
# Nostromo Theme (for Sublime Text)
A retro sci-fi color theme.
Inspired by computer terminals in sci-fi movies of the 70s and 80s.
 ### Install via Package Control
If you are using [Package Control](https://packagecontrol.io/), you can install the theme via the `Package Control: Install Package` menu item.
### Install via Package Control
If you are using [Package Control](https://packagecontrol.io/), you can install the theme via the `Package Control: Install Package` menu item.
Find it as `Nostromo Color Scheme` in the packages list.
### Install manually
1. Download the theme
* Using Git: `git clone https://github.com/pappkamerad/nostromo-theme-sublime.git`.
* Or manually: [Download .zip package](https://github.com/pappkamerad/nostromo-theme-sublime/archive/master.zip) from GitHub.
2. Copy to the **Sublime Text** packages folder.
* Find your Packages directory using the menu item `Preferences -> Browse Packages...`.
* Create a folder called `Nostromo Color Scheme`.
* Copy the downloaded (unzipped) files into this folder.
3. Activate the theme
* Go to `Preferences -> Color Scheme` and select `Nostromo Color Scheme`.
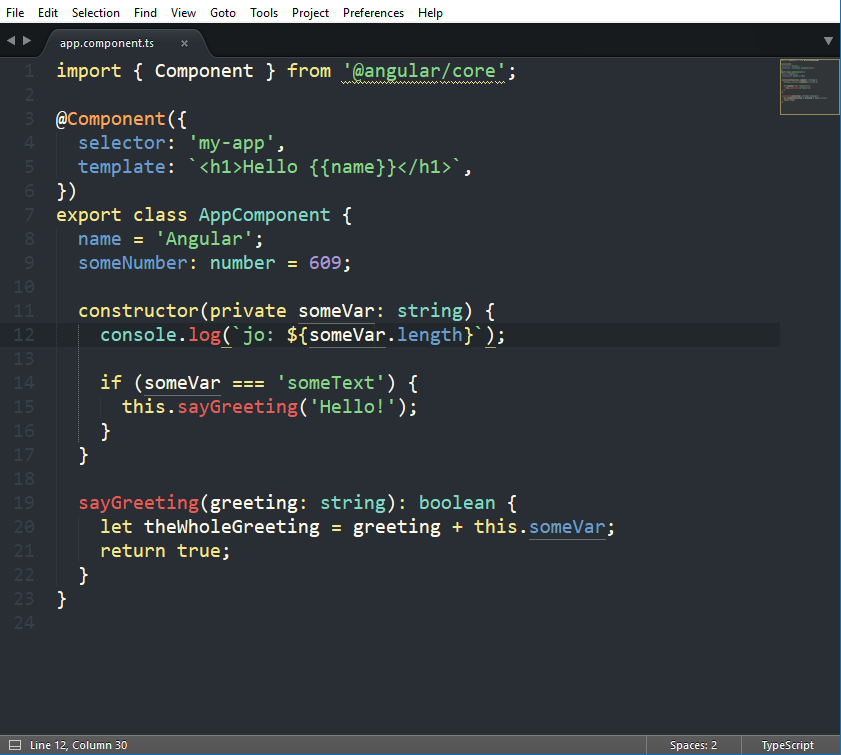
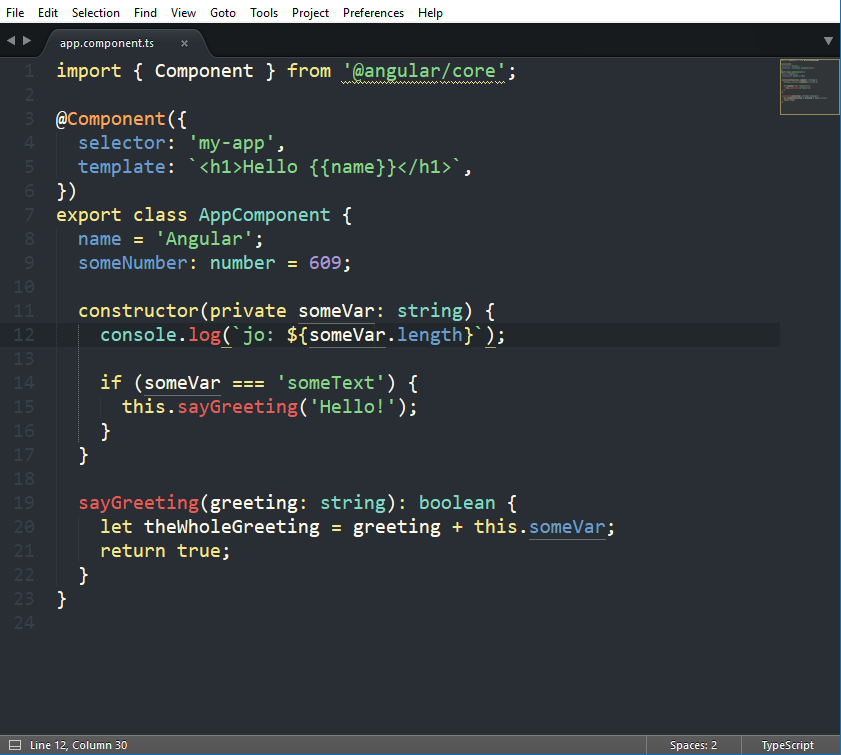
## Color Palette
Color | Hex | RGB | Usage
--- | --- | --- | ---
Background | `#282e33` | `40, 46, 51` |
Foreground | `#fdfae9` | `253, 250, 233` | text, variables
FG_Darker_1 | `#bebeb4` | `190, 190, 180` | weak warning, doc comment
FG_Darker_2 | `#6a6e6d` | `106, 110, 109` | comments
Yellow | `#f6e78a` | `246, 231, 138` | keywords, operators, bright accent
Red | `#e75d57` | `231, 93, 87` | functions, methods
Cyan | `#81d9c3` | `129, 217, 195` | classes, types, selectors
Blue | `#6b9dd0` | `107, 157, 208` | properties, fields, attributes
Purple | `#aa97d3` | `170, 151, 211` | numbers, constants, enum values, structs
