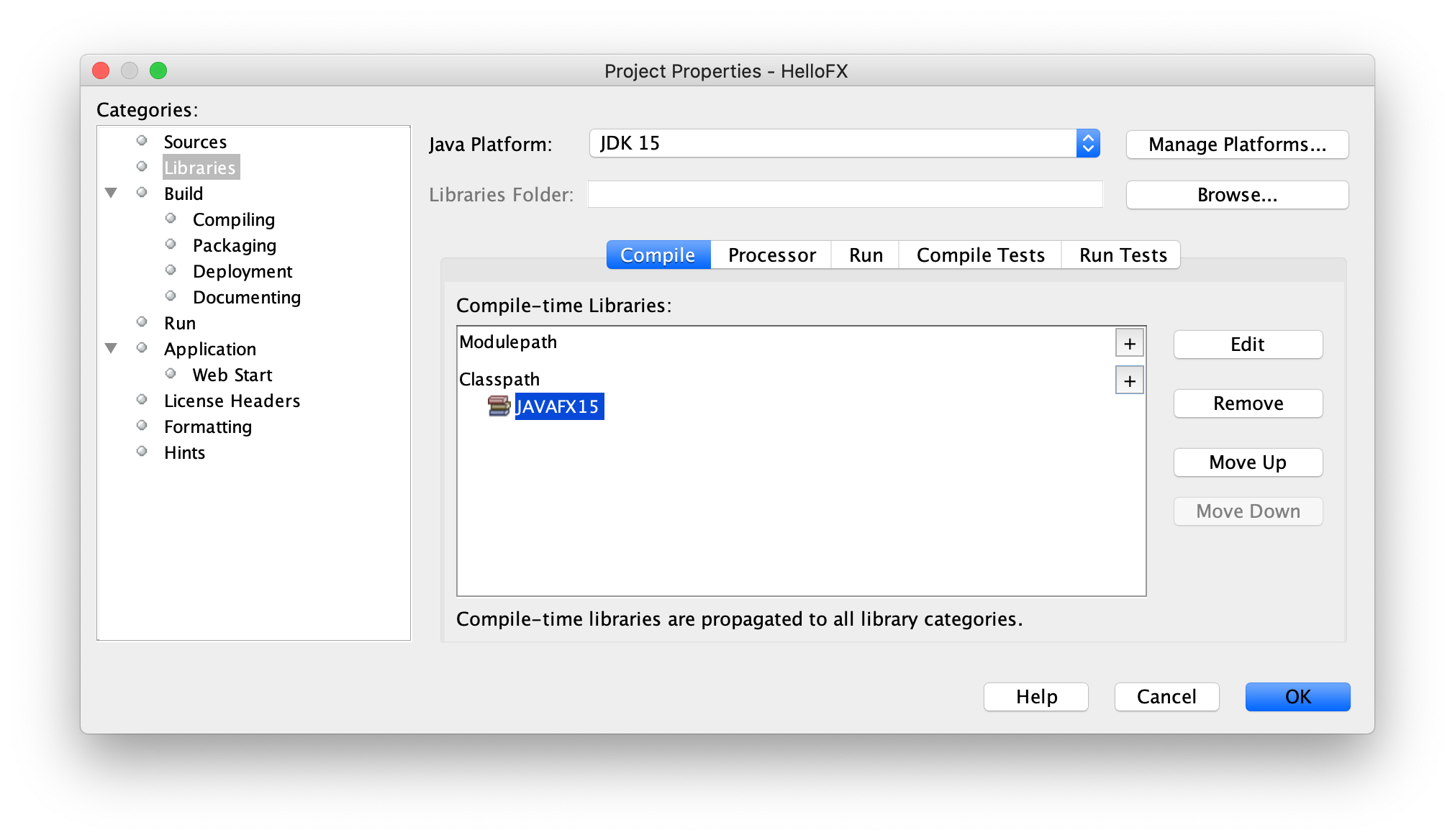
Go to Properties -> Libraries -> Compile -> Classpath -> + -> Add Library and add the JavaFX11 library.
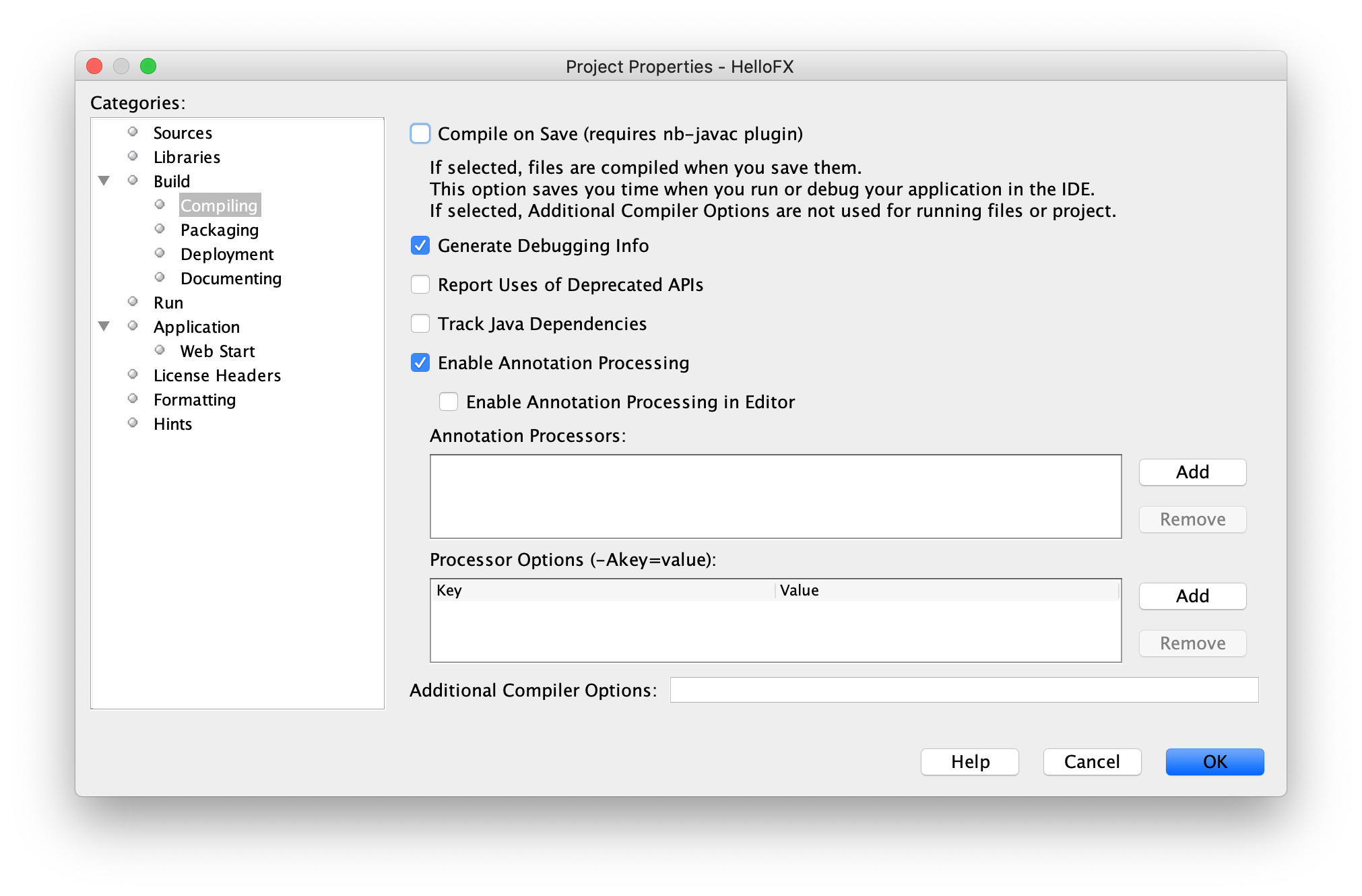
 And go to Properties -> Build -> Compile and make sure you deselect the Compile on Save option.
And go to Properties -> Build -> Compile and make sure you deselect the Compile on Save option.

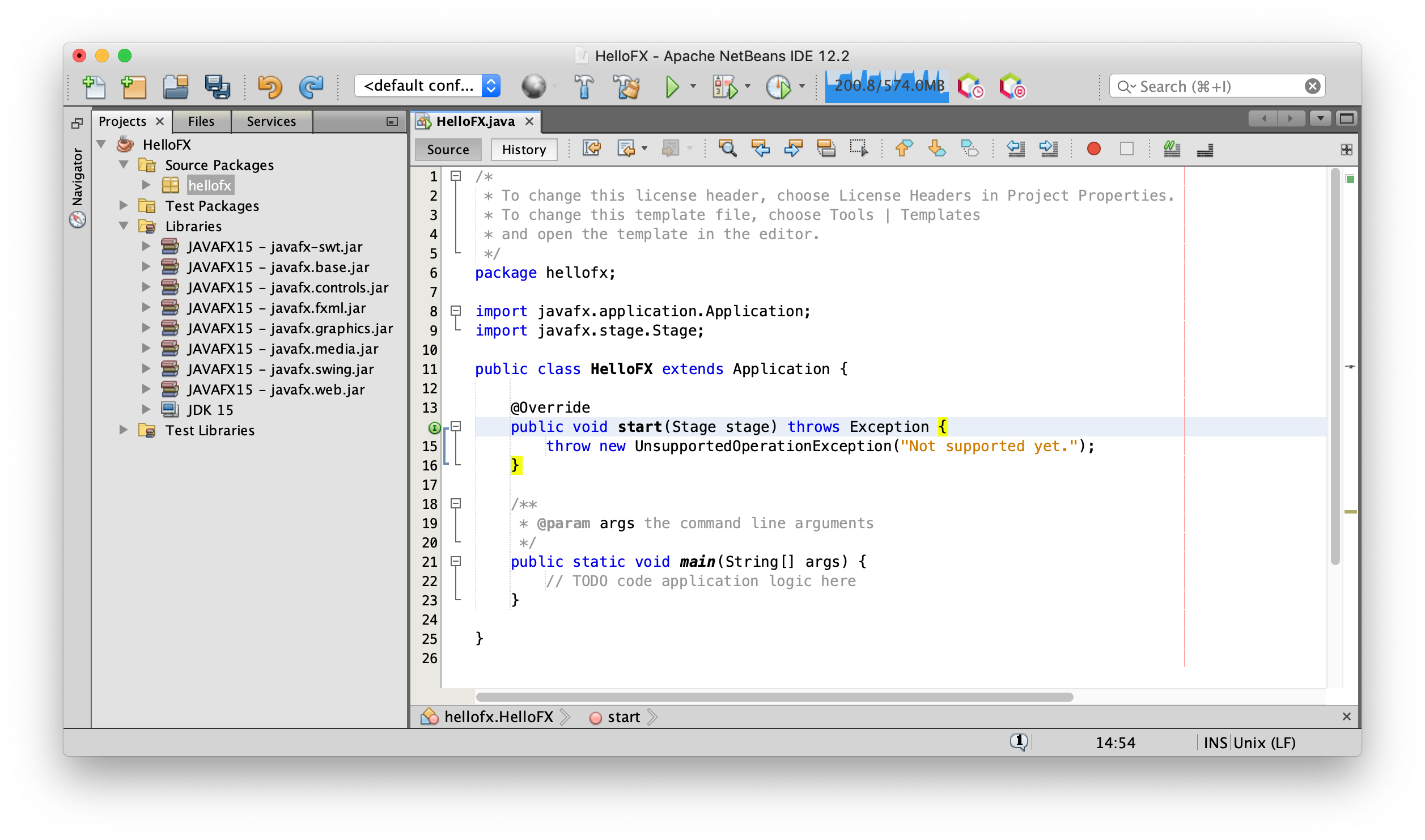
Once the classpath is set, the JavaFX classes will be recognized by the IDE.
