Operas leichtgewichtige Themes
Einleitung
Opera 12 enthält viele Verbesserungen, inklusive Updates an Operas Skinning-System. Aus diesem Grund haben wir Skins in Themes umbenannt. Es gibt ein neues leichtgewichtiges System (intern wird es Personas genannt), welches auf Operas Standard-Theme aufbaut und Anpassungsmöglichkeiten viel einfacher erreichen lässt. In diesem Artikel schauen wir uns an, wie das neue System funktioniert.
Wie funktioniert es?
Die neuen Themes funktionieren auf die selbe Art wie das bereits vorhandene Theme-System: sie sind in einer ZIP-Datei verpackt und enthalten zwei Dinge, die Bestandteile des Themes und eine persona.ini. Anhand der .ini-Datei erkennt Opera die ZIP-Datei als ein Theme – wenn Opera solch eine Datei findet (z.B. als Verlinkung auf einer Webseite), dann wird das Theme automatisch installiert...ein einfacher Vorgang. Das Theme basiert auf Operas Standard-Theme für das jeweilige OS und baut darauf auf.
Die Datei persona.ini enthält eine Reihe von Sektionen, die von einem Titel in eckigen Klammern eingeleitet werden, ungefähr so: [Options]. Jede dieser Sektionen beinhaltet Informationen zu verschiedenen Bereichen des Themes, wie ein eigenes Hintergrundbild. Der Schlüssel hier ist Schlichtheit – Sie können immer noch das alte Theme-System verwenden, um Opera noch mehr anzupassen, aber viele bevorzugen ein einfaches System, bei dem nicht die Gefahr besteht, Teile der Benutzeroberfläche zu zerstören. Das leichtgewichtige System ist viel einfacher zu verwenden. In Opera 12 Alpha erlauben wir Ihnen nur, das Hintergrundbild und die Farben anzupassen. Mehr Optionen könnten in der Zukunft hinzugefügt werden.
Im nächsten Abschnitt werden wir Ihnen anhand eines kompletten Theme-Beispiels zeigen, wie alles funktioniert.
Veranschaulichung anhand eines Beispiels
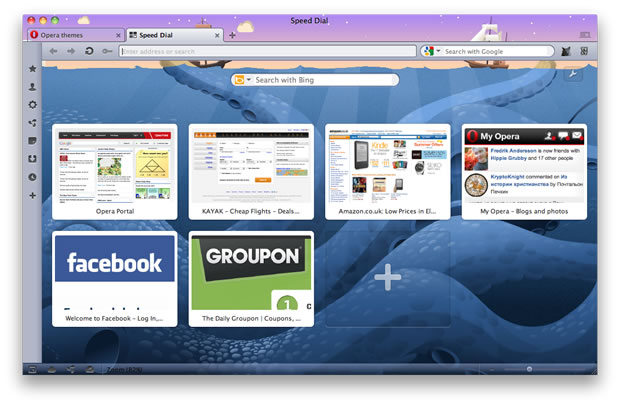
Um ein Beispiel-Theme zu sehen, installieren Sie Opera 12 Alpha und gehen Sie auf die Seite Opera Themes. Klicken Sie auf eines der Themes und Sie werden feststellen, dass der Browser sein Aussehen verändert und nun in etwa so aussieht:

Abbildung 1: Ein Beispiel-Theme in Aktion.
Dieses Theme wird wie jedes andere Theme auch unter Erscheinungsbild > Skin aufgeführt. Von hier können Sie ein anderes Theme auswählen oder vorhandene Themes löschen. Sie können Themes auch direkt in den Skin-Ordner von Operas Profil packen. Sie finden den Ordner hier: [home folder]/Library/Opera (Mac und Linux), und C:\users\[user]\AppData\Roaming\Opera\Opera (Windows).
Wenn Sie den obigen Link mittels Verlinkten Inhalt speichern als... herunterladen und entpacken, dann finden Sie alle Bestandteile und die Datei personas.ini, die aus folgenden Abschnitten besteht:
# This file describes a test persona for the Opera browser. Not meant for redistribution.Dies ist ein Kommentar, der einige Hintergrundinformationen über das Theme enthält. Sie können Ihre Kommentare an einer beliebigen Stelle innerhalb der Datei platzieren, solange Sie in einer eigenen Zeile stehen und durch das Raute-Symbol eingeleitet werden (#).