Green | `#87d68a` | `135, 214, 138` | strings, links
Orange | `#ffa55b` | `255, 165, 91` | type parameters, metadata, decorators, labels
Pink | `#fd5a91` | `253, 90, 145` | delegates, events, macros
## UI Shades
Color | Hex | RGB | Usage
--- | --- | --- | ---
BG_Lighter_5 | `#4a6c82` | `74, 108, 130` | misc. ui color
BG_Lighter_4 | `#415f73` | `65, 95, 115` | line number
BG_Lighter_3 | `#375061` | `55, 80, 97` | selection, word highlight strong
BG_Lighter_2 | `#34404a` | `52, 64, 74` | ident guide, line number, visible white space, word highlight
BG_Lighter_1 | `#2e363d` | `46, 54, 61` | search/find range highlight background
BG_Darker_1 | `#21272b` | `33, 39, 43` | current line highlight, template language
BG_Darker_2 | `#1d2326` | `29, 35, 38` | misc. ui color
BG_Accent | `#5e9d63` | `94, 157, 99` | search/find highlight background
BG_Accent_Ui | `#537a92` | `83, 122, 146` | ui accent dark
## Other versions
The Nostromo theme is also available for:
* [Visual Studio Code](https://github.com/pappkamerad/nostromo-theme-visual-studio-code)
* [Visual Studio](https://github.com/pappkamerad/nostromo-theme-visual-studio)
* [Jetbrains IDEs](https://github.com/pappkamerad/nostromo-theme-jetbrains)
## Credits
- Technically inspired by [Material](https://github.com/equinusocio/vsc-material-theme), [Dracula](https://github.com/dracula/dracula-theme) and [Nord](https://github.com/arcticicestudio/nord-visual-studio-code) themes. Thanks!
© Martin Theimer

![]()
 ### Install via Package Control
If you are using [Package Control](https://packagecontrol.io/), you can install the theme via the `Package Control: Install Package` menu item.
### Install via Package Control
If you are using [Package Control](https://packagecontrol.io/), you can install the theme via the `Package Control: Install Package` menu item. 