For instance, you can start extending the Application class:

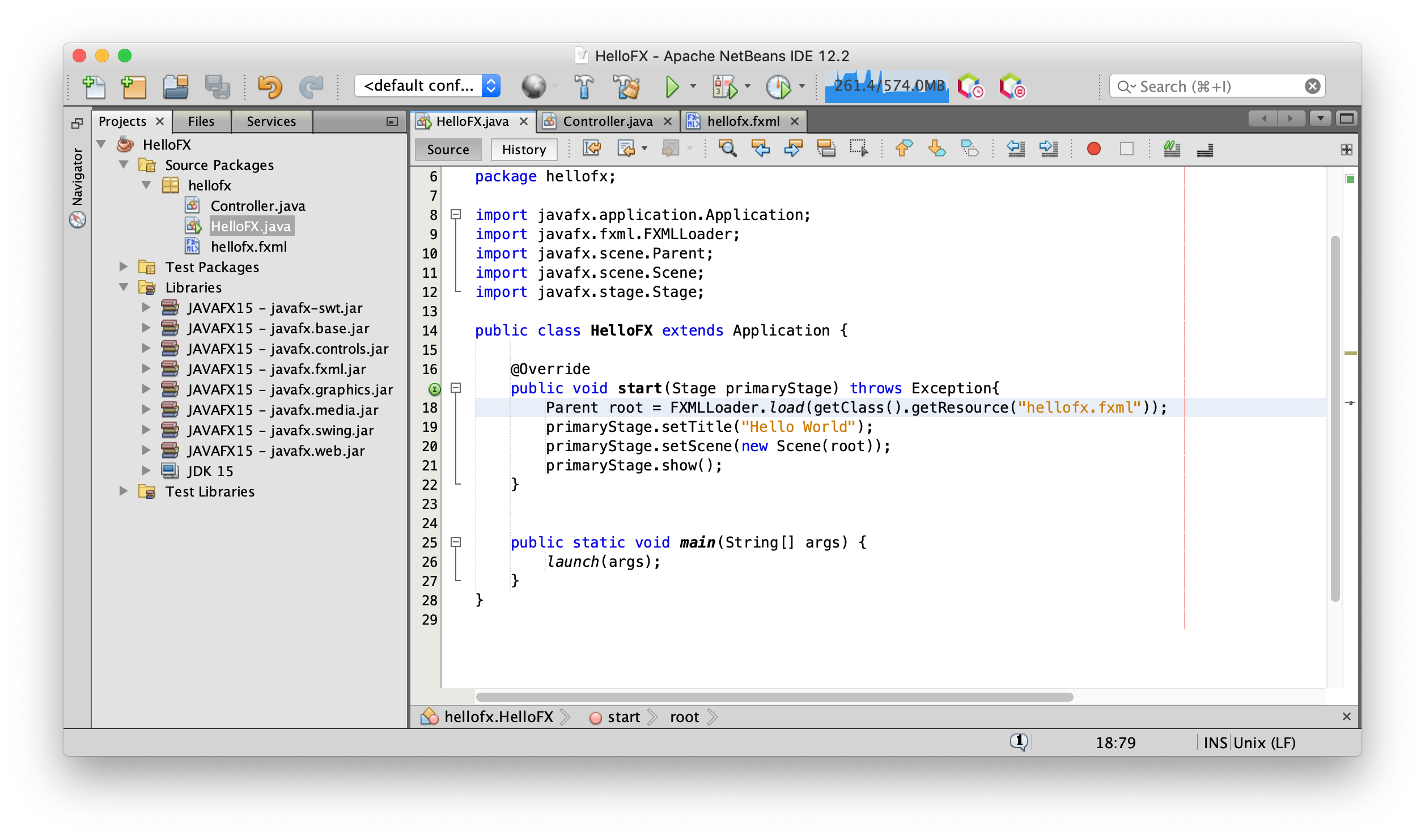
You can add a main class Main, based on this one,
with an FXML file and
a controller.

Error: JavaFX runtime components are missing, and are required to run this application
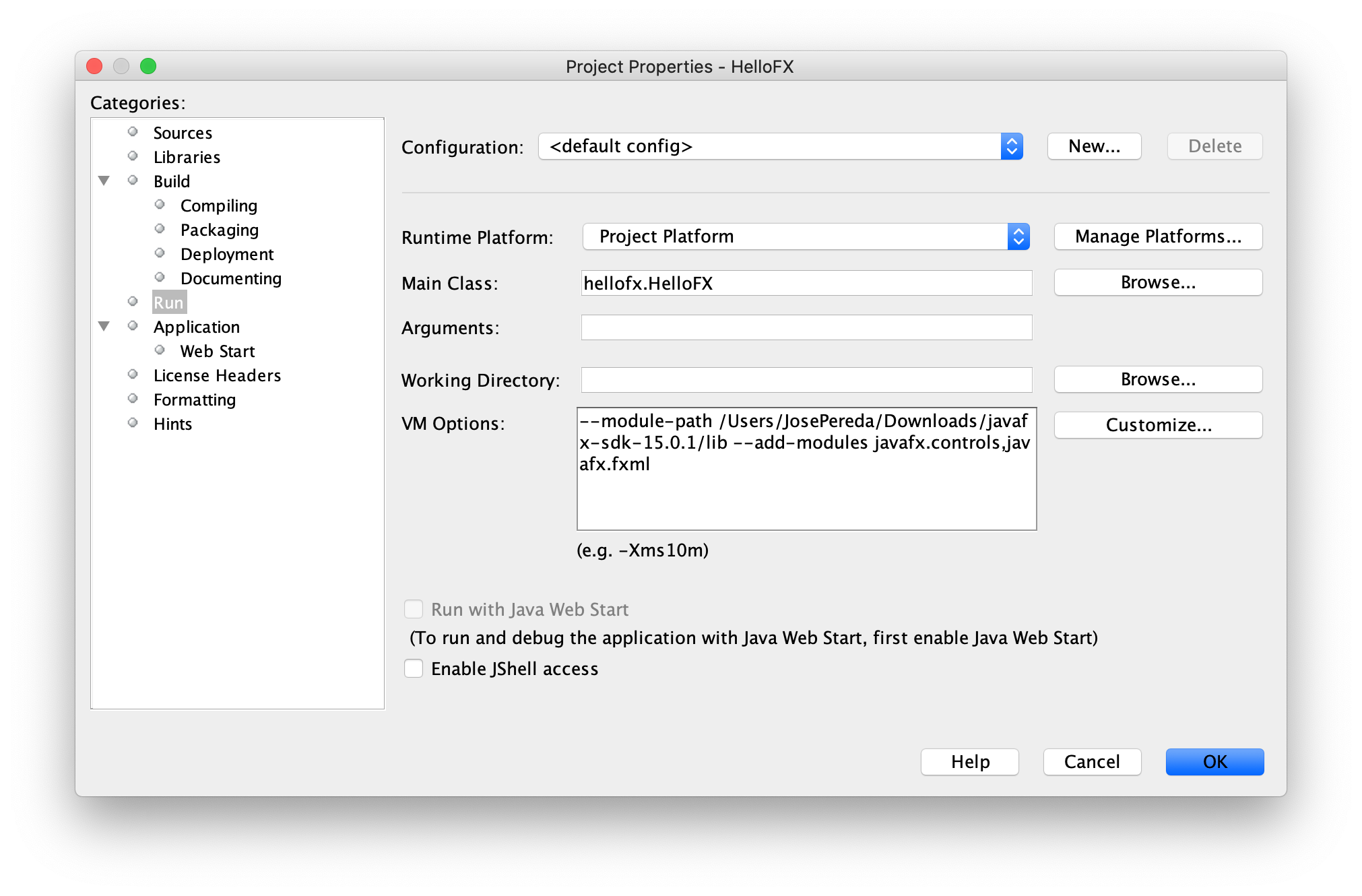
To solve the issue, go to Properties -> Run and add these VM options:
--module-path /path/to/javafx-sdk-11/lib --add-modules javafx.controls,javafx.fxml
--module-path "\path\to\javafx-sdk-11\lib" --add-modules javafx.controls,javafx.fxml
 Click apply and close the dialog.
Click apply and close the dialog.
Click Run -> Run Project to run the project, now it should work fine.
Follow these steps to create a JavaFX non-modular project and use the Maven tools to build it and run it. Alternatively, you can download a similar project from here.
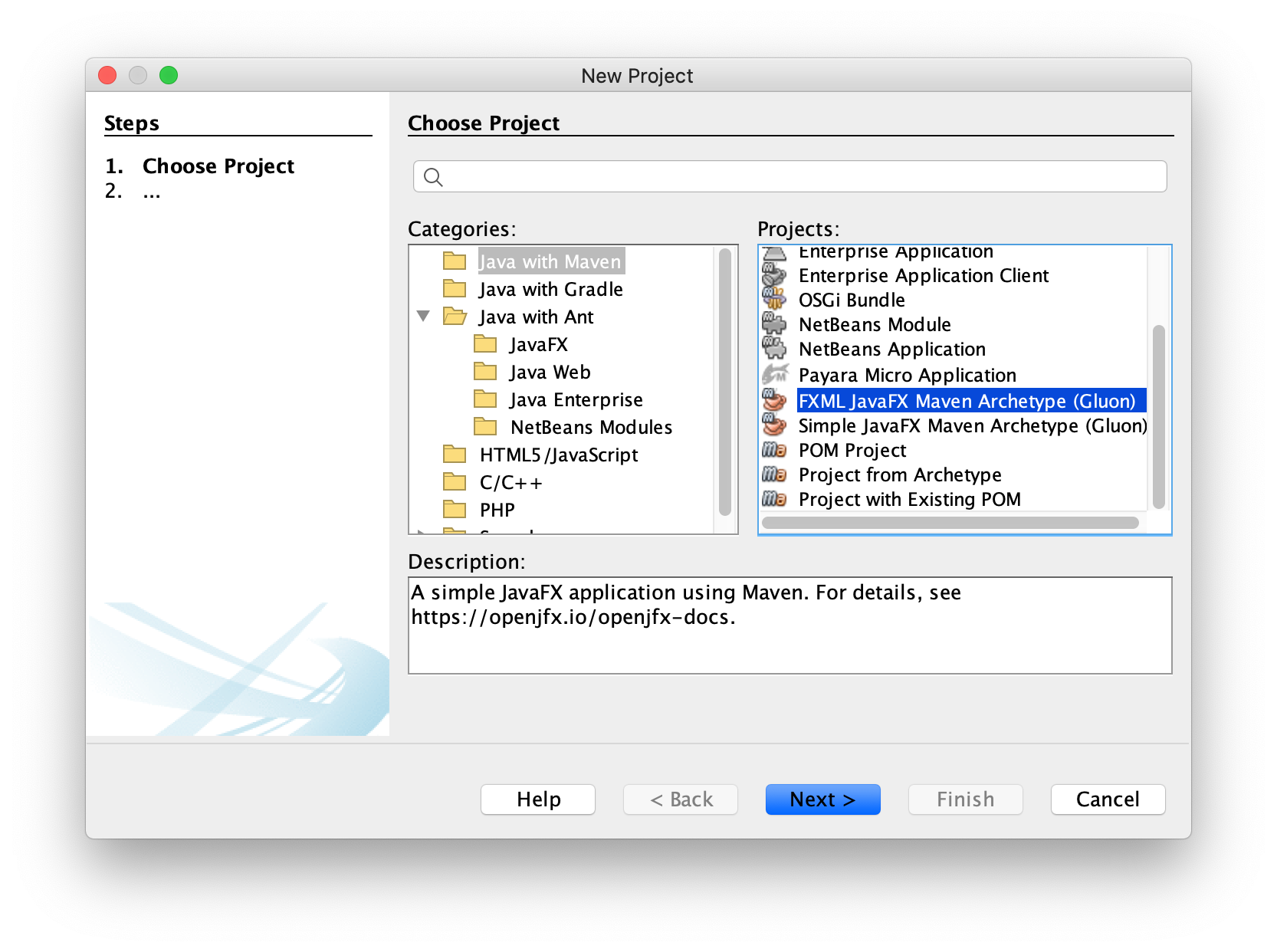
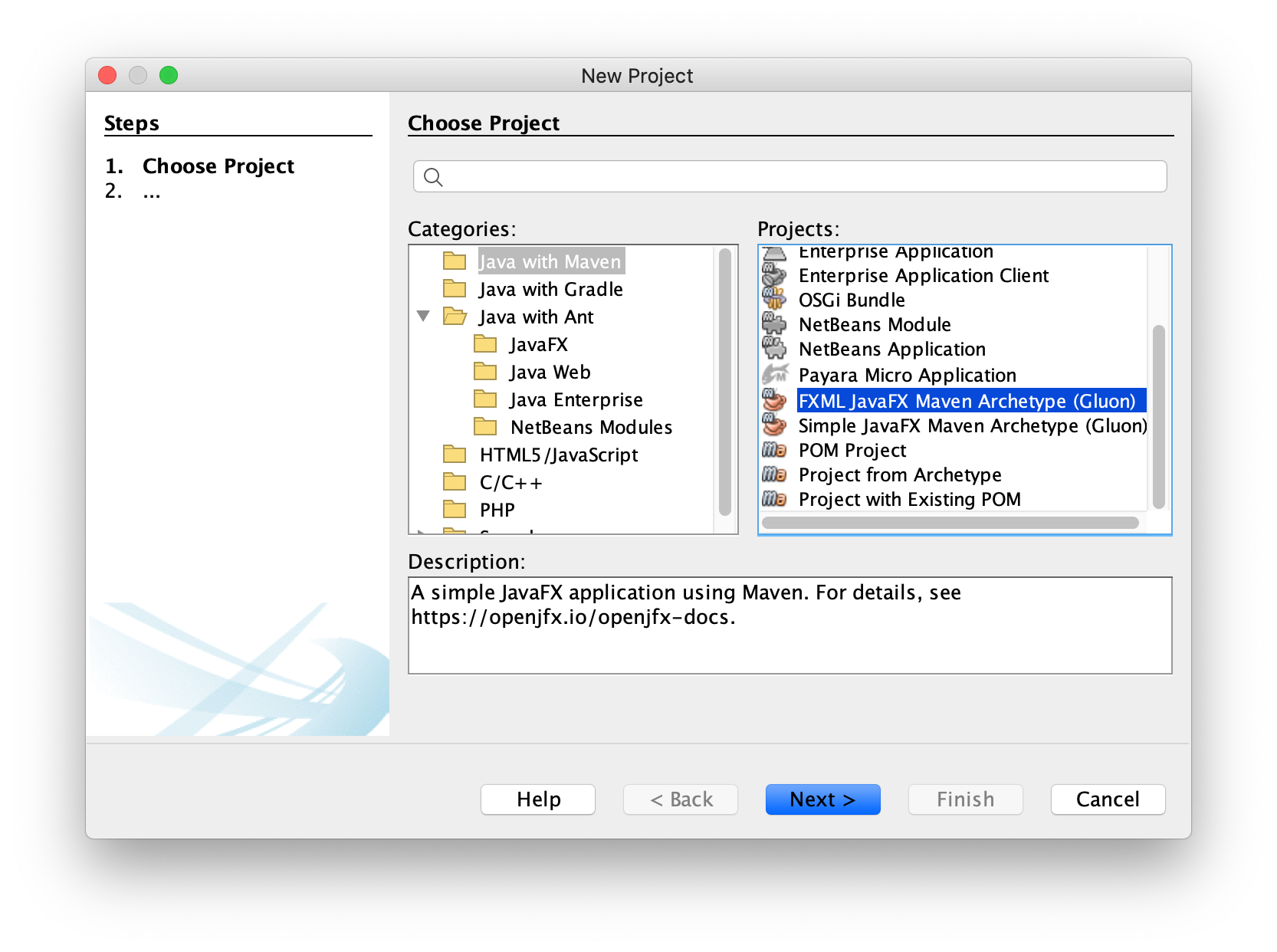
You can select either Java with Maven -> Simple JavaFX Maven Archetype project or Java with Maven -> FXML JavaFX Maven Archetype if your project is using FXML.

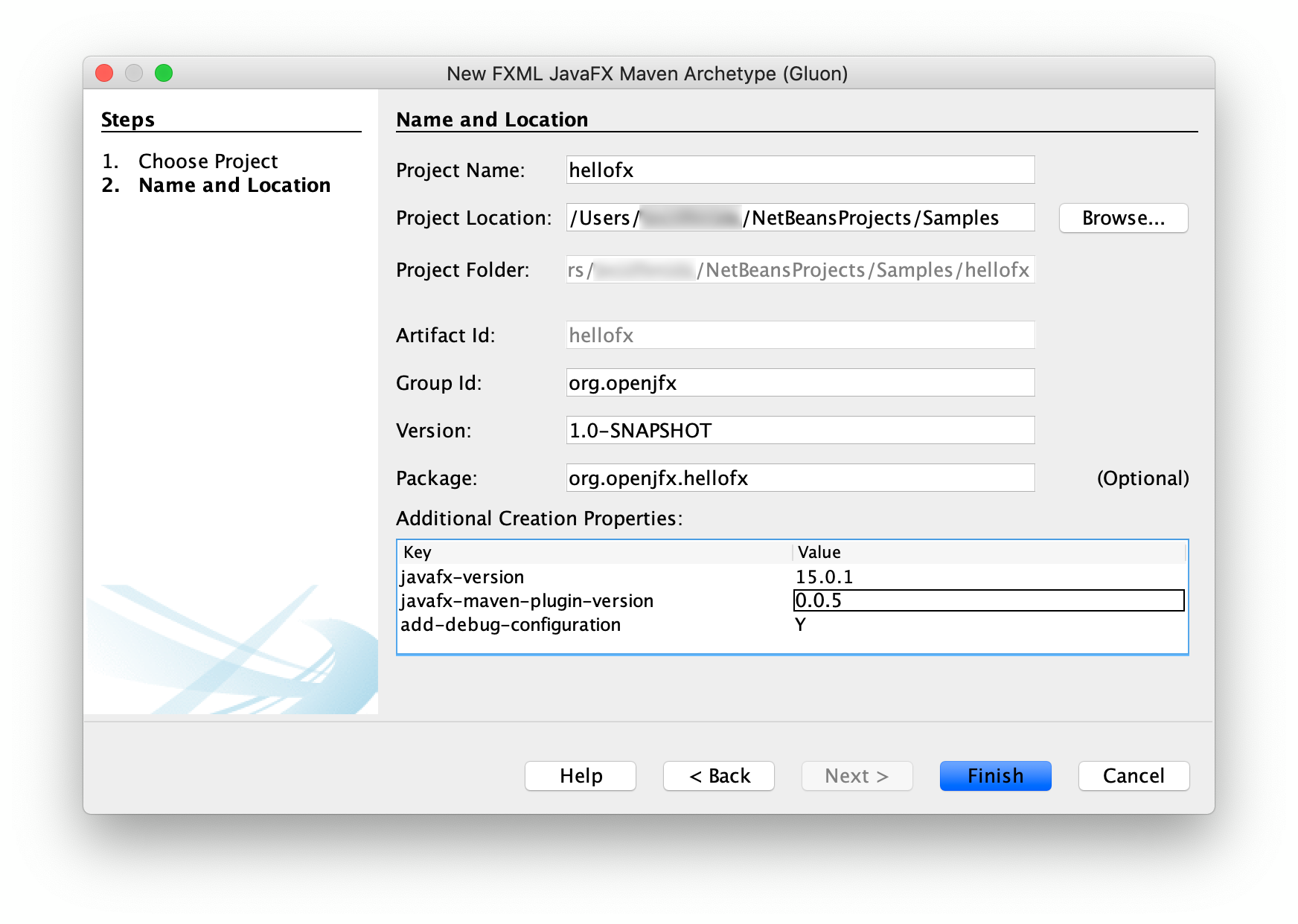
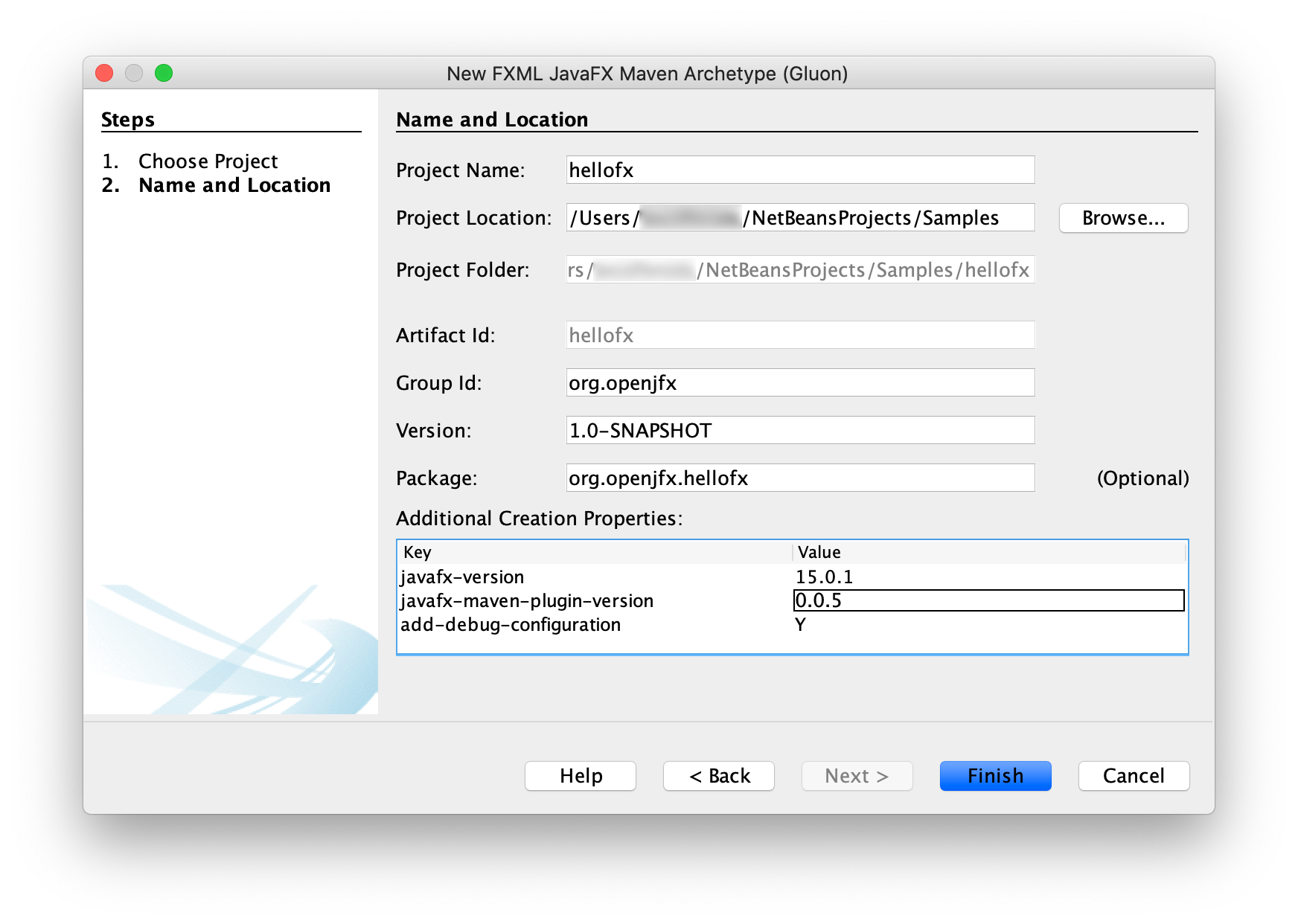
Provide the name of the project, like hellofx and a location.
Provide the groupId, like org.openjfx, and the package name, like org.openjfx.hellofx.
Optionally, you can set the javafx-version to 12 and the javafx-maven-plugin-version to to 0.0.1:
 Click finish and the project will be created and opened.
Click finish and the project will be created and opened.
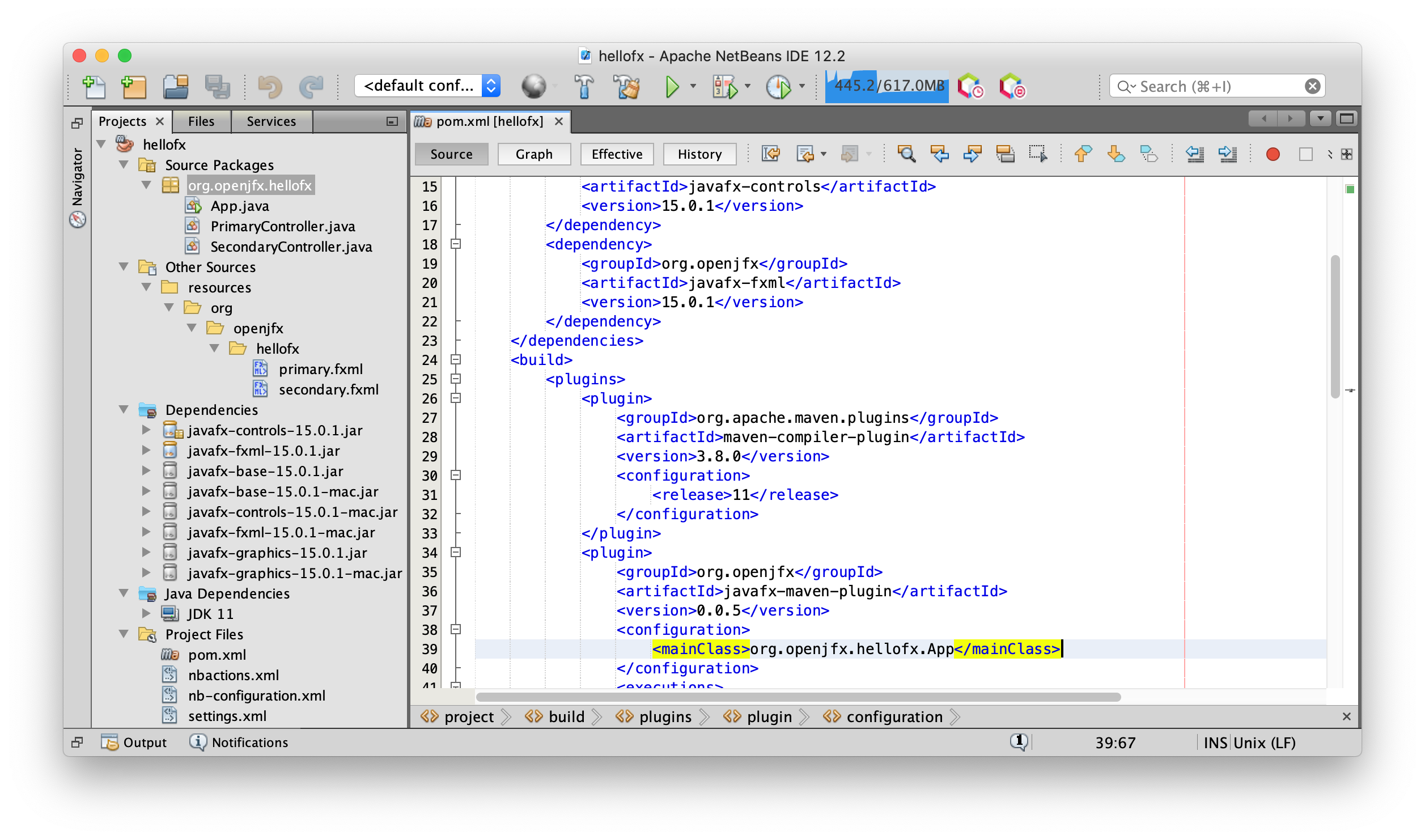
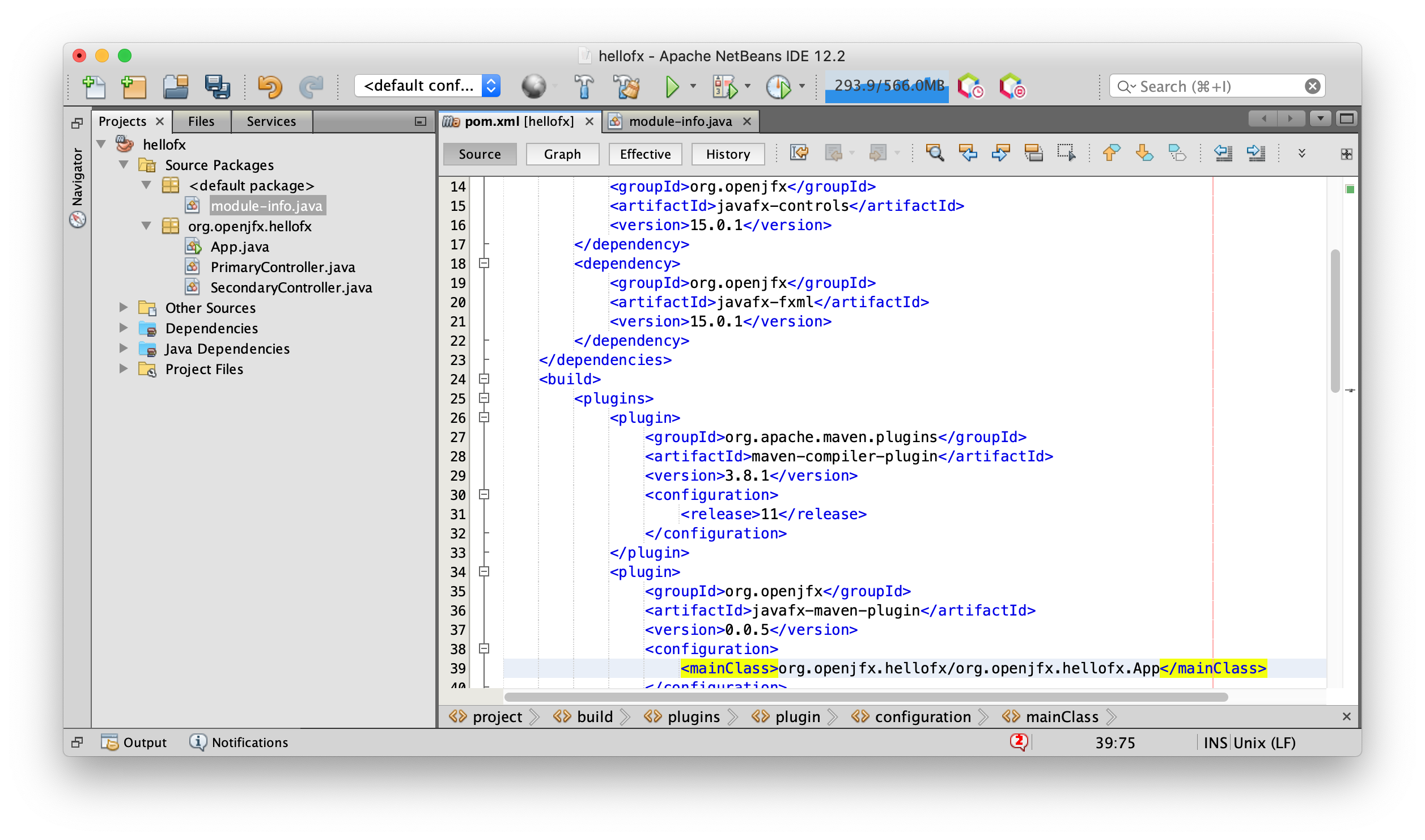
You can find the generated pom file here.
Verify it includes the javafx.controls and javafx.fxml dependencies, update their version to 12,
and verify it includes the javafx-maven-plugin (update the version to 0.0.1). Note that Maven manages
the required dependencies: it will add javafx.base and
javafx.graphics that are required by javafx.controls and javafx.fxml,
but most important, it will add the required classifier based on your platform, downloading
the specific platform jars. As for any other maven dependencies, these jars can be found in the local .m2 repository.
 For a non-modular project, you can remove the module-info.java file.
For a non-modular project, you can remove the module-info.java file.
Click Run -> Run Project to run the project. Note that the Maven project already includes an nbactions.xml file that maps the run action to the javafx:run goal.
You can also open a terminal and type mvn clean javafx:run to run the project.
Follow these steps to create a JavaFX non-modular project and use the Gradle tools to build it and run it. Alternatively, you can download a similar project from here.
Since NetBeans 11, Gradle is supported out of the box, but if you run an older version, you will need the Gradle plugin for NetBeans 2.0.2. You can download it from the GitHub repository.
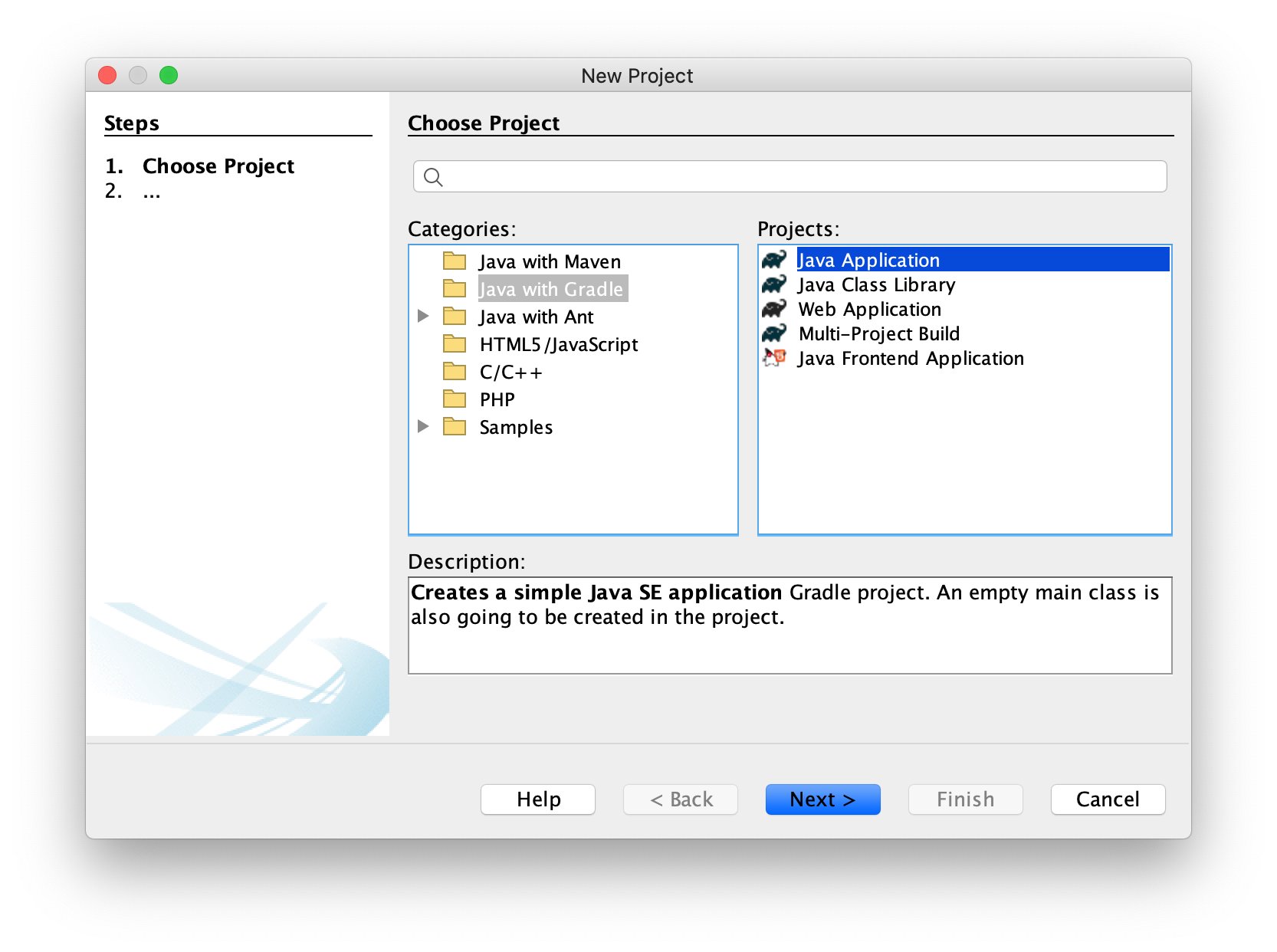
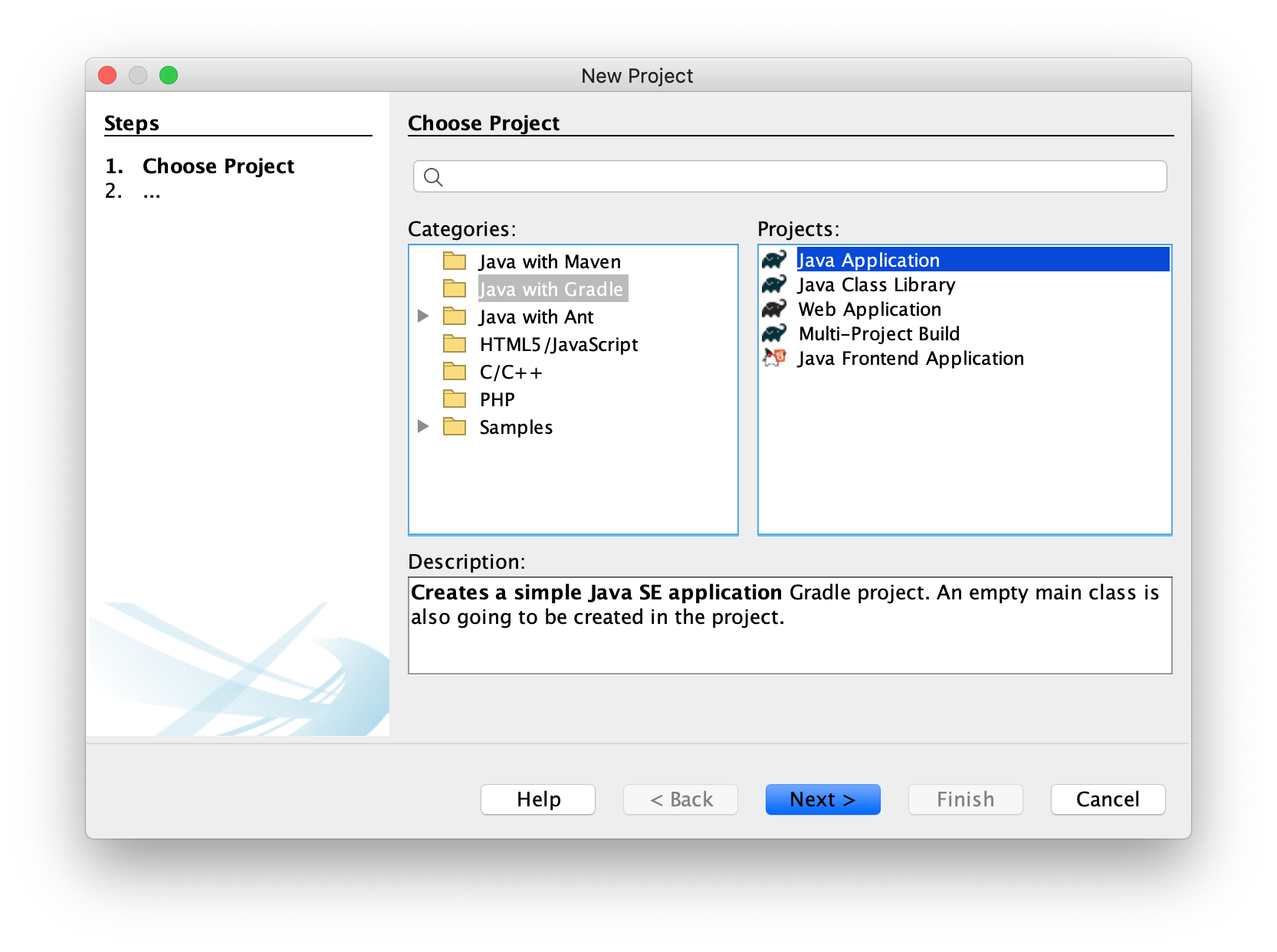
Create a Java with Gradle -> Java Application project.
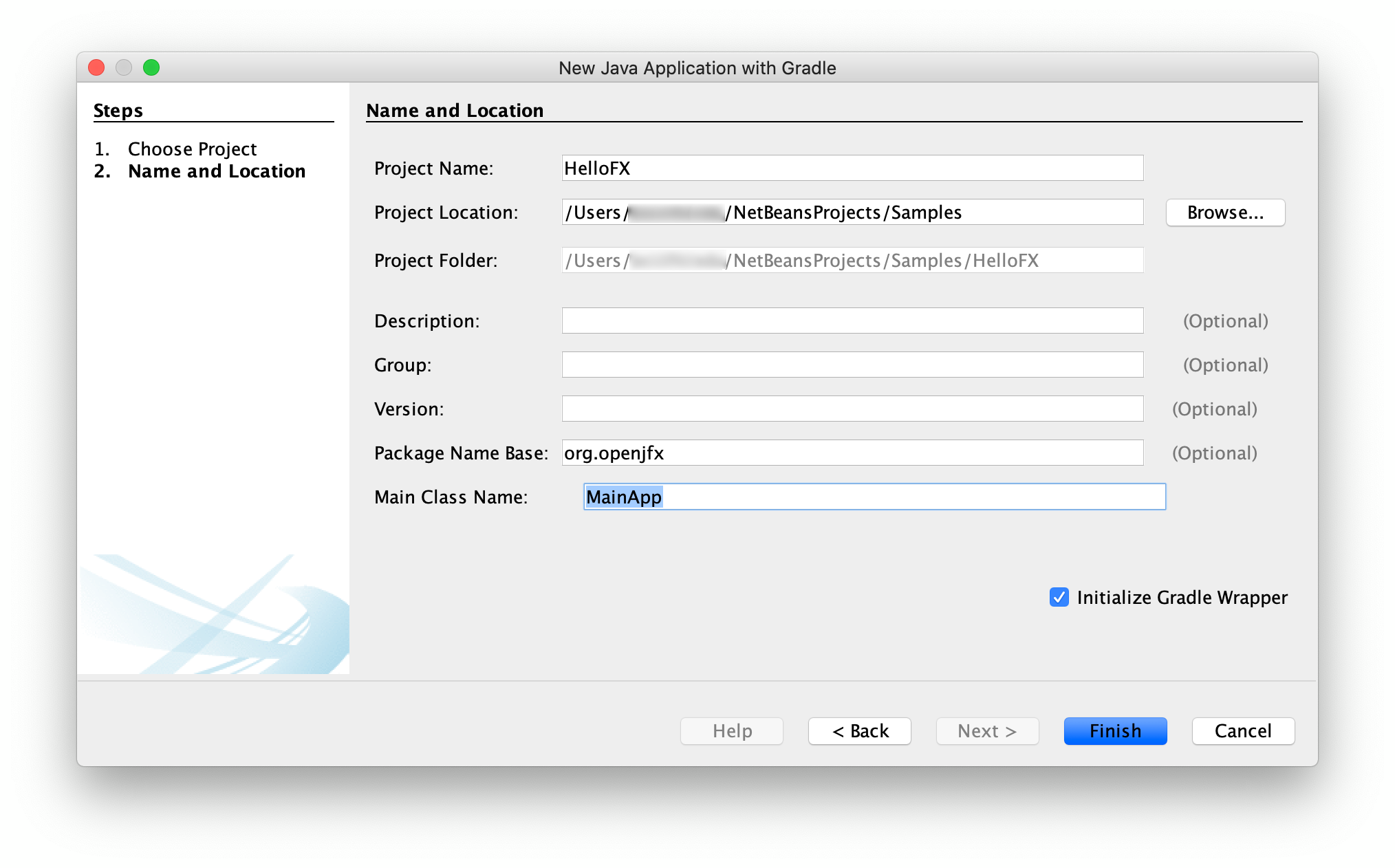
 Provide the name of the project, like HelloFX and a location for the project, provide
the package name, like org.openjfx and the main class, like MainApp. Finally, select
Initialize Gradle Wrapper.
Provide the name of the project, like HelloFX and a location for the project, provide
the package name, like org.openjfx and the main class, like MainApp. Finally, select
Initialize Gradle Wrapper.
 The project is created and opened.
The project is created and opened.
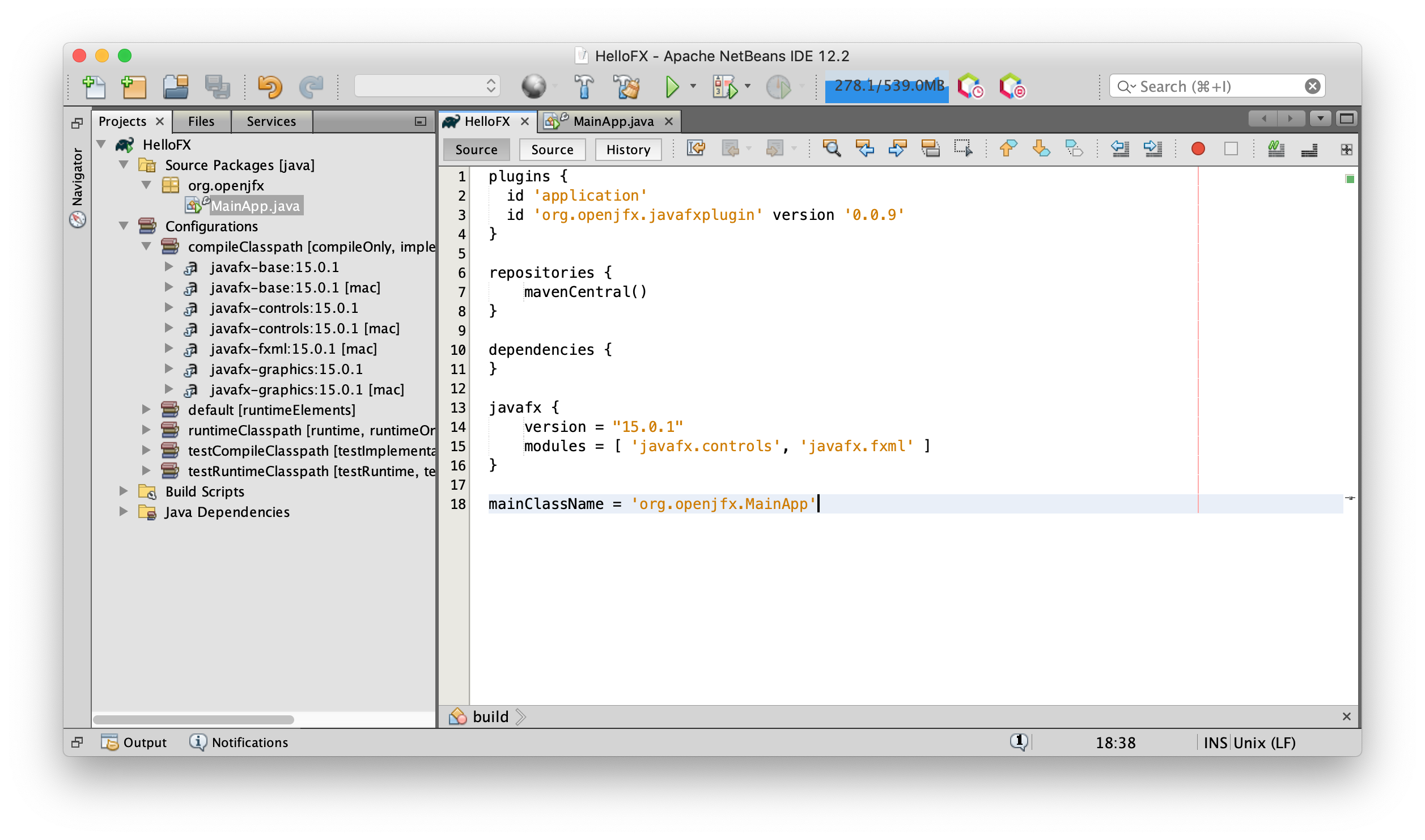
Edit the build.gradle file and replace it with this build file.
We can declare the required JavaFX modules in the build.gradle file using the JavaFX gradle plugin:
javafx {
version = "12"
modules = [ 'javafx.controls', 'javafx.fxml' ]
}
Save the project and you will get the JavaFX dependencies.
 As for any other Gradle dependencies, these jars can be found in the local .gradle repository.
As for any other Gradle dependencies, these jars can be found in the local .gradle repository.
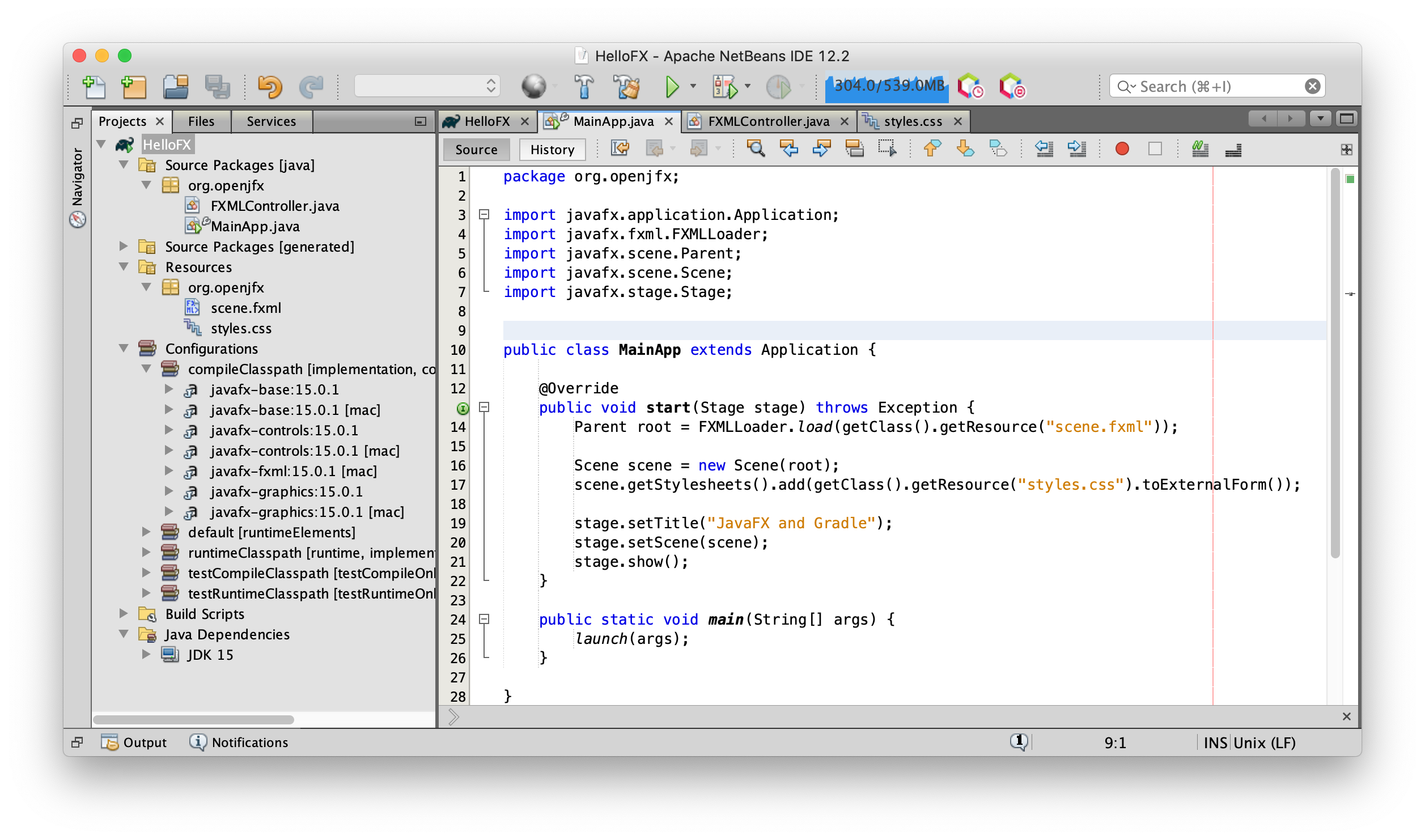
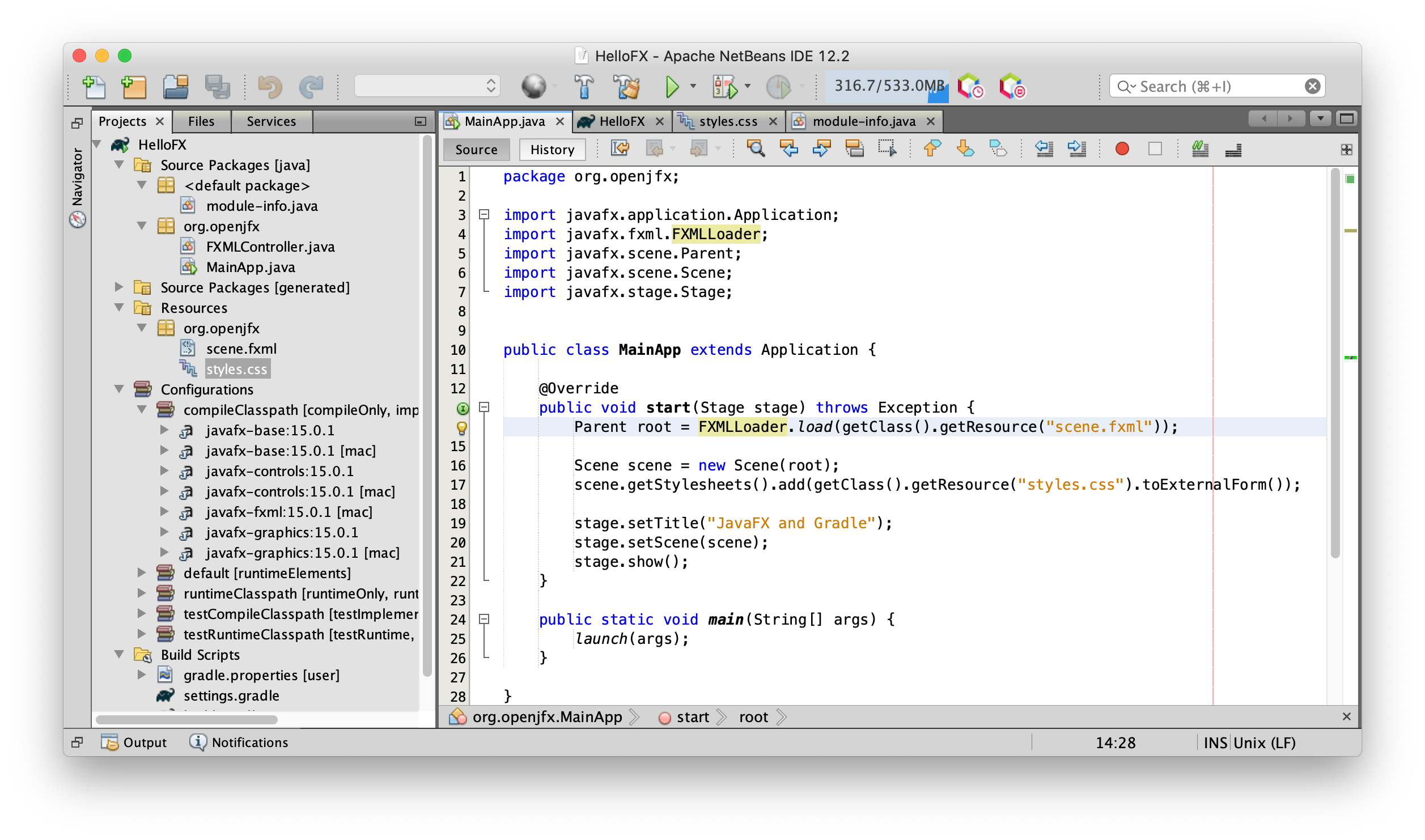
Based on this MainApp class,
add its content to the project main class. Then add the controller
and the FXML and
and the css
files.

You can directly run from the Run Project button.
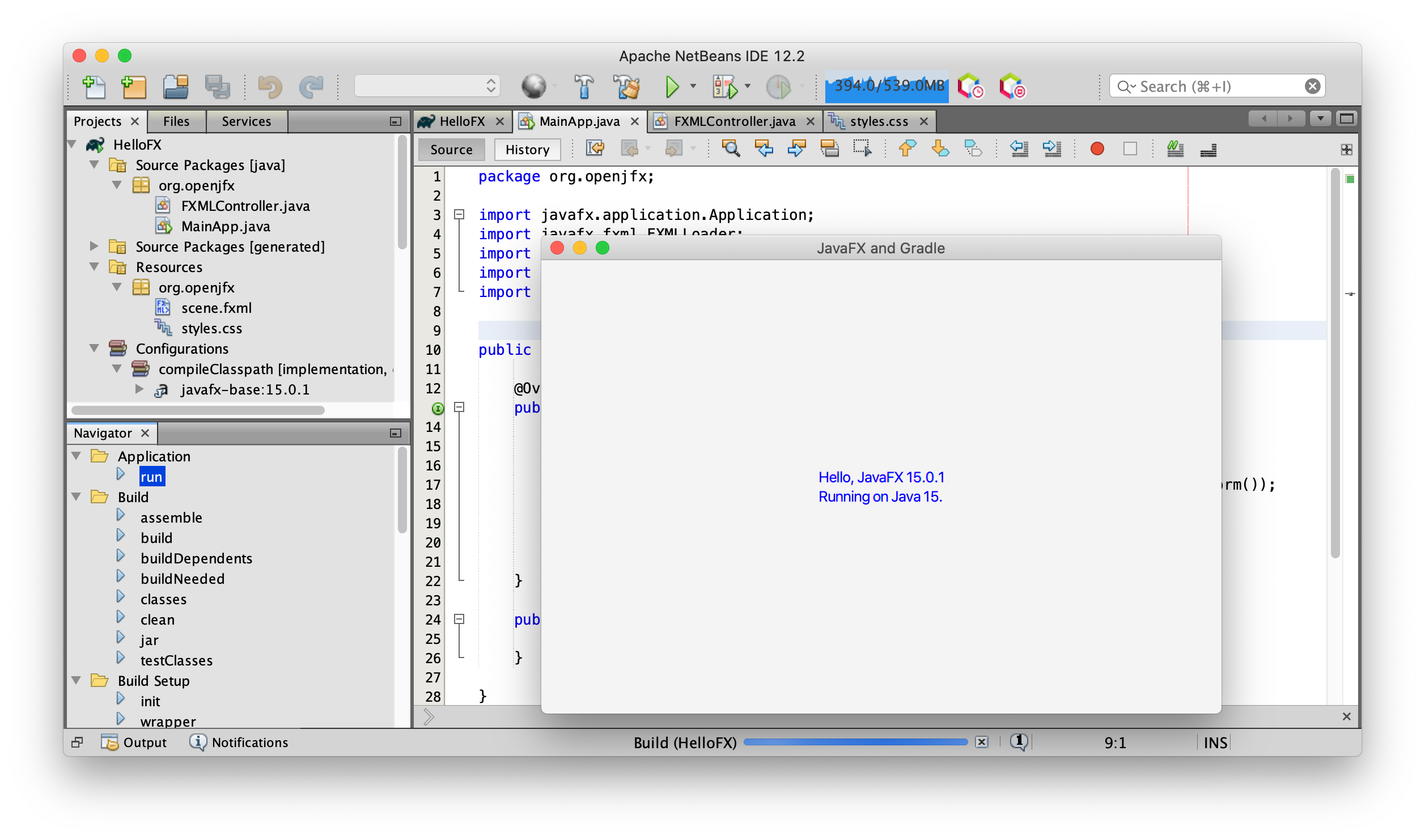
But you can also select the build.gradle file and visualize the Navigator window.
Build the project with Build -> build and click on Application -> run
to execute the project.

You can also open a terminal and run:
./gradlew run
gradlew run
Download the appropriate JavaFX jmods for your operating system and unzip it to a desired location, for instance /Users/your-user/Downloads/javafx-jmods-11.
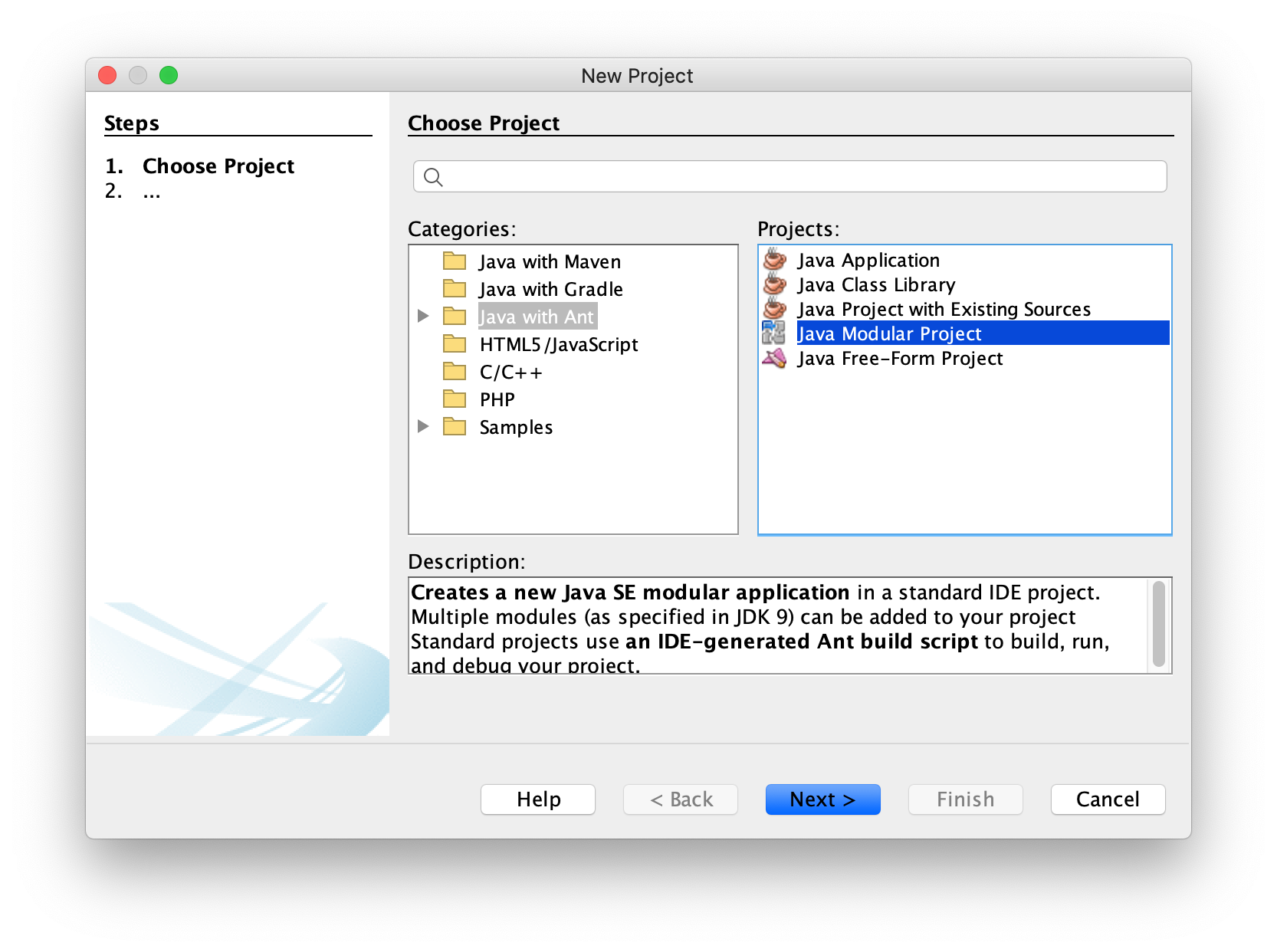
Follow these steps to create a JavaFX modular project and use the IDE tools to build it and run it. Alternatively, you can download a similar project from here.
 Provide a name to the project, like HelloFX, and a location. Select also platform JDK 11 or greater.
When the project opens, right click on it and add New -> Module..., named it hellofx, and add a package like org.openjfx with an empty MainApp class.
Provide a name to the project, like HelloFX, and a location. Select also platform JDK 11 or greater.
When the project opens, right click on it and add New -> Module..., named it hellofx, and add a package like org.openjfx with an empty MainApp class.
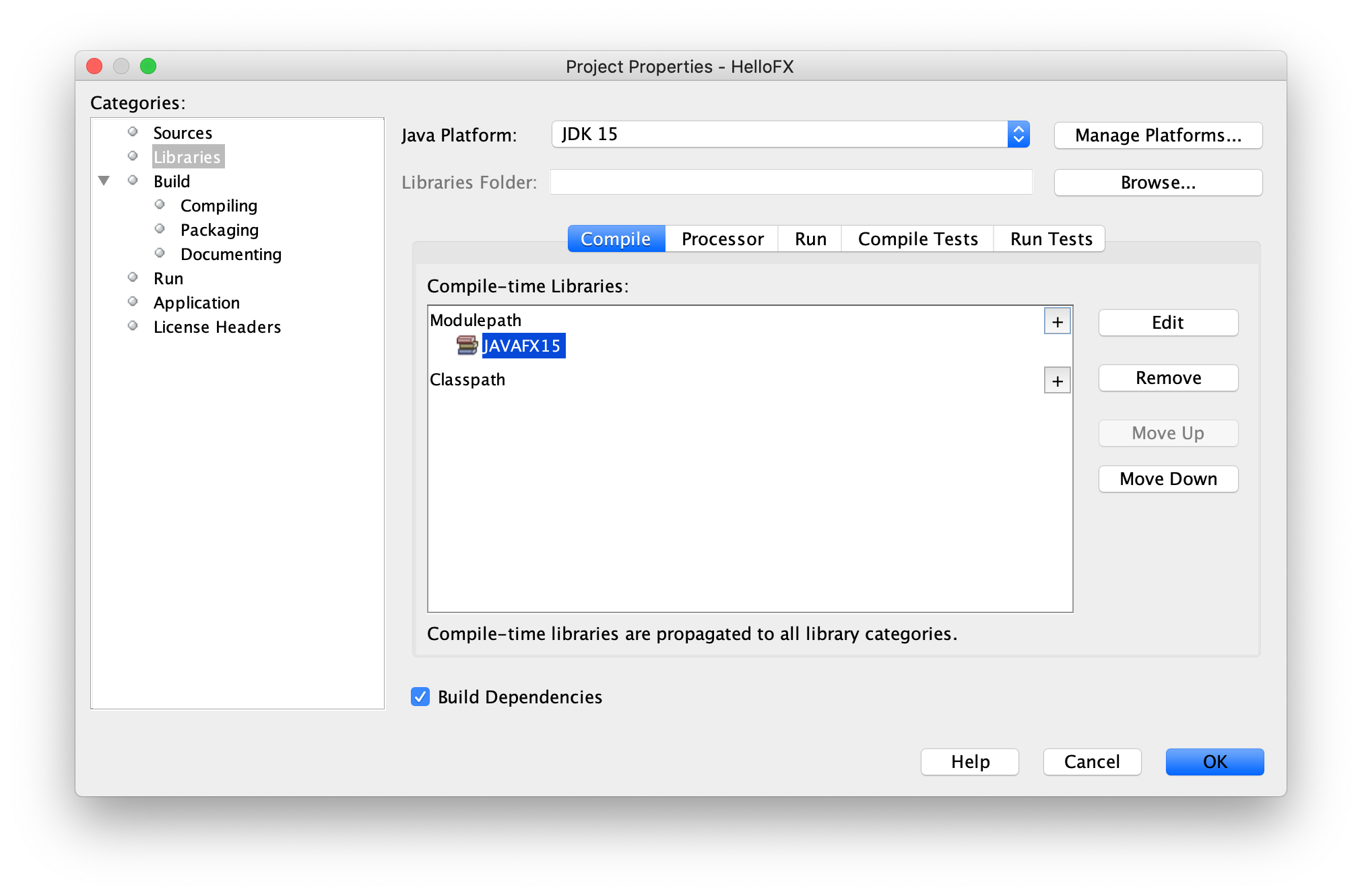
As explained for Non-modular projects, define the JavaFX11 library, if you haven't done it already.
Go to Properties -> Libraries -> Compile -> Modulepath -> + -> Add Library and
add the JavaFX11 library.

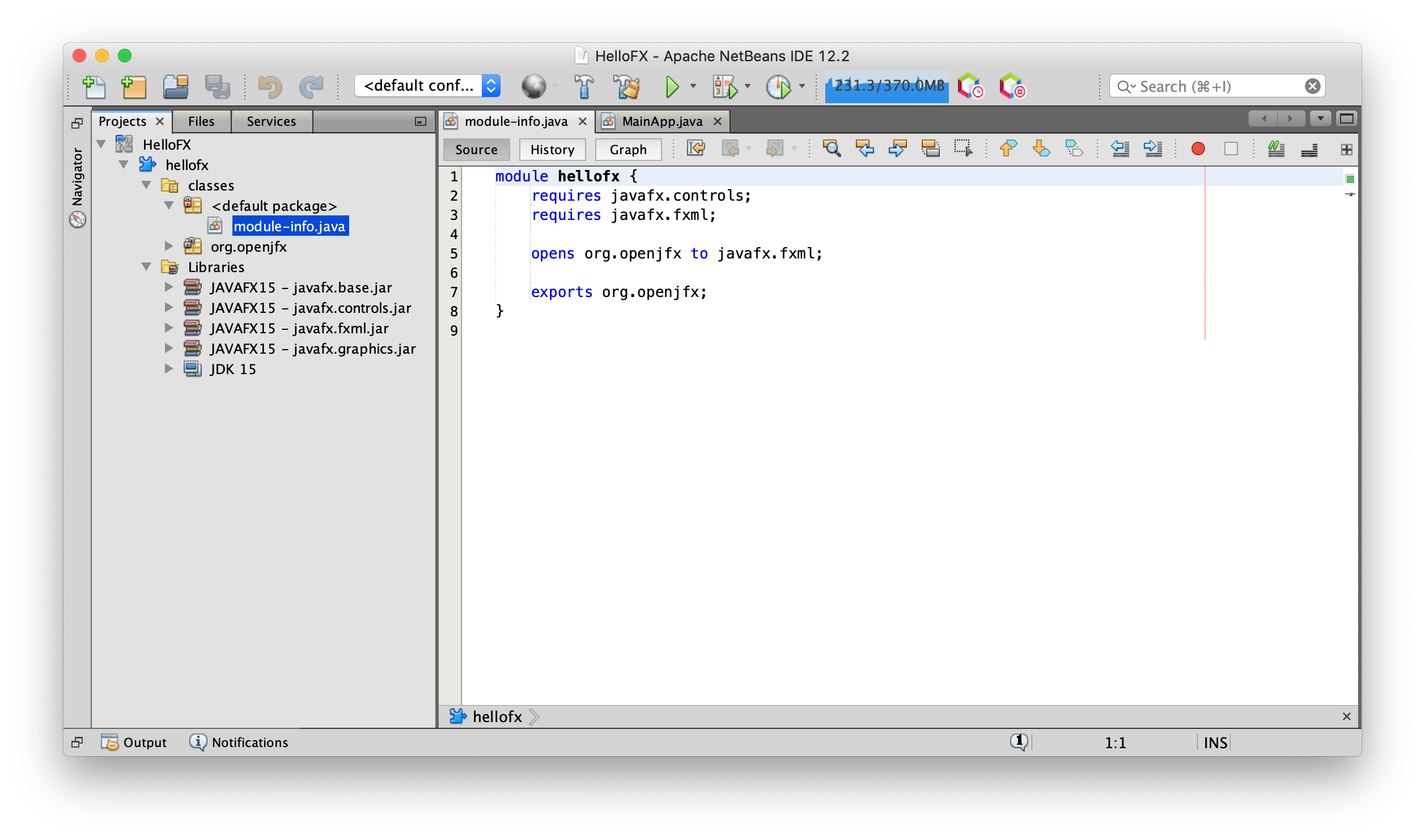
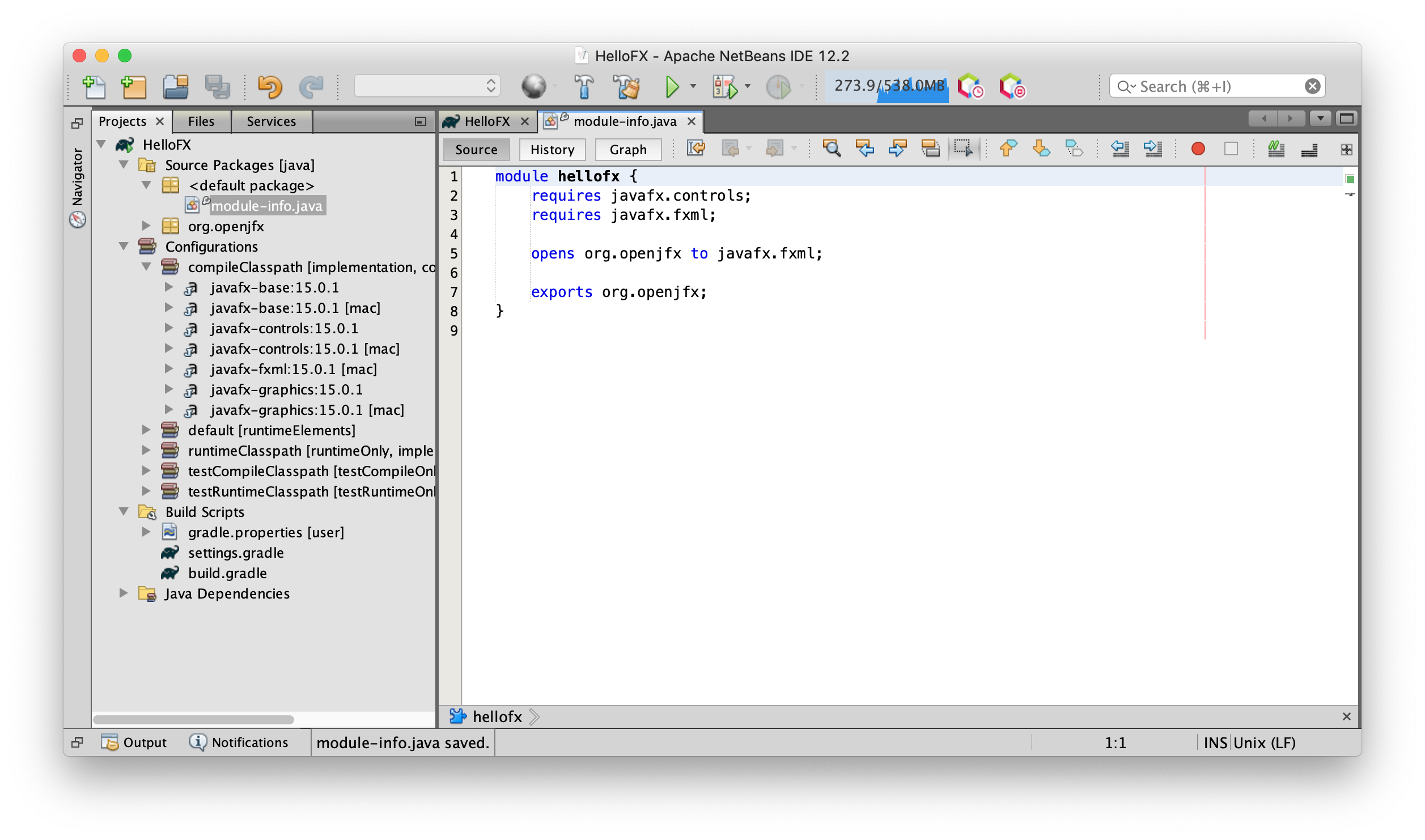
Edit the module-info class and include the required modules javafx.controls and javafx.fxml.
Since FXML uses reflection to access the controller in the module, this has to be opened to javafx.fxml. Finally,
export the package org.openjfx.

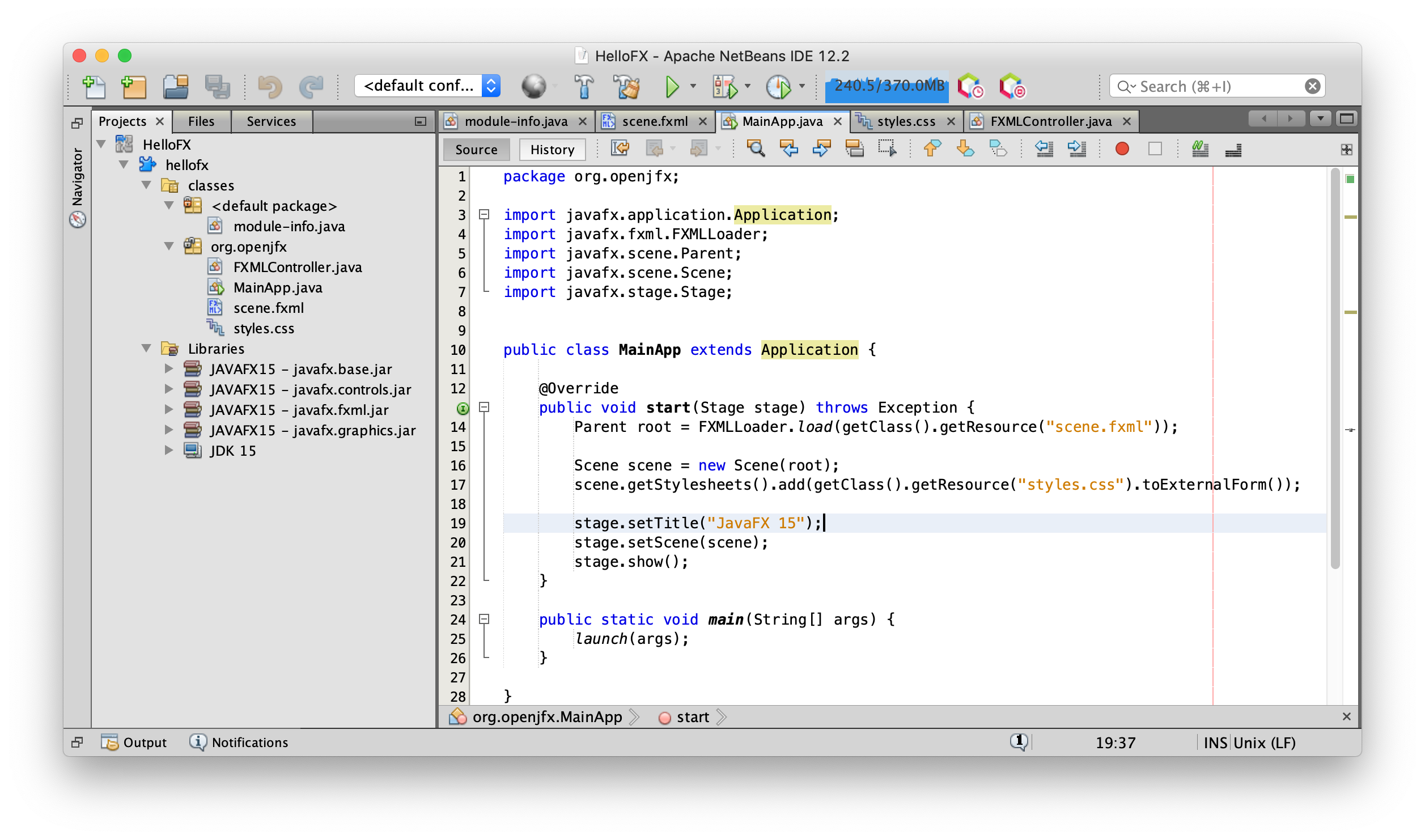
Based on this MainApp class,
add its content to the project main class. Then add the controller
and the FXML and
and the css
files.

Being a modular project, and since we already added the JavaFX11 library to the module-path, there is no need to add any VM arguments. Click Run -> Run... to run the project.
To create a runtime image, create a global Library under NetBeans -> Tools -> Libraries -> New Library.
Name it JavaFXMODS11 and include the folder with the JavaFX jmods 11.
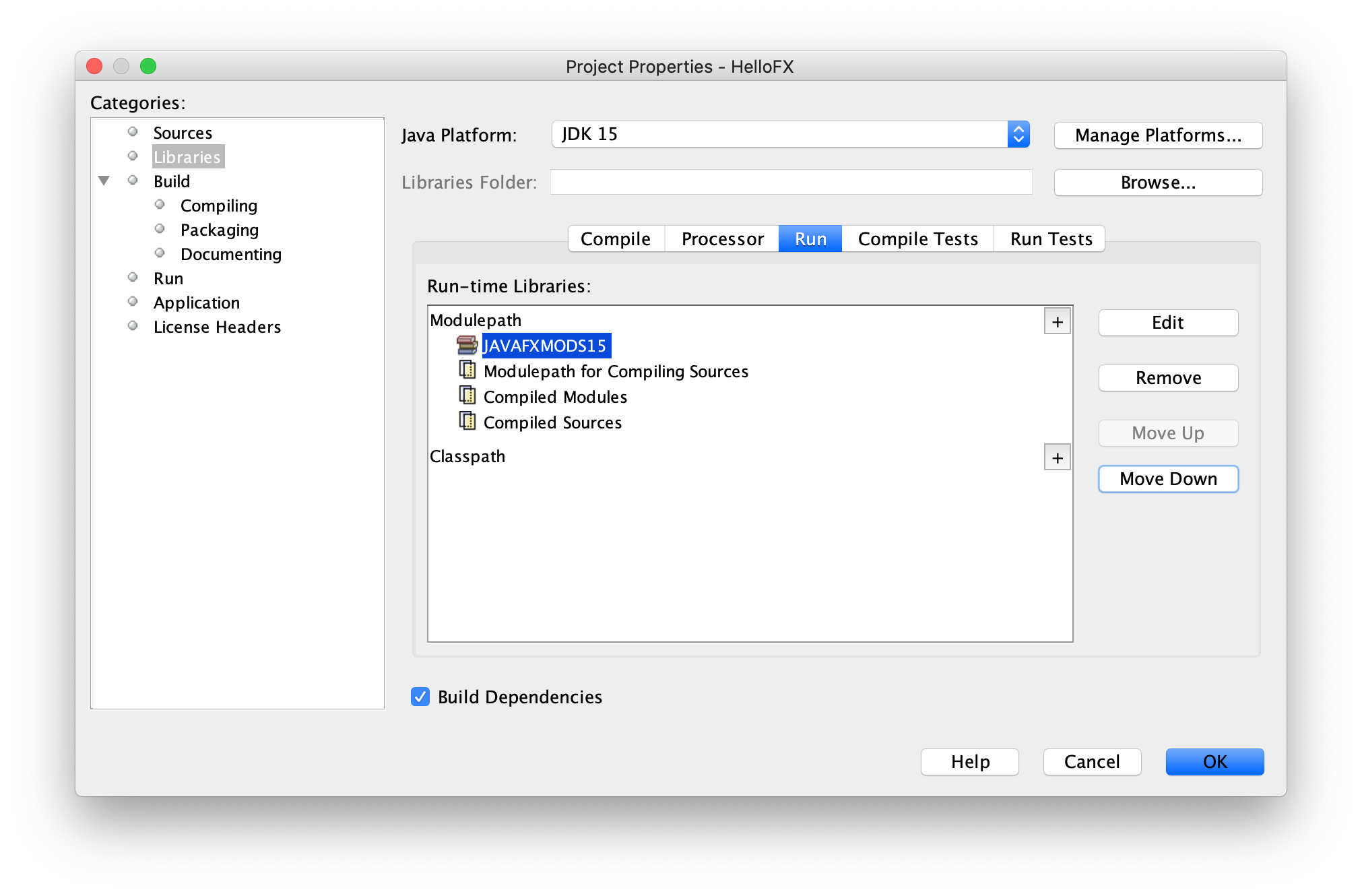
Add this library to NetBeans -> Properties -> Libraries -> Run -> Modulepath and place it on top.

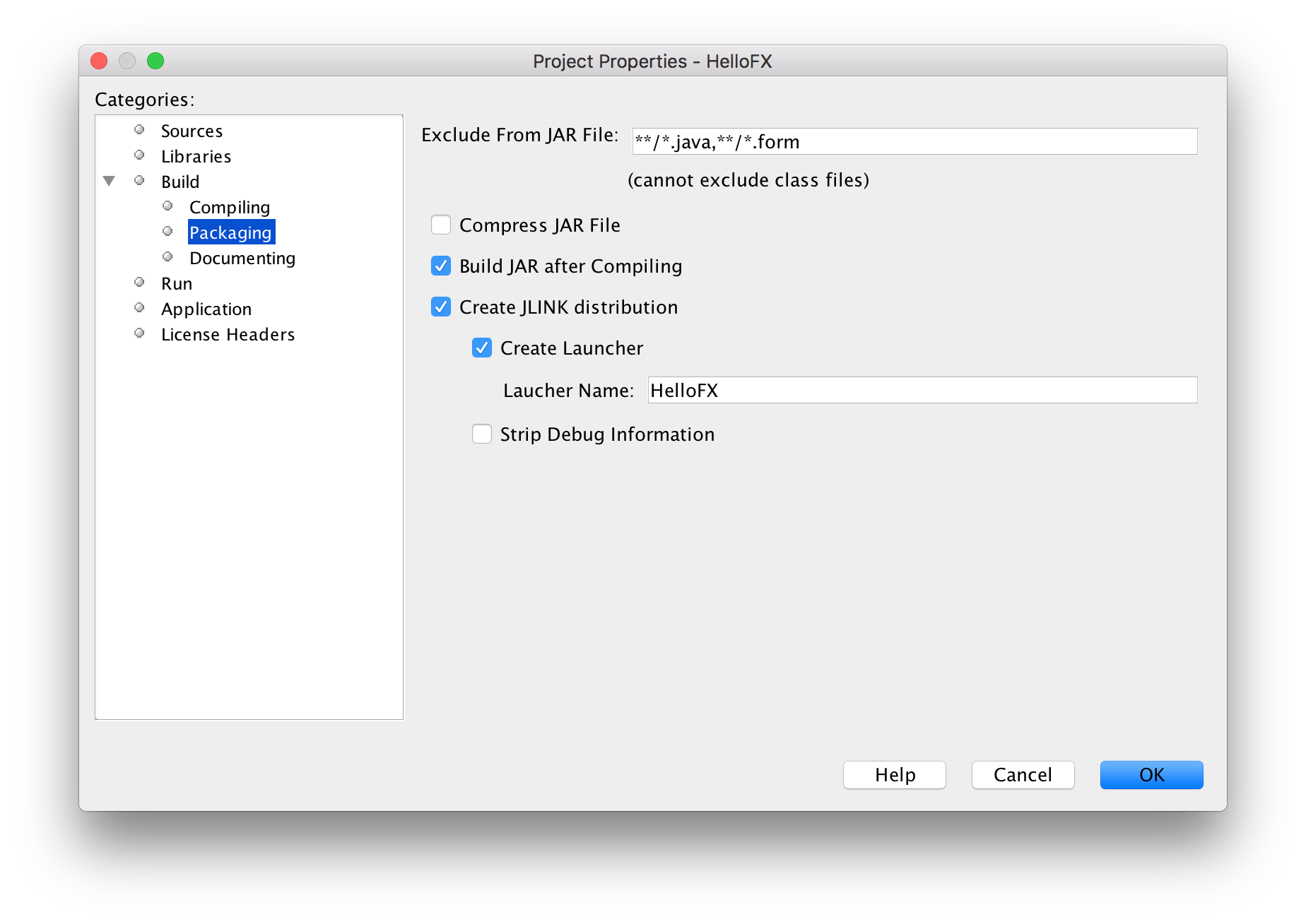
To create the custom runtime image now, go to NetBeans -> Properties -> Build -> Packaging and
select Create JLINK distribution, providing a name for the launcher, like HelloFX.
 Apply and close the dialog, and click the Clean and Build button, to build the image.
Apply and close the dialog, and click the Clean and Build button, to build the image.
To run the image:
dist/jlink/HelloFX/bin/HelloFX
dist\jlink\HelloFX\bin\HelloFX
Follow these steps to create a JavaFX modular project and use the Maven tools to build it and run it. Alternatively, you can download a similar project from here.
You can select either Java with Maven -> Simple JavaFX Maven Archetype project or Java with Maven -> FXML JavaFX Maven Archetype if your project is using FXML.

Provide the name of the project, like hellofx and a location.
Provide the groupId, like org.openjfx, and the package name, like org.openjfx.hellofx.
Optionally, you can set the javafx-version to 12 and the javafx-maven-plugin-version to to 0.0.1:
 Click finish and the project will be created and opened.
Click finish and the project will be created and opened.
You can find the generated pom file here.
Verify it includes the javafx.controls and javafx.fxml dependencies,
and verify it includes the javafx-maven-plugin. Note that Maven manages
the required dependencies: it will add javafx.base and
javafx.graphics that are required by javafx.controls and javafx.fxml,
but most important, it will add the required classifier based on your platform, downloading
the specific platform jars. As for any other maven dependencies, these jars can be found in the local .m2 repository.

Click Run -> Run Project to run the project. Note that the Maven project already includes an nbactions.xml file that maps the run action to the javafx:run goal.
You can also open a terminal and run mvn clean javafx:run to run the project.
To create a runtime image, run the following commands:
mvn clean javafx:jlink
Note the plugin allows the usual options as the jlink command, as well as creating a launcher or a zip with the custom image.
And after the image is built, you can run it from command line:
target/hellofx/bin/launcher
target\hellofx\bin\launcher
Follow these steps to create a JavaFX modular project and use the Gradle tools to build it and run it. Alternatively, you can download a similar project from here.
Create a Java with Gradle -> Java Application project.
 Provide the name of the project, like HelloFX and a location for the project, provide
the package name, like org.openjfx and the main class, like MainApp. Finally, select
Initialize Gradle Wrapper.
The project is created and opened.
Provide the name of the project, like HelloFX and a location for the project, provide
the package name, like org.openjfx and the main class, like MainApp. Finally, select
Initialize Gradle Wrapper.
The project is created and opened.
Edit the build.gradle file and replace it with this build file.
We can declare the required JavaFX modules in the build.gradle file using the JavaFX gradle plugin:
javafx {
modules = [ 'javafx.controls', 'javafx.fxml' ]
}
Save the project and you will get the JavaFX dependencies. As for any other Gradle dependencies, these jars can be found in the local .gradle repository.
Add the module-info class, including the required modules javafx.controls and javafx.fxml.
Since FXML uses reflection to access the controller in the module, this has to be opened to javafx.fxml. Finally,
export the package org.openjfx.
 Reload the project to take into account all the changes in the gradle project.
Reload the project to take into account all the changes in the gradle project.
Based on this MainApp class,
add its content to the project main class. Then add the controller
and the FXML and
the css
files.

Right click on the project window, select Tasks -> build -> build to build the project, and on Tasks -> run -> run to execute the project. You can also open a terminal and run:
./gradlew run
gradlew run
To create a custom runtime, you can use the org.beryx.jlink plugin. It can be easily combined with the JavaFX Gradle plugin:
plugins {
id 'application'
id 'org.openjfx.javafxplugin' version '0.0.7'
id 'org.beryx.jlink' version '2.9.4'
}
javafx {
version = "12"
modules = [ 'javafx.controls', 'javafx.fxml' ]
}
jlink {
launcher {
name = 'hellofx'
}
}
to generate the custom image. Right click on the project window, select Tasks -> jlink -> jlink task to create the image.
To run the image, run from a terminal:
build/image/bin/hellofx
build\image\bin\hellofx