[Info]
Name = The Natural History of Norway
Author = Opera Software
Version = 1
Preview Image =Der [Info]-Abschnitt ist ziemlich selbsterklärend. Name ist der Name des Themes, der im Erscheinungsbild-Dialog von Operas demnächst erscheinenden Theme-Katalog etc. angezeigt wird. [Author] ist der Ersteller des Themes und [Version] sollte immer auf 1 gestellt sein (dies bedeutet "Version 1 des leichtgewichtigen Themes"). Ein Vorschaubild wird verwendet, um einen ersten Eindruck für Kataloge etc. zu vermitteln, wird aber aktuell nocht nicht genutzt.
[Options]
Colorize Color = #3e6da9Ein optionaler Abschnitt: wenn festgelegt, dann überschreibt Colorize Color das momentan aktive Farbschema mit einer eigenen Einfärbung – wir benutzen die allgemeine Farbgebung des Bilds. Einige Themes werden, sobald installiert, eine Einfärbung oberhalb des Themes hinzufügen.
[Window Image]
Type = BestFit
Tile Center = Kraken.jpg
Colorize = 0Der Abschnitt [Window Image] enthält Einstellung für die Kontrolle über das gesamte Browser-Fenster. Type ist auf BestFit gesetzt, um Opera mitzuteilen, dass das Bild bestmöglich auf das Browserfenster abgestimmt wird (die andere, am häufigsten verwendete Einstellung ist BoxTile). Die Zeile Tile Center enthält den Pfad zum Bild, das als eigenes Hintergrundbild verwendet wird. Colorize = 0 gibt an, dass das Hintergrundbild nicht auf die gleiche Art wie die restliche Benuteroberfläche eingefärbt wird. Setzen Sie den Wert auf 1, falls Sie das wollen.
[Clear elements]
Speed Dial Widget Blank Skin = 1
Speed Dial Widget Skin = 1
Window Skin = 1
Document Window Skin = 1Wenn alle Eigenschaften auf 1 gesetzt sind, dann scheint das Hintergrundbild durch die Schnellwahl hindurch. Wenn diese Eigenschaften fehlen oder auf 0 gesetzt sind, scheint das Bild nicht durch.
Wie schon vorab erwähnt, können Sie zum jetzigen Zeitpunkt keine weiteren Änderungen vornehmen. Das mag limitierend wirken, ist aber volle Absicht – Themes sollen dazu da sein, um kleine Änderungen an der Benutzeroberfläche vorzunehmen. Wenn Sie größere Änderungen vornehmen wollen, können Sie natürlich immer noch das vollständige Theme-System nutzen. Das neue System hingegen ist viel einfacher zu schreiben und zu übernehmen.
Themes installieren und verteilen
Wenn Sie ein Theme erstellt haben, wollen Sie es sicherlich mit anderen Menschen teilen. Der momentan beste Weg ist es, wenn Sie Ihr Theme auf einen Webserver hochladen (ein vollständiger Theme-Katalog wird bald auf addons.opera.com/themes verfügbar sein. Dort werden Sie dann auch Ihre Themes hochladen können. Im Moment finden Sie dort nur Beispiel-Themes). Wenn Sie Ihr Theme auf Ihren Webserver hochladen, müssen Sie noch sicherstellen, dass es mit dem korrekten MIME-Type ausgeliefert wird, da es sonst nicht installiert wird. Um dies zu tun, fügen Sie den folgenden Code zu Ihrer .htaccess-Datei im gleichen Verzeichnis hinzu (natürlich nur bei einem Apache-Server – andere Server benötigen einen anderen, aber ähnlichen Fix):
<files *.zip>
ForceType application/x-opera-configuration-skin
</files>Zusammenfassung
Wir hoffen, dass Sie unseren Walkthrough für Operas leichtgewichtige Themes hilfreich fanden. Teilen Sie uns bitte Ihre Meinung mit!
This article is licensed under a Creative Commons Attribution 3.0 Unported license.
Comments
The forum archive of this article is still available on My Opera.
No new comments accepted.