HTML5 custom protocol and content handlers
Introduction
Since the Opera 11.60 snapshot release, we have had support for the HTML5 custom scheme and content handlers. Their purpose is pretty simple. Your site can offer to handle certain MIME types or schemes (aka “protocols”) and the user has the option of opting in. One obvious use case is webmail, for example a service like Fastmail.fm or Gmail could tell your browser to open its "Compose" page if you click on a mailto: link, rather than opening a native desktop mail application.
Of course, there are reasons why you wouldn’t want to pass off every type of content to a web app! We want JavaScript and CSS to be handled by the browser, for example, so a blacklist exists to reconcile potential issues that may arise there. For security reasons, there's also a whitelist for schemes, with the option to create a custom “web+” scheme).
Not yet supported are the isProtocolHandlerRegistered, isContentHandlerRegistered, unregisterContentHandler, unregisterProtocolHandler methods which were added to the spec recently.
Protocol Registration
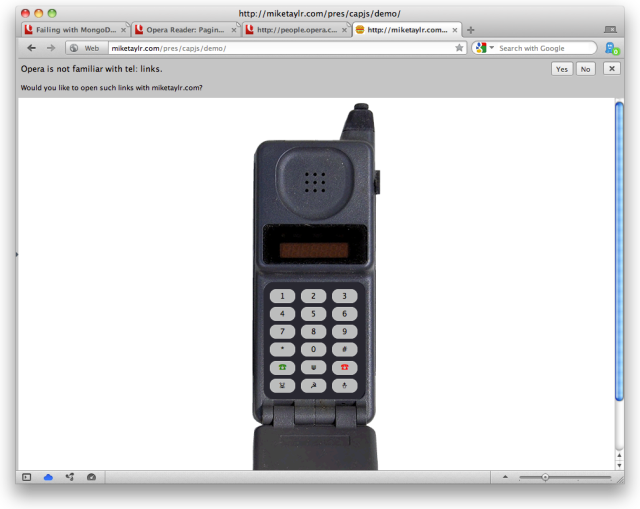
Note: before you read through this section, load up the telephone demo application: all the code discussed below comes from there.
To start with, we need to register new protocols we want to use: this is done using the navigator.registerProtocolHandler object. This takes three arguments: the protocol, a URL pointing to the custom handler application with a placeholder “%s”, and a title.
navigator.registerProtocolHandler (
"tel", //protocol
"/protocolhandler.html?%s", //handler
"Telephony" //title
);In a user-agent that supports this, the user will be prompted to allow this registration to happen. Figure 1 shows how this currently looks in Opera 11.60 alpha:

Figure 1: The protocol registration prompt dialog, in Opera 11.60 alpha.
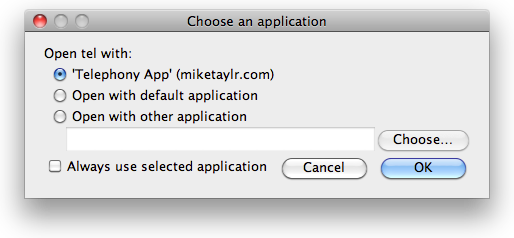
Once that’s taken care of, the browser will then give users the option to handle “tel:” links with this “Telephony” app. For example: clicking on tel: 555-1234 brings up a dialog asking if you would like to open the link with the just-registered application, or the default, as shown in Figure 2.

Figure 2: Once the registration has been allowed, the user is now given the choice of handling the custom protocol with the custom handler application.
When the custom handler application is chosen, the browser then navigates to http://dev.opera.com/articles/view/html5-custom-protocol-and-content-handlers/index.html/?tel%3A5551234 — you can see how the placeholder is filled in. A custom script can then parse this custom URL and operate on the “tel%3A5551234” content (in this case, just put the phone number in the phone’s LED on the application).
Content Registration
The next part of the puzzle is getting custom content registered: this is done with the navigator.registerContentHandler object, which takes three arguments: the content-type, a URL pointing to the custom content handler with a placeholder “%s”, and a title. In this example we'll be investigating how to handle a very important new web content type: .cheeseburger.
navigator.registerContentHandler (
"text/x-cheeseburger", //content-type
"cb.html?cb=%s", //handler
"Cheeseburger Parser" //title
);Just like with custom protocols and the registerProtocolHandler object, when the browser comes across custom content it will prompt the user to allow the content-type registration to happen, as shown in Figure 3.

Figure 3: The content registration prompt dialog, in Opera 11.60 alpha.
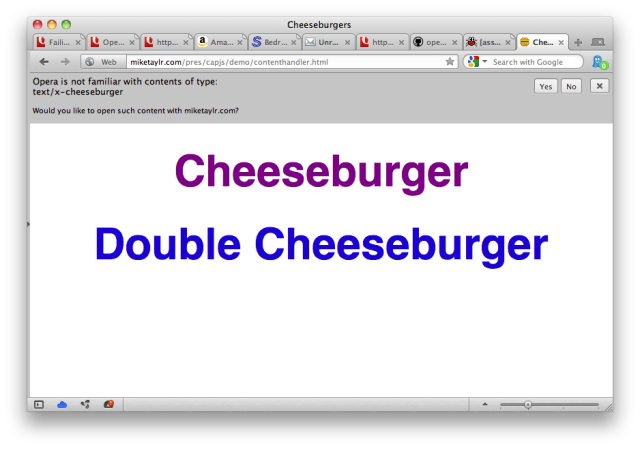
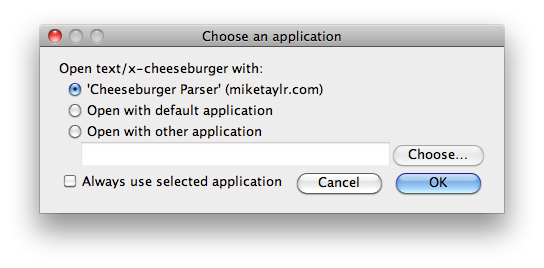
In this example, we have a custom text/x-cheeseburger content-type parser (defined in the cheeseburger syntax diagram) to operate on our .cheeseburger files. When we download a resource with the text/x-cheeseburger content-type, our browser will ask us if we wish to open it with our custom handler, as shown in Figure 4.

Figure 4: Once the content registration has been allowed, the user is now given the choice of handling the content with our custom cheeseburger handler.
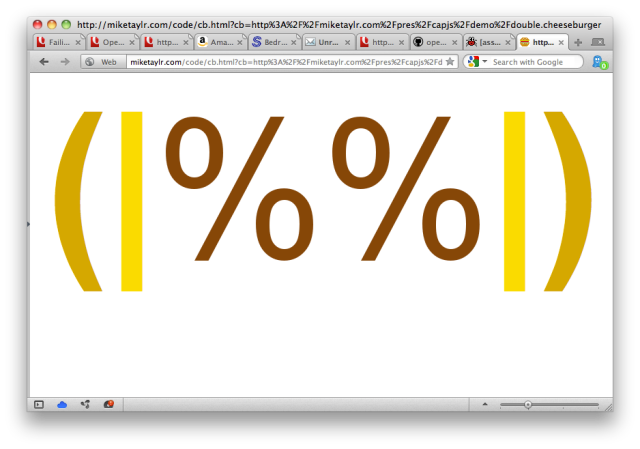
Again, just like with registerProtocolHandler, the handler is opened with the “%s” placeholder replaced by the URL of content to be handled, in this case, cb.html?cb=http%3A%2F%2Fmiketaylr.com%2Fpres%2Fcapjs%2Fdemo%2Fsingle.cheeseburger. Now our cheeseburger script can fetch the contents and present it in a colorful way, as shown in Figure 5.

Figure 5: The output of our cheeseburger content handler - that is one mighty fine cheeseburger!
Play with our cheeseburger content handler live.
This article is licensed under a Creative Commons Attribution 3.0 Unported license.
Comments
-

i have been using opera for a while... but during the development of my site http://www.indezoo.com in HTML5 i faced issues with opera... i just want to understand the compatibility of HTML5 with opera...is there any kind of HTML5 standards for opera that i should know as a developer? Please help
-

indezoo, check http://www.opera.com/docs/specs/productspecs/
-

Custom protocol handlers, sounds great. I would like to play around with this but it seems none of the examples here work in the current Opera 11.60 (Build 1185) or in the current Next build (Build 1191). What's wrong?
-

This is bizarre - I'm using the same build as you, but they seem to work for me (well, the cheeseburgers aren't coloured as they should be, but that's because we've screwed up and not see the .htaccess file to accept that content type...fixing that asap.)
-

Maybe an interesting idea - this could really help getting rid of all the annoying plugins.
-

@Maurits Korse
-

How can i learn (HTML5)?
-

@Adams Adegbola we have a series of articles for you to learn from - http://dev.opera.com/articles/view/get-familiar-with-html5/ is a great place to start. Remember that if you already know HTML4, you ALREADY know a large part of HTML5! ;-)
No new comments accepted.indezoo
Thursday, December 8, 2011
Andreas Bovens
Friday, December 9, 2011
Thiemo
Wednesday, December 14, 2011
Chris Mills
Wednesday, December 14, 2011
Maurits Korse
Thursday, December 29, 2011
Now with flash getting obsolete with HTML5 what about a PDF reader. Using Canvas and Register Content Handler a native Opera PDF viewer? I don't have the time to create an extension, but it would be great to have it included in Opera by default. And once we got PDF, why not try other document formats such as doc, otf, xls, csv, etc.. Making Opera nearly act as an OS...
Chris Mills
Monday, January 9, 2012
this would be really convenient! But having a single app that handles all those document formats would result in a really bloated, slow application. It makes more sense to build applications that can handle data in formats that the browser already understands, then convert. For example, Google Docs.
Or have I misunderstood you?
Best regards.
Adamzy Adegbola
Saturday, January 28, 2012
Chris Mills
Monday, January 30, 